كيفية إضافة روابط مرساة للأزرار باستخدام Divi
نشرت: 2023-11-06في تصميم الويب، تسمح لك الروابط بالتنقل عبر موقع ويب أو صفحة ويب أو تطبيق. هناك عدة طرق مختلفة لاستخدام الروابط. يمكن أن يكون لديك روابط خارجية، مما يعني أنها ترتبط خارج موقع الويب الخاص بك أو المجال الخاص بك. بعض الروابط داخلية، وتربط بين الصفحات والموارد المختلفة على موقع الويب الخاص بك.
يمكن أن يوجد نوع آخر من الروابط داخل صفحة موقع الويب. تسمى هذه الأنواع من الروابط بالارتباطات الأساسية، ويمكن أن تكون مفيدة جدًا. عندما تكون لديك صفحة طويلة بشكل خاص، يمكن أن تسهل الروابط الأساسية على المستخدمين التنقل عبر صفحتك. وبالمثل، يمكن أن تساعد إضافة روابط الربط في Divi في جعل صفحاتك الجميلة ممتعة للقراءة والاستكشاف. دعونا نتعلم المزيد عن روابط الربط ونرى كيف يمكننا إضافة روابط ربط في Divi باستخدام وحدة الأزرار.
- 1 ما هي الروابط المرساة؟
- 2 لماذا تستخدم الروابط المرساة على موقع الويب الخاص بك
- 3 إضافة روابط ربط في Divi باستخدام وحدة الأزرار
- 3.1 تثبيت تخطيط الصفحة
- 3.2 تسمية سمة معرف HTML الخاصة بنا
- 3.3 ربط الزر الخاص بنا بالمعرف
- 4 جمع كل شيء معا
ما هي الروابط المرساة؟
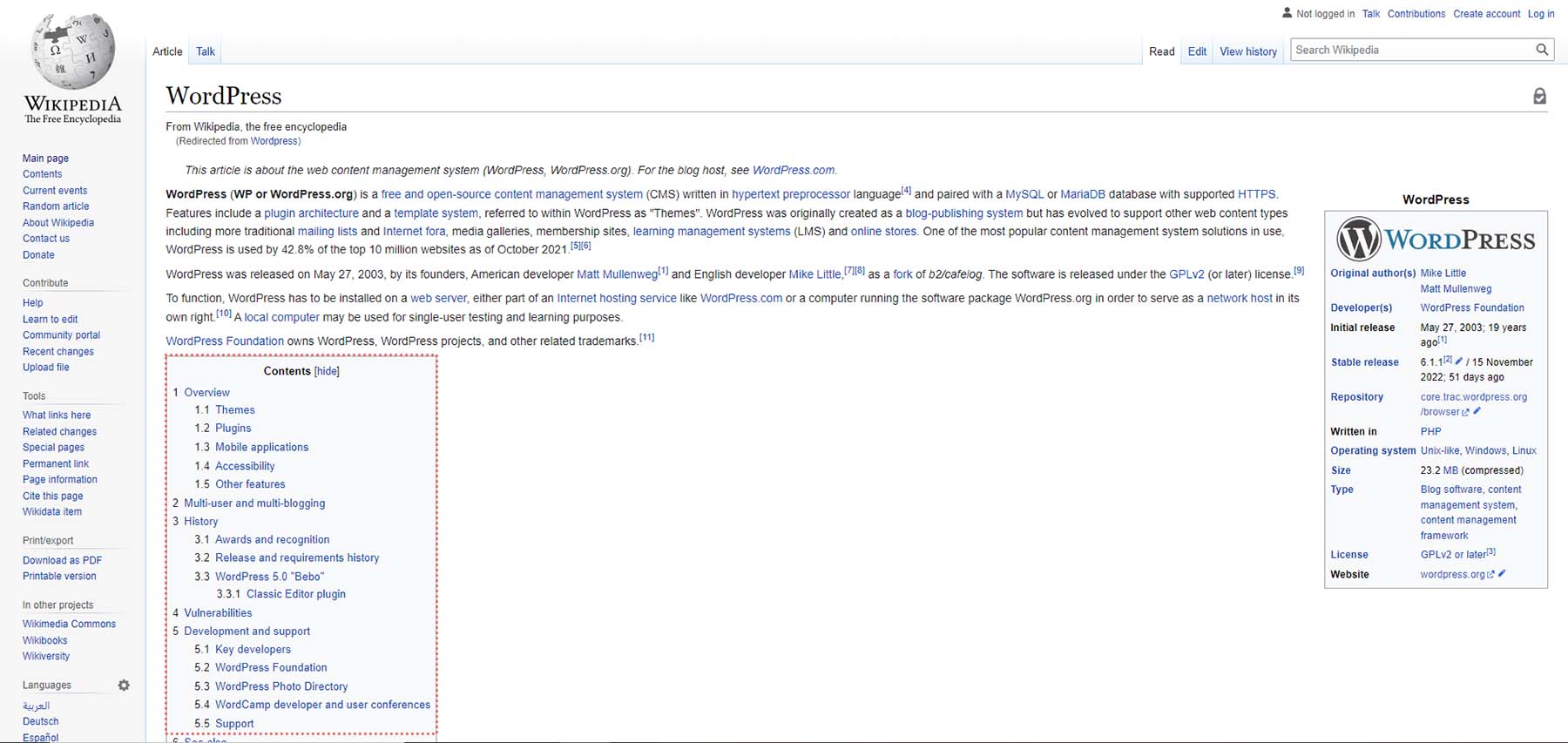
يمكن العثور على مثال جيد للارتباطات الأساسية المستخدمة عند إنشاء جدول محتويات. المكان السهل للعثور على جدول المحتويات على الويب هو ويكيبيديا. هذه صفحة ويكيبيديا الخاصة بـ WordPress. داخل الصفحة نجد جدول المحتويات. توجد ضمن جدول المحتويات قائمة بالروابط التي توجهك إلى عناوين ومناطق مختلفة في الصفحة. هذه روابط مرساة.

