كيفية إضافة نموذج منبثق في ووردبريس (برنامج تعليمي خطوة بخطوة)
نشرت: 2024-02-06هل تريد إضافة نموذج منبثق إلى موقعك؟
تساعدك النوافذ المنبثقة على جذب انتباه المستخدم في الوقت المناسب لحمله على اتخاذ إجراء مثل الاشتراك في رسالة إخبارية أو إكمال عملية الشراء.
أفضل طريقة لإضافة النوافذ المنبثقة إلى موقعك هي استخدام مكون WordPress المنبثق. وهذا يجعل من السهل إنشاء نافذة منبثقة مخصصة تظهر في الوقت والمكان المناسبين لجذب المستخدمين للتفاعل معها.
في هذا البرنامج التعليمي خطوة بخطوة، سنوضح لك كيفية إنشاء نموذج منبثق على موقع WordPress الخاص بك في أقل من 10 دقائق.
كيفية إنشاء نموذج منبثق في ووردبريس
في هذا البرنامج التعليمي، سنستخدم أداة قوية تسمى OptinMonster.

OptinMonster هو منشئ النوافذ المنبثقة رقم 1 في WordPress في العالم. إنه يحتوي على كل ما تحتاجه لإنشاء وتخصيص النوافذ المنبثقة المذهلة لموقعك.
يمكنك الاختيار من بين أكثر من 50 نموذجًا معدًا مسبقًا أو يمكنك البدء من الصفر. منشئ النوافذ المنبثقة سهل الاستخدام مما يجعله خيارًا رائعًا للمبتدئين. إنه يعتمد على واجهة السحب والإفلات، بحيث يمكنك إنشاء النافذة المنبثقة بشكل مرئي عن طريق سحب العناصر وإسقاطها حيث تريد أن تظهر.
يمكنك التحكم بشكل كامل في كل جانب من جوانب النافذة المنبثقة بما في ذلك الألوان والصور ومقاطع الفيديو والخلفية والمزيد.
ما يبرز في OptinMonster هو قواعد الاستهداف القوية الخاصة بها. يتيح لك هذا عرض النافذة المنبثقة عندما يكون المستخدم:
- عرض صفحة معينة
- على وشك الخروج من موقع الويب الخاص بك
- غير نشط لفترة من الوقت
- تقع في منطقة جغرافية محددة
- قادمة من مصدر إحالة محدد
- التمرير إلى نقطة معينة على صفحتك
- قادمة من مصدر إحالة محدد
- قام بإضافة عناصر إلى سلة التسوق ولم يتم سحبها
- مستخدم جديد أو مستخدم متكرر
- استخدام جهاز معين كالكمبيوتر المحمول أو الهاتف
على هذا النحو، هناك العديد من القواعد التي يمكنك استخدامها لإظهار النافذة المنبثقة في الوقت والمكان المناسبين عندما يكون من المرجح أن يستجيب المستخدم. يؤدي هذا إلى تحسين تجربة المستخدم بشكل كبير وهو ما يعد بمثابة تعزيز لتحسين محركات البحث أيضًا.
للبدء، أول شيء عليك القيام به هو التسجيل للحصول على حساب OptinMonster. ثم تأكد من تسجيل الدخول إلى حساب OptinMonster الخاص بك في علامة تبويب منفصلة.
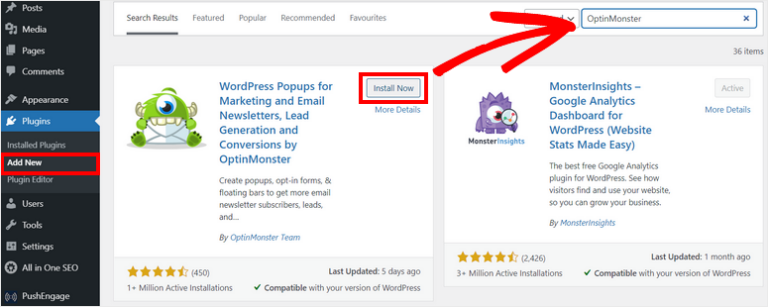
يأتي OptinMonster مع مكون إضافي مجاني للموصل لـ WordPress. يمكنك تثبيت هذا على موقعك من مستودع WordPress.org.

بمجرد التنشيط، يمكنك الاتصال بحسابك الحالي. سوف يقوم OptinMonster باكتشاف تسجيل الدخول الخاص بك تلقائيًا في علامة التبويب الأخرى وربط موقعك.
أنت الآن جاهز لإنشاء أول نافذة منبثقة لـ WordPress.
الخطوة 1: إنشاء حملة منبثقة
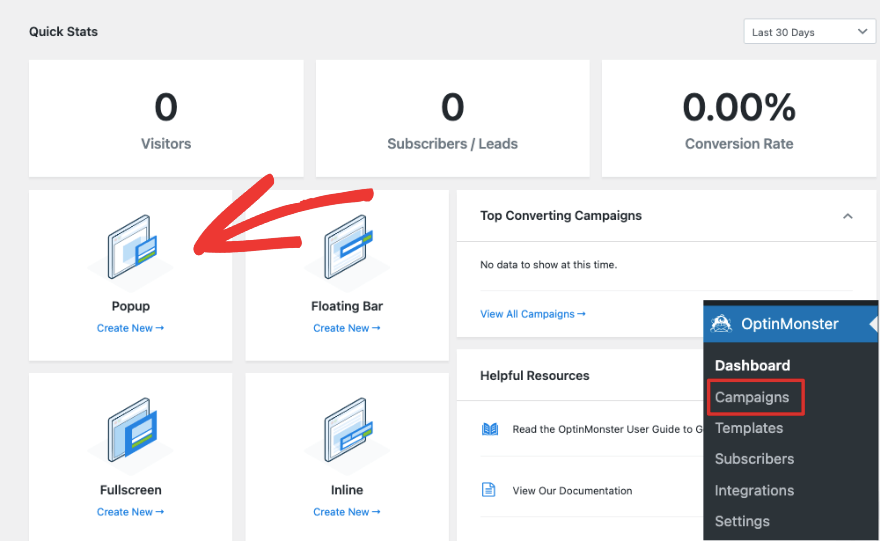
من لوحة تحكم WordPress الخاصة بك، انتقل إلى OptinMonster » Popup . سيؤدي هذا إلى فتح مكتبة القوالب.

