كيفية إضافة وتحرير التعليمات البرمجية في WordPress (HTML ، CSS ، PHP)
نشرت: 2022-05-05تتمثل إحدى الميزات الرئيسية لاستخدام WordPress في أنه يمكنك إنشاء مواقع ويب دون لمس سطر من التعليمات البرمجية ، ولكن لا يزال لديك الحرية الكاملة في تحرير التعليمات البرمجية المصدر إذا كنت ترغب في ذلك.
إذا كنت تعرف كيفية إضافة رمز إلى WordPress بأمان ، يمكنك تغيير تصميم موقع الويب الخاص بك ووظائفه لجعل عملك أسهل كثيرًا. ما هو نوع الكود الذي تقرر إدراجه متروك لك. في WordPress ، ستتعامل عادةً مع HTML و CSS و PHP.
في هذه المقالة ، سنخبرك بما يجب عليك فعله قبل البدء في إضافة وتحرير التعليمات البرمجية في WordPress. بعد ذلك سنوضح لك كيفية إدراج HTML و CSS و PHP في موقع الويب الخاص بك. سنغطي طرقًا متعددة لإضافة رمز وتعديله لكل لغة.
ما يجب القيام به قبل تحرير التعليمات البرمجية في WordPress
دائمًا ما ينطوي تعديل التعليمات البرمجية الموجودة داخل الملفات الأساسية لموقعك أو إجراء إضافات عليها على مخاطر. إذا كانت هناك أخطاء أو عطلت الوظائف الحالية ، فقد يتوقف موقع الويب الخاص بك عن العمل.
من الممكن إصلاح موقع ويب به أخطاء في التعليمات البرمجية الخاصة به. ولكن ما لم تكن لديك خبرة في التطوير ، فإن تضييق نطاق الشفرة الدقيقة التي تسبب المشكلات قد يمثل تحديًا.
مع وضع ذلك في الاعتبار ، نوصيك باتخاذ عدة خطوات لتأمين موقع الويب الخاص بك قبل البدء في إضافة أو تحرير التعليمات البرمجية. فكر في هذه العملية على أنها خلق بيئة آمنة لتجنب المشاكل في المستقبل.
1. قم بعمل نسخة احتياطية من موقع الويب الخاص بك
بغض النظر عن نوع الموقع لديك ، فإن النسخ الاحتياطية مهمة للغاية. لماذا ا؟ لأنه إذا حدث خطأ ما - اختراق أو تعارض مكون إضافي أو خطأ في الرمز - يمكنك ببساطة استعادة نسخة احتياطية حديثة لتنشيط موقعك وتشغيله مرة أخرى.
بمعنى آخر ، يعد النسخ الاحتياطي لموقعك هو أفضل طريقة لحماية موقع الويب الخاص بك في حالة حدوث أي خطأ.
لتسهيل هذه العملية ، من الأفضل استخدام مكون إضافي للعناية تلقائيًا بكل شيء أو إنشاء نسخ من موقع الويب الخاص بك عند الطلب.
بالطبع ، نوصي Jetpack Backup - وهو حل كامل يعمل في الوقت الفعلي.

باستخدام Jetpack ، يتم تخزين النسخ الاحتياطية بأمان خارج الموقع في السحابة ، لذلك لا يوجد حمل على الخادم الخاص بك. ونظرًا لأنه يتم أخذ نسخة احتياطية في كل مرة يتغير فيها شيء ما على موقعك ، يمكنك استعادته بسرعة من اليمين قبل حدوث الخطأ ، حتى إذا كان موقعك غير متصل بالإنترنت تمامًا.
إذا اخترت استخدام مكون إضافي احتياطي آخر ، فإننا نوصي بأخذ نسخة احتياطية يدوية كاملة قبل متابعة الخطوات أدناه.
2. استخدم سمة تابعة لـ WordPress
ينطبق هذا الإجراء فقط إذا كنت تخطط لتعديل السمة الخاصة بك. يمكّنك WordPress من إجراء أي تغييرات تريدها على رمز أي سمة ، ولكن عند التحديث إلى إصدار جديد من السمة ، ستفقد أي تخصيصات.
لمنع هذا ، ستحتاج إلى استخدام سمة فرعية. السمة الفرعية هي سمة ثانوية تسحب الميزات والوظائف والأنماط من السمة الأصلية ، لكن هذا لا يتغير عندما تقوم بتحديث الأصل. هذا يعني أن الكود الذي تضيفه إلى النسق الفرعي لن يتم مسحه عندما تقوم بتحديث النسق الرئيسي.
بينما يمكنك إنشاء سمات فرعية يدويًا ، نوصي باستخدام مكون إضافي بدلاً من ذلك. يعد Child Theme Configurator أحد أفضل الأدوات لهذا المنصب.
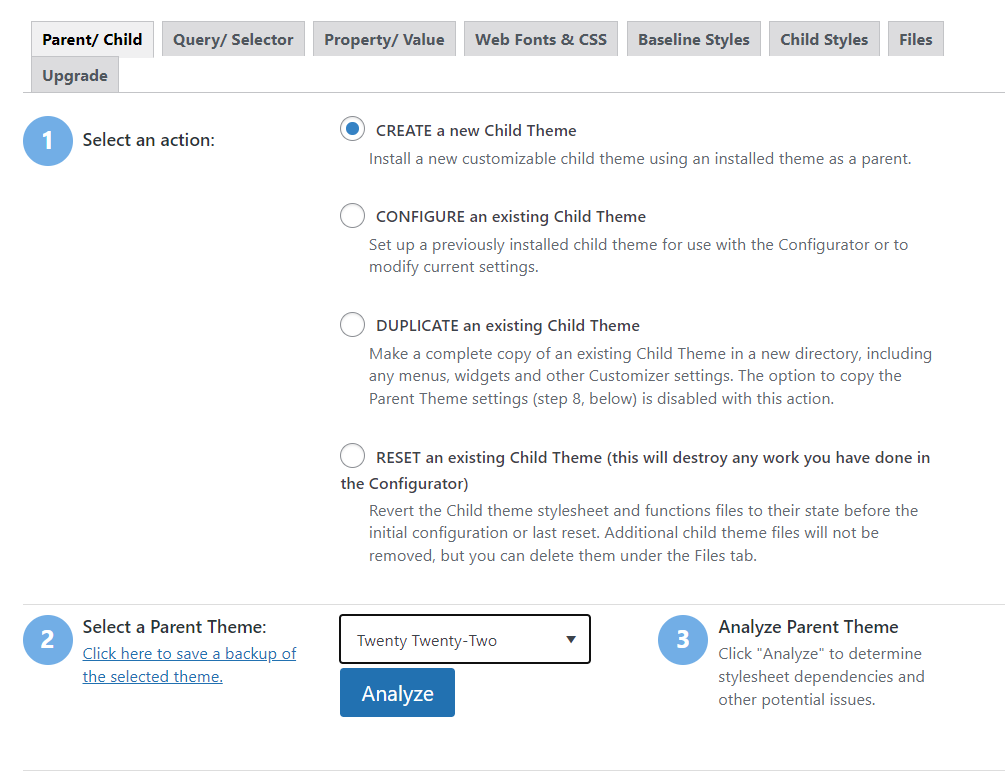
قم بتنشيط المكون الإضافي وانتقل إلى Tools → Child Themes . حدد الخيار لإنشاء سمة فرعية جديدة وحدد المظهر الحالي الخاص بك باعتباره الأصل.

