كيفية إضافة شريط جانبي مخصص إلى WordPress (بدون تشفير)
نشرت: 2022-02-14هل تبحث عن طريقة سهلة لإضافة شريط جانبي مخصص إلى موقع WordPress الخاص بك؟
تعد الأشرطة الجانبية مساحات قيمة يمكنك استخدامها لمساعدة القراء على التنقل في موقعك ، والاشتراك في رسالتك الإخبارية ، ومتابعة ملفات تعريف الوسائط الاجتماعية الخاصة بك ، والمزيد. ولكن كيف يمكنك إنشاء شريط جانبي مخصص لاحتياجات المحتوى الخاص بك؟
ستوضح لك هذه المقالة كيفية إضافة شريط جانبي إلى WordPress باستخدام 3 طرق مختلفة.
ما هو الشريط الجانبي لـ WordPress؟
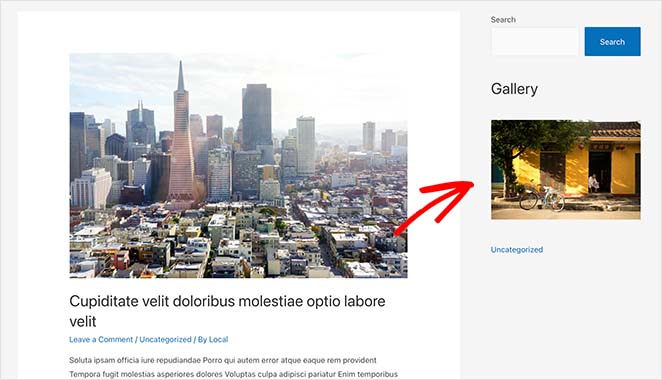
الشريط الجانبي في WordPress هو عمود من المساحة الرأسية الموجودة على يسار أو يمين منطقة المحتوى الرئيسية. إنها منطقة عناصر واجهة مستخدم تتيح لك عرض المحتوى خارج منطقة المحتوى الأساسية الخاصة بك.
على الرغم من أن منطقة المحتوى الأساسية الخاصة بك ستتغير في كل صفحة ، فإن الشريط الجانبي الخاص بك سيظل إلى حد كبير كما هو عبر موقع الويب بالكامل (إلا إذا قمت بإنشاء أشرطة جانبية متعددة).
يتحكم موضوع WordPress في شكل الشريط الجانبي افتراضيًا. لذلك إذا كنت تستخدمه مباشرة خارج الصندوق ، فسوف يتحكم المظهر الخاص بك في موضع الشريط الجانبي ، وعدد الأشرطة الجانبية التي يمكنك استخدامها مرة واحدة ، وإذا كان لديك بالفعل شريط جانبي في المقام الأول.
قد يأتي الشريط الجانبي الافتراضي أيضًا مع عناصر واجهة مستخدم لا تناسب احتياجات عملك. إذا كان الشريط الجانبي الافتراضي لا يفي بمتطلباتك ، فقد تحتاج إلى إنشاء شريط جانبي مخصص جديد.
لماذا يمكنك استخدام الشريط الجانبي لـ WordPress الخاص بك؟
يمكنك إضافة أي محتوى تقريبًا إلى الشريط الجانبي الخاص بك باستخدام أدوات WordPress. وهنا بعض الأمثلة:
- التنقل - يمكنك استخدام أدوات قائمة التنقل لمساعدة المستخدمين في العثور على الصفحات ذات الصلة أو قائمة لتصفية منشورات المدونة الخاصة بك حسب الفئة.
- البحث - تعد إضافة مربع بحث إلى الشريط الجانبي طريقة ممتازة لمساعدة المستخدمين في العثور على ما يبحثون عنه بسرعة.
- اشتراك البريد الإلكتروني - أضف نموذج بريد إلكتروني إلى الشريط الجانبي لتجميع عناوين البريد الإلكتروني وتوسيع قائمتك.
- المحتوى المميز - يعد الشريط الجانبي مكانًا رائعًا لعرض منشورات فردية أكثر قيمة للمستخدمين من غيرهم.
- وسائل التواصل الاجتماعي - يمكنك بسهولة إضافة أزرار المتابعة الاجتماعية وأداة مشاركة الوسائط الاجتماعية لتعزيز متابعيك وزيادة الوعي بالعلامة التجارية.
- الإعلانات - يُعد الشريط الجانبي مكانًا ممتازًا لعرض الإعلانات إذا كنت تستخدمها لتوليد الإيرادات.
- العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) - إذا كان لديك دورة تدريبية أو منتج أو عرض جديد عبر الإنترنت ، فيمكنك إضافة CTA إلى الشريط الجانبي لتشجيع القراء على التحقق من ذلك.
كيفية إضافة شريط جانبي إلى ووردبريس (بدون كود)
الآن ، أنت تعرف ما هو الشريط الجانبي وكيف أنه طريقة سهلة لعرض محتوى ذي قيمة لزوار موقع الويب الخاص بك. الآن دعونا نلقي نظرة على كيفية إضافة شريط جانبي إلى WordPress.
نشارك 3 طرق مختلفة أدناه: استخدام أداة تخصيص WordPress ، وشاشة أدوات WordPress الخاصة بك ، والمكوِّن الإضافي الخاص ببناء مواقع الويب. والأفضل من ذلك ، أن أيا من هذه الطرق لا تتطلب استخدام التعليمات البرمجية.
- الطريقة الأولى. إنشاء أشرطة جانبية مخصصة باستخدام SeedProd
- إضافة عدة أشرطة جانبية مخصصة إلى WordPress باستخدام SeedProd
- الطريقة الثانية: استخدام مُخصص WordPress
- الطريقة الثالثة: استخدام شاشة أدوات WordPress
الطريقة الأولى. إنشاء أشرطة جانبية مخصصة باستخدام SeedProd
هل تريد إنشاء شريط جانبي مخصص أو استخدام أشرطة جانبية متعددة في وقت واحد على موقع WordPress الخاص بك؟
لذلك ، ستحتاج إلى مكون WordPress الإضافي أو المعرفة لإنشاء شريط جانبي جديد من البداية باستخدام الكود. لحسن الحظ ، يمكنك بسهولة إنشاء أشرطة جانبية مخصصة لـ WordPress باستخدام مكون إضافي قوي وخفيف الوزن: SeedProd.

