كيفية إضافة تكريم إلى حقل اسم WPForms
نشرت: 2024-09-13أحد مبادئ التواصل الفعال هو مخاطبة الناس بالطريقة التي يفضلونها. وهذا يعني غالبًا إظهار المجاملة المهنية من خلال تضمين اللقب الشرفي أو اللقب المفضل لديهم بجوار الاسم.
في حين أن سؤال الأشخاص عن أسمائهم وألقابهم الشرفية يبدو أمرًا بسيطًا بما فيه الكفاية، فقد رأيت بعض الأمثلة لمواقع الويب التي لا تقوم بعمل جيد جدًا من وجهة نظر تجربة المستخدم.
في هذه المقالة، سأوضح كيف يمكنك إضافة اسم شرفي إلى حقل اسم WPForms بأبسط طريقة دون إزعاج زوار موقعك.
كيفية إضافة تكريم إلى النموذج الخاص بك (خطوة بخطوة)
- الخطوة 1: تثبيت WPForms
- الخطوة 2: إنشاء نموذج WordPress جديد
- الخطوة 3: أضف حقل الشرف/العنوان إلى النموذج الخاص بك
- الخطوة 4: إعداد الإشعارات والتأكيدات
- الخطوة 5: نشر النموذج بحقل شرفي
- المزيد من الأسئلة حول المجالات الشرفية
الخطوة 1: تثبيت WPForms
يُسهل محرر السحب والإفلات في WPForms إضافة التكريمات إلى النموذج الخاص بك. بينما يمكنك تحقيق ذلك باستخدام WPForms Lite (الإصدار المجاني)، يمكنك فتح ميزات أكثر قوة مثل التخلي عن النماذج، وموضوعات النماذج المصممة بشكل احترافي، والتكامل مع أدوات التسويق عبر البريد الإلكتروني، وجداول بيانات Google، والمزيد مع WPForms Pro.

سأستخدم ترخيص WPForms Pro لهذا البرنامج التعليمي، والذي يعد بمثابة مساعدة كبيرة لإضافة أنماط رائعة إلى النموذج بحيث يبدو أكثر تأثيرًا من الناحية البصرية.
إليك كيفية تثبيت WPForms وتنشيطها على موقع الويب الخاص بك، إذا كنت جديدًا على عمليات تثبيت المكونات الإضافية لـ WordPress (أعدك أن الأمر سهل للغاية).
بعد تثبيت البرنامج المساعد، انتقل إلى الخطوة التالية.
احصل على WPForms Pro الآن
الخطوة 2: إنشاء نموذج WordPress جديد
مع WPForms، لديك ميزة وجود مكتبة ضخمة من قوالب النماذج الجاهزة التي تجعل إنشاء النماذج أسرع. ومع ذلك، يمكنك أيضًا إنشاء النموذج الخاص بك بالكامل من البداية. الخيار لك.
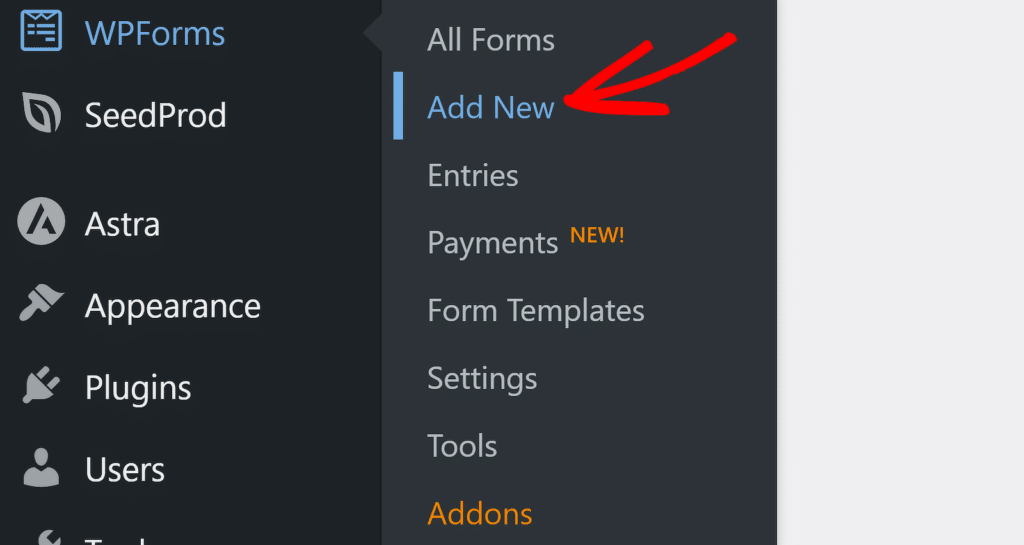
في كلتا الحالتين، تحتاج أولاً إلى النقر فوق WPForms »إضافة جديد من منطقة لوحة تحكم مسؤول WordPress.

