كيفية إضافة مؤقت أسئلة الاختبار في LearnDash
نشرت: 2019-10-12يوفر كل نظام إدارة تعلم جيد خيارًا لإضافة مؤقت إلى اختبار / اختبار. و LearnDash لا يختلف.
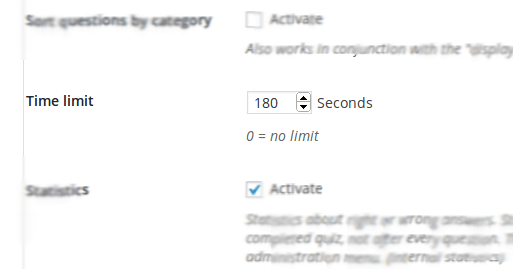
إذا تحركت إلى إعدادات LearnDash Quiz في لوحة الإدارة ، فيجب أن تلاحظ خيارًا لإضافة "حد زمني" على مستوى الاختبار.

تعد الموقتات طريقة رائعة للفاحص / المعلم / المعلم للتحكم في الاختبار الفعلي.
- إنها تتحدى كل طالب من خلال اللعب على نفسية ،
- الطلاب ليس لديهم الوقت للغش ،
- ويضيف مستوى من المنافسة بينهم أيضًا
لكن مؤقت الاختبار يعمل جيدًا عندما يتم ترجيح جميع الأسئلة بالتساوي أو من نفس النوع. مثل مسابقة الرياضيات على سبيل المثال. ولكن ماذا لو كانت بعض أسئلة الرياضيات مجرد جزء من الاختبار ، وهذه الأسئلة المحددة فقط هي التي تحتاج إلى توقيت.
حسنًا ، في هذه الحالة ، ستحتاج إلى مؤقت لكل سؤال ، بدلاً من مؤقت الاختبار.
الآن ، لا يوفر LearnDash مؤقتًا لكل سؤال.
هل تعلم أن.
وهذا هو السبب في أنك هنا على حق ؟!
لذلك ، بالنسبة لتلك السيناريوهات التي تحتاج فيها إلى إضافة أسئلة محددة بوقت ، سأشرح لك كيف يمكنك بالضبط إضافة حد زمني لكل سؤال اختبار في LearnDash.
إليك ما سنحاول تحقيقه:
- سنضيف حقلاً اختياريًا لكل سؤال ، حيث يمكنك تحديد حد زمني لكل سؤال اختبار.
- سيتم بعد ذلك عرض الحد الزمني في الواجهة الأمامية لسؤال الاختبار ، وسيتم إخفاء زر السؤال "التالي".
- إذا نفد وقت الطالب ، فسيتم عرض السؤال التالي تلقائيًا.
الآن ، يجب أن أحذرك ؛ أنت بحاجة إلى قدر لا بأس به من معرفة تطوير PHP و JavaScript لتنفيذ هذا الحل. إذا لم يكن الأمر كذلك ، فأنت بحاجة إلى الاتصال بمطور LearnDash ، الذي يمكنه مساعدتك هنا.
حيل التخصيص DIY لمسابقات LearnDash الخاصة بك
|
تمام. هيا بنا إلى العمل.
الخطوة رقم 1: أضف إعدادًا لوقت السؤال
عليك أن تبدأ بإضافة إعداد بسيط لكل اختبار. بالطبع ، الأمر ليس بهذه البساطة كما يبدو.
إذا كنت مطورًا عمل في اختبارات LearnDash من قبل ، فستعرف أنه لا توجد أي أدوات ربط يمكنك العمل معها. لا يوجد رابط يمكنك استخدامه لإضافة حقل إلى إعدادات أسئلة الاختبار.
لكن لا تقلق. لن نقوم بتخصيص النواة هنا. ما سنفعله هو استخدام بعض سحر JavaScript.
