كيفية إضافة قائمة ضخمة إلى Elementor
نشرت: 2022-04-10في هذا المنشور ، سنلقي نظرة على طريقتين لإضافة قائمة كبيرة إلى موقع Elementor على الويب. ربما تكون قد شاهدت قوائم ضخمة في مواقع ويب أخرى وأردت إضافتها إلى إنشاء Elementor الخاص بك. هذه الإعدادات هي التطور التالي لقائمة منسدلة بسيطة. بدلاً من عرض الروابط ، فإنها تعرض أعمدة منظمة وصفوفًا مليئة بالعناصر المحدثة ديناميكيًا.
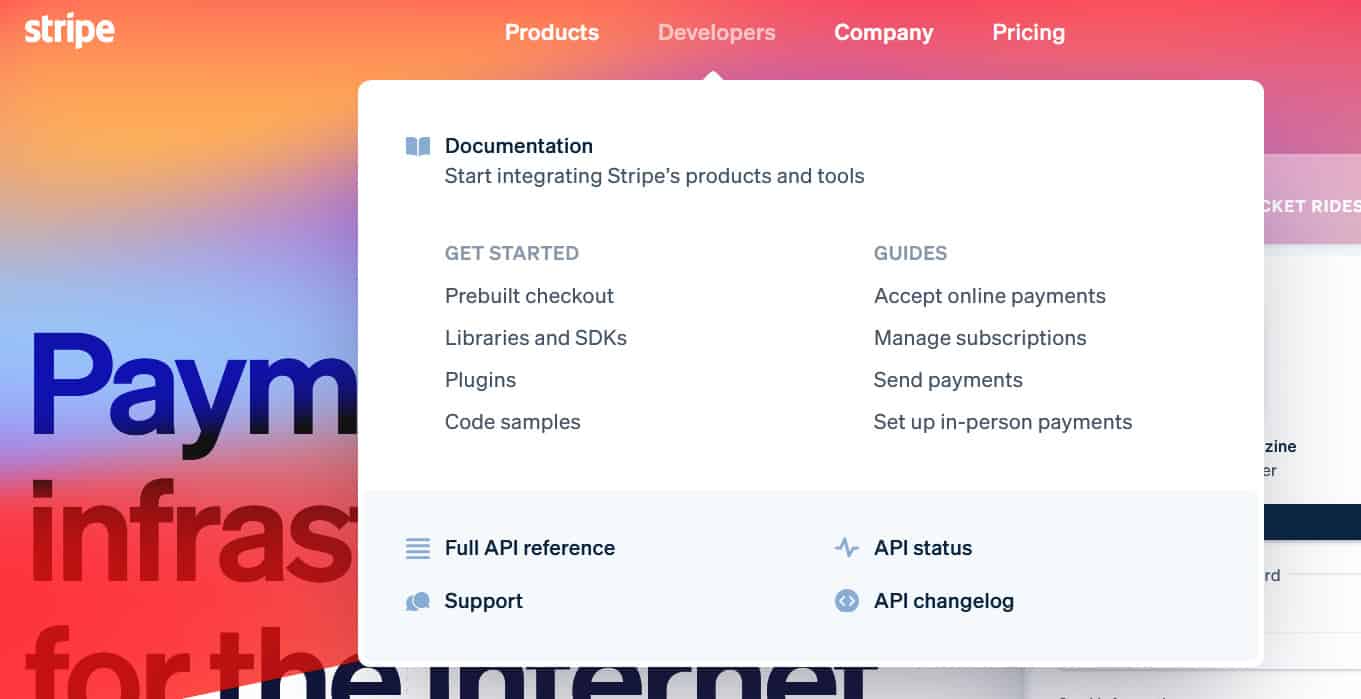
يمكن العثور على أحد أمثلة Megamenu المفضلة لدينا في Stripe.com. عندما تقوم بالتمرير فوق عنصر قائمة ، بدلاً من قائمة منسدلة بسيطة ، يتم تقديمك بمجموعة ممتلئة جيدًا.