عند النقر فوق أحد الروابط الأساسية ضمن جدول المحتويات، ستنتقل إلى القسم التالي من الصفحة. ستبقى في الصفحة، لكنك ستكون في جزء آخر. من المفيد أيضًا استخدام زر الرجوع إلى الأعلى على موقع يستخدم روابط الربط. يساعد هذا في تجربة المستخدم (UX) لأنه يسهل على القراء التنقل بين صفحات موقعك.
لماذا تستخدم الروابط المرساة على موقع الويب الخاص بك؟
يتيح استخدام الروابط الأساسية للقراء إمكانية التنقل في موقعك بشكل أفضل. كما أنه يوفر لهم الطاقة مع التمرير. بدلاً من التمرير عبر الصفحات الطويلة، باستخدام جدول محتويات أو قائمة ثابتة مع روابط ربط، يمكنك نقلهم إلى المكان المحدد الذي يريدون زيارته على صفحة الويب الخاصة بك.
يوفر الرابط الأساسي أيضًا للمستخدمين المعلومات الضرورية بشكل أسرع. يمكنك أيضًا الارتباط باستخدام الروابط الأساسية من داخل صفحات مختلفة بموقعك لتوجيه الزائرين سريعًا إلى مناطق محددة في موقعك دون بذل الكثير من الجهد من جانبهم.
إضافة روابط مرساة في Divi باستخدام وحدة الأزرار
يتطلب إنشاء روابط الربط في HTML وجود رابط وأيضًا سمة معرف HTML. تعد سمة المعرف طريقة لإضافة اسم إلى الرابط الخاص بك. أولاً، تحتاج إلى إنشاء معرف وتعيينه للعنصر الذي تريد ربط المرساة به. ثم تقوم بتعيين وجهة الارتباط إلى المعرف. عندما تقوم بالربط بمرساة، ستحتاج إلى إضافة بادئة المعرف برمز التجزئة #. هذا هو ما سيميز رابط الربط الخاص بك عن الروابط الداخلية أو الخارجية.
يمكن استخدام هذه المنهجية نفسها عند إضافة روابط ربط في Divi. دعونا نرى كيف يمكننا القيام بذلك ضمن تخطيط الصفحة المقصودة لحزمة التخطيط المجانية لدورة Divi عبر الإنترنت.
تثبيت تخطيط الصفحة
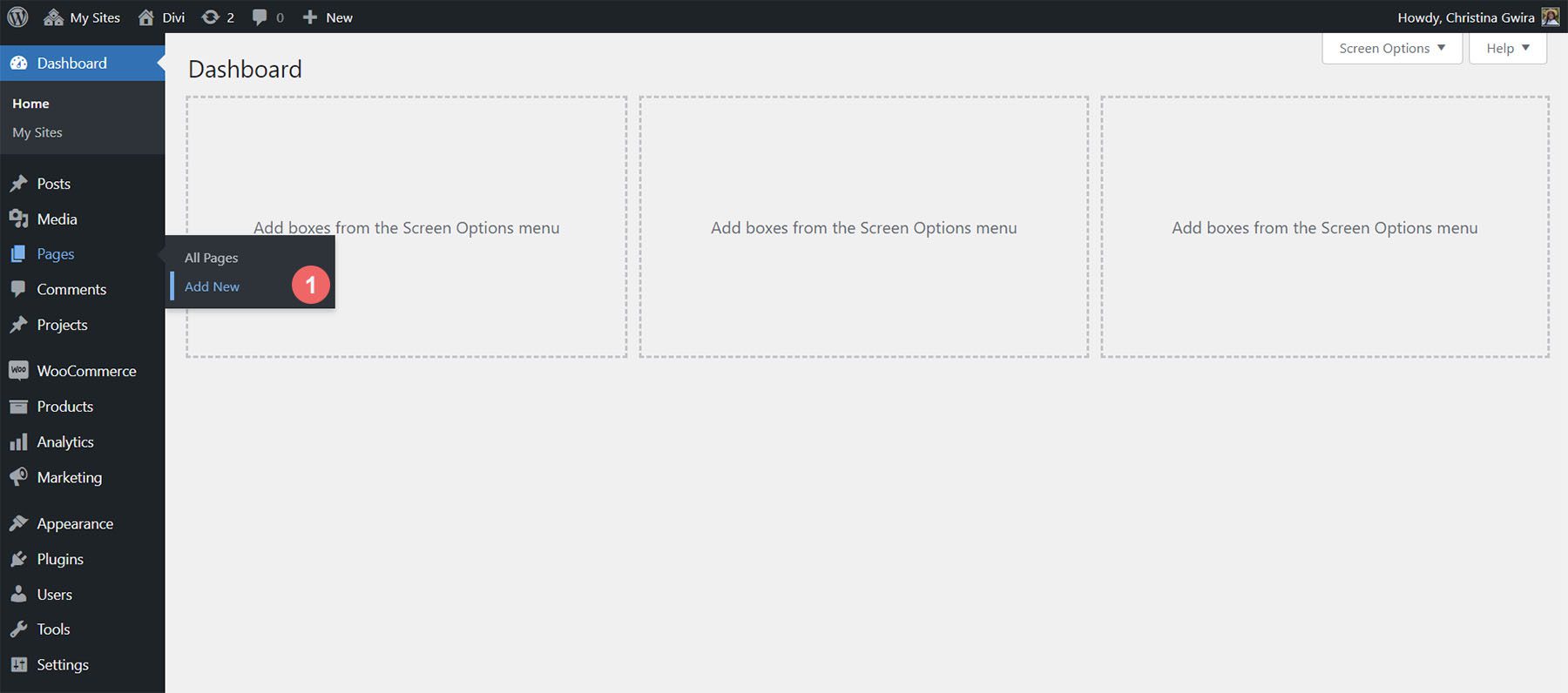
لتثبيت قالب الصفحة، نحتاج أولاً إلى إنشاء صفحة جديدة في WordPress. نقوم بذلك عن طريق التمرير فوق عنصر قائمة الصفحات من القائمة اليسرى. ثم نضغط على إضافة جديد .

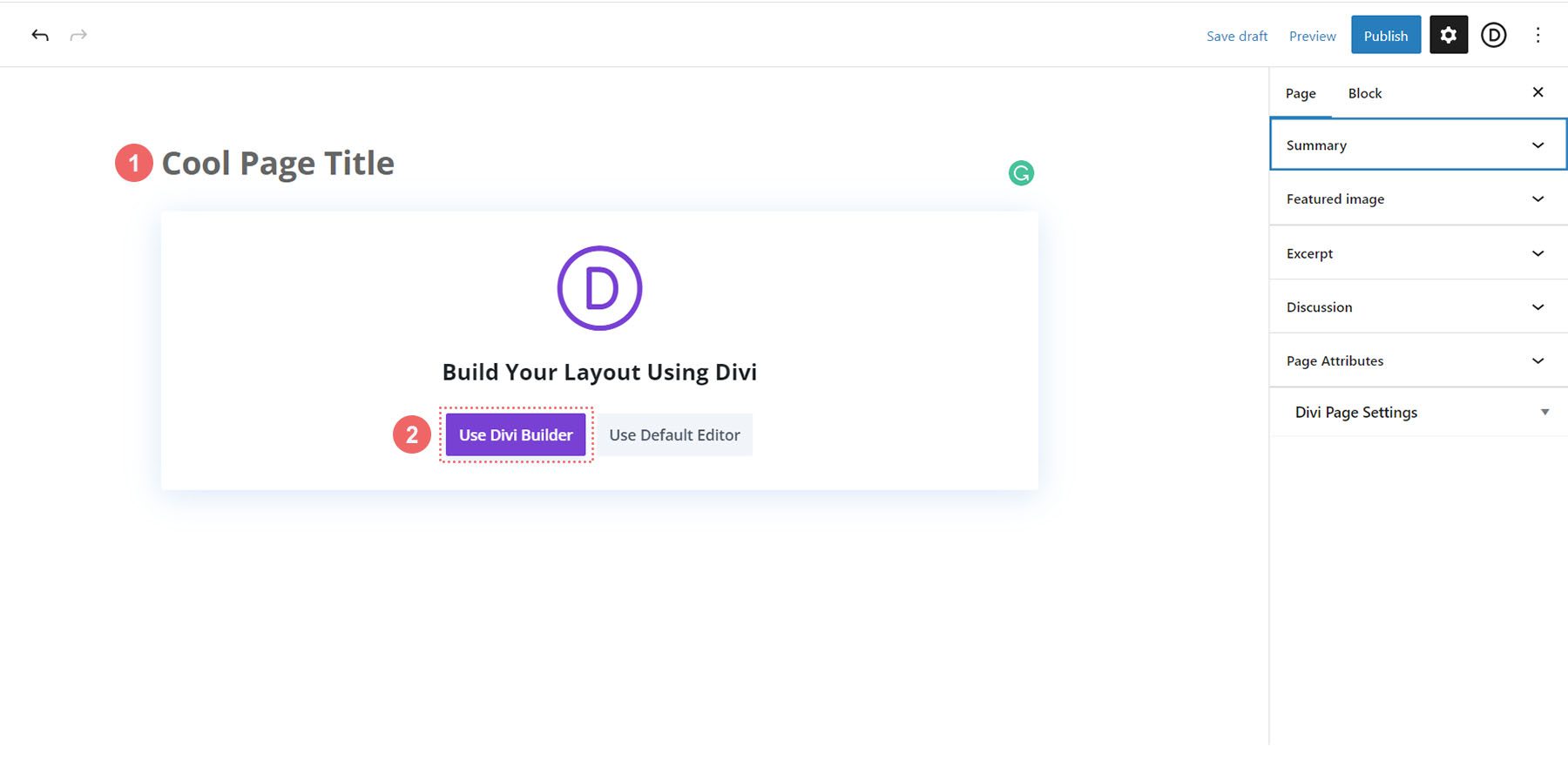
بمجرد الدخول إلى محرر WordPress الافتراضي Gutenberg، قم بتعيين عنوان لصفحتك الجديدة. بعد ذلك، انقر على الزر الأرجواني Use Divi Builder .

