كيفية إضافة Apple Pay إلى WordPress (5 خطوات)
نشرت: 2023-05-10
هل تريد استخدام Apple Pay لقبول المدفوعات على موقع WordPress الخاص بك؟
يعد إعداد نماذج Apple Pay من WordPress عملية سهلة ، سواء كنت متجرًا عبر الإنترنت أو مجلة أو مؤسسة خيرية. مع وجود العديد من المتسوقين الذين يقومون بعمليات شراء عبر الإنترنت من خلال هواتفهم الذكية ، ستحتاج إلى خيار Apple Wallet على صفحة الدفع الخاصة بك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية الاستفادة من قوة Apple Pay لموقع WordPress الخاص بك.
كيفية إضافة Apple Pay إلى WordPress
أسهل طريقة لإضافة Apple Pay إلى موقعك هي WPForms.

WPForms هو المكون الإضافي # 1 WordPress Form Builder. يمكنك إنشاء نماذج الدفع دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. هناك الكثير من القوالب للاختيار من بينها. بالإضافة إلى ذلك ، هناك إضافة شريطية يمكنك تمكينها بنقرة واحدة.
تتيح لك إضافة Stripe كمعالج الدفع تقديم Apple Pay في صفحة الخروج لعملائك.
ثم كل ما عليك فعله هو تخصيص النموذج باستخدام أداة إنشاء النماذج بالسحب والإفلات. تعمل WPForms على تسهيل نشر النموذج الخاص بك وعرضه في أي مكان على موقعك.
مع WPForms ، لن تحتاج إلى مكون إضافي منفصل لـ Apple Pay لبرنامج WordPress. يمكنك إنشاء النموذج الخاص بك وقبول المدفوعات من العديد من بوابات الدفع المختلفة جميعها ضمن WPForms نفسها.
إضافة إلى ذلك ، إليك بعض النقاط البارزة التي ستحبها:
- إخطارات البريد الإلكتروني الآلي للمسؤول والعميل
- 600+ قوالب النموذج
- الحقول المتقدمة مثل القائمة المنسدلة ومربع الاختيار وعناصر متعددة
- حساب السعر التلقائي
- المنطق الشرطي
- تكامل Captcha
- حماية مضمنة من البريد العشوائي
هذه ليست سوى بعض من أفضل ميزات WPForms. هناك الكثير الذي يمكنك استكشافه في WPForms Review.
لنبدأ الآن مع البرنامج التعليمي خطوة بخطوة لإضافة Apple Pay إلى موقعك. سنفعل ذلك في 5 خطوات بسيطة:
- قم بتثبيت WPForms
- قم بتنشيط Apple Pay باستخدام Stripe
- صمم النموذج الخاص بك
- قم بتوصيل النموذج بـ Stripe
- اعرض النموذج على موقعك
ضع في اعتبارك أن هذا البرنامج التعليمي مخصص لأولئك الذين يريدون طريقة بسيطة لقبول Apple Pay عبر الإنترنت. بالنسبة لمتاجر WooCommerce ، فأنت بحاجة إلى خيار أكثر شمولاً مثل المكوّن الإضافي لبوابة الدفع WooCommerce Stripe. قد ترغب في التوجه إلى دليلنا كيفية إنشاء متجر إلكتروني مربح.
قبول مدفوعات Apple في WordPress
سنرشدك خلال عملية استخدام Stripe مع WPForms لقبول المدفوعات من خلال Apple Pay ، دون تخطي أي خطوات!
الخطوة 1: قم بتثبيت WPForms
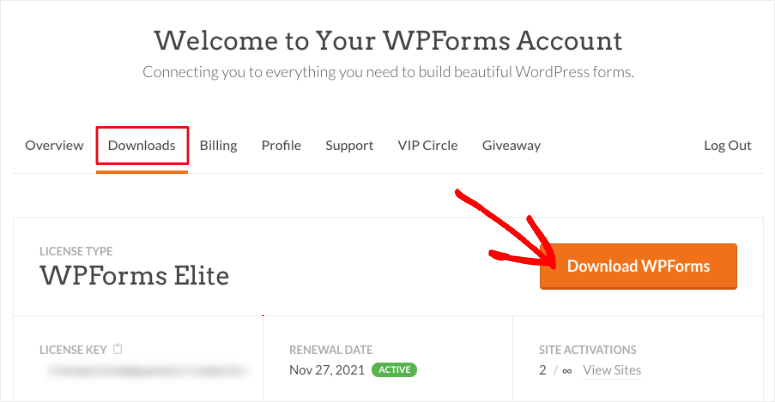
الخطوة الأولى هي التوجه إلى موقع WPForms والتسجيل للحصول على حساب. ثم يمكنك تنزيل وتثبيت WPForms على موقع WordPress الخاص بك.

