كيفية إضافة نشرة إخبارية اشترك في دعوة للعمل على كل منشور في المدونة
نشرت: 2019-01-10نحن نعرض لك الطرق التي يمكنك من خلالها استخدام المكون الإضافي الخاص بنا ، Page Builder Everywhere ، لإنشاء صفحات Divi ملفتة للانتباه. في هذا البرنامج التعليمي ، سنعرض لك كيفية صياغة تجربة المستخدم لموقع Divi الخاص بك عن طريق إضافة دعوات فريدة للعمل في الجزء السفلي من أنواع المنشورات المختلفة - مثل منشورات المدونة والمشروعات وصفحات المنتج والمزيد - من موقع Divi الخاص بك .
مفيد بشكل لا يصدق ، سيوضح لك هذا البرنامج التعليمي كيف يمكنك تعيين دعوة للعمل لعرضها في أي مكان لديك فيه نوع منشور مخصص على موقع Divi الخاص بك. للمضي قدمًا ، سيوضح لك البرنامج التعليمي أيضًا كيفية تعيين دعوة محددة لاتخاذ إجراءات لأنواع معينة من المنشورات ، مثل عرض عبارة تحث المستخدم على اتخاذ إجراء لصفحات المنتج ، وعبارة مختلفة للحث على اتخاذ إجراء للمشروعات ، وعبارة مختلفة تمامًا للحث على اتخاذ إجراء من أجل مشاركات المدونة.
يعد إعداد وعرض عبارة مختلفة تحث المستخدم على اتخاذ إجراءات طريقة رائعة لإنشاء تجربة أكثر ثراءً وذات مغزى لموقع ويب. باستخدام هذا ، ستتمكن من صياغة تجارب أكثر أهمية لموقعك على الويب للمستخدمين ، وإضافة نسيج إلى رحلة المستخدم الخاصة بهم عبر موقعك. قد يؤدي عرض نفس العبارة التي تحث المستخدم على اتخاذ إجراء والتي لا معنى لها والراكدة عبر موقع ويب إلى فقدان اهتمام زوار الموقع بأجزاء من موقع الويب الخاص بك على المناطق الأكثر أهمية ، ولكن مع دعوة فريدة للإجراءات ، يتم تعيينها للعرض في الأماكن ذات الرسملة المنخفضة ، أن تكون قادرًا على نقل المزيد من رسائل العلامة التجارية إلى المزيد من المستهلكين ، في كثير من الأحيان.
في هذا البرنامج التعليمي ، سنضيف نموذج اشتراك يجذب الانتباه إلى أسفل كل منشور في المدونة. سيشجع هذا المزيد من زوار الموقع على التفاعل مع المحتوى الخاص بك عن طريق الاشتراك في النشرة الإخبارية بعد قراءة مقال مدونة.

إذا كنت تفضل مشاهدة مقطع فيديو تعليمي ، فراجع سارة في الفيديو أدناه وهي ترشدك عبر الخطوات.
في هذا البرنامج التعليمي ، ستحتاج إلى إعداد وتشغيل تثبيت WordPress ، مع تثبيت سمة Divi بالفعل. لاختبار الكود وتغييرات الموقع ، نوصي باستخدام بيئة تطوير أو اختبار وعدم العمل على موقع مباشر.
إذا كنت ترغب أيضًا في إعداد بيئة اختبار لعمل موقعك على الويب ، فاتبع أحد البرامج التعليمية التالية:
- كيفية إعداد بيئة تطوير محلية باستخدام DesktopServer (استوديوهات Aspen Grove)
- كيفية إعداد بيئة تنمية محلية باستخدام Local by Flywheel (Divi Space)
- كيفية إنشاء تثبيت WordPress محلي على جهاز Mac باستخدام MAMP (سمات أنيقة)
كيفية إضافة عبارة تحث المستخدم على اتخاذ إجراء في منشورات المدونة باستخدام أداة إنشاء الصفحات في كل مكان
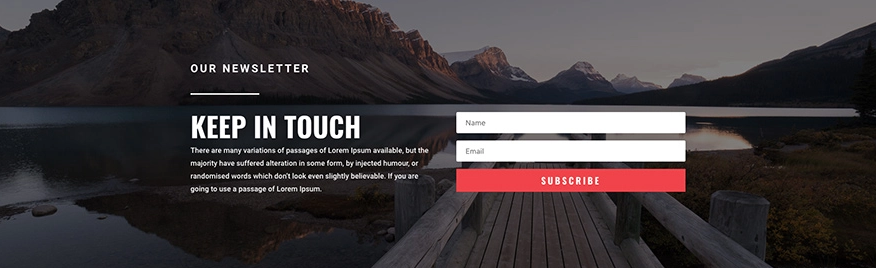
في هذا البرنامج التعليمي ، سنستخدم أحد تخطيطات السمات الأنيقة المجانية ، تخطيط وكالة السفر . وبشكل أكثر تحديدًا ، سنستخدم نموذج الاشتراك في النشرة الإخبارية التالي الموجود في صفحة المدونة .