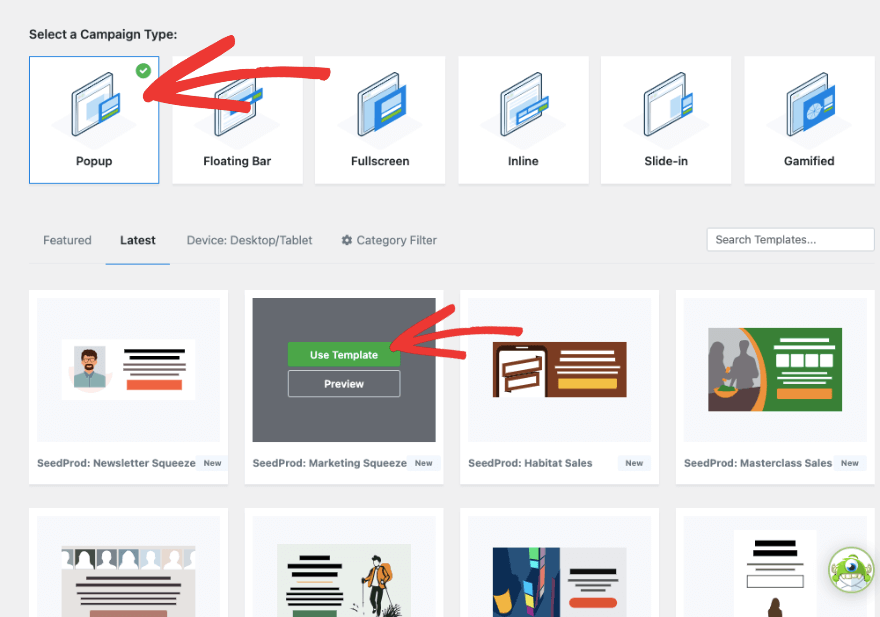
في هذه الصفحة، حدد أولاً النافذة المنبثقة واختر القالب الخاص بك. يمكنك تصفح الخيارات هنا وعندما تجد الخيار الصحيح، انقر فوق الزر "استخدام القالب" الذي يظهر أثناء تحريك الماوس فوقه.

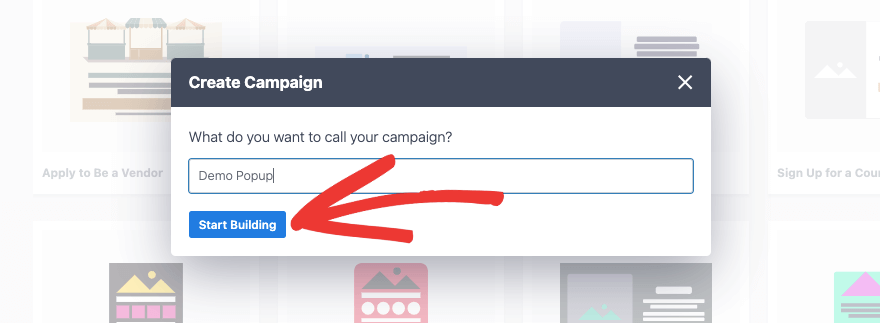
ستظهر بعد ذلك نافذة منبثقة يمكنك من خلالها إضافة اسم لحملتك.

هذا للاستخدام الداخلي حتى تتمكن من تنظيم جميع حملاتك في OptinMonster.
الخطوة 2: تخصيص النافذة المنبثقة
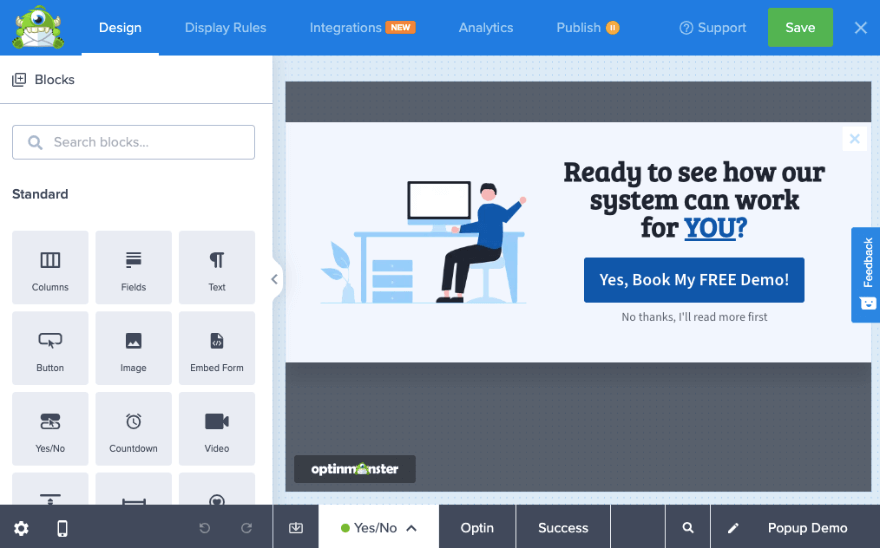
ستشاهد الآن أداة إنشاء حملات OptinMonster مع معاينة القالب الذي حددته على اليمين. يوجد شريط مهام على اليسار به خيارات لإضافة كتل جديدة وإجراء التعديلات.