SeedProd هو أفضل منشئ مواقع WordPress بالسحب والإفلات. يمكنك استخدامه لإنشاء سمات WordPress مخصصة وتخطيطات الصفحات بدون رمز.
يستخدم SeedProd قوالب فردية لإنشاء جميع أجزاء قالبك. أحد هذه القوالب هو الشريط الجانبي ، والذي يتيح لك إضافة شريط جانبي مخصص إلى موقعك ببضع نقرات فقط.
والأفضل من ذلك ، يمكنك إنشاء أكبر عدد تريده من الأشرطة الجانبية باستخدام SeedProd ، وعرضها على صفحات ومنشورات محددة على موقع الويب الخاص بك.
لذا اتبع الخطوات أدناه لإضافة شريط جانبي إلى WordPress باستخدام SeedProd.
الخطوة 1. قم بتثبيت SeedProd Website Builder
الخطوة الأولى هي تثبيت المكون الإضافي SeedProd Website Builder.
ملاحظة: ستحتاج إلى ترخيص SeedProd Pro أو Elite لاستخدام ميزة Theme Builder.
يمكنك اتباع هذا الدليل حول تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة في هذه الخطوة.
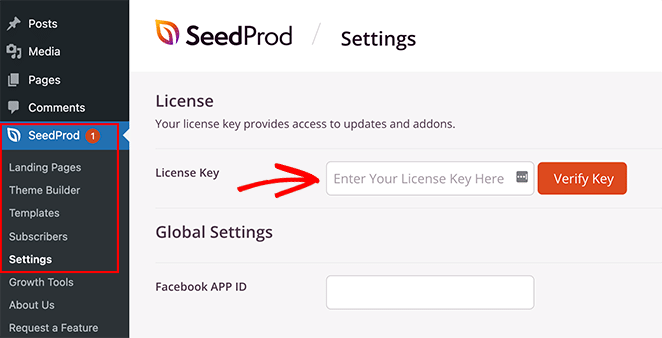
بعد تثبيت ملف .zip للمكون الإضافي وتنشيطه ، انتقل إلى صفحة إعدادات SeedProd وأدخل تفاصيل مفتاح الترخيص. يمكنك العثور على مفتاح الترخيص الخاص بك على موقع SeedProd في لوحة معلومات حسابك.

الخطوة الثانية. قم بإنشاء قوالب قوالب ووردبريس الخاصة بك
لإنشاء شريط جانبي مخصص باستخدام SeedProd ، ستحتاج أولاً إلى إنشاء أجزاء مختلفة من قالبك. لا تقلق؛ من السهل جدًا القيام بذلك ولن يتطلب تحرير أي ملفات قالب مباشرة.
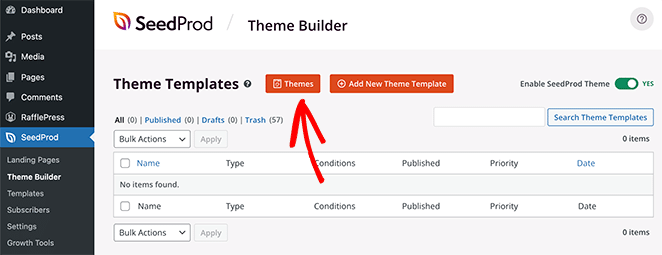
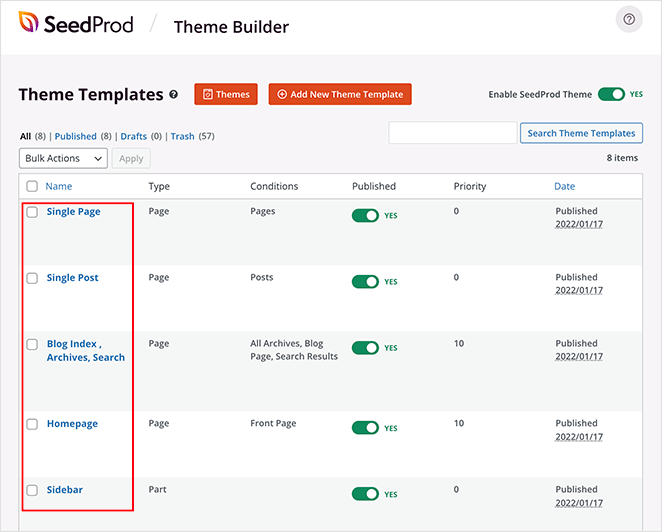
أولاً ، انتقل إلى SeedProd »صفحة Builder Theme . سترى قائمة قوالب لموضوع SeedProd الحالي الخاص بك على هذه الصفحة.
نظرًا لأننا لم نبدأ بعد ، فلدينا فقط نموذج Global CSS.
للبدء ، لديك خياران.
- استخدم أحد سمات SeedProd الجاهزة كنقطة بداية
- قم بإنشاء قوالب نسق يدويًا من البداية
نقترح البدء بقالب موضوع مسبق الصنع. يسمح لـ SeedProd بإنشاء جميع ملفات القوالب تلقائيًا ، مما يمنحك السبق في تحرير القوالب وفقًا لمتطلباتك.