بالنسبة لتصميمنا ، سنقوم بعزل قسم الاشتراك في النشرة الإخبارية واستخدامه في تصميماتنا. يمكن بسهولة تعديل عناصر وأقسام ووحدات السمات الأنيقة لتناسب علامتك التجارية واحتياجات عملك. هيا نبدأ!
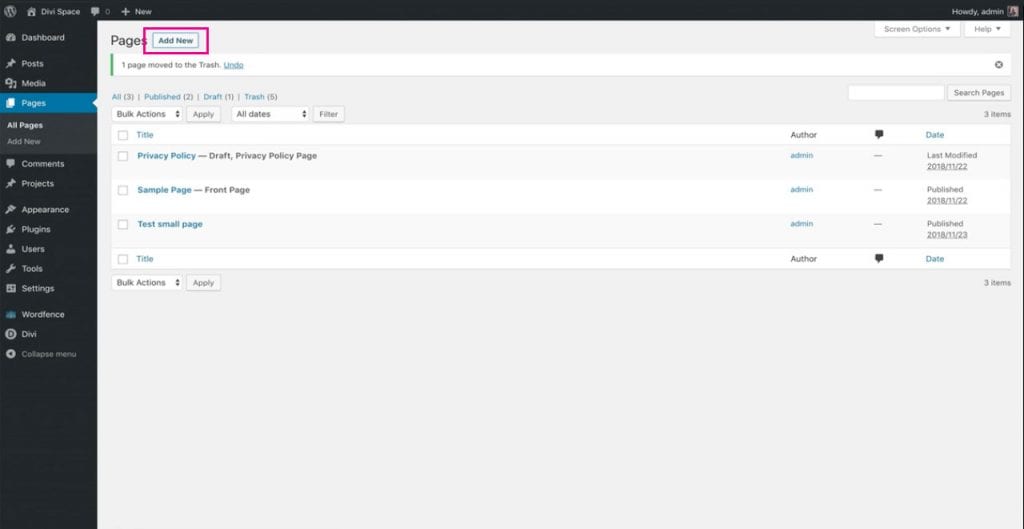
أولاً ، ابدأ بإنشاء صفحة جديدة لعزل نموذج الاشتراك في التخطيط. في المثال التوضيحي الخاص بنا ، نقوم بإنشاء صفحة تسمى مدونة لموجز أخبار ، ومع ذلك ، إذا كنت لا تحتاج بالفعل إلى الصفحة لموقع الويب الخاص بك ، فلا تتردد في تسميتها شيئًا تعسفيًا وحذف الصفحة بمجرد العنصر من التخطيط تم الاعتناء بالحزمة.

