كيفية إضافة شريط جانبي إلى ووردبريس »الدليل الشامل خطوة بخطوة
نشرت: 2020-01-22 عند إنشاء موقع WordPress الخاص بك ، يجب عليك إضافة شريط جانبي كأحد أقسام التخطيط في موقع WordPress الخاص بك. يعد إنشاء شريط جانبي في موقع HTML الأساسي أمرًا بسيطًا نظرًا لأنك تحتاج فقط إلى استخدام علامات الشريط الجانبي <aside> </aside> ولكن لإضافة شريط جانبي إلى WordPress ، فأنت بحاجة إلى نهج مختلف.
عند إنشاء موقع WordPress الخاص بك ، يجب عليك إضافة شريط جانبي كأحد أقسام التخطيط في موقع WordPress الخاص بك. يعد إنشاء شريط جانبي في موقع HTML الأساسي أمرًا بسيطًا نظرًا لأنك تحتاج فقط إلى استخدام علامات الشريط الجانبي <aside> </aside> ولكن لإضافة شريط جانبي إلى WordPress ، فأنت بحاجة إلى نهج مختلف.
علامة قالب الشريط الجانبي: كيفية عرض الشريط الجانبي في WordPress
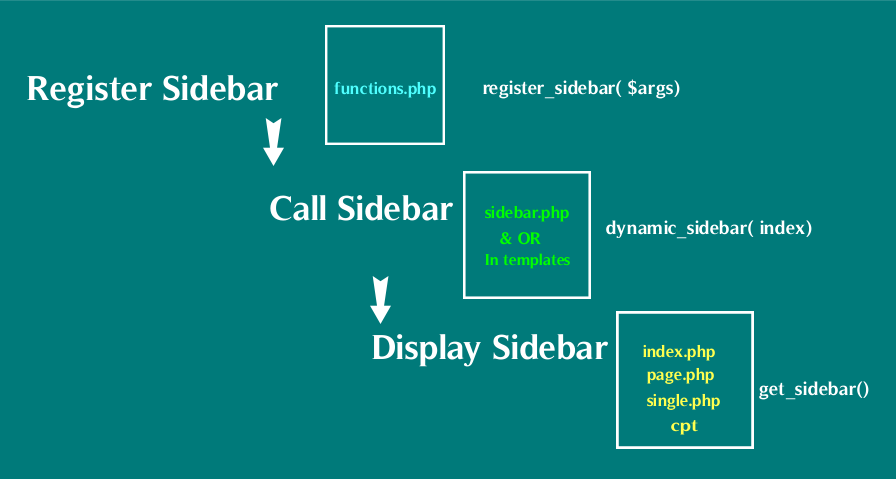
من المهم أن تتذكر أن WordPress يعمل مع علامات القوالب ويتم استدعاء الرأس بوظيفة get_header () بينما يتم استدعاء التذييل باستخدام وظيفة get_footer (). بالنسبة للشريط الجانبي ، يتم عرضه بعلامة قالب get_sidebar ().
يمكن إضافة علامة القالب هذه في أي مكان تريد إضافة الشريط الجانبي لـ WordPress. ولكن قبل أن تبدأ في عرض الشريط الجانبي لـ WordPress ، نحتاج إلى معرفة كيفية إنشائه بحيث يكون موجودًا في رمز السمة الخاص بك قبل أن تتمكن من تسميته في القوالب.
هناك خطوتان رئيسيتان يجب اتباعهما لإضافة شريط جانبي في WordPress ؛ تتضمن هذه الخطوات: تسجيل الشريط الجانبي ، استدعاء الشريط الجانبي
كيفية إضافة شريط جانبي إلى ووردبريس خطوة بخطوة
لكي تتمكن من إضافة الشريط الجانبي الجديد إلى WordPress بنجاح أو إنشاء شريط جانبي مخصص في WordPress ، عليك اتباع الخطوات التالية:
- أولاً ، قم بإنشاء نسخة احتياطية من قالب WordPress الخاص بك
- قم بإنشاء قالب فرعي من قالب WordPress الرئيسي الخاص بك ويجب أن يحتوي القالب الفرعي على ملف function.php
- داخل ملف function.php هذا الخاص بسمة الطفل ، ستستخدم الوظيفة register_sidebar () لإنشاء الشريط الجانبي.
