كيفية إضافة شريط بحث في WordPress خلال دقائق
نشرت: 2022-06-03هل تبحث عن كيفية إضافة شريط البحث في WordPress؟ اتبع هذا البرنامج التعليمي لمعرفة سبب احتواء موقع الويب الخاص بك على شريط بحث وطرق مختلفة لعرض شريط البحث هذا على موقع الويب الخاص بك.
هناك عدد من العناصر التي تحتاج إلى أخذها في الاعتبار من أجل جعل تجربة المستخدم الخاصة بك رائعة على موقع الويب الخاص بك. بما في ذلك "شريط البحث" التفاعلي هو واحد منهم. لأنه يسمح للزائرين بالعثور على استفساراتهم المطلوبة بشكل أسرع.
لديك موقع تدوين كبير أو متجر للتجارة الإلكترونية به مئات الصفحات مصنفة. لكن المستخدم لا يأتي إلى موقع ويب لقراءة جميع المعلومات المتوفرة فيه. عادة ما يقتصر بحثهم على بعض الاستفسارات أو المنتجات المحددة.
قد يؤدي عدم وجود خيار البحث أو وجود نتائج بحث مربكة إلى إحباط المستخدمين لديك. بالإضافة إلى ذلك ، قد يكون من الصعب جدًا عليهم العثور على ما يبحثون عنه بالضبط بمجرد النقر. هذا يجعل تكوين شريط البحث الفعال والوظيفي ضروريًا للغاية.
يمكن أن تكون هناك عدة طرق لإضافة شريط بحث إلى موقع WordPress الخاص بك. سنعرض لك اليوم 4 طرق للقيام بذلك بسهولة-
- الطريقة 1: إضافة شريط بحث من لوحة عنصر واجهة المستخدم
- الطريقة 2: إضافة عنصر واجهة مستخدم لشريط البحث باستخدام Elementor
- الطريقة الثالثة: إضافة مربع بحث يدويًا إلى موقع الويب الخاص بك
- الطريقة الرابعة: إضافة شريط بحث باستخدام المكونات الإضافية لجهة خارجية
هيا بنا نبدأ:
لماذا تحتاج إلى شريط بحث على موقع الويب الخاص بك
تعد وظيفة البحث جزءًا من استراتيجية تصميم موقع الويب التي توفر للمستخدمين طريقة سهلة للعثور على المحتوى. يمكن للمستخدم إدخال استعلام البحث عن طريق كتابة كلمات وعبارات محددة. وستقوم وظيفة الواجهة الخلفية بجلب جميع المعلومات ذات الصلة المتاحة على موقع الويب وإظهارها للباحث.