بعد ذلك، يمكنك تسمية النموذج الخاص بك على شاشة إعداد النموذج. يمكن بعد ذلك عرض الاسم الذي تستخدمه كعنوان للنموذج المنشور، أو يمكنك فقط استخدام الاسم داخليًا أيضًا.
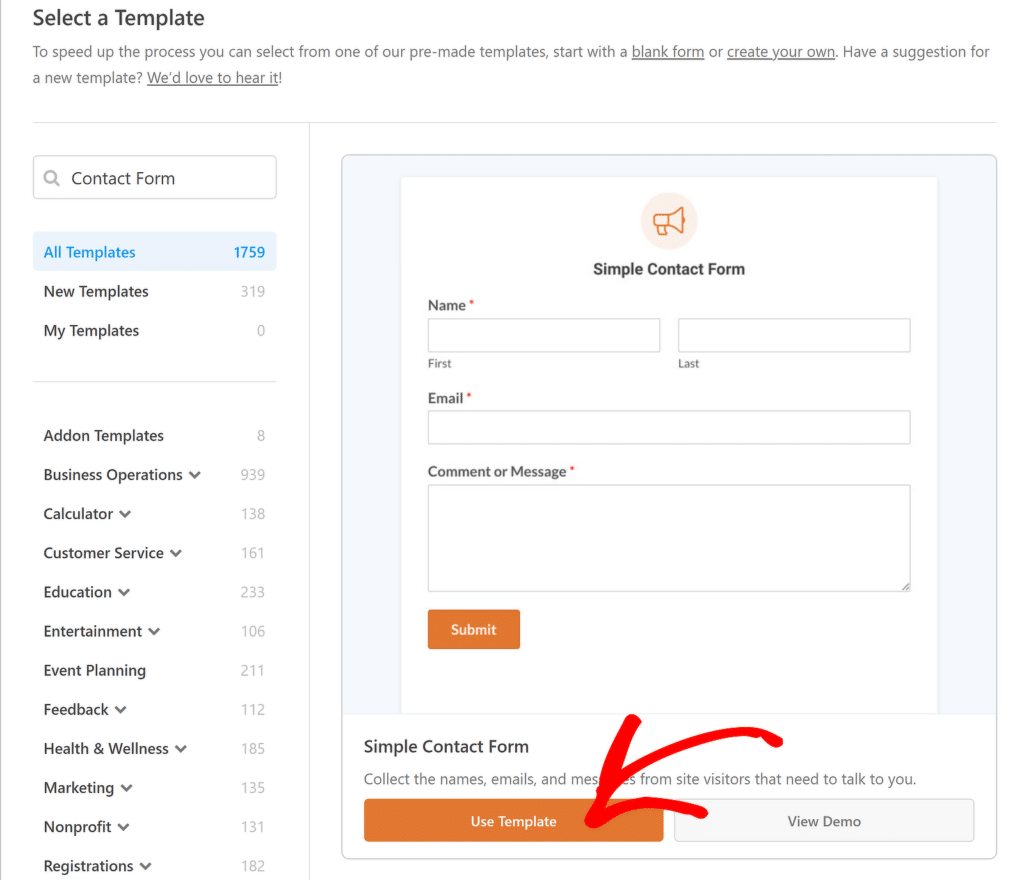
قم بالتمرير لأسفل إلى منطقة اختيار القالب، حيث ستجد أكثر من 1900 قالب نموذج متاح للاستخدام الخاص بك. أنا أستخدم قالب نموذج الاتصال البسيط، ولكن يمكنك اختيار أي قالب آخر يناسب احتياجاتك. ستظل عملية إضافة التكريمات أو الألقاب كما هي.

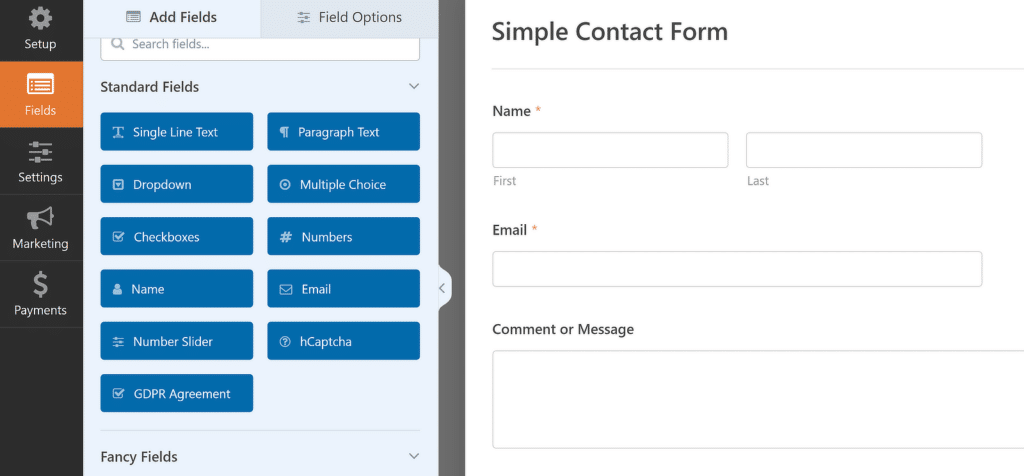
سيظهر قالب النموذج هذا بعد ذلك على شاشتك داخل منشئ النماذج. من هنا، يمكنك تخصيص كل جانب من جوانب النموذج بالكامل باستخدام وظيفة السحب والإفلات البسيطة.

ستلاحظ أن هذا النموذج يتضمن حقل الاسم، ولكن لا يوجد حقل للتكريم أو الألقاب. لا توجد مشكلة - سنقوم ببساطة بإضافة حقل جديد فوق حقل الاسم للعنوان/الشرف يدويًا.
الخطوة 3: أضف حقل الشرف/العنوان إلى النموذج الخاص بك
هناك بعض الخيارات لإضافة حقل شرفي إلى النموذج الخاص بك. بشكل عام، تستخدم معظم مواقع الويب حقل القائمة المنسدلة أو حقل الراديو/الاختيار المتعدد للتكريم.
أفضل استخدام حقل الاختيار المتعدد لأنه حل أكثر ملاءمة للجوال مقارنة بالقائمة المنسدلة. ومع ذلك، فإن العملية هي نفسها بغض النظر عن النهج الذي تتبعه.
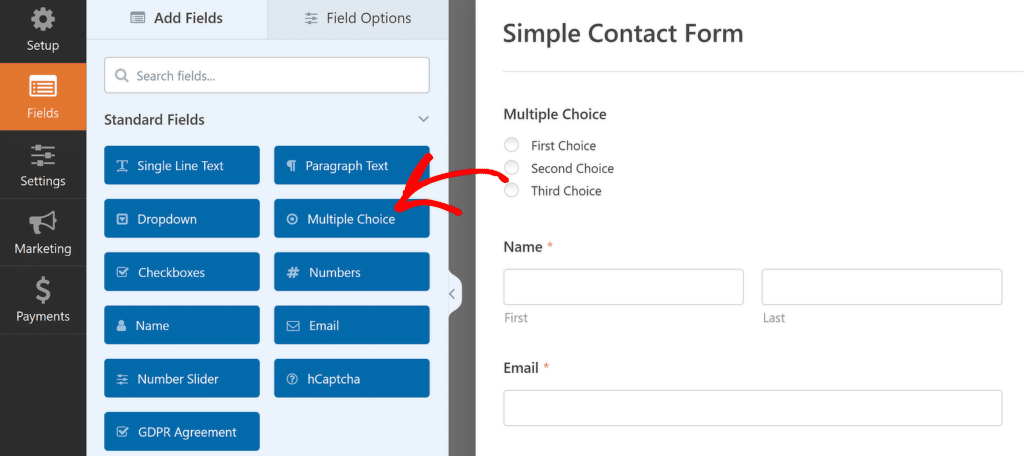
داخل أداة إنشاء النماذج، قم بسحب وإفلات حقل الاختيار المتعدد أعلى حقل الاسم الموجود في النموذج الخاص بك.

