كيفية إضافة شريط علوي في مظهر واجهة المتجر
نشرت: 2022-08-27يعد تشغيل متجر على الإنترنت أمرًا بسيطًا للغاية باستخدام أداة شاملة مثل WooCommerce. ولكن إذا كنت بحاجة إلى زيادة معدل التحويل والإيرادات لمتجرك عبر الإنترنت ، فيجب عليك تطوير العديد من الاستراتيجيات. تعد إضافة شريط علوي إلى متجر WooCommerce أحد الأشياء البسيطة التي يمكنك القيام بها لجذب الزوار للتسوق في متجر WooCommerce الخاص بك. في هذه المقالة ، سوف نوضح لك كيفية إضافة شريط علوي في موضوع واجهة المتجر لـ WooCommerce.
ولكن قبل الخوض في مزيد من التفاصيل ، دعنا أولاً نفهم بشكل أفضل أولاً ما هو الشريط العلوي ولماذا يجب أن نضيف شريطًا علويًا في WooCommerce. دعنا نكتشف ذلك.
لماذا تضيف الشريط العلوي في WooCommerce؟
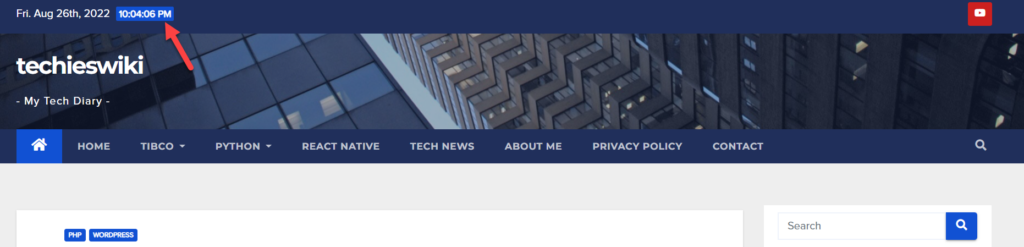
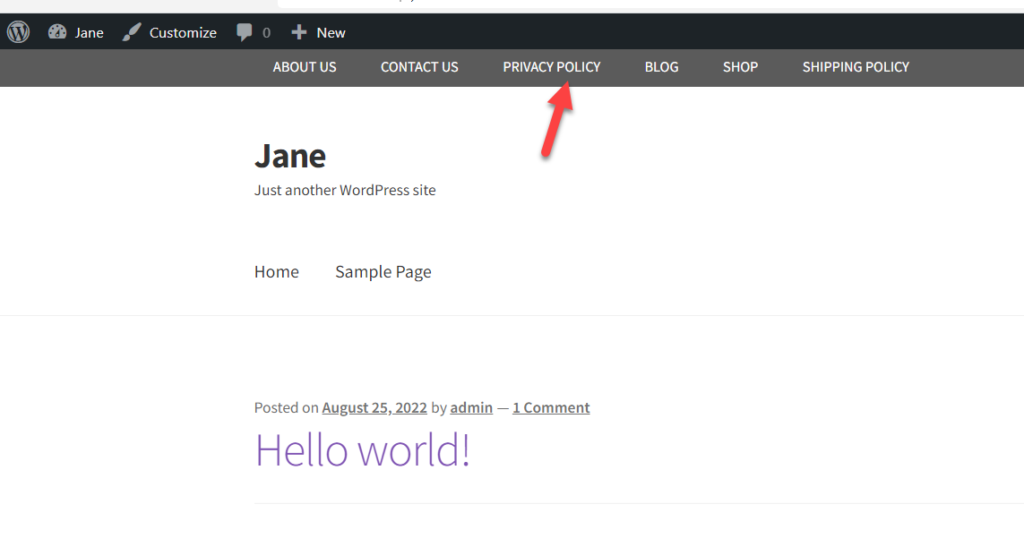
يجب عليك إضافة الشريط العلوي في WooCommerce لتحسين الرؤية ومعدلات التحويل. عندما يهبط شخص ما على موقع WooCommerce الخاص بك ، سيرى القسم العلوي أولاً. تماما مثل هذا:

كما ترى في لقطة الشاشة ، ذكر هذا الموقع التاريخ والوقت داخل الشريط العلوي. علاوة على ذلك ، قاموا أيضًا بإضافة رابط إلى YouTube الخاص بهم على الجانب الأيمن من الشريط العلوي. على غرار ذلك ، يمكنك أيضًا إضافة بعض الأدوات القيّمة مثل شريط البحث ، وروابط الصفحة الأساسية ، وما إلى ذلك.
عند تشغيل متجر على الإنترنت ، يمكنك ربط الصفحات المهمة مثل الوثائق والأسئلة الشائعة وأرشيفات المنتجات وما إلى ذلك. كما تساعد إضافة رابط نموذج تسجيل الدخول إلى الحساب في معظم المواقف. لذلك عندما يهبط المستخدم على موقع الويب الخاص بك ، سيكون لديه كل شيء في الشريط العلوي. يمكنك أيضًا المضي قدمًا قليلاً ، بإضافة نموذج اشتراك في رسالة إخبارية بمساعدة HTML و CSS.
لذلك ، يعد وجود شريط علوي في WooCommerce أمرًا بالغ الأهمية ، ولهذا السبب تأتي معظم سمات WordPress بشريط علوي. لكنها لن تكون مرئية دائمًا ، لذلك يجب عليك تمكينها يدويًا في بعض الحالات.
ومع ذلك ، هذا ليس هو الحال مع Storefront. على الرغم من أن Storefront هو موضوع رائع لإنشاء متاجر WooCommerce ، إلا أنه لا يزال يفتقر إلى هذه الميزة الأساسية. ولكن ، لا داعي للقلق ، فأنت لست محظوظًا. دعونا نرى كيف يمكننا إضافة شريط علوي في موضوع واجهة المتجر.
كيفية إضافة شريط علوي في مظهر واجهة المتجر
سيغطي هذا القسم كيفية إضافة شريط علوي في مظهر واجهة المتجر. إذا لم يكن لديك موضوع Storefront WordPress مثبتًا على موقعك ، فانتقل إلى لوحة تحكم المسؤول وانتقل إلى المظهر > السمات. الآن ، قم بتثبيت السمة من مستودع WordPress.
الآن ، لدينا طريقتان لإضافة شريط علوي في سمة واجهة المتجر:
- باستخدام Storefront Top Bar Plugin
- برمجيا
الطريقة 1: إضافة شريط علوي باستخدام البرنامج المساعد للشريط العلوي لواجهة المتجر
إذا كنت تبحث عن مكون إضافي مخصص لإضافة شريط علوي في موضوع Storefront ، فإن المكون الإضافي Storefront Top Bar قد قمت بتغطيته . كالعادة ، يجب عليك تثبيت وتفعيل المكون الإضافي على موقعك أولاً.
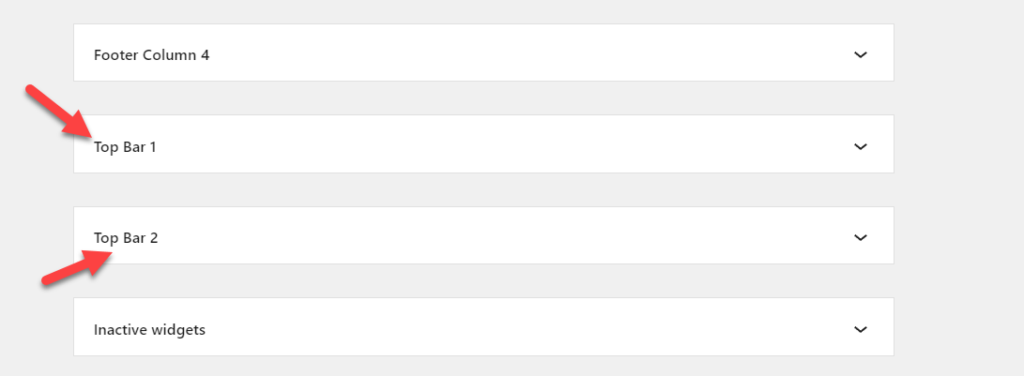
بعد التنشيط ، سترى منطقتين جديدتين لعناصر واجهة المستخدم.

