كيفية إضافة فيديو متحرك إلى ووردبريس: دليل خطوة بخطوة
نشرت: 2024-12-24يمكن لمقاطع الفيديو المتحركة أن تضفي الحياة والطاقة على موقع الويب الخاص بك، وتجذب انتباه الزوار وتعزز تفاعل المستخدمين. إذا كنت تستخدم WordPress، فإن إضافة مقاطع الفيديو المتحركة تعد عملية بسيطة نسبيًا. سواء أكان ذلك ملف GIF أو MP4 أو حتى خلفية فيديو، يمكنك تخصيص موقعك ليتميز بمحتوى ديناميكي.
في هذا الدليل، سنعرض لك خطوة بخطوة كيفية إضافة فيديو رسوم متحركة إلى موقع WordPress الخاص بك، ونغطي كل شيء بدءًا من اختيار تنسيق الفيديو الصحيح وحتى استكشاف المشكلات الشائعة وإصلاحها.
لماذا تضيف فيديو رسوم متحركة إلى WordPress؟

يمكن لمقاطع الفيديو المتحركة أن تجعل موقع الويب أكثر تفاعلية وجاذبية بصريًا. فهي تساعد في شرح المفاهيم بسرعة، أو عرض المنتجات، أو مجرد الترفيه. فيما يلي بعض فوائد إضافة مقاطع فيديو متحركة إلى موقع WordPress الخاص بك:
- زيادة التفاعل : تجذب مقاطع الفيديو الانتباه، مما يجعل الزوار يبقون على موقعك لفترة أطول.
- تحسين التواصل : استخدم الرسوم المتحركة لشرح الأفكار المعقدة ببساطة وبشكل إبداعي.
- تجربة مستخدم أفضل : يضيف المحتوى الديناميكي مستوى من الإثارة والتفاعل، مما يعمل على تحسين سهولة استخدام الموقع بشكل عام.
دليل خطوة بخطوة لإضافة فيديو رسوم متحركة إلى WordPress
قبل إضافة فيديو رسوم متحركة إلى WordPress، من الضروري أن يكون الفيديو الخاص بك جاهزًا. يمكن أن تأتي مقاطع الفيديو المتحركة بتنسيقات مختلفة، مثل GIF أو MP4 أو WebM ، وستحتاج إلى التأكد من تحسين الملف للويب.
1. اختر تنسيق الفيديو الصحيح

الخطوة الأولى هي اختيار تنسيق الفيديو الصحيح. بالنسبة لمقاطع الفيديو المتحركة، تتضمن التنسيقات الشائعة ما يلي:
- MP4 : الأفضل لمعظم أنواع مقاطع الفيديو نظرًا لتوافقه الواسع وحجم الملف الصغير.
- GIF : مثالي للرسوم المتحركة القصيرة والمتكررة.
- WebM : تنسيق فيديو حديث آخر تم تحسينه لاستخدام الويب.
بالنسبة لمعظم المستخدمين، يوصى باستخدام MP4 لعرض فيديو عالي الجودة وفعال وسريع الاستجابة.
2. تحسين الفيديو للاستخدام على الويب
قبل تحميل الفيديو الخاص بك على WordPress، من المهم تحسينه للحصول على أوقات تحميل أسرع. يمكن أن تؤدي ملفات الفيديو الكبيرة إلى إبطاء موقع الويب الخاص بك، مما يضر بتحسين محركات البحث (SEO) وتجربة المستخدم. استخدم أدوات ضغط الفيديو مثل HandBrake أو Adobe Media Encoder لتقليل حجم الملف دون التضحية بالجودة.
- حجم الملف الموصى به : حافظ على حجم ملف الفيديو الخاص بك أقل من 10 ميغابايت لأوقات تحميل أسرع.
- الدقة : اهدف إلى الحصول على دقة 720 بكسل أو 1080 بكسل لتحقيق توازن جيد بين الجودة والأداء.
3. تحميل الفيديو المتحرك إلى WordPress

