كيفية إضافة وصف قصير للمنتج في WooCommerce
نشرت: 2022-08-26هل تريد إضافة وصف قصير للمنتج في WooCommerce؟
يمكن أن يؤدي وصف المنتج القصير الجذاب والمفيد إلى جعل المتسوقين يرغبون في معرفة المزيد عن منتجاتك ومساعدتك في الحصول على المزيد من المبيعات.
في هذه المقالة ، سنوضح لك كيف يمكنك إضافة وصف قصير للمنتج في متجر WooCommerce الخاص بك.

لماذا تضيف وصفًا موجزًا للمنتج في WooCommerce؟
على غرار مقتطف المنشور ، يمكن أن تجعل الأوصاف القصيرة للمنتج المتسوقين مهتمين بمعرفة المزيد عن المنتج.
تعرض معظم سمات WooCommerce WordPress الوصف مباشرةً أسفل سعر المنتج على صفحات المنتج الفردية.

نظرًا لأنه من أول الأشياء التي يراها المتسوقون ، فإن هذا الوصف مثالي لمشاركة المعلومات المهمة حول منتج مثل حجمه أو المواد التي صنع منها.
يمكن أن يساعد هذا المتسوقين في تحديد ما إذا كانوا يريدون معرفة المزيد عن المنتج بسرعة من خلال التمرير إلى وصفه الكامل أو مراجعة معرض صور المنتج الخاص به. بمعنى آخر ، يمكن أن يكون الوصف الجذاب بمثابة عرض ترويجي لبقية صفحة منتجك.
مع وضع ذلك في الاعتبار ، دعنا نرى كيف يمكنك إضافة وصف قصير للمنتج في WooCommerce.
كيفية إضافة وصف قصير للمنتج في WooCommerce
لإنشاء وصف موجز ، انتقل إلى المنتجات »جميع المنتجات في لوحة معلومات WordPress الخاصة بك.
بعد ذلك ، ابحث عن المنتج الذي تريد إضافة وصف قصير إليه وانقر على رابط "تعديل" الخاص به.

بمجرد القيام بذلك ، قم بالتمرير إلى مربع "وصف مختصر للمنتج".
يمكنك الآن كتابة وصف في منطقة النص.

عندما تكون سعيدًا بالمعلومات التي أدخلتها ، ما عليك سوى تحديث أو نشر صفحة المنتج كالمعتاد.
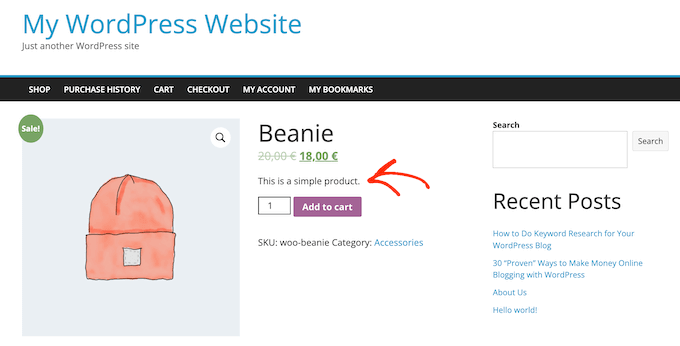
الآن إذا قمت بزيارة صفحة المنتج هذه على موقع الويب الخاص بك ، فسترى الوصف المختصر أعلى الشاشة.
ستعرض معظم السمات هذا الوصف مباشرةً أسفل سعر المنتج وزر "إضافة إلى عربة التسوق". قد ترى شيئًا مختلفًا وفقًا لموضوع WordPress الخاص بك ، ولكن عادةً ما يظهر في أعلى الصفحة.
كيفية إظهار أوصاف قصيرة للمنتج على صفحة المتجر الرئيسية الخاصة بك
بشكل افتراضي ، ستعرض معظم سمات WooCommerce وصفًا موجزًا لصفحات المنتج الفردية فقط.
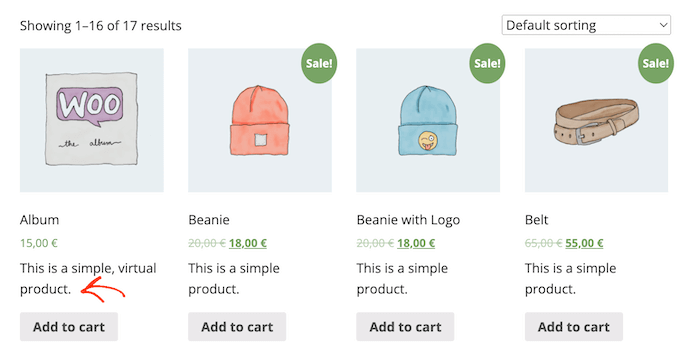
عادةً ، لا يعرضون الوصف على صفحات فئة المنتج أو صفحة المتجر الرئيسية ، كما ترى في الصورة التالية.