هذا نموذج حملة نعم/لا . وهذا يعني أن المستخدم سيكون لديه خيار النقر على زر "نعم" الذي يتيح له استرداد العرض في الصفحة التالية عن طريق إدخال معرف البريد الإلكتروني الخاص به. أو يمكنهم رفض العرض من خلال النقر على زر "لا" وسيتم إغلاق الحملة على الفور.
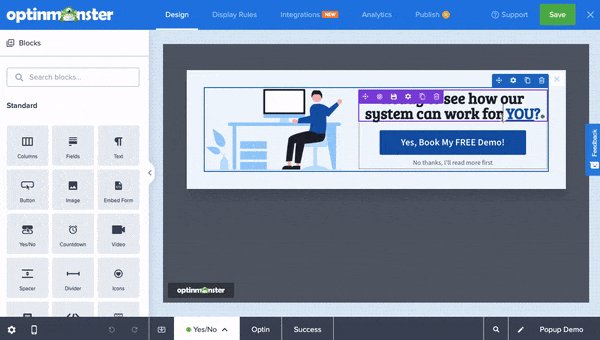
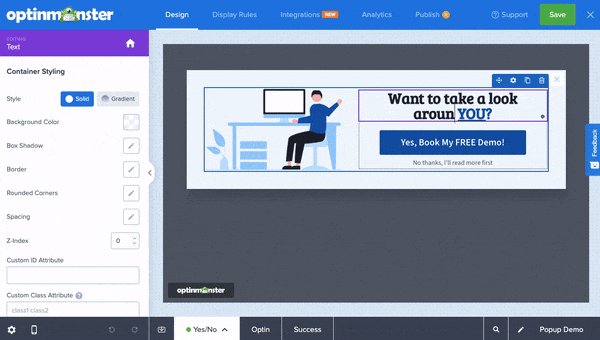
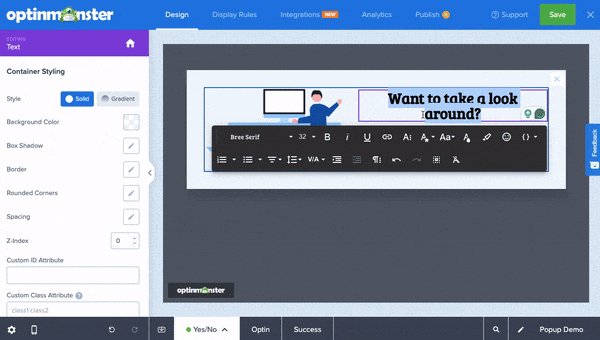
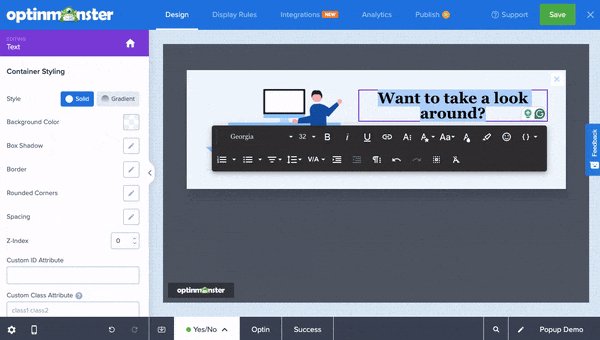
يمكنك تعديل المحتوى داخل المربع المنبثق بمجرد النقر عليه. ثم حدد النص، واحذفه وأدخل النص الخاص بك. سيظهر لك أيضًا شريط أدوات تحريري يتيح لك تغيير الخط والتنسيق والحجم والمزيد.

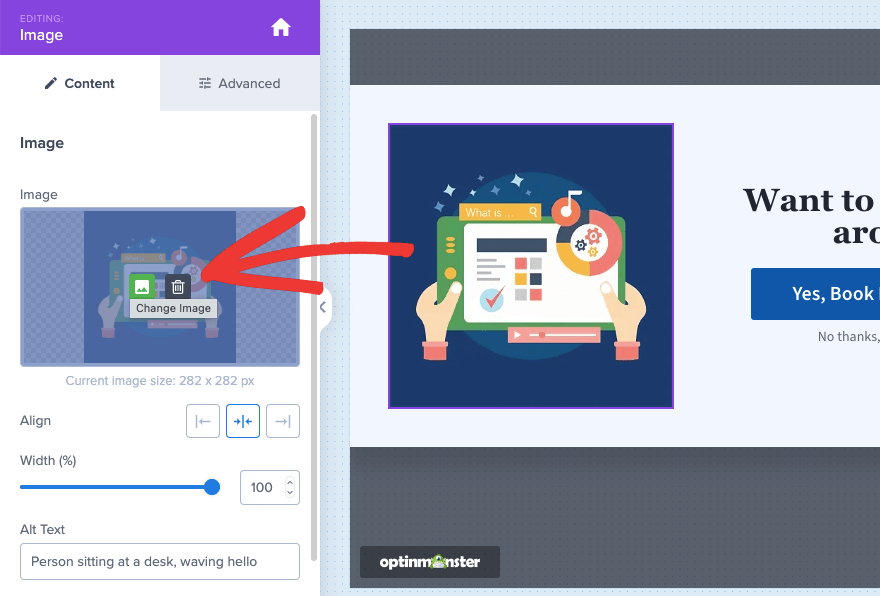
بعد ذلك، دعونا نغير الصورة في الحملة. حدده وسترى خيارًا لاستبدال الصورة على اليسار.

يمكنك تحميل صورة من جهاز الكمبيوتر المحلي الخاص بك أو اختيار صورة من مكتبة Unsplash. في هذه القائمة، سترى أيضًا خيارات لمحاذاة الصورة وتغيير عرضها وإضافة نص بديل والمزيد.
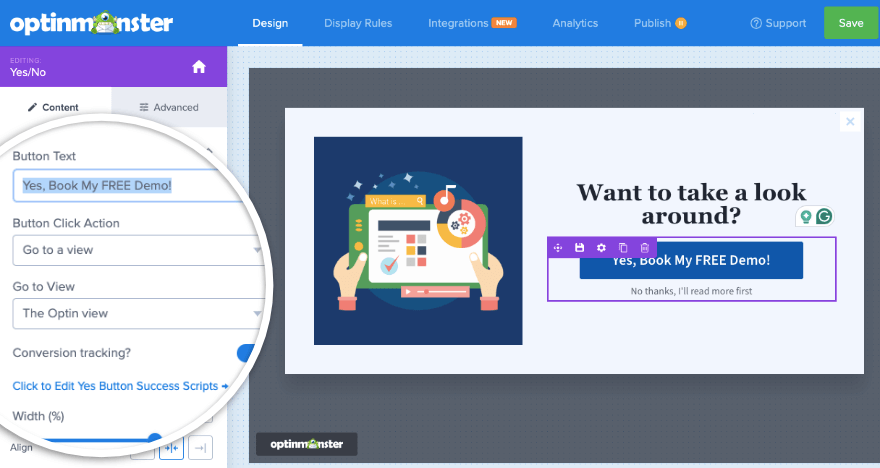
إذا كنت ترغب في تغيير زر الدعوة إلى اتخاذ إجراء (CTA)، فيمكنك النقر عليه، وعلى اليسار، سترى خيارات لإدخال نص الزر الخاص بك. أدناه، يمكنك تحديد ما يحدث عندما ينقر المستخدم على الزر.

