كيفية إضافة عارض PDF ووردبريس إلى موقع الويب الخاص بك
نشرت: 2024-03-02لا يستغرق الأمر سوى بضع ثوانٍ لعرض ملف PDF في WordPress باستخدام هذه الحيل - إليك طريقتان سهلتان لإضافة عارض PDF في WordPress إلى موقع الويب الخاص بك.

الوقت التقريبي للقراءة: 6 دقائق
هل تريد إضافة ملفات PDF إلى موقع WordPress الخاص بك دون أي متاعب؟ لا مزيد من البحث! في هذه المقالة، سنعرض لك طريقتين مختلفتين.
أولاً، سنرشدك خلال استخدام محرر الكتل الخاص بـ WordPress لتضمين ملفات PDF. إنه مثالي إذا كنت جديدًا في إنشاء مواقع الويب أو لديك وقت قصير.
بعد ذلك، بالنسبة لأولئك الذين يريدون مزيدًا من التحكم وبعض الميزات الإضافية، سنتعمق في كيفية استخدام مكون إضافي مفيد لعارض PDF.
دعنا نذهب اليها!
- الخيار 1: تضمين ملف PDF في WordPress باستخدام محرر الكتل المدمج
- الخيار 2: استخدام البرنامج المساعد لعارض WordPress PDF
- افعل المزيد باستخدام عارض WordPress PDF هذا
قم بتضمين ملف PDF في WordPress باستخدام محرر الكتل المدمج
الطريقة الأسرع والأبسط لإدراج ملف PDF في WordPress هي استخدام كتلة الملف في محرر الصفحة القياسي. ولكن إذا كنت تريد حقًا تخصيص ملفات PDF الخاصة بك ومظهرها، فانتقل إلى القسم التالي.
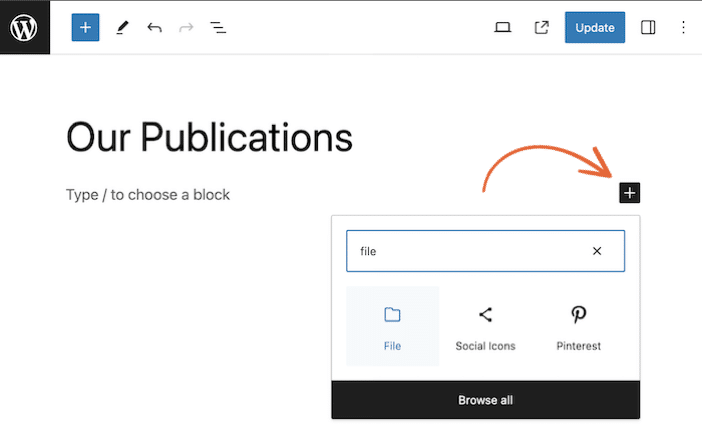
الخطوة 1: أدخل كتلة الملف
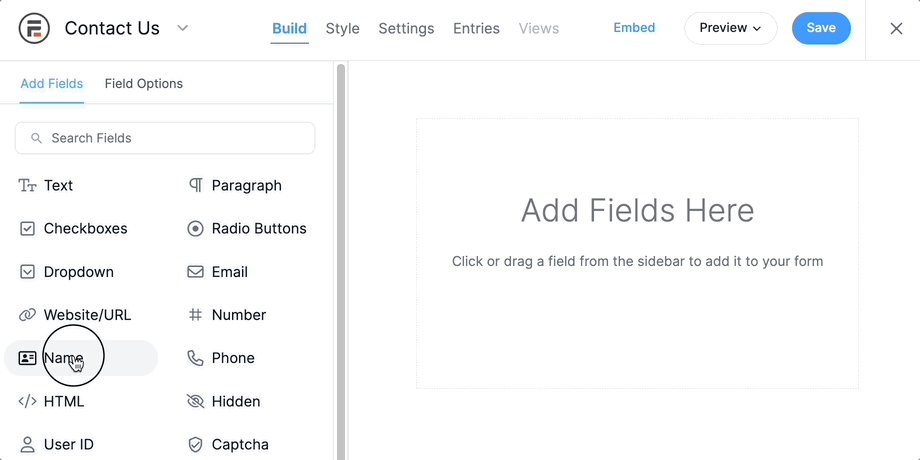
افتح صفحة أو منشور WordPress الخاص بك وانقر على أيقونة + لإضافة كتلة جديدة. ثم انقر فوق كتلة الملف لإدراجه.

