كيفية إضافة أداة التحميل المسبق إلى العنصر
نشرت: 2022-04-10تُظهر أدوات التحميل المسبق (أو تحميل الرسوم المتحركة) التقدم المحرز في عملية تحميل صفحة الويب. لا تدوم سوى بضع ثوانٍ ، بينما يعمل الخادم والمتصفح معًا لعرض صفحتك ، ولكن يمكن أن تخدم غرضًا مهمًا - إبقاء الزوار على موقع الويب الخاص بك أثناء تحميل المحتوى.

بدونها ، إذا كان موقعك كبيرًا ، فقد يضطر الزوار إلى الموقع هناك ومشاهدة العملية القبيحة لعرض الصفحة ، أولاً محتوى HTML ، ثم CSS ، ثم الخط ، ثم الصور ... هذا انطباع أول سيئ ، وإذا استغرق الأمر وقتًا طويلاً ، يمكن للزائر النقر بسهولة على زر "رجوع" والانتقال إلى الرابط الثاني على Google. غير جيد!
تحميل الرسوم المتحركة مسلية وممتعة. دعونا نلقي نظرة على كيفية التحميل المسبق إلى Elementor.
إضافة أداة التحميل المسبق إلى العنصر باستخدام البرنامج المساعد
إذا كنت تبحث عن مكون إضافي لإضافة رسم متحرك مسبق التحميل إلى موقع Elementor الخاص بك ، فإن أفضل ما في الأمر هو LoftLoader.
لقد استخدمنا هذا على مدى السنوات العديدة الماضية في العديد من المشاريع - كل شيء من موقع ويب بسيط للشركة أراد عرض شعارها عند التحميل ، إلى أداة تقارير SpeedOpp الخاصة بنا (أدخل عنوان url لرؤيته أثناء العمل).
السبب وراء إعادة استخدام هذا المكون الإضافي مع Elementor ، هو أننا استخدمناه في الماضي ، وهو يعمل بشكل جيد. كما أنه سهل الإعداد. إليك الطريقة.
استخدم Loftloader لإضافة محمل مسبق إلى Elementor
الخطوة الأولى ، احصل على ملف البرنامج المساعد من Envato. نحن نختار الإصدار المحترف من LoftLoader لأنه يأتي بالعديد من الميزات أكثر من الإصدار المحدود. إذا كنت تبحث ببساطة عن أداة تحميل أساسية واضحة بشكل لا يصدق ولا يمكنك تخصيصها حقًا (لكنها مجانية ) ، فانتقل إلى القسم التالي. ومع ذلك ، إذا كنت ترغب في إضافة الكثير من التخصيص ، فهذا هو أفضل رهان لك.
بمجرد التثبيت على موقع WordPress الخاص بك ، انقر فوق زر التخصيص (أو انتقل إليه بالانتقال إلى المظاهر والتخصيص). سيؤدي هذا إلى تحميل مُخصص التحميل المسبق.


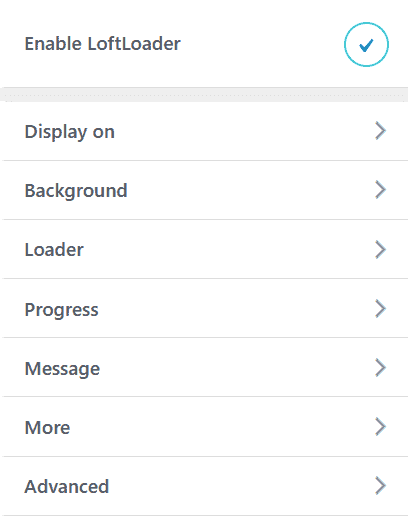
لديك الآن عدة خيارات للتخصيص. لنستعرض كيفية قيامنا بإعداد LoftLoader على مواقع Elementor الخاصة بعملائنا.
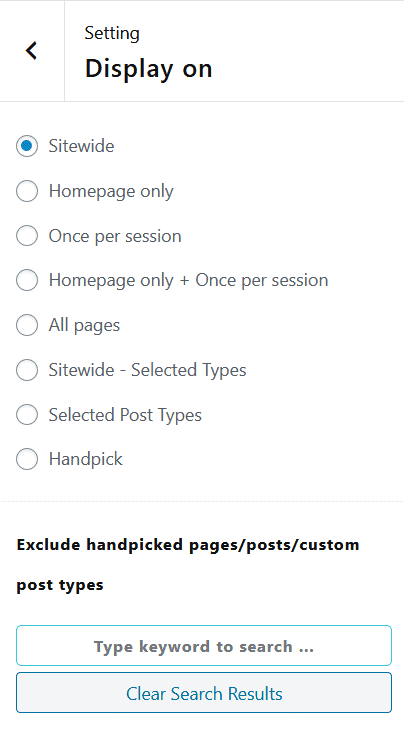
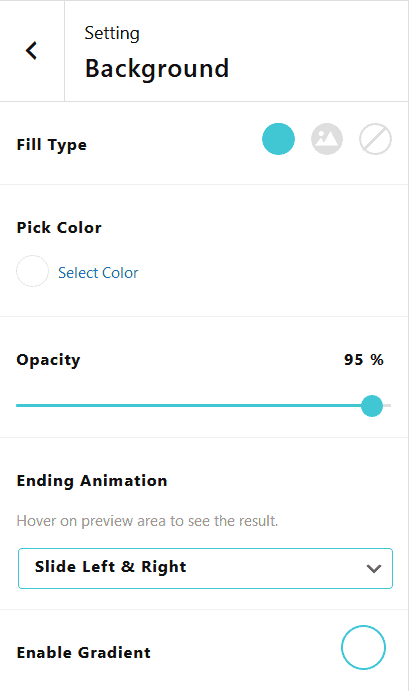
أولاً ، تأكد من تمكين أداة التحميل المسبق. بعد ذلك ، قم بتعيين قواعد العرض الخاصة بك. نقوم عادةً بإعداد أداة التحميل المسبق للتشغيل على العنصر أو الصفحة الرئيسية ، وإذا كان الموقع ثقيلًا إلى حد ما ويستغرق وقتًا للتحميل ، فسنقوم بتمكينه بشكل عام.
يمكنك أيضًا استبعاد الصفحات والمشاركات ، إذا لزم الأمر. هذا مفيد عندما يتعلق الأمر بالصفحات المقصودة وأشياء من هذا القبيل.


