كيفية إضافة شريط بحث في قائمة ووردبريس
نشرت: 2023-08-17البحث عن محتوى على موقع الويب الخاص بك لا ينبغي أن يكون عملية البحث عن الكنز. تخيل شريط بحث يعرض بالضبط ما يبحث عنه القراء دون النقر والتمرير اللانهائي.
فكر في موقعك كمركز معلومات ضخم ، ويحتاج الزوار إلى طريقة سريعة للعثور على ما يبحثون عنه. هذا هو المكان الذي يأتي فيه شريط البحث . يمكنك الاختيار من بين الخيارات المضمنة أو تخصيص خياراتك الخاصة باستخدام المكونات الإضافية.
من السهل إضافة شريط بحث في WordPress ؛ سأريك خطوة بخطوة. انضم إلينا في تعزيز قابلية استخدام الموقع وضمان عثور الزوار على ما يحتاجون إليه.
هل أنت جاهز لجعل موقعك أكثر سهولة في الاستخدام؟ دعنا نوضح لك كيفية إضافة شريط بحث في قائمة WordPress .
كيفية إضافة شريط بحث في ووردبريس
يقدم WordPress أدوات بحث أصلية ، ويمكن للمكونات الإضافية تحسين هذه الميزة بشكل أكبر. لقد قمت بتغطيتك بإرشادات خطوة بخطوة ومرئيات لكلتا الطريقتين.
أضف شريط البحث إلى قائمة WordPress بدون البرنامج المساعد
إذا بحثت عن " كيفية إضافة شريط بحث في قائمة WordPress بدون مكون إضافي " في Google ، فستجد العديد من المقالات. لكنهم جميعًا سيدعون لإضافة شريط بحث في القائمة. ومع ذلك ، ستجد برنامجًا تعليميًا أو دليلًا لإضافة شريط بحث في الشريط الجانبي باستخدام قسم عنصر واجهة المستخدم الافتراضي في WordPress.
لكني أؤيدك!
تعد إضافة شريط بحث في قائمة WordPress أمرًا سهلاً إذا كنت تستخدم سمة مع منشئ رأس الصفحة. في هذا البرنامج التعليمي ، سأستخدم موضوع "Blocksy" ، أحد السمات المفضلة لدي. يمكنك الحصول عليها مجانًا من قسم سمات WordPress.
الخطوة 1: احصل على سمة باستخدام Header Builder
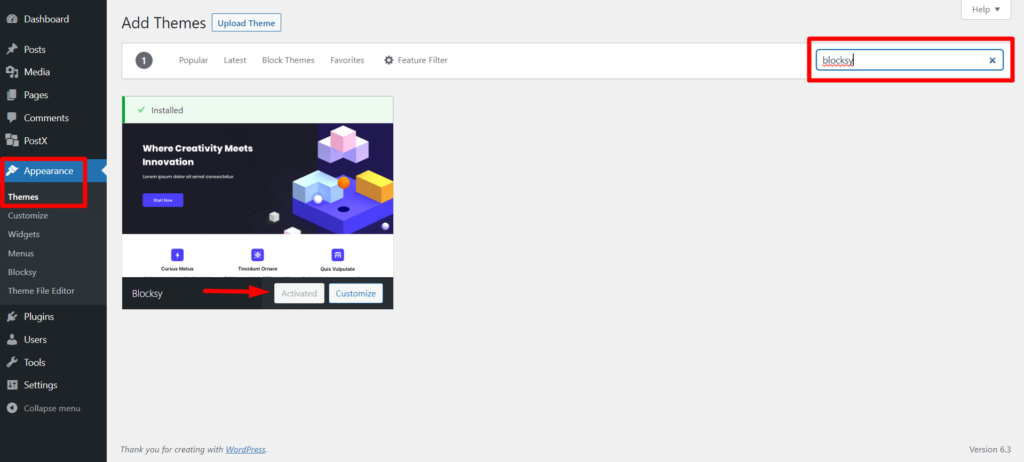
انتقل إلى لوحة معلومات WordPress> السمات . ثم انقر على " إضافة جديد ".
يمكنك تحميل المظهر الخاص بك عن طريق النقر فوق الزر " تحميل الموضوع ". أو يمكنك البحث عن مجموعة السمات المجانية.

ابحث عن " Blocksy " أو أي سمات أخرى باستخدام خيار منشئ الرأس. بعد ذلك ، يرجى تثبيته وتنشيطه. تم تنشيط سمة My Blocksy بالفعل ، حيث أستخدمها باستمرار ، كما ذكرت سابقًا.
الخطوة 2: اذهب إلى Theme Customizer
الآن انقر فوق " تخصيص " في الموضوع المنشط.