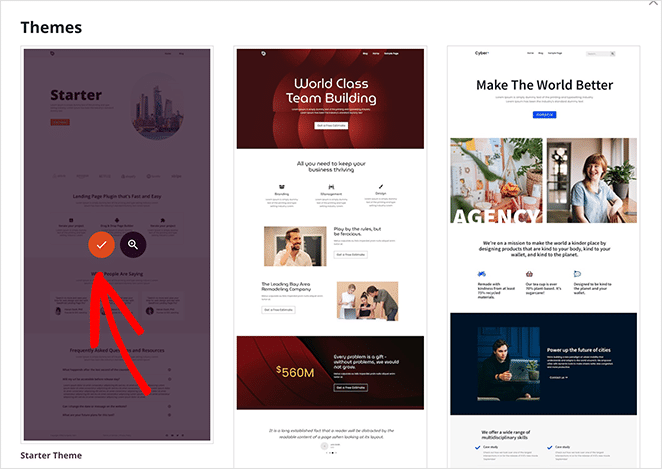
لاختيار قالب سمة ، انقر فوق زر السمات وحدد أحد السمات المتاحة. هناك سمات مختلفة لمواقع الويب المختلفة ، لذا اختر واحدًا يناسب احتياجاتك على أفضل وجه.

بعد اختيار سمة ، سيقوم SeedProd تلقائيًا بإنشاء جميع قوالب القوالب لك. نتيجة لذلك ، يمكنك الآن تحرير كل قالب على حدة في محرر السحب والإفلات المرئي.

الخطوة الثالثة. تخصيص الشريط الجانبي لـ WordPress الخاص بك
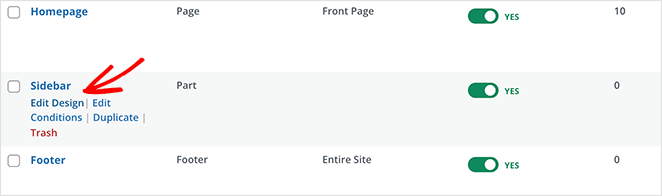
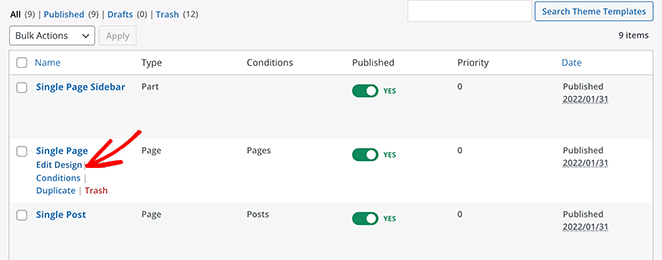
لتخصيص الشريط الجانبي الخاص بك مع SeedProd ، ابحث عن قالب الشريط الجانبي وانقر على رابط تحرير التصميم .

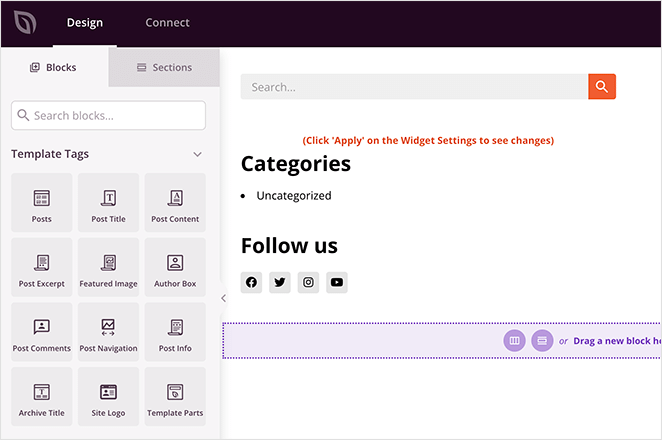
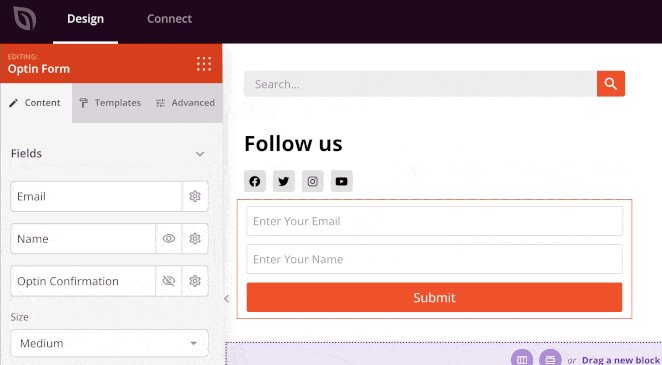
سيؤدي القيام بذلك إلى تشغيل الشريط الجانبي في أداة السحب والإفلات الخاصة بـ SeedProd. سترى معاينة مباشرة لقالب الشريط الجانبي في العمود الأيمن مع لوحة تحرير في العمود الأيسر.

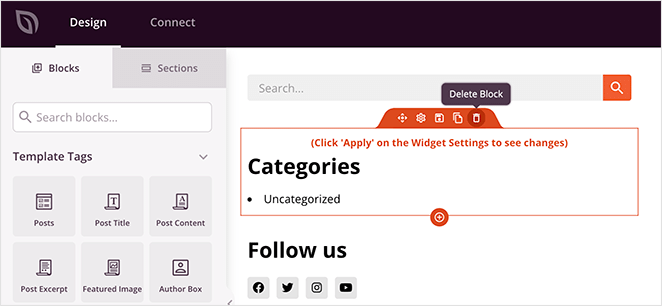
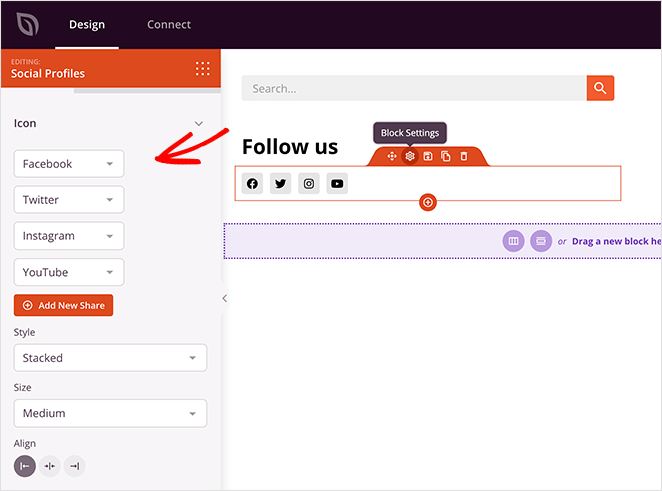
يعد تغيير عنصر في الشريط الجانبي أمرًا بسيطًا مثل التأشير والنقر. على سبيل المثال ، يمكنك النقر فوق أيقونة سلة المهملات لحذف الكتل.