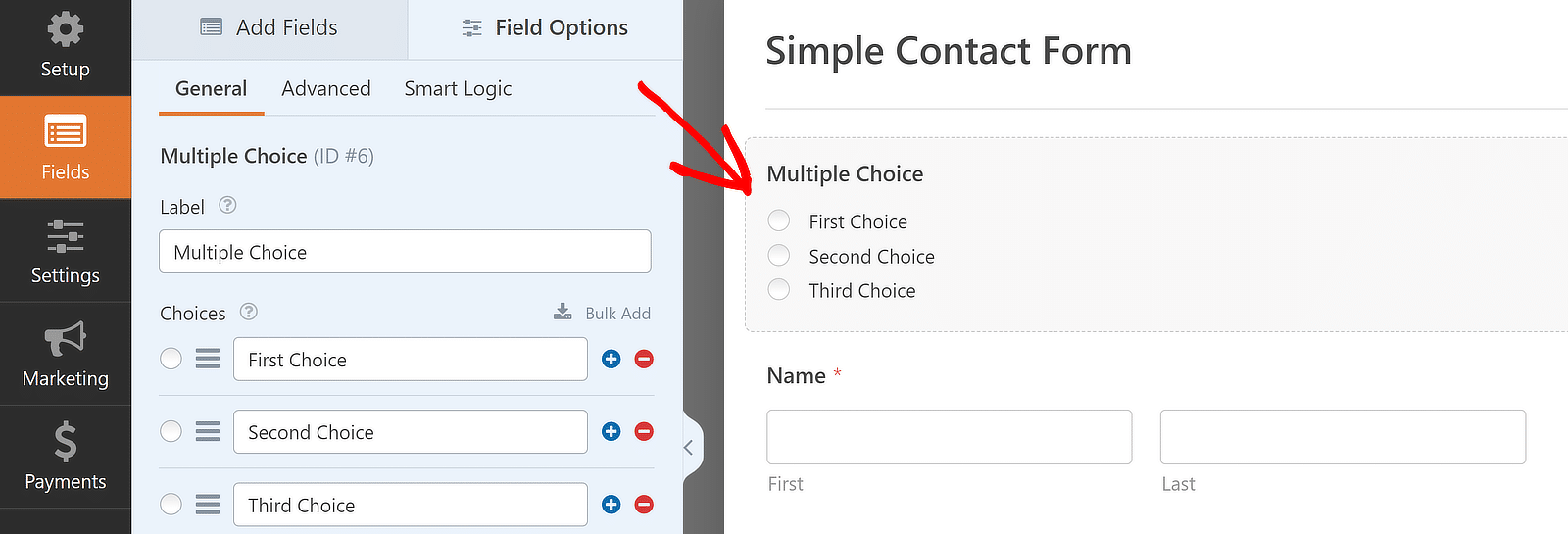
بعد وضع الحقل في المكان الذي تريده، انقر عليه لفتح قائمة "خيارات الحقل" في الجزء الأيسر.

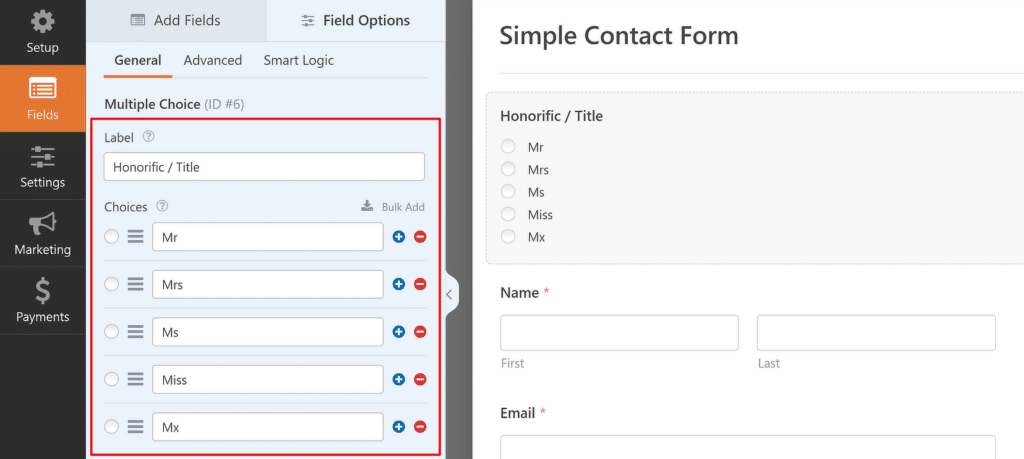
يمكنك بعد ذلك تحرير تسمية الحقل وتحديث الاختيارات. على سبيل المثال، قمت بتسمية هذا الحقل بـ "الشرف / العنوان" وأضفت بعض العناوين الشائعة التي تغطي الاختيارات القياسية التي يتوقعها زوار موقعك.

