كيفية إضافة عنصر واجهة مستخدم مشغل موسيقى الصوت في WordPress
نشرت: 2023-04-16هل تريد إضافة عنصر واجهة مستخدم لمشغل الموسيقى الصوتية في WordPress؟
يعد مشغل الموسيقى طريقة رائعة لمشاركة الأغاني والبودكاست والمقابلات والملفات الصوتية الأخرى مع جمهورك. يمكن أن يساعد ذلك في إنشاء تجربة أكثر تشويقًا وجاذبية على موقعك.
في هذه المقالة ، سنوضح لك كيف يمكنك إضافة مشغل موسيقى صوتي في WordPress.

لماذا تضيف أداة مشغل موسيقى الصوت في WordPress
يتيح مشغل الموسيقى للزوار الاستماع إلى الصوت مباشرة على موقع WordPress الخاص بك.
إذا كنت من هواة البث أو موسيقي ، فإن عرض الصوت على موقعك الخاص يمكن أن يبقي الزائرين والمعجبين على اطلاع دائم بعملك.
يمكن أن يشجع أيضًا الأشخاص على زيارة موقع الويب الخاص بك مباشرة بدلاً من تشغيل الصوت على منصات أخرى. بمجرد وصول هؤلاء الأشخاص إلى موقعك ، قد تتمكن من جني المزيد من المال عن طريق عرض الإعلانات على مدونة WordPress الخاصة بك أو بيع الملف الصوتي كتنزيل رقمي.
حتى إذا لم تقم بإنشاء أي صوت أصلي ، فإن تضمين محتوى من أنظمة أساسية تابعة لجهات خارجية مثل Spotify هو طريقة سهلة لإنشاء موقع ويب أكثر جاذبية. هذا يمكن أن يبقي الزائرين على موقعك لفترة أطول ويجعل التجربة أكثر متعة.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إضافة مشغل موسيقى صوتي في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
- الطريقة الأولى: كيفية إضافة عنصر واجهة مستخدم لمشغل الموسيقى الصوتية باستخدام كتلة الصوت (سهل)
- الطريقة الثانية: كيفية إضافة عنصر واجهة مستخدم لمشغل الموسيقى الصوتية باستخدام مكون إضافي (أكثر قابلية للتخصيص)
الطريقة الأولى: كيفية إضافة عنصر واجهة مستخدم مشغل موسيقى الصوت باستخدام كتلة الصوت (سهل)
باستخدام هذه الطريقة ، يمكنك إنشاء مشغل موسيقى صوتي بسيط باستخدام كتلة WordPress Audio المضمنة. يمكنك استخدام الكتلة لتشغيل أي ملف .mp3 أو .m4a أو .ogg أو .wav.
يعد مشغل الصوت بسيطًا جدًا مقارنة بمعظم المكونات الإضافية لمشغل الصوت. يحتوي على زر تشغيل / إيقاف مؤقت وعناصر تحكم في الصوت وزر تنزيل وزر لتغيير سرعة التشغيل.

تعد كتلة الصوت المدمجة خيارًا جيدًا إذا كنت ترغب في إضافة بعض المقاطع الصوتية القصيرة إلى موقعك ، ولا تحتاج إلى أي ميزات متقدمة.
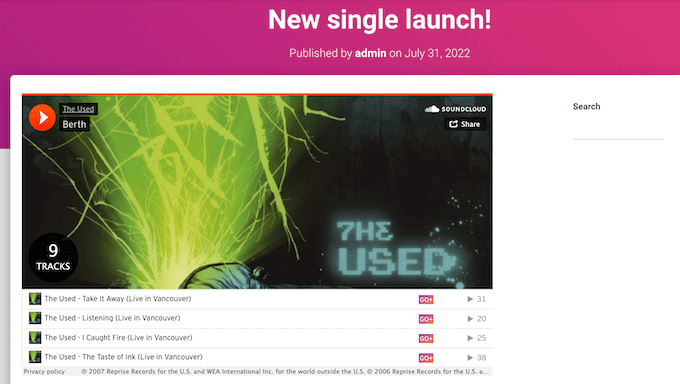
إذا قمت بتضمين محتوى من نظام أساسي مدعوم تابع لجهة خارجية مثل Spotify أو SoundCloud ، فستعرض كتلة الصوت عناصر التحكم في التشغيل لهذا النظام الأساسي. قد يعرض أيضًا بعض المحتوى الإضافي من النظام الأساسي مثل اسم الفنان وصورة الغلاف.
على سبيل المثال ، يوجد هنا مقطع صوتي به محتوى SoundCloud مضمن.