أو يمكنك الانتقال إلى WordPress Dashboard> Appearance> Customize .
الآن ، سترى بعض خيارات التخصيص. لكنك تحتاج إلى تحديد " Header " لأن شريط القائمة / القائمة هو قسم العنوان في WordPress.
الخطوة 3: إضافة بحث إلى قائمة WordPress
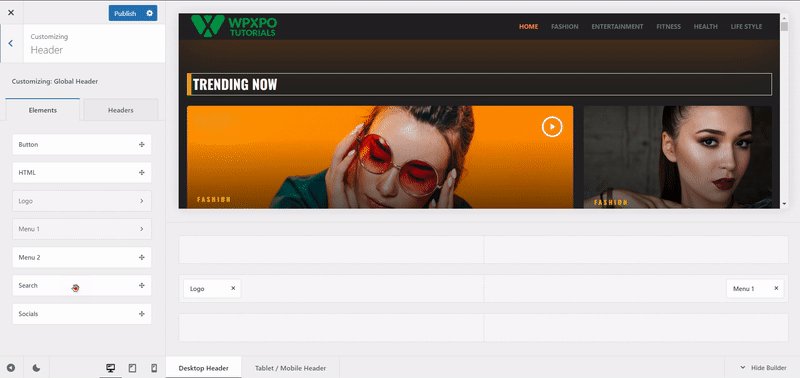
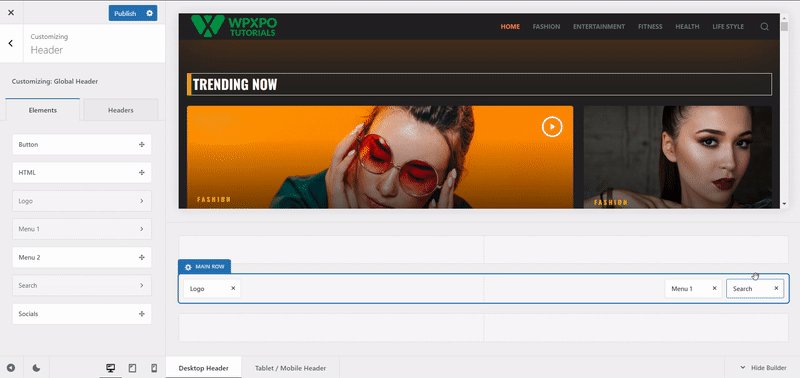
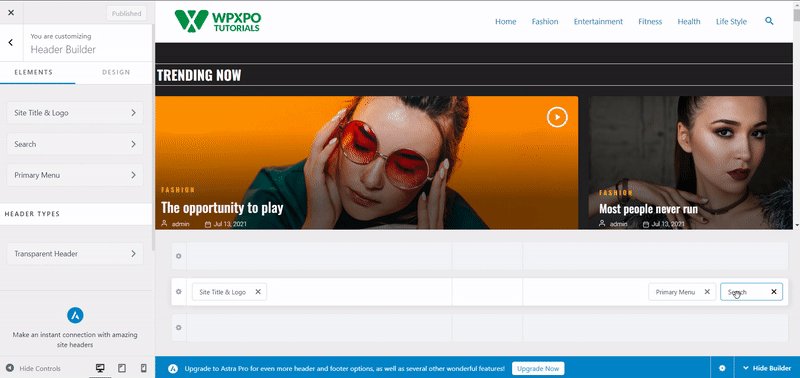
في هذا القسم ، سترى 3 صفوف: علوي ، رئيسي ، سفلي. أقترح استخدام الصف الرئيسي لمحاذاة المزيد مع فئات القائمة.