قد تعتقد أن التنقل السهل يكفي لجعل رحلة المستخدم الخاصة بك أكثر بساطة. حسنًا ، يعد التنقل السلس أمرًا بالغ الأهمية لنجاح موقع الويب الخاص بك. ولكن من المهم أيضًا تضمين شريط البحث لتقديم خدمة سريعة للزائرين.
وفقًا للبحث ، إذا كان موقع الويب يوفر ميزة بحث ، فسيستفيد منه 59 بالمائة من الزوار.
فيما يلي بعض فوائد وجود ميزة البحث على موقع الويب الخاص بك-
1. زيادة معدل التحويل
يساعد تضمين ميزة البحث على موقع الويب الخاص بك الزوار في العثور على ما يبحثون عنه. على ما يبدو ، فإنه يخلق تجربة مستخدم إيجابية. إذا حصل الزائرون على تجربة ممتعة وسهلة على موقع الويب الخاص بك ، فمن المرجح أن يقوموا بالشراء.
2. زيادة متوسط الوقت الذي يقضيه
يأتي الزوار إلى موقعك وبعد لمحة سريعة أو ربما نصف تمرير ، لا يحصلون على المنتجات المطلوبة. هذا الموقف يجب أن يقودهم إلى مغادرة موقعك. ولكن باستخدام شريط البحث ، يمكنهم البحث فورًا عن المعلومات أو المنتجات التي يبحثون عنها بالفعل. هذا يساعدهم على اتخاذ قرارات أكثر موثوقية. وبالطبع ، اجذب انتباههم لفترة أطول على موقعك.
3. يقوي SEO
تساعد تجربة المستخدم الأفضل عملك في الحصول على زوار أو مستهلكين متكررين. مع زيادة حركة المرور ومقدار الوقت الذي تقضيه على موقع الويب الخاص بك ، ستعتبر محركات البحث مثل Google موقع الويب الخاص بك ذا صلة وعالية الجودة. تقود هذه النتيجة موقع الويب الخاص بك إلى تحسين ترتيبه في نتائج البحث.
4. فهم أفضل لجمهورك
يمكنك تتبع استعلامات البحث والعبارات الدقيقة التي يستخدمها الأشخاص للبحث عن معلومات على موقعك. بناءً على هذه الاستفسارات ، يمكنك أن تفهم بدقة أكبر ما يريده الناس منك. أيضًا ، يمكنك تحديد العبارة التي يستخدمونها للبحث. لاحقًا ، قم بدمج هذه العبارات مع المنتجات أو الفئات المرتبطة بها حتى يتمكن الأشخاص من ربطها بسهولة باحتياجاتهم.
كيفية إضافة شريط بحث في WordPress- 4 طرق سهلة
فيما يلي 4 طرق بسيطة لكنها فعالة لإضافة شريط بحث إلى موقع WordPress الخاص بك-
الطريقة الأولى: إضافة شريط بحث WordPress من لوحة الأدوات
هذه هي أسهل وأسرع طريقة لتضمين شريط البحث في موقعك. اتبع الخطوات أدناه-
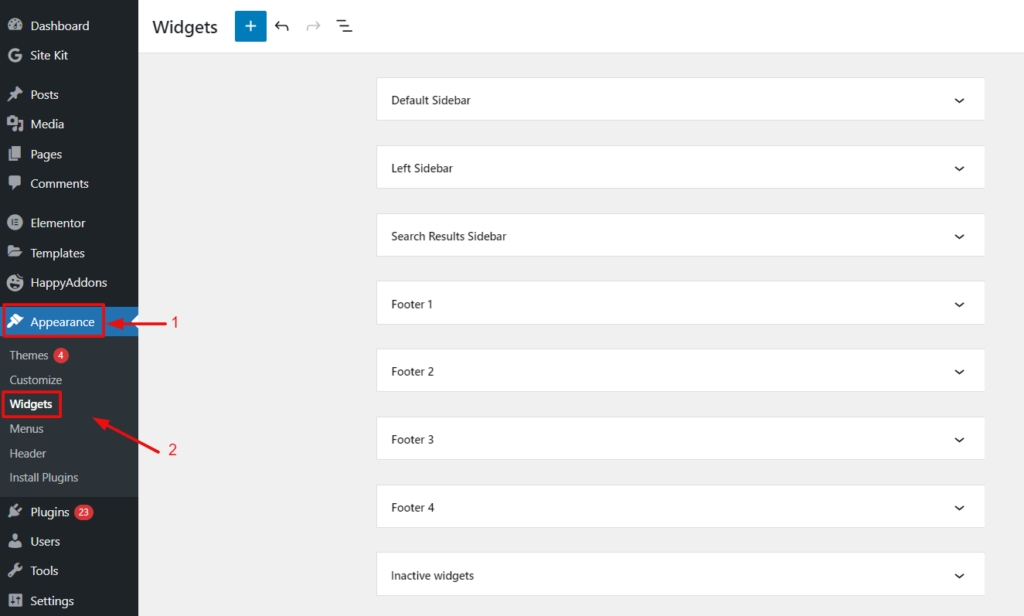
الخطوة 1: قم بتسجيل الدخول إلى منطقة المسؤول في موقع WordPress الخاص بك وانتقل إلى Appearance → Widgets . هنا ، ستجد مناطق مختلفة لوضع شريط البحث الخاص بك.