الخطوة 2: قم بتحميل ملف PDF الخاص بك إلى WordPress
قم بتحميل ملف PDF أو حدد مستند PDF الخاص بك من مكتبة الوسائط.
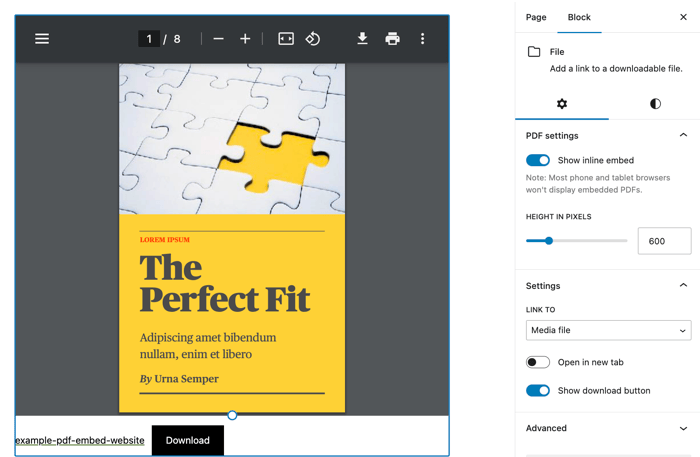
الخطوة 3: ضبط إعدادات عارض WordPress PDF
افتح إعدادات أداة تضمين PDF من خلال النقر على الكتلة الموجودة في صفحتك أو منشورك.

من الشريط الجانبي، يمكنك الآن ضبط حجم العارض على موقع WordPress الخاص بك واختيار ما إذا كنت تريد إظهار زر تنزيل PDF أم لا.
ستلاحظ أيضًا أنه يقوم تلقائيًا بإنشاء رابط لفتح ملف PDF في WordPress مع خيار فتح ملف PDF في علامة تبويب جديدة.
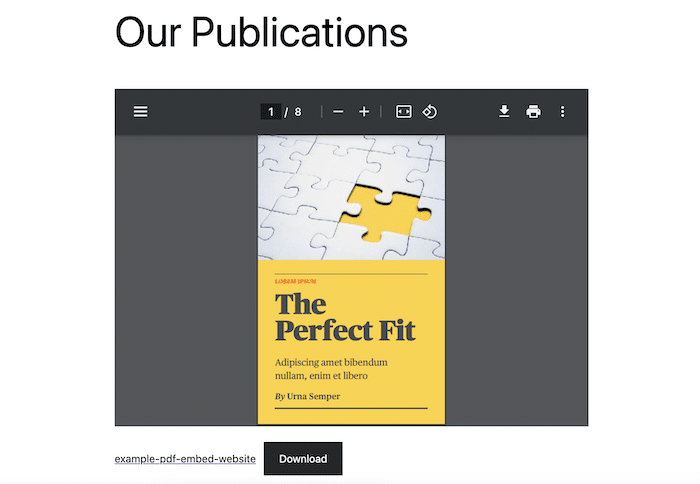
الخطوة 4: انشر منشورك أو صفحتك
وهذا كل شيء! لقد قمت للتو بتضمين ملف PDF في WordPress. الحق سهلة؟