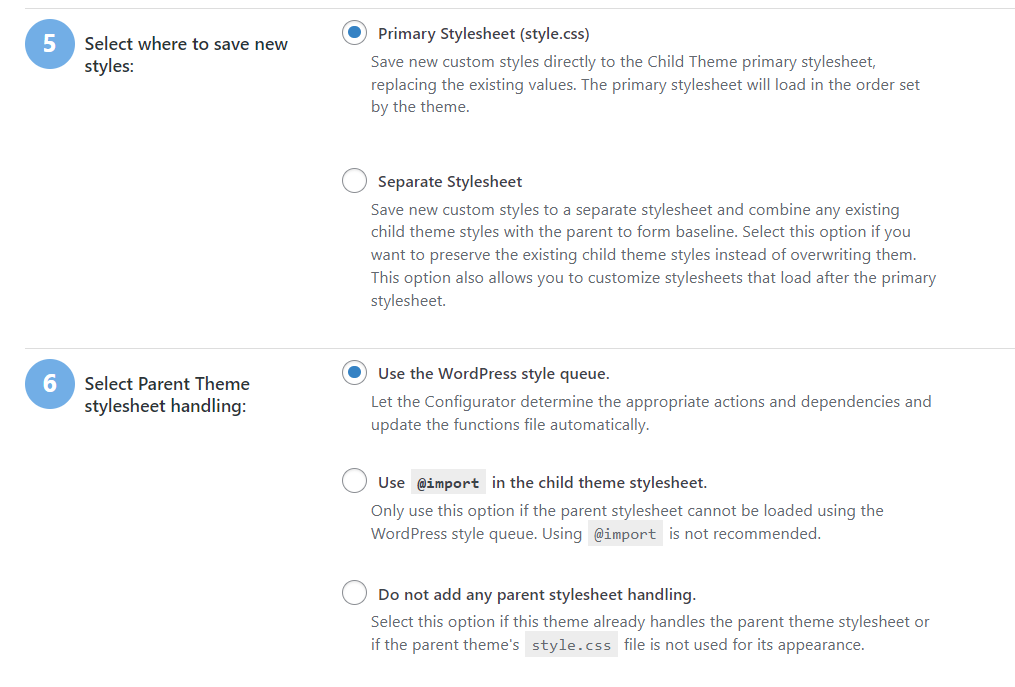
انقر فوق تحليل ، وسوف يتحقق المكون الإضافي لمعرفة ما إذا كان بإمكانه إنشاء سمة فرعية لاختيارك. ضمن تحديد مكان حفظ الأنماط الجديدة ، اختر خيار ورقة الأنماط الأساسية .
بالنسبة لخيار معالجة ورقة الأنماط Select Parent Theme ، انقر فوق استخدام قائمة انتظار نمط WordPress .

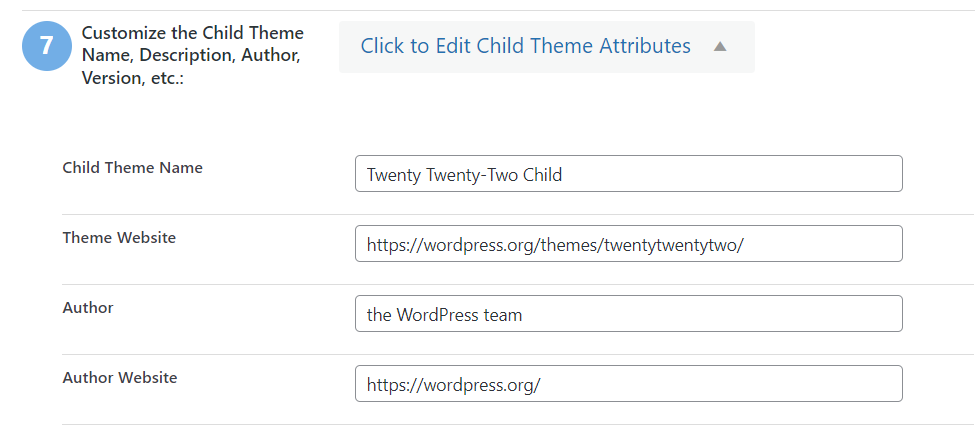
يمكنك أيضًا تخصيص سمات القالب الفرعي. يتضمن ذلك الاسم والمؤلف والوصف الذي سيظهر عند الانتقال إلى المظهر → السمات .

السمات التي تختارها للاستخدام الداخلي فقط. بمجرد أن تكون سعيدًا بالإعدادات ، انقر فوق Create New Child Theme.
إذا انتقلت إلى Themes → Appearance ، فيجب أن يظهر المظهر الفرعي الجديد بين السمات المتاحة.

بمجرد إعداد السمة الفرعية ، يمكنك البدء في إضافة رمز مخصص إليها. إذا لم تكن متأكدًا من كيفية عمل هذه العملية ، فاستمر في القراءة. سنوضح لك كيفية تحرير CSS و HTML في WordPress في الأقسام التالية.
3. استخدم موقع ويب مرحلي
الغرض الكامل من موقع ويب التدريج هو مساعدتك في اختبار التعليمات البرمجية الجديدة والتغييرات التي تطرأ على موقعك في بيئة آمنة. باستخدام موقع التدريج في WordPress ، يمكنك إضافة رمز دون الحاجة إلى القلق بشأن الأخطاء الفادحة أو فترات التوقف على موقع الويب المباشر الخاص بك.
عادة ، سيقدم مضيف الويب الخاص بك وظيفة التدريج. هناك العديد من الخيارات لإضافات التدريج في WordPress ، ولكن قد يكون من الصعب استخدامها بعض الشيء. إذا كان بإمكانك الوصول إلى وظيفة التدريج من خلال لوحة تحكم الاستضافة ، فسيكون من الأسهل بكثير إنشاء نسخ من موقعك ودفع التغييرات من مرحلة التشغيل إلى مرحلة الإنتاج.
كيفية تحرير كود HTML و CSS و PHP في WordPress (10 طرق)
تعلم كيفية إضافة HTML إلى WordPress أسهل بكثير مما تعتقد. ومع ذلك ، ستتغير العملية اعتمادًا على نوع الرمز الذي تريد استخدامه. لنبدأ بالحديث عن إضافة HTML باستخدام Block و Classic Editors.
1. كيفية تحرير HTML في Block Editor
تتيح لك هذه الطريقة تحرير أي صفحة أو منشور موجود باستخدام HTML داخل محرر الكتل. إنها طريقة مباشرة لا ينبغي أن تسبب أي مشاكل إذا كنت معتادًا على Block Editor.
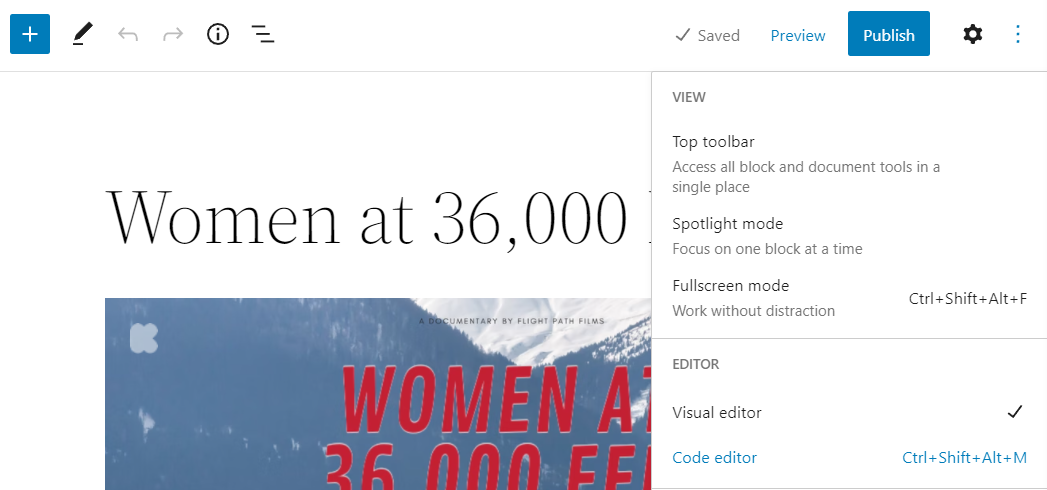
للبدء ، افتح المحرر. بمجرد أن تتمكن من رؤية نص الصفحة أو المنشور ، انقر فوق أيقونة ثلاثية النقاط في الزاوية العلوية اليمنى من الشاشة.

انقر الآن على الخيار الذي يقول محرر الكود .

سيتحول العرض في نص المحرر من الكتل إلى الكود. لكل كتلة ، سترى قسمًا مختلفًا من تعليمات HTML البرمجية.

