كيفية إضافة شروط وأحكام إلى نماذج WordPress الخاصة بك
نشرت: 2018-07-17هل تريد إضافة اتفاقية خدمة شروط وأحكام إلى نماذج WordPress الخاصة بك؟ إن إعطاء الناس طريقة للموافقة على شروط الخدمة القانونية الخاصة بك هو أفضل طريقة لحماية نفسك دون التضحية بتجربة المستخدم.
في هذه المقالة ، سنوضح لك كيفية إضافة اتفاقية شروط الخدمة إلى نماذج WordPress الخاصة بك.
ما هي اتفاقية شروط الخدمة؟
اتفاقية شروط الخدمة هي مجموعة من الشروط التي يجب على المستخدمين الموافقة عليها من أجل استخدام الخدمة التي تقدمها.
على سبيل المثال ، إذا كنت تسمح للأشخاص بملء طلبك في نموذج عرض أسعار ، أو طلب المنتجات والخدمات باستخدام نموذج الطلب البسيط الخاص بك ، أو كنت تبحث فقط عن جعل الأشخاص يشتركون في قائمة البريد الإلكتروني الخاصة بك ، فقد ترغب في مطالبتهم يدويًا توافق على الشروط الموجودة لديك.
بالإضافة إلى ذلك ، في بعض الأحيان تكون اتفاقية شروط الخدمة في نموذج WordPress مجرد إخلاء مسؤولية يحد من مسؤوليتك.
على الرغم من أن اتفاقية شروط الخدمة الرسمية على نماذج WordPress الخاصة بك لا تعني أنك لن تواجه أي إجراء قانوني أبدًا ، إلا أنها يمكن أن تساعد في حماية مصالحك الفضلى.
لماذا لديك شروط وأحكام في ووردبريس؟
سواء كنت ترغب في تضمين صفحة ويب منفصلة على موقعك تحدد شروط الخدمة الخاصة بك ، أو تريد تضمين إخلاء المسؤولية القانوني الخاص بك مباشرةً في نماذج WordPress الخاصة بك ، فهناك عدة أسباب وجيهة للحصول على واحدة.
تحقق من ذلك:
- منع إساءة الاستخدام. إذا قام الأشخاص بالتسجيل باستخدام نموذج تسجيل المستخدم الخاص بك لإرسال منشورات مدونة على موقع الويب الخاص بك ، فإن إضافة شروط اتفاقيات الخدمة تساعد في منع نشر أشياء مثل البريد العشوائي والمحتوى التشهيري.
- ألحصول على الملكية. إذا كنت تريد أن توضح أنك تمتلك كل المحتوى الموجود على موقع الويب الخاص بك ، وأنه لا يمكن لزوار الموقع استخدام أي منها دون موافقة ، أضف اتفاقية شروط الخدمة إلى نماذج الاشتراك الخاصة بك حتى يفهموا ذلك من البداية.
- حذر الناس. ستحتاج أحيانًا إلى إلغاء تسجيل الأشخاص على موقع الويب الخاص بك لأنهم ينتهكون الشروط والأحكام الخاصة بك. الطريقة الوحيدة لمعرفة الناس أن هذا سيحدث ، والطريقة الوحيدة التي يمكنك من خلالها تطبيق ذلك تقنيًا ، هي عن طريق إضافة اتفاقية شروط الخدمة التي تحدد القواعد.
- حدود المسؤولية. من المهم أن تخبر الأشخاص عند اشتراكهم في موقعك أنه إذا وجدوا أي أخطاء في المعلومات التي تقدمها ، سواء على موقعك مباشرة أو في مواد التسويق عبر البريد الإلكتروني ، فلن تكون مسؤولاً. هذا مفيد بشكل خاص إذا قمت بنشر محتوى قانوني أو صحي.
كما ترى ، فإن جعل الناس يوافقون على شروطك قبل الاستمرار في استخدام موقعك أو إرسال نماذجهم هو أمر مفيد حقًا لحمايتك من أي مسؤولية ويمنحك التحكم في كيفية تشغيل موقع الويب الخاص بك.
كيفية إضافة شروط وأحكام إلى نماذج WordPress الخاصة بك
إذا كنت تفضل قراءة التعليمات ، فقد كتبنا هذا البرنامج التعليمي أدناه.
لنرى الآن كيفية إضافة مربع اختيار شروط اتفاقية الخدمة المطلوبة إلى نماذج WordPress الخاصة بك.
الخطوة 1: قم بإنشاء نموذج WordPress جديد
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
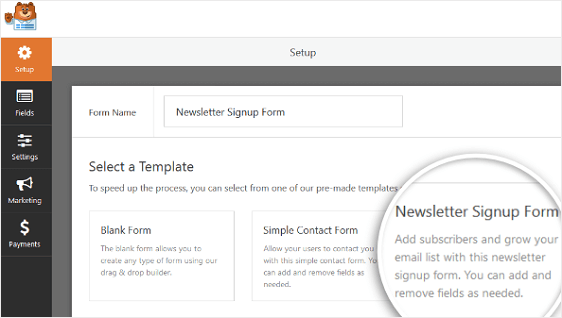
في شاشة الإعداد ، اسم النموذج الخاص بك وحدد النموذج الذي تريد استخدامه ، اعتمادًا على نوع النموذج الذي تقوم بإنشائه.
على سبيل المثال الخاص بنا ، سنختار قالب نموذج الاشتراك في النشرة الإخبارية.