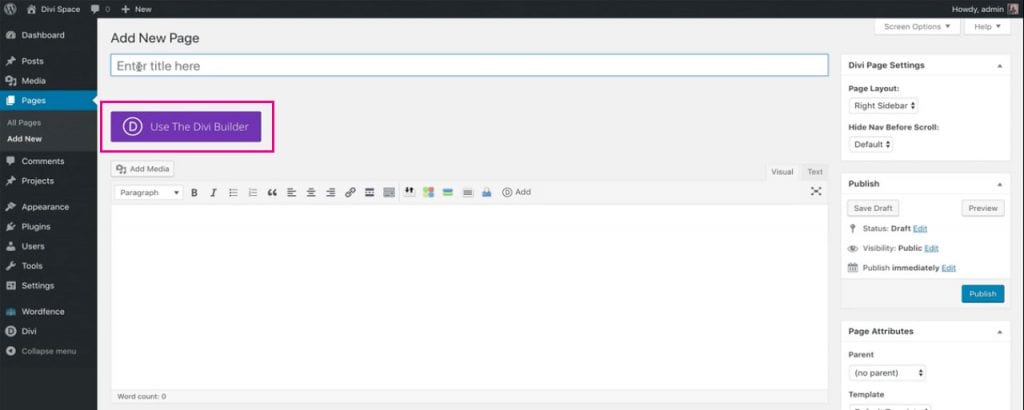
ثم حدد Divi Builder . في هذه المرحلة ، يمكنك اختيار ما إذا كنت ترغب في العمل باستخدام أداة إنشاء الواجهة الأمامية أو الخلفية. في مثالنا ، نحن نعمل مع منشئ الواجهة الأمامية المرئي. 
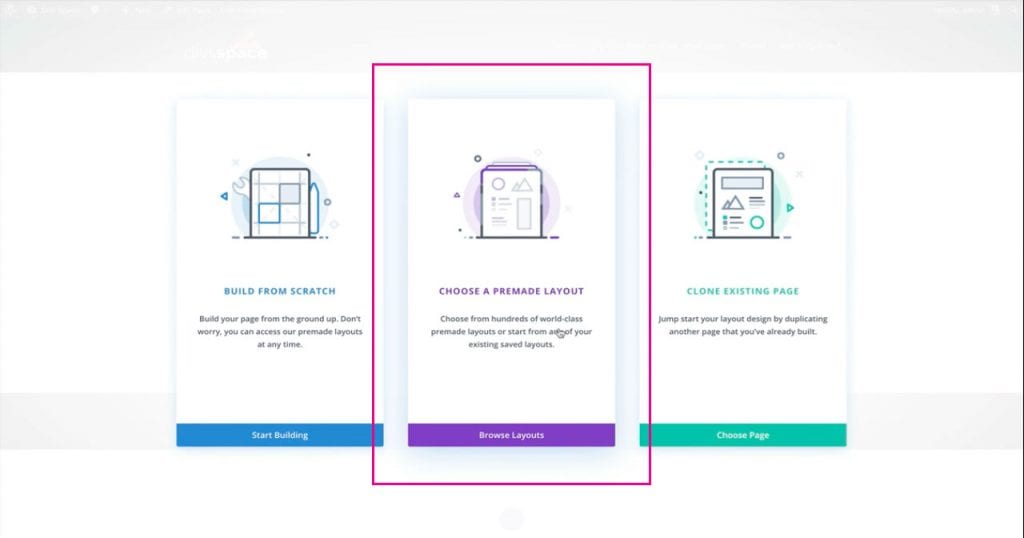
بمجرد تحميل المنشئ المرئي للواجهة الأمامية ، حدد خيار Select a Premade Layout .

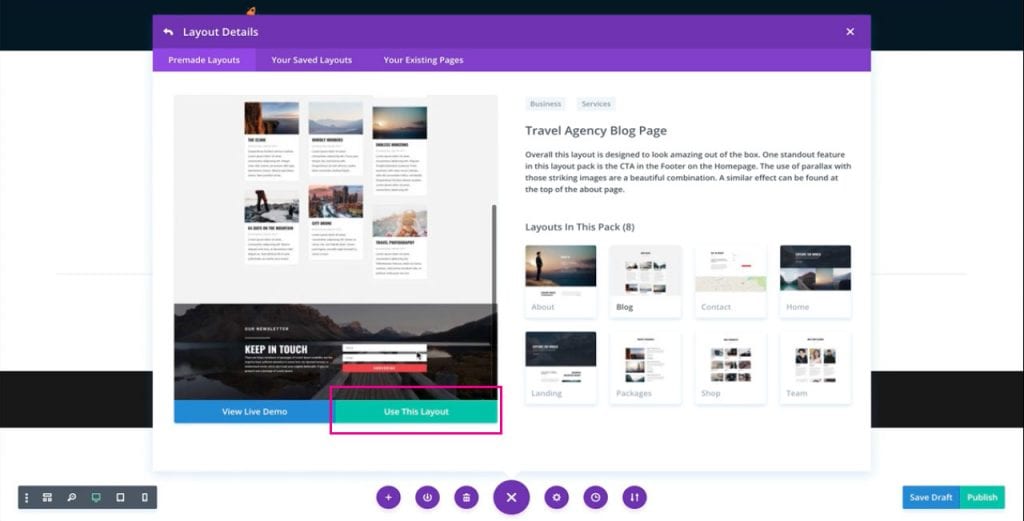
هذا يسحب كل حزمة تخطيط مجانية تم إنشاؤها بواسطة Elegant Themes. من داخل وحدة التحكم هذه ، يمكنك البحث في مجموعة كاملة من التخطيطات الفريدة التي تم تصميم كل منها لمنافذ مختلفة. في مثالنا ، استخدمنا صفحة المدونة من تخطيط وكالة السفر. بمجرد العثور على تخطيط الصفحة الذي يعجبك ، انقر فوق استخدام هذا التخطيط وانتظر حتى يتم تحميله على الصفحة.