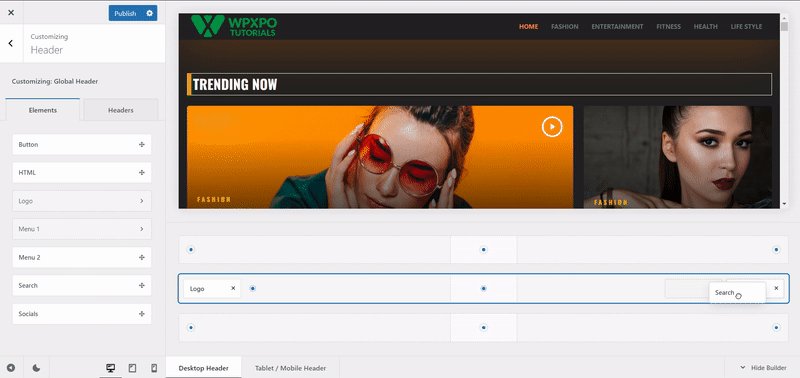
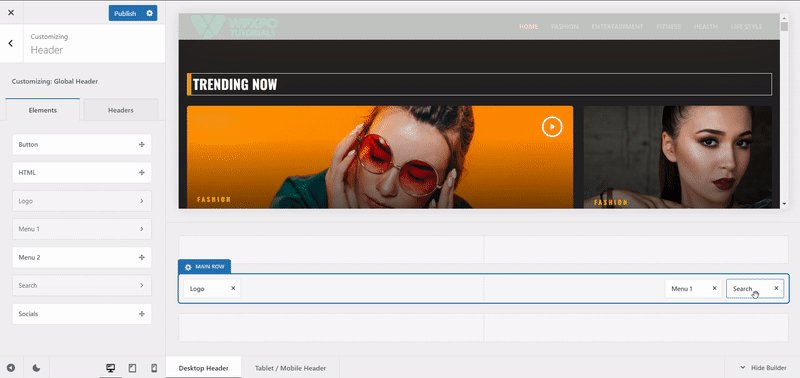
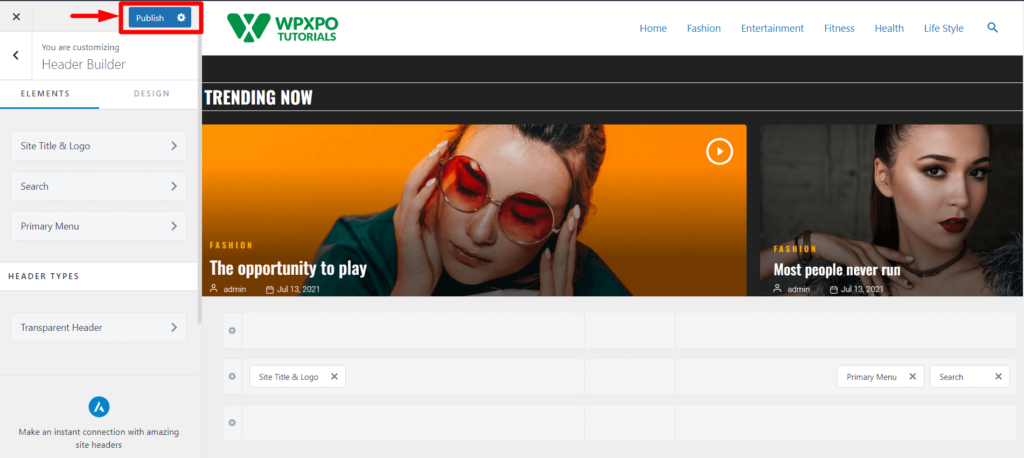
الآن ، قم بسحب وإسقاط عنصر البحث في الصف الرئيسي . وسترى أيقونة بحث تمت إضافتها إلى القائمة.
الآن ، انقر فوق " نشر " لإضافة شريط بحث بنجاح في قائمة WordPress.
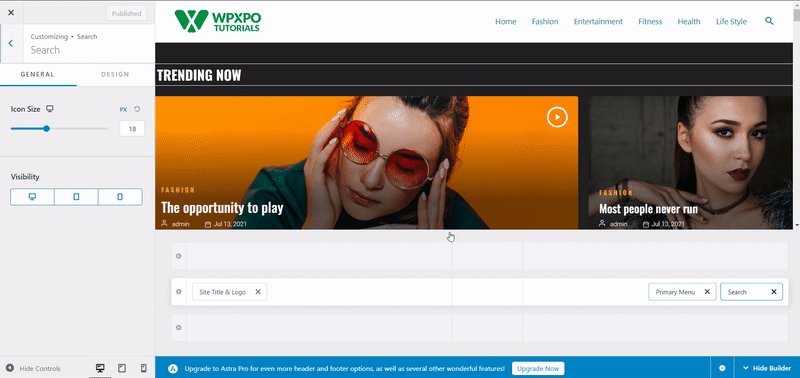
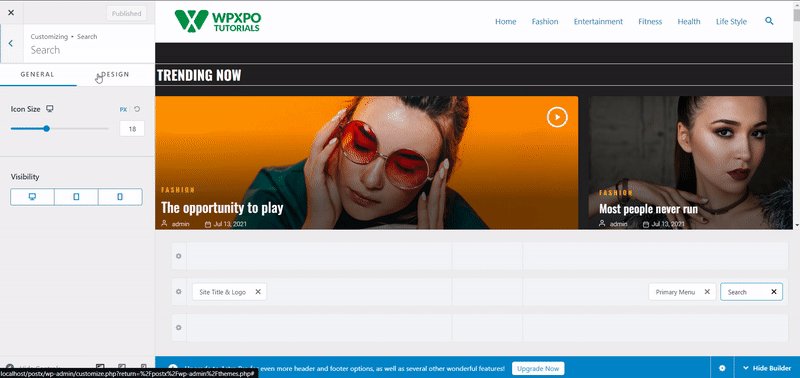
تخصيص عنصر البحث
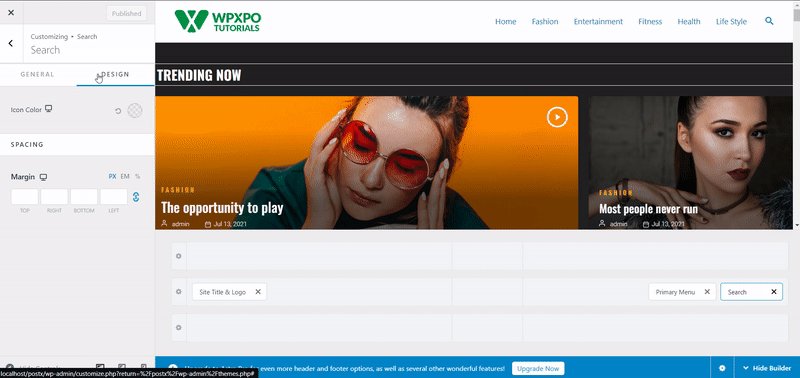
سترى خيارات التخصيص الأساسية عند النقر فوق عنصر البحث المضاف.

هذا يتضمن:
- حجم الرمز
- رؤية التسمية
- موقف التسمية
- نص التسمية
- الإعدادات الأساسية المتعلقة بالألوان
يمكنك تخصيصه والضغط على "نشر" لجعله مباشرًا.