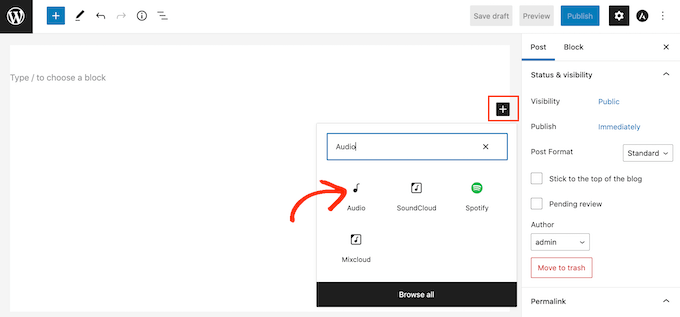
لإضافة مشغل موسيقى صوتي بسيط إلى موقع WordPress الخاص بك ، افتح أي صفحة أو منشور. ثم اضغط على أيقونة +.
في النافذة المنبثقة التي تظهر ، اكتب "الصوت" للعثور على الكتلة الصحيحة. يمكنك بعد ذلك ببساطة النقر فوق كتلة الصوت لإضافتها إلى صفحتك.

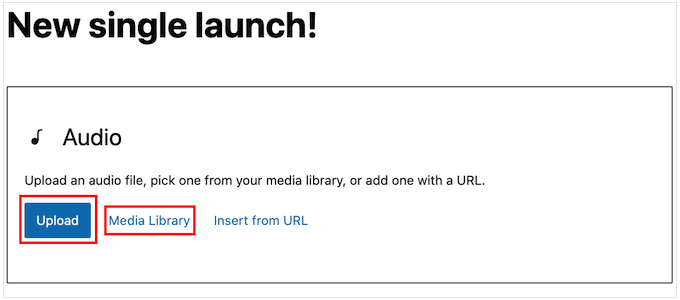
في هذه المرحلة ، يمكنك إما إضافة ملف صوتي أو تضمين مقطع صوتي من نظام أساسي آخر.
ملاحظة : في معظم الحالات نوصي باستضافة ملفات الصوت والفيديو الخاصة بك على موقع طرف ثالث لأسباب عديدة ، بما في ذلك تحسين الجودة وتوفير النطاق الترددي. إليك سبب عدم تحميل مقطع فيديو على WordPress مطلقًا.
لإضافة ملف صوتي من جهاز الكمبيوتر الخاص بك ، انقر فوق "تحميل" ثم اختر الملف الذي تريد استخدامه. خيار آخر هو النقر فوق "مكتبة الوسائط" ثم اختيار ملف من مكتبة وسائط WordPress.