تعمل WPForms مع العديد من خدمات التسويق عبر البريد الإلكتروني بحيث يمكنك بسهولة إنشاء نماذج اشتراك باستخدام مزود البريد الإلكتروني المفضل لديك.
على سبيل المثال ، سنقوم بإنشاء نموذج اشتراك باستخدام Mailchimp. للمساعدة في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اشتراك Mailchimp.
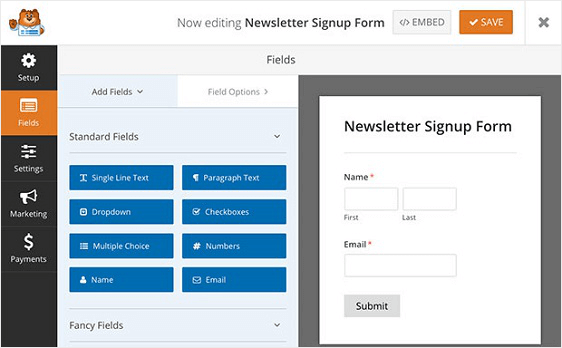
هذا ما يبدو عليه نموذج الاشتراك الخاص بنا:

الخطوة 2: أضف اتفاقية شروط الخدمة إلى النموذج الخاص بك
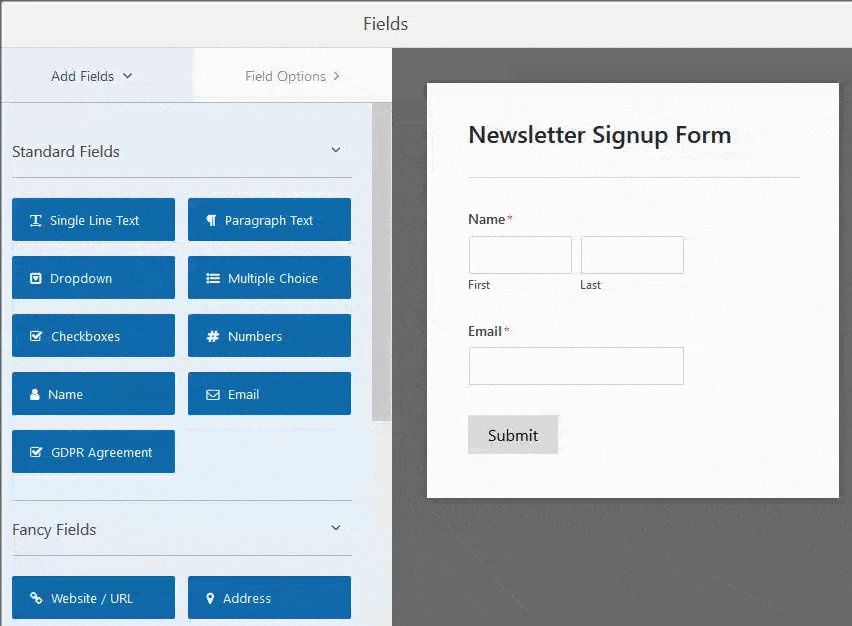
بمجرد تخصيص نموذج التسجيل الخاص بك ، يمكنك إضافة مربع اختيار شروط وأحكام اتفاقية WordPress.
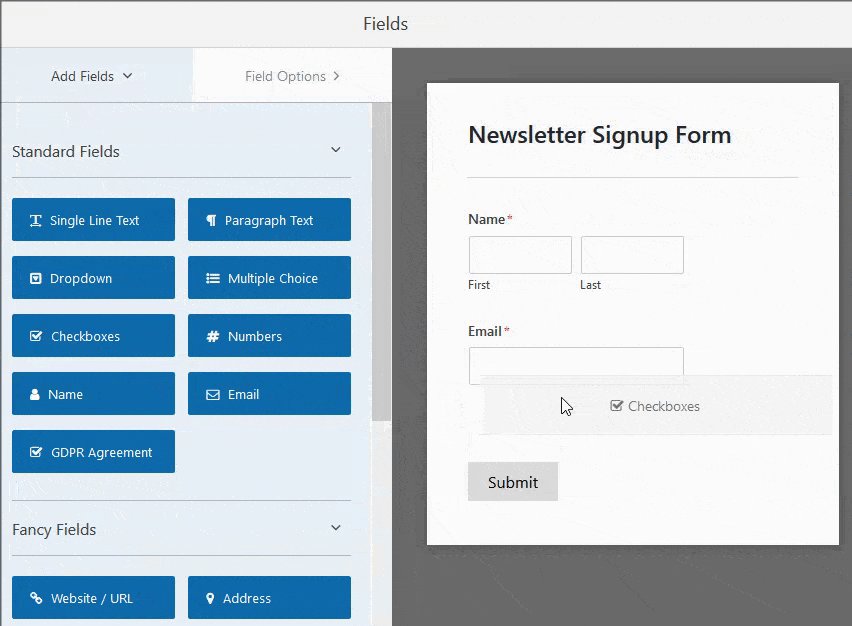
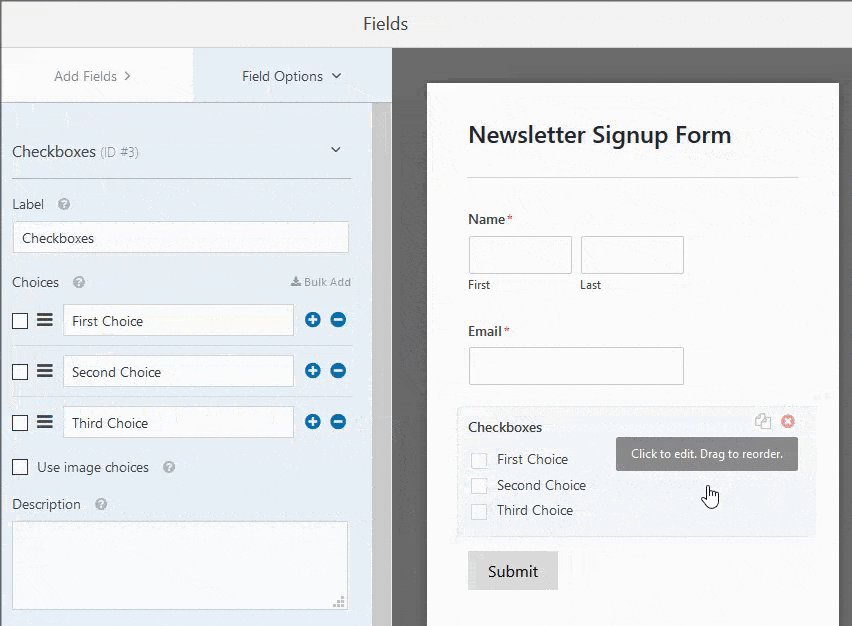
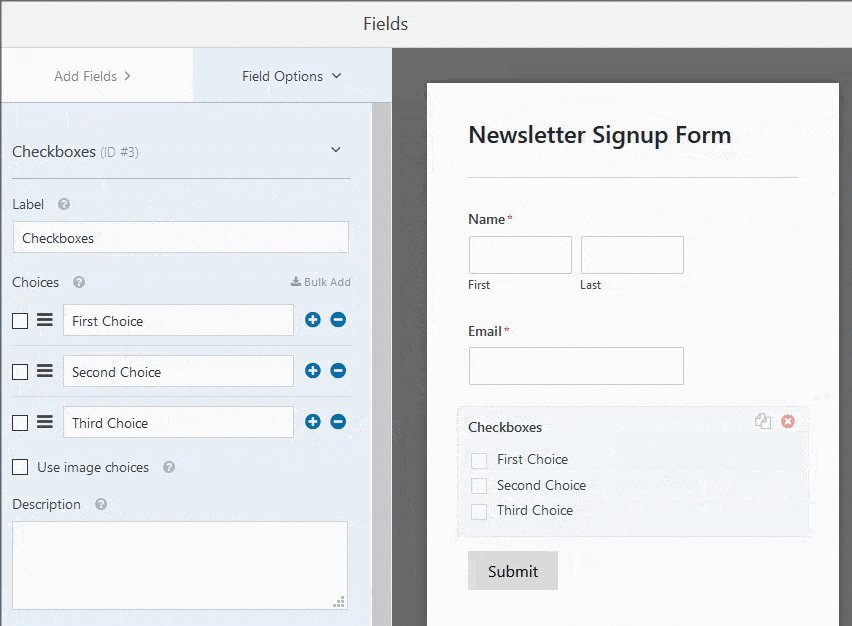
للقيام بذلك ، اسحب حقل نموذج مربعات الاختيار إلى نموذج WordPress الخاص بك. ثم ، انقر فوق هذا الحقل لإجراء تغييرات.