يمكنك أيضًا تتبع التحويلات من هذا الزر حتى تعرف ما إذا كانت حملتك تحقق نتائج أم لا.
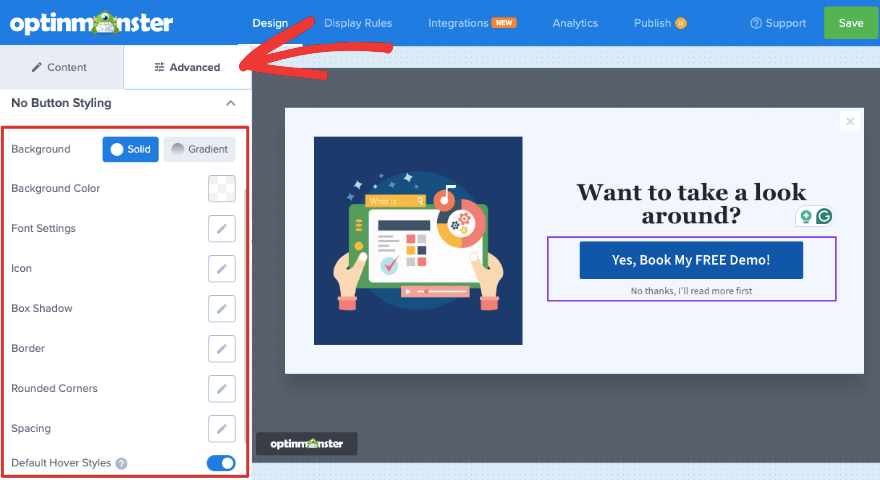
إذا قمت بالتبديل إلى علامة التبويب خيارات متقدمة هنا، فسترى خيارات لتغيير نمط الزر والخلفية والخط والتباعد والمزيد.

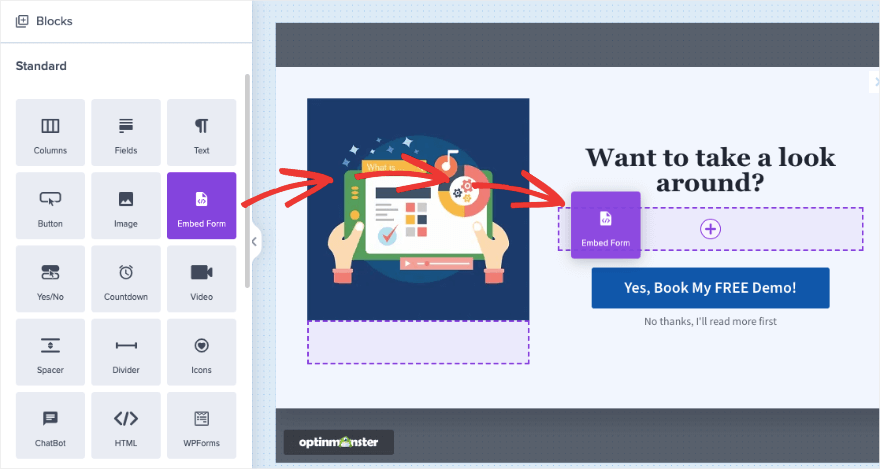
إذا كنت تريد إضافة قالب جديد، فما عليك سوى سحبه وإفلاته في المعاينة الخاصة بك. سنسقط في كتلة نموذج التضمين . يتيح لك هذا إضافة أي نموذج إلى النافذة المنبثقة عن طريق إدخال الرمز القصير للنموذج هنا.

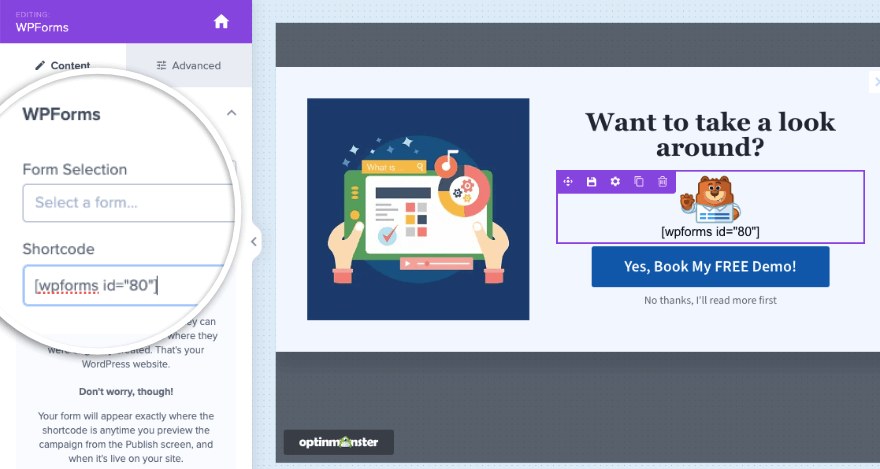
يعمل OptinMonster أيضًا بسلاسة مع WPForms – أقوى مكون إضافي للنماذج في WordPress. يمكنك إضافة كتلة WPForms إلى حملتك ثم اختيار النموذج الخاص بك من القائمة المنسدلة أو إضافة الرمز القصير.