قد تكون هذه الطريقة بسيطة، ولكنها تأتي مع بعض القيود الكبيرة. سيحدد قالب WordPress الخاص بك اللون والخطوط والتصميم العام، لذا ستحتاج إلى معرفة CSS لإجراء التغييرات.
لا تريد ضجة مع أي رمز؟ تابع القراءة!
استخدم البرنامج المساعد لعارض PDF في WordPress
إذا كنت تريد مزيدًا من التحكم في كيفية وضع ملف PDF على موقع WordPress الخاص بك، فإن المكون الإضافي لدمج PDF هو الحل الأمثل.
هناك الكثير من الأدوات للاختيار من بينها، بدءًا من E2PDF الأساسي إلى مولدات PDF المخصصة الرائعة مثل Formidable Forms والمكونات الإضافية لـ flipbook WordPress مثل Dear Flip's 3D Flipbook.
نظرًا لأننا لا نحب إعاقة المواقع بالعديد من المكونات الإضافية، فسنستخدم الحل الشامل من Formidable Forms لهذا البرنامج التعليمي.
الخطوة 1: تثبيت النماذج الهائلة
تحتوي Formidable Forms على أداة إنشاء نماذج مجانية عبر الإنترنت، ولكن يتم تضمين النموذج الإضافي الخاص بها لتحويل PDF إلى الإصدار المميز فقط.
لذا، احصل على ترخيص Business أو Elite أدناه إذا لم يكن لديك ترخيص بالفعل، وبعد ذلك يمكننا البدء!
احصل على أشكال هائلة الآن!
جرّب أفضل صانع نماذج WordPress بدون مخاطر مع ضمان استرداد الأموال لمدة 14 يومًا.
الخطوة 2: تثبيت وتنشيط طرق العرض المرئية والوظائف الإضافية لملف PDF
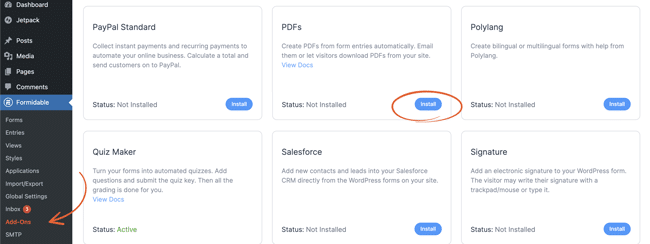
من لوحة تحكم WordPress الخاصة بك، انتقل إلى Formidable → Add-Ons . ابحث عن ملفات PDF ثم انقر فوق تثبيت الوظيفة الإضافية وتنشيطها. افعل الشيء نفسه بالنسبة للوظيفة الإضافية لطرق العرض المرئية .