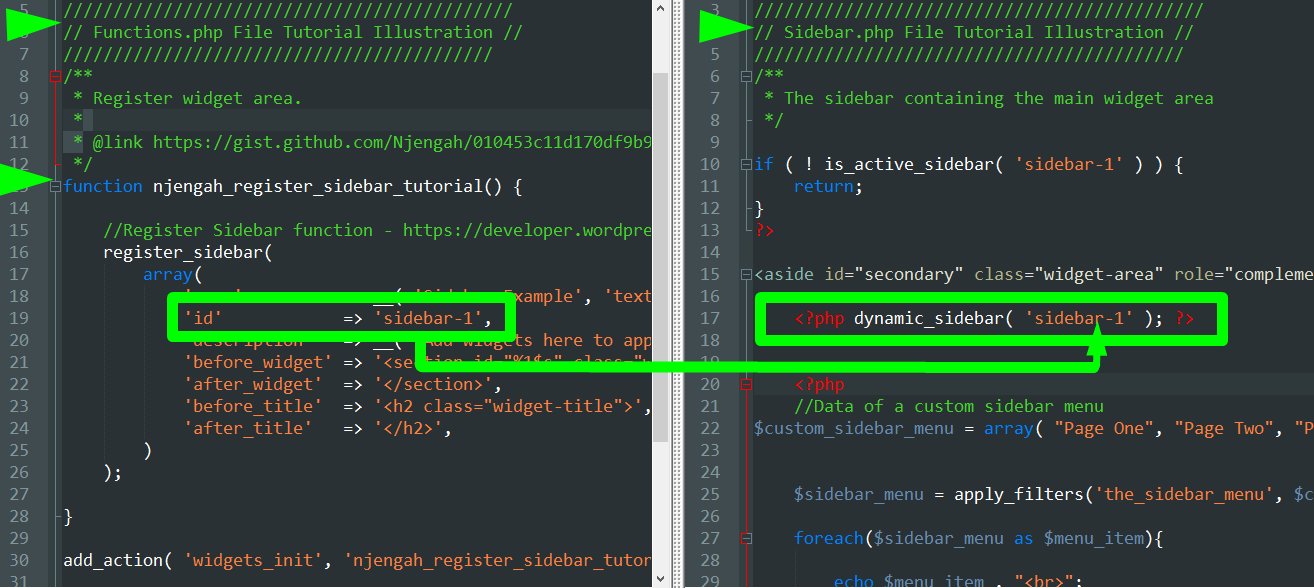
- قم بإنشاء ملف sidebar.php وأضف وظيفة dynamic_sidebar () إلى هذا الملف باسم الشريط الجانبي مثل هذا - dynamic_sidebar ('sidebar-1') حيث يكون sidebar-1 هو معرف الشريط الجانبي الذي أضفته عند تسجيل الشريط الجانبي.
- في ملفات قالب السمة الخاصة بك ، يمكنك الآن استدعاء الشريط الجانبي باستخدام علامة قالب get_sidebar ().
- إذا قمت بإنشاء شريط جانبي مخصص ، يمكنك استخدام وظيفة dynamic_sidebar () لعرض الشريط الجانبي المخصص.
تشريح الشريط الجانبي لـ WordPress
لفهم كيفية عمل الشريط الجانبي في WordPress بالتفصيل ، تحتاج إلى معرفة كيفية انتشار رمز الشريط الجانبي عبر ملفات سمات WordPress المختلفة.
وظائف الشريط الجانبي لـ WordPress
من المهم معرفة أن وظائف WordPress الثلاث المتعلقة بإضافة الشريط الجانبي لـ WordPress هي:
- تسجيل الشريط الجانبي - register_sidebar ()
- الشريط الجانبي الديناميكي - dynamic_sidebar ()
- الحصول على الشريط الجانبي - get_sidebar ()
تسجيل الشريط الجانبي - الخطوة الأولى
هذه الوظيفة register_sidebar () هي الوظيفة الأولى التي تنشئ الشريط الجانبي وهي موجودة في ملف function.php الخاص بالقالب الخاص بك.