إذا قمت بتحميل الصوت بالكامل ، فقد ترغب في منح الزائرين خيار دعم عملك كموسيقي أو بودكاستر عن طريق إرسال تبرع إليك. للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إضافة زر تبرع Stripe في WordPress.
هل تريد تضمين الصوت من نظام أساسي آخر بدلاً من ذلك؟
هذا مشابه لكيفية تضمين مقاطع الفيديو في WordPress حيث تقوم فقط بلصق عنوان URL لمقطع فيديو YouTube ويقوم WordPress بتضمينه تلقائيًا.
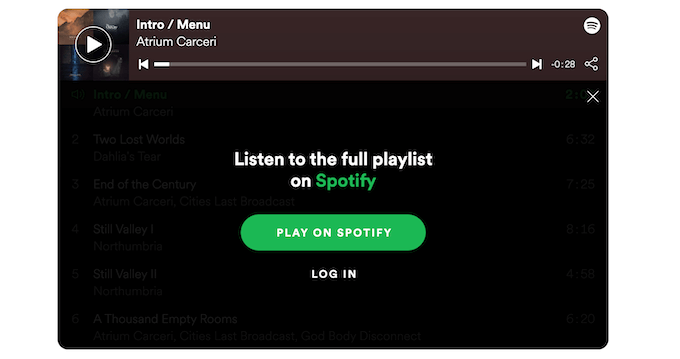
فقط كن على علم بأن معظم الأنظمة الأساسية تقوم فقط بتضمين معاينة لملف الصوت الكامل. قد يشجع الحظر الأشخاص على مغادرة موقع الويب الخاص بك وزيارة منصة الطرف الثالث ، من أجل سماع الصوت الكامل.
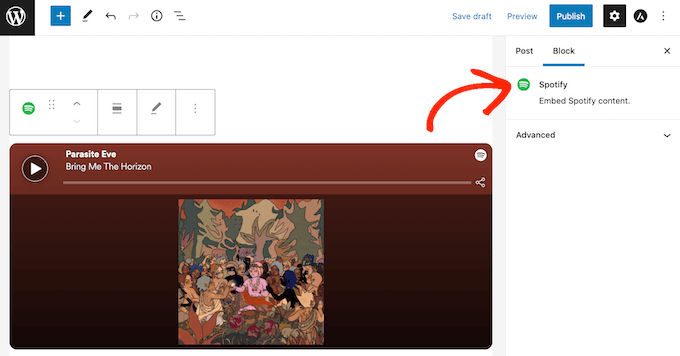
في الصورة التالية ، تقود كتلة الصوت الزوار نحو موقع Spotify على الويب.

إذا كنت موسيقيًا ، فقد يؤدي ذلك إلى زيادة الإتاوات الخاصة بك عن طريق تشجيع الزوار على تشغيل المحتوى الخاص بك على منصات أخرى. ومع ذلك ، يمكن أن يؤدي أيضًا إلى إبعاد الأشخاص عن موقع الويب الخاص بك وإلى الأنظمة الأساسية الأخرى.
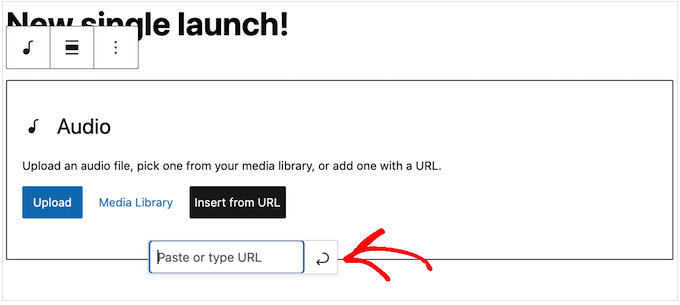
لتضمين صوت من نظام أساسي تابع لجهة خارجية ، ابدأ بالنقر فوق "إدراج من عنوان URL".
يؤدي هذا إلى فتح شريط صغير "لصق أو كتابة عنوان URL".

يمكنك الآن إدخال عنوان URL لمقطع الصوت الذي تريد تضمينه في مدونة WordPress الخاصة بك.
عادةً ما تحتاج فقط إلى زيارة الأغنية أو الصوت الذي تريد تضمينه ، ثم فتح إعدادات "المشاركة" الخاصة به.
بعد ذلك ، يمكنك نسخ عنوان URL المقدم.
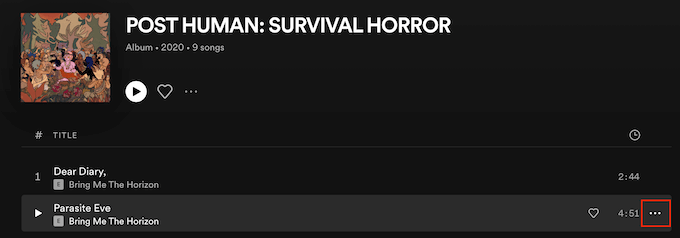
كمثال ، دعنا نرى كيف يمكنك تضمين أي أغنية من Spotify على موقعك. للبدء ، ابحث عن الأغنية أو قائمة التشغيل التي تريد إضافتها إلى موقع WordPress الخاص بك.
بعد ذلك ، ما عليك سوى النقر فوق النقاط الثلاث التي يعرضها Spotify بجوار قائمة التشغيل أو الأغنية.