لذلك، على سبيل المثال، يمكنك تضمين نموذج اتصال هنا لجمع اسم المستخدم الخاص بك ومعرف البريد الإلكتروني.
هل تريد أن تتعلم كيفية إنشاء نموذج باستخدام WPForms؟ اتبع البرنامج التعليمي الخاص بنا » كيفية إضافة نموذج اتصال في WordPress (5 خطوات سهلة).
في حالة رغبتك في تضمين النموذج الخاص بك باستخدام كود HTML، فهناك كتلة HTML مخصصة يمكنك استخدامها لذلك.

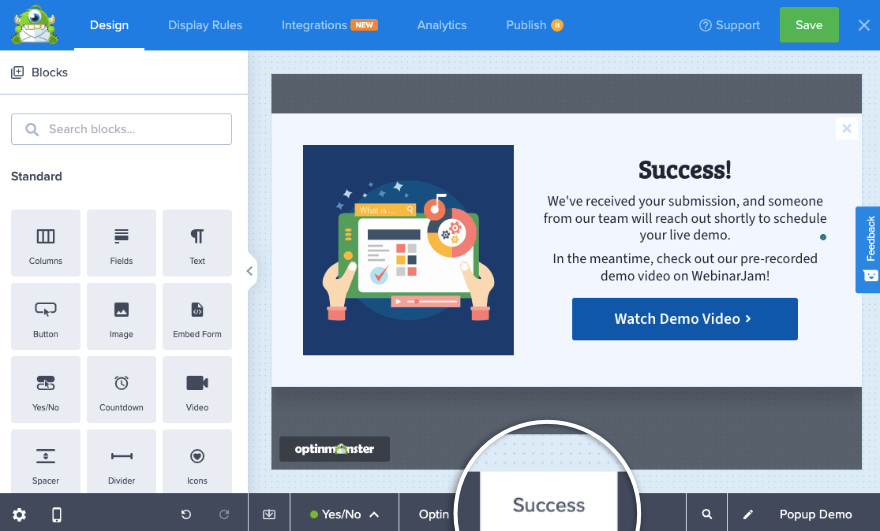
وأخيرًا، ستحتاج أيضًا إلى التبديل إلى علامة التبويب "النجاح" الموجودة أسفل صفحة المنشئ. هذه هي الرسالة التي ستظهر للمستخدمين بمجرد إرسال النموذج المنبثق.

يمكنك تخصيصه ليتناسب مع التصميم العام الخاص بك.
عندما تصبح راضيًا عن تصميم حملتك، اضغط على الزر "حفظ" الموجود أعلى أداة الإنشاء. وبعد ذلك يمكنك الانتقال إلى الخطوة التالية حيث سنوضح لك كيفية إضافة قواعد الاستهداف.
الخطوة 3: إضافة قواعد الاستهداف إلى النافذة المنبثقة
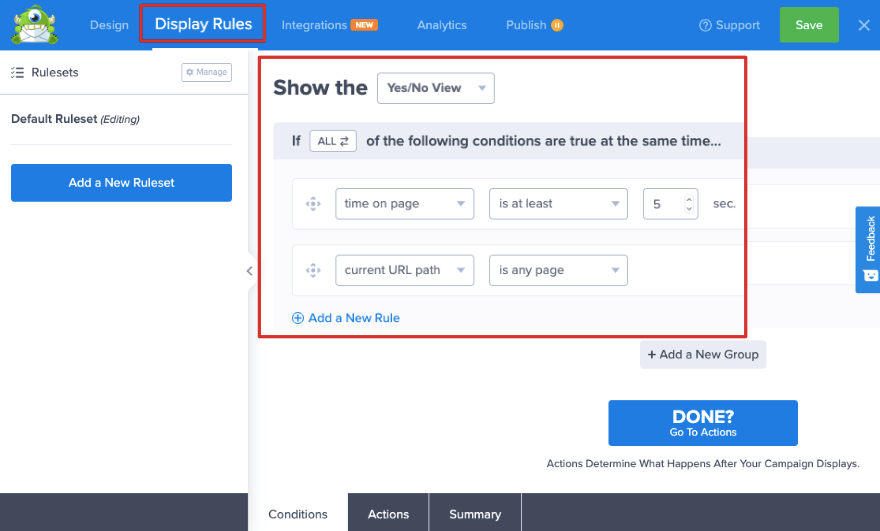
في شريط القائمة العلوي، قم بالتبديل إلى علامة التبويب "قواعد العرض" . هنا سترى أنه افتراضيًا، سيعرض OptinMonster هذه النافذة المنبثقة إذا قضى المستخدم 5 ثوانٍ على الأقل في أي صفحة.
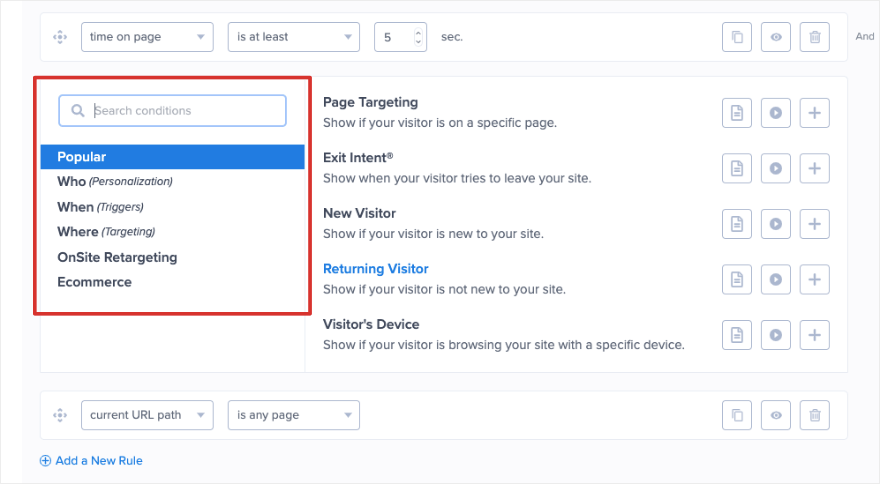
لتغيير هذا انقر على "الوقت المستغرق في الصفحة" وسترى ظهور مكتبة قواعد العرض.