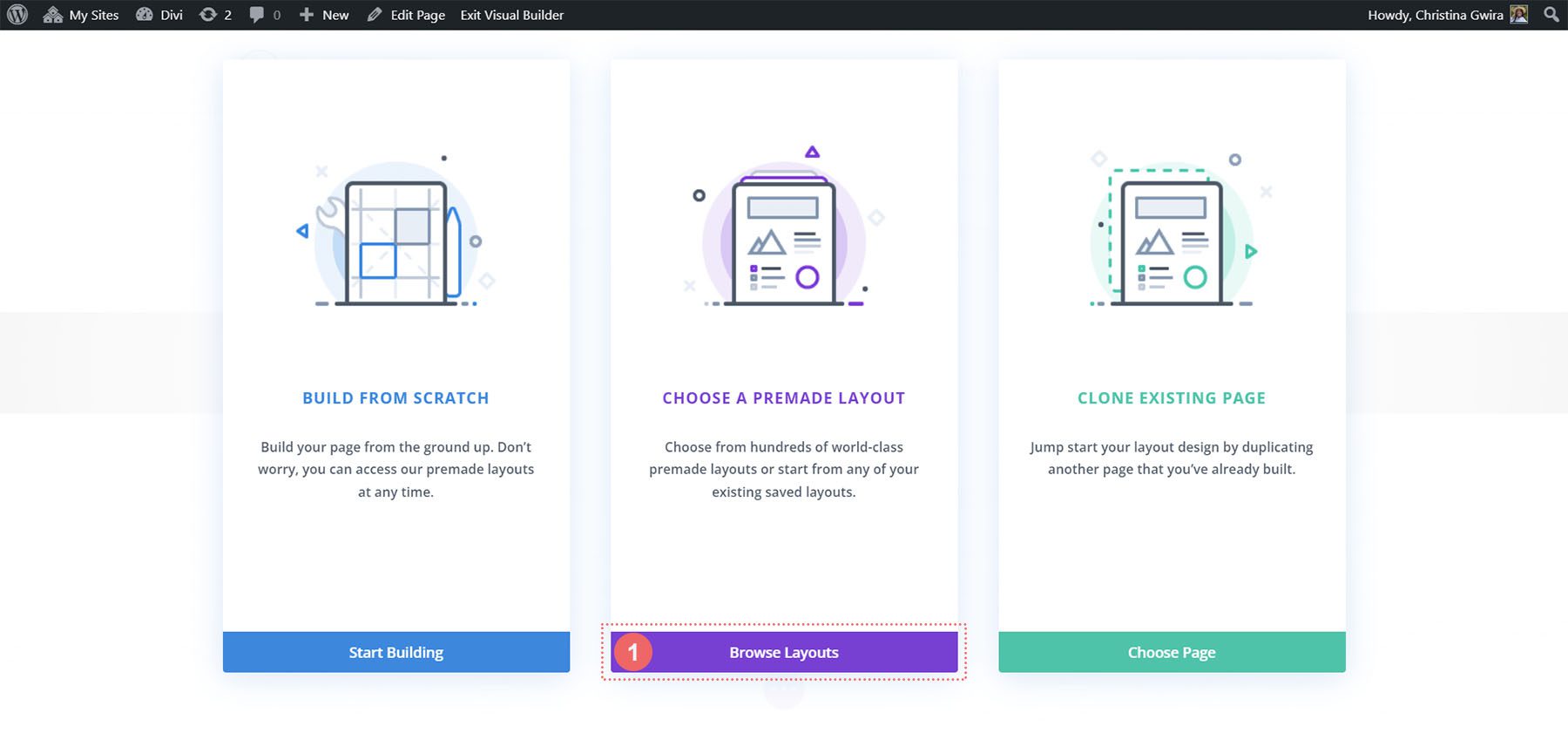
سيتم بعد ذلك تقديم ثلاثة خيارات لك. سنقوم بالضغط على الزر الأرجواني الأوسط، تصفح التخطيطات .

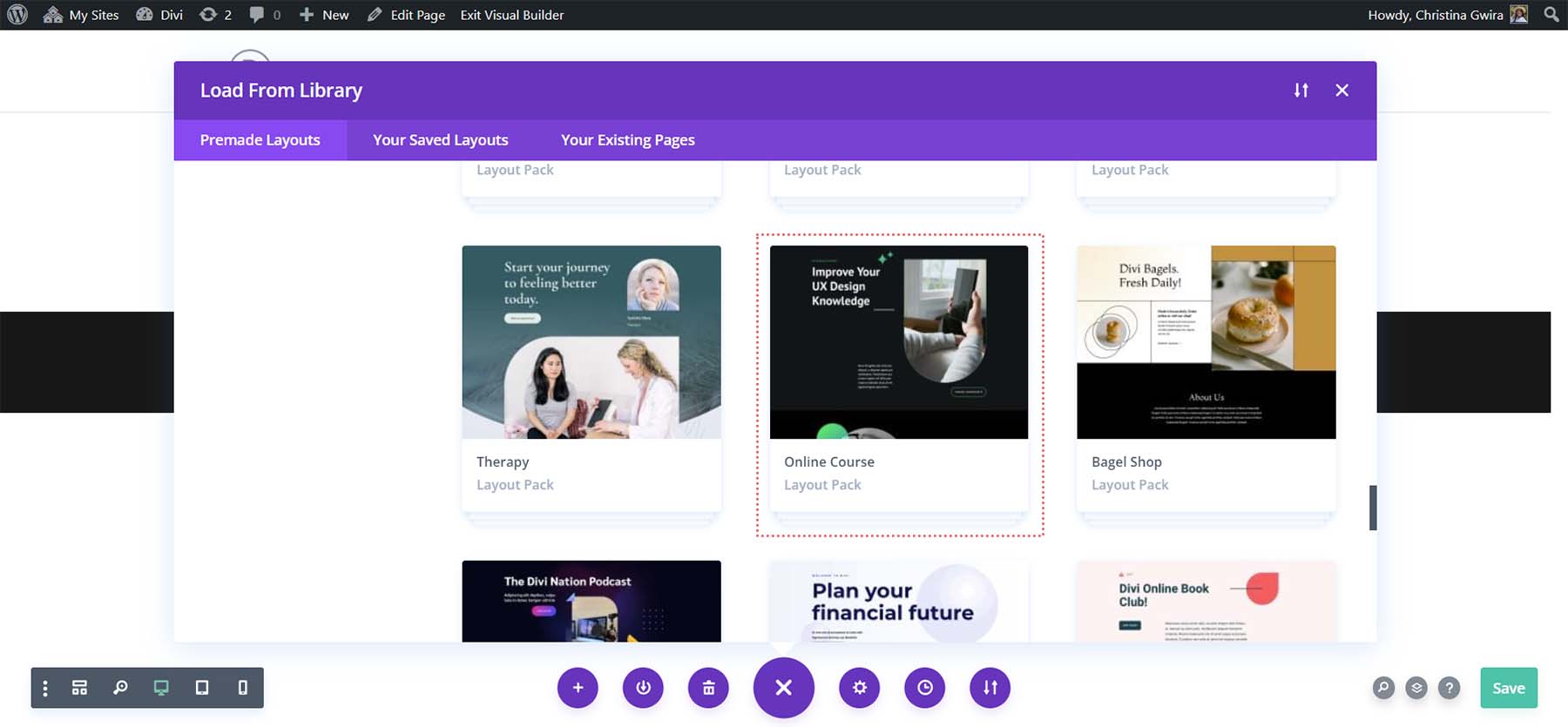
سيؤدي هذا إلى فتح مكتبة تخطيطات Divi الواسعة والتي تأتي مليئة بصفحات مصممة مسبقًا لتختار من بينها. سنقوم باختيار حزمة تخطيط الدورة التدريبية عبر الإنترنت.