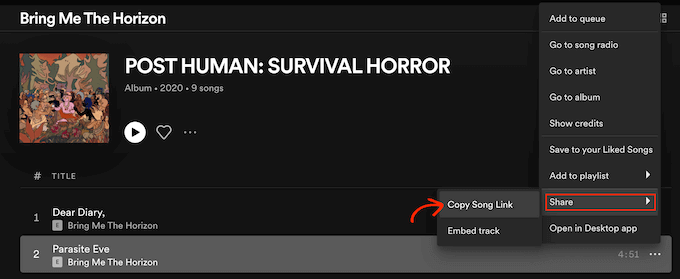
بمجرد القيام بذلك ، انقر فوق مشاركة »نسخ رابط الأغنية .
لإضافة الصوت إلى عنصر واجهة مستخدم مشغل الموسيقى ، ما عليك سوى لصق الرابط في كتلة الصوت.

في مثال Spotify الخاص بنا ، سيقوم WordPress بتحويل كتلة الصوت إلى كتلة Spotify. يحدث هذا التغيير تلقائيًا ، لذا لا داعي للقلق بشأنه.


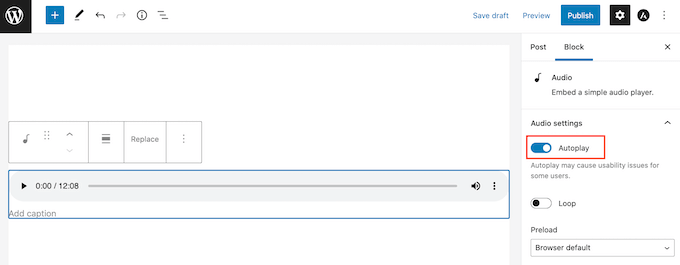
بعد إضافة ملف صوتي ، يمكنك النقر فوق كتلة الصوت لمعرفة الإعدادات التي يمكنك تهيئتها لتلك الكتلة.
قد تختلف الإعدادات التي تراها بناءً على ما إذا كنت قد قمت بتحميل ملف صوتي أو قمت بتضمين معاينة من موقع تابع لجهة خارجية. على سبيل المثال ، يمكنك غالبًا ضبط الصوت على التشغيل التلقائي بالنقر فوق مفتاح التبديل "التشغيل التلقائي".