أو يمكنك النقر فوق أي كتلة لرؤية إعداداتها في اللوحة اليمنى.

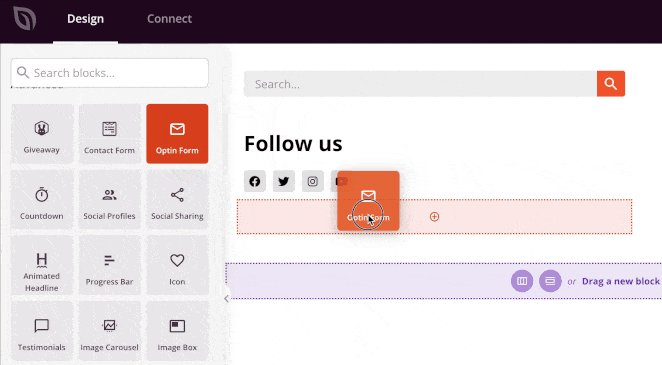
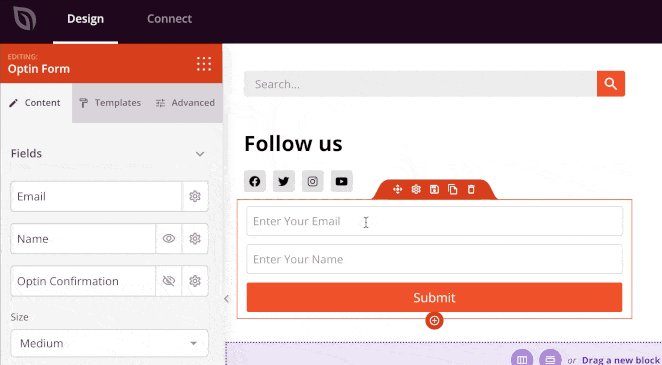
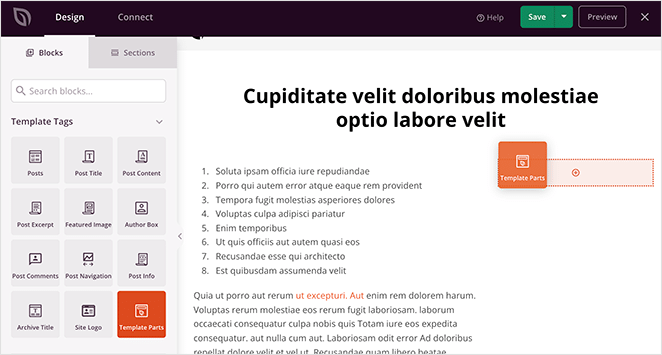
يمكنك إضافة مجموعة متنوعة من المحتوى إلى الشريط الجانبي الخاص بك باستخدام قوالب سمات SeedProd. ما عليك سوى سحب كتلة من اليسار وإسقاطها في مكانها على الشريط الجانبي.

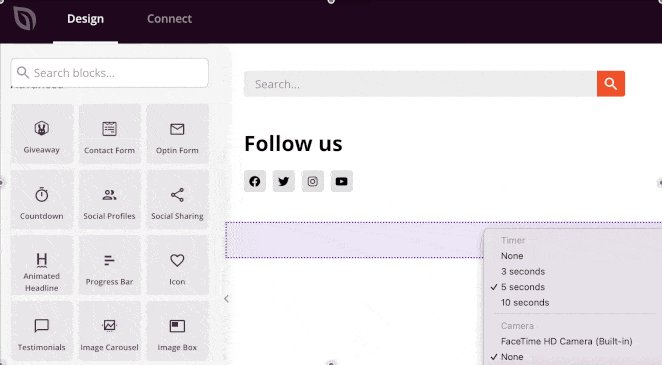
تتضمن بعض الكتل التي يمكنك الاختيار من بينها ما يلي:
- علامات القوالب - القوالب التي تتيح لك إضافة محتوى ديناميكي من WordPress ، مثل منشورات المدونة والتعليقات والصور المميزة وما إلى ذلك. هذه طريقة رائعة لإنشاء شريط جانبي ديناميكي.
- الكتل القياسية - هذه هي عناصر تصميم الويب الشائعة التي تستخدمها معظم مواقع الويب ، مثل الصور والأزرار والنصوص ومقاطع الفيديو.
- الكتل المتقدمة - ميزات متقدمة لتوليد العملاء المحتملين مثل نماذج الاتصال وملفات التعريف الاجتماعية وأزرار المشاركة ونماذج الاشتراك وخرائط Google والمزيد.
- WooCommerce - إذا كنت تدير متجرًا عبر الإنترنت ، فيمكنك استخدام كتل WooCommerce لعرض المنتجات الشائعة وعربات التسوق وميزات المتجر الأخرى في الشريط الجانبي.
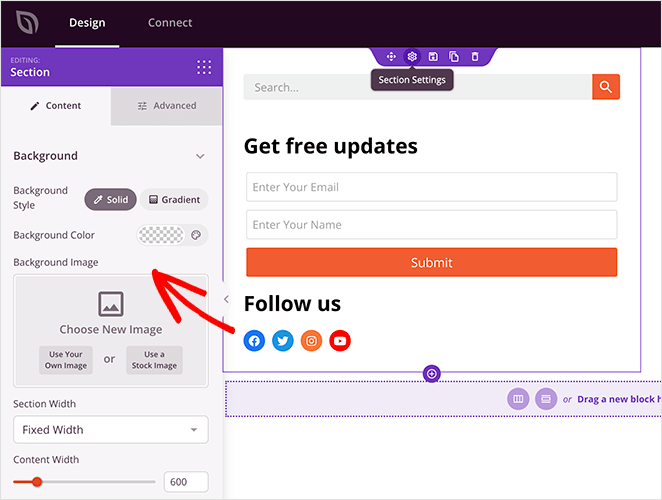
إلى جانب إضافة المحتوى إلى الشريط الجانبي ، يتيح لك SeedProd أيضًا تخصيص ألوانه وخطوطه وتباعده وحدوده وغير ذلك الكثير.
على سبيل المثال ، إذا قمت بالنقر فوق رمز إعدادات القسم ، يمكنك رؤية خيارات لتغيير لون الخلفية ، وتحميل صورة خلفية ، وتغيير العرض. ثم هناك المزيد من الإعدادات في علامة التبويب خيارات متقدمة تتيح لك التحكم في الحدود والتباعد والمزيد.