ضع في اعتبارك أن برامج تحرير أكواد WordPress لا تتضمن أي وظائف تمييز. هذا يعني أن كل التعليمات البرمجية ستظهر كنص عادي. ستحتاج إلى القراءة بعناية إذا كنت تريد تغييرها أو الإضافة إليها.
يمكنك التبديل بين الواجهات المرئية وواجهات التعليمات البرمجية في Block Editor. عندما تكون راضيًا عن النتائج ، احفظ التغييرات في منشورك أو صفحتك.
2. كيفية تحرير HTML في المحرر الكلاسيكي
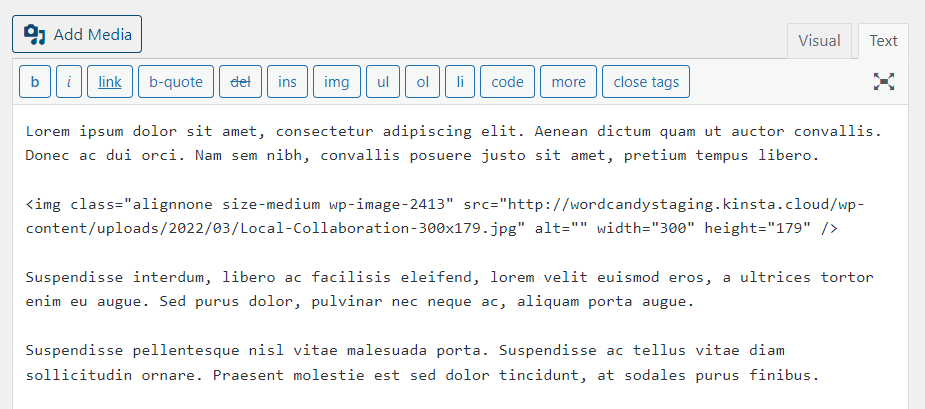
يعد تحرير كود HTML باستخدام المحرر الكلاسيكي أمرًا سهلاً. افتح الصفحة أو المنشور الذي تريد العمل عليه وحدد موقع علامة التبويب نص أعلى نص المستند.

انقر فوق علامة التبويب نص ، وسترى محتويات علامة التبويب المرئية تظهر بتنسيق نص عادي. بشكل افتراضي ، أي نص تضيفه بدون تنسيق لن يتضمن أي كود HTML.
يمكنك إضافة التنسيق ورمز HTML بسرعة باستخدام الأزرار الموجودة أعلى المحرر. يشتمل المحرر الكلاسيكي على خيارات للنص الغامق أو المائل والروابط والصور والقوائم وأنواع الرموز الأخرى.
هناك أيضًا خيار إضافة كود HTML يدويًا. إذا كنت معتادًا على استخدام HTML ، فيمكنك إدراجه أو تحريره في علامة التبويب "نص" كما تريد. يمكنك المحرر من التبديل بين علامتي التبويب Visual و Text لمشاهدة النتائج.
3. كيفية تحرير HTML باستخدام محرر السمات
يتيح لك WordPress الوصول إلى ملفات السمات وتحريرها مباشرةً من لوحة القيادة. ولكن إذا كنت تخطط لتحرير ملفات السمات ، فإننا نوصي بإعداد سمة فرعية مسبقًا.
للوصول إلى محرر السمات ، انتقل إلى المظهر → محرر ملف السمة . في الصفحة التالية ، سترى محرر نص عادي على اليسار وقائمة بالملفات على اليمين. تتوافق قائمة الملفات هذه مع الموضوع الذي تختاره من القائمة المنسدلة العلوية اليمنى.

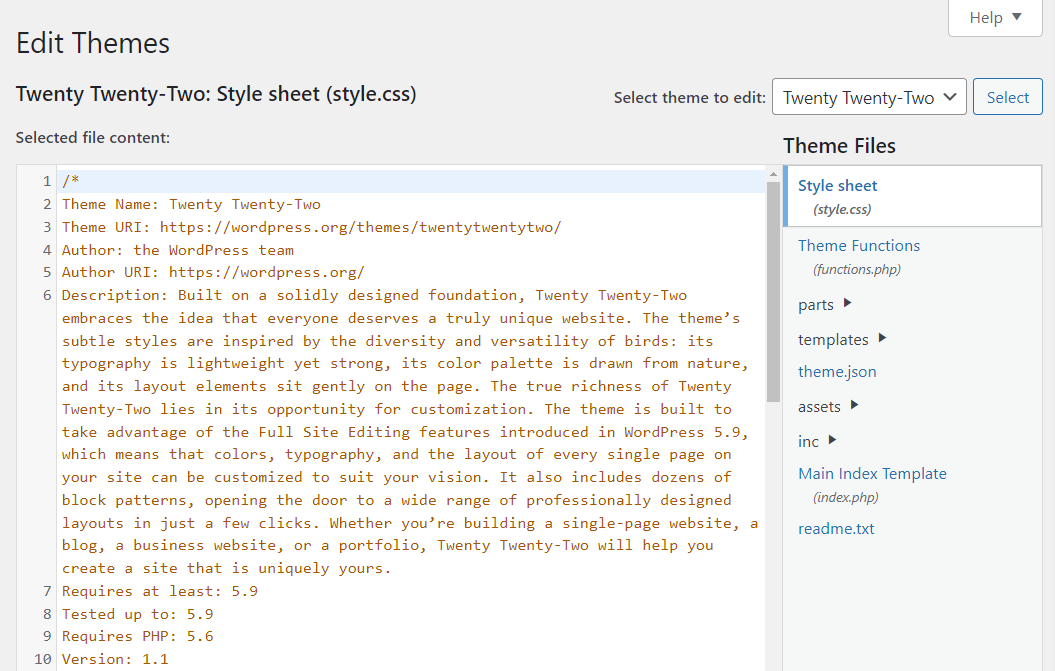
افتراضيًا ، سيفتح محرر السمات بملف Style.css للموضوع الذي تعمل عليه. تتضمن معظم ملفات السمات التي يمكنك الوصول إليها باستخدام المحرر إما CSS أو PHP. ولكن يمكنك تحرير العديد من مكونات السمات باستخدام HTML.
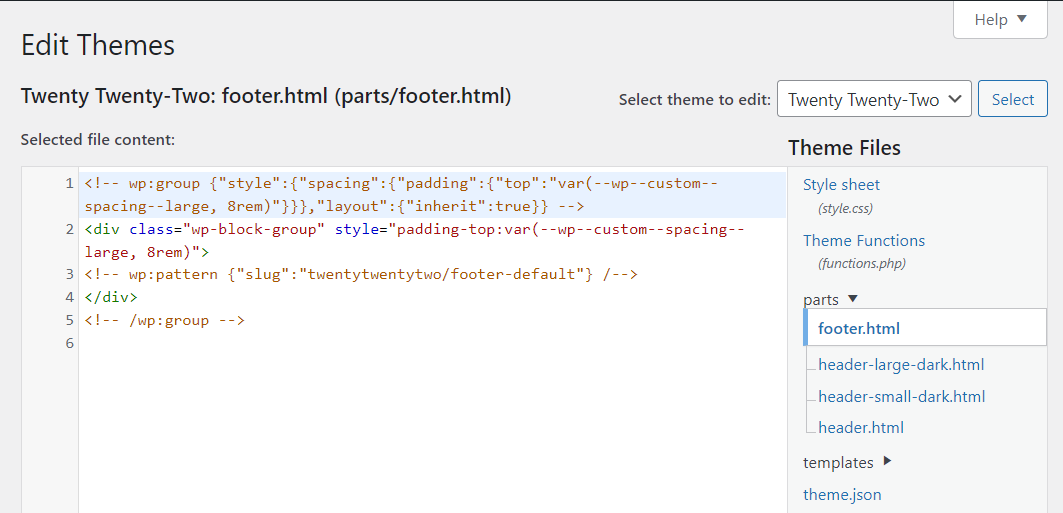
ومع ذلك ، في معظم الحالات ، تسحب السمات الفرعية فقط ملفات style.css و function.php افتراضيًا. لذلك إذا كنت تريد تحرير ملف HTML ، مثل footer.html ، فستحتاج إلى نسخه إلى القالب الفرعي قبل إجراء أي تغييرات باستخدام أداة بروتوكول نقل الملفات (FTP) أو لوحة تحكم موفر الاستضافة.
باستخدام الأداة التي تختارها ، انتقل إلى public_html → wp-content → theme → الموضوع الرئيسي الخاص بك. ابحث عن ملف HTML الذي تريد تحريره وانسخه إلى مجلد النسق الفرعي الخاص بك. بعد ذلك ، سيكون هذا الملف مرئيًا في محرر قوالب WordPress.
يمكنك العثور على ملفات HTML الخاصة بك في "محرر السمات" عن طريق تحديد المظهر الخاص بك من القائمة المنسدلة في أعلى يمين الصفحة ، ثم النقر فوق الملف من القائمة التي تظهر.