معظم هذه الإعدادات تشرح نفسها بنفسها ، لذا من الجيد قضاء بعض الوقت في تجربة الإعدادات المختلفة لمعرفة ما هو الأفضل لموقعك.
عندما تكون سعيدًا بكيفية إعداد الحظر ، يمكنك تحديث الصفحة أو نشرها.
الآن إذا قمت بزيارة الصفحة الموجودة على موقعك ، فسترى مشغل الموسيقى الصوتية مباشرًا. يمكنك أيضًا الاستماع إلى الصوت باستخدام أزرار التحكم في تشغيل الكتلة.
الطريقة الثانية: كيفية إضافة عنصر واجهة مستخدم لمشغل الموسيقى الصوتية باستخدام ملحق (أكثر قابلية للتخصيص)
كتلة الصوت المدمجة في WordPress هي طريقة سريعة وسهلة لإنشاء مشغل صوتي بسيط. ومع ذلك ، فإن لها حدودًا خاصة عندما يتعلق الأمر بتخصيص المشغل وتجربة التشغيل.
لا يوجد أيضًا مكان مركزي يمكنك من خلاله إدارة مشغلات الصوت الخاصة بك. هذا يعني أنه لا يمكنك استخدام نفس المشغل عدة مرات عبر موقعك.
إذا كنت تريد المزيد من الميزات المتقدمة ومشغلات الصوت القابلة لإعادة الاستخدام ، فنحن نوصي Html5 Audio Player. يمكن لهذا البرنامج المساعد تشغيل أي ملف mp3 أو .wav أو .ogg.
يمكن للمكون الإضافي تشغيل ملف صوتي واحد فقط لكل مشغل. ومع ذلك ، يمكنك إنشاء العديد من مشغلات الصوت كما تريد حتى يظل بإمكانك تشغيل العديد من المسارات المختلفة عبر موقعك.
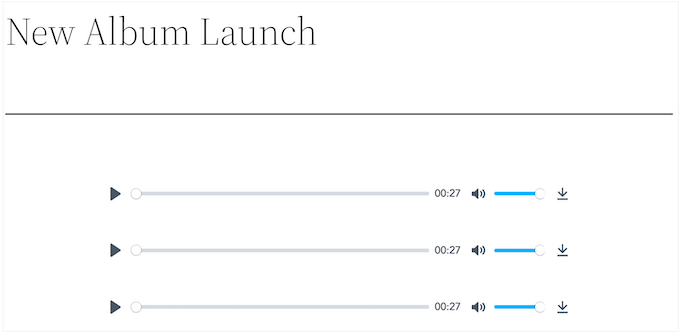
يمكنك حتى إضافة العديد من مشغلات الصوت إلى نفس الصفحة.

أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
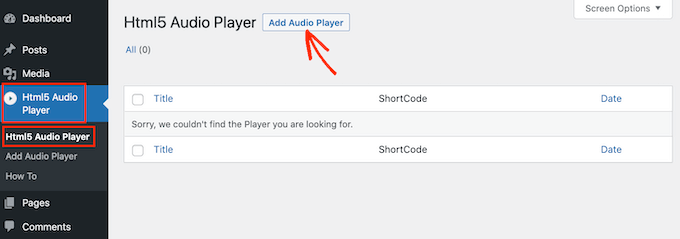
عند التنشيط ، ستكون جاهزًا لإنشاء أول مشغل صوت لديك بالانتقال إلى Html5 Audio Player »Html5 Audio Player .
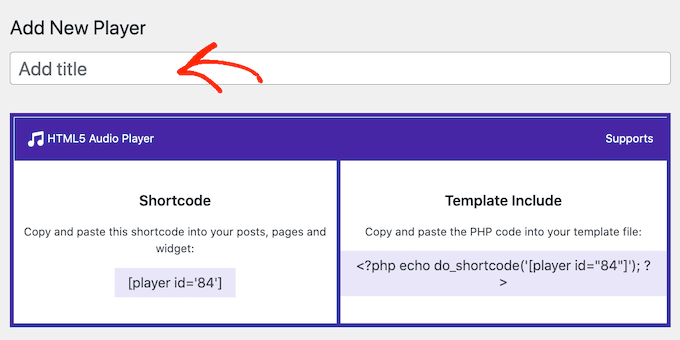
هنا ، انطلق وانقر على زر "إضافة مشغل الصوت".

للبدء ، اكتب اسمًا لمشغل الصوت في الحقل الذي يظهر "إضافة عنوان".
هذا فقط للرجوع إليه حتى تتمكن من استخدام أي عنوان تريده.