لقد بدأ هذا بالفعل في اتخاذ شكل جيد، ولكن يمكننا بذل المزيد لتحسين التخطيط. أحب استخدام تخطيط مضمن للاختيارات الشرفية بحيث تشغل مساحة رأسية أقل. سيساعد ذلك في تحسين تجربة المستخدم على الهاتف المحمول بشكل أكبر.
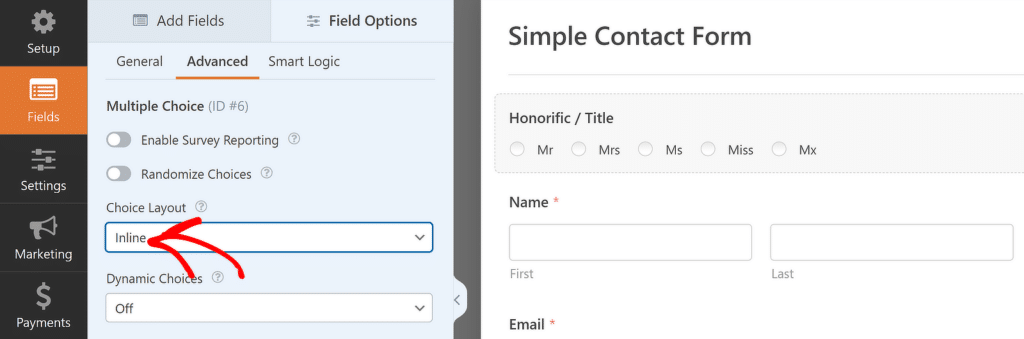
لتغيير تخطيط حقل الاختيار المتعدد، انقر فوق علامة التبويب خيارات متقدمة ضمن خيارات الحقل. ثم استخدم القائمة المنسدلة Choice Layout وحدد Inline .

الآن، ستلاحظ ظهور جميع الاختيارات الشرفية في صف واحد، مما يؤدي إلى التخلص من جزء كبير من التمرير الرأسي الإضافي.
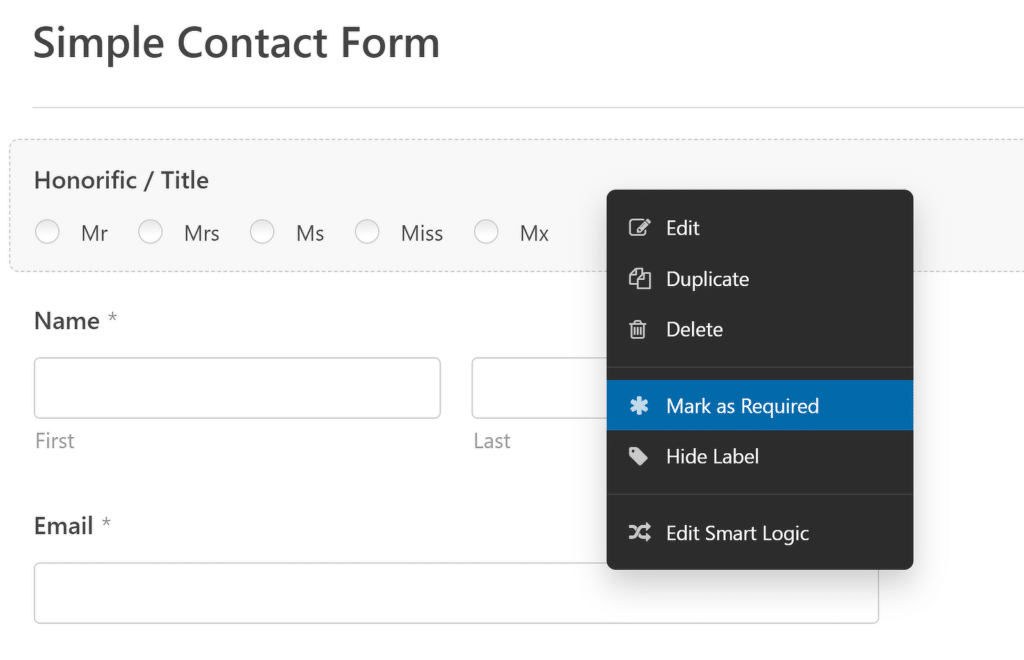
قد ترغب في جعل هذا الحقل إلزاميًا حتى لا يتخطاه زوار موقعك. فقط انقر بزر الماوس الأيمن على حقل Honorific / Title وحدد Mark as Required في القائمة.

هذا يكمل الإعداد الميداني. ولكن مع إضافة الحقل الشرفي الآن، يطرح السؤال: ماذا ستفعل به؟
يمكنك الاستفادة على الفور من التكريمات من خلال استخدامها لمخاطبة عملائك في نموذج الإشعارات الآلي ورسائل التأكيد.
الخطوة 4: إعداد الإشعارات والتأكيدات
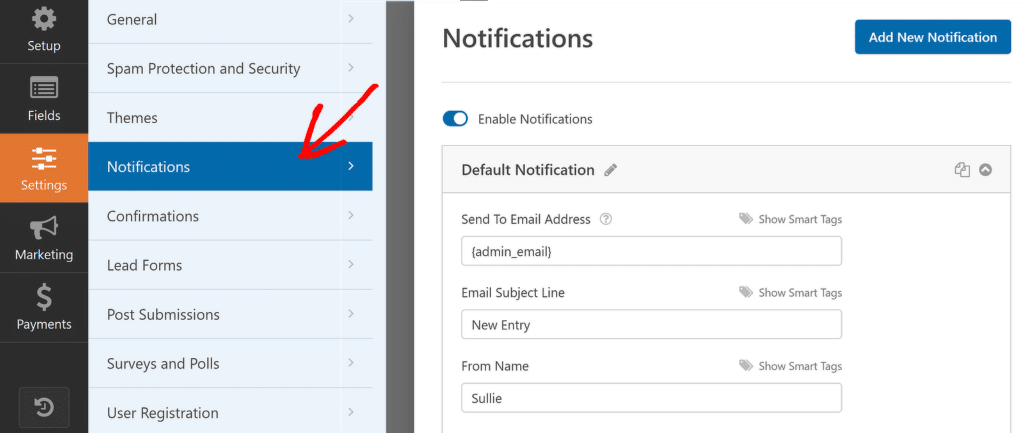
لتخصيص إشعارات النماذج الخاصة بك، انقر فوق الإعدادات » الإشعارات على الجانب الأيسر من أداة إنشاء النماذج الخاصة بك.