ومع ذلك ، قد ترغب في بعض الأحيان في إظهار هذه المعلومات في المتجر الرئيسي وصفحات الفئات. يمكن أن يساعد ذلك العملاء في تحديد المنتجات التي يرغبون في معرفة المزيد عنها من خلال زيارة صفحة المنتج الكاملة.
لإظهار الوصف المختصر على صفحة المتجر الرئيسية وصفحات فئة المنتج ، ستحتاج إلى إضافة بعض الأكواد إلى موقع الويب الخاص بك.
إذا لم تكن قد قمت بذلك من قبل ، فيمكنك اتباع دليلنا حول كيفية إضافة رمز مخصص بسهولة في WordPress.
ستحتاج إلى نسخ / لصق ما يلي في المكون الإضافي WPCode (موصى به) أو في ملف jobs.php الخاص بالقالب:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
الآن ، ستعرض صفحات المتجر الرئيسي وفئة المنتج أوصافًا موجزة لمنتجاتك المختلفة.
ستعرض معظم سمات WooCommerce هذه المعلومات بين سعر المنتج والزر "إضافة إلى عربة التسوق". يمكنك أن ترى هذا في الصورة التالية.

فقط كن على دراية بأن وجود الكثير من الكلمات في صفحات متجرك وصفحات فئة المنتج يمكن أن يجعل موقعك يبدو مشوشًا ومربكًا.
إذا لم تعجبك الطريقة التي يظهر بها وصف قصير لمنتج معين ، فيمكنك دائمًا تغييره باتباع نفس العملية الموضحة أعلاه.
كيفية إظهار أوصاف مختصرة في سمة WooCommerce مخصصة (متقدم)
إذا لم تكن راضيًا عن كيفية ظهور الوصف على صفحة منتجك ، فيمكنك استخدام مكون إضافي منشئ الصفحات لإنشاء سمة WordPress مخصصة لمتجرك عبر الإنترنت.
SeedProd هو أفضل منشئ الصفحات المقصودة ومنشئ السمات لـ WordPress ويسمح لك بإنشاء سمة WooCommerce الخاصة بك دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. بهذه الطريقة ، يمكنك التحكم بالضبط في مكان ظهور وصف المنتج القصير على صفحات المنتج.
يتوفر الإصدار المجاني من SeedProd على WordPress.org ، لكننا سنستخدم الإصدار Pro من المكون الإضافي لأنه يأتي مع مُنشئ السمات وكتل WooCommerce الجاهزة. تتضمن هذه الكتل كتلة "الوصف المختصر".
في هذا القسم ، سنوضح لك كيفية إنشاء تخطيط منتج فردي مخصص تمامًا لمتجر WooCommerce الخاص بك.
ستحتاج إلى تكرار هذه العملية وإنشاء تخطيط فريد لكل صفحة من صفحات متجرك عبر الإنترنت. على سبيل المثال ، ستستخدم SeedProd لإنشاء تصميم للصفحة الرئيسية لمتجرك وصفحة الأرشيف.
يمنحك هذا تحكمًا كاملاً في تخطيط متجرك بالكامل. هذا يجعله خيارًا قويًا ومرنًا لأي شخص يتطلع إلى تصميم متجر WooCommerce مخصص تمامًا.