هذه المكتبة مليئة بالقواعد القوية لاستهداف جمهورك بدقة. يتم تصنيف القواعد بدقة حسب من ومتى وأين وإعادة الاستهداف في الموقع والتجارة الإلكترونية.

يمكنك جعل النافذة المنبثقة تظهر عند النقر، أو فور تحميل الصفحة، أو مع تأخير زمني.
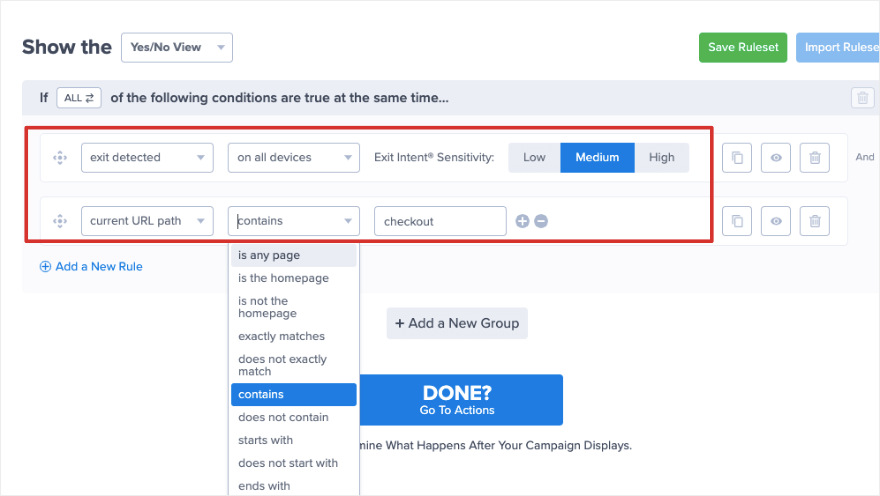
في هذا البرنامج التعليمي، سنختار وظيفة Exit Intent . سيكتشف هذا عندما يكون المستخدم على وشك الخروج من الموقع وسيعرض نافذة منبثقة لنموذج الاتصال لإقناعه بالبقاء.
الآن سترى إضافة قاعدة "تم اكتشاف الخروج". يمكنك اختيار العرض على جميع الأجهزة أو أجهزة معينة مثل الكمبيوتر المحمول فقط، وليس الهاتف المحمول. يمكنك أيضًا اختيار مستوى الحساسية الذي تريد أن يستخدمه الكاشف. نوصي بتركه على "متوسط" هنا.
بالنسبة للقاعدة الثانية، يمكنك اختيار استهداف جمهورك على صفحات محددة. سنختار عرض هذه النافذة المنبثقة إذا ترك المستخدم الموقع في صفحة الخروج.
لذلك قمنا بتعيين القواعد هنا على "يحتوي مسار عنوان URL الحالي على الدفع".

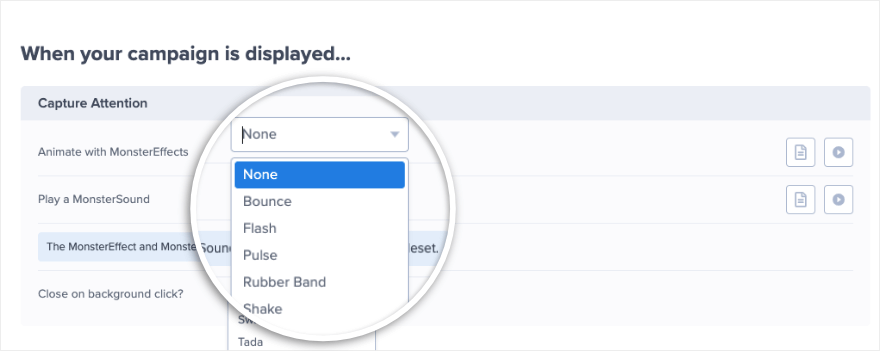
عندما تكون مستعدًا، انقر فوق "تم؟" اذهب إلى الإجراءات. في الصفحة التالية، يتيح لك هذا المكون الإضافي لصانع النوافذ المنبثقة اختيار إضافة الرسوم المتحركة والمؤثرات الصوتية إلى حملتك.
سيؤدي هذا إلى إبراز حملتك حقًا!