نوصي بعدم إجراء أي تغييرات عندما تقوم بتحرير ملفات السمات ما لم تفهم بدقة ما يفعله الكود الخاص بك. خلاف ذلك ، فإنك تخاطر بتحطيم الميزات الهامة داخل السمة وموقع الويب الخاص بك.
4. كيفية تحرير CSS و PHP في محرر السمات
للوصول إلى محرر سمة WordPress ، انتقل إلى المظهر → محرر ملف السمة . سترى قائمة بالملفات التي يمكنك تعديلها لموضوعك النشط على الشاشة التالية. إلى اليسار ، سترى علامة تبويب محرر تعرض محتويات الملف الذي تحدده.
افتراضيًا ، سيفتح محرر السمات على ورقة أنماط. سيحتوي ملف style.css على جميع أنماط CSS للموضوع. يتضمن ذلك الفئات والمعرفات وأنماط الأزرار وغير ذلك الكثير.
يمكنك إجراء أي تغييرات تريدها على ملف style.css . عند الانتهاء ، انقر فوق تحديث الملف لحفظ التغييرات.
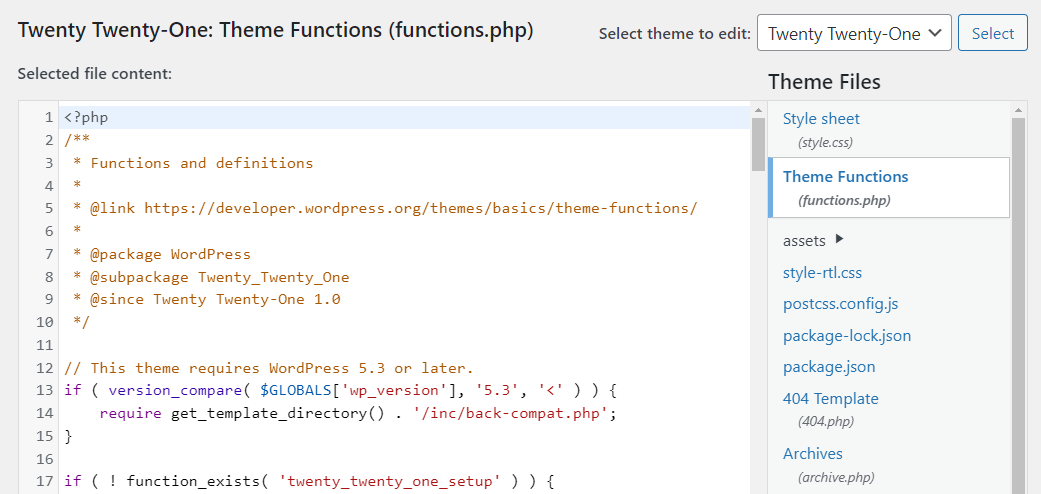
نفس العملية تنطبق على ملفات PHP. حدد ملف .php الذي تريد تحريره باستخدام القائمة الموجودة على اليمين. في هذا المثال ، نقوم بتحرير ملف function.php .

يمكن أن يكون تحرير كود PHP أكثر حساسية من العمل باستخدام HTML أو CSS. مع هذا الأخير ، إذا قمت بخطأ ما ، فقد يؤثر ذلك على تصميم موقع الويب الخاص بك. في المقابل ، يمكن أن يؤدي رمز PHP الذي لا يعمل إلى وظائف معطلة.

5. تحرير HTML في عنصر واجهة مستخدم WordPress
كما تعلم ، تمكّنك الإصدارات الحديثة من WordPress من تحرير الأدوات باستخدام الكتل. هذا يعني أنه بدلاً من الأدوات الكلاسيكية ، يمكنك استخدام المجموعة الكاملة من عناصر Block Editor في مناطق عناصر واجهة المستخدم الخاصة بك.
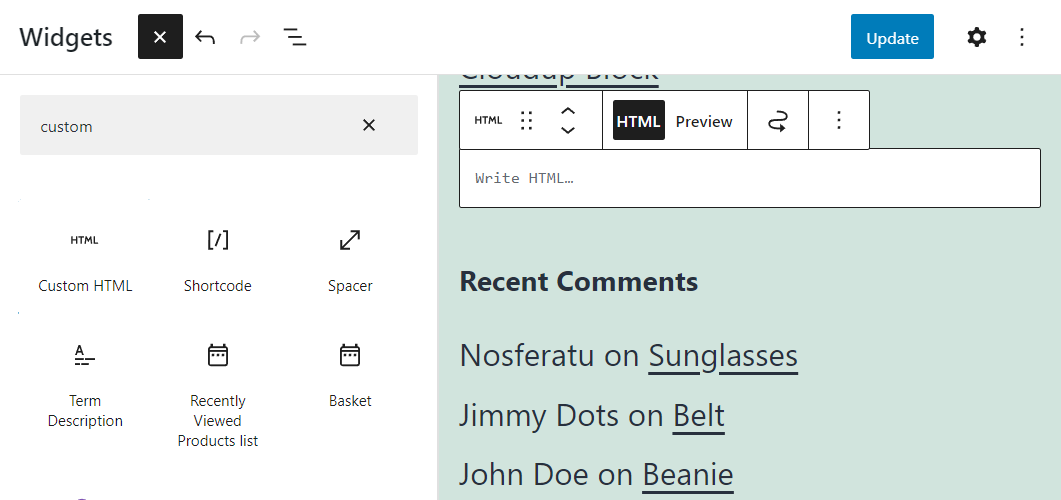
لتعديل مناطق عناصر واجهة المستخدم الخاصة بك ، انتقل إلى المظهر ← الحاجيات . هنا ، ستتمكن من تحرير أقسام عناصر واجهة المستخدم المتوفرة لموضوعك.

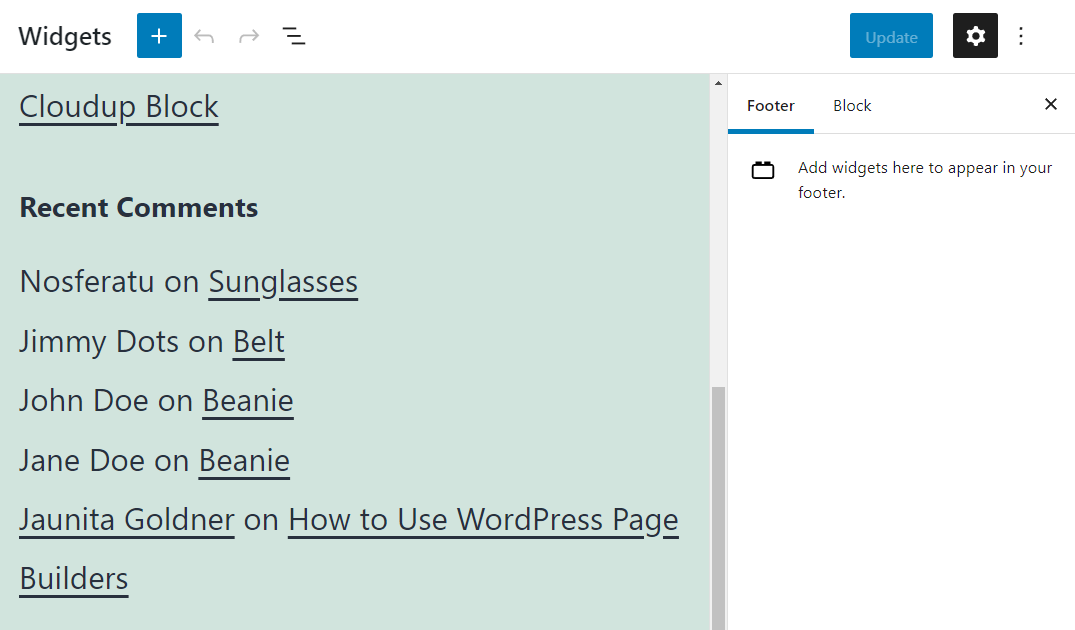
يمكن لبعض الكتل إضافة HTML مخصص إلى مناطق عناصر واجهة المستخدم الخاصة بك. انقر فوق زر علامة الجمع بجوار عنوان الأدوات وحدد كتلة HTML المخصصة .