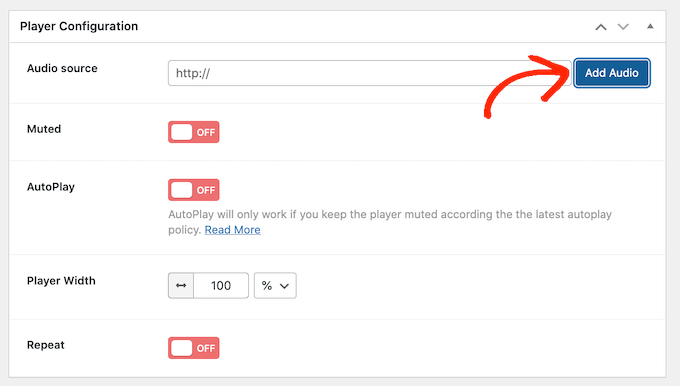
بمجرد القيام بذلك ، قم بالتمرير إلى قسم "تكوين المشغل".
هنا ، يمكنك إضافة ملف صوتي إلى المشغل بالنقر فوق الزر "إضافة صوت".

يمكنك الآن تحديد أي ملف صوتي من مكتبة الوسائط أو تحميل ملف من جهاز الكمبيوتر الخاص بك.
بعد اختيار ملف ، تكون جاهزًا لتخصيص مشغل الصوت. بشكل افتراضي ، يحتاج الزائر فقط إلى النقر فوق الزر "تشغيل" وسيبدأ الصوت في اللعب بمستوى الصوت الذي تم رفعه بالفعل.
هذه هي الطريقة التي يتوقع بها معظم الزوار أن يتصرف مشغل الصوت ، لذلك ستحتاج عادةً إلى استخدام هذه الإعدادات الافتراضية.
هناك أيضًا خيارات لكتم الصوت افتراضيًا والتشغيل التلقائي والتكرار والمزيد.
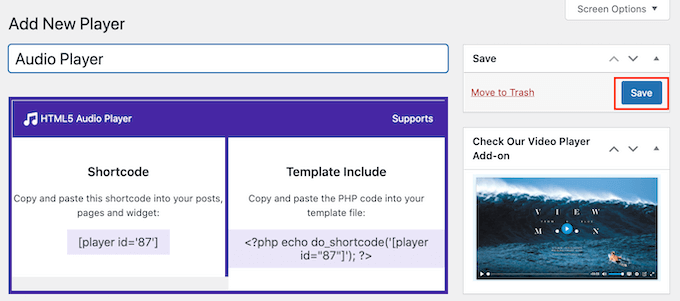
بمجرد أن تشعر بالرضا عن كيفية إعداد المشغل ، ما عليك سوى التمرير إلى أعلى الشاشة والنقر فوق الزر "حفظ".

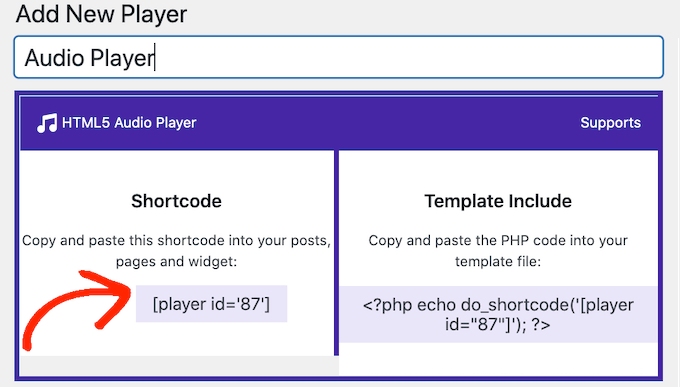
ثم يمكنك إضافة مشغل الصوت إلى موقعك باستخدام إما الرمز القصير أو كتلة مشغل الصوت HTML5.
الكتلة هي أسهل طريقة. ومع ذلك ، إذا كنت تريد وضع المشغل باستخدام رمز قصير ، فستجد الرمز في أعلى الشاشة.