عندما تكون سعيدًا بالشريط الجانبي الجديد ، انقر فوق الزر " حفظ " الأخضر في الزاوية العلوية اليمنى من شاشتك.
كرر الآن هذه العملية للقوالب الأخرى في قالبك ، بما في ذلك:
- صفحة واحدة
- وظيفة واحدة
- فهرس المدونة / المحفوظات
- الصفحة الرئيسية
- رأس
- تذييل
نتيجة لذلك ، يمكنك إنشاء سمة WordPress مخصصة تناسب جميع احتياجات عملك.

الخطوة 4. انشر الشريط الجانبي المخصص على WordPress
عندما تكون سعيدًا بشريط WordPress الجانبي المخصص ، فإن الخطوة الأخيرة هي تنشيطه على موقع WordPress الخاص بك.
في SeedProd ، يمكنك تطبيق الشريط الجانبي المخصص لـ WordPress بمفتاح بسيط.
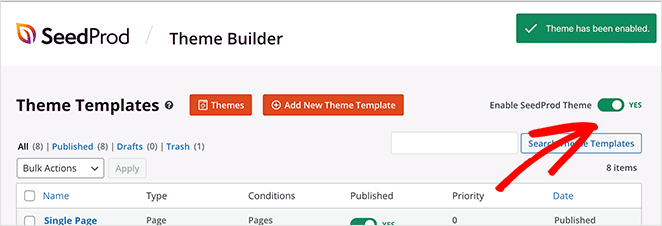
ما عليك سوى الانتقال إلى صفحة SeedProd »Theme Builder وقم بتبديل المفتاح الموجود بجوار خيار" Enable SeedProd Theme "إلى" نعم ".

سيستبدل SeedProd الآن تصميمك الحالي بقالب WordPress الجديد والشريط الجانبي.
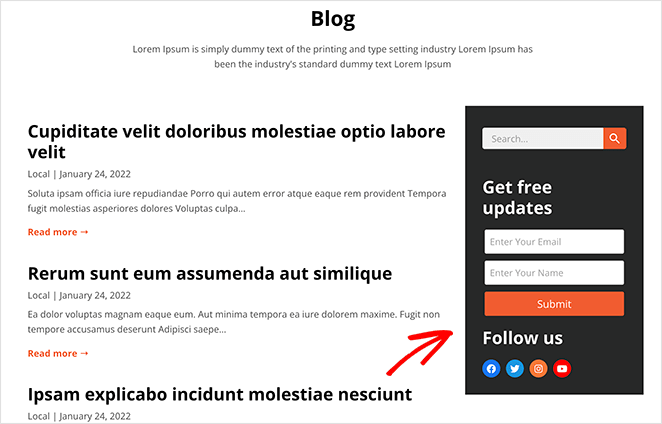
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة الشريط الجانبي المخصص لـ WordPress قيد التنفيذ.

إضافة عدة أشرطة جانبية مخصصة إلى WordPress باستخدام SeedProd
الآن بعد أن أصبح لديك شريط جانبي مخصص ، يمكنك تعديل التصميم في أي وقت تريده. ولكن ماذا لو كنت تريد أكثر من شريط جانبي وترغب في عرضها في أقسام مختلفة من موقع الويب الخاص بك؟
على سبيل المثال ، قد ترغب في إنشاء شريط جانبي لصفحات مختلفة عن الشريط الجانبي لمدونتك. يمكنك القيام بذلك باستخدام أجزاء القالب العمومي لـ SeedProd.
فيما يلي الجزء 13 من البرنامج التعليمي الخاص بنا حول أداة إنشاء السمات والذي يوضح لك كيفية عمل الأجزاء العالمية:
بدلاً من ذلك ، يمكنك اتباع التعليمات المكتوبة أدناه.
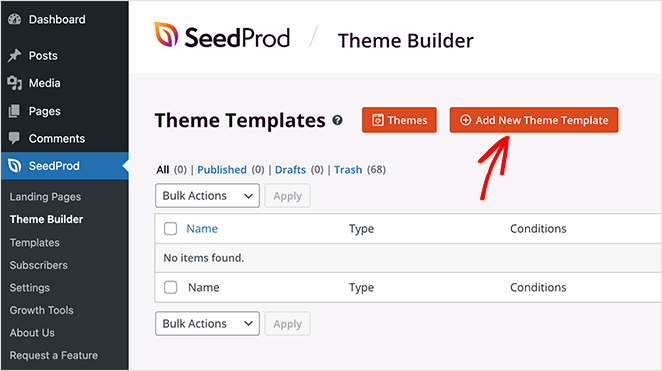
أولاً ، انتقل إلى صفحة SeedProd »Theme Builder وانقر فوق الزر Add New Theme Template .

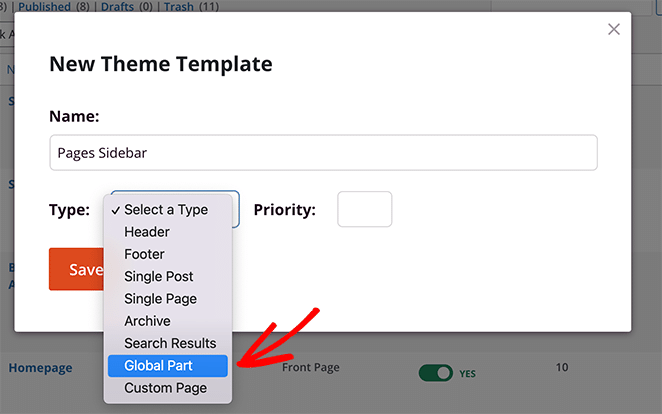
من هناك ، اختر خيار الجزء العالمي وانقر فوق حفظ .