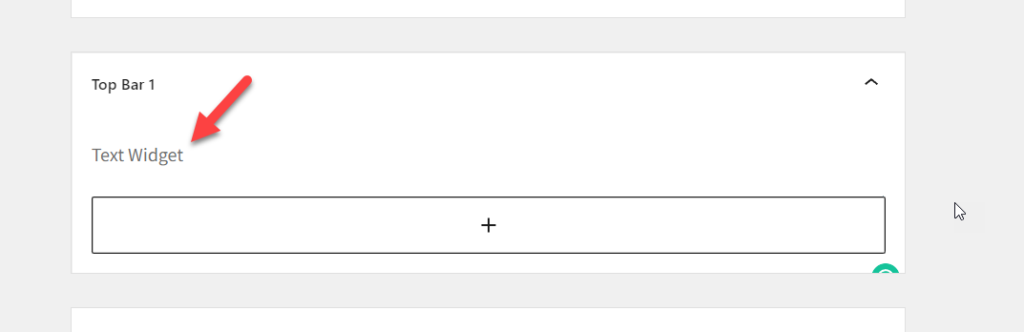
يمكنك إضافة أدوات إلى تلك المناطق المعروضة في الشريط العلوي. على سبيل المثال ، دعنا نضيف عنصر واجهة مستخدم نص إلى منطقة عنصر واجهة المستخدم في الشريط العلوي 1.

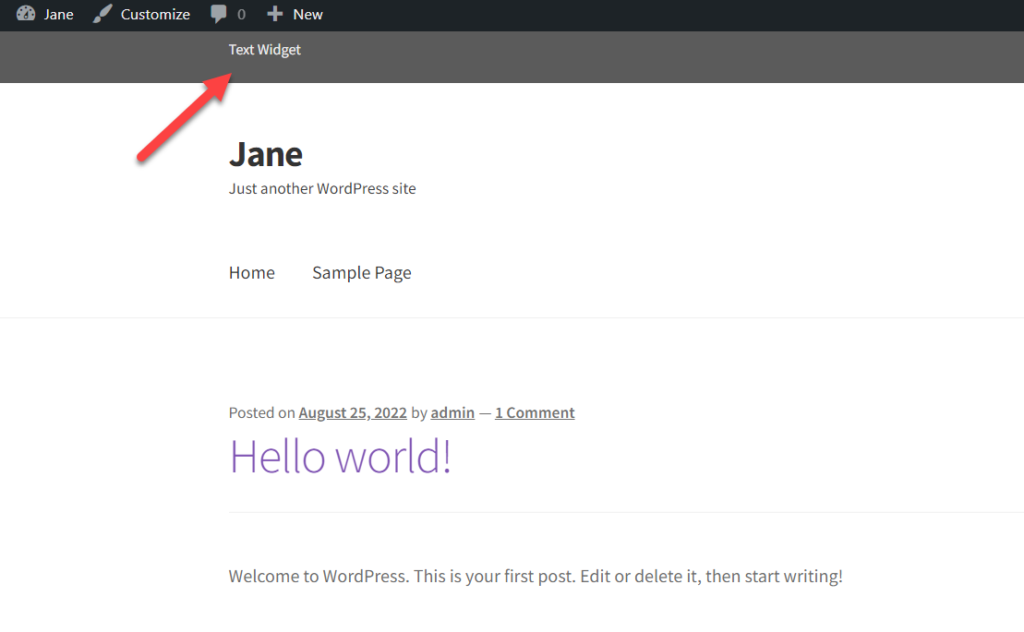
بعد تحديث الإعدادات ، تحقق من الواجهة الأمامية لموقع الويب وسترى أداة النص هناك.

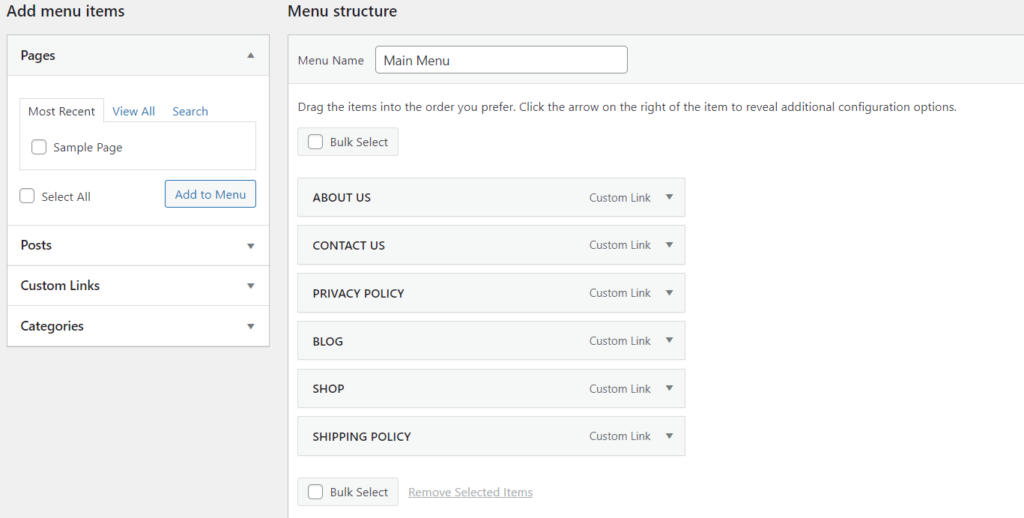
كان ذلك سهلا. الآن ، ماذا لو كنت ترغب في إضافة قائمة تنقل إلى الشريط العلوي؟ حسنًا ، هذا ممكن أيضًا. كل ما تحتاجه هو قائمة التنقل مع روابط التنقل. يمكنك إنشاء واحد من قسم القوائم إذا لم يكن لديك واحد.