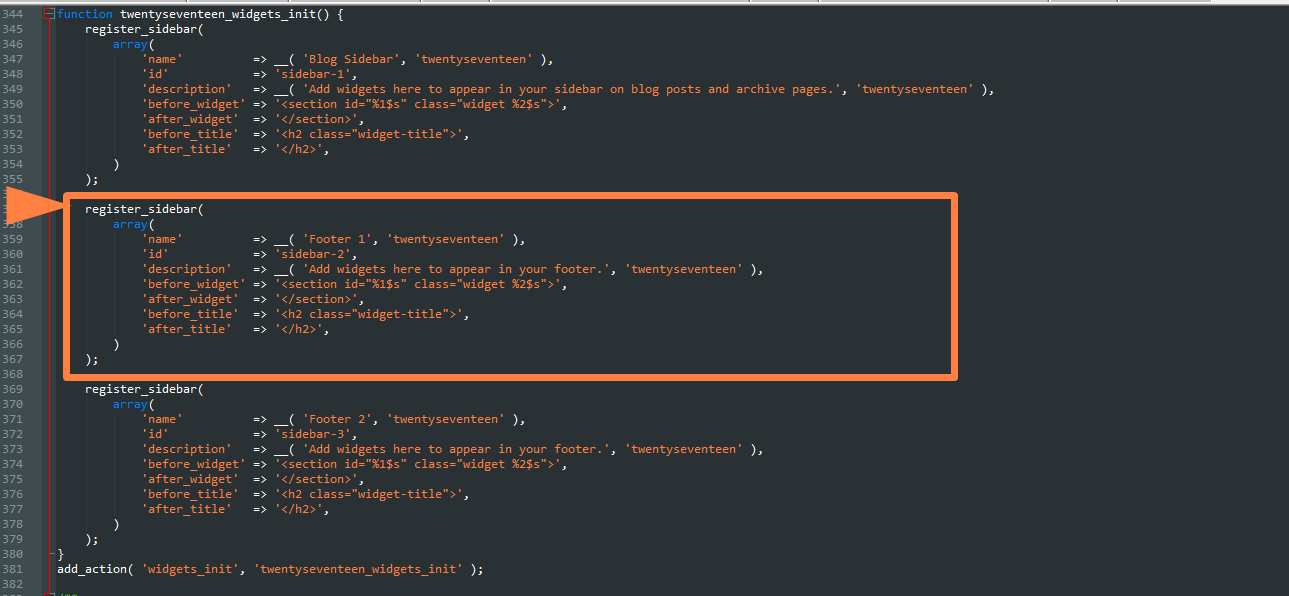
عندما تفتح ملف وظائف السمة الخاص بك ، يجب أن ترى هذه الوظيفة register_sidebar () التي تسجل الأشرطة الجانبية المختلفة المعروضة في السمة الخاصة بك.
كما هو الحال بالنسبة لموضوع Twenty Seventeen WordPress الافتراضي ، يمكنك أن ترى في الصورة أدناه الكود الذي يسجل الأشرطة الجانبية في هذا الموضوع:

في الأساس ، هذه الوظيفة هي التي تبدأ كل شيء
تسجيل معلمات الشريط الجانبي
يتم التعبير عن وظيفة الشريط الجانبي للتسجيل كدالة تأخذ الوسائط المختلفة التي يمكن أن تكون في شكل بيانات مصفوفة أو سلسلة. يمكن التعبير عنها بشكل عام على النحو التالي:
register_sidebar( array|string $args = array() )
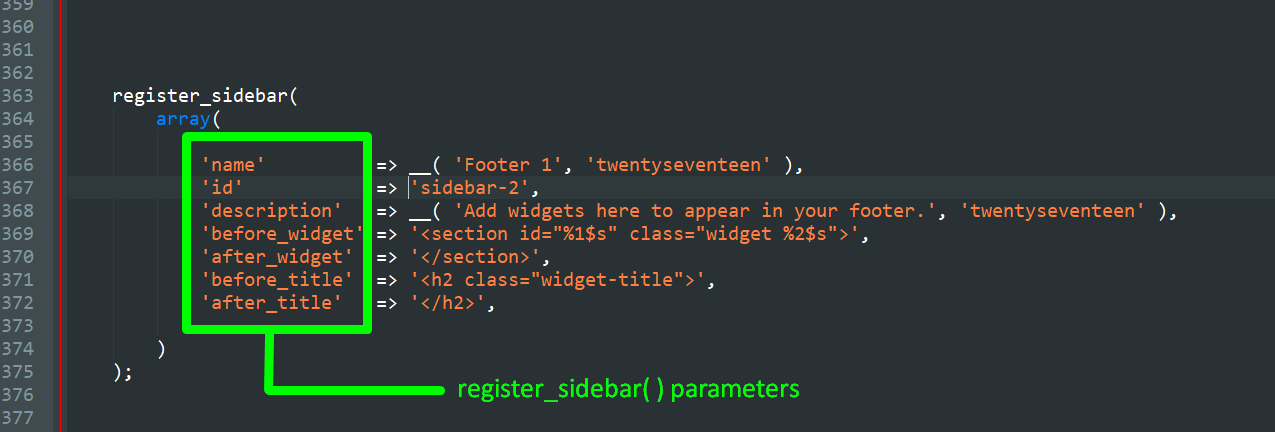
فيما يلي صورة لوظيفة register_sidebar كما هي مستخدمة في سمة WordPress حيث تتم إضافة المعلمات المختلفة إلى المصفوفة التي يتم تمريرها داخل استدعاء الوظيفة:

تحتوي وظيفة WordPress هذه على العديد من الوسائط التي يمكن أن تقبلها والتي يمكن أن تكون إما سلسلة PHP أو مصفوفة PHP. تشمل الحجج ما يلي:
- الاسم - هذا هو اسم الشريط الجانبي أو عنوانه ، يجب أن يكون سلسلة.