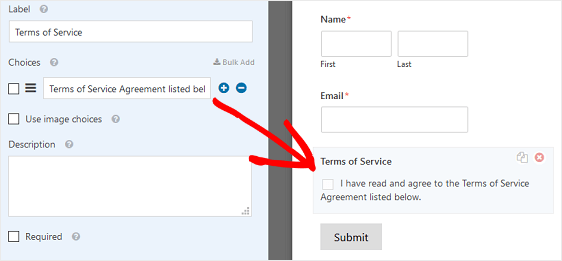
الآن ستحتاج إلى تخصيص حقل نموذج مربع الاختيار الخاص بك. للبدء ، قم بتغيير التسمية لتقول ما تريده.
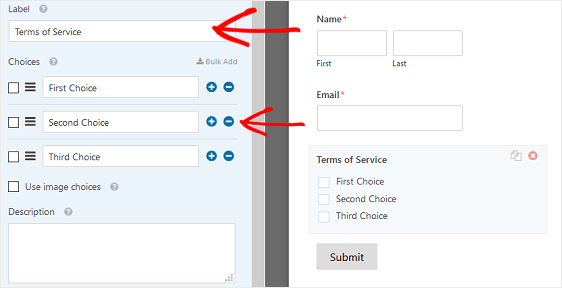
على سبيل المثال ، سنقوم بتسمية خانة الاختيار شروط الخدمة الخاصة بنا .
سنضغط أيضًا على أزرار ناقص للتخلص من أي مربعات اختيار إضافية موجودة في النموذج الخاص بنا.


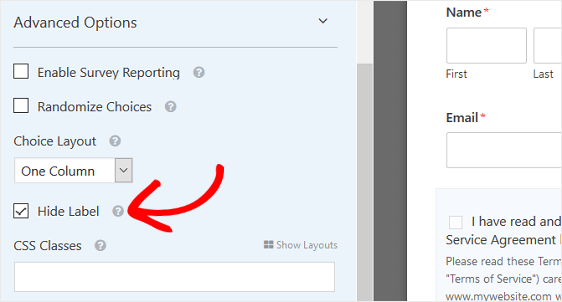
إذا كنت تريد إخفاء التسمية في النموذج الخاص بك ، فافتح قسم الخيارات المتقدمة وانقر فوق خانة الاختيار إخفاء التسمية .

بعد ذلك ، سنخصص النص داخل مربع الاختيار ليقول شيئًا مثل "لقد قرأت ووافقت على اتفاقية شروط الخدمة المدرجة أدناه".