باستخدام هاتين الوظيفتين الإضافيتين، يمكنك إنشاء ملفات PDF تلقائيًا من إدخالات النماذج وتزويد الزائرين بفواتير PDF مخصصة وعروض أسعار وعقود وشهادات والمزيد.
الخطوة 3: اصنع نموذجًا
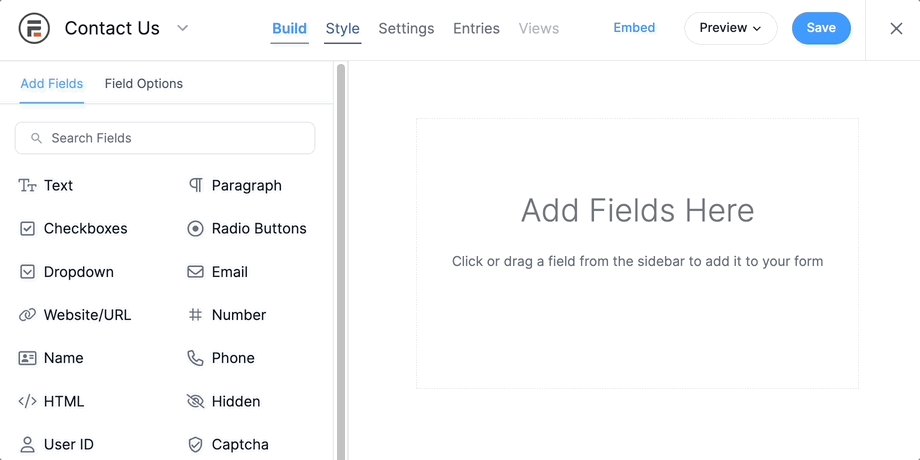
حان الوقت للأشياء الممتعة! انتقل إلى Formidable → Forms وانقر على + Add New .
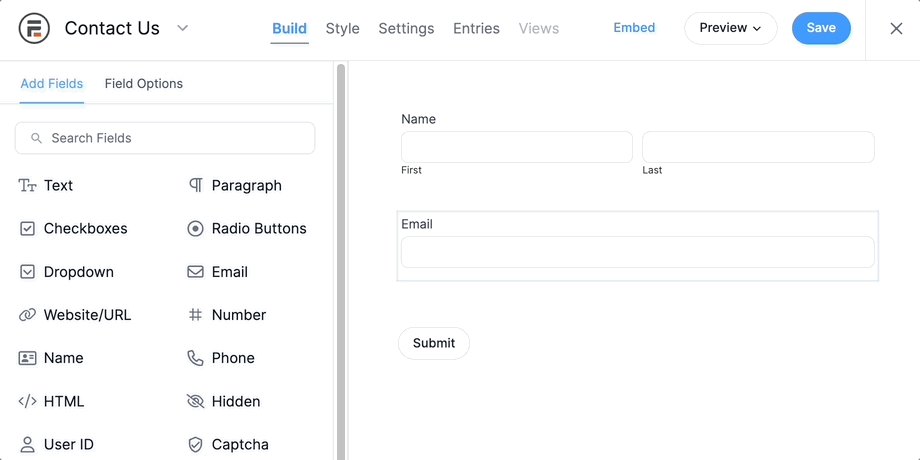
اختر قالب نموذج WordPress للبدء بسرعة، أو أنشئ نموذجًا فارغًا لإنشاء نموذج خاص بك من الألف إلى الياء في محرر السحب والإفلات.