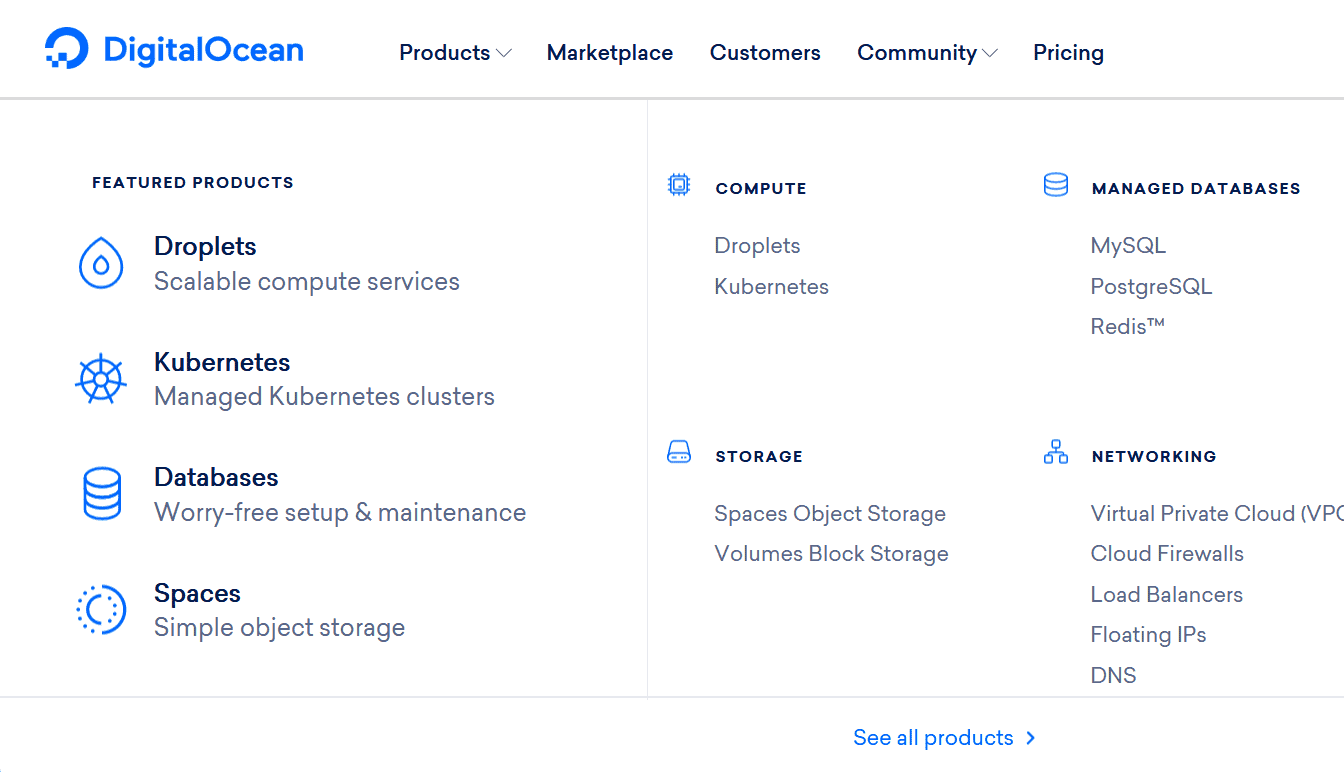
نحن أيضًا نحب حقًا القائمة الضخمة في Digital Ocean.

نظرًا لتشكيلة منتجاتهم الكبيرة ، لا يمكنهم ببساطة عرض قائمة بكل شيء. بدلاً من ذلك ، يعرضون منتجاتهم المميزة ، والفئات ، والمنتجات الإضافية ، وينتهون برابط "مشاهدة جميع المنتجات" في أسفل القائمة الضخمة. إنها طريقة رائعة لتوفير الكثير من المعلومات بطريقة سهلة التنقل.
إنه ليس تصميمًا فريدًا فحسب ، بل يمكنه حقًا مساعدة عملائك في التنقل عبر موقع الويب الخاص بك. على سبيل المثال ، إذا كنت تدير متجرًا للتجارة الإلكترونية ، فيمكنك عرض منتجاتك الأكثر شيوعًا في القائمة لزيادة معدل التحويل. إذا كانت لديك مدونة ، فيمكنك عرض أحدث المنشورات في قائمة كبيرة منسدلة. الاحتمالات لا حصر لها ، وتنفيذ هذه الميزة على موقع الويب الخاص بك يمكن أن يضيف لمسة احترافية (ومفيدة).
لا تتضمن أداة Elementor builder (الإصدار المجاني والمدفوع) أي وظائف "إنشاء قائمة". يمكنك إنشاء قوائم بسيطة مع القوائم المنسدلة الأساسية ، ولكن إذا كنت ترغب في إنشاء تخطيطات ، فهذا مستحيل مع التثبيت الأساسي.