تأكد من حفظ تغييراتك وانتقل إلى الخطوة التالية.
الخطوة 4: التكامل مع البريد الإلكتروني والتحليلات
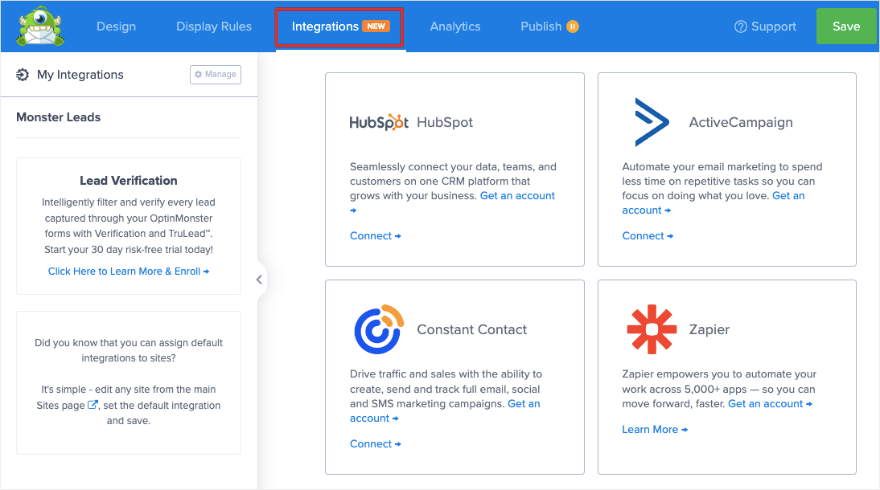
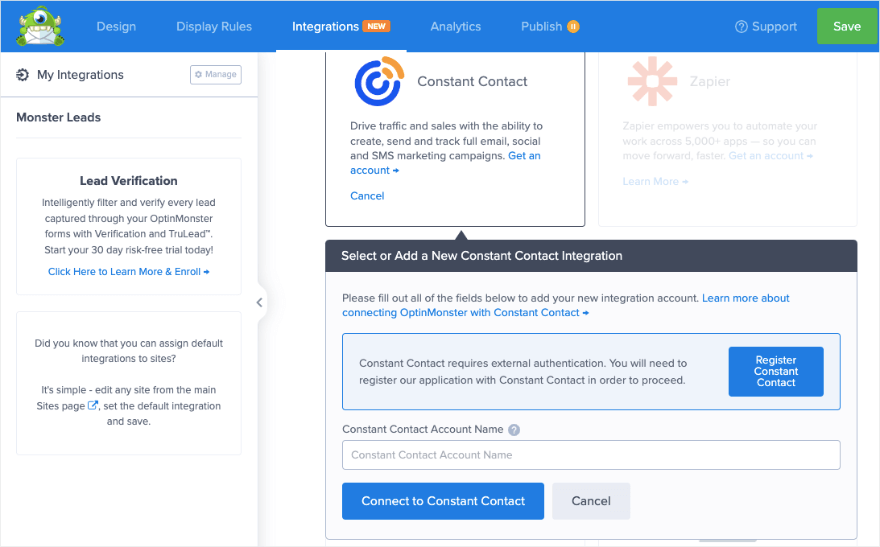
إذا كنت ترغب في إرسال عملاء محتملين جدد مباشرة إلى حساب التسويق عبر البريد الإلكتروني أو حساب CRM الخاص بك، فإن OptinMonster يجعل ذلك أمرًا سهلاً بالنسبة لك. ضمن علامة التبويب عمليات التكامل ، يمكنك الاتصال بسرعة بحساباتك على منصات مثل HubSpot وConstant Contact وMailchimp وZapier والمزيد.

كل ما عليك فعله هو النقر على الخدمة التي تريد الاتصال بها واتباع التعليمات التي تظهر على الشاشة لإكمال التكامل. لا توجد خطوات معقدة المعنية.

بمجرد ربط حسابك، سيتم تلقائيًا وضع علامة على جميع العملاء المحتملين الجدد وإضافتهم إلى قائمة بريدك الإلكتروني.
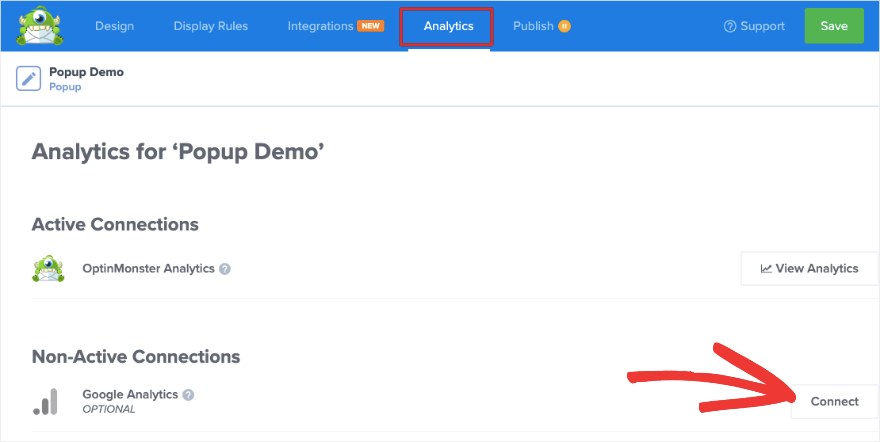
في علامة التبويب التالية "التحليلات" ، سترى أن OptinMonster يأتي مزودًا بتحليلات مدمجة بشكل افتراضي. يؤدي هذا إلى تتبع مشاهدات الحملة والنقرات والإيرادات أيضًا.
يمكنك أيضًا ربط حملتك ببرنامج Google Analytics إذا كنت تريد جمع البيانات هناك. يمكنك الحصول على رؤى قيمة حول بيانات WooCommerce أيضًا.

أنت الآن جاهز لنشر الحملة.
الخطوة 5: نشر النافذة المنبثقة في WordPress
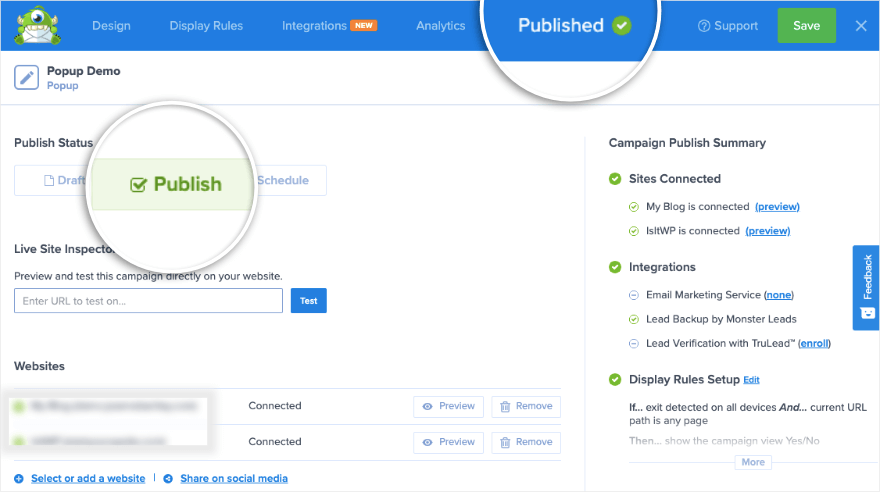
افتح علامة التبويب "نشر" في أداة إنشاء الحملات OptinMonster. يمكنك ربط حملتك بمواقع متعددة هنا. يمنحك OptinMonster أيضًا نظرة عامة على إعدادات النوافذ المنبثقة على الشريط الجانبي الأيمن.