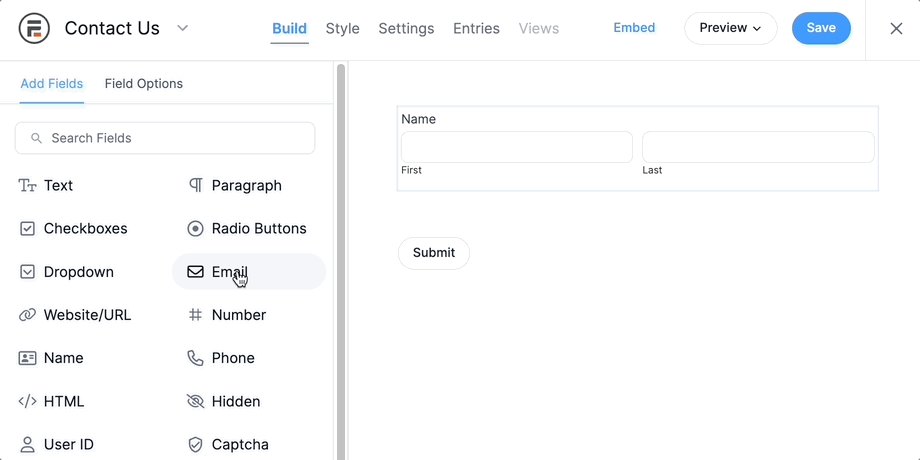
المعلومات التي تم جمعها من هذا النموذج سوف تملأ ملف PDF الخاص بك، لذلك قد ترغب على الأرجح في تضمين حقول الاسم والتاريخ والتوقيع على الأقل.
احفظ النموذج الخاص بك عند الانتهاء.
اعرف المزيد: كيفية إنشاء نموذج في ووردبريس
الخطوة 4: إنشاء ملف PDF الخاص بك
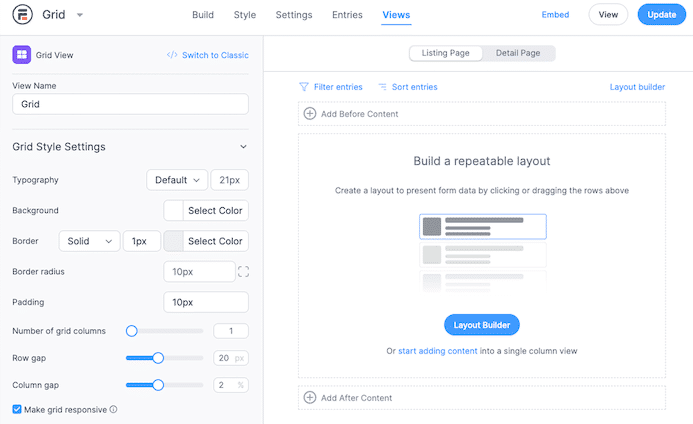
في الجزء العلوي من أداة إنشاء النماذج، توجه إلى علامة التبويب "طرق العرض " ثم اضغط على "إضافة جديد" .

