كيفية إضافة عامل تصفية تصنيفات Ajax في بحث WordPress
نشرت: 2023-12-12هل تريد إضافة مرشح التصنيفات إلى بحث WordPress الخاص بك؟
إن السماح للمستخدمين بالبحث بناءً على الفئات والعلامات والحقول المخصصة وأنواع المنشورات يوفر تجربة مستخدم رائعة. ومع ذلك، فإن البحث الافتراضي في WordPress ليس جيدًا جدًا أو متقدمًا بما يكفي لتقديم هذه الميزة.
سنوضح لك في هذه المقالة كيفية إضافة مرشح تصنيفات مدعوم من Ajax في بحث WordPress.

لماذا نستخدم مرشح تصنيفات Ajax في بحث WordPress؟
يعد البحث المدعوم من Ajax أسرع ويوفر تجربة مستخدم أفضل من وظيفة البحث الافتراضية في WordPress.
على سبيل المثال، قد يحتوي موقع ويب لبيع السيارات على تصنيفات مخصصة لأنواع مختلفة من المركبات ونطاقات الأسعار والموديلات والمزيد. يمكن أن تساعد مرشحات Ajax المستخدمين في العثور على ما يحتاجون إليه بالضبط.
يمكنك إضافة عوامل تصفية بحث مماثلة في WordPress وتحسين تجربة المستخدم لموقعك. كما أنه يساعد مسؤولي مواقع الويب على تنظيم المحتوى الخاص بهم، بحيث يمكن للمستخدمين العثور عليه بسهولة.
ومع ذلك، فإن بحث WordPress الافتراضي ليس بهذه القوة ولا يقدم محتوى مرشح بناءً على الفئات والعلامات وأنواع المنشورات وتفاصيل المنتج والمزيد. إذا كنت تستخدم تصنيفات مخصصة على موقعك، فإن أداء البحث الافتراضي سيكون أسوأ.
هذا هو المكان الذي ستحتاج فيه إلى مكون WordPress الإضافي لمساعدتك. دعونا نرى كيفية إضافة مرشح تصنيفات Ajax إلى بحث WordPress.
سنغطي طريقتين في هذه المقالة. ستساعدك الطريقة الأولى في إظهار المرشحات على الواجهة الأمامية لموقع WordPress الخاص بك. ستساعدك الطريقة الثانية على تحسين بحث WordPress الافتراضي وتضمين التصنيفات عند البحث في المنشورات والصفحات على موقعك.
ما عليك سوى النقر على الروابط أدناه للانتقال إلى القسم المفضل لديك:
- الطريقة الأولى: إضافة تصنيفات Ajax إلى بحث WordPress باستخدام SearchWP
- الطريقة الثانية: إضافة عامل تصفية تصنيفات Ajax باستخدام البرنامج الإضافي للبحث والتصفية
الطريقة الأولى: إضافة تصنيفات Ajax إلى بحث WordPress باستخدام SearchWP
يمكنك إضافة تصنيفات Ajax إلى بحث WordPress باستخدام SearchWP. إنه أفضل مكون إضافي للبحث في WordPress ويسهل على المستخدمين العثور على ما يبحثون عنه على موقع الويب الخاص بك.
يتجاوز الأمر مجرد استخدام المحتوى الموجود في منشورات وصفحات مدونتك للبحث عن الأشياء. يستخدم SearchWP الحقول المخصصة والتصنيفات وسمات منتج WooCommerce والملفات النصية والجداول المخصصة والمزيد.
لاحظ أن SearchWP لن يعرض مرشحات التصنيفات على الواجهة الأمامية لموقعك على الويب. ومع ذلك، سيتم تضمينها في عملية البحث وتحسين البحث الافتراضي في WordPress.
أولاً، ستحتاج إلى زيارة موقع SearchWP الإلكتروني والاشتراك للحصول على حساب. بعد ذلك، يمكنك تنزيل البرنامج الإضافي وتثبيته على موقعك. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
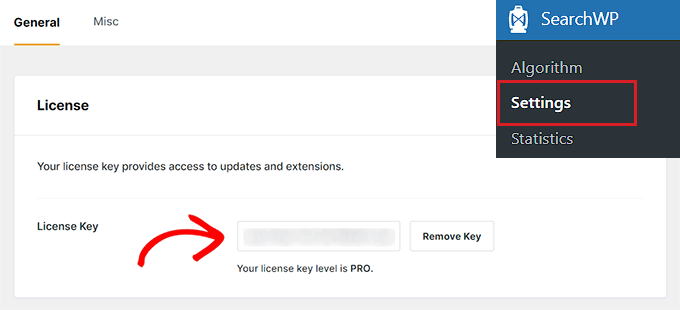
عند التنشيط، ستحتاج إلى الانتقال إلى SearchWP » الإعدادات من لوحة إدارة WordPress. من هنا، ما عليك سوى إدخال مفتاح الترخيص، الذي يمكنك العثور عليه بسهولة في منطقة حسابك.