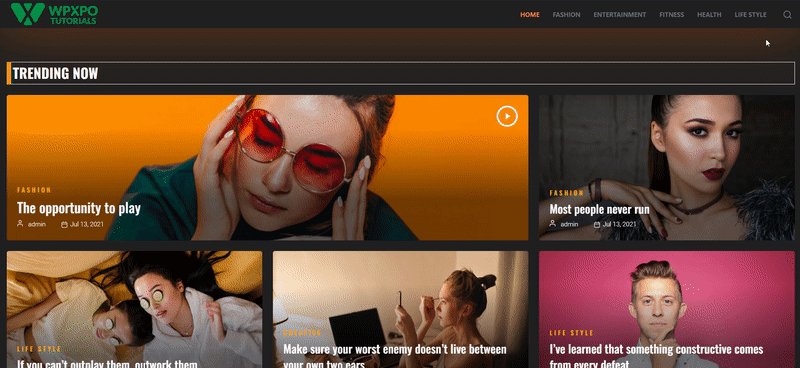
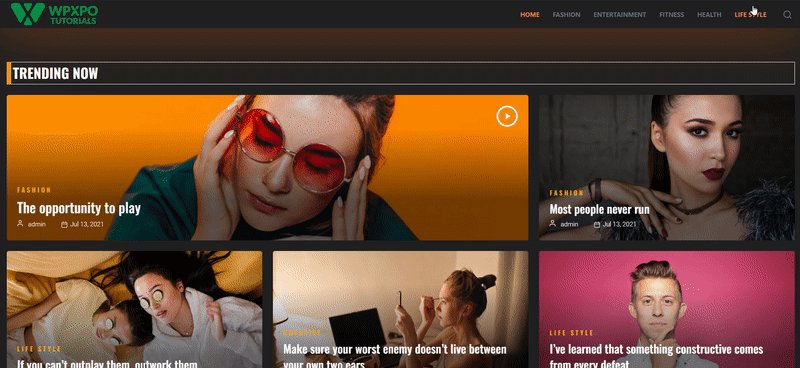
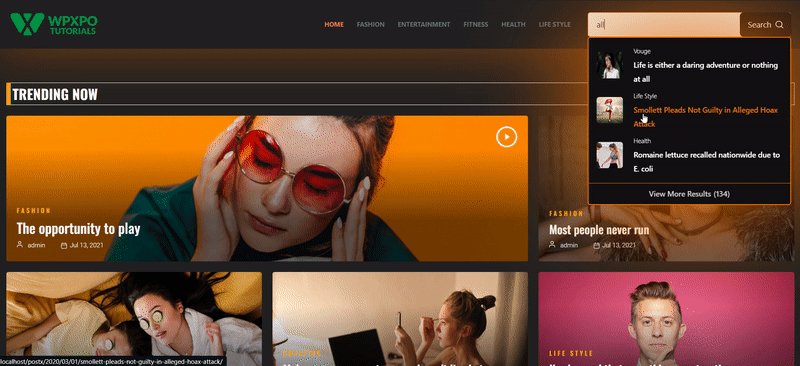
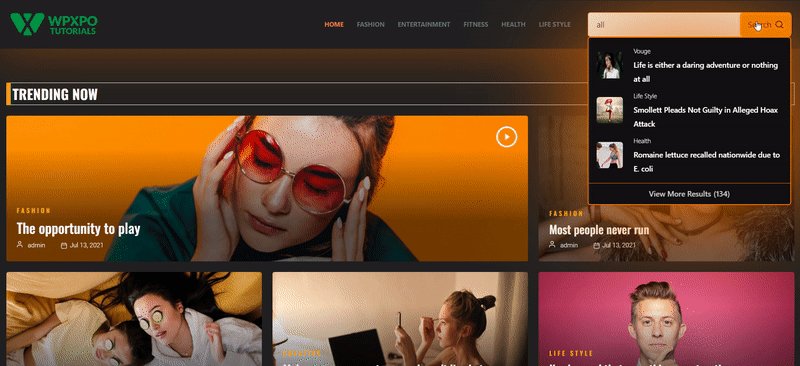
الآن ، دعنا نرى عرض الواجهة الأمامية لشريط البحث في قائمة موقع الويب.

مندهش من تخطيط الصفحة الرئيسية هذا؟ تم إجراء ذلك باستخدام PostX Dynamic Site Builder. تأكد من التحقق من ذلك!
أضف شريط البحث مع البرنامج المساعد لشريط البحث في WordPress
الآن ، هل تريد أسرع طريقة لإضافة شريط بحث مخصص إلى شريط القائمة؟ إذا كان لديك PostX. تتيح لك كتلة البحث المتقدم في PostX إضافة شريط بحث مخصص بالكامل في قائمة WordPress.
ما عليك سوى اتباع هذه الخطوات البسيطة لإضافتها باستخدام PostX.
الخطوة 1: تثبيت PostX وتنشيطه
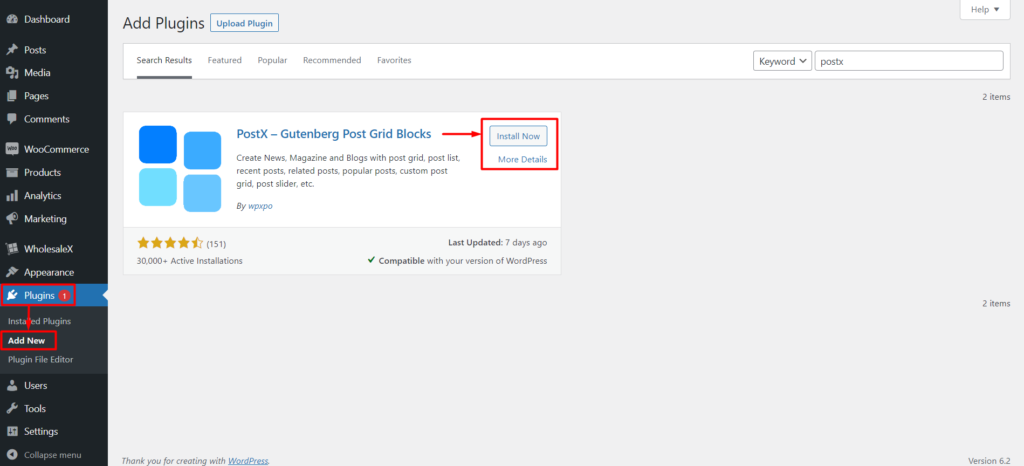
لإضافة شريط بحث قابل للتخصيص في قائمة WordPress ، يجب عليك تثبيت وتفعيل المكون الإضافي PostX .