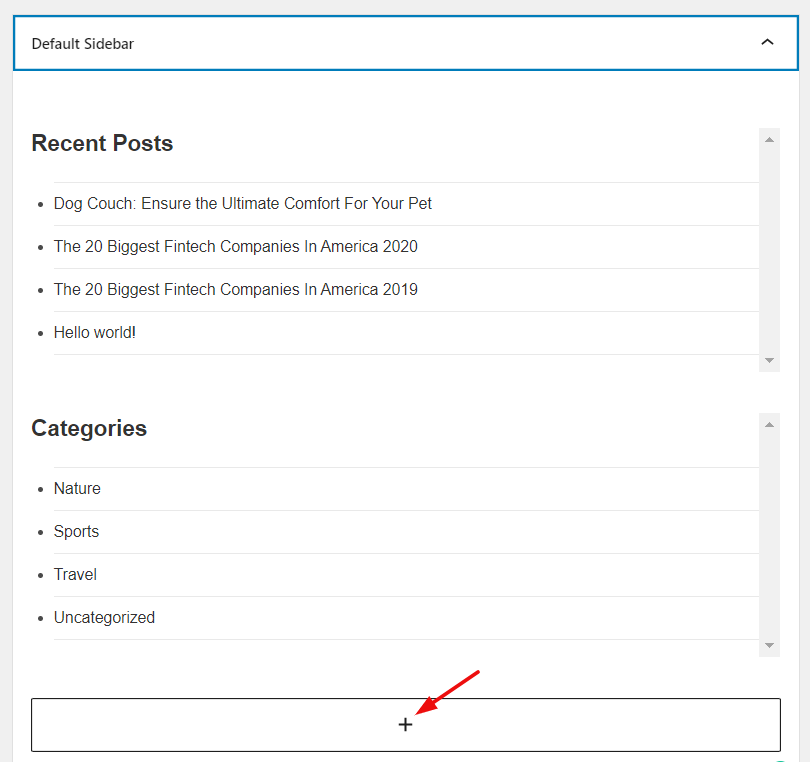
الخطوة 2: افترض أنك تريد إضافة شريط البحث الخاص بك إلى الشريط الجانبي الافتراضي . انقر الآن على السهم من الزاوية اليمنى وقم بتوسيع الشريط الجانبي الافتراضي.
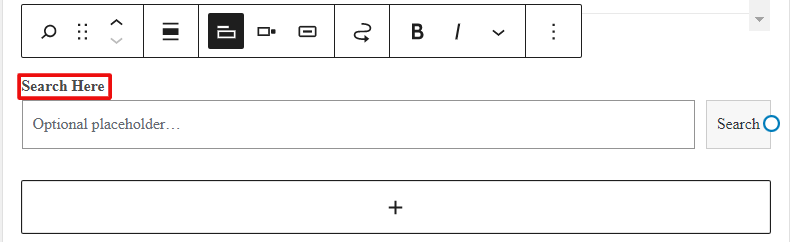
بعد ذلك ، انقر فوق زر الإضافة " + ". يظهر مع نوع الكتلة المتاح الذي يمكنك الاختيار منه.

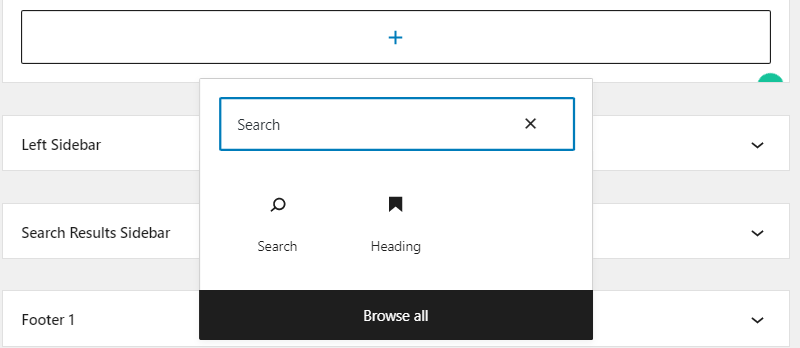
بعد ذلك ، ابحث عن أداة البحث وقم بتضمينها بمجرد النقر عليها.