أضف الكود الذي تريده داخل الكتلة وحركه لتغيير موضعه. عند الانتهاء ، انقر فوق الزر " تحديث " في الزاوية العلوية اليمنى من الشاشة.
6. تحرير HTML من خلال cPanel
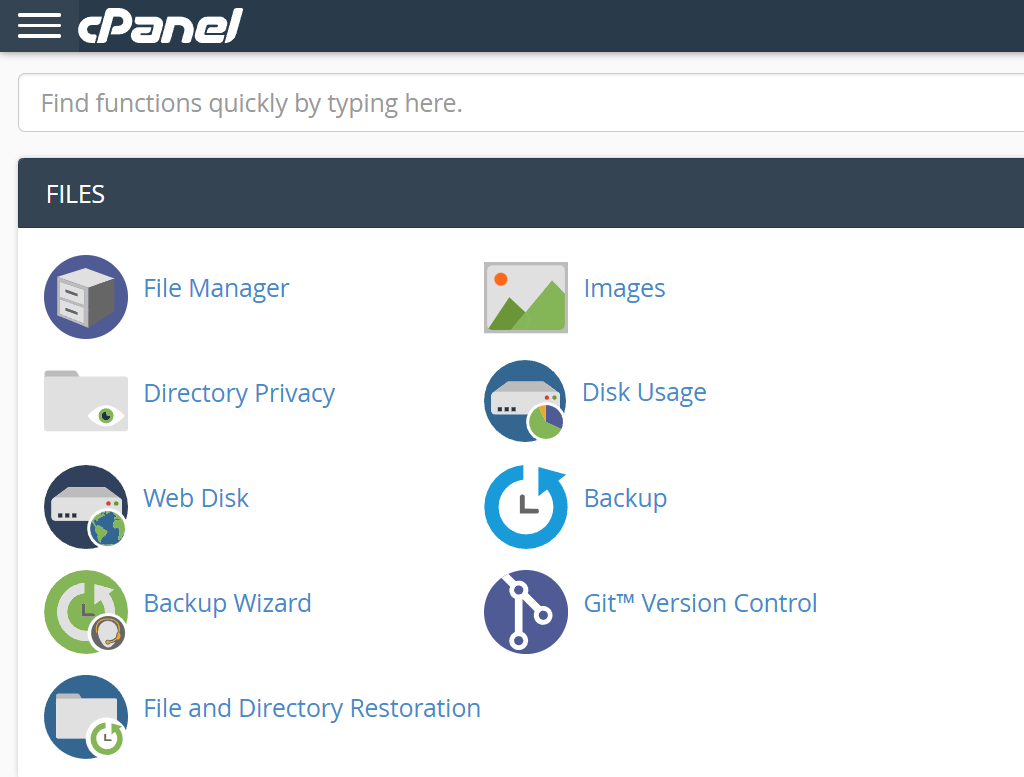
إذا كان مضيف الويب الخاص بك يقدم تثبيت cPanel لحسابك ، فيمكنك استخدامه لإدارة ملفات موقع الويب الخاص بك وتحريرها.
للبدء ، قم بتسجيل الدخول إلى حساب cPanel الخاص بك وابحث عن خيار File Manager ضمن FILES.

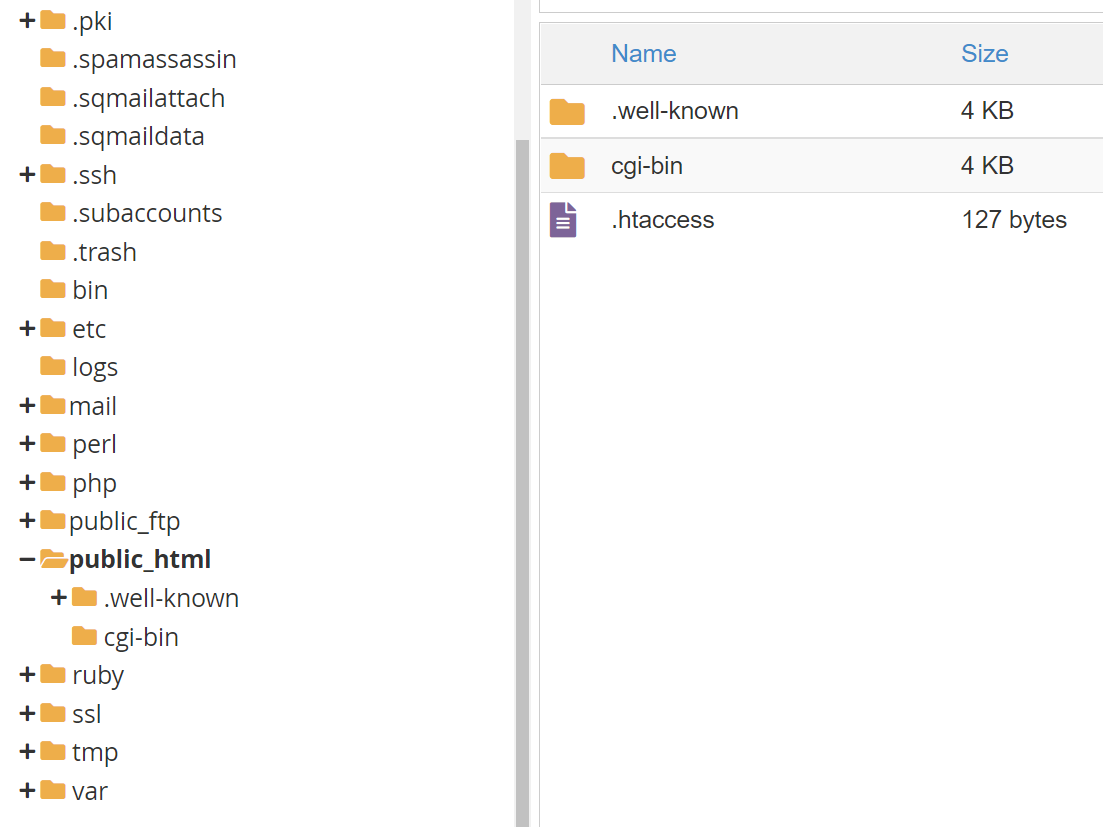
يمكّنك مدير الملفات من التنقل في ملفات حساب الاستضافة الخاص بك. اعتمادًا على هيكل الخادم الخاص بك ، قد تجد نفسك في مواجهة عدة مجلدات.
ابحث عن الخيار الذي يقول public_html أو www . يجب أن تحتوي هذه الأدلة على ملفات موقع WordPress الخاص بك.

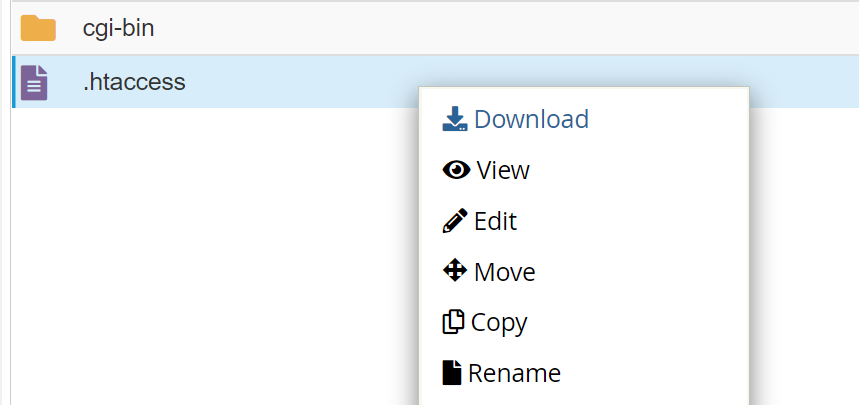
وهذا ما يسمى جذر WordPress الدليل. بمجرد فتحه ، ستجد العديد من الأدلة الفرعية والملفات المقابلة لموقع WordPress الخاص بك. إذا قمت بالنقر بزر الماوس الأيمن فوق أي من هذه الملفات ، فسترى خيار تحرير .