لتثبيت PostX وتنشيطه ، انتقل إلى الإضافات> إضافة جديد ، وابحث عن PostX وأكمل عملية التثبيت.
بمجرد تنشيط المكون الإضافي ، يمكنك استخدام القالب المحفوظ وحظر البحث لإضافة بحث إلى قائمة WordPress.
الخطوة 2: تفعيل الملحق المحفوظ للقالب
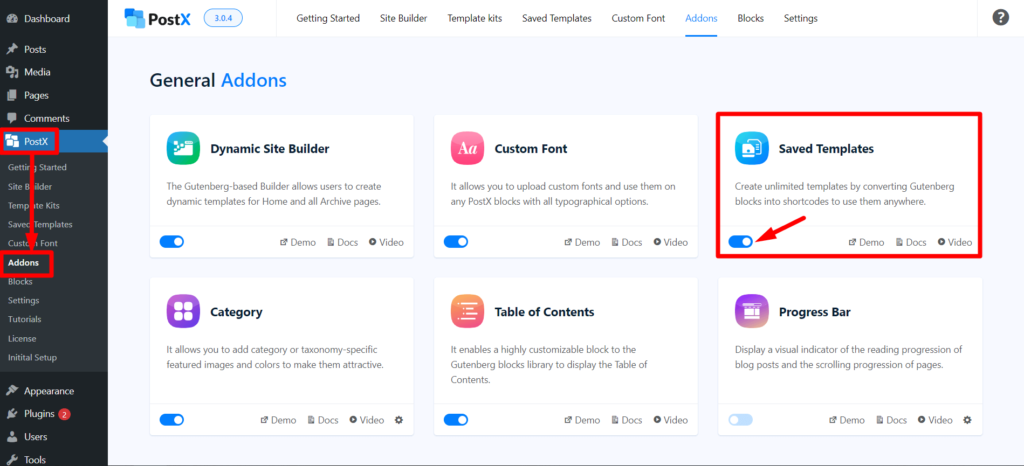
الآن يجب عليك تمكين الملحق المحفوظ القالب.

انتقل إلى PostX> Addons. ثم قم بتمكين الملحق Saved Template باستخدام شريط التبديل.
ينشئ قالب PostX المحفوظ رمزًا قصيرًا لك ، يمكنك استخدامه لإضافة شريط بحث في رأس موقع الويب الخاص بك.
الخطوة 3: إضافة كتلة بحث إلى قالب محفوظ
للبحث في الشريط في القائمة ، يجب إنشاء نموذج محفوظ باستخدام PostX.
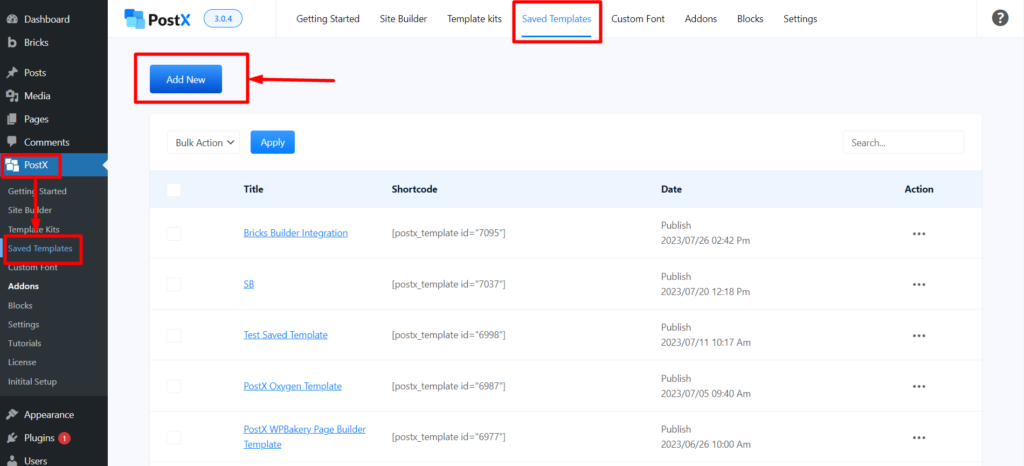
انتقل إلى PostX> القوالب المحفوظة وانقر على " إضافة قالب جديد " لإنشاء نموذج جديد. لا تنسى تسميته إذا كنت تريد تخصيصه لاحقًا.