بحاجة لبعض المساعدة؟ تحقق من دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: قم بتنشيط Apple Pay باستخدام Stripe
لتمكين Apple Pay على موقعك ، سنستخدم الملحق Stripe داخل WPForms. يتيح لك ذلك عرض خيار دفع Apple Pay وتحصيل مدفوعات آمنة من خلال Apple Pay من عملائك.
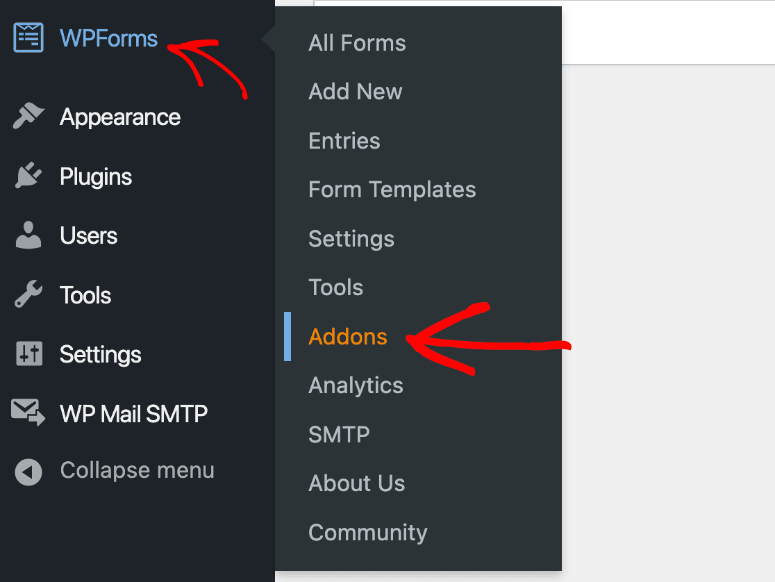
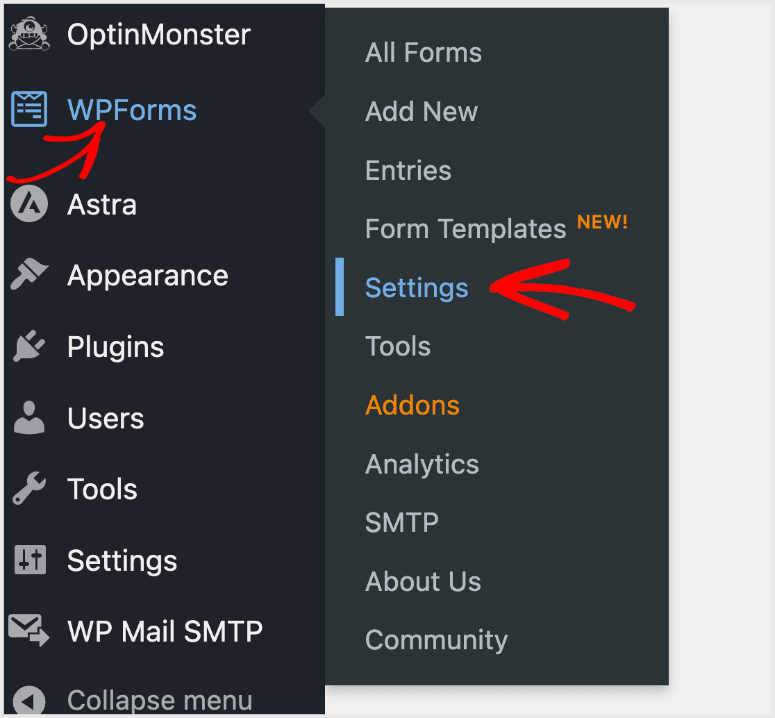
في لوحة إدارة WordPress الخاصة بك ، من قائمة الشريط الجانبي ، انقر فوق WPForms »الإضافات .