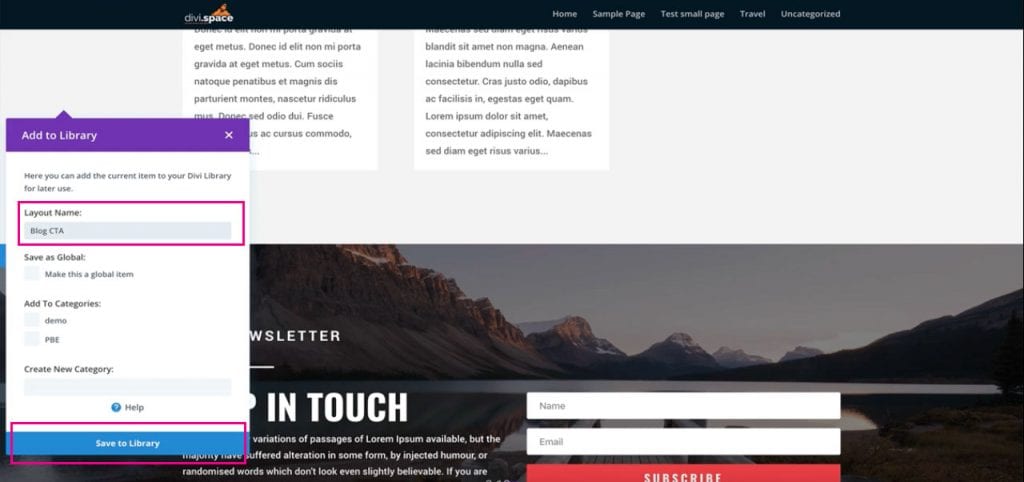
سنقوم الآن بعزل قسم الاشتراك في النشرة الإخبارية. للقيام بذلك ، انقر فوق إعدادات القسم الكامل وانقر فوق حفظ في المكتبة .

في هذه المرحلة ، قم بتعيين اسم للتخطيط ، ولا تجعل التخطيط عنصرًا عامًا وقم بتعيين التخطيط لفئة إذا كنت تفضل ذلك. ثم ، انقر فوق حفظ في المكتبة .

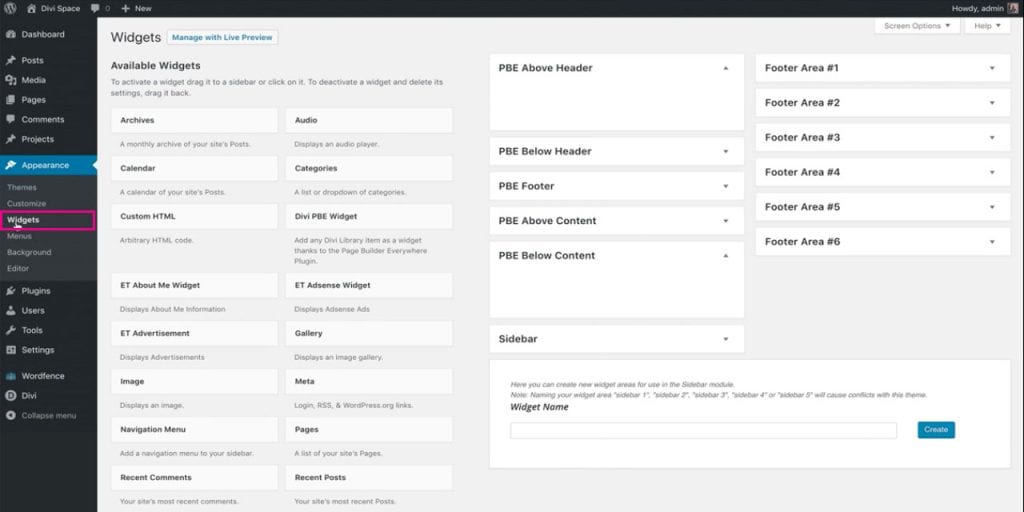
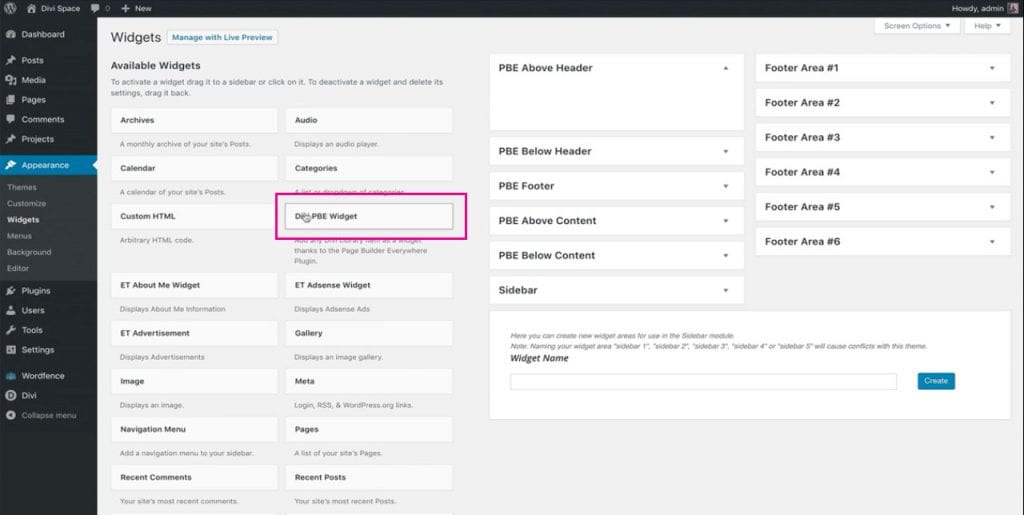
الآن بعد أن تم حفظ القسم المحدد في مكتبة Divi ، اخرج من المنشئ المرئي وانتقل إلى Appearance> Widgets على لوحة معلومات WordPress.