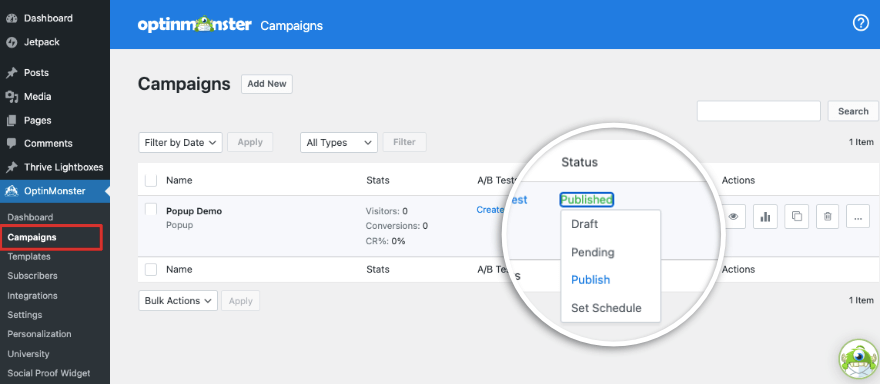
لنشر الحملة، اضبط الحالة على "نشر" وسترى القائمة العلوية تتغير إلى "منشور" مع علامة اختيار خضراء.
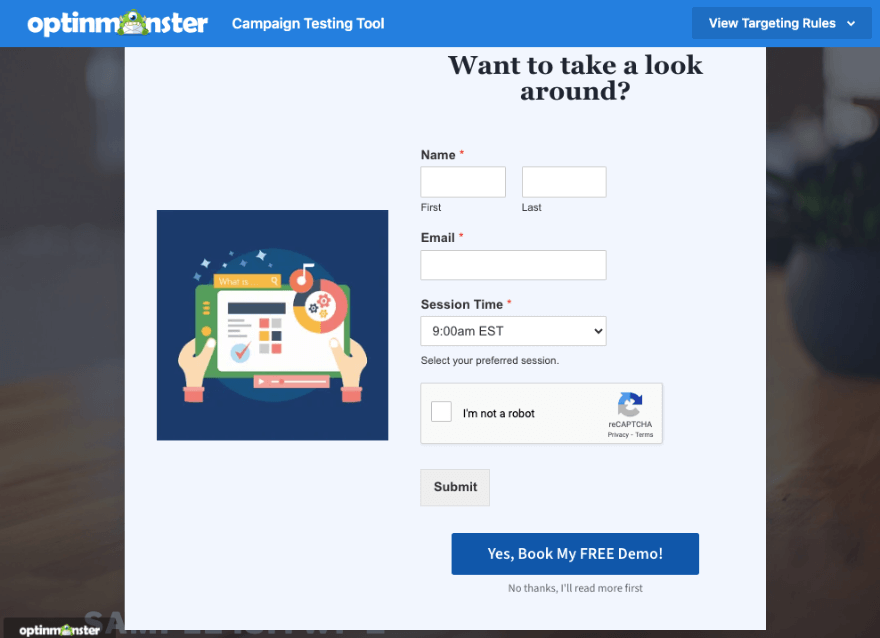
إذا كنت تريد معاينة النافذة المنبثقة الجديدة، فهناك خيار للقيام بذلك هنا. سينقلك هذا إلى أداة اختبار حملة OptinMonster. سيُظهر لك معاينة مباشرة لما ستبدو عليه النافذة المنبثقة على موقع WordPress الخاص بك أو على صفحة ويب معينة.

هذا كل شيء. حملتك مباشرة.
نظرًا لأنك تستخدم مكون WordPress الإضافي، فستحتاج إلى التوجه إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى OptinMonster »الحملات . هنا، تأكد من الضغط على زر النشر حتى يتم ضبط حالة الحملة على منشور.

بمجرد أن يبدأ المستخدمون في التفاعل مع النافذة المنبثقة، سترى الإحصائيات تظهر على هذه الصفحة بجانب الحملة. يمكنك رؤية زوار موقع الويب والتحويلات ومعدلات التحويل. يوجد أيضًا رمز التحليلات ضمن عمود الإجراءات . سيمنحك هذا رؤى أعمق حول جميع حملات OptinMonster الخاصة بك.
وأخيرًا، يمكنك أيضًا إعداد حملات اختبار A/B لمعرفة ما يعمل بشكل أفضل مع جمهورك.
هذا كل شئ.
لقد نجحت في إنشاء نافذة منبثقة وتخصيصها ونشرها على موقعك. بالإضافة إلى ذلك، يمكنك الاستمرار في استخدام OptinMonster لإنشاء جميع أنواع النوافذ المنبثقة لموقعك.
OptinMonster هو مكون إضافي احترافي. إذا كنت تبحث عن صانع النوافذ المنبثقة بإصدار مجاني، فاطلع على دليلنا حول أفضل المكونات الإضافية للنوافذ المنبثقة في WordPress لزيادة العملاء المحتملين والمبيعات.
نأمل أن تجد هذا البرنامج التعليمي مفيدًا.
إذا كنت مهتمًا بمعرفة المزيد حول إنشاء نماذج WordPress، فاطلع على دورة WPForms 101 الخاصة بنا المليئة بدروس الفيديو الخاصة بـ WordPress والتي يسهل متابعتها.
بعد ذلك، نوصي بمراجعة أدلةنا الأخرى:
- 7 أفضل الإضافات الخاصة ببناء النماذج في WordPress (مقارنة)
- تمت مراجعة 19 من أفضل منشئي صفحات WordPress (اختيار الخبراء)
- 13 أفضل المكونات الإضافية لجيل العملاء المحتملين في WordPress (مقارنة)
تكشف هذه الأدلة المزيد من أفضل الأدوات لإنشاء النماذج والصفحات على موقعك. سيساعدك المنشور الأخير في الحصول على المزيد من العملاء المحتملين على موقعك.