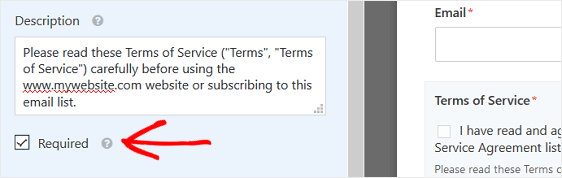
يمكنك الآن تخصيص قسم الوصف في مربع الاختيار الخاص بك. هذا هو المكان الذي ستضيف فيه شروط الخدمة الخاصة بك باستخدام نص عادي أو HTML ، أيهما تفضل.
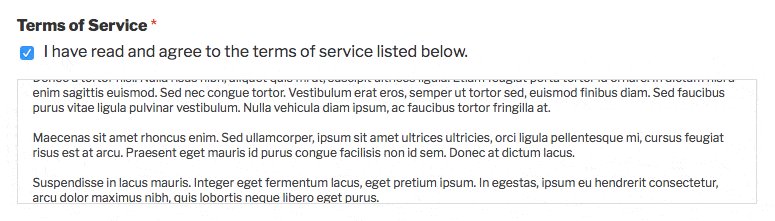
تأكد من النقر فوق مربع الاختيار مطلوب لمطالبة زوار الموقع بالموافقة على شروط الخدمة الخاصة بك قبل إرسال النموذج الخاص بك.

الخطوة 3: تنسيق مربع الاختيار شروط الخدمة
هنا في WPForms ، نعلم أنه في بعض الأحيان ستكون اتفاقية شروط الخدمة الخاصة بك عبارة عن سلسلة نصية طويلة.
لذلك ، في محاولة لجعل شكل موقع الويب الخاص بك يبدو أجمل ، أضفنا طريقة لتنسيق شروط نص الخدمة لتبدو أكثر احترافية وتنظيمًا.
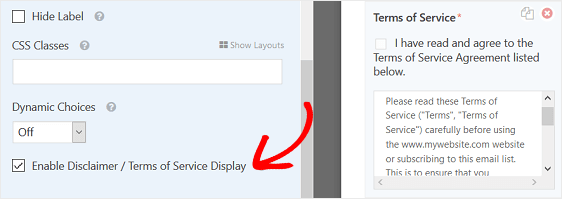
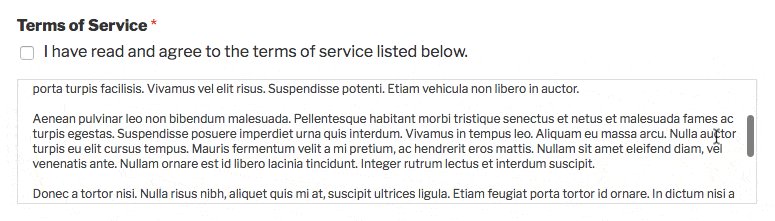
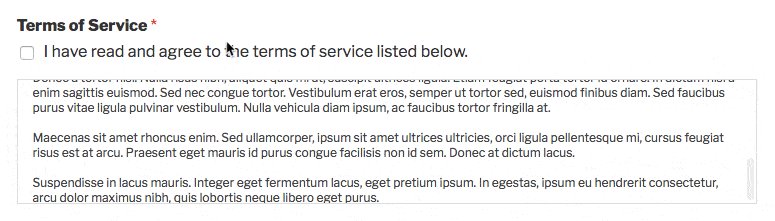
للقيام بذلك ، افتح قسم الخيارات المتقدمة في محرر النماذج. انقر فوق تمكين عرض إخلاء المسؤولية / شروط الخدمة .

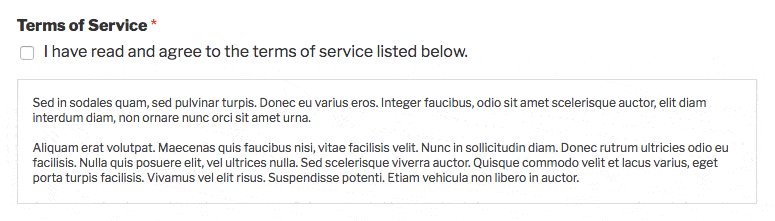
ستلاحظ أن مربع اختيار شروط الخدمة الخاص بك أصبح الآن في مربع منسق بشكل خاص مع شريط تمرير عمودي.