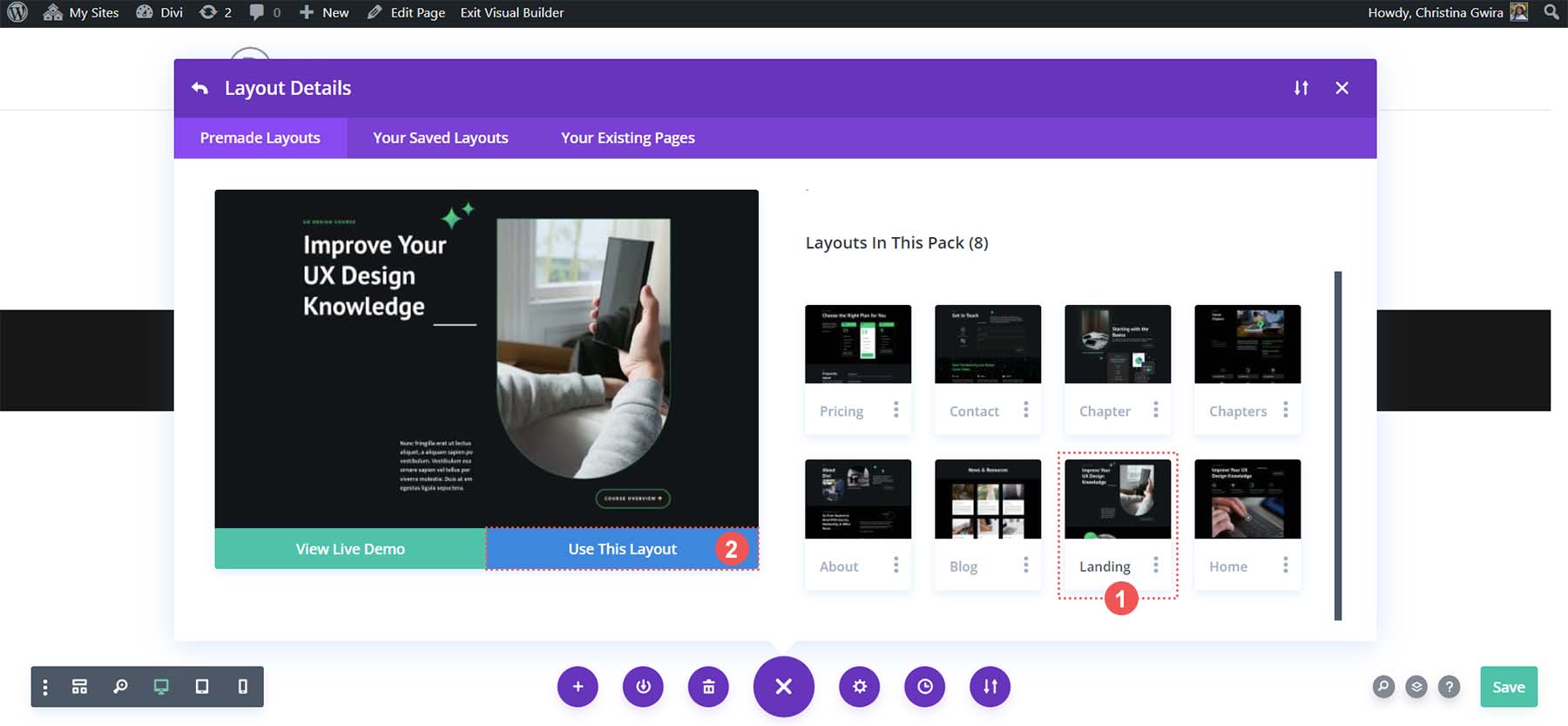
من داخل حزمة التخطيط، سنستخدم تخطيط الصفحة المقصودة. انقر فوق "التخطيط" ، ثم انقر فوق الزر "استخدام هذا التخطيط" الأزرق لتحميل التخطيط في صفحتك التي تم إنشاؤها حديثًا.

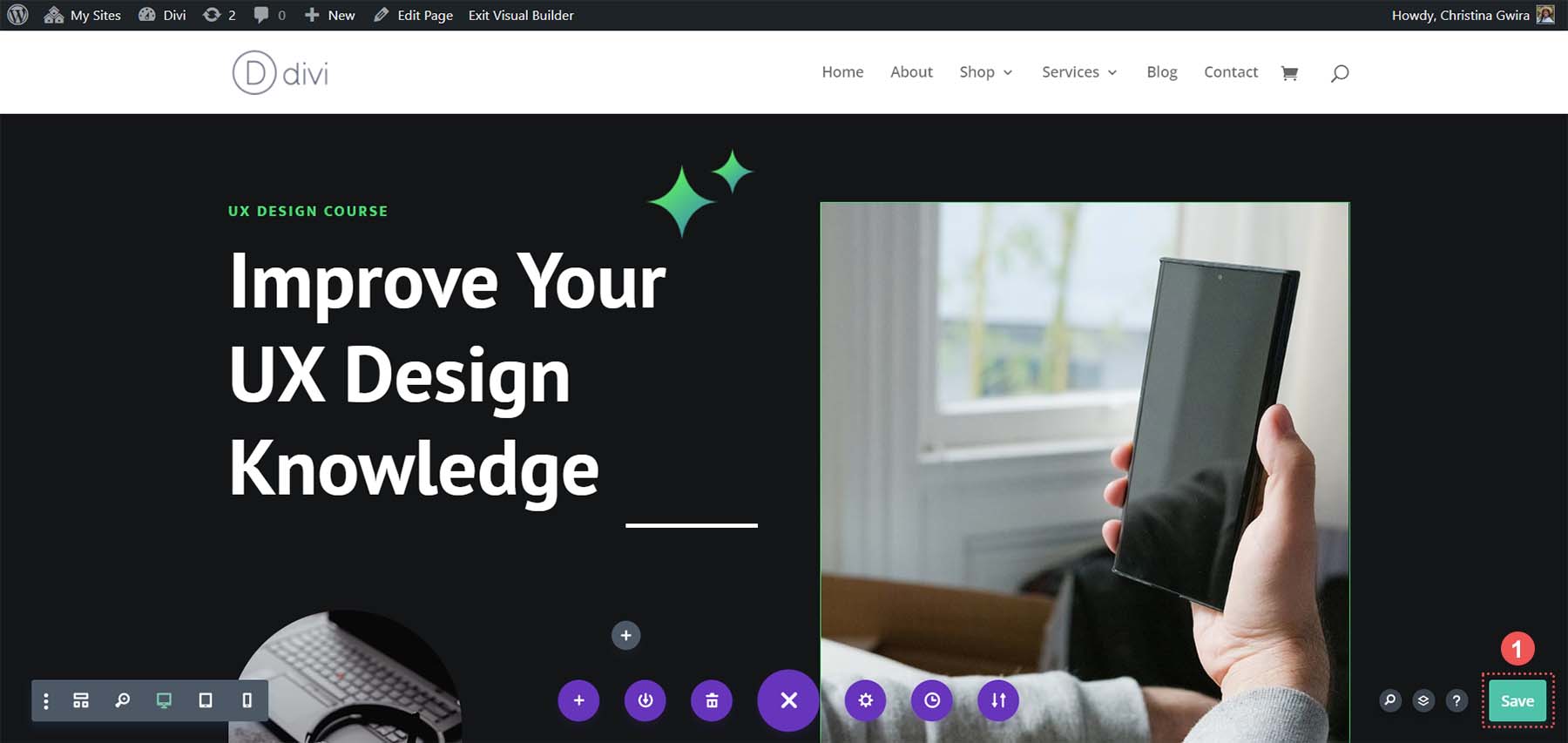
بمجرد تحميل التخطيط، انقر فوق الزر حفظ الأخضر الموجود في أسفل يمين الشاشة.