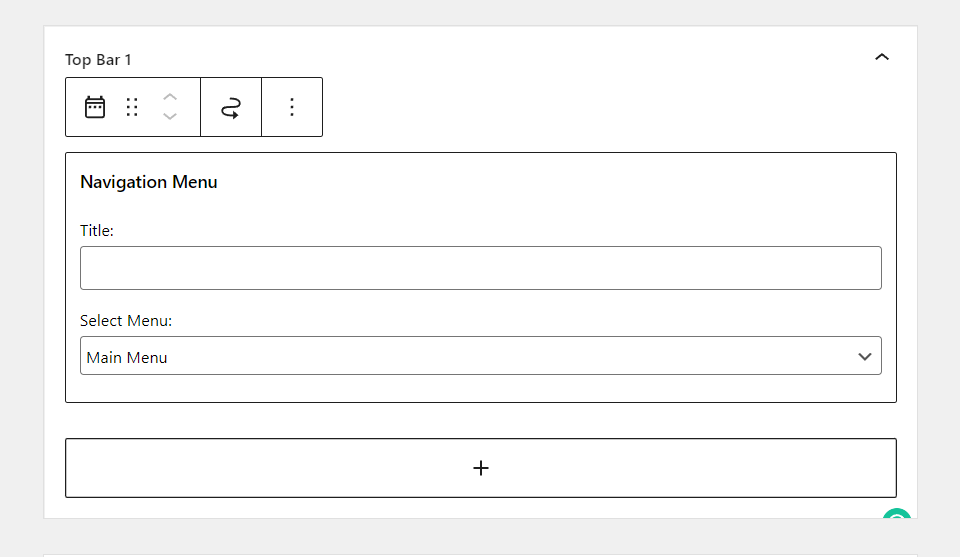
في حالتنا ، أنشأنا قائمة تنقل ولكننا لم نخصص أي موقع لتلك القائمة. لذلك ، بعد إنشاء قائمة ، انتقل إلى Top Bar 1 Widget Area وأضف القائمة إليها.

احفظ الخيارات وتحقق من موقع الويب الخاص بك من الواجهة الأمامية. سترى قائمة التنقل هناك.