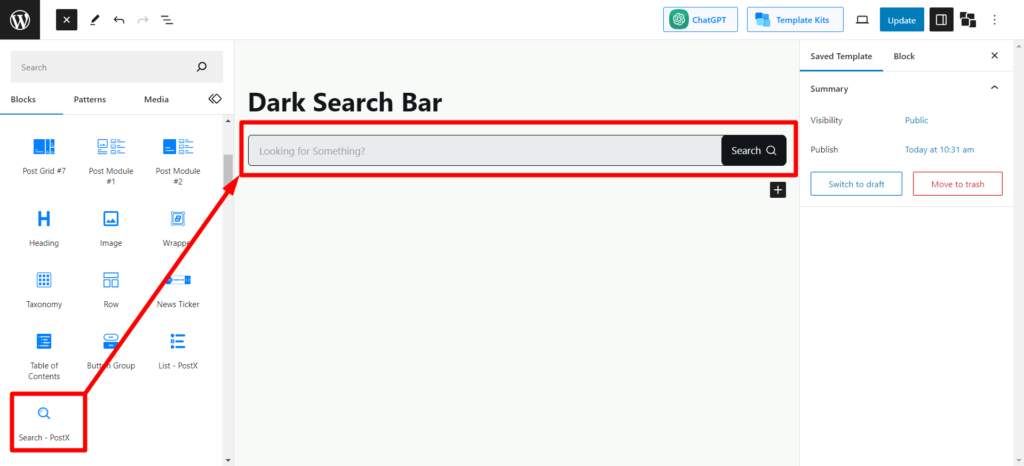
بعد ذلك ، أضف كتلة بحث PostX في الصفحة.

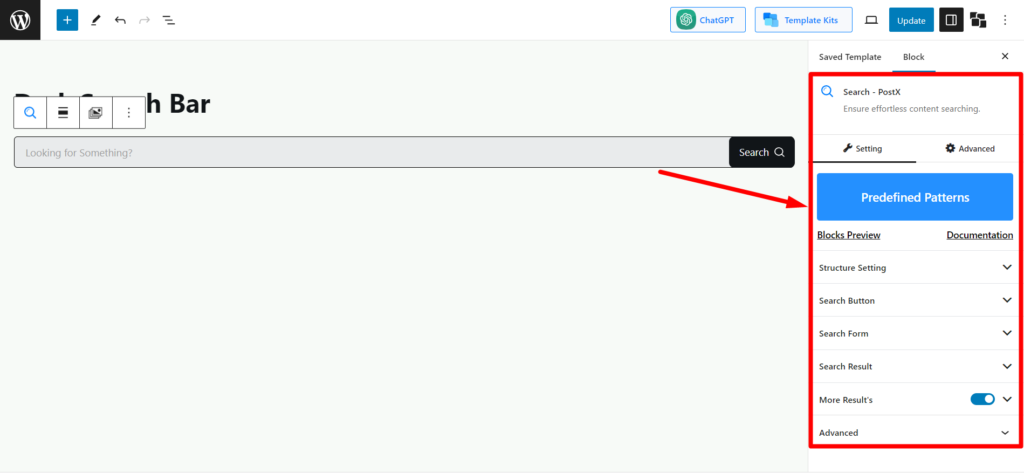
يمكنك تخصيصه بالطريقة التي تريدها. لتجنب متاعب التخصيص ، يمكنك النقر فوق استيراد القوالب المعدة مسبقًا بالنقر فوق الزر " أنماط محددة مسبقًا ".

بمجرد الانتهاء من التخصيص ، انقر فوق " نشر " ، وسيكون القالب المحفوظ جاهزًا.
الخطوة 4: انسخ الرمز القصير
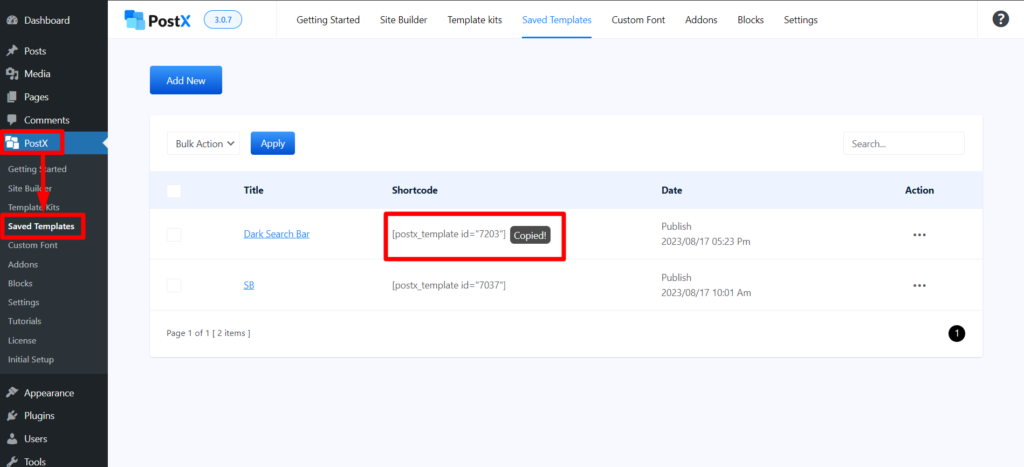
ارجع إلى صفحة النموذج المحفوظة ( PostX> القوالب المحفوظة ) لنسخ الرمز القصير.