تسمية سمة معرف HTML الخاصة بنا
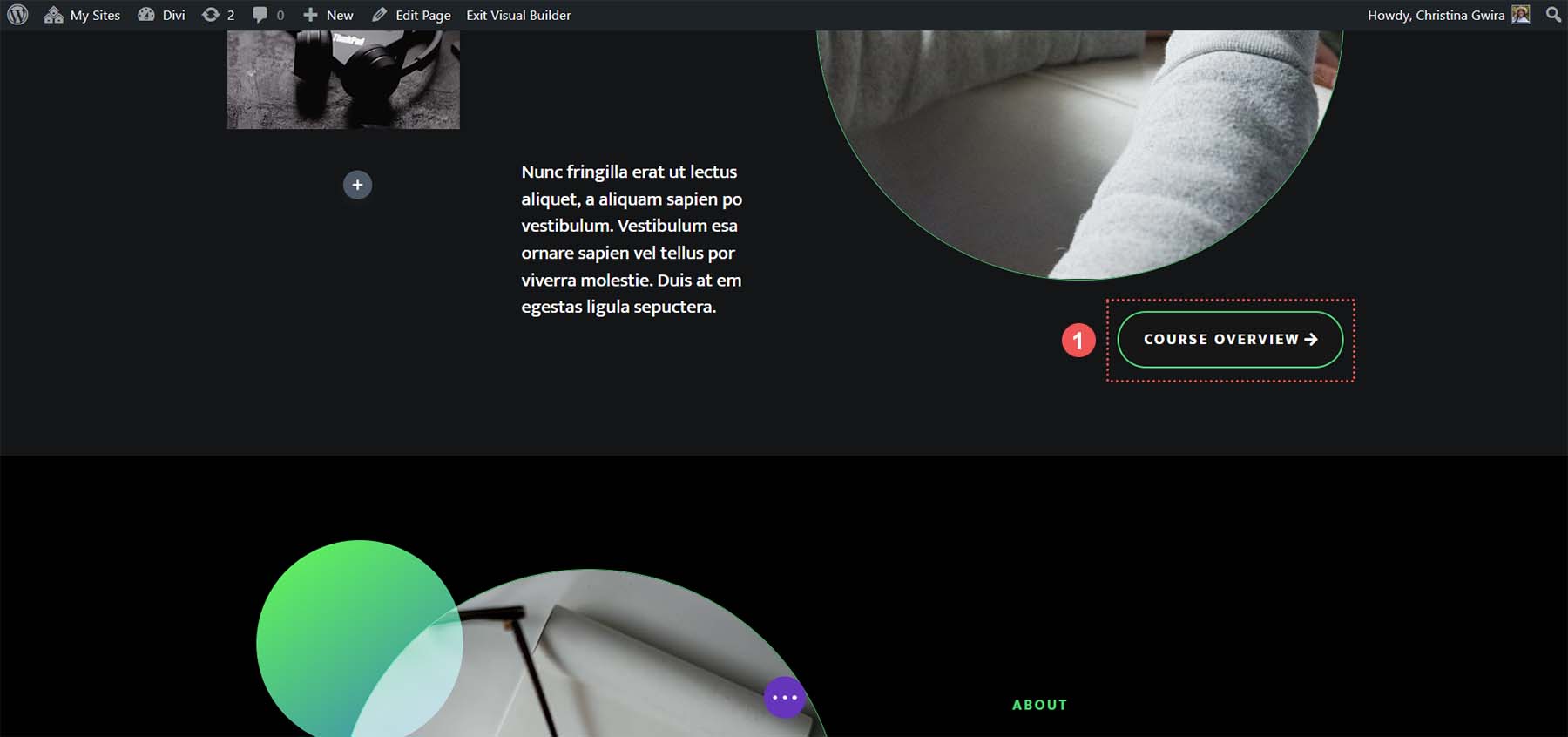
دعنا نصل إلى القالب الخاص بنا لمعرفة وحدة الأزرار التي يمكننا استخدامها والقسم الذي يمكننا تعيين معرف له. في قسم الرأس، لاحظ وجود زر يسمى نظرة عامة على الدورة التدريبية.

أيضًا، في نفس تخطيط الصفحة، لدينا قسم يقسم مسارنا. سيؤدي ربط الزر الموجود في الرأس بهذا القسم إلى توفير وقت الطلاب في التمرير عبر الصفحة.