يمكنك الآن إنشاء الشريط الجانبي المخصص كما فعلت في الخطوة السابقة.
بعد إنشاء الشريط الجانبي الجديد ، افتح قالب الصفحة الواحدة في محرر السحب والإفلات في SeedProd.

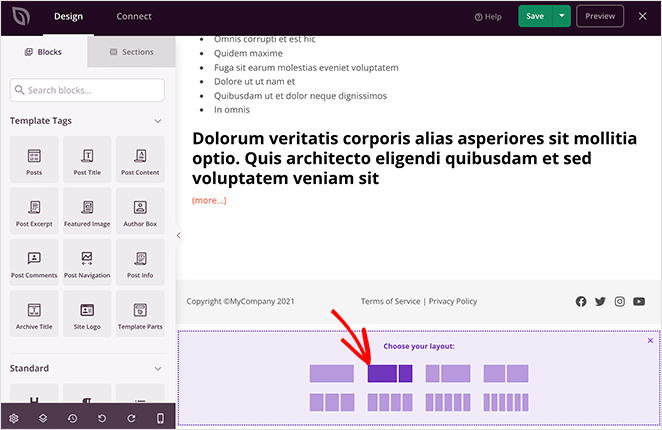
لإفساح المجال للشريط الجانبي ، ستحتاج إلى استبدال التخطيط الحالي بقسم من عمودين.

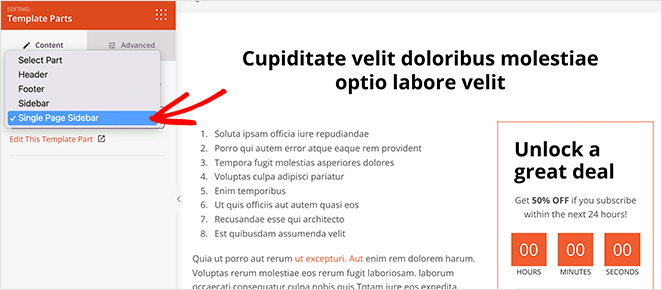
بعد ذلك ، اسحب قالب جزء القالب إلى العمود الثاني من القسم الجديد.

من هناك ، يمكنك اختيار الشريط الجانبي الجديد الذي أنشأته من القائمة المنسدلة.

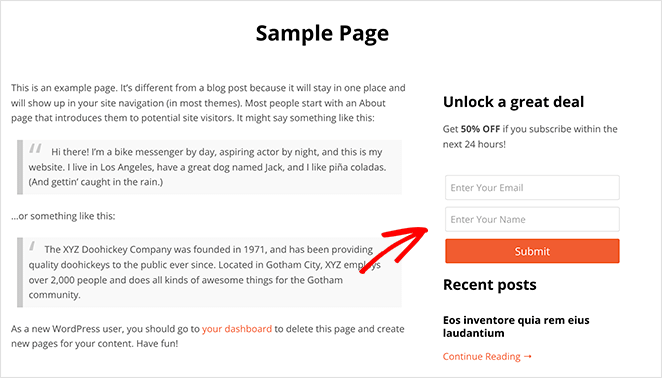
انقر فوق حفظ لتخزين تغييراتك ، ثم عندما تنتقل إلى إحدى الصفحات ، سيعرض الشريط الجانبي المخصص الجديد تلقائيًا ، بينما ستعرض منشورات المدونة الشريط الجانبي الأول.

الطريقة الثانية: استخدام مُخصص WordPress
يجعل أداة تخصيص WordPress المدمجة إضافة شريط جانبي مخصص إلى موقع WordPress الخاص بك أمرًا سهلاً. يستخدم المُخصص إعدادات سمة WordPress الافتراضية للتحكم في تخطيط الشريط الجانبي والمحتوى والموضع.
لاستخدام هذه الطريقة ، ستحتاج إلى سمة WordPress تتضمن مناطق عناصر واجهة مستخدم الشريط الجانبي. إذا لم يكن لديك سمة حتى الآن ، فإليك أكثر سمات WordPress شيوعًا للشركات الصغيرة.
في هذا الدليل ، نستخدم Astra WordPress Theme.
الخطوة 1: أضف مخطط الشريط الجانبي لـ WordPress الخاص بك
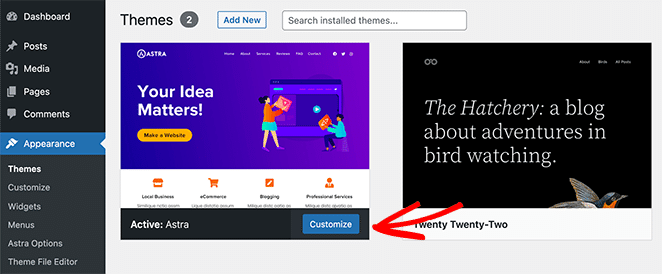
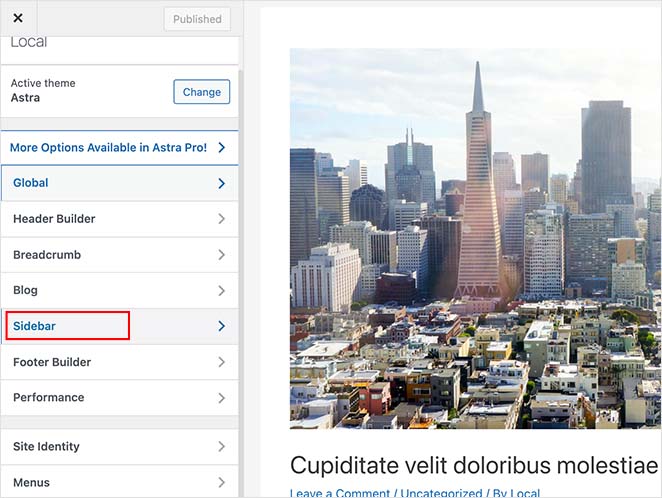
بعد تثبيت السمة الخاصة بك ، انتقل إلى المظهر ≫ السمات وانقر على الزر الأزرق تخصيص .