ثم قم بإعداد الخلفية. عادة ما نستخدم لونًا صلبًا داكنًا يتناسب مع العلامة التجارية للعملاء. عندما تكون في شك ، اذهب إلى اللون الرمادي. يمكنك أيضًا اختيار صورة (وهو أمر رائع إذا كنت تستخدم خلفية تم إنشاؤها في شيء مثل Photoshop).
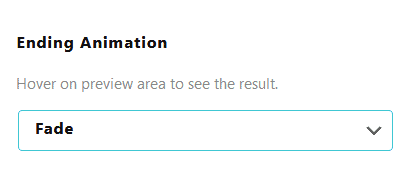
يتم تضمين أحد أهم إعدادات أداة التحميل المسبق في إعدادات الخلفية ؛ "إنهاء الرسوم المتحركة". نختار دائمًا التلاشي ، ولكن لديك مجموعة من الخيارات - أي شيء من الانقسامات إلى الانكماش.


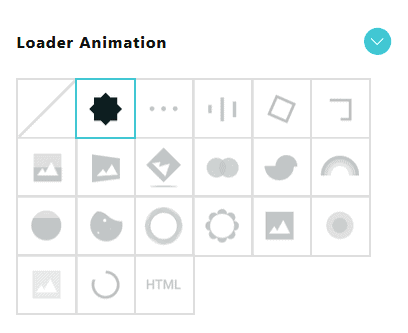
الإعداد التالي للمعالجة هو رمز التحميل الفعلي نفسه. يمكنك الاختيار من بين مجموعة من الإعدادات المسبقة ، ولكن الشيء الذي يجعل هذه الأداة قوية للغاية هو حقيقة أنه يمكنك تحميل ملفاتك الخاصة. يمكن أن تتكون من صورة GIF متحركة أو شعار شركة أو أي شيء آخر.
يمكنك أيضًا إضافة كود html ، بحيث يمكن دمج lotties والرسوم المتحركة المعقدة الأخرى. قوة خارقة!
بالنسبة لرافعات عملائنا ، فإننا عادةً ما نختار خلفية داكنة أو شعار شركة أبيض أو صورة gif للتحميل مصممة خصيصًا ... شيء من هذا القبيل:

هناك خيارات أخرى أقل أهمية مثل شريط تحميل التقدم ، ويعرض النسبة المئوية أو الوقت المستغرق لتحميل الصفحة ، ورسالة مخصصة يمكنك عرضها أسفل أو فوق الرمز / الشعار الخاص بك ، والمزيد.
هناك أيضًا بعض الأدوات المساعدة التي تجعل هذا حقًا حلاً رائعًا لأي موقع WordPress ، بما في ذلك Elementor.
قم بإنشاء رمز قصير لوضعه على أي صفحة (استخدم كتلة الرمز القصير في Elementor) ، وقم بتحريك العناصر الداخلية لأداة التحميل المسبق ، وقم بتطبيق الرسوم المتحركة للتحميل على عناصر محددة (وليس الصفحة بأكملها - مفيدة عند إقرانها بمعرفات وفئات مخصصة من Elementors) ، قم بالتبديل على أجهزة محددة ، وقم بتعيين الحد الأدنى / الأقصى لأوقات التحميل.
عندما تنتهي من التهيئة ، ما عليك سوى النقر على "نشر" ، وسيظهر برنامج التحميل المسبق القاتل على صفحاتك المحددة.
استخدم Preloader Plus لإضافة أداة تحميل مسبق إلى Elementor
إذا كنت تبحث عن حل مجاني (ولكن محدود بشكل أكبر) ، فقد سمعنا أشياء جيدة عن Preloader Plus.
قم بتثبيت المكون الإضافي ، وستتمكن من تبديل الخلفية والأيقونة وشريط التقدم والمزيد.