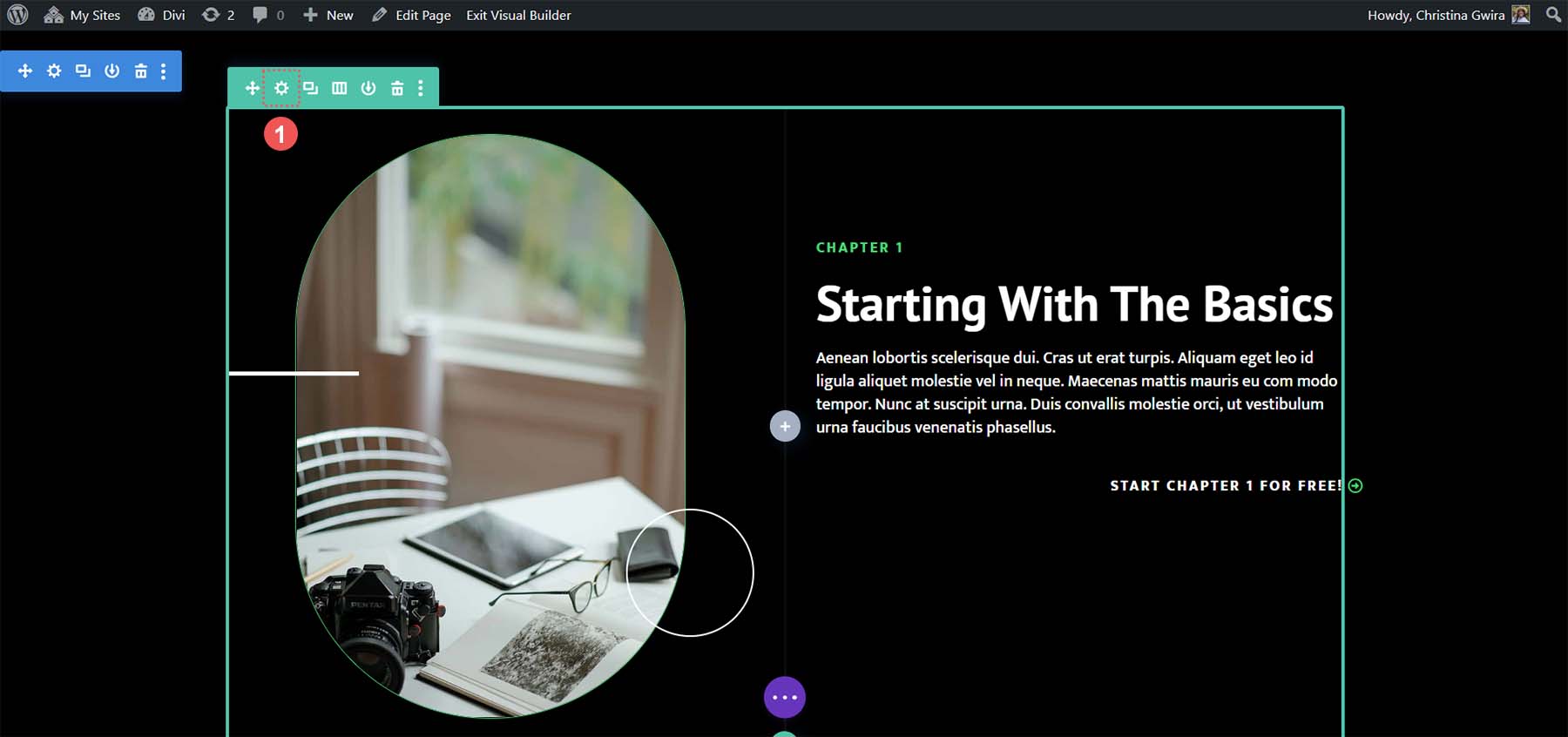
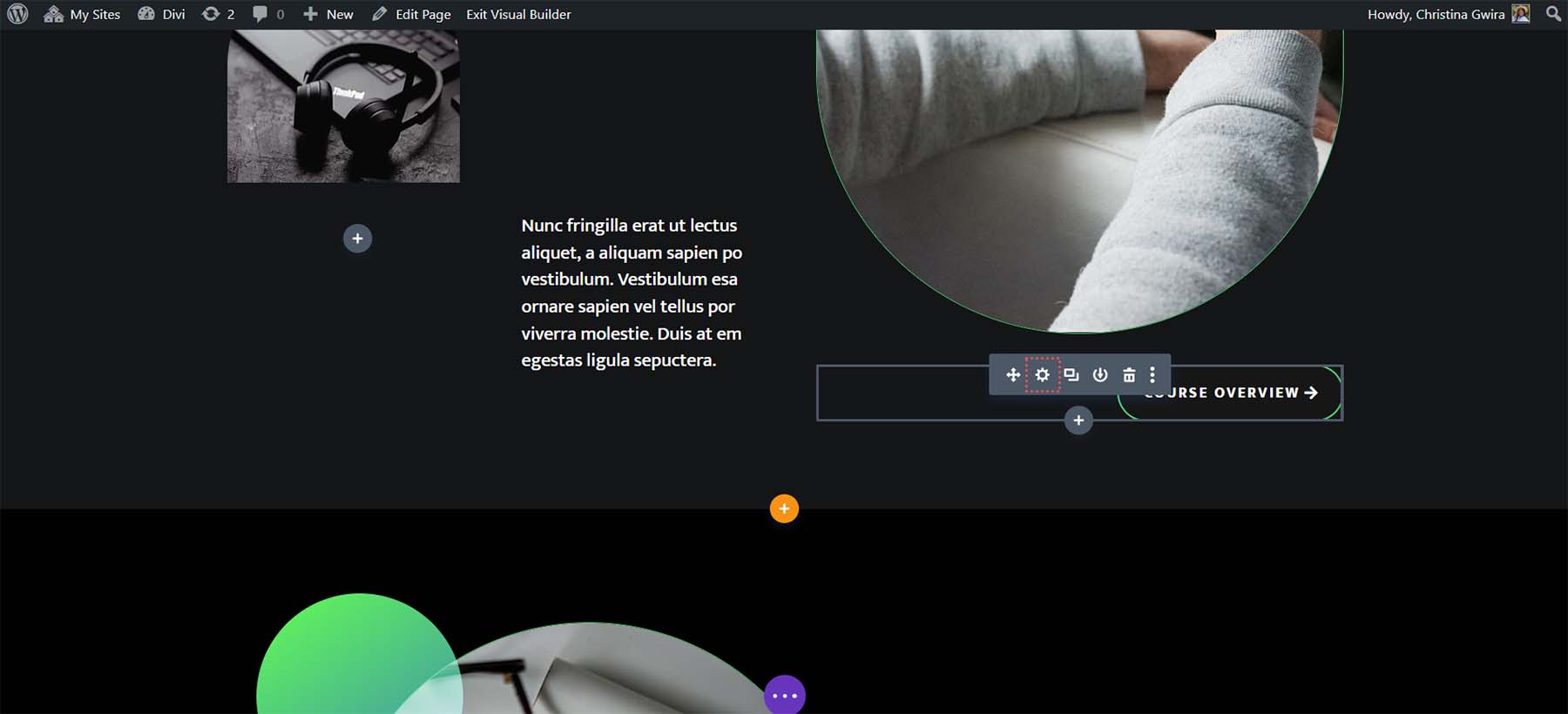
يعد هذا مثالًا جيدًا على كيف يمكن للروابط الأساسية أن تجعل صفحاتنا أكثر سهولة في التنقل لقرائنا. لإضافة سمة معرف HTML الخاصة بنا، نريد أولاً النقر فوق رمز الترس الخاص بالصف الخاص بنا . لا نريد إضافة المعرف الخاص بنا إلى وحدة النص أو القسم لأننا نريد أن تكون وحدة النص مثبتة بشكل جيد داخل إطار عرض العميل عند الانتقال إلى بداية النظرة العامة على الدورة التدريبية.

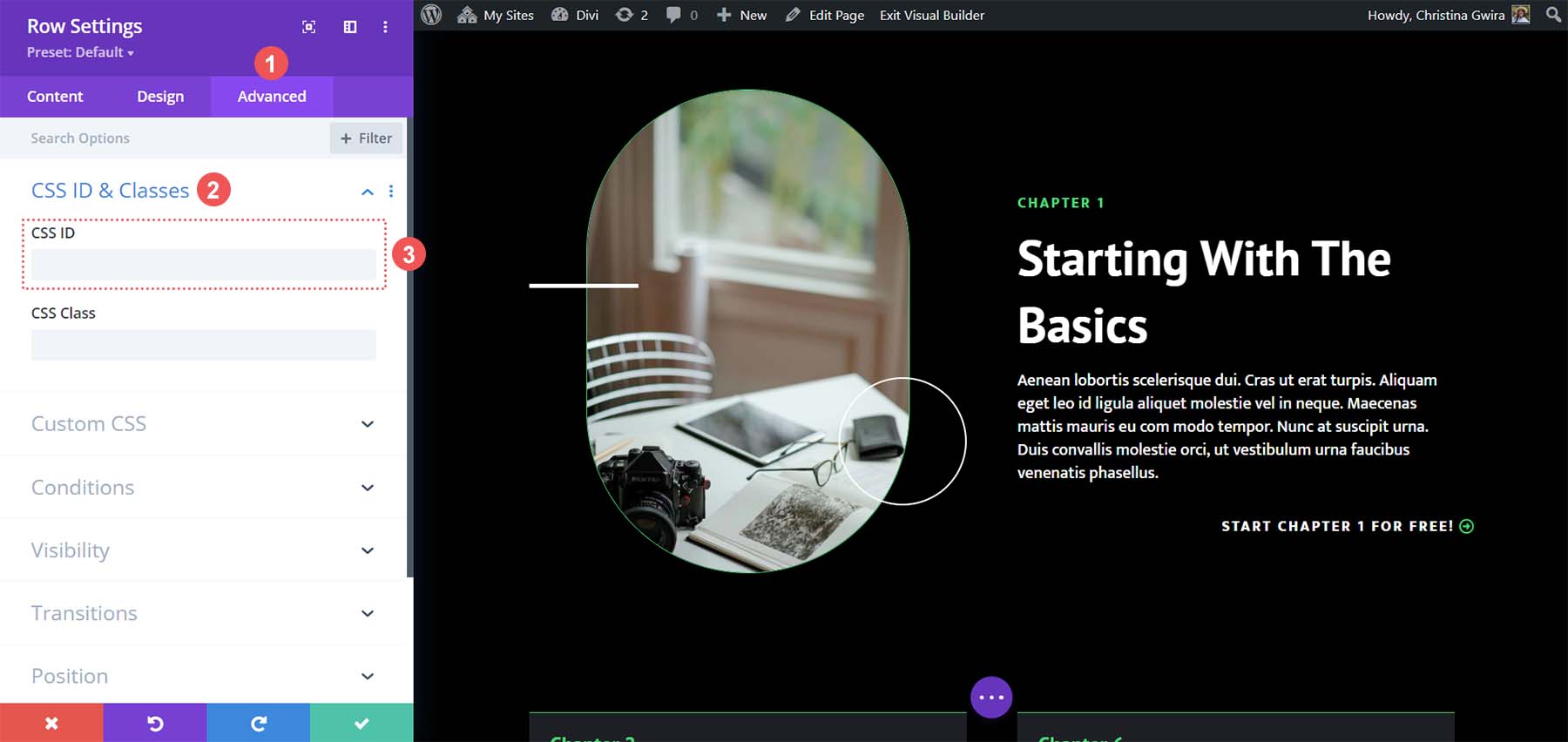
بمجرد دخولنا إلى الصف، نضغط على علامة التبويب خيارات متقدمة . بعد ذلك، نضغط على علامة التبويب CSS ID & Classes . في مربع معرف CSS، أضف معرفًا يسهل تذكره للصف الخاص بك . تذكر أن هذا سيكون هويتك واسم رابط الربط الخاص بك. يوصى باستخدام شيء قصير وسهل لكل من تحسين محركات البحث والأغراض البشرية.