ستجد رمزًا قصيرًا للقالب الذي أنشأته للتو. اضغط عليها لنسخها ، واتبع الخطوات التالية.
الخطوة 5: أضف شريط البحث إلى قائمة WordPress
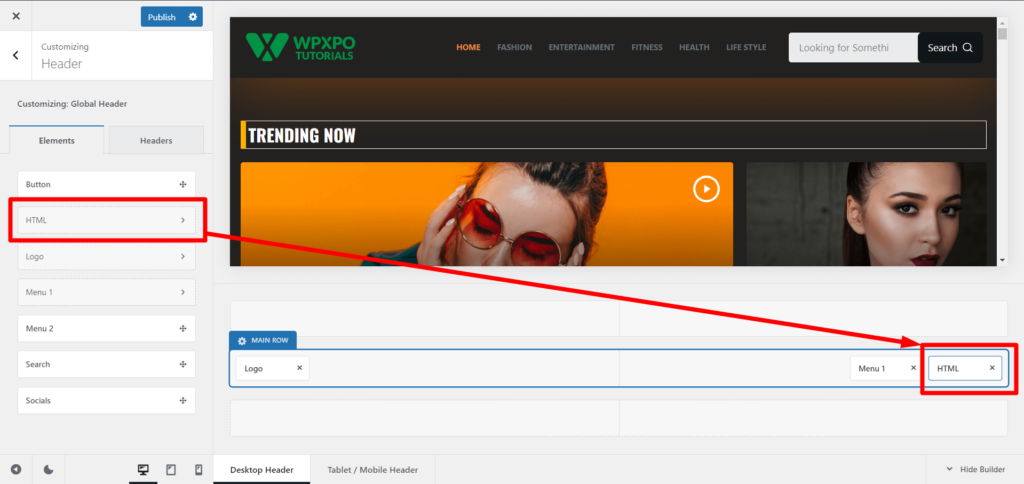
الآن ، انتقل إلى WordPress Dashboard> Appearance> Customize . تمامًا كما أظهرنا لك أثناء إضافة شريط البحث الافتراضي.

الآن ، قم بسحب وإفلات عنصر HTML في الصف الرئيسي. وانقر عليها بعد الإضافة.

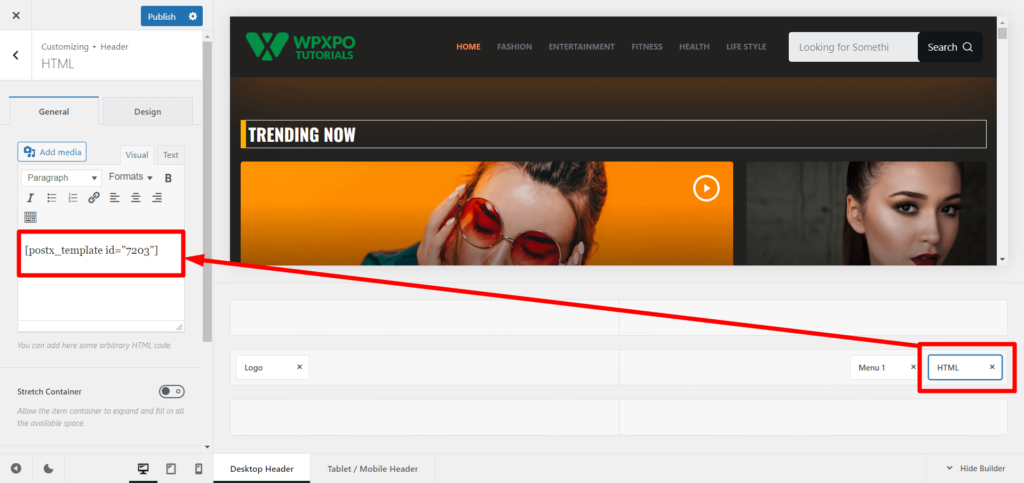
سترى حقلاً نصيًا في قسم تحرير HTML . عليك فقط لصق الرمز القصير المنسوخ في مربع النص . وسترى شريط البحث في قسم قائمة WordPress ، فقط الذي قمت بإنشائه في القالب المحفوظ.