من وحدة التحكم Widgets ، حدد خيار Divi PBE Widget في العمود الأيسر.

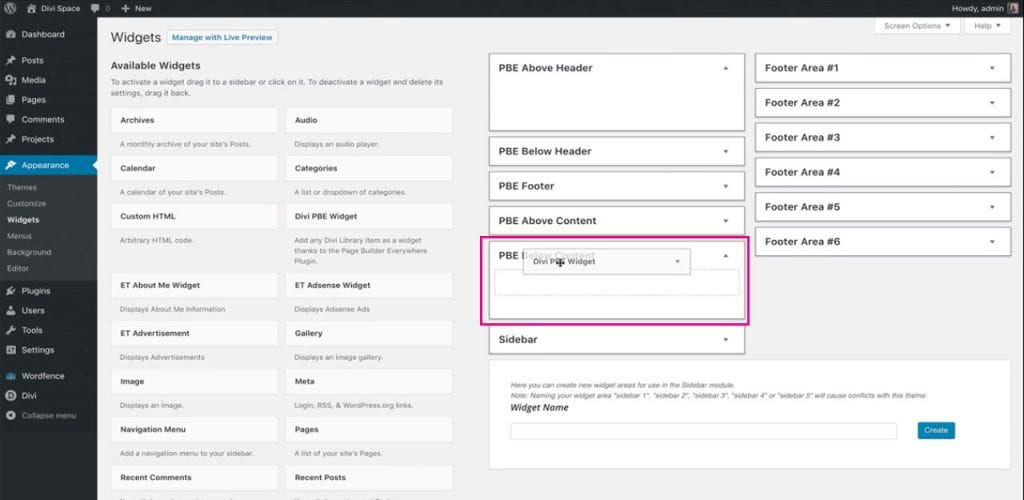
انقر مع الاستمرار واسحب أداة Divi PBE إلى القسم ذي الصلة في العمود الأيمن. بالنسبة لهذا البرنامج التعليمي ، ضع الأداة في PBE أسفل منطقة المحتوى .