سيؤدي النقر فوق هذا الخيار إلى تشغيل محرر نص cPanel. يعد هذا المحرر مجردة جدًا مقارنة بأي برنامج مثبت محليًا. نوصي فقط باستخدامه لإجراء تعديلات طفيفة على HTML.
لمزيد من تحديثات التعليمات البرمجية المعقدة ، ستحتاج إلى استخدام بروتوكول نقل الملفات (FTP) ومحرر نص محلي. سنوضح لك كيفية القيام بذلك في القسم التالي.
7. تحرير HTML و CSS و PHP باستخدام FTP
يتيح لك FTP الاتصال بخادم موقع الويب الخاص بك حتى تتمكن من تحرير الملفات وتحميلها. باستخدام FTP ، يمكنك بسهولة تحميل أعداد كبيرة من الملفات. ستكون هذه العملية مستهلكة للوقت وصعبة إذا حاولت القيام بها مباشرة من خلال لوحة تحكم WordPress.
الأهم من ذلك ، يمكن لـ FTP تحرير ملفات WordPress وإضافة كود HTML أو CSS أو PHP باستخدام أي محرر نصوص محلي من اختيارك.
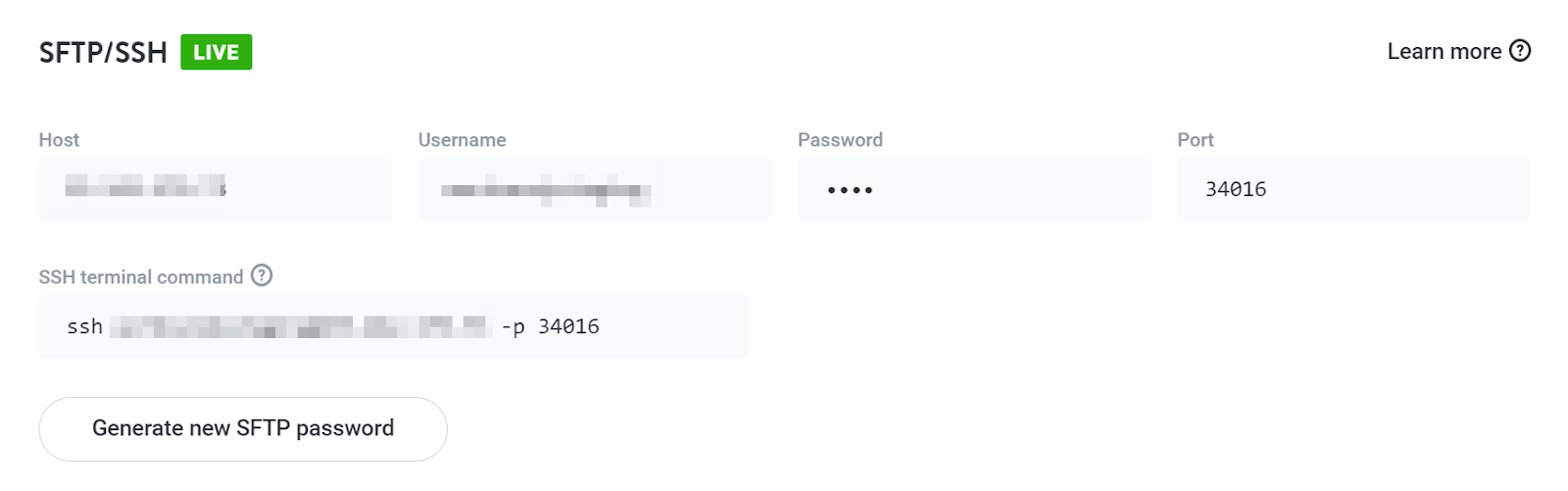
للاتصال بموقعك على الويب عبر FTP ، ستحتاج إلى عميل (مثل FileZilla) ومجموعة من بيانات الاعتماد. يوفر لك معظم مضيفي الويب بيانات اعتماد FTP عند التسجيل. إذا لم يكن الأمر كذلك ، فيجب أن تكون قادرًا على إنشاء حساب FTP جديد من خلال لوحة تحكم الاستضافة.

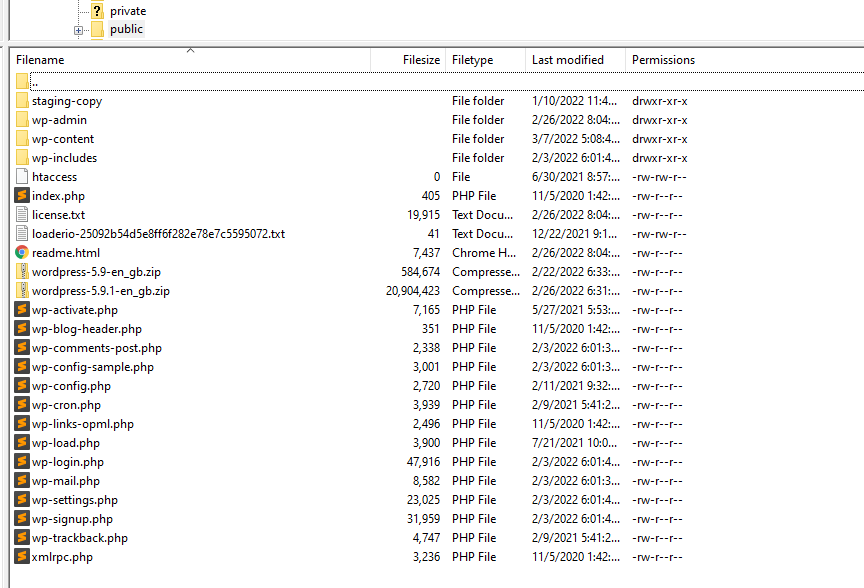
أدخل بيانات اعتماد FTP في عميل FTP المفضل لديك واتصل بالخادم. بمجرد إنشاء اتصال ، سترى قائمة بالمجلدات والملفات.
باستخدام اتصال FTP ، يمكنك الوصول الكامل إلى كل ملف ومجلد داخل حسابك. للعثور على ملفات WordPress الخاصة بك ، ابحث عن الدليل المسمى public أو public_html أو www . هذه هي الأسماء الأكثر شيوعًا لجذر WordPress الدليل.

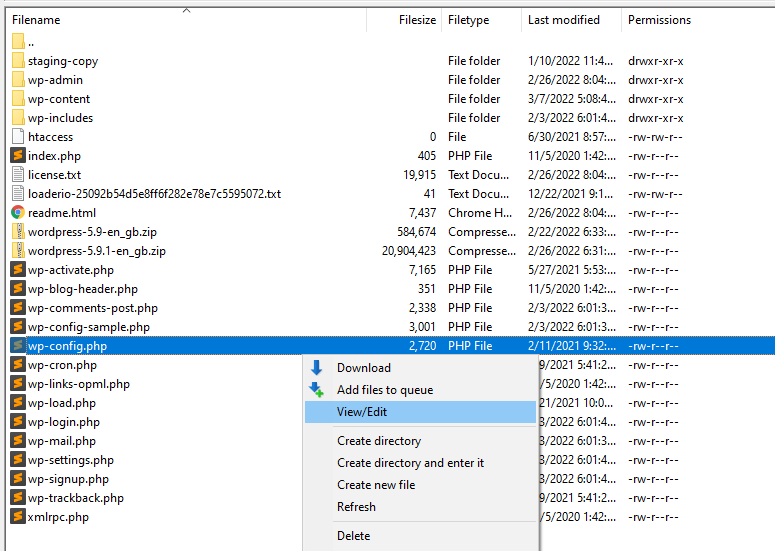
افتح الدليل وحدد موقع الملف الذي تريد تحريره. انقر بزر الماوس الأيمن فوقه وحدد الخيار الذي يشير إلى تحرير . في هذه الأمثلة ، نستخدم FileZilla ، لذا تقرأ القائمة عرض / تحرير .

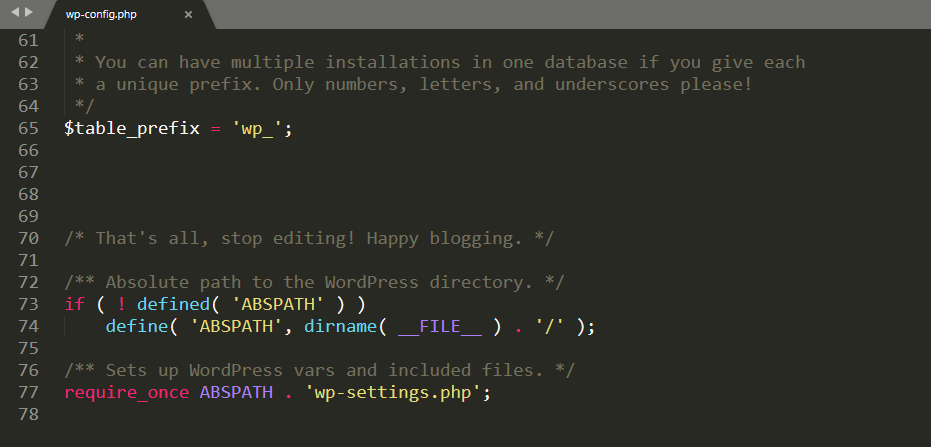
سيفتح خيار العرض / التحرير الملف باستخدام محرر النصوص الافتراضي المحلي. على عكس cPanel أو WordPress ، فإن المحررين المخصصين يجعلون إضافة التعليمات البرمجية والتفاعل معها أسهل بكثير.
في هذا المثال ، نقوم بتحرير wp-config.php ، وهو ملف أساسي لـ WordPress.