- المعرف - هو معرف فريد للشريط الجانبي حيث ستستخدم وظيفة dynamic_sidebar () لاستدعاء الشريط الجانبي.
- الوصف - هذا هو وصف الشريط الجانبي الذي يتم عرضه في واجهة Widgets وهو عبارة عن سلسلة.
- فئة هذه حجة لإضافة فئة CSS إضافية للشريط الجانبي الذي سيساعدك في التصميم.
- Before_widget - هذا هو محتوى HTML الذي تمت إضافته قبل إخراج كل شريط جانبي
- After_widget - هذا هو محتوى HTML الذي تتم إضافته بعد إخراج كل شريط جانبي
- Before_title هو محتوى HTML الذي سيتم إضافته إلى عنوان الشريط الجانبي عند عرضه ويكون الافتراضي عادةً هو علامة HTML الافتتاحية <h2>.
- After_title هو محتوى HTML الذي سيتم إضافته إلى عنوان الشريط الجانبي عند عرضه ويكون الافتراضي عادةً هو علامة HTML الافتتاحية <h2>.
تتم إضافة هذه الوظيفة إلى ملف functions.php وتقوم بتسجيل الأشرطة الجانبية لـ WordPress باستخدام خطاف إجراء مثل الذي تمت مشاركته أدناه:
add_action( 'widgets_init', ' njengah_tutorial_sidebars' ' );
لتسجيل شريط جانبي ، نحتاج إلى ربط حدث widgets_init ولدينا وظيفة رد الاتصال باسم من اختيارنا كما في هذه الحالة قمنا بتسمية وظيفة رد الاتصال باسم 'njengah_tutorial_sidebars'
الكود الكامل الذي يجب عليك إضافته إلى ملف functions.php لتسجيل الشريط الجانبي هو كما يلي:
<؟ php
// وظيفة رد الاتصال
الوظيفة njengah_register_sidebar_tutorial () {
// تسجيل وظيفة الشريط الجانبي - https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar (
مجموعة مصفوفة(
'name' => __ ('مثال الشريط الجانبي'، 'textdomain')،
'id' => 'sidebar-1' ،
'description' => __ ('أضف أدوات هنا لتظهر في الشريط الجانبي في منشورات المدونة وصفحات الأرشيف.'، 'textdomain') ،
'before_widget' => '<section id = "٪ 1 $ s" class = "عنصر واجهة المستخدم٪ 2 $ s">'،
'after_widget' => '</section>'،
'before_title' => '<h2 class = "widget-title">'،
'after_title' => '</h2>'،
)
) ؛
}
// خطاف العمل
add_action ('widgets_init'، 'njengah_register_sidebar_tutorial') ؛الشريط الجانبي الديناميكي - الخطوة الثانية
تستدعي هذه الوظيفة dynamic_sidebar () الشريط الجانبي الذي سجلناه في الخطوة الأولى أعلاه ويتم وضع الكود في ملف sidebar.php أو أي ملف آخر حيث نريد عرض الشريط الجانبي الذي أنشأناه في الخطوة الأولى.