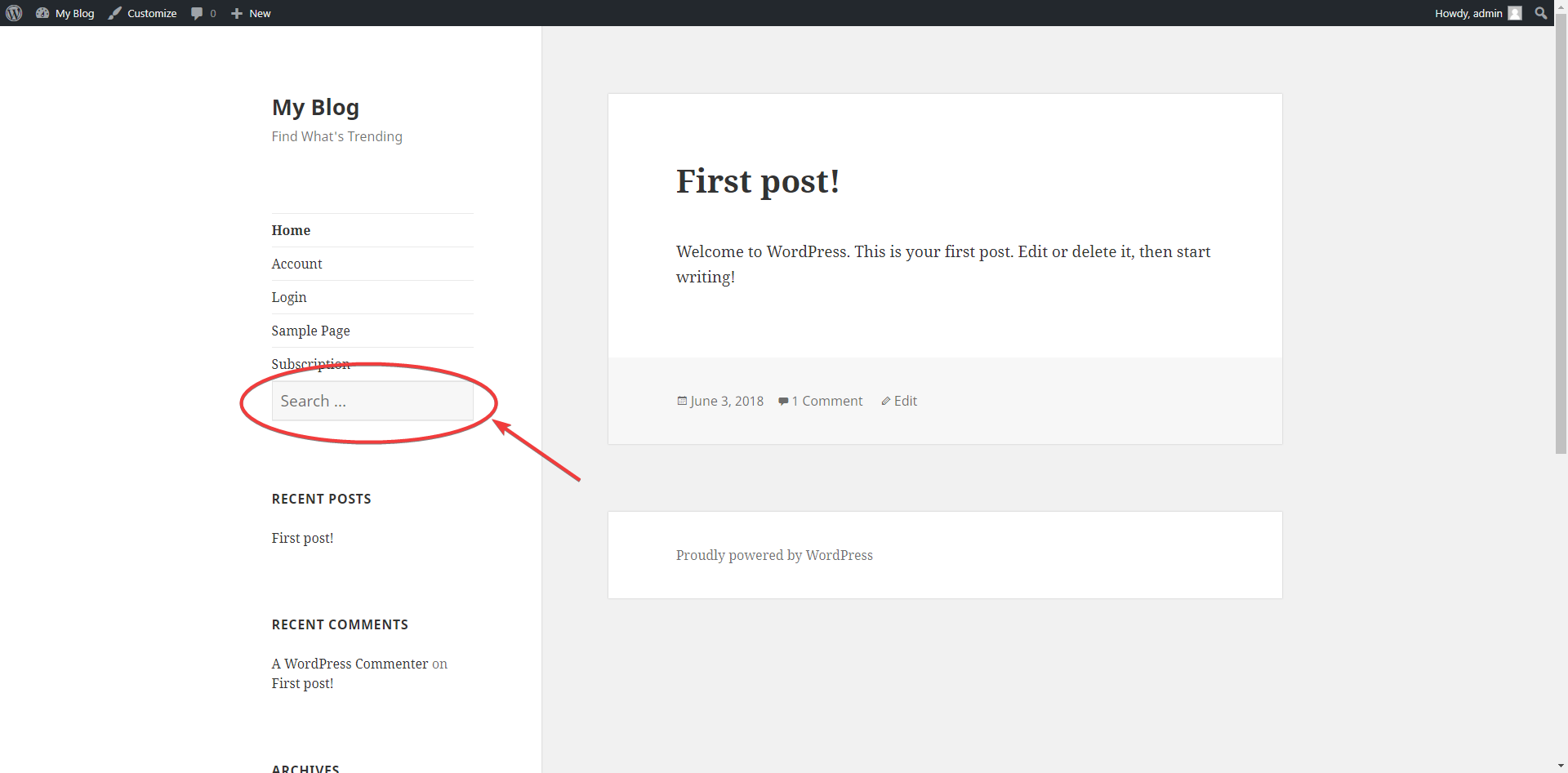
الخطوة 3: هنا ، تحصل على شريط البحث لموقع الويب الخاص بك. لديك المرونة لتغيير عنوان شريط البحث والأنماط الأخرى أيضًا.