بهذه الطريقة ، يمكنك إضافة قائمة تنقل إلى الشريط العلوي لموضوع واجهة المتجر. وبالمثل ، يمكنك إضافة روابط وأزرار ومربع بحث وما إلى ذلك باستخدام المكون الإضافي دون الحاجة إلى أي رمز.
ومع ذلك ، إذا كنت لا ترغب في استخدام المكونات الإضافية لجهات خارجية وتشعر بالراحة مع الترميز ، فلدينا مقتطفات التعليمات البرمجية لك لإضافة شريط علوي إلى متجر WooCommerce الخاص بك مع موضوع Storefront.
الطريقة 2: إضافة شريط علوي في واجهة المتجر باستخدام قصاصات التعليمات البرمجية المخصصة
قبل إضافة أي مقتطفات من التعليمات البرمجية ، نوصي بشدة بإنشاء نسخة احتياطية كاملة من موقع WordPress الخاص بك واستخدام سمة فرعية لتحرير ملفات WordPress الأساسية. إذا كنت لا تعرف كيفية إنشاء سمة فرعية ، فاتبع البرنامج التعليمي خطوة بخطوة أو استخدم مكونًا إضافيًا للقالب الفرعي. بدلاً من ذلك ، يمكنك استخدام المكون الإضافي Code Snippets لإضافة مقتطفات التعليمات البرمجية المخصصة. مع البرنامج المساعد Code Snippets ، لا تحتاج إلى المظهر الفرعي بالرغم من ذلك. ومع ذلك ، نوصي دائمًا بالحصول على واحدة من أجل السلامة.
استخدام البرنامج المساعد مقتطفات التعليمات البرمجية
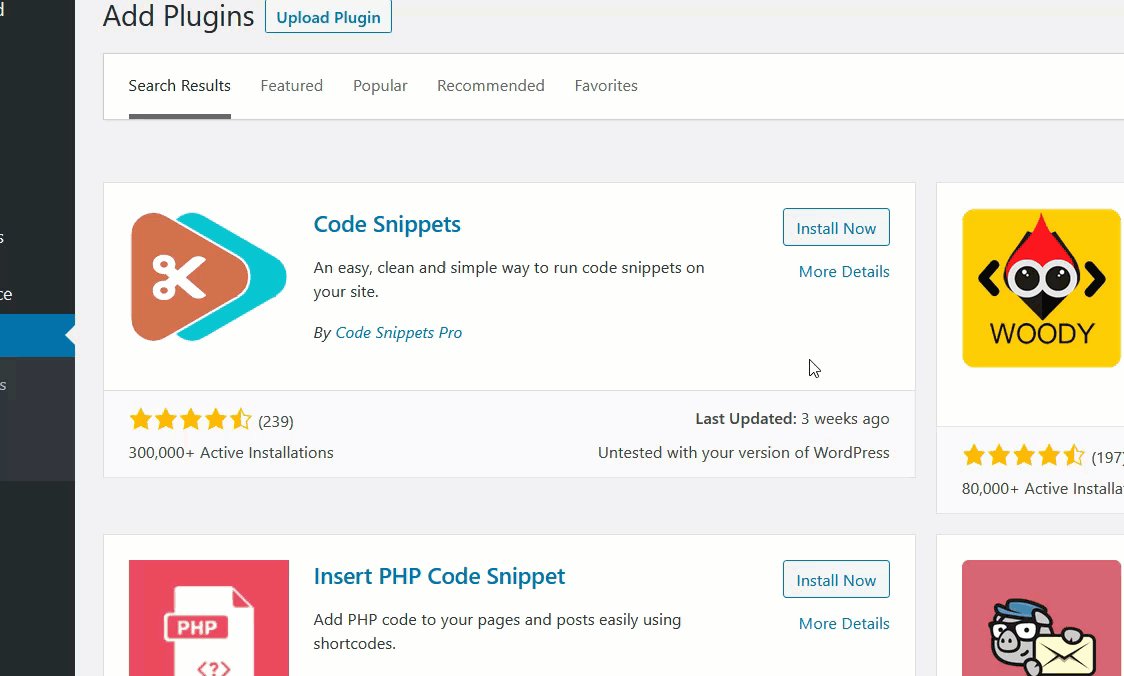
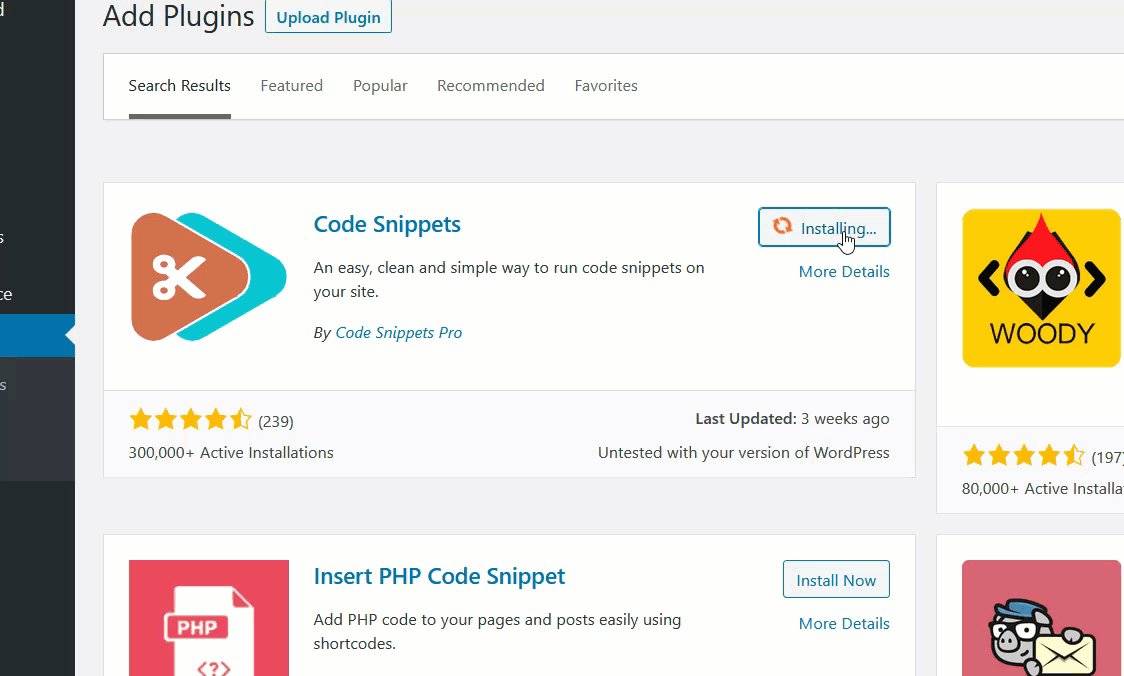
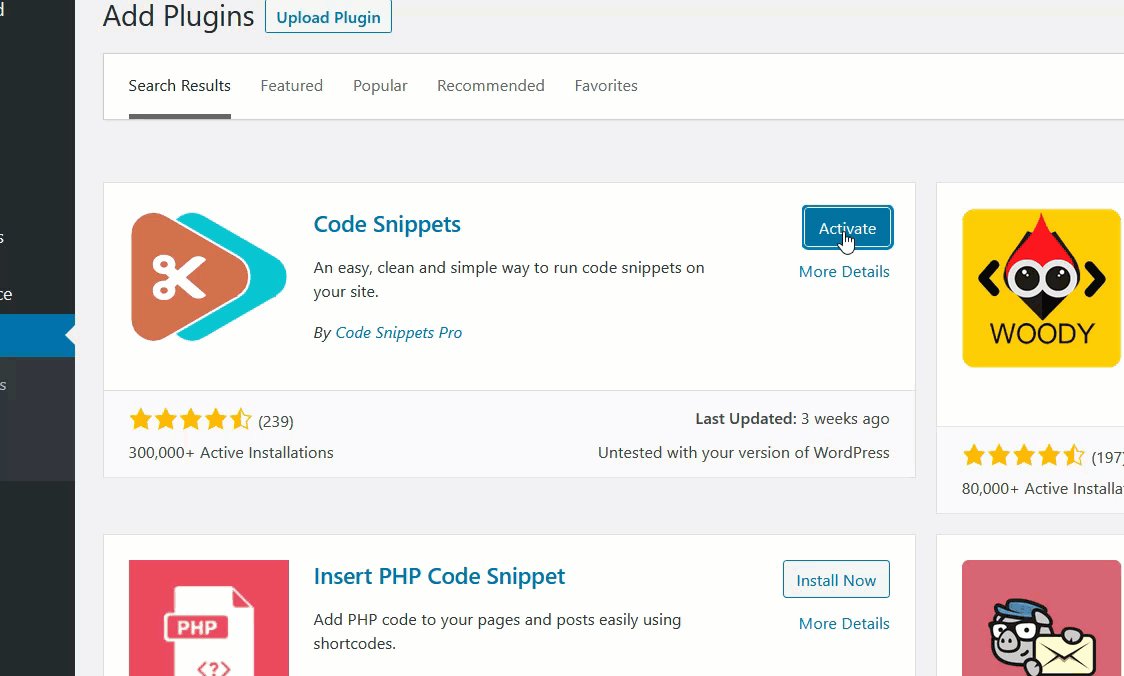
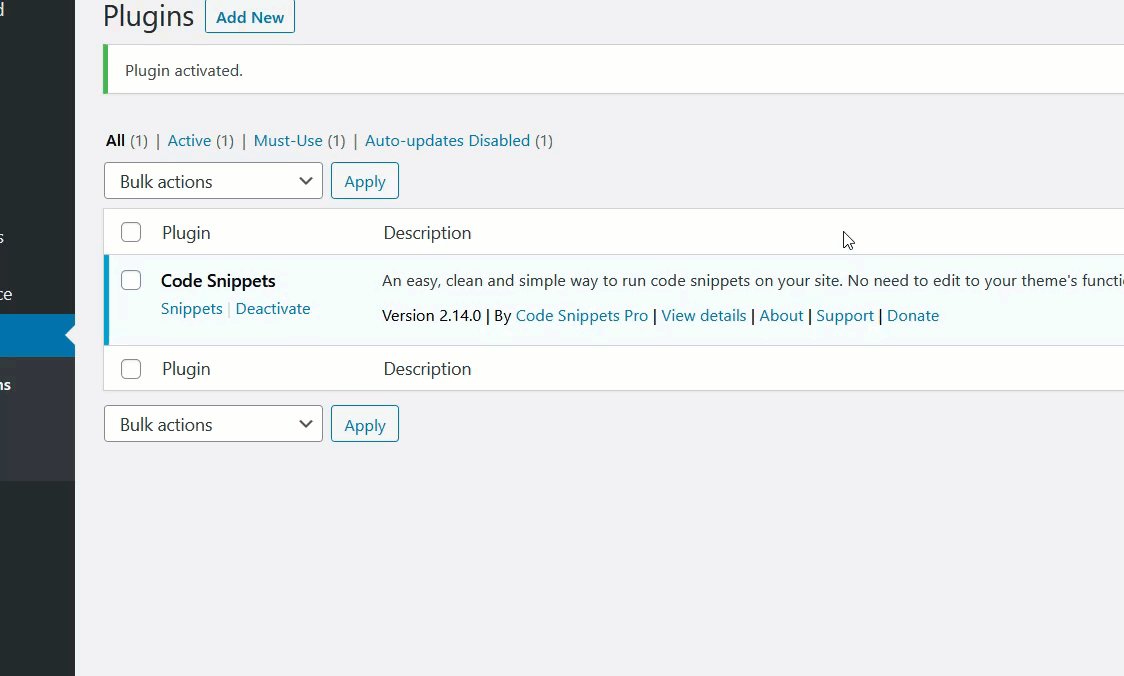
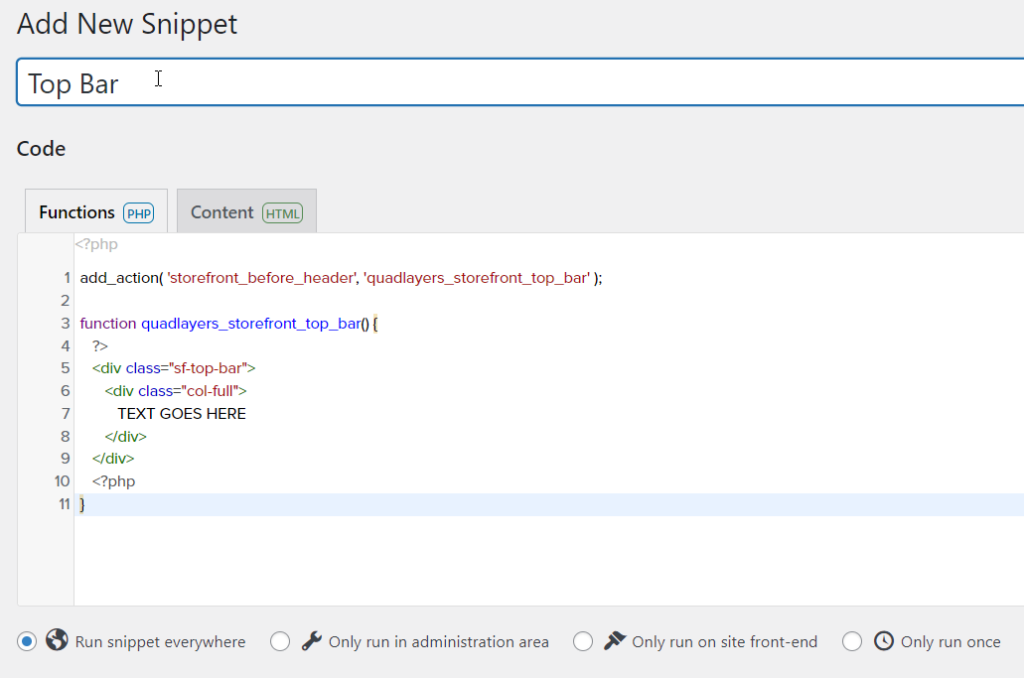
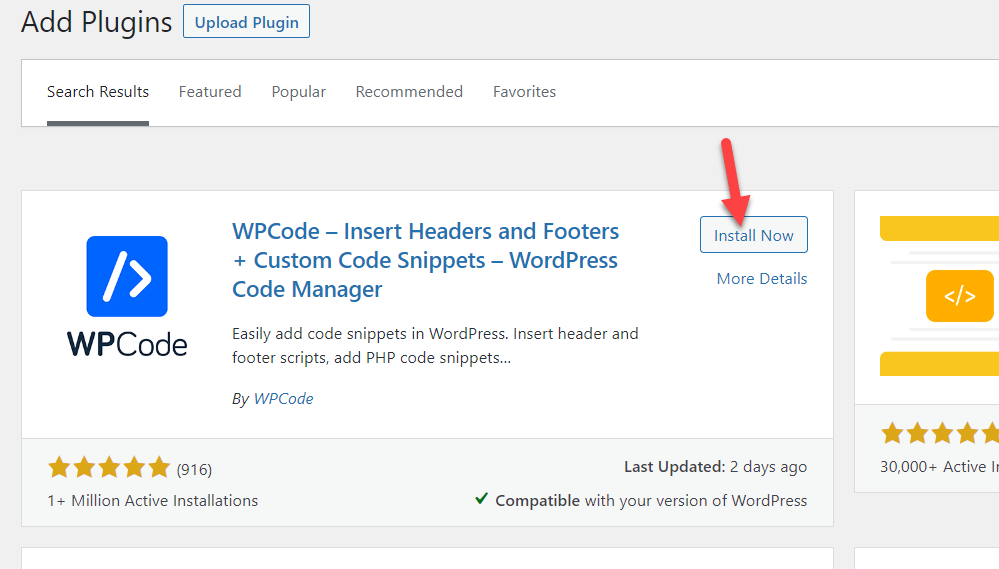
لغرض العرض التوضيحي ، سنستخدم مقتطفات التعليمات البرمجية لإضافة مقتطفات الرموز المخصصة الخاصة بنا. أولاً ، من لوحة تحكم المسؤول ، انتقل إلى المكونات الإضافية> إضافة جديد. ابحث عن المكون الإضافي Code Snippets وقم بتثبيته على موقعك. بعد ذلك ، اضغط على تنشيط لتنشيط المكون الإضافي.