يكون التعبير العام لوظيفة dynamic_sidebar () كما يلي:
dynamic_sidebar( int|string $index = 1 )
تأخذ هذه الوظيفة عددًا صحيحًا أو وسيطة سلسلة ويمكن أن تكون إما الاسم أو معلمات المعرف المستخدمة عند تسجيل الشريط الجانبي في الخطوة الأولى.
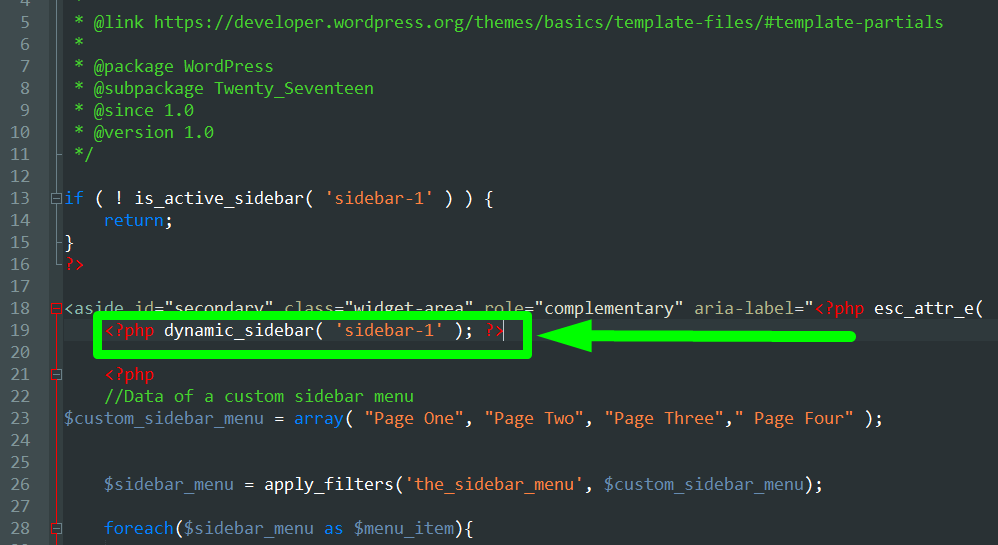
في موضوع WordPress الافتراضي السبعة عشر عندما تفتح ملف sidebar.php ، سترى الوظيفة dynamic_sidebar () كما هو موضح في الصورة أدناه:


في هذه الحالة ، يمكنك أن ترى أننا نقوم بتمرير معلمة id لوظيفة register_sidebar إلى وظيفة dynamic_sidebar حتى نتمكن من عرض هذا الشريط الجانبي على أنه الشريط الجانبي الافتراضي. كما هو موضح في الصورة أدناه:

إذا كنا نسجل هذا الشريط الجانبي كشريط جانبي مخصص ، فسنستخدم الكود أعلاه لإظهاره في أي ملفات قالب سمة قد تتضمن ؛ الرأس والتذييل والجسم وما إلى ذلك. لذلك يجب أن يكون الكود المطلوب عرضه على الشريط الجانبي كما يلي:
<؟ php if (is_active_sidebar ('custom')):؟>
<div id = "sidebar">
<؟ php dynamic_sidebar ('مخصص') ؛ ؟>
</div>
<؟ php endif؛ ؟>كما ترى ، نستخدم عبارة if للتحقق مما إذا كان الشريط الجانبي نشطًا والوظيفة التي نستخدمها هنا هي is_active_sidebar () . تكتشف هذه الوظيفة ببساطة ما إذا كان الشريط الجانبي الذي تم تمريره في dynamic_sidebar () قيد الاستخدام. هذه إحدى علامات WordPress الشرطية.
الحصول على الشريط الجانبي - الخطوة الثالثة
عند إنشاء الشريط الجانبي الافتراضي لـ WordPress في قالب ما تحتاج إلى تسجيله ، قم بإنشاء ملف sidebar.php وأخيراً استخدم علامة get_sidebar () t emplate لتحميل الشريط الجانبي في القالب.