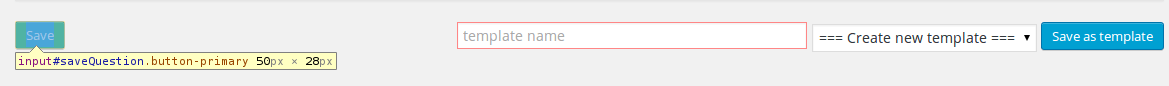
باستخدام JavaScript ، سنضع حقلاً أعلى الزر "حفظ" في صفحة إعدادات السؤال. يعود سبب استخدام الزر "حفظ" كمرجع للحقل إلى وجود الزر "حفظ" في كل صفحة من صفحات إعدادات أسئلة الاختبار.
سنستخدم معرف الزر "حفظ" كمرجع لإضافة حقل مؤقت السؤال.

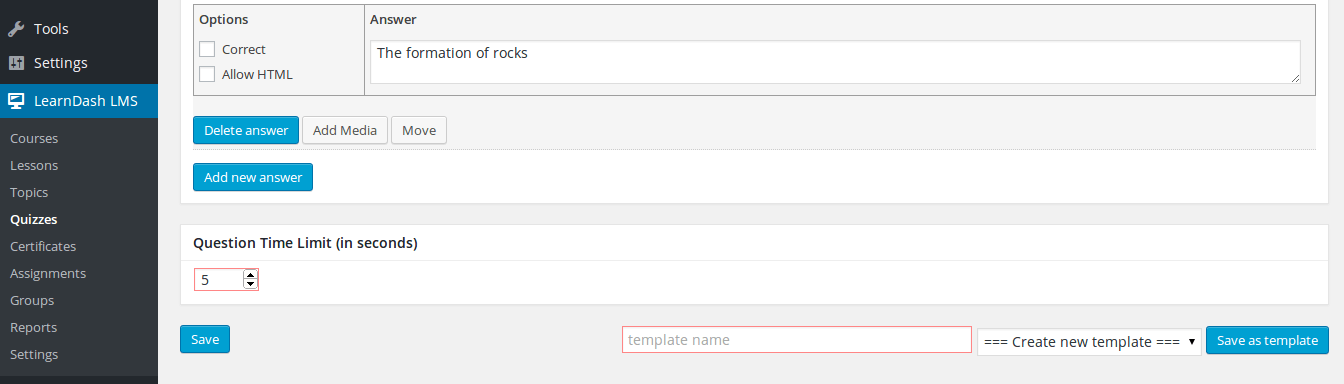
يعرض الجزء أدناه من كود JavaScript حقل "سؤال محدد المدة" أعلى الزر "حفظ".
$ save_button = jQuery ( "#saveQuestion" ) ؛ $ save_button_div = $ save_button.closest ( "div" ) ؛ $ content = '<div class = "postbox"> <h3 class = "hndle"> ' + ' حد وقت السؤال (بالثواني) ' + ' </h3> <div class = "inside"> <input type = "number" min = "0" class = "small-text" value = "' + input_content + '" name = "qtn_time_limit"> </div> </div> ' ؛ $ save_button_div .before ( $ content) ؛
هنا ، input_content هو قيمة الحقل "سؤال مهلة". بشكل افتراضي ، يجب تعيين القيمة على 0. في كل مرة تقوم (أو مستخدم) بتعيين هذه القيمة ، يجب تحديثها وحفظها في قاعدة البيانات (يتم التعامل معها عبر PHP). وبالمثل ، يجب قراءتها من قاعدة البيانات وعرضها على المستخدم عند مشاهدة هذا الحقل.