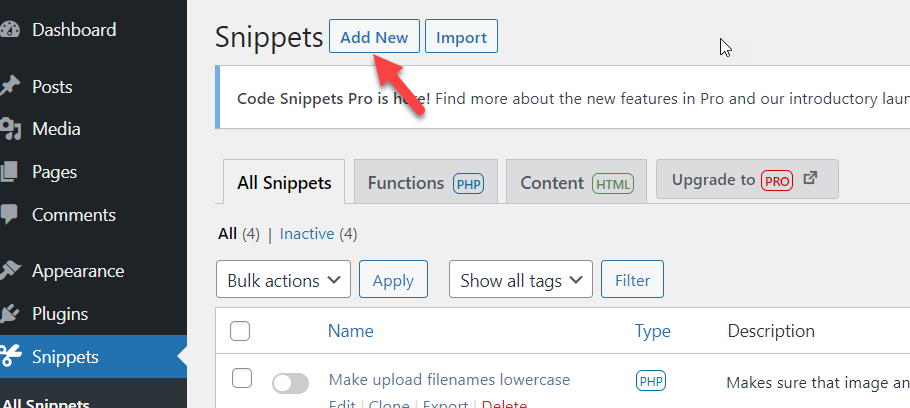
بمجرد تنشيط المكون الإضافي ، يمكنك إنشاء مقتطفات جديدة. انتقل إلى Code Snippets وانقر على زر إضافة جديد. ستفتح نافذة جديدة حيث يمكنك إضافة الرمز المخصص الخاص بك. بمجرد إضافة الرمز الخاص بك ، قم بحفظه وتنشيطه حتى يعمل على موقعك.