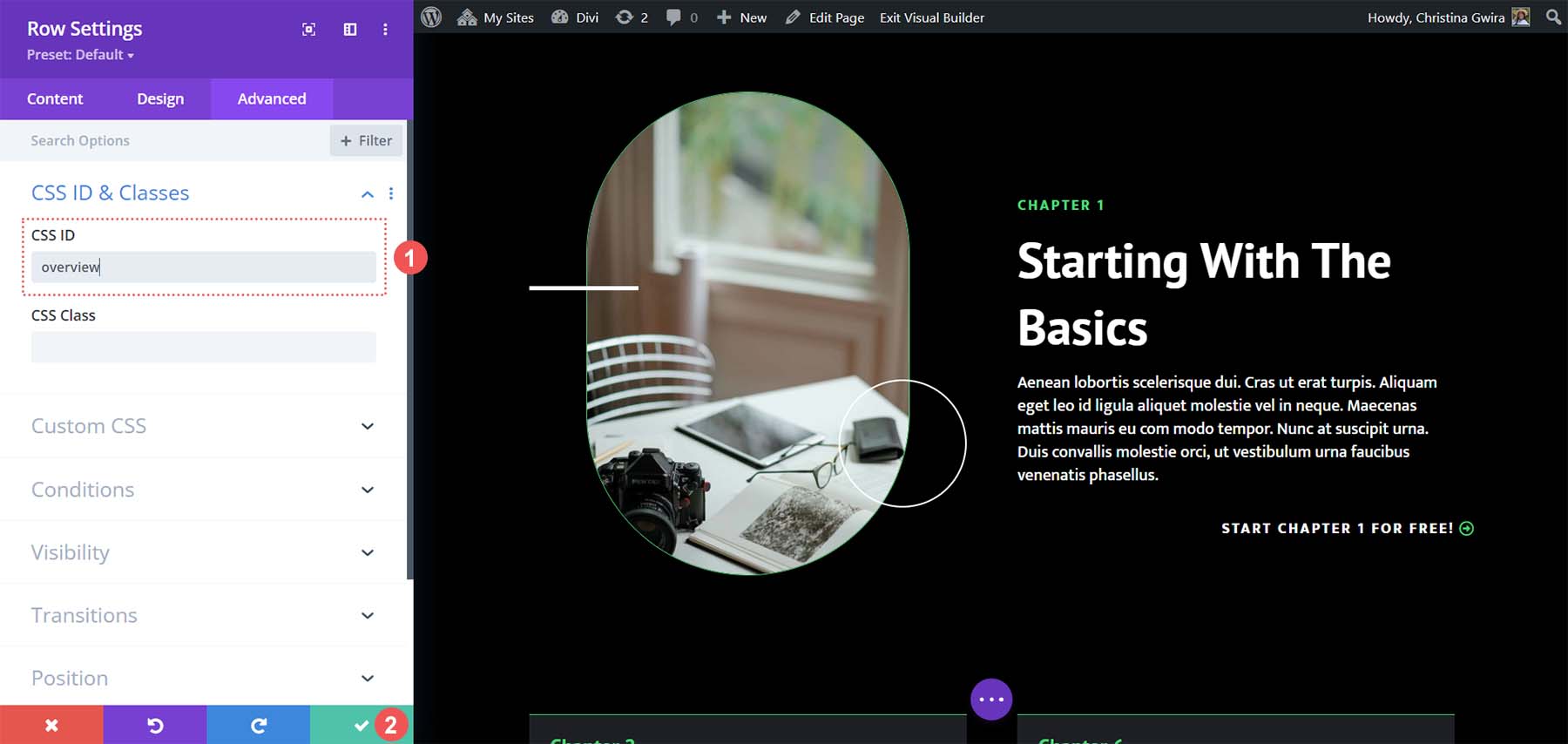
في حالتنا، قمنا بتعيين معرف CSS للنظرة العامة نظرًا لأنه يتعلق بالزر الذي سنقوم بالربط به، بالإضافة إلى المحتوى الموجود داخل هذا الصف.