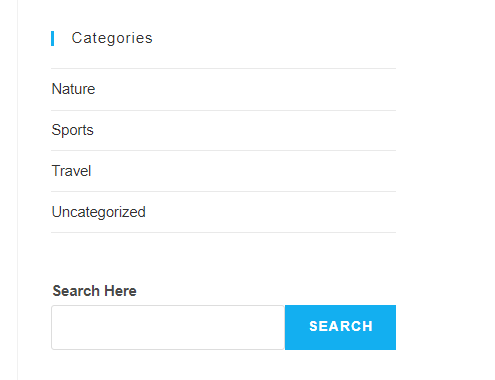
أخيرًا ، انتقل إلى موقعك وسترى أداة البحث على الشريط الجانبي.


الطريقة 2: إضافة عنصر واجهة مستخدم شريط البحث باستخدام Elementor
Elementor هو منشئ صفحات WordPress الأكثر شيوعًا مع خيار السحب والإفلات السهل. يمنحك Elementor أكثر من 400 قالب وكتلة مصممة مسبقًا ومجموعة واسعة من الأدوات المفيدة لتصميم موقع الويب الذي تحلم به في دقائق.
سنوضح لك أدناه كيفية إضافة شريط بحث في WordPress باستخدام Elementor-
لنفترض أنك قمت بتثبيت Elementor بنجاح وقمت بجميع التكوينات الأساسية. إذا كنت جديدًا على Elementor ، فراجع دليل Elementor هذا للحصول على تجربة تطوير ويب سلسة.
الخطوة 1: سحب أداة البحث وإسقاطها
أولاً ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق إضافة صفحة جديدة أو انتقل إلى الصفحة التي تريد إضافة شريط البحث إليها. إذا قمت بإنشاء صفحة جديدة ، فأضف عنوانًا للصفحة. بعد ذلك ، انقر فوق الزر الأزرق المسمى " تحرير باستخدام Elementor ". يأخذك إلى واجهة Elementor على الفور
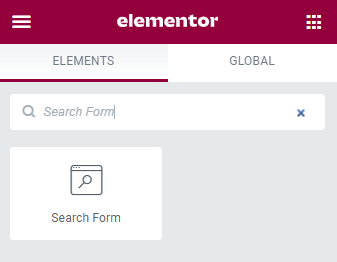
بمجرد دخولك إلى المحرر ، ابحث عن عنصر واجهة مستخدم نموذج البحث داخل شريط بحث اللوحة الجانبية. ثم قم بسحب الأداة وإفلاتها في الواجهة.

بعد إضافة الأداة ، ستحصل على شريط بحث مثل لقطة الشاشة أدناه:

الآن قم بتخصيصه وفقًا لطريقتك. على سبيل المثال ، يمكنك إضافة عنوان وتغيير حجمه ولونه ومواءمته وارتباط مخصص له. أيضًا ، لديك المرونة لتعديل الزر أيضًا.
الخطوة 2: تصميم شريط البحث الخاص بك
باستخدام علامة تبويب النمط ، يمكنك تصميم شريط البحث الخاص بك مع الأخذ في الاعتبار لوحة ألوان السمة الخاصة بك ونظام ألوان موقع الويب وتفضيلات الجمهور وما إلى ذلك. هنا نقوم بتغيير نص البحث وتعديل اللون وتطبيق ظل الحدود بالإضافة إلى تخصيص نمط الزر.