بمجرد وضع أداة Divi PBE ، ستحتاج إلى تكوينها.
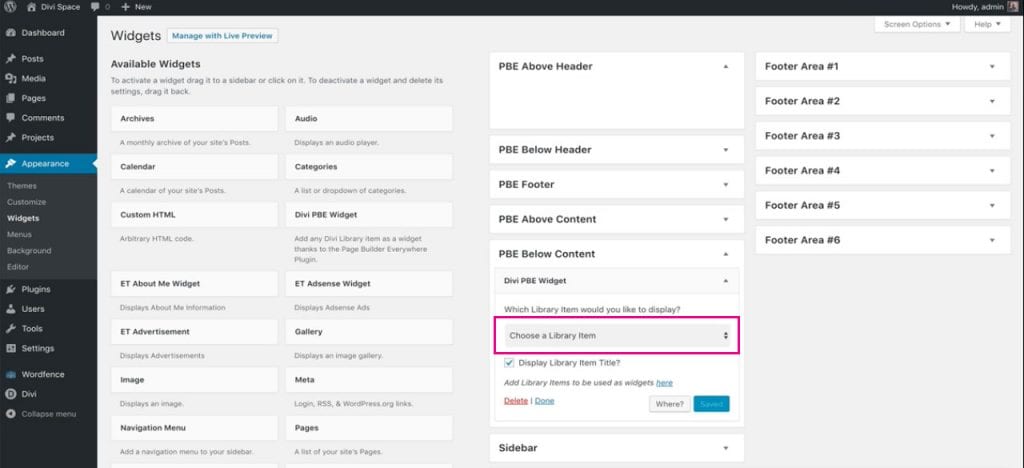
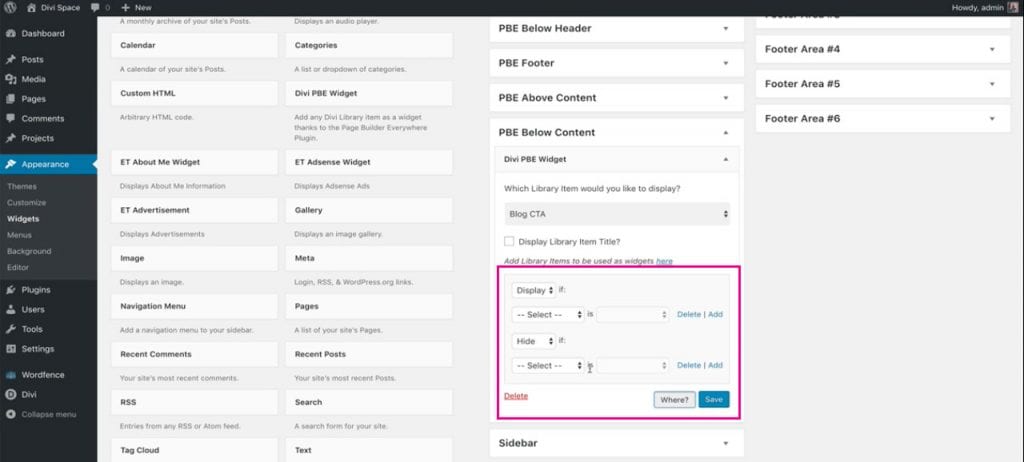
أولاً ، ستحتاج إلى اختيار عنصر المكتبة الذي ترغب في عرضه. في مثالنا ، قمنا بتسمية قسم الدعوة إلى اتخاذ إجراء في مدونة CTA. حدد تخطيط Divi Library الصحيح من القائمة وقم بإلغاء تحديد Display Library Item Title .

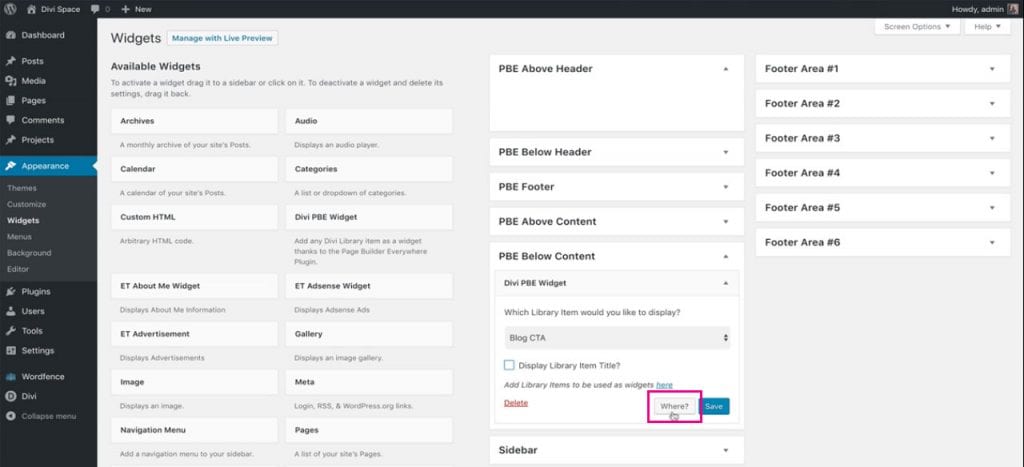
بعد ذلك ، انقر فوق الزر " أين " .