دعنا نلقي نظرة على مقتطف الشفرة الذي سنستخدمه لإضافة شريط علوي إلى متجر WooCommerce الذي يقوم بتشغيل موضوع Storefront.
رمز مقتطف لإضافة الشريط العلوي
add_action ('storefront_before_header'، 'quadlayers_storefront_top_bar') ؛
الدالة quadlayers_storefront_top_bar () {
؟>
<div class = "sf-top-bar">
<div class = "col-full">
النص هنا
</div>
</div>
<؟ php
}انسخ والصق مقتطف الشفرة أعلاه داخل محرر البرنامج المساعد. أدخل عنوانًا لمقتطف الشفرة حتى لا تنس حفظ التغييرات وتنشيط المقتطف.


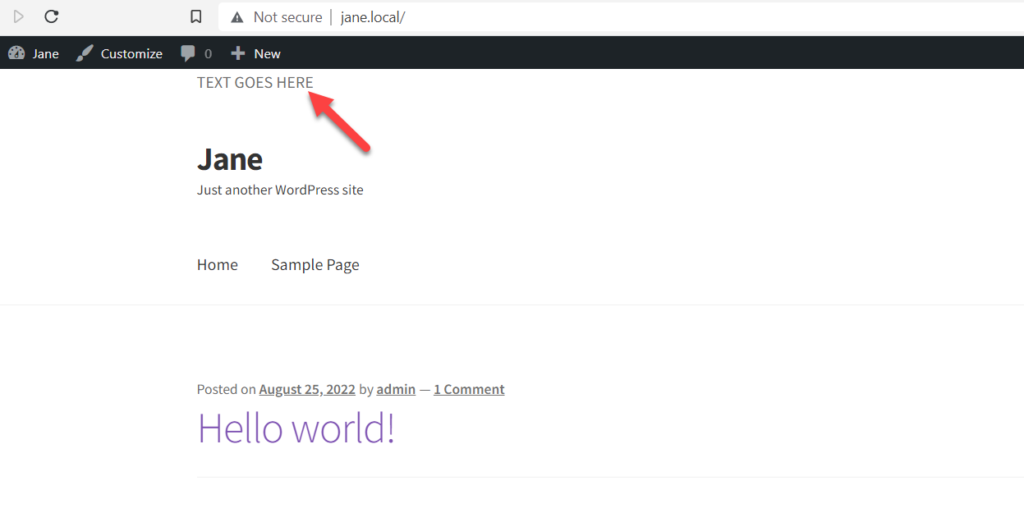
إذا ألقيت نظرة فاحصة على الكود ، فإننا نستخدم quadlayers_storefront_top_bar كوظيفة. من أجل تحرير المحتوى ، ما عليك سوى استبدال النص هنا بأي شيء تريده وستتم إضافته إلى الشريط العلوي لمتجر WooCommerce. انتقل الآن إلى الواجهة الأمامية للموقع بعد تنشيط المقتطف ، وسترى النص أعلى الموقع.

بهذه الطريقة ، يمكنك إضافة أداة نصية إلى الشريط العلوي في موضوع واجهة المتجر. وبالمثل ، يمكنك إضافة أنواع مختلفة من المحتوى إلى الشريط العلوي في متجر WooCommerce. للمضي قدمًا ، دعنا نلقي نظرة على كيفية تخصيص شكل ومظهر الشريط العلوي في مظهر واجهة المتجر.
كيفية تخصيص الشريط العلوي في مظهر واجهة المتجر
بمجرد إضافة شريط علوي إلى متجر WooCommerce الخاص بك ، فقد حان الوقت لتخصيص شكله وطابعه. مرة أخرى ، هناك طريقة البرنامج المساعد وطريقة يدوية. إذا كنت تخطط لاستخدام مكون إضافي لتخصيص تثبيت WordPress الخاص بك ، فيجب عليك التحقق من CSS Hero. إنه مكون إضافي ممتاز يمكن أن يكون مفيدًا جدًا لتخصيص شريطك العلوي في موضوع Storefront.
ومع ذلك ، إذا كنت لا تريد المكون الإضافي وتعرف بعض CSS ، فيمكنك تعديل مظهر الشريط العلوي كما تريد.
يأتي المكون الإضافي Storefront Top Bar WordPress الذي استخدمناه أعلاه لإضافة شريط علوي في موضوع Storefront مع خيار تصميم CSS مخصص. يمكنك استخدام هذه الميزة لإضافة نمط CSS مخصص من المكون الإضافي.
(أضف لقطة هنا)
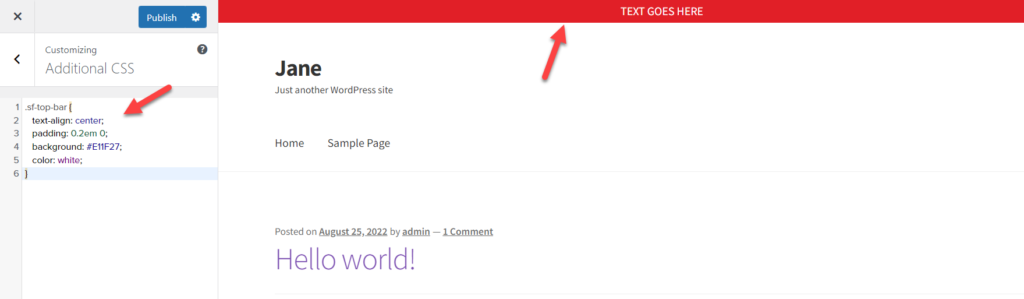
من ناحية أخرى ، إذا كنت قد استخدمت مقتطفات التعليمات البرمجية لإضافة الشريط العلوي في موضوع Storefront ، فيمكنك استخدام فئة CSS لإضافة تصميم مخصص. في مثالنا السابق مع الكود ، استخدمنا sf-top-bar كفئة CSS لعلامة div. الآن يمكننا استهداف تلك الفئة المحددة لإضافة أنماط مخصصة ، على سبيل المثال
.sf-top-bar {
محاذاة النص: مركز ؛
الحشو: 0.2em 0 ؛
الخلفية: # E11F27 ؛
اللون الابيض؛
}لا يوجد حد للتصميم المخصص باستخدام CSS ، لذا يمكنك تصميم الشريط العلوي بالشكل الذي تريده طالما أن لديك معرفة CSS المطلوبة. لإضافة CSS مخصص ، انتقل إلى Theme Customizer> CSS إضافي. هنا يمكنك جميع أكواد CSS المخصصة الخاصة بك وسترى التغييرات في الوقت الفعلي.