ستعرض شفرة JavaScript هذه ، عند وضعها في قائمة الانتظار ، الحقل على النحو التالي:


الخطوة # 2: أضف حدًا زمنيًا لسؤال LearnDash Quiz
بمجرد حفظ قيمة الحقل لسؤال ما ، يجب عرض المؤقت عند محاولة طرح سؤال الاختبار. يمكن القيام بذلك باتباع الخطوات التالية:
- احصل على قيمة المؤقت
- ابدأ الموقت
- تحقق دوريًا من الوصول إلى الحد الزمني
- تشغيل زر سؤال الاختبار التالي
رمز نفسه على النحو التالي:
jQuery ( '[name = "startQuiz"]، [name = "next"]' ). انقر ( الوظيفة () { jQuery ( '.wpProQuiz_listItem' ) .each ( function () { إذا كان (jQuery (هذا). هو (': مرئي')) { $ current_question_id = jQuery (هذا). find (" .wpProQuiz_questionList ") ؛ $ current_question_id = $ current_question_id .attr ( "data-question_id" ) ؛ إذا (wdmAjaxData.post_meta [ $ current_question_id] ! == غير محدد ) { counter_value = wdmAjaxData.post_meta [ $ current_question_id] ؛ } آخر { Counter_value = 0 ؛ } var wdm_globalElements = { التالي: jQuery (this). اعثر على ("[name = 'next']") ، wdm_timlimit: jQuery (هذا). اعثر على (" .wpProQuiz_question_time_limit ") ، Current_counter: counter_value } ؛ wdm_globalElements. التالي إخفاء () ؛ var wdm_timelimit = ( الوظيفة () { var _counter = wdm_globalElements.current_counter ؛ var _intervalId = 0 ؛ مثيل var = {} ؛ المثال . توقف = وظيفة () { إذا (_counter) { نافذة . clearInterval (_intervalId) ، wdm_globalElements.wdm_timelimit .css ( "display" ، "none" )؛ } } ؛ المثال . بدء = وظيفة () { إذا ( ! _counter) { wdm_globalElements. التالي .show () ؛ العودة ؛ } var x = _counter * 1000 ؛ var $ timeText = wdm_globalElements.wdm_timlimit. find (' span ') .text (parseTime (_counter)) ؛ var $ timeDiv = wdm_globalElements.wdm_timlimit. find (' .wpProQuiz_question_progress ') ، wdm_globalElements.wdm_timelimit .css ( "display" ، "" )؛ var beforeTime = + new Date () ؛ _intervalId = نافذة . setInterval ( الوظيفة () { فار فرق = ( + تاريخ جديد () - قبل الوقت) ؛ var elapsedTime = x - فرق ؛ إذا (فرق > = 500 ) { $ timeText .text (parseTime ( Math . ceil (elapsedTime / 1000 ))) ؛ } $ timeDiv .css ( 'العرض' ، (الوقت المنقضي / x * 100 ) + '٪' )؛ إذا (الوقت المنقضي <= 0 ) { مثال .stop () ؛ wdm_globalElements. .trigger التالي ( "انقر" ) ؛ } } ، 16 ) ؛ } ؛ عودة المثيل }) () ؛ wdm_timit. بداية () ؛ } }) ؛ }
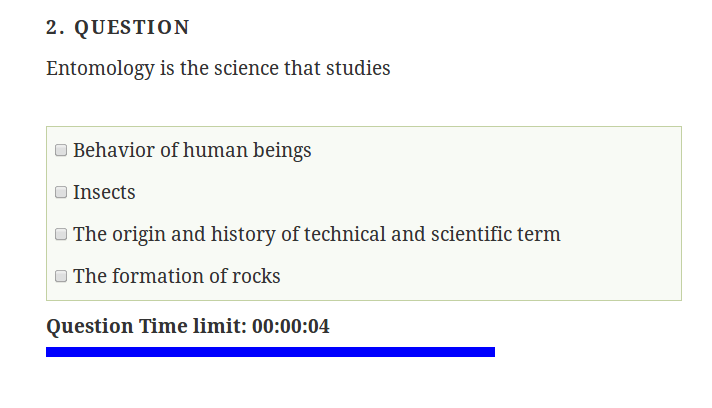
يخفي الرمز أعلاه زر السؤال "التالي" أثناء تشغيل المؤقت ، ثم ينقر فوقه بمجرد الوصول إلى الحد الزمني.
يجب أن تكون النتيجة نفسها كما يلي:

يعمل عداد الوقت لكل سؤال اختبار عندما تريد تعيين وزن لسؤال معين مقارنة بالأسئلة الأخرى في الاختبار. يمكن أن يكون هذا الرمز مفيدًا عندما تريد إضافة هذه الوظيفة إلى LearnDash.
إذا كنت تحاول ذلك ، وكان لديك أي أسئلة لي ، أطلق النار!
مزيد من القراءة حول "تخصيص LearnDash Quiz"
|
الصور عن طريق freepik