الآن ، اضغط على "نشر" لجعله مباشرًا.
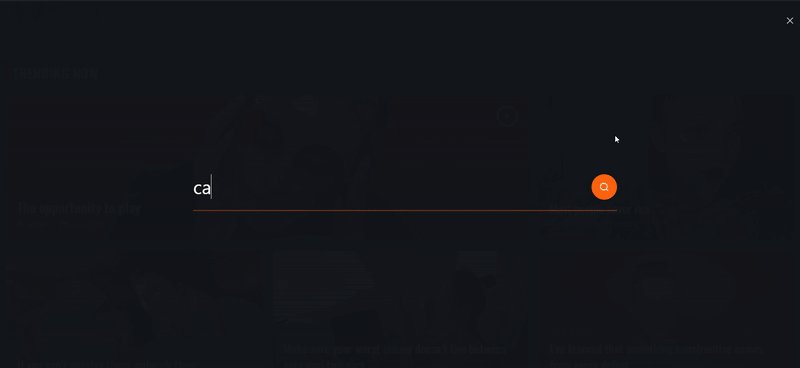
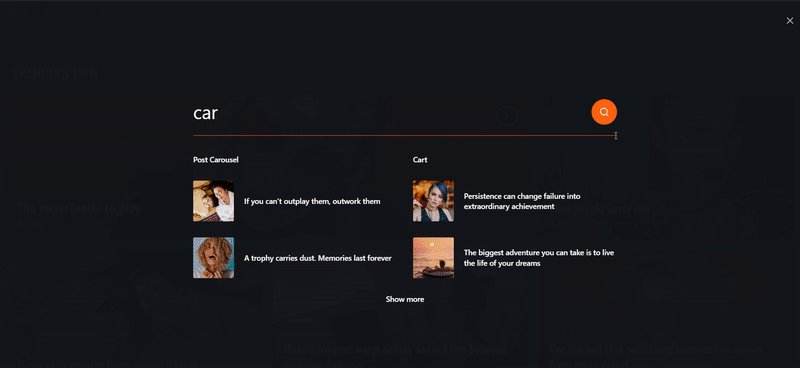
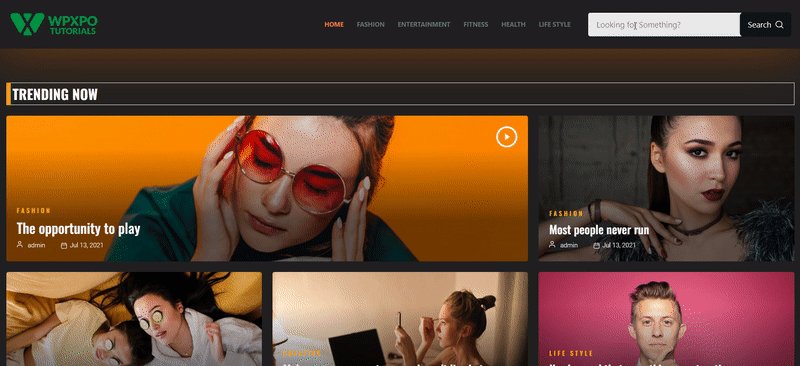
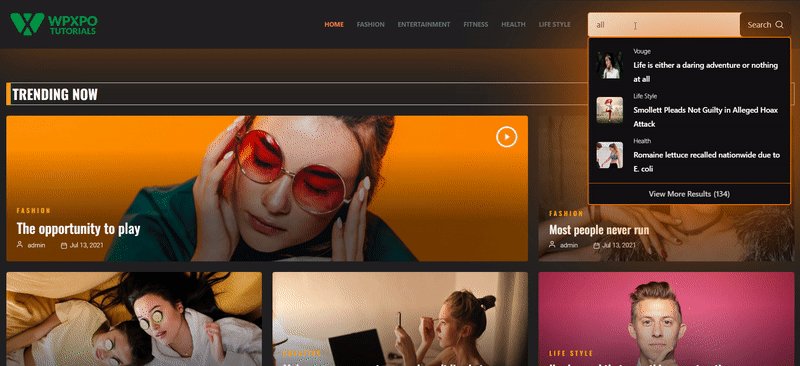
دعونا نرى العرض الأمامي بعد إضافة شريط البحث إلى قائمة WordPress باستخدام PostX.

الخطوة السادسة: التخصيصات بعد النشر
هناك سر مذهل في نموذج PostX المحفوظ. تتم مزامنته تلقائيًا على الصفحة المباشرة. افترض أنك قمت بتخصيص وتحديث القالب المحفوظ (الذي يتكون من كتلة البحث). في هذه الحالة ، ستتم مزامنة التغييرات تلقائيًا ، ولن تضطر إلى المرور بكل خطوة مرارًا وتكرارًا.
باستخدام كتلة PostX Advanced Search ، ستحصل على خيارات التخصيص التالية:
- أداة بحث AJAX
- إعدادات نمط نموذج البحث
- تمكين البحث المنبثق
- إعدادات زر البحث
- إعدادات نتائج البحث
- المزيد من إعدادات النتائج
- إعدادات النص والطباعة واللون
- إعدادات الهوامش / الحشو والمحاذاة
و اكثر…
هل تعتقد أن هذا أقل من اللازم؟ لا تفوت فرصة توثيقنا الشامل لحظر زر البحث ، وستندهش من كيفية تخصيص التفاصيل الدقيقة التي يمكنك تخصيصها في كتلة البحث.
أوه ، هل هذا زر؟ هل تعلم أن PostX لديها أيضًا زر بلوك مخصص؟ لا؟ تأكد من إطلاعك على PostX Button Group Block .
الموارد التي ستحبها
فيما يلي بعض المقالات للتحقق من ميزات PostX التي أنا متأكد من أنها ستكون مفيدة لك:
- كيفية إضافة خطوط WordPress المخصصة: تحكم بشكل كامل في الطباعة
- كيفية إنشاء نقاط WordPress Bullet مع PostX Advanced List Block
- تقديم PostX ChatGPT Addon: منشئ محتوى WordPress AI
- منشئ الموقع الديناميكي من PostX: أنشئ موقعك خلال نقرات قليلة
- كيفية عرض فيديو WordPress كصورة مميزة باستخدام PostX
تغليف
قدم هذا الدليل الشامل خريطة طريق خطوة بخطوة لإضافة شريط بحث في قائمة WordPress مع المكونات الإضافية أو بدونها. خياراتك واسعة النطاق ويمكن الوصول إليها ، من استخدام السمات مع أدوات إنشاء الرؤوس إلى استكشاف عالم كتلة البحث المتقدم في PostX. قم بإنشاء وتخصيص وتنظيم في أي وقت دون متاعب!
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

3 أنواع من منتجات WooCommerce ذات الصلة

كيفية عرض التصنيف المخصص في محرر جوتنبرج تمامًا

تقديم كتل التصنيف لإنشاء قائمة وشبكة التصنيف المخصص لجوتنبرج

كيفية عرض وتخصيص WooCommerce على منتجات البيع