لمزيد من التفاصيل حول كيفية وضع الرمز القصير ، يمكنك الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
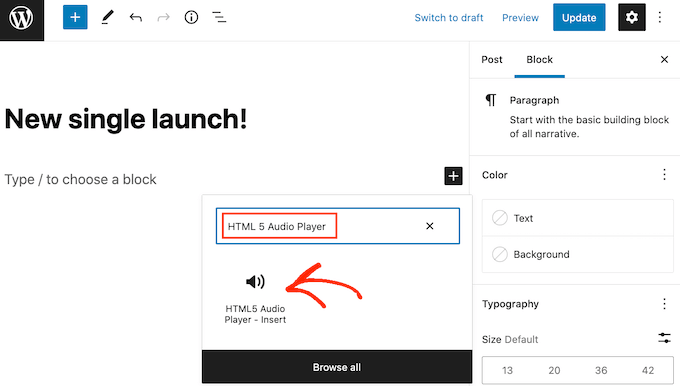
لإضافة مشغل موسيقى الصوت باستخدام كتلة ، افتح أي صفحة أو منشور. يمكنك الآن النقر فوق الزر +.
في النافذة المنبثقة التي تظهر ، اكتب "HTML5 Audio Player" للعثور على الكتلة الصحيحة. بمجرد النقر فوق كتلة "HTML5 Audio Player - Insert" ، ستضيف الكتلة إلى صفحتك.

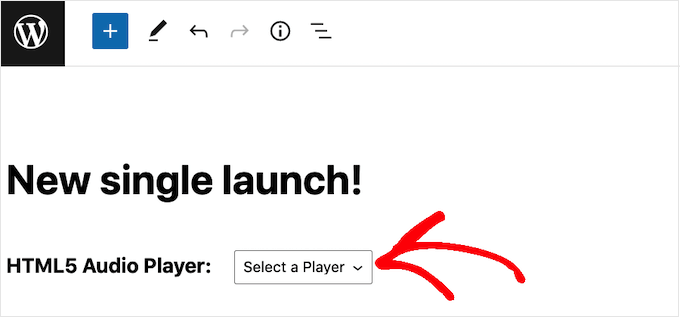
بعد ذلك ، افتح القائمة المنسدلة التي تعرض "تحديد لاعب" لرؤية قائمة بجميع مشغلات الصوت التي قمت بإنشائها.
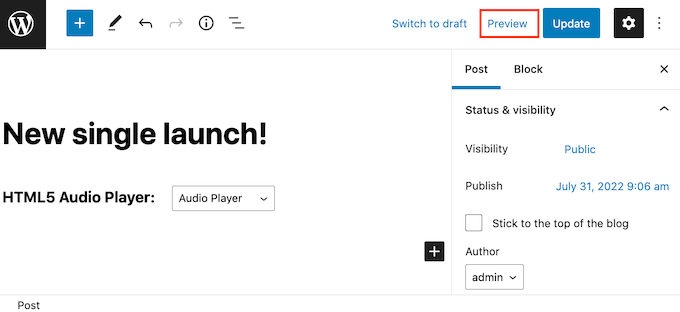
يمكنك الآن النقر فوق مشغل الصوت لإضافته إلى الصفحة أو المنشور.

لا يُظهر محرر صفحة WordPress مشغل الصوت.
ومع ذلك ، إذا قمت بالنقر فوق الزر معاينة ، فستتمكن من رؤية كيف سيبدو المشغل للأشخاص الذين يزورون موقع الويب الخاص بك. يمكنك حتى الاستماع إلى الصوت واختبار أزرار التشغيل المختلفة.

عندما تكون سعيدًا بكيفية ظهور مشغل الصوت ووظائفه ، يمكنك تحديث الصفحة أو نشرها.
الآن إذا قمت بزيارة هذه الصفحة على موقع WordPress الخاص بك ، فسترى مشغل الصوت مباشرًا.
هل تريد إضافة مسارات صوتية أخرى إلى موقعك؟ ثم يمكنك ببساطة اتباع العملية الموضحة أعلاه لإنشاء المزيد من مشغلات الصوت وإضافتها إلى موقع WordPress الخاص بك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة عنصر واجهة مستخدم لمشغل الصوت في WordPress. يمكنك أيضًا الاطلاع على دليلنا حول أفضل برامج إشعارات الدفع على الويب وكيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