يمكن استخدام شريط get_side لعرض أشرطة جانبية مختلفة في صفحات مختلفة لأن الوظيفة بشكل افتراضي تأخذ وسيطة سلسلة واحدة تكافئ اسم الشريط الجانبي. الاسم الذي استخدمته لتسجيل الشريط الجانبي أو معلمة المعرف كما هو موضح في الخطوة أعلاه.
get_sidebar( string $name = null )
لذلك إذا كان لديك شريط جانبي يسمى " cool-sidebar " ، فيمكنك استدعاء الشريط الجانبي في قالب صفحة مخصص على النحو التالي:
get_sidebar('cool-sidebar');
يمكنك أيضًا الحصول على عدة أشرطة جانبية لكل صفحة ويمكنك استخدام عبارة if / else لعرض كل من الأشرطة الجانبية في صفحات مختلفة بشكل مشروط كما هو الحال في هذا الرمز حيث لدينا ثلاثة أشرطة جانبية ؛ واحد للصفحة الرئيسية والآخر لـ 404 والشريط الجانبي الافتراضي:
إذا (is_home ()):
get_sidebar ("المنزل") ؛
elseif (is_404 ()):
get_sidebar ("404") ،
آخر :
get_sidebar () ،
إنهاء إذا؛ملفات ووردبريس الشريط الجانبي
من المهم بنفس القدر معرفة أن ملفات سمات WordPress السبعة الشائعة حيث تمت إضافة رمز الشريط الجانبي هي:
-
functions.php File -
sidebar.php File -
Pages Files -
Posts Files -
Custom Posts Type Files -
footer.php File -
header.php File
يمكن أيضًا إضافة الرمز إلى المكونات الإضافية حيث تقوم بالتسجيل وعرض أدوات الشريط الجانبي مثل بعض المكونات الإضافية لعناصر WordPress الأكثر شيوعًا.
إذا كنت مطور WordPress أو مبتدئًا في WordPress تتعلم كيفية عمل WordPress ، فإن فهم الطريقة التي ترتبط بها هذه الملفات بإضافة وعرض الشريط الجانبي لـ WordPress سيكون خطوة رائعة نحو أن تصبح محترفًا.
كيف يعمل كود الشريط الجانبي في كل ملف WordPress موضوع
في ملخص سريع ، يتم وضع الوظائف الثلاث لإضافة الشريط الجانبي في WordPress في كل من هذه الملفات الموضحة في الجدول أدناه على التوالي:
| ملف الموضوع | دور |
| Functions.php | register_sidebar () ، dynamic_sidebar () |
| الشريط الجانبي. php | الشريط الجانبي الديناميكي () |
| Header.php | الشريط الجانبي الديناميكي () |
| Page.php | dynamic_sidebar () ، get_sidebar () ، |
| مفرد. php | dynamic_sidebar () ، get_sidebar () ، |
| قالب صفحة مخصص | dynamic_sidebar () ، get_sidebar () ، |
لإضافة شريط جانبي في WordPress ، يجب عليك اتباع الخطوات الثلاث التي حددناها في هذا البرنامج التعليمي لتطوير WordPress والذي يتضمن:
- التسجيل - تسجيل الشريط الجانبي في function.php باستخدام register_sidebar ()
- Call Default Sidebar / Custom Sidebar - اتصل بالشريط الجانبي في ملف sidebar.php للشريط الجانبي الافتراضي ولكن أو الشريط الجانبي المخصص يمكنك تسميته في أي ملف قالب باستخدام dynamic_sidebar ()
- عرض الشريط الجانبي في قوالب نشر WP - في الصفحة والمنشور وقالب الصفحة المخصص وقالب المنشور المخصص ، يمكنك استدعاء الشريط الجانبي باستخدام علامة القالب get_sidebar ().
كيفية إضافة شريط جانبي إلى رمز WordPress مثال
فيما يلي مثال على التعليمات البرمجية لكيفية إضافة شريط جانبي افتراضي في قالب WordPress الذي سنسميه Njengah Tutorial Sidebar
تسجيل الشريط الجانبي
الخطوة الأولى نقوم بتسجيلها على النحو التالي:
/ **
* تسجيل منطقة القطعة.