افتراضيًا، يحتوي WPForms على إشعار افتراضي مخصص للمسؤول الذي تم إعداده بالفعل. بهذه الطريقة، ستعرف على الفور متى يأتي إرسال جديد من خلال النموذج. يمكنك تخصيص الإشعار الافتراضي عن طريق تغيير عنوان البريد الإلكتروني للمستلم وسطر الموضوع والاسم والرسالة.
وفي الوقت نفسه، يمكنك أيضًا إضافة إشعار منفصل مخصص للزوار. ما عليك سوى النقر على زر "إضافة إشعار جديد" في الأعلى.

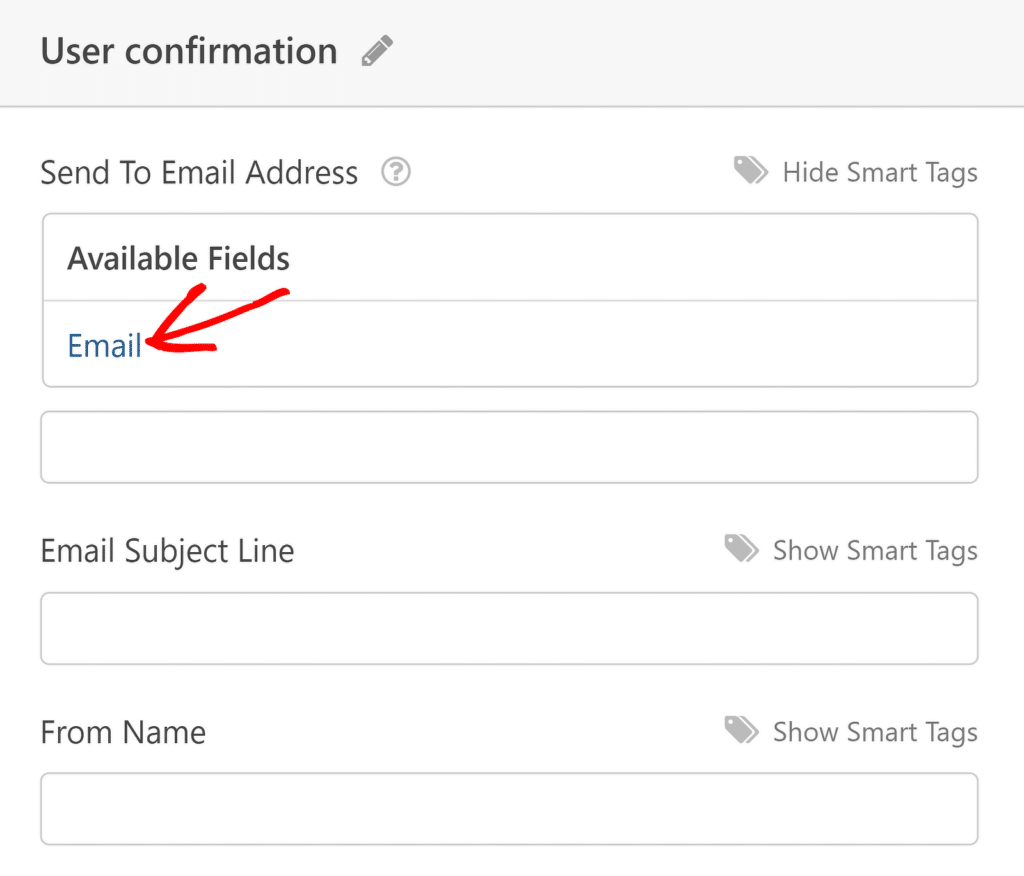
نظرًا لأن الهدف هو إرسال هذا الإشعار إلى الشخص الذي ملأ النموذج، فإن إرسال إلى عنوان البريد الإلكتروني يحتاج إلى إضافة العلامة الذكية المناسبة. يمكنك النقر فوق رابط إظهار العلامات الذكية لرؤية جميع البيانات الميدانية المتاحة التي يمكن استخدامها كعلامة ذكية والنقر عليها.
لذا تابع وحدد البريد الإلكتروني في قائمة العلامات الذكية، والتي ستقوم بملء العلامة المرتبطة به تلقائيًا.


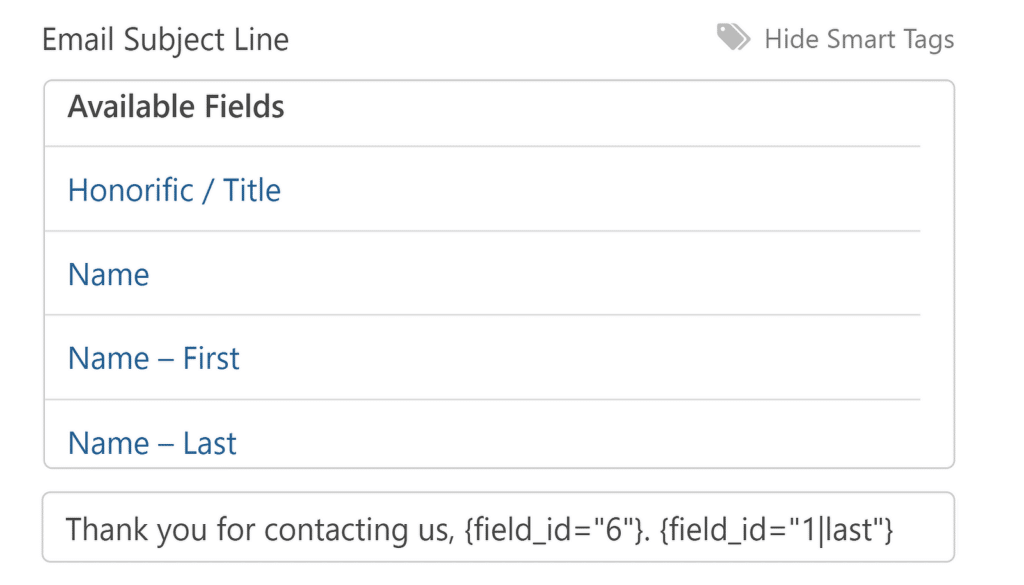
هنا يأتي الجزء الممتع. باستخدام الاسم والمعلومات الشرفية التي تجمعها الآن، يمكنك تخصيص إشعار البريد الإلكتروني من خلال مخاطبة الشخص مباشرة في سطر الموضوع.
ما عليك سوى كتابة رسالة، واستخدام كل من العلامات الذكية للشرف / اللقب والاسم - الحقول الأخيرة، مفصولة بنقطة ( . )