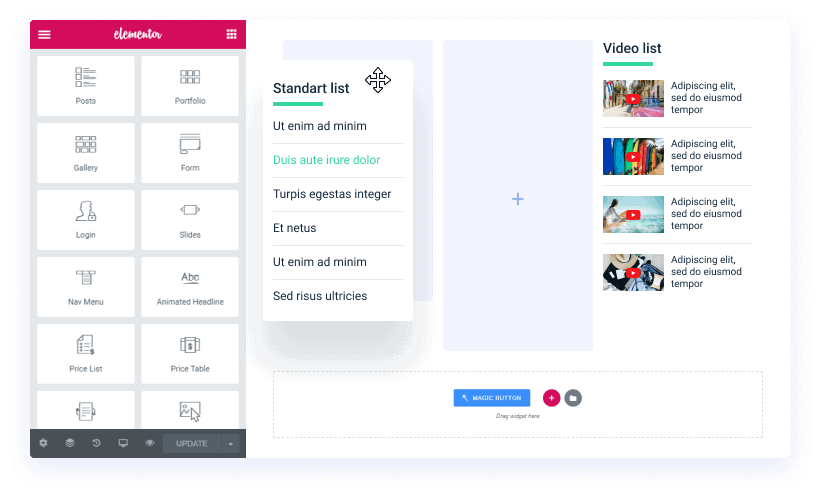
في الوقت نفسه ، يكون المحرر في وضع جيد جدًا لعمل قائمة ضخمة. لديك بالفعل أعمدة وصفوف وعناصر ديناميكية والمزيد والتي ستكون رائعة عندما يتعلق الأمر ببناء قائمة ضخمة. في هذه المقالة ، سنلقي نظرة على مكونين إضافيين يسمحان لك بالاستفادة من الوظائف التي تأتي مع Elementor builder ، وإضافة قوائم ضخمة إلى موقعك.
إليك كيفية إضافة قائمة ضخمة إلى Elementor.
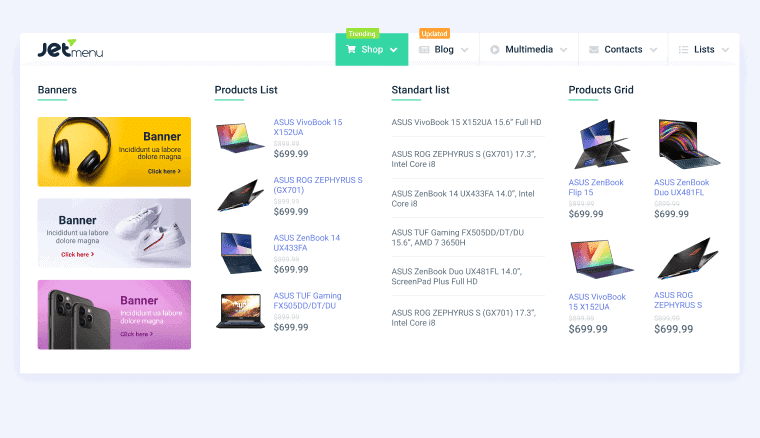
الطريقة الأولى: JetMenu
هذا مكون إضافي مستقل يسمح لك بإنشاء قوائم ضخمة باستخدام Elementor builder. من السهل التثبيت والتكوين والتنفيذ. كما أنه يعمل بشكل جيد للغاية!

لقد أنشأنا العشرات من مواقع الويب للعملاء باستخدام هذا المكون الإضافي ، وهو حقًا الخيار الأفضل في السوق (حتى بالمقارنة مع المكونات الإضافية المجانية - الوقت الذي ستوفره مع هذا يستحق بالتأكيد). يكلف البرنامج المساعد 24.00 دولارًا من تلقاء نفسه (على الرغم من أن جميع JetPlugins تأتي كحزمة مقابل 80 دولارًا).
بشكل أساسي ، يسمح لك بإنشاء تخطيطات قائمة ضخمة من محرر Elementor. عند التمرير فوق عنصر قائمة ، ستتلاشى هذه "الشاشة". وبسبب هذا ، يمكنك إضافة أي عنصر يمكن الوصول إليه من Elementor builder (حتى العناصر المضمنة في الحزم الإضافية للطرف الثالث ).