بعد ذلك، يمكنك الانتقال إلى SearchWP »صفحة الخوارزمية من لوحة تحكم WordPress.
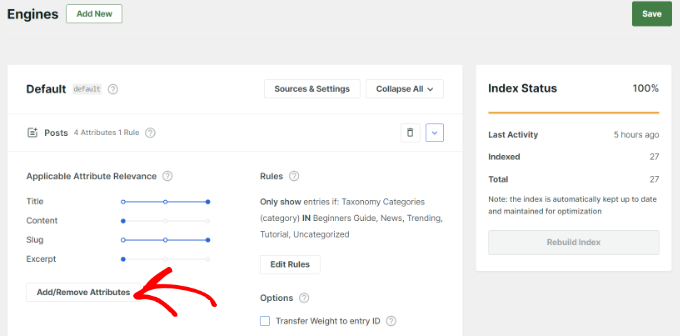
هنا، يمكنك تعديل مدى صلة البحث بموقعك على الويب. على سبيل المثال، يمكنك زيادة أوزان العنوان والمحتوى والحلقة الثابتة والمقتطفات لمساعدة المستخدمين في العثور على ما يبحثون عنه.
لإضافة تصنيفات إلى صلة البحث، يمكنك النقر فوق الزر "إضافة/إزالة السمات".

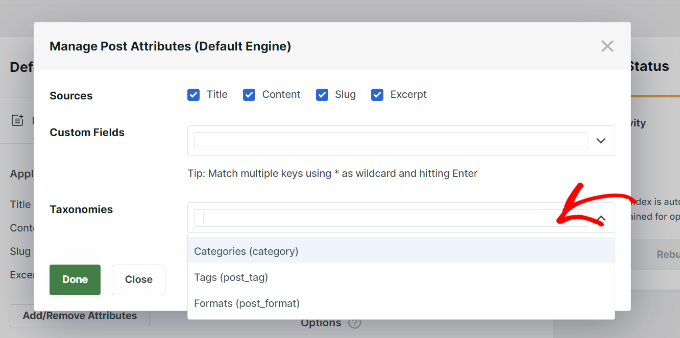
بعد ذلك، سيتم فتح نافذة منبثقة جديدة.
يمكنك النقر على القائمة المنسدلة "التصنيفات" وتحديد ما إذا كنت ترغب في تضمين الفئات أو العلامات أو التنسيقات أو جميعها في بحث WordPress.

بعد تحديد التصنيفات، لا تنس النقر فوق الزر "تم".

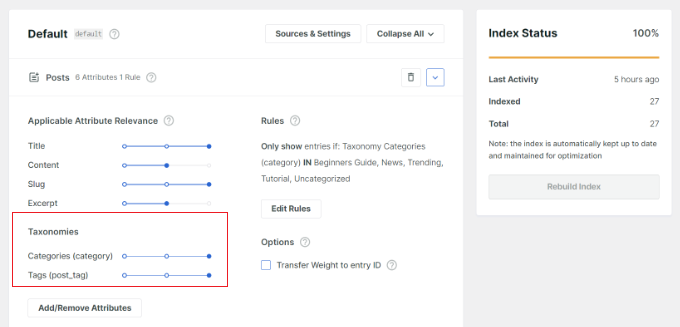
يجب أن تشاهد الآن التصنيفات الخاصة بخوارزمية البحث عن منشور مدونة WordPress الخاصة بك. يمكنك استخدام شريط التمرير لزيادة مدى ملاءمتها لعمليات بحث WordPress.

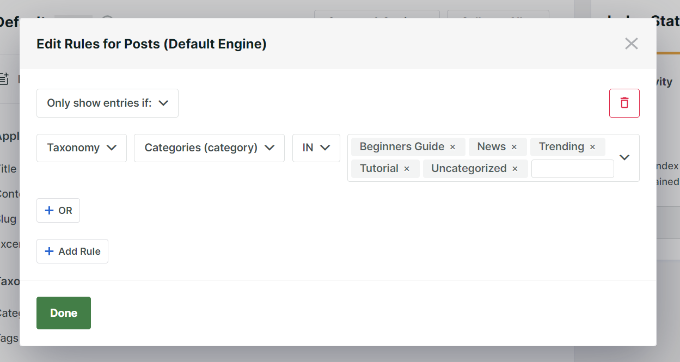
يمكنك أيضًا النقر فوق الزر "تحرير القاعدة" لتحديد المحتوى الذي يمكن أو لا يمكن أن يظهر في نتائج البحث.
على سبيل المثال، سيتضمن SearchWP جميع الفئات الموجودة على موقع الويب الخاص بك. يمكنك إزالة الفئات التي لا تريد أن يظهر المحتوى منها أو إضافة شروط متعددة لتخصيص نتائج البحث.