عندما تقوم بإضافة معرف CSS الخاص بك، انقر فوق زر علامة الاختيار الخضراء لحفظ عملنا. الآن، دعنا ننتقل إلى ربط وحدة الأزرار الخاصة بنا بهذا الصف وإكمال رابط التثبيت الخاص بنا.
ربط الزر الخاص بنا بالمعرف
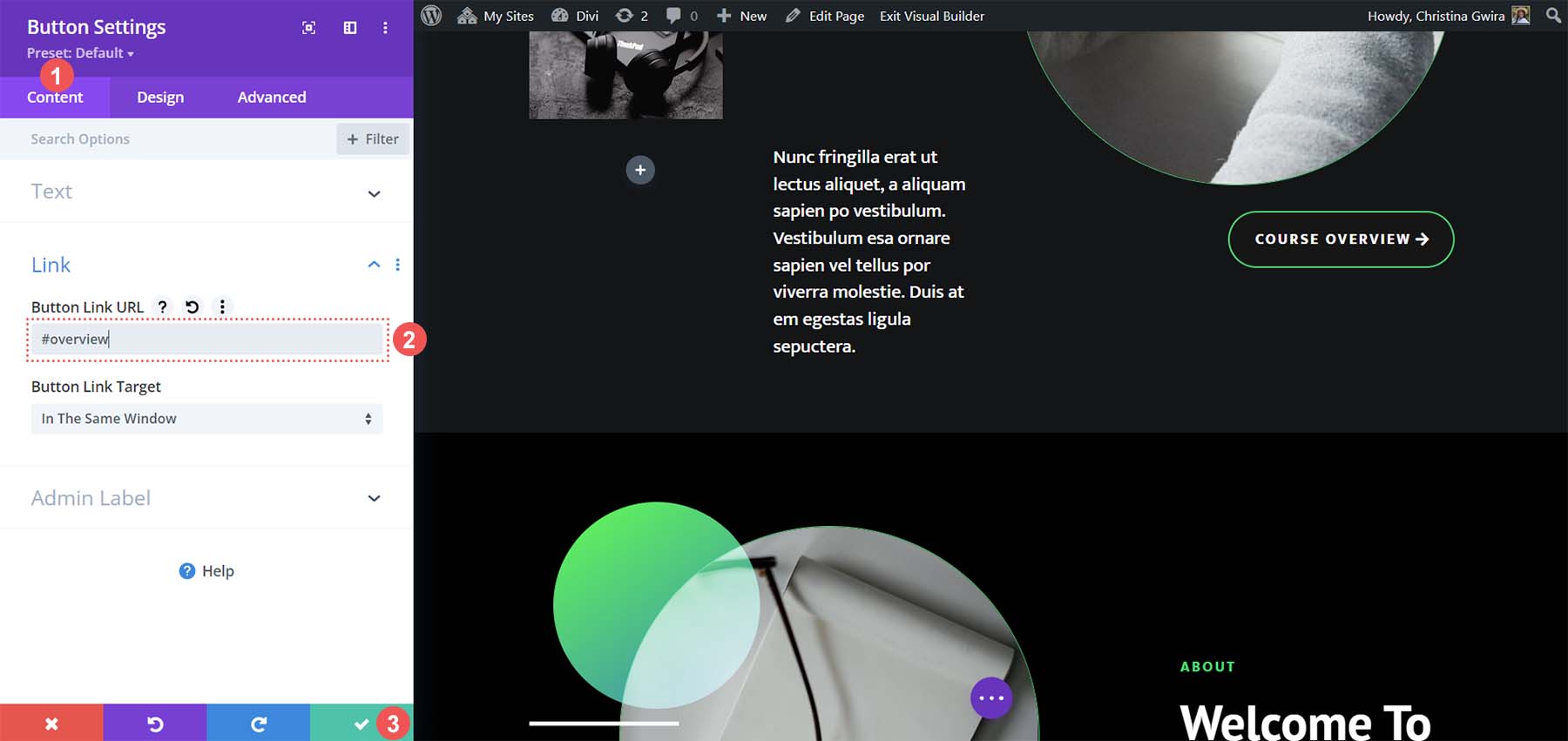
بعد أن أصبح المعرف الخاص بنا موجودًا، نحتاج الآن إلى ربط وحدة الأزرار الخاصة بنا. هدفنا هو أنه عندما ينقر شخص ما على الزر، فإنه سيتم نقله إلى قسم النظرة العامة على الدورة التدريبية في صفحتنا المقصودة. هذه هي الطريقة التي ننجز بها هذا. أولاً، نضغط على أيقونة الترس الخاصة بالزر الخاص بنا .

ثم، ضمن علامة التبويب "المحتوى"، نضغط على علامة التبويب "الارتباط" . داخل مربع الرابط، سنقوم بإضافة #overview . تذكر، نظرًا لأن هذا رابط ربط، فإننا نحتاج إلى إضافة رمز التجزئة أمام المعرف الذي قمنا بتعيينه لصف النظرة العامة على الدورة التدريبية الخاصة بنا. بعد الانتهاء من ذلك، نضغط على علامة الاختيار الخضراء لحفظ عملنا.

جمع كل ذلك معا
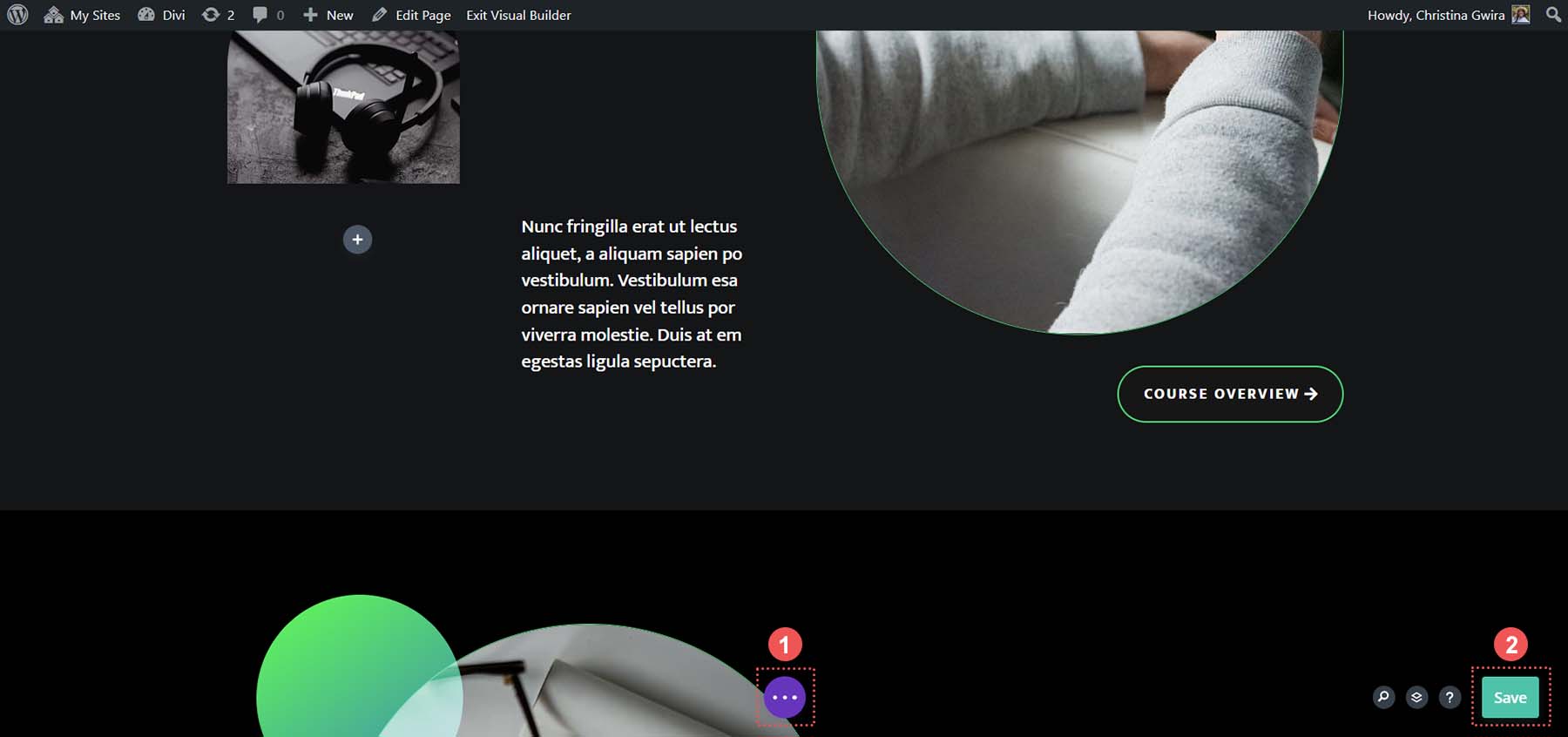
الآن وبعد أن أصبح الرابط الأساسي في مكانه الصحيح، يمكننا حفظ تخطيط صفحتنا واختبار الرابط الأساسي الخاص بنا. انقر على الزر الأرجواني الذي يحتوي على ثلاث نقاط في الجزء السفلي الأوسط من Divi Builder. ثم اضغط على زر الحفظ الأخضر الموجود في أسفل يمين الشاشة.

هذا ما يحدث عندما نضغط على زر نظرة عامة على الدورة التدريبية.
هذا هو جمال الروابط المرساة. القدرة على تخطي المحتوى غير الضروري على الصفحة والوصول إلى المعلومات التي تحتاجها. باستخدام Divi، من السهل إضافة معرفات إلى الوحدات والأقسام والعناصر الأخرى وربطها بعناصر أخرى أو وحدة الأزرار شائعة الاستخدام. كيف استخدمت روابط الربط في Divi؟ هل تستخدم روابط الربط في عملك؟ أخبرنا بذلك في قسم التعليقات أدناه، بالإضافة إلى أي أسئلة قد تكون لديك حول هذا الموضوع؛ نحن نحب أن نسمع منك!