سينقلك هذا إلى صفحة مُخصص WordPress ، حيث يمكنك تعديل تخطيط وتصميم السمة الخاصة بك. ستختلف الإعدادات التي تراها في هذه الصفحة حسب السمات المختلفة ، لكننا سنوضح لك كيفية إضافة شريط جانبي باستخدام سمة Astra ، بحيث يكون لديك فكرة عما يجب القيام به.
انظر إلى اللوحة اليمنى داخل أداة التخصيص وابحث عن عنوان "الشريط الجانبي". انقر فوق هذا العنوان لفتح خيارات التخصيص لشريطك الجانبي.

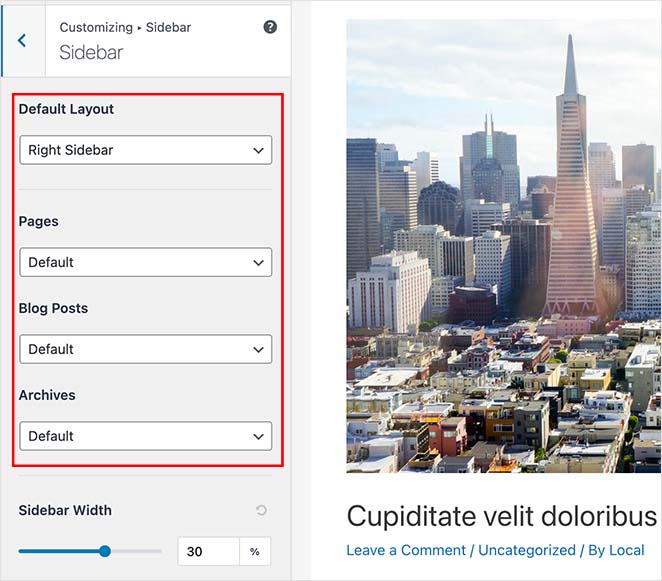
في الشاشة التالية ، يمكنك الاختيار من بين خيارات الشريط الجانبي التالية:
- التخطيط الافتراضي - لا يوجد شريط جانبي أو شريط جانبي يمين أو شريط جانبي يسار.
- الصفحات - مكان عرض الشريط الجانبي في الصفحات الفردية.
- المشاركات - أين تظهر الشريط الجانبي الخاص بك في مشاركات فردية.
- المحفوظات - كيف يبدو الشريط الجانبي في صفحات الأرشيف مثل صفحة المدونة الخاصة بك.

يمكنك أيضًا اختيار عرض الشريط الجانبي في نفس الصفحة. عندما تكون راضيًا عن تخطيط الشريط الجانبي الخاص بك ، انقر فوق الزر نشر .
الخطوة 2. إضافة أدوات إلى الشريط الجانبي الخاص بك باستخدام أداة التخصيص
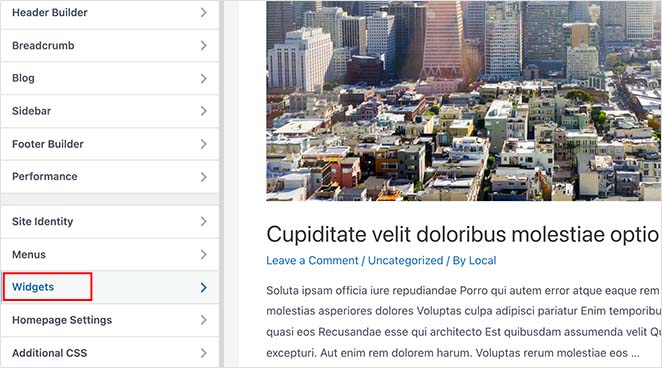
بعد اختيار تخطيط الشريط الجانبي ، يمكنك البدء في إضافة عناصر واجهة مستخدم إليه. للقيام بذلك ، ابحث عن عنوان "Widgets" في قائمة WordPress Customizer وانقر لفتح الإعدادات.

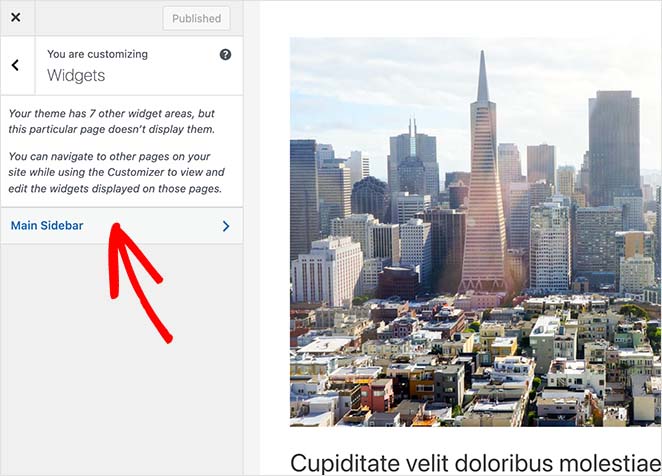
في الشاشة التالية توجد قائمة بالأشرطة الجانبية المتاحة حاليًا لتلك الصفحة المعينة ، لذا انقر فوق الشريط الجانبي الذي ترغب في تخصيصه.