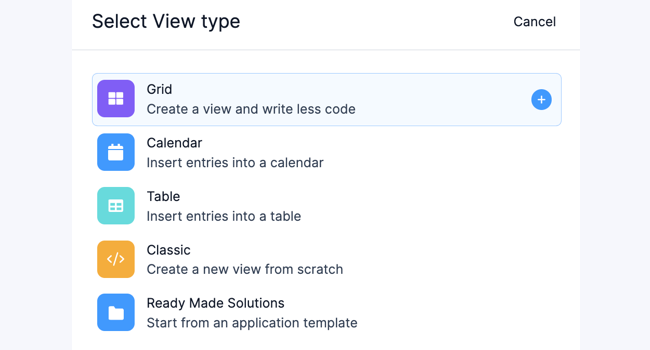
اختر نوع العرض الذي تريده، ولكننا سنستخدم الشبكة لهذا المثال. سيتم فتح المحرر بعد تسمية طريقة العرض الخاصة بك والنقر فوق إنشاء طريقة عرض .

لإظهار الرابط إلى ملف PDF في صفحة القائمة فقط، قم بإضافة كتلة واحدة والنص:
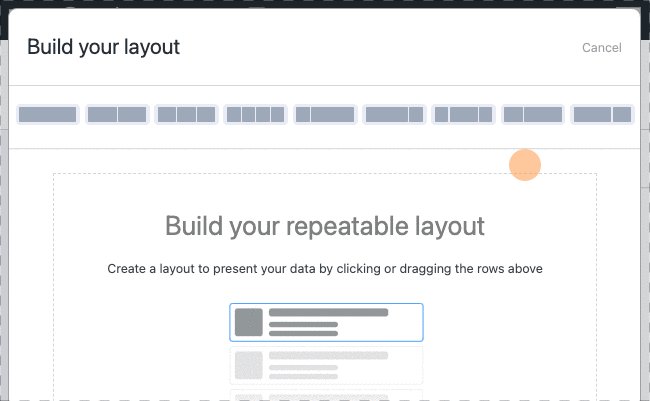
<a href="[detaillink]">View the PDF</a>بعد ذلك، حدد Detail Page وانقر فوق زر Layout Builder لتصميم ملف PDF الخاص بك.
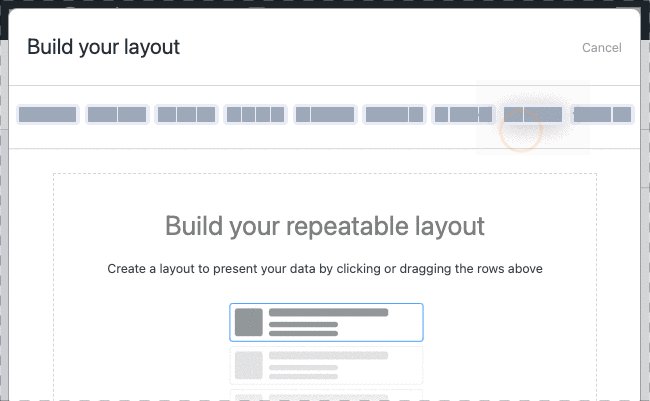
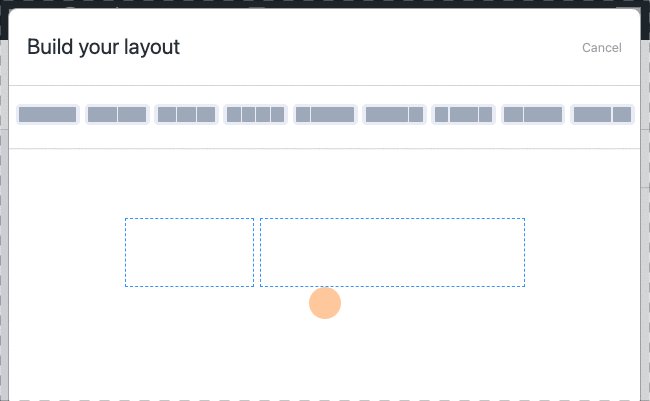
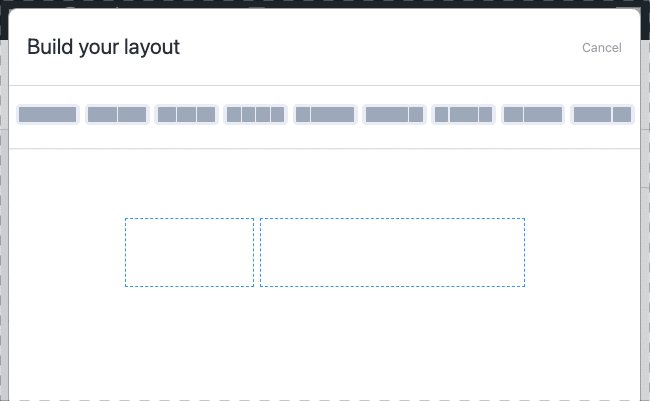
اسحب الكتل لإضافة صفوف وأعمدة إلى ملف PDF الخاص بك. ثم انقر فوق حفظ التخطيط .

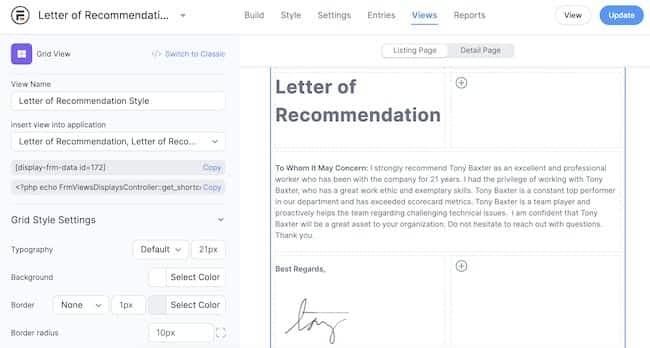
الآن، يمكنك النقر داخل أي كتلة لفتح محرر محتوى PDF. أضف نصًا أو صورًا أو علامات مائية أو حتى اسحب بيانات النموذج باستخدام خيارات التخصيص.