بعد تثبيت مكون WordPress الإضافي وتنشيطه ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع ويب SeedProd وفي رسالة البريد الإلكتروني لتأكيد الشراء التي حصلت عليها عند شرائك SeedProd.
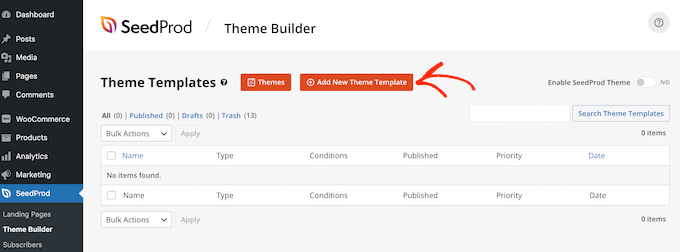
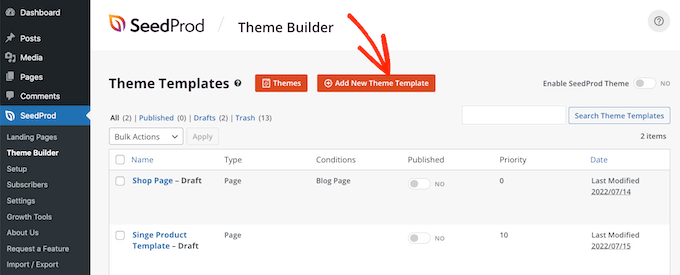
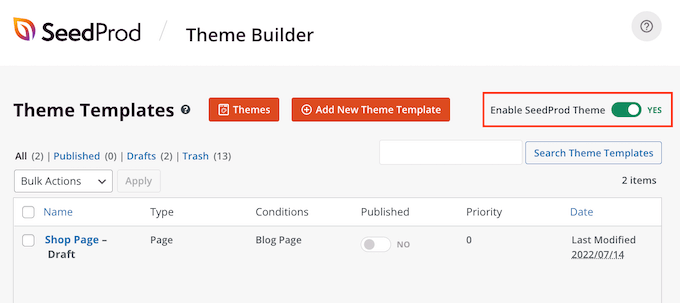
بعد كتابة مفتاحك ، انتقل إلى SeedProd »Theme Builder . هنا ، ستضغط على زر "إضافة قالب قالب جديد".

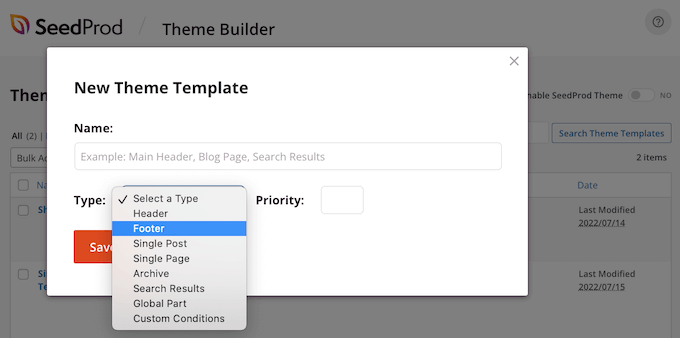
في النافذة المنبثقة التي تظهر ، اكتب اسمًا لتصميم صفحة منتجك في حقل "الاسم" وافتح القائمة المنسدلة "النوع" وانقر على "منتج واحد".
بمجرد القيام بذلك ، انقر فوق الزر "حفظ". سيؤدي القيام بذلك إلى تحميل أداة إنشاء صفحات SeedProd التي تعمل بالسحب والإفلات.

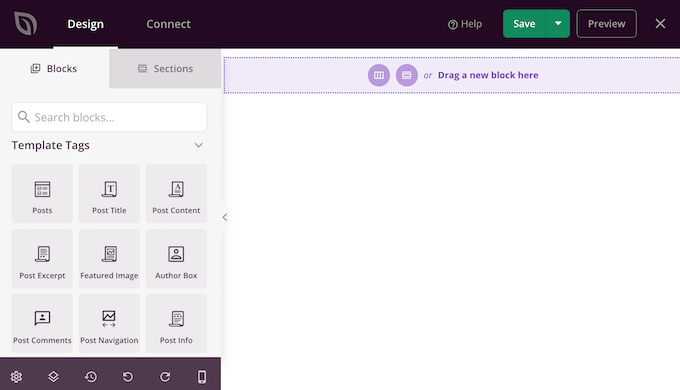
يعرض SeedProd معاينة مباشرة لصفحة المنتج الخاصة بك على الجانب الأيمن من الصفحة. سيكون هذا فارغًا في البداية.
يعرض الجانب الأيسر قائمة بالكتل والأقسام المختلفة التي يمكنك إضافتها إلى صفحة منتج WooCommerce المخصصة.