الخطوة 3: امنح تصميمك لمسة فريدة
لمزيد من التخصيص ، انقر فوق علامة التبويب خيارات متقدمة. ستجد هنا مجموعة من خيارات التخصيص لضبط الهامش ، والحشو ، والموضع ، وغيرها. إذا كنت معتادًا على ترميز CSS ، فيمكنك إضافة مقتطف كود CSS الخاص بك مباشرة من هناك.
علاوة على ذلك ، يمكنك تمديد الوظائف المتقدمة من خلال الحصول على إضافات عنصر خارجية مثل Happy Addons.
الطريقة الثالثة: إضافة مربع بحث يدويًا إلى موقع الويب الخاص بك
لهذه الطريقة ، ستحتاج إلى القليل من المعرفة التقنية. لذلك ، يمكنك التحكم الكامل في التخصيص والتصميم.
- انتقل إلى ملف header.php أو sidebar.php (حيث تريد تضمين زر البحث).
- ما عليك سوى إضافة هذه الوظيفة <؟ php get_search_form ()؛ ؟> في التعليمات البرمجية الخاصة بك. سوف يستدعي نموذج البحث من نموذج searchform.php الخاص بك . لا مشكلة إذا لم يكن هناك ملف searchform.php . سيتم إنشاء واحد بشكل افتراضي.
- الآن ، انتقل إلى صفحتك الرئيسية وسترى مربع البحث في القائمة الجانبية (إذا أضفت الوظيفة في sidebar.php ) أو في اللوحة العلوية (إذا أضفت الوظيفة في header.php ).

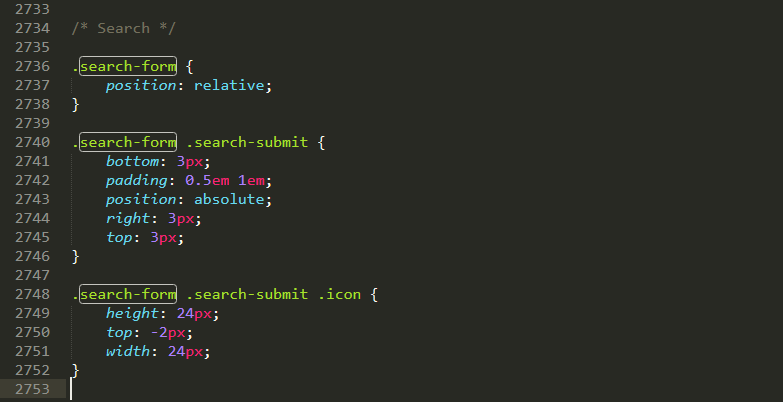
- إذا كنت تريد تغيير نمط هذا المربع ، فافتح ملف style.css وقم بتعديل موضع نموذج البحث أو الحجم أو التصميم وفقًا لحاجتك.

الطريقة الرابعة: إضافة شريط بحث إلى موقع WordPress الخاص بك باستخدام الإضافات الخارجية
بصرف النظر عن كل هذه الطرق ، يمكنك تضمين شريط بحث على موقع WordPress الخاص بك بمساعدة مكون إضافي تابع لجهة خارجية. للقيام بذلك ، انتقل إلى WordPress Dashboard → Plugins → Add new. بعد ذلك ، ابحث عن أفضل ملحقات البحث التي ستساعدك على تضمين مربع بحث وظيفي لموقعك على الويب.
قم بتثبيت وتنشيط المكون الإضافي على موقعك والقيام بالمزيد من التكوين. هذه الطريقة هي أيضًا عملية آلية لإضافة مربع بحث.
تعرف أيضًا على كيفية تثبيت مكونات WordPress الإضافية بالطريقة الصحيحة.
الكلمات الأخيرة
يمكن لمربع بحث WordPress تحسين التنقل في موقعك ومساعدتك في تحويل المزيد من العملاء المحتملين إلى عملائك المخلصين. بعد تصفح هذه المدونة ، يجب أن يكون لديك كل المعرفة التي تحتاجها للبدء.
باختصار ، WordPress سهل الاستخدام والتخصيص. هنا ، ناقشنا أربع طرق مختلفة لإضافة شريط بحث هنا. يمكنك تحرير مربع البحث الموجود في المظهر الخاص بك ، أو إضافة واحد جديد من لوحة القيادة ، أو يمكنك تصميمه بسهولة باستخدام Elementor.
هل لا يزال لديك أي أسئلة حول كيفية إضافة شريط بحث في WordPress؟ أخبرنا في التعليقات وسنبذل قصارى جهدنا للمساعدة!