قد لا تتطابق معرفات الحقول التي تراها مع هذا المثال (لأنها خاصة بكل نموذج)، ولكن الصورة أعلاه هي تنسيق عام لما يجب أن يبدو عليه سطر الموضوع مع بيانات الاسم الشرفي واسم العائلة.
يمكنك تطبيق نفس المفهوم عند تحرير رسالة البريد الإلكتروني، والتي تقبل أيضًا العلامات الذكية.
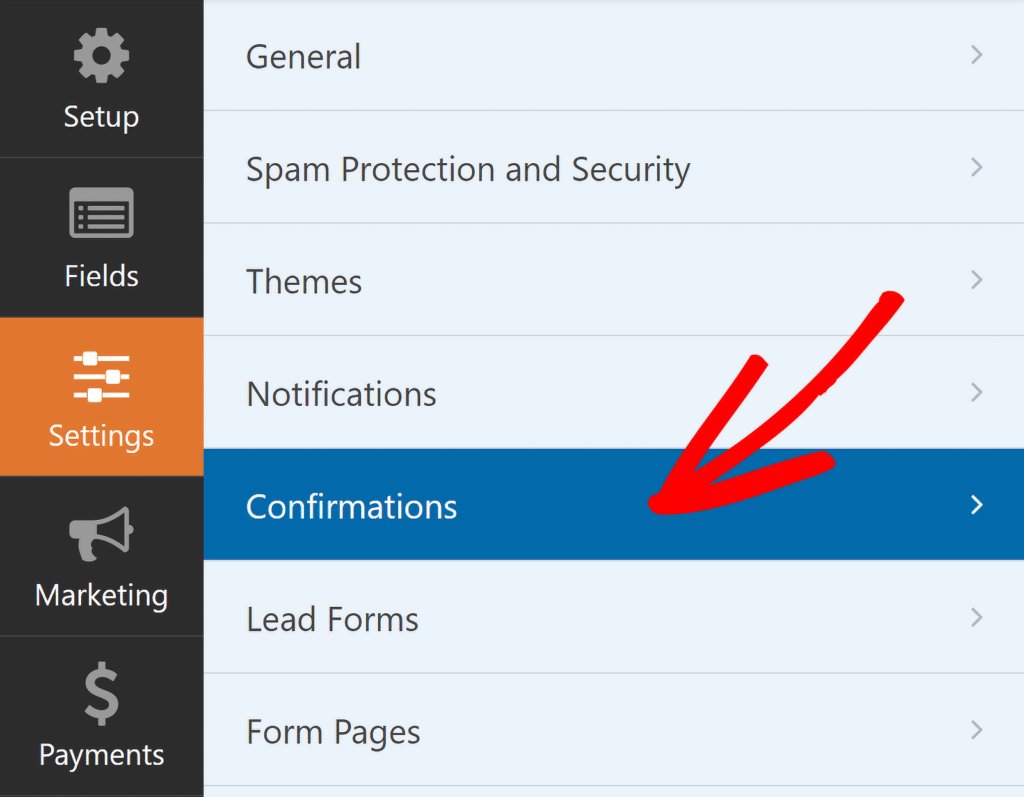
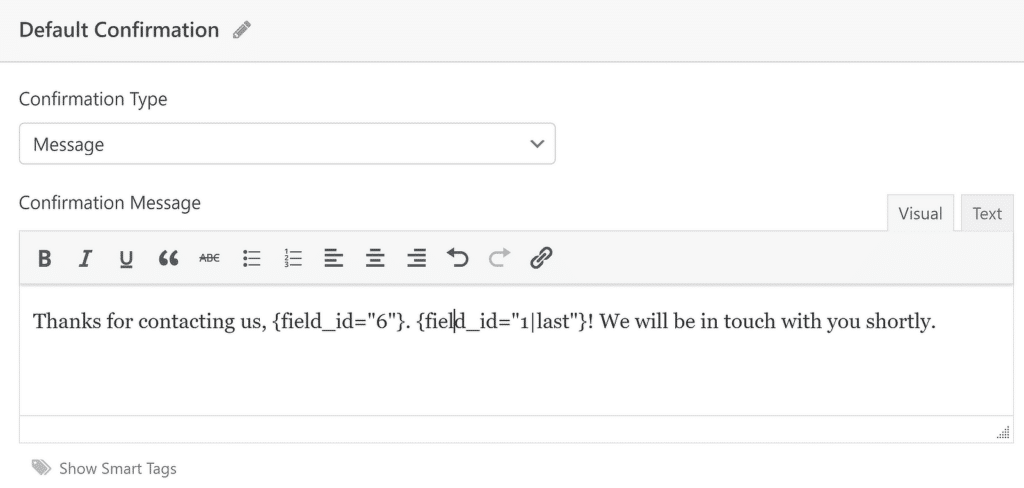
وبالمثل، يمكنك تخصيص رسالة تأكيد النموذج (التي تظهر في النموذج مباشرة بعد الإرسال). لتخصيص رسالة التأكيد، انتقل إلى الإعدادات » التأكيدات .

مرة أخرى، يمكنك الاستفادة من العلامات الذكية لتخصيص الرسالة وإظهار أنك تحترم المجاملة المهنية باستمرار مع رسائلك.