عندما يبدو كل شيء بالطريقة التي تريدها ، انقر فوق حفظ .
الخطوة 4: تكوين إعدادات النموذج الخاص بك
بمجرد تخصيص نموذج شروط وأحكام WordPress الخاص بك حسب رغبتك ، تحتاج إلى تكوين إعدادات النموذج الخاص بك. بعد ذلك ستكون جاهزًا لإضافة النموذج الخاص بك على موقع الويب الخاص بك ليراه الجميع.
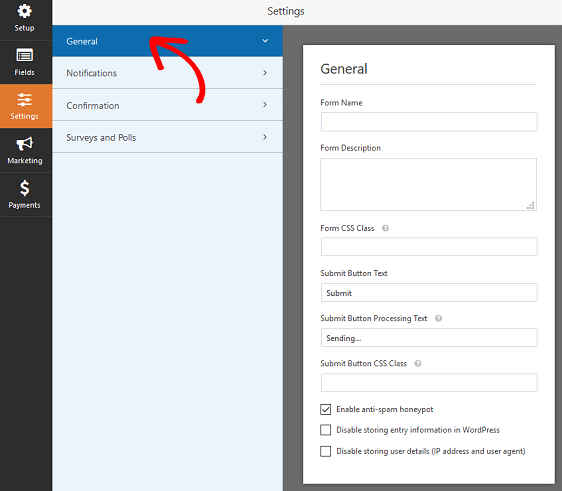
الاعدادات العامة
للبدء ، انتقل إلى الإعدادات » عام . هنا يمكنك تخصيص الإعدادات العامة للنموذج الخاص بك.

غيّر أشياء مثل اسم النموذج والوصف ونسخة الزر "إرسال". بالإضافة إلى ذلك ، قم بتمكين ميزة مكافحة البريد العشوائي لمنع عمليات إرسال نماذج البريد العشوائي وإنشاء نموذج أكثر توافقًا مع القانون العام لحماية البيانات (GDPR) باستخدام تحسينات القانون العام لحماية البيانات (GDPR) التي تأتي مع نماذج WPForms.
لمزيد من المساعدة بشأن هذه الخطوة ، راجع هذه المقالة حول كيفية الامتثال بشكل أفضل لمتطلبات القانون العام لحماية البيانات (GDPR).
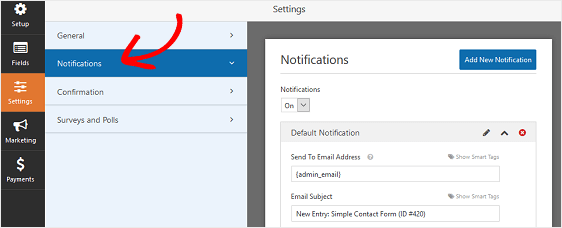
نموذج الإخطارات
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بشأن الإرسال.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
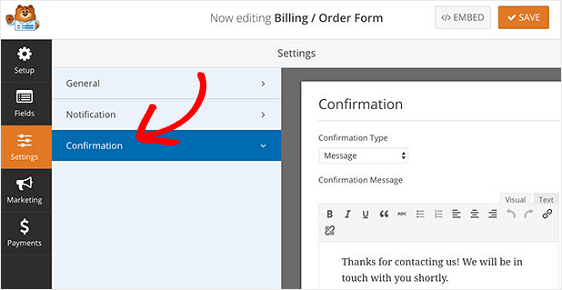
تأكيدات النموذج
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج على موقع الويب الخاص بك. لقد سمحوا للناس بمعرفة أن النموذج الخاص بهم قد تمت معالجته. بالإضافة إلى أنها توفر لك الفرصة لإعلامهم بالخطوات التالية.

للحصول على مساعدة بشأن أنواع التأكيد الثلاثة الخاصة بـ WPForms - الرسالة ، وإظهار الصفحة ، والانتقال إلى URL (إعادة التوجيه) - راجع وثائقنا الخاصة بإعداد تأكيدات النموذج.
أنت الآن جاهز لإضافة النموذج الخاص بك إلى موقع الويب الخاص بك. هناك عدة أماكن يمكنك إضافة نموذجك إليها:
- المشاركات أو الصفحات
- الحاجيات الشريط الجانبي
- قسم التذييل
الأفكار النهائية حول شروط وأحكام WordPress
وهناك لديك! أنت تعرف الآن كيفية إضافة اتفاقية شروط الخدمة المطلوبة إلى نماذج WordPress الخاصة بك.
إذا كنت تفضل أن يقوم زوار الموقع بالنقر فوق ارتباط للاطلاع على شروط الخدمة الخاصة بموقعك قبل النقر فوق خانة الاختيار للموافقة ، فراجع هذا البرنامج التعليمي المفيد حول إضافة خانة اختيار شروط الخدمة إلى النماذج الخاصة بك.
وإذا كنت تبحث عن طريقة لالتقاط توقيعات زوار الموقع ، فراجع هذه المقالة المفيدة حول كيفية إنشاء اتفاقية خدمة في WordPress باستخدام التوقيعات الرقمية.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