بمجرد القيام بذلك ، فأنت على ما يرام. هذا هو مدى سهولة تخصيص شريطك العلوي في مظهر Storefront.
BONUS: كيفية تحرير الرأس في WordPress
كما ذكرنا سابقًا ، سيكون عنوان موقع الويب هو أول ما يراه الزائر عند وصوله إلى الصفحة الرئيسية أو صفحاتك الداخلية. لذا ، فإن إضافة روابط قيمة إلى العنوان الخاص بك سيكون مفيدًا. على سبيل المثال ، يمكنك تتبع شفرة Google Analytics أو AdSense من خلال العنوان. سيعرض هذا القسم ثلاث طرق يمكنك استخدامها لتعديل رأس موقع الويب.
1) استخدام البرنامج المساعد المخصص
يعد استخدام مكون إضافي مخصص هو أبسط طريقة لتحرير الرأس في WordPress. في تجربتنا ، يعد Insert Headers and Footers أحد أفضل مكونات WordPress الإضافية لهذه المهمة.
أول شيء عليك القيام به هو تثبيت المكون الإضافي على موقع WordPress الخاص بك. بمجرد تثبيت المكون الإضافي ، اضغط على زر تنشيط لتنشيط المكون الإضافي على موقع الويب الخاص بك.

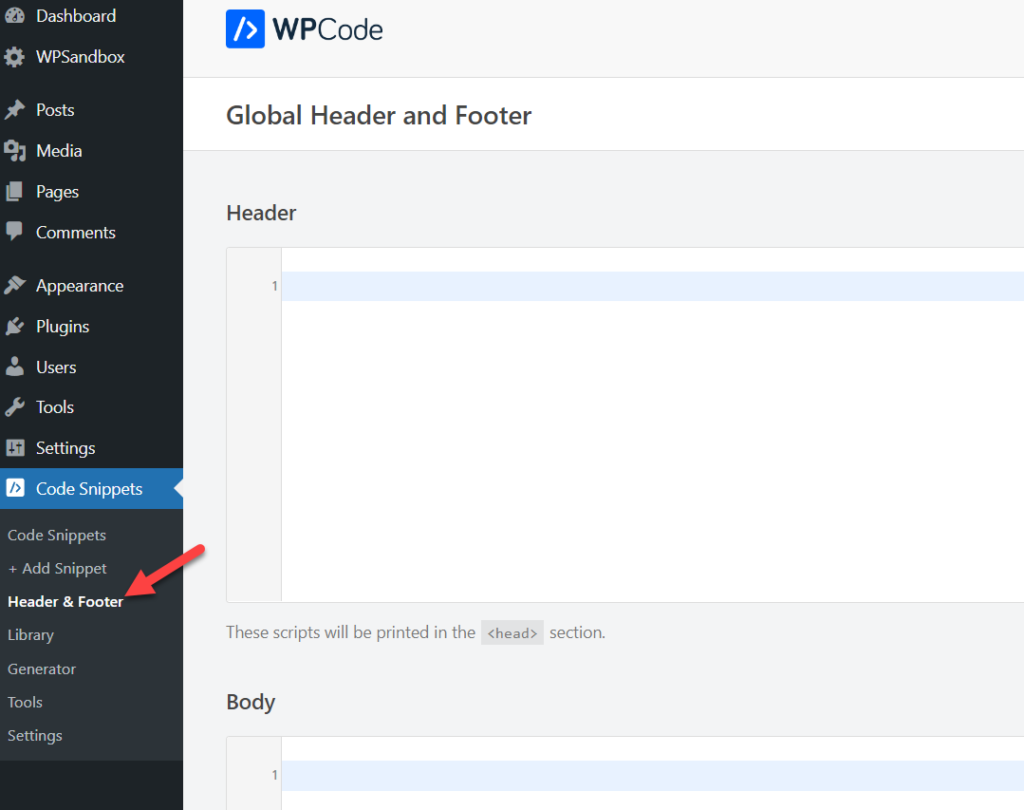
بعد تنشيط المكون الإضافي ، سترى إعدادات المكون الإضافي في الجزء الأيمن في لوحة تحكم المسؤول . هناك ، حدد قسم الرأس والتذييل .

أضف أي كود HTML / CSS / JS تحتاجه داخل قسم الرأس واحفظ الإعدادات. هذا هو. سيتم تخصيص رأسك بناءً على تعديلاتك المحددة في الكود.
2) تحرير Header.PHP الخاص بالموضوع
إذا كنت مرتاحًا لتحرير ملفات السمات ، فيمكنك تحرير ملف header.php وتعديله باستخدام التعليمات البرمجية المخصصة الخاصة بك. ولكن قبل القيام بذلك ، تأكد من إنشاء سمة فرعية ، وإلا ستفقد جميع تعديلاتك بعد تحديث السمة.
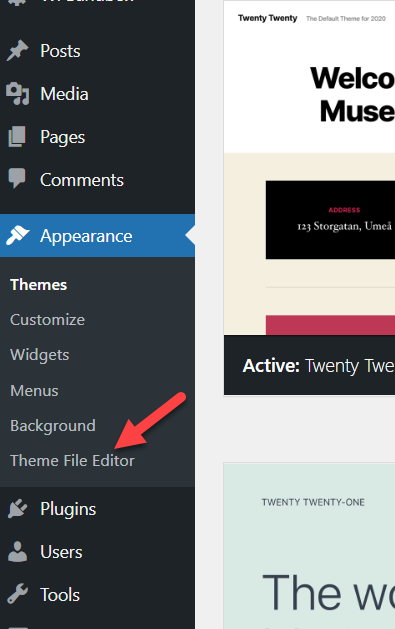
يمكنك تحرير ملف header.php الخاص بالنسق باستخدام محرر السمات أو استخدام عميل FTP مثل FileZilla. إذا كان لديك حق الوصول إلى لوحة تحكم مسؤول WordPress ، فمن الأفضل أن تذهب إلى محرر السمات. انتقل إلى المظهر> محرر السمات لفتح محرر السمات الخاص بك.