هذا يعني أنه عندما يتعلق الأمر بإنشاء قوائم ضخمة باستخدام JetMenu ، فإن الاحتمالات لا حصر لها حقًا.
يمكنك إضافة محتوى ديناميكي ، وكذلك قوالب Elementor. عرض الشروط والاستجابة والبساطة وظائفنا القياسية التي تأتي مع البرنامج المساعد.
تتغير القائمة أيضًا تمامًا عند الوصول إليها من جهاز محمول. يضمن ذلك سهولة التنقل في موقع الويب الخاص بك على الهاتف المحمول ، ويتأكد من أن Google ستضعك في مرتبة عالية بسبب ذلك.
هذا هو المكون الإضافي الخاص بنا عندما يتعلق الأمر بدمج القوائم الضخمة في مواقع Elementor للعملاء. عندما تم إنشاء موقع وكالتنا على الويب باستخدام Elementor ، استخدمنا أيضًا هذا المكون الإضافي شخصيًا (عرض أحدث منشورات المدونة الخاصة بنا). ربما يمكنك التحقق من تطبيقنا على Archive.org!
إذا كنت تتطلع إلى الحصول على قيمة أكبر مقابل دولارك ، فإن الخيار الثاني يعد خيارًا رائعًا.

الطريقة 2: ThePlus
هناك العديد من الحزم الإضافية لـ Elementor التي تتمتع بقدرات "القائمة الضخمة". ومع ذلك ، يتم تنفيذ معظمها بشكل سيء وسيكون من الأفضل لك استخدام JetMenu.

ThePlus هي حزمة الوظائف الإضافية التي تنفذ القائمة الضخمة بشكل صحيح. نحن نعلم هذا لأننا حصلنا على جميع حزم الملحقات الرئيسية واختبرناها.
السبب في أننا قلنا أن هذه الطريقة قد تمنحك المزيد من القيمة مقابل الدولار الخاص بك هو أنك لا تشتري مجرد مكون إضافي يضيف فقط وظائف قائمة ضخمة إلى موقع Elementor الخاص بك. بدلاً من ذلك ، تعد القائمة الضخمة واحدة من 89 عنصرًا فرديًا يتم شحنها مع العبوة.
لم نستخدم هذا على أي مواقع ويب خاصة بالعميل لأن لدينا خطة غير محدودة لـ JetMenu ، ولكن نظرًا لأننا نتمتع بإمكانية الوصول إلى هذه الحزمة الإضافية ، فقد عبثنا بقدرة القائمة الضخمة. إنه يعمل بشكل جيد للغاية ، ويسمح لك بإضافة قوالب إلى القوائم المنسدلة.
ما يعنيه هذا هو هذا: عليك أولاً إنشاء قالب داخل Elementor. سيكون هذا النموذج هو القائمة المنسدلة ، بحيث يمكنك إضافة الروابط أو الصور أو المنتجات ذات الصلة أو أي عنصر متاح لك. يمكنك بعد ذلك استخدام ThePlus لعرض هذا القالب عند التمرير فوق عنصر قائمة فردي.
تتميز الوظائف الإضافية ThePlus بجودة عالية بشكل لا يصدق وليس لها تأثير كبير على الأداء على موقعك. لهذا السبب ، هذه هي حزمة الإضافات الموصى بها لجميع الأشياء Elementor.
إليك مقطع فيديو كامل:
هناك مجموعة من الأدوات الأخرى التي تنطبق على وجه التحديد على قوائم Elementor. عند إنشاء قائمة ميغا ، يمكنك استخدام هذا لصالحك.
على سبيل المثال ، هناك عنصر قائمة خاص بالجوال يمكنك استخدامه لإنشاء قائمة أولية مخصصة للجوّال وسريعة الاستجابة. يمكنك الحصول على هذه المجموعة المجنونة من الوظائف الإضافية مقابل 39.00 دولارًا (هذا ترخيص موقع واحد) ، مما يجعل هذه واحدة من أكثر حزم الوظائف الإضافية قيمة.
خاتمة
يجب أن توضح لك هذه المقالة طريقتين يمكنك من خلالهما إضافة قائمة ضخمة إلى موقع Elementor الخاص بك. تبدو القوائم الضخمة جيدة ، وتعزز التنقل في موقع الويب الخاص بك. إذا كنت تتطلع إلى دمج هذه الميزة على موقعك ، فإن هذين المكونين الإضافيين مصممان للقيام بذلك.