الآن بعد أن أصبح الفيديو المتحرك جاهزًا، اتبع الخطوات التالية لتحميله على موقع WordPress الخاص بك:
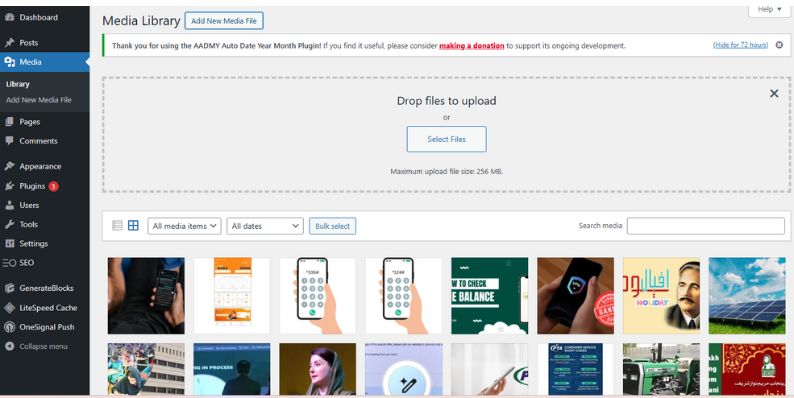
- قم بتسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك.
- في الشريط الجانبي الأيسر، انقر فوق الوسائط > إضافة جديد .
- قم بسحب وإسقاط ملف الفيديو المتحرك الخاص بك في منطقة التحميل، أو انقر فوق تحديد الملفات لتصفح جهاز الكمبيوتر الخاص بك.
- بعد التحميل، انتقل إلى الصفحة أو المنشور الذي تريد إضافة الفيديو فيه. انقر على الزر + لإضافة كتلة، وحدد كتلة الفيديو أو كتلة التضمين للمصادر الخارجية مثل YouTube أو Vimeo.
- إذا كان الفيديو موجودًا في مكتبة الوسائط الخاصة بك، فما عليك سوى اختياره من القائمة.
إضافة فيديو متحرك باستخدام كود HTML أو الرموز المختصرة

إذا كنت تريد مزيدًا من التحكم في موضع مقطع الفيديو المتحرك الخاص بك وميزاته، فيمكنك إضافته باستخدام HTML مخصص أو رموز قصيرة.
1. تضمين مقاطع الفيديو المتحركة باستخدام كود HTML
إذا تمت استضافة مقطع الفيديو المتحرك الخاص بك على نظام أساسي آخر مثل YouTube أو Vimeo ، أو إذا كنت تفضل استخدام HTML، فاتبع الخطوات التالية:
- الحصول على رمز التضمين : في صفحة YouTube أو Vimeo، انقر فوق الزر "مشاركة " وحدد "تضمين" . انسخ كود تضمين HTML.
- انتقل إلى منشور/صفحة WordPress : في محرر WordPress، قم بالتبديل إلى علامة التبويب "النص" (بدلاً من علامة التبويب "المرئية").
- الصق رمز التضمين : الصق رمز التضمين في المكان الذي تريد أن يظهر فيه الفيديو.
- التحديث أو النشر : احفظ تغييراتك واعرض المنشور للتحقق من كيفية عرض الفيديو.
2. استخدام الرموز المختصرة لتضمين الفيديو
يتيح لك WordPress أيضًا استخدام الرموز القصيرة لتضمين الفيديو بسهولة. إليك كيفية استخدام الرمز القصير:

- استخدم الرمز القصير : إذا قمت بتحميل الفيديو الخاص بك إلى مكتبة الوسائط، فما عليك سوى إضافة الرمز القصير التالي إلى منشورك أو صفحتك:
فيديو src = "عنوان URL للفيديو"
استبدل "عنوان URL للفيديو" بعنوان URL الفعلي من مكتبة الوسائط. - تخصيص مشغل الفيديو : يمكنك أيضًا إضافة سمات مثل التشغيل التلقائي أو التكرار:
video src= حلقة التشغيل التلقائي "عنوان URL للفيديو".
ملاحظة : تأكد من إضافة الفتحة "[" في البداية والإغلاق "]" في نهاية الرمز القصير لإكمال الرمز.
تمنحك هذه الطريقة مزيدًا من التحكم في ميزات الفيديو دون الحاجة إلى التبديل بين HTML.
تخصيص مقاطع الفيديو المتحركة في WordPress
بمجرد إضافة الفيديو الخاص بك إلى WordPress، يمكنك تعديله ليناسب تصميم موقع الويب الخاص بك ووظائفه.
تمكين التشغيل التلقائي والتكرار
- التشغيل التلقائي : يسمح هذا الخيار ببدء تشغيل الفيديو تلقائيًا عند تحميل الصفحة. استخدمه باعتدال، لأنه قد يزعج بعض الزوار.
- التكرار : إذا كنت تريد إعادة تشغيل الفيديو بشكل مستمر، فقم بتمكين ميزة التكرار.
لتمكين هذه الخيارات، يمكنك إما استخدام مكون إضافي أو ضبط كود تضمين الفيديو الخاص بك يدويًا ليشمل سمات التشغيل التلقائي والتكرار .
التحكم في الحجم والموضع
- محاذاة الفيديو : استخدم أدوات المحاذاة في WordPress لتحديد موضع الفيديو الخاص بك (يسارًا أو وسطًا أو يمينًا).
- أبعاد الفيديو : يمكنك ضبط عرض وارتفاع الفيديو في إعدادات الكتلة.
استكشاف مشكلات تحميل وعرض الفيديو وإصلاحها
في بعض الأحيان، قد لا يتم تحميل مقاطع الفيديو المتحركة أو عرضها بشكل صحيح. فيما يلي بعض المشكلات الشائعة وكيفية حلها:
1. لا يتم تحميل الفيديو
- حجم الملف كبير جدًا : قم بضغط الفيديو الخاص بك أو تقليل دقته لجعله أكثر ملاءمة للاستخدام على الويب.
- مشكلة تنسيق الملف : تأكد من أن الفيديو الخاص بك بتنسيق مدعوم مثل MP4 أو WebM.
2. عدم عرض الفيديو بشكل صحيح
- تعارض السمات : قد تتسبب بعض سمات WordPress في حدوث مشكلات في عرض مقاطع الفيديو. حاول التبديل إلى سمة WordPress الافتراضية (مثل Twenty Twenty-Three) للتحقق.
- تعارضات المكونات الإضافية : قم بتعطيل المكونات الإضافية واحدًا تلو الآخر لمعرفة ما إذا كان المكون الإضافي هو سبب المشكلة.
3. لا يتم تشغيل الفيديو تلقائيًا
- إعدادات المتصفح : تعمل بعض المتصفحات على تعطيل التشغيل التلقائي بشكل افتراضي. تأكد من أن الفيديو الخاص بك يحتوي على سمة التشغيل التلقائي المحددة في الكود الخاص به.
التقنيات المتقدمة لمقاطع الفيديو المتحركة في WordPress
إذا كنت تتطلع إلى الارتقاء بتكامل الفيديو المتحرك الخاص بك إلى المستوى التالي، فإليك بعض الخيارات المتقدمة:
استخدام الفيديو كخلفية
يمكنك تعيين مقطع فيديو متحرك كخلفية لصفحة أو قسم لإنشاء تأثير ديناميكي. تقدم العديد من السمات وأدوات إنشاء الصفحات، مثل Elementor أو WPBakery ، خيارات مدمجة لإضافة مقاطع فيديو في الخلفية.
إنشاء معرض فيديو
إذا كان لديك العديد من مقاطع الفيديو المتحركة، فيمكنك إنشاء معرض فيديو . تسمح لك المكونات الإضافية مثل Envira Gallery أو FooGallery بعرض مقاطع فيديو متعددة في شبكة نظيفة وسريعة الاستجابة.
خاتمة:
يمكن أن تؤدي إضافة مقاطع فيديو متحركة إلى موقع WordPress الخاص بك إلى تحسين مشاركة المستخدم بشكل كبير وجعل المحتوى الخاص بك أكثر جاذبية. سواء كنت تقوم بإضافة ملف GIF أو MP4 أو تضمين مقطع فيديو على YouTube، فإن العملية بسيطة ومرنة. باتباع هذه الخطوات، يمكنك التأكد من أن مقاطع الفيديو المتحركة الخاصة بك قد تم تحسينها من أجل الأداء، ويمكن الوصول إليها، وتوفير قيمة لجمهورك.
هل وجدت هذا الدليل مفيدا؟ أخبرنا كيف قمت بدمج مقاطع الفيديو المتحركة في موقع WordPress الخاص بك، ولا تتردد في مشاركة أي نصائح أو حيل في التعليقات أدناه!