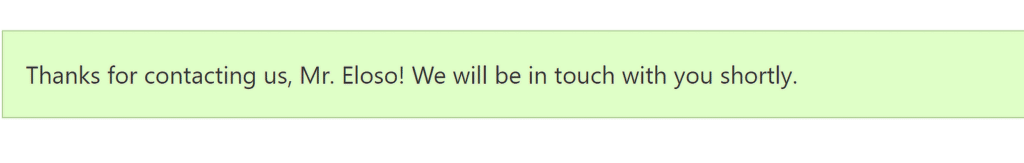
في الواجهة الأمامية، هذه هي الطريقة التي سيتم بها عرض التأكيد:

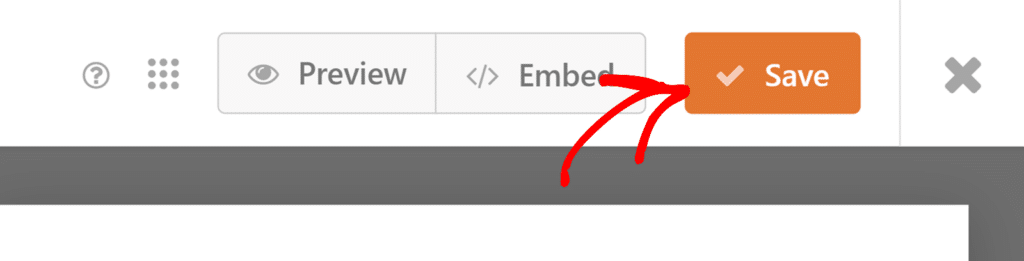
تأكد من الضغط على زر حفظ لحفظ جميع التغييرات حتى هذه اللحظة.

كل ما علينا فعله الآن هو نشر النموذج على الموقع.
الخطوة 5: نشر النموذج بحقل شرفي
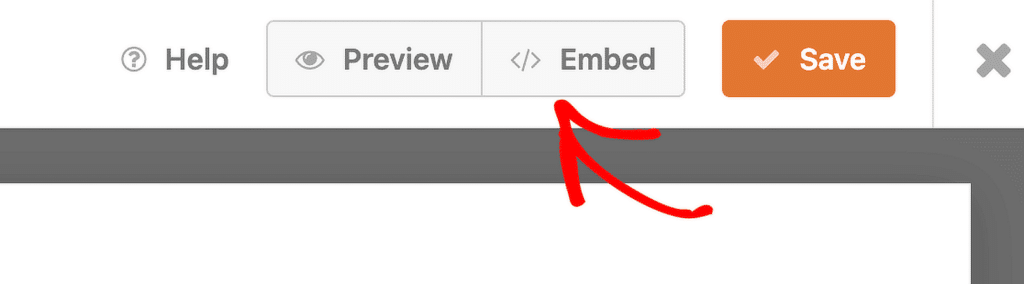
مع نماذج WP. إن نشر أي نموذج أمر سهل ولا يتطلب أي رموز قصيرة. يمكنك بدء عملية التضمين بالنقر فوق "تضمين" بجوار الزر "حفظ".

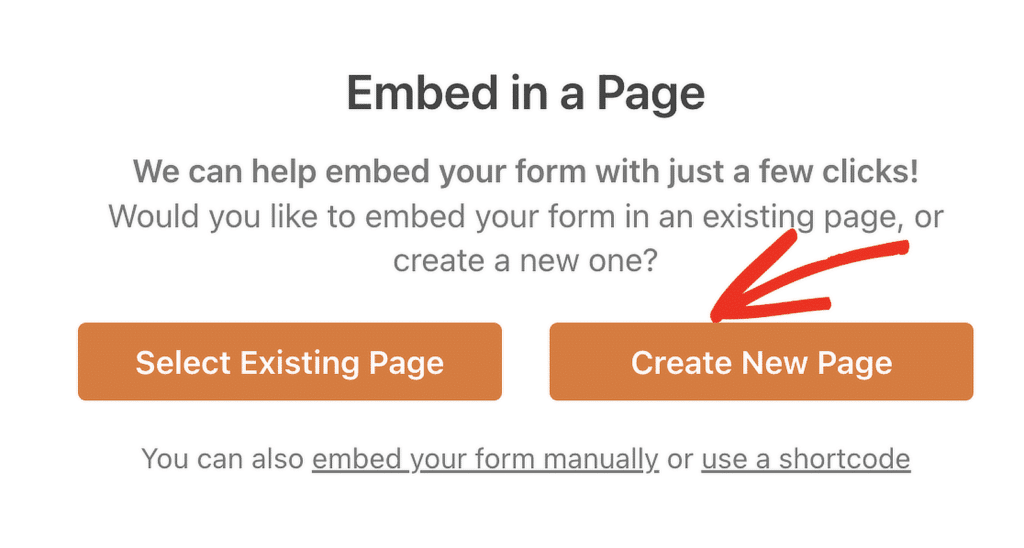
عند هذه النقطة، سيظهر نموذج حيث يمكنك تحديد طريقة التضمين الخاصة بك. لنبدأ بإنشاء صفحة جديدة لتضمين هذا النموذج في صفحة جديدة.

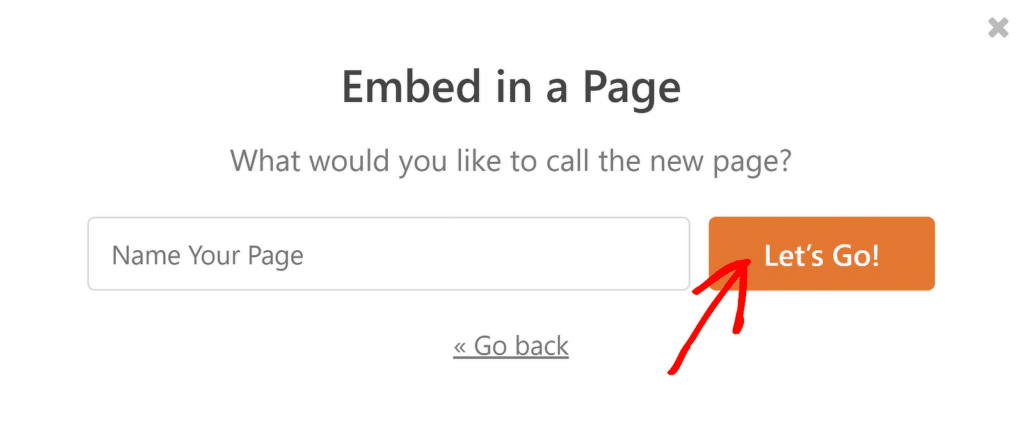
بعد ذلك، ما عليك سوى تقديم اسم صفحتك الجديدة والضغط على Let's Go .