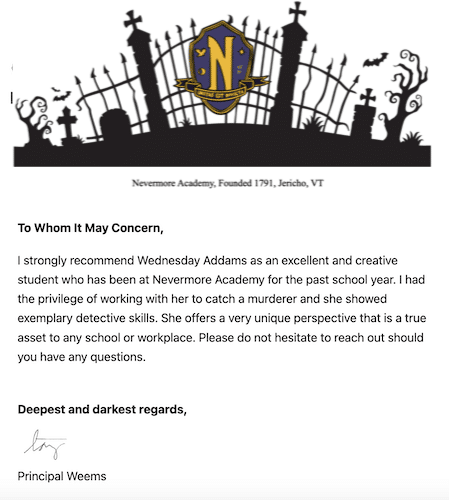
على سبيل المثال، إذا كنت تقوم بإنشاء خطاب توصية بتنسيق PDF، فقد يبدو كما يلي:

بمجرد أن تصبح راضيًا عن ملف PDF الخاص بك، انقر فوق "تحديث" ودعنا ننشره عبر الإنترنت!
الخطوة 5: قم بتضمين ملف PDF في موقع الويب الخاص بك
الطريق للذهاب! لقد وصلت إلى الخطوة الأخيرة. وستكون سعيدًا بمعرفة أن الأمر بسيط بشكل مدهش.
افتح منشور WordPress أو الصفحة التي تريد تضمين ملف PDF فيها. بعد ذلك، انسخ الرمز القصير التالي والصقه في الصفحة:
[frm-pdf view="*YOUR VIEW ID*" public="1"]يمكنك العثور على معرف العرض الخاص بك في صفحة Formidable → Views .
ثم قم بتحديث الصفحة ومعاينتها لرؤية الرابط لعرض ملف PDF الخاص بك!

لمزيد من المساعدة في تخصيص ملف PDF الخاص بك، اقرأ هذا المنشور حول كيفية استخدام محرر PDF لـ WordPress.
افعل المزيد باستخدام عارض WordPress PDF هذا
هل تتذكر عندما قلنا أن Formidable Forms هو الحل الشامل؟ وذلك لأنه لا يسمح لك فقط بعرض ملفات PDF في WordPress؛ كما يسمح لك بإرسالها كمرفقات بالبريد الإلكتروني، أو استخدامها كمغناطيس رئيسي، أو بيعها كتنزيلات رقمية.

بالإضافة إلى ذلك، يمكنك إنشاء أي نموذج يمكن تخيله باستخدام نفس المكون الإضافي. لذلك لن تحتاج إلى تثبيت أدوات أخرى لإنشاء نماذج اتصال أو إضافة بوابات الدفع إلى موقع الويب الخاص بك.
اطلع على ميزات Formidable Forms لاكتشاف كل ما يمكنك فعله باستخدام مكون WordPress الإضافي هذا.
هل أنت مستعد لبدء تضمين ملفات PDF؟
من السهل تضمين ملفات PDF في مواقع WordPress، ولكن من المحتمل أن يكون هناك الكثير الذي تريد القيام به على موقعك. فلماذا لا تختار عارض WordPress PDF الذي يعمل أيضًا كمنشئ نماذج قوي، ومولد PDF مخصص، ومنشئ الآلة الحاسبة، ومكون إضافي للاستطلاع أيضًا؟
احصل على نماذج هائلة اليوم وانتقل بموقعك على الويب إلى المستوى التالي!
ابدأ بالنماذج الهائلة!
لمزيد من النصائح والبرامج التعليمية الخاصة بـ WordPress PDF، تابعنا على Facebook وTwitter وYouTube.
هل تعلم أن Formidable Forms هو أفضل مكون إضافي لنماذج WordPress متاح اليوم؟ إذا لم تكن تستخدمه بالفعل، فابدأ باستخدام المكون الإضافي المجاني أو الإصدار المميز كامل الميزات!

 الدليل النهائي للنماذج الشرطية في ووردبريس
الدليل النهائي للنماذج الشرطية في ووردبريس كيفية إضافة نموذج الاشتراك إلى ووردبريس (3 طرق!)
كيفية إضافة نموذج الاشتراك إلى ووردبريس (3 طرق!) الطباعة إلى PDF من WordPress (المشاركات وإدخالات النماذج والمزيد)
الطباعة إلى PDF من WordPress (المشاركات وإدخالات النماذج والمزيد)