يحتوي Loftloader على إصدار خفيف ، لكنه محدود للغاية. بالإضافة إلى أنه أسهل في الاستخدام ، ويأتي مع المزيد من الميزات.
السبب الرئيسي وراء تفاخرنا في LoftLoader بدلاً من Preloader Plus عندما يتعلق الأمر بمواقع عملاء Elementor الخاصة بنا ، هو أن Loft تأتي مع الكثير من الميزات غير المضمنة في أي مكون إضافي مجاني.
بالإضافة إلى ذلك ، إذا أراد عميلنا تغيير أي من إعدادات أداة التحميل المسبق ، فمن السهل جدًا القيام بذلك حتى إذا لم يكن لديه معرفة بالشفرة (وهو أمر ضروري بشكل خاص بالنسبة لنا لأننا نقوم بتسويق مواقعنا الإلكترونية على أنها سهلة الاستخدام بشكل لا يصدق).
إضافة أداة التحميل المسبق إلى العنصر برمز (نسخ / لصق)
لقد قمنا بتغطية المكونات الإضافية ، ولكن هذه في الواقع هي الطريقة التي نوصي بها لإضافة أداة تحميل مسبق إلى Elementor.
إذا سلكت طريق الترميز ، فستحصل على مزايا المرونة والتحكم ، وأفضل ما في الأمر أنه مجاني تمامًا. قد تفكر في نفسك ، لا أعرف أي شيء عن هذا وسألتزم بالمكوِّن الإضافي ، لكن هذا سهل التنفيذ إلى حد ما في أي موقع ويب Elementor ، وسيوفر لك المال.
كل ما عليك فعله هو نسخ ولصق الكود أدناه. سنقوم بشرح كيفية عمله حتى تتمكن من تعديله ليلائم احتياجات موقع الويب الخاص بك.
GIF / أداة التحميل المسبق للصورة
تم الحصول على هذا الرمز من هنا ، ثم تم تعديله.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > لغة الكود: HTML ، XML ( xml )يتم إدراج هذا في رأس موقع WordPress الخاص بك (ننتقل إلى كيفية القيام بذلك قليلاً).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } لغة الكود: CSS ( css )ينتقل هذا إلى ورقة الأنماط الخاصة بك (يمكنك إضافته إلى css المخصص في Elementor أو css المخصص ضمن المظاهر ، قم بالتخصيص).

أخيرًا ، نربطها ببعض JS ، والتي تعرض أداة التحميل المسبق وتخفيها عند تحميل الصفحة:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > لغة الكود: HTML ، XML ( xml )هذا يذهب في رأس موقعك أيضا.
هناك شيئان رئيسيان يمكنك تعديلهما إذا كنت تبحث عن تخصيص الشعار والألوان ؛ كلاهما موجود في CSS.
خلفية الصفحة:
background-color : #FFFFFF ; لغة الكود: CSS ( css )افتراضيات إلى الأبيض ، قم بتغيير #ffffff لتغيير اللون.
محمل:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); لغة الكود: جافا سكريبت ( جافا سكريبت )نحن نستخدم PNG. تأكد من ضبط حجم الصورة مسبقًا على شيء مثل 50 × 50 بكسل. يمكنك أيضًا استخدام GIF أو أي شيء آخر تدعمه خلفيات Css. قم بتغيير عنوان url إلى موقع الأصل الخاص بك. إليك صورة gif تحميل بسيطة.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; لغة الكود: جافا سكريبت ( جافا سكريبت )يمكنك أيضًا تخصيص وقت عرض المُحمل: يتم ضبطه على 500 مللي ثانية في JS. غيّر 500 إلى أي قيمة أخرى لتغيير الوقت الذي يظهر فيه.
كيفية إضافة أداة التحميل المسبق المشفرة إلى العنصر
يمكنك إضافة هذا الرمز عن طريق النسخ واللصق في Elementor. هناك طرق قليلة هنا.
أداة التحميل المسبق على الموقع بالكامل (طريقة العنصر):
بافتراض أنك قمت بإنشاء Header في Elementor ، ما عليك سوى نسخ الكود ولصقه من القسم التالي ، باستثناء جميع جوانب PHP ، لذلك (" add_action ('wp_head'، function () {؟> " and " <؟ php})؛ " ) في كتلة html ، مثل ذلك.

يجب أن يُظهر أداة التحميل المسبق التي تراكب كل شيء (وذلك بسبب عدم بدء تشغيل JS). احفظ واختبر على الواجهة الأمامية.
أداة التحميل المسبق على الموقع بالكامل (طريقة أخرى):
- قم بتنزيل البرنامج المساعد Code Snippets.
- قم بإنشاء مقتطف رمز جديد (وقم بتطبيقه عالميًا)
- الصق ما يلي في مقتطف الشفرة:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); لغة الكود: جافا سكريبت ( جافا سكريبت )أداة التحميل المسبق على مجموعة من الصفحات:
تصفية مثل ذلك:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> لغة الكود: HTML ، XML ( xml )سيؤدي هذا فقط إلى تطبيق أداة التحميل المسبق على صفحة / منشور معين بمعرف 120. يمكنك أيضًا استخدام is_page ومصفوفة لتحديد صفحات متعددة.