ومع ذلك ، إذا لم يكن لديك وصول إلى الواجهة الخلفية لـ WordPress ، فيمكنك استخدام أداة FileZilla للاتصال بموقعك وتحرير ملف header.php. في حالتنا ، لدينا حق الوصول إلى الواجهة الخلفية ، لذلك ، سنذهب مع محرر السمات.
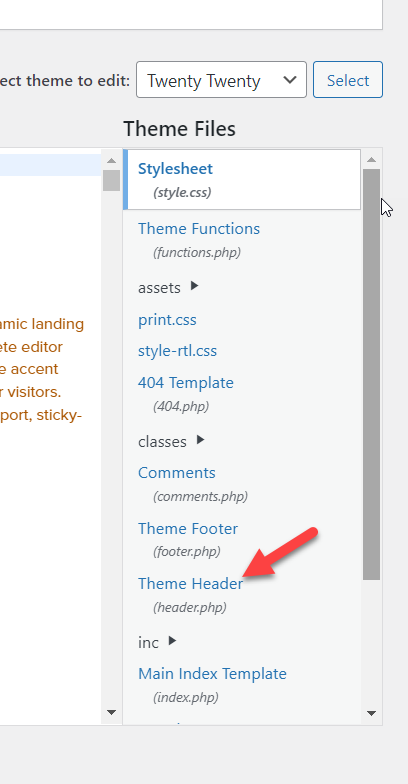
بمجرد فتح محرر ملف القوالب ، تحقق من الجانب الأيمن. سترى جميع الملفات المتاحة في مجلد النسق الخاص بك. حدد ملف header.php من هناك.

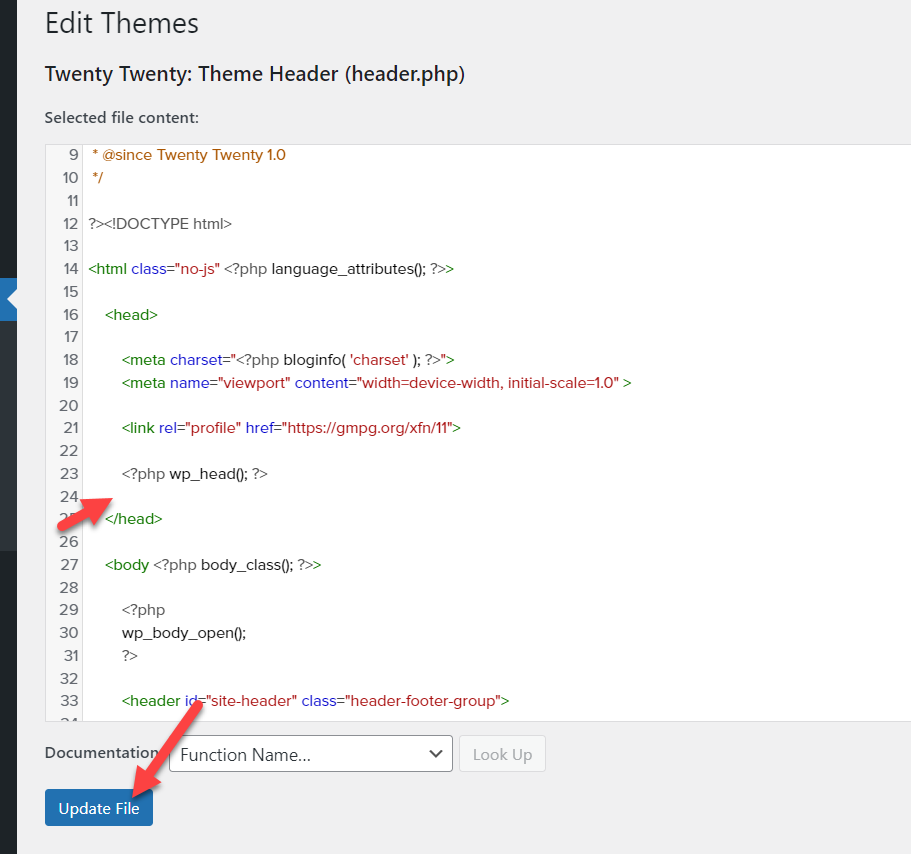
داخل ملف header.php ، يمكنك إضافة أي شيء تريده قبل إغلاق قسم الرأس </head> .

هذا هو. هذه الطريقة ليست بهذه التعقيد. مع القليل من المعرفة بلغة HTML ، يمكنك بسهولة تخصيص رأس WordPress الخاص بك.
ومع ذلك ، هذا ليس كل ما يمكنك فعله لتخصيص رأس الصفحة. للحصول على دليل أكثر شمولاً ، لا تتردد في مراجعة منشورنا المخصص حول كيفية تحرير الرأس في WordPress.
استنتاج
Storefront هي سمة WordPress شائعة لمتاجر WooCommerce. يستخدمه الآلاف من الأشخاص لبناء متاجر على الإنترنت تعمل بكامل طاقتها. ستساعدك إضافة شريط علوي في موضوع Storefront على جذب زوارك إلى متجرك من خلال عرض رسائل خاصة وإضافة روابط اجتماعية وعناصر تحكم تسجيل الدخول والمزيد. لسوء الحظ ، بشكل افتراضي ، لا تحتوي سمة واجهة المتجر على منطقة أداة شريط علوي. ومع ذلك ، يمكننا بسهولة إضافة الشريط العلوي بعدة طرق.
في هذه المقالة ، تعلمنا كيفية إضافة شريط علوي في مظهر واجهة المتجر. رأينا طريقتين لإضافة الشريط العلوي ؛ باستخدام المكوّن الإضافي Storefront Top Bar أو إضافة مقتطفات التعليمات البرمجية المخصصة. يمكنك استخدام طريقة الترميز إذا كنت مرتاحًا لتحرير بعض PHP أو CSS. من ناحية أخرى ، إذا كنت بحاجة إلى الطريقة الأكثر مباشرة لإضافة شريط علوي إلى موضوع Storefront ، فيجب عليك اختيار طريقة البرنامج المساعد.
بمجرد إضافة شريط علوي إلى السمة ، تعلمنا كيفية تخصيص الشريط العلوي ببعض أنماط CSS المخصصة. أخيرًا ، ألقينا نظرة على كيفية تحرير الرأس في موقع WordPress.
نأمل أن تكون قد وجدت هذه المقالة مفيدة واستمتعت بالقراءة. هل حاولت إضافة شريط علوي في متجر WooCommerce الخاص بك الذي يشغل سمة واجهة المتجر؟ ما الطريقة التي ستستخدمها؟ اسمحوا لنا أن نعرف في التعليقات!
إذا وجدت المحتوى مفيدًا ، فلدينا العديد من أدلة WordPress الأخرى التي قد تكون مهتمًا بها. على سبيل المثال ، لا تتردد في التحقق من:
- كيفية إنشاء عنصر واجهة رأس مخصص في WordPress
- كيفية تحرير HTML في WordPress
- كيفية تحرير صفحة WordPress الرئيسية: 3 طرق