يمكنك إضافة أو تعديل أي نوع من التعليمات البرمجية التي تريدها باستخدام محرر نصوص. يتضمن HTML و CSS و PHP. القيد الوحيد هو معرفتك بكل لغة معينة.
بمجرد الانتهاء من إضافة أو تعديل كود WordPress ، احفظ التغييرات على الملف وأغلقه. سيسألك عميل FTP عما إذا كنت تريد تجاوز الإصدار الحالي من هذا الملف على الخادم. حدد نعم ، وهذا كل شيء.
8. إضافة فئات CSS باستخدام محرر الكتلة
إذا كنت تريد استخدام CSS لتخصيص مظهر الكتل ، فإن Block Editor يتيح لك إضافة فئات إلى أي عنصر. هذه العملية واضحة جدًا أيضًا.
لإضافة فئات CSS إلى كتلة ، انقر عليها وافتح علامة التبويب الإعدادات . بعد ذلك ، ابحث عن علامة التبويب خيارات متقدمة في الجزء السفلي من إعدادات الحظر.

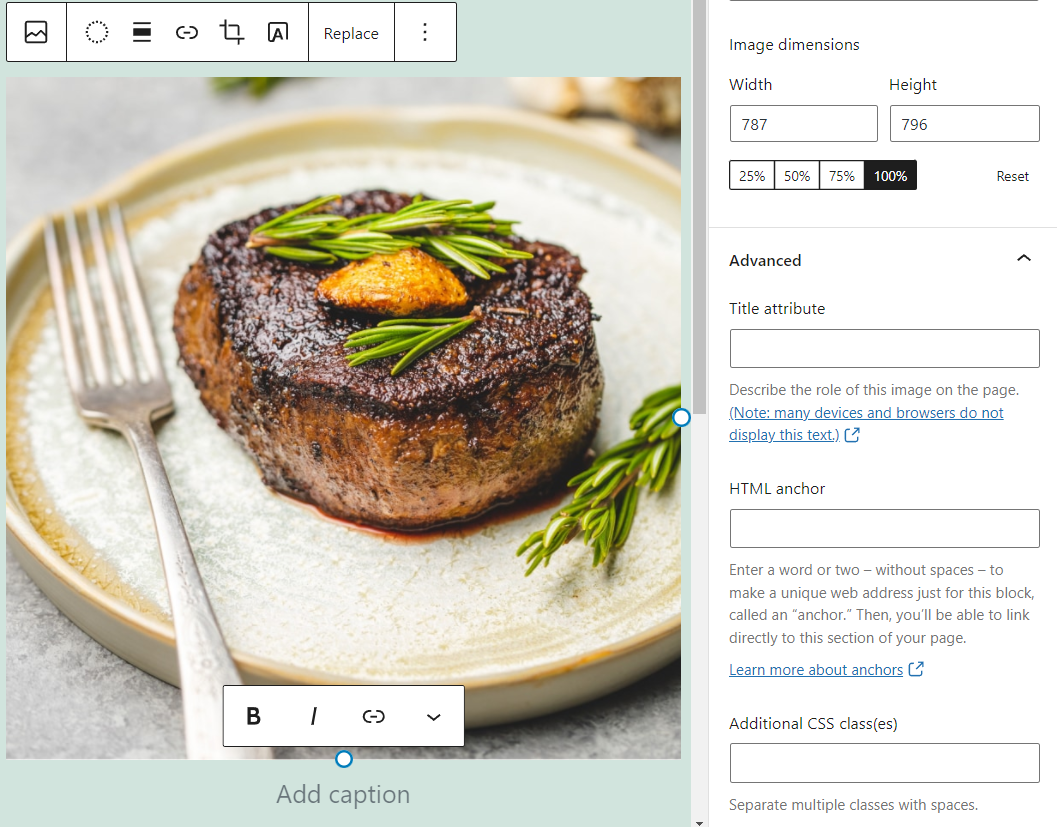
يمكنك استخدام حقل (فئات) CSS الإضافية لإضافة فئة أو أكثر من فئات CSS إلى أي كتلة معينة. يعتمد تأثير هذه الفئات على CSS المخصص لـ WordPress الذي تضيفه.
9. كيفية تحرير CSS في أداة تخصيص WordPress
يمكن لمخصص WordPress إجراء تغييرات على مستوى الموقع على نمط وتخطيط موقع الويب الخاص بك من خلال واجهة مرئية.
للوصول إلى أداة التخصيص ، انتقل إلى المظهر ← التخصيص . في الشاشة التالية ، سترى قائمة على اليسار ومعاينة لموقعك على اليمين.

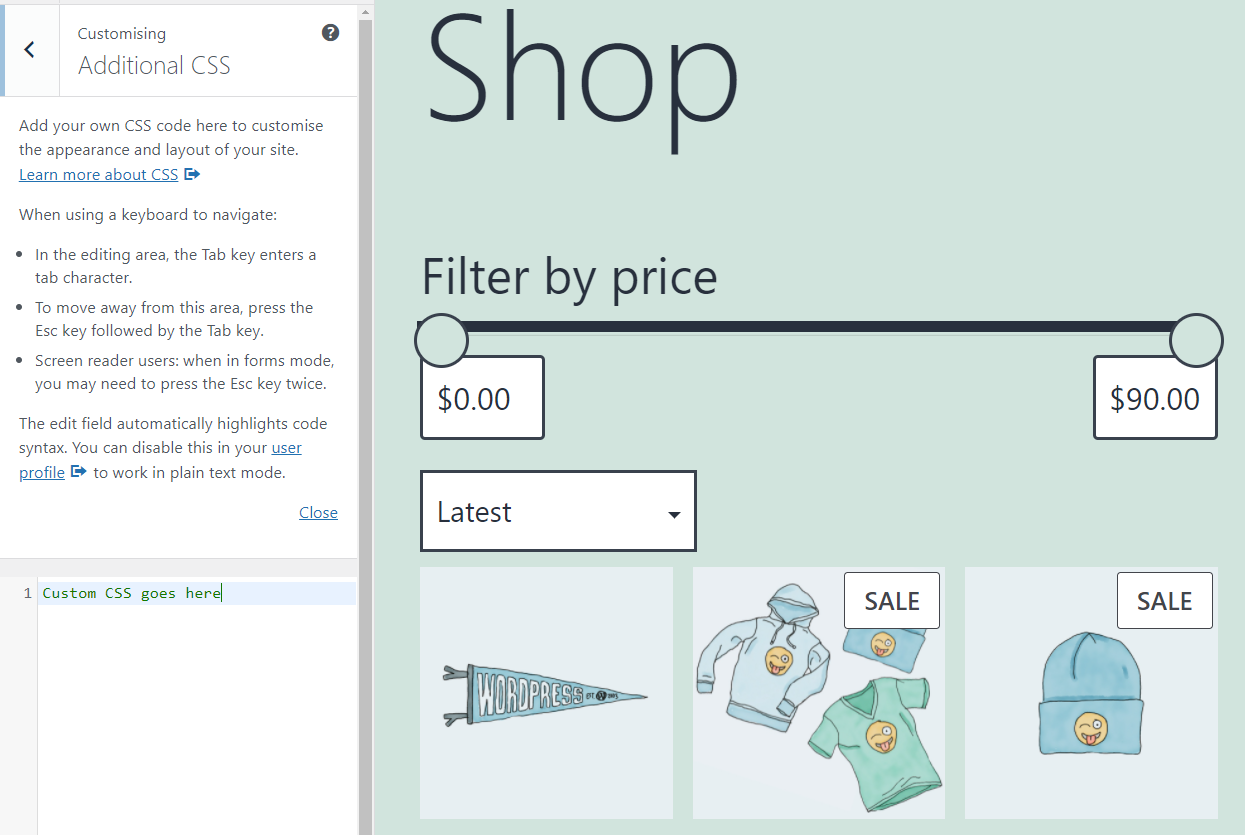
ستتيح لك علامة التبويب CSS الإضافية الوصول إلى محرر أساسي لإضافة CSS مخصصة إلى موقع الويب الخاص بك.