تتيح لك هذه الخطوة تحديد المكان الذي ترغب في وضع تخطيط مكتبة Divi فيه. هنا ، يقوم المكون الإضافي Page Builder Everywhere بإحضار المنطق الشرطي

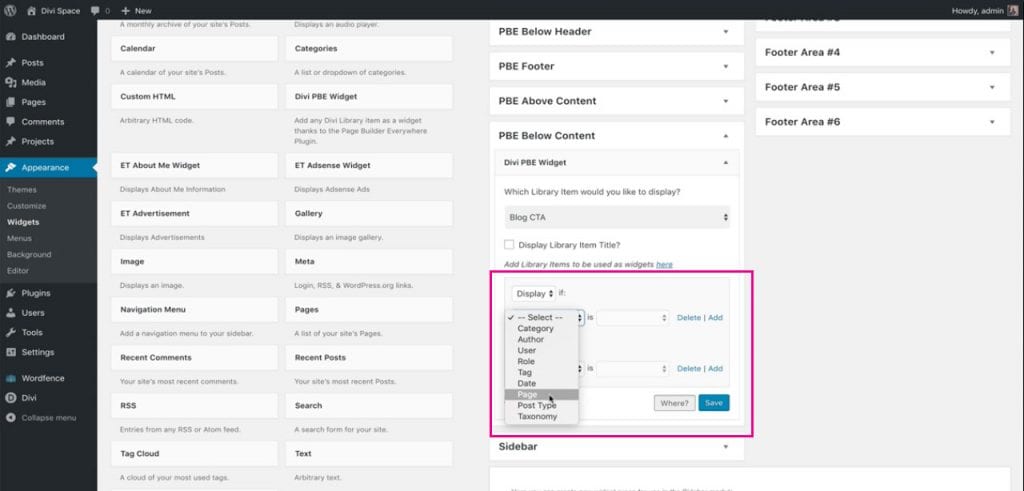
على سبيل المثال ، إذا كنت ترغب في عرض تخطيط مكتبة Divi فقط على صفحة المنتج أو على نوع منشور مخصص معين ، فهذا هو المكان الذي ستجري فيه الإعدادات. على سبيل المثال ، نقوم بعرض التخطيط على نوع التدوين المنشور في المدونة.
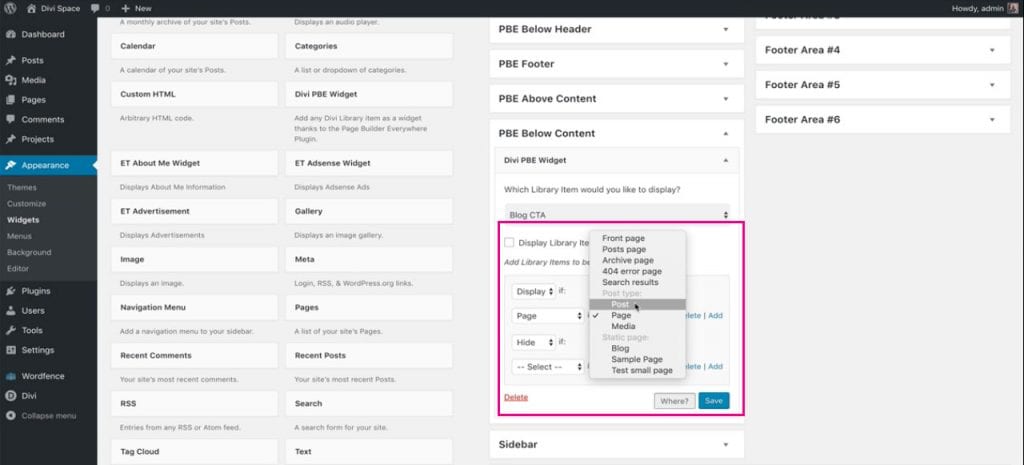
في القائمة المنسدلة الأولى ، حدد الصفحة .

ثم ، في القائمة المنسدلة الثانية ، حدد نشر وانقر فوق حفظ.