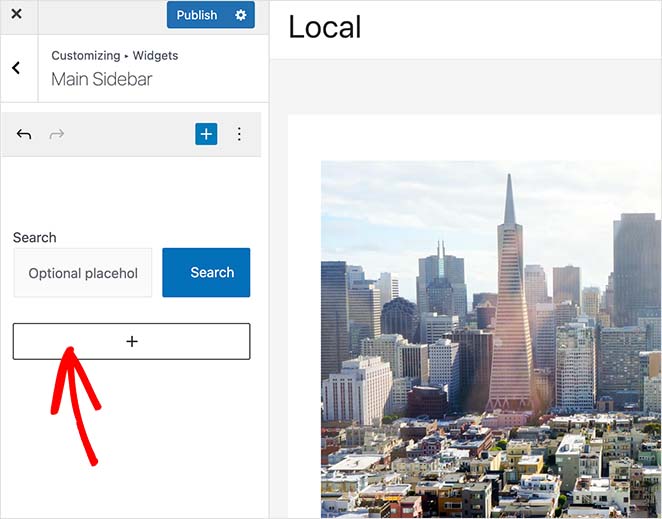
الآن سترى منشئ الشريط الجانبي ، جاهزًا لعرض الأدوات التي تختارها. انقر فوق رمز الإضافة (+) للبحث عن الكتلة أو عنصر واجهة المستخدم الذي ترغب في إظهاره في الشريط الجانبي.

سيؤدي النقر فوق كتلة إلى إضافتها إلى الشريط الجانبي تلقائيًا.
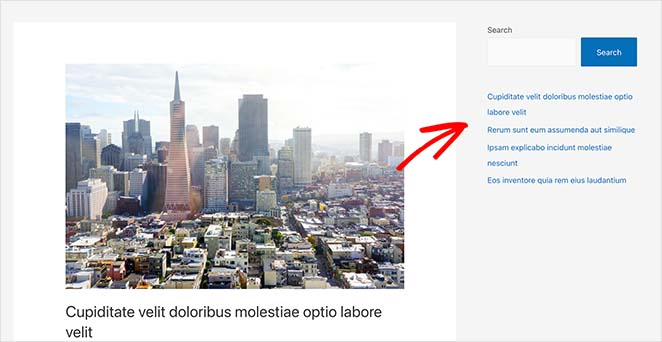
استمر في إضافة الأدوات إلى الشريط الجانبي الخاص بك حتى يبدو بالطريقة التي تريدها. ثم انقر فوق الزر " نشر " لحفظ التغييرات.
الآن ، عندما تزور صفحتك ، سترى الشريط الجانبي المخصص لـ WordPress.

الطريقة الثالثة: استخدام شاشة أدوات WordPress
تستخدم الطريقة التالية شاشة أدوات WordPress لإضافة شريط جانبي إلى WordPress. إنها تشبه الطريقة السابقة ، ولكنها تسمح لك فقط بإضافة عناصر واجهة مستخدم إلى الشريط الجانبي بدلاً من السماح لك بتغيير موضع الشريط الجانبي.
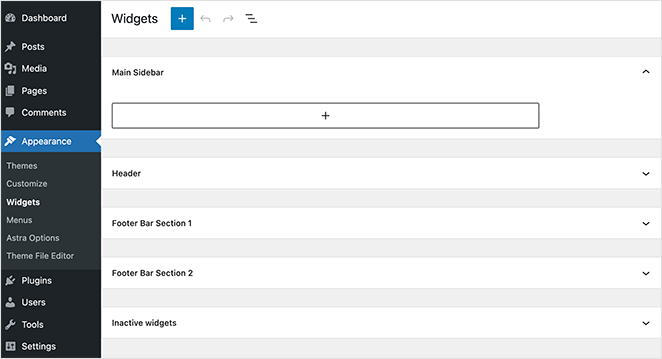
انتقل إلى Appearance ≫ Widgets من لوحة معلومات WordPress الخاصة بك لاستخدام هذه الطريقة. يمكنك رؤية جميع الأشرطة الجانبية التي يدعمها المظهر الخاص بك حاليًا على هذه الشاشة.

في حالتنا ، يشتمل المظهر على 4 مناطق شريط جانبي قابلة للتخصيص:
- الشريط الجانبي الرئيسي
- رأس
- قسم شريط التذييل 1
- تذييل بار القسم 2
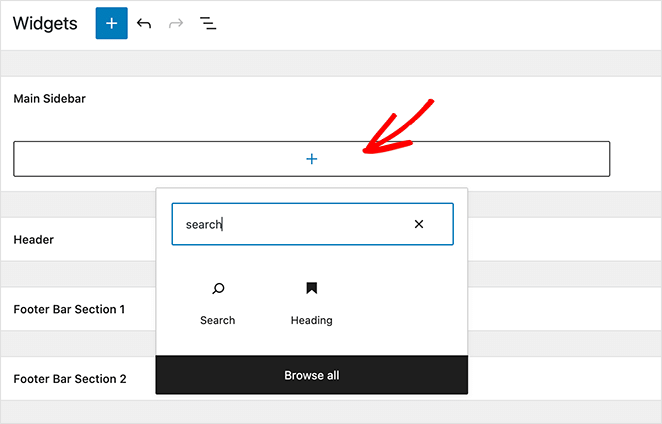
تشبه إضافة عناصر واجهة المستخدم إلى الشريط الجانبي الخطوة السابقة. ما عليك سوى النقر فوق رمز علامة الجمع والبحث عن الأدوات التي ترغب في إضافتها إلى الشريط الجانبي.

عند الانتهاء من إنشاء الشريط الجانبي الخاص بك ، انقر فوق الزر تحديث . يمكنك الآن زيارة موقعك ورؤية الشريط الجانبي الجديد.

هذا كل شيء في الوقت الراهن!
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة شريط جانبي إلى WordPress.
أسهل طريقة للتحكم الكامل في الشريط الجانبي الخاص بك هي باستخدام SeedProd. إنه يوفر أداة إنشاء مرئية تعمل بالسحب والإفلات ، ولا تحتاج إلى تعديل أي رمز أو ملفات سمات مباشرة ، ويمكنك تخصيص الشريط الجانبي الخاص بك من داخل لوحة معلومات WordPress مباشرةً.
قد يعجبك هذا المنشور أيضًا حول أفضل أمثلة مغناطيس الرصاص لتنمية قائمتك.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.