تتيح لك إضافة CSS باستخدام أداة تخصيص WordPress معاينة التغييرات على الفور.
10. تحرير CSS باستخدام البرنامج المساعد WordPress
تقدم بعض ملحقات WordPress طرقًا بديلة لإضافة رمز مخصص إلى WordPress. في معظم الحالات ، تركز هذه المكونات الإضافية على مساعدتك في إضافة CSS أو JavaScript مخصص في WordPress.
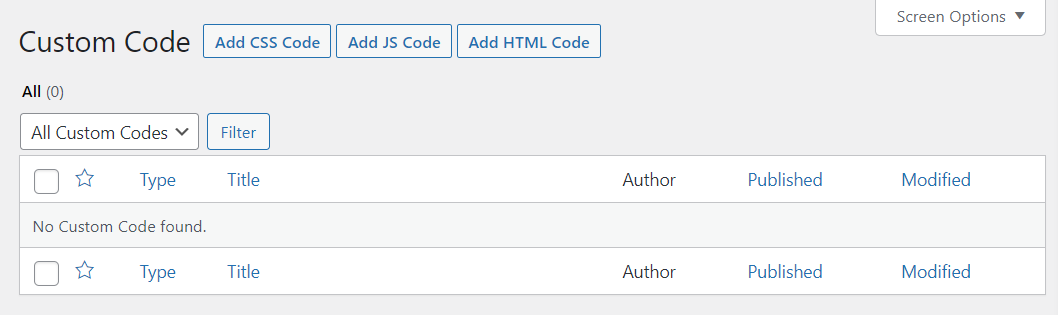
أحد الأمثلة على ذلك هو Simple Custom CSS و JS. يمكن لهذا البرنامج المساعد الخاص إضافة كود CSS و JS و HTML مخصص إلى WordPress من قائمة بسيطة.

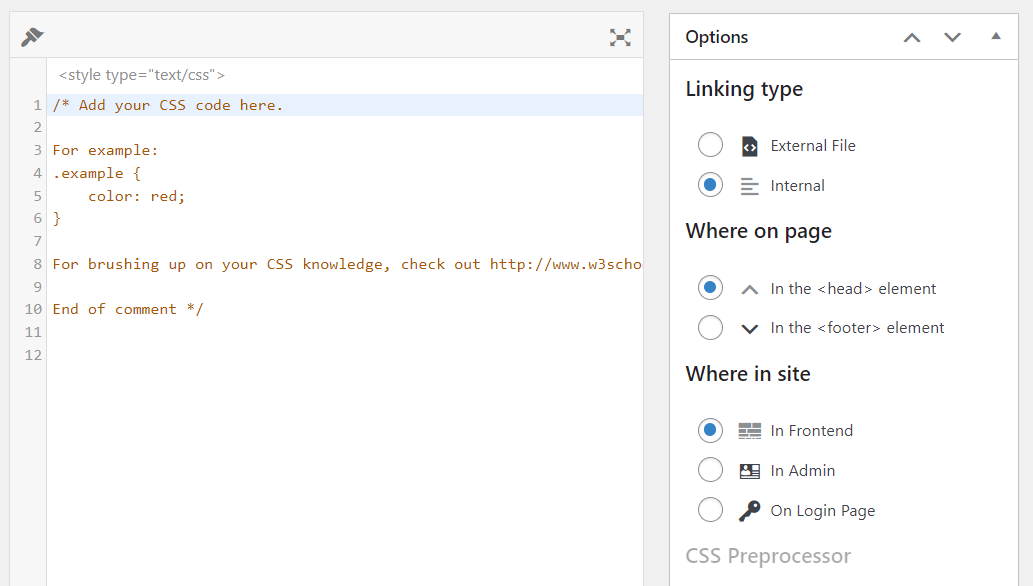
سيؤدي تحديد خيار Add CSS Code إلى فتح محرر. يمكنك استخدام هذا المحرر لإدراج CSS مخصص واختيار المكان الذي ستنتقل إليه الشفرة داخل ملفاتك.

على الرغم من أن إضافة CSS مخصصة مع المكونات الإضافية أمر بسيط ، إلا أننا نوصي بعدم استخدام هذه الطريقة. يوفر لك WordPress الكثير من الخيارات المضمنة لإضافة وتحرير كود CSS. إذا كنت تريد نهجًا عمليًا أكثر ، فيمكنك دائمًا استخدام FTP.
إذا كنت تعتمد على مكون إضافي لإضافة CSS مخصص ، فقد تختفي الشفرة إذا قمت بإلغاء تثبيت المكون الإضافي. علاوة على ذلك ، ستضيف المكونات الإضافية المختلفة رمزًا باستخدام طرق فريدة ، لذلك ستختلف نتائجك اعتمادًا على الأداة التي تستخدمها.
هل يمكنك إضافة كود JavaScript إلى WordPress؟
لا يوفر WordPress أي وظائف مضمنة لإضافة كود JavaScript إلى موقع الويب الخاص بك. على عكس HTML و CSS ، فإن خياراتك الوحيدة مع JavaScript هي استخدام المكونات الإضافية أو إضافة الكود يدويًا من خلال محرر السمات أو FTP.
عادةً ما تكون أسهل طريقة لإضافة كود JavaScript هي استخدام مكون إضافي. إذا اخترت الأسلوب اليدوي ، فيمكنك استخدام JavaScript مع WordPress مع وظيفة "قائمة الانتظار" PHP.
هل يجب عليك تحسين كود WordPress الخاص بك للحصول على أداء أفضل؟
تحسين الكود هو مصطلح واسع يشمل العديد من الممارسات. هذه تضمن أن التعليمات البرمجية الخاصة بك تعمل بسلاسة قدر الإمكان ولا تستهلك الكثير من مساحة الخادم.
بشكل عام ، يجب ألا تشغل مقتطفات التعليمات البرمجية مساحة تخزين كبيرة. ومع ذلك ، يمكنك تقليل المساحة التي يشغلونها باستخدام "التصغير".
يأخذ التصغير HTML و CSS المخصصين ويزيل المسافات الفارغة أو الأحرف غير الضرورية. لإعطائك مثالاً ، إليك مقتطف CSS مخصص بسيط:
p { text-align: center; color: red; }إذا أخذت هذا الرمز وقمت بتصغيره ، سيبدو مثل هذا:
p{text-align:center;color:red}يبقى إخراج الكود كما هو ، لكن يمكن أن يكون حجم الملف الناتج أصغر. من الناحية العملية ، لن يوفر لك تصغير كود HTML و CSS غالبًا نتائج مهمة.
الاستثناء هو عندما تتعامل مع مكتبات أكواد ضخمة. أي تقليل في الحجم سيؤدي إلى أوقات تحميل أقصر للزوار.
بالإضافة إلى ذلك ، اختر مصدر رمز الجهة الخارجية بعناية. يمكن أن يضمن الاعتماد على مواقع الويب ذات السمعة الطيبة ومنتديات المطورين الخبراء أن شفرتك فعالة وآمنة وعملية. في المقابل ، من المرجح أن تتسبب المقتطفات العشوائية من المدونات غير المعروفة في حدوث مشكلات وإبطاء موقعك وربما تعطله.
قم بتخصيص WordPress باستخدام HTML و CSS و PHP
تعلم إضافة وتحرير التعليمات البرمجية في WordPress أسهل مما تعتقد. حتى لو لم تكن مطورًا ، يمكنك غالبًا العثور على رمز يناسب احتياجاتك من خلال القليل من البحث في Googling. إن معرفة كيفية إدخال هذا الرمز بأمان يمكن أن يمكّنك من تخصيص موقع الويب الخاص بك بطرق قد لا تتمكن المكونات الإضافية وحدها من ذلك.
قبل البدء في إجراء أي تغييرات على رمز موقعك ، نوصي بإنشاء نسخة احتياطية كاملة. إذا كنت ستقوم بتعديل CSS أو PHP الخاص بالسمات ، فستحتاج أيضًا إلى استخدام سمة فرعية. اعتمادًا على مضيف الويب الذي تستخدمه ، قد تتمكن أيضًا من الوصول إلى وظيفة التدريج. نوصي باستخدام موقع ويب مرحلي عند تحرير التعليمات البرمجية لأغراض السلامة.