*
* @ link https://gist.github.com/Njengah/010453c11d170df9b9c8de2f31954a5d
* /
الوظيفة njengah_register_sidebar_tutorial () {
// تسجيل وظيفة الشريط الجانبي - https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar (
مجموعة مصفوفة(
'name' => __ ('Njengah Tutorial Sidebar'، 'textdomain') ،
'id' => 'njengah-sidebar-default' ،
'description' => __ ('أضف أدوات هنا لتظهر في الشريط الجانبي في منشورات المدونة وصفحات الأرشيف.'، 'textdomain') ،
'before_widget' => '<section id = "٪ 1 $ s" class = "عنصر واجهة المستخدم٪ 2 $ s">'،
'after_widget' => '</section>'،
'before_title' => '<h2 class = "widget-title">'،
'after_title' => '</h2>'،
)
) ؛
}
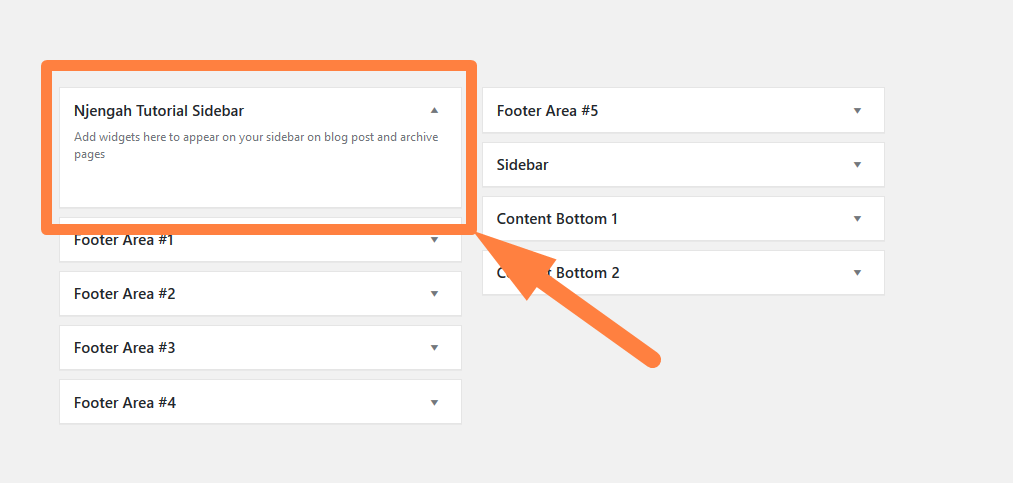
add_action ('widgets_init'، 'njengah_register_sidebar_tutorial') ؛ستظهر النتيجة على لوحة معلومات WordPress الخاصة بنا تحت المظهر> الأدوات كما هو موضح في الصورة أدناه:

استدعاء الشريط الجانبي الافتراضي في ملف Sidebar.php
في sidebar.php أو ملفات الفهرس ، لا يجب استدعاء الشريط الجانبي على النحو التالي:
إذا (! is_active_sidebar ('njengah-sidebar-default')) {
إرجاع؛
}
dynamic_sidebar ('njengah-sidebar-default') ؛عرض الشريط الجانبي
أخيرًا ، في قوالب الصفحة الخاصة بنا ، يمكننا ببساطة استدعاء الشريط الجانبي باستخدام الكود التالي
get_sidebar();
تغليف
في هذا المنشور ، حددنا بشكل شامل النهج خطوة بخطوة حول كيفية إضافة الشريط الجانبي في قالب WordPress. باختصار سريع ، عليك أن تتذكر أن هناك خطوتين أو ثلاث خطوات فقط ؛ لإضافة الشريط الجانبي الافتراضي في WordPress ، تحتاج إلى تسجيل الشريط الجانبي في jobs.php ، وإنشاء ملف sidebar.php حيث تقوم باستدعاء الشريط الجانبي الذي قمت بتسجيله في الخطوة الأولى وفي الصفحة أو قوالب النشر ، يمكنك استخدام وظيفة get_sidebar للاتصال الافتراضي الشريط الجانبي .
إذا كنت تضيف أشرطة جانبية مخصصة ، فلن تحتاج إلى الجزء الأخير لأنك ستضع مباشرةً رمز dynamic_sidebar () في القالب أو الملف حيث تريد عرض الشريط الجانبي. على سبيل المثال ، في التذييل ، سترى عادةً أدوات التذييل معروضة باستخدام هذه الوظيفة dynamic_sidebar ().
آمل أن تكون قد تعلمت شيئًا جديدًا من هذا البرنامج التعليمي أو أن تكون قد اكتسبت فهمًا أفضل لكيفية إضافة شريط جانبي إلى قالب WordPress دون الحاجة إلى نسخ الكود ولصقه في ملف function.php الخاص بك. إذا كنت تريد المزيد من المساعدة في هذا المجال أو تحتاج إلى مشورة من مطور WordPress محترف ، فلا تتردد في الاتصال بي.