يأتي SeedProd مع الكثير من الكتل الجاهزة بما في ذلك بعض كتل WooCommerce الخاصة. يمكنك إنشاء صفحة منتج مخصصة بالكامل في غضون دقائق باستخدام هذه الكتل الجاهزة.
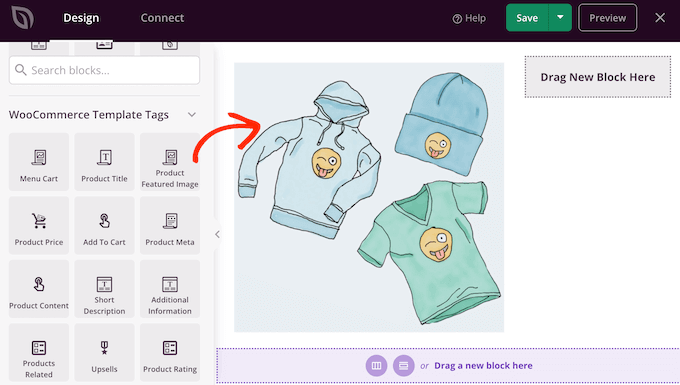
نظرًا لأننا نستخدم نموذجًا فارغًا ، فستقوم بإضافة جميع عناصر صفحة منتج WooCommerce بنفسك. تتضمن هذه "الصورة المميزة للمنتج" و "عنوان المنتج" بالإضافة إلى "الوصف المختصر".
بالإضافة إلى ذلك ، يمكنك أيضًا استخدام كتل SeedProd مثل الفواصل والأعمدة والفواصل لمنح صفحة WooCommerce بنية لطيفة وتخطيطًا منظمًا.
بعد ذلك ، ابحث عن علامات قوالب WooCommerce في القائمة اليمنى واختر كتلة لإضافتها. تحتاج ببساطة إلى سحب واحد إلى SeedProd builder لتمكينه.

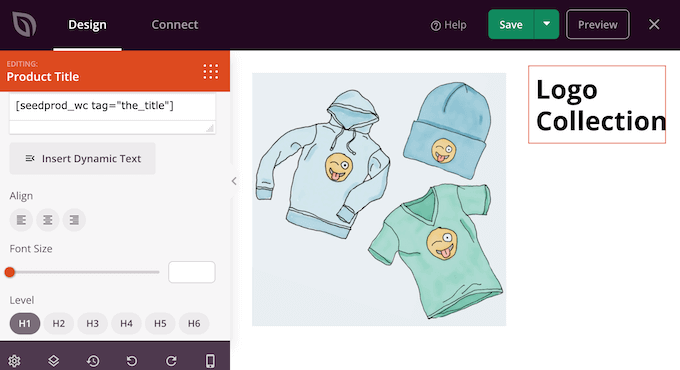
إذا كانت أي كتلة تحتاج إلى تخصيص إضافي ، فيمكنك النقر عليها في محرر SeedProd. سيتم الآن تحديث القائمة اليمنى لإظهار جميع الإعدادات التي يمكنك استخدامها لتخصيص الكتلة المحددة.
على سبيل المثال ، إذا قمت بالنقر فوق كتلة "عنوان المنتج" ، فستتمكن من تغيير حجم الخط ومحاذاة النص والمزيد.

لإضافة وصف موجز لتصميمك ، ما عليك سوى العثور على قالب "الوصف المختصر" في القائمة اليمنى.
بعد ذلك ، ما عليك سوى سحب هذه الكتلة وإفلاتها في أي مكان في تصميمك.

أثناء قيامك بإنشاء صفحة منتجك ، يمكنك تحريك الكتل حول تخطيطك عن طريق سحبها وإفلاتها. هذا يجعل من السهل إنشاء صفحة منتج WooCommerce بتخطيط مخصص تمامًا في SeedProd.
عندما تكون سعيدًا بتصميم صفحة منتج WooCommerce ، يمكنك النقر فوق الزر "حفظ" في الزاوية العلوية اليمنى.
أخيرًا ، يمكنك النقر فوق الزر "نشر" لصفحة منتج WooCommerce لبدء البث المباشر.

لقد قمت الآن بإنشاء تصميم صفحة منتج مخصص تمامًا لمتجرك عبر الإنترنت.
يمكنك الآن إنشاء قالب لجميع صفحات WooCommerce المختلفة باتباع نفس العملية الموضحة أعلاه. إذا لم تكن متأكدًا من التصميم المطلوب إنشاؤه بعد ذلك ، فما عليك سوى النقر فوق الزر إضافة قالب قالب جديد.

في النافذة المنبثقة التي تظهر ، انقر فوق القائمة المنسدلة "النوع".
سترى الآن قائمة بجميع القوالب المختلفة التي تحتاج إلى إنشائها مثل الرأس والتذييل والمنشور الفردي.

بعد إنشاء تصميم لكل نوع من أنواع المحتوى هذه ، فأنت جاهز لجعل المظهر المخصص الخاص بك مباشرًا.
ما عليك سوى التوجه إلى SeedProd »Theme Builder ، ثم انقر فوق شريط التمرير" Enable SeedProd "لتحويله من" لا "(رمادي) إلى" نعم "(أخضر).

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة وصف قصير للمنتج في WooCommerce. يمكنك أيضًا الاطلاع على دليلنا حول أفضل ملحقات WooCommerce لمتجرك وأفضل برامج الدردشة الحية للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