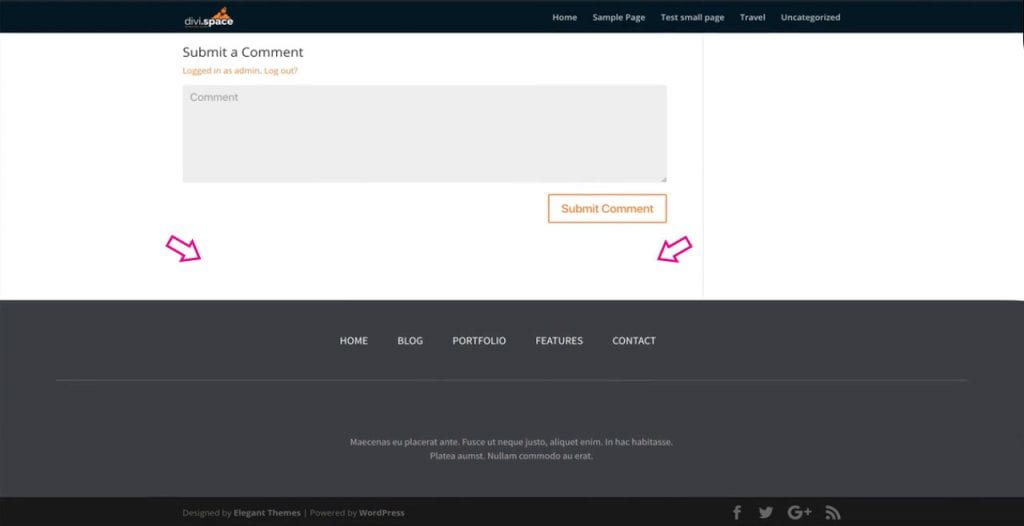
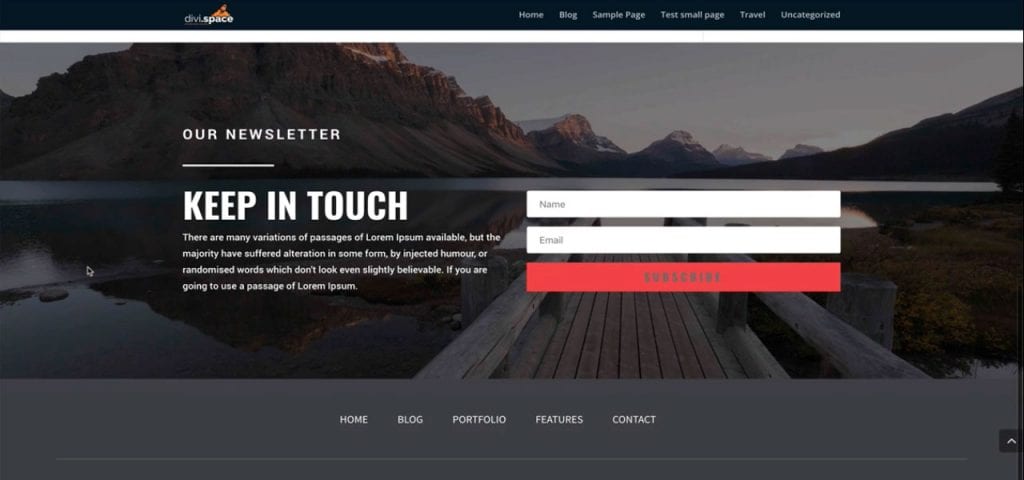
بمجرد الحفظ ، ارجع إلى الواجهة الأمامية لموقع Divi الخاص بك وسترى دعوة للعمل مضافة إلى منشورات المدونة في موقع Divi الخاص بك.

ها أنت ذا! في بضع نقرات فقط ، كنت ستحول موقع Divi الخاص بك تمامًا عن طريق إضافة دعوة فريدة للعمل إلى منشورات المدونة. باستخدام هذا الإصلاح ، يمكنك استخدام محرر WordPress الكلاسيكي لنشر المحتوى ، ولن تضطر إلى استخدام Divi Builder لكل منشور ، فقط للحصول على عرض Divi-esque للعمل.
ابدأ في بناء تخطيطات Divi مذهلة اليوم ، قم بشراء المكون الإضافي Page Builder Everywhere من Divi Space.
سنقوم بمتابعة منشورات المدونة هذه بمزيد من البرامج التعليمية للمكوِّن الإضافي Page Builder Everywhere. تأكد من التسجيل في النشرة الإخبارية الخاصة بنا للحصول على Page Builder Everywhere و Divi التعليمية المرسلة مباشرة إلى صندوق الوارد الخاص بك!
نريد أن نسمع منك!
هل يحتوي موقع الويب الخاص بك على دعوات جذابة للعمل؟ أخبرنا بأفكارك حول تصميم الدعوة إلى اتخاذ إجراء والمكوِّن الإضافي Page Builder Everywhere في التعليقات أدناه. نحن نحب تلقي ملاحظاتك!
شكرا للقراءة!