لا تنس النقر على زر "تم" عند الانتهاء.
يمكنك الآن تعديل خوارزمية البحث لصفحاتك وملفات الوسائط ومنتجات WooCommerce والمزيد لتظهر في SearchWP.
الآن، عندما يبحث زائر عن صفحات ومنشورات على موقع الويب الخاص بك، سيتضمن SearchWP التصنيفات أثناء عملية البحث.
الطريقة الثانية: إضافة عامل تصفية تصنيفات Ajax باستخدام البرنامج الإضافي للبحث والتصفية
يمكنك استخدام مكون WordPress الإضافي المجاني مثل Search & Filter لإضافة مرشح تصنيفات Ajax إلى موقع الويب الخاص بك. إنه سهل الاستخدام للغاية ويسمح للمستخدمين بالبحث بناءً على الفئة والعلامة والتصنيف المخصص ونوع المنشور والمزيد.
أولاً، ستحتاج إلى تثبيت وتنشيط المكون الإضافي Search & Filter WordPress. لمزيد من التفاصيل، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط، يمكنك إضافة رمز قصير لإظهار مرشح تصنيفات Ajax في أي مكان على موقع الويب الخاص بك.
على سبيل المثال، يمكنك إدخال الرمز القصير التالي لإظهار مرشح القائمة المنسدلة للفئة ونوع المنشور:
[searchandfilter fields="search,category,post_tag"]
من ناحية أخرى، إذا كنت تريد إظهار عناوين الفئات والعلامات، فيمكنك إضافة الرمز القصير التالي:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
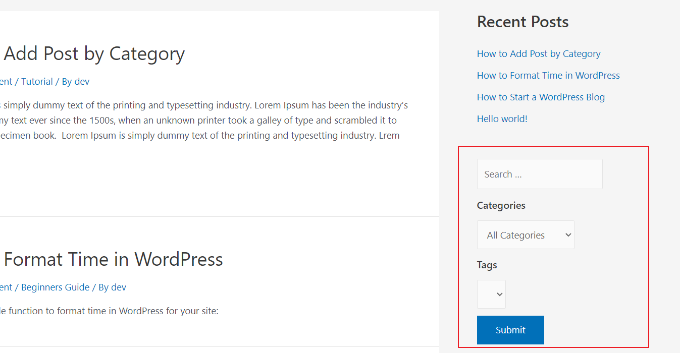
إليك ما يبدو عليه مرشح بحث تصنيفات Ajax على موقعنا التجريبي.

في لقطة الشاشة، يمكنك رؤية عامل التصفية في الشريط الجانبي حيث يمكن للمستخدمين استخدام القائمة المنسدلة وتحديد فئة أو علامة.
يتيح لك المكون الإضافي أيضًا عرض المرشحات كأزرار اختيار ومربعات اختيار.
يمكنك إضافة الرمز القصير التالي في أي مكان على موقعك لإظهار مرشحات التصنيف كمربعات اختيار:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

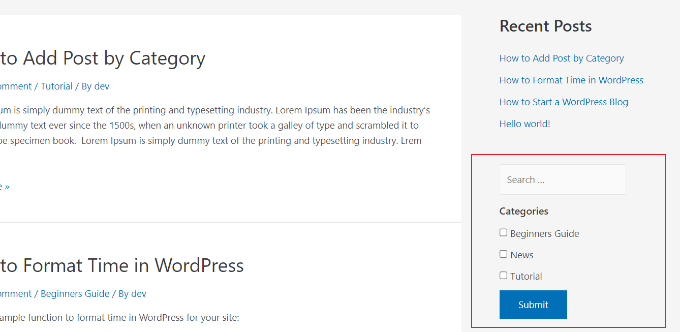
في لقطة الشاشة أعلاه، يمكنك رؤية مرشح التصنيفات كمربعات اختيار. يمكن للمستخدمين ببساطة تحديد الفئات التي يريدون عرض المنشورات والصفحات منها.
نأمل أن تساعدك هذه المقالة في إضافة مرشح التصنيف المدعوم من Ajax في بحث WordPress على موقعك. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تحسين بحث WordPress وأفضل برامج الدردشة المباشرة للشركات الصغيرة.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