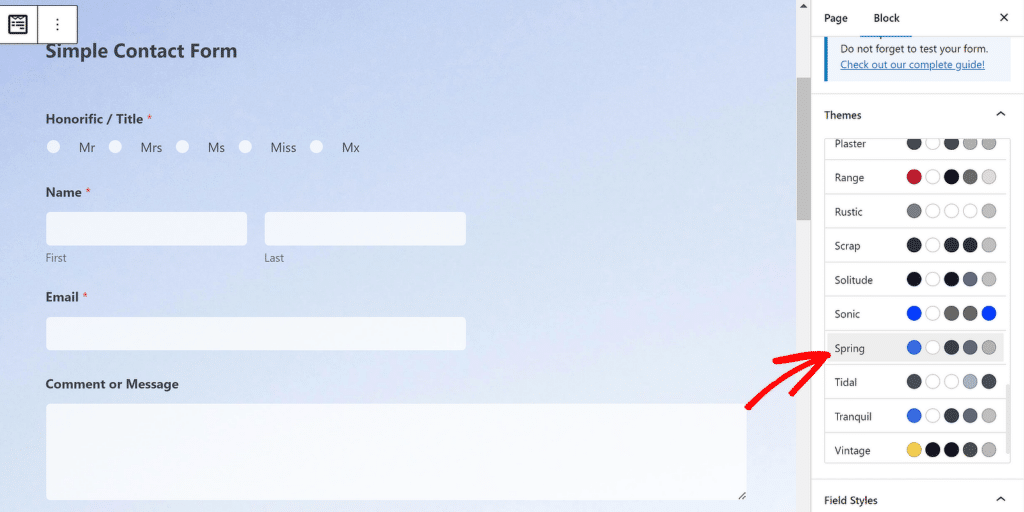
بعد ذلك، سيتم نقلك إلى محرر WordPress مع النموذج المضمن بداخله. قبل المضي قدمًا ونشر النموذج، أوصي بتجربة سمات النموذج المتوفرة، أو إعدادات ضبط النمط لإضفاء لمسة جمالية على النموذج الخاص بك.
في حالتي، أستخدم سمة الربيع (والتي أجدها ممتعة بشكل خاص للعين).

عندما تكون جاهزًا للإطلاق، تابع وانقر على زر النشر .

وهنا لديك! لديك الآن نموذج يتيح للزائرين تحديد لقب شرفي أو لقب لأسمائهم، مما يتيح لك الفرصة لتخصيص رسائلك بطرق تلقى صدى لدى جمهورك.
المزيد من الأسئلة حول المجالات الشرفية
لماذا يجب علي إضافة حقل شرفي إلى النموذج الخاص بي؟
تستخدم مواقع الويب الحقول الشرفية لعدة أسباب، منها:
- التخصيص: إن مخاطبة الأشخاص بألقابهم المفضلة يعزز التخصيص في رسائلك، وهو عنصر قوي في بناء العلاقات.
- تجزئة الجمهور: إذا كانت استراتيجية التسويق الخاصة بك تتطلب التقسيم على أساس الجنس، فيمكن أن يوفر الحقل الشرفي البيانات التي تحتاجها لفهم التركيبة السكانية لجمهورك.
- المجاملة: الحقول الشرفية هي وسيلة للتعبير عن المجاملة المهنية.
- الحساسية الثقافية: في بعض الثقافات، قد يعتبر مخاطبة الأشخاص دون ألقابهم الشرفية أمرًا وقحًا.
هل جمع التكريم إلزامي؟
بالتأكيد لا. في الواقع، ينبغي تجنب التكريمات ما لم يكن لديك سبب تجاري جيد لجمعها، مثل التقسيم إلى شرائح، أو إذا كان جمهورك يتوقع أن تتم مخاطبتك بألفاظ التشريف الخاصة بهم. إذا لم يكن لديك سبب محدد لإضافة الحقل الشرفي، فعليك تجنبه. بفعل ذلك، ستزيل حقلاً إضافيًا واحدًا من النموذج الخاص بك والذي لا يخدم أي وظيفة معينة لشركتك، وهذا سيجعل ملء النموذج أسهل للزائرين.
ماذا لو لم يتعرف شخص ما على التكريم التقليدي؟
يمكنك استخدام عناوين شاملة ومحايدة جنسانيًا مثل "Mx" للأشخاص الذين قد لا يتعرفون على الألقاب التقليدية. وفي الوقت نفسه، يمكنك جعل حقل العنوان اختياريًا، بحيث يمكن للزائرين الذين لا يعرفون الخيارات المتوفرة تخطيه تمامًا. ومع ذلك، كن حذرًا إذا كنت تستخدم العلامات الذكية للحقل الشرفي. إذا تم ترك هذا الحقل فارغًا، فلن تعرض العلامة الذكية سوى قيمة فارغة مما قد يجعل رسائلك تبدو معطلة. في نهاية المطاف، يعتمد هذا القرار بالكامل على طبيعة عملك وتفضيلات جمهورك. إذا لم تكن متأكدًا، فكر في تجنب إضافة حقل شرفي تمامًا.
ما هي الطرق المختلفة لإضافة حقل شرفي في WPForms؟
هناك ثلاث طرق منطقية يمكنك من خلالها إضافة حقل شرفي في WPForms. تتضمن هذه الطرق استخدام حقل اختيار متعدد أو حقل اختيار أو قائمة منسدلة أو حقل نص واحد.
بعد ذلك، استكشف القوالب المفيدة للمستخدمين المتميزين
يحتوي WPForms على مكتبة ضخمة من قوالب النماذج الفريدة. ومع ذلك، هناك بعض قوالب النماذج المخفية التي يمكن أن تكون مفيدة للغاية. لا تتردد في استكشاف هذه القوالب وإعادة استخدامها بالشكل الذي تراه مناسبًا لشركتك أو مؤسستك.
أنشئ نموذج WordPress الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