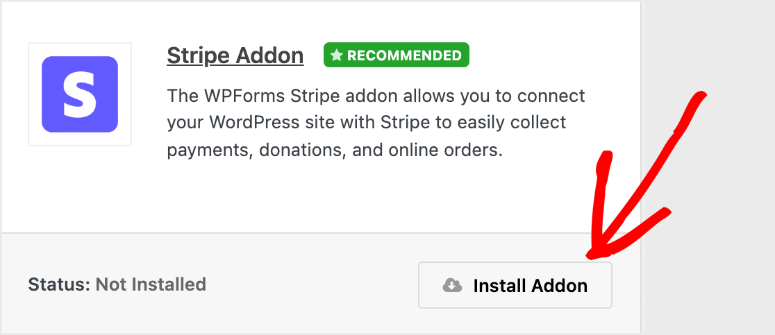
بعد ذلك ، ستظهر شاشة تعرض الوظائف الإضافية المتاحة. ابحث عن الملحق Stripe وقم بتثبيته.

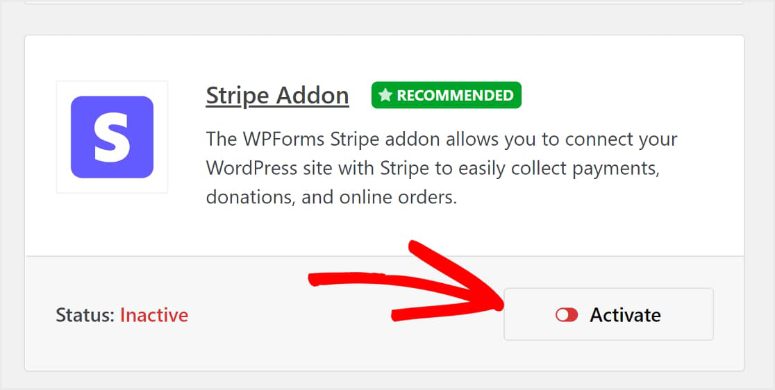
بعد ذلك ، يتم تنشيط المكون الإضافي دون أي خطوات إضافية. في حالة عدم تنشيطه ، كل ما عليك فعله هو النقر فوق زر شريط التمرير لتمكينه.

بمجرد تثبيت ملحق Stripe بنجاح في WPForms ، ما عليك سوى توصيله بحسابك.
انتقل إلى WPForms »الإعدادات من لوحة معلومات WordPress لربطهما معًا.

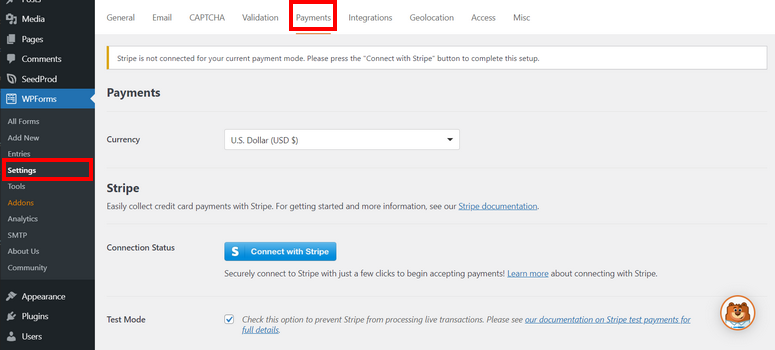
بعد النقر فوق الإعدادات ، سترى إعدادات حسابك لـ WPForms ، وسلسلة من علامات التبويب في الجزء العلوي من الشاشة. بعد ذلك ، ستحدد علامة التبويب المدفوعات .

سيظهر لك النقر فوق علامة التبويب المدفوعات خيارًا لتعيين عملتك. اختر أفضل ما يناسب السوق الخاص بك. على سبيل المثال ، إذا كان مقر عملك في أمريكا ، فستحتاج إلى تحديد الدولار الأمريكي (USD).
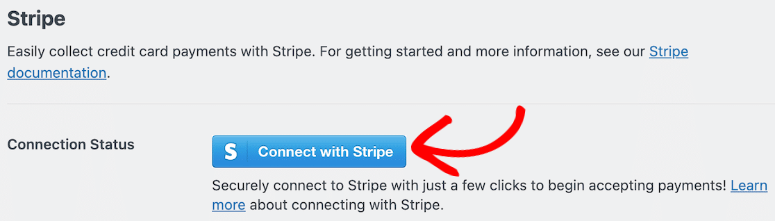
بعد ذلك ، نظرًا لأنه تم تثبيت الملحق Stripe ، سترى زرًا هنا لتوصيل حساب Stripe الخاص بك بـ WPForms.

بعد النقر فوق Connect With Stripe ، سيُطلب منك إدخال معلومات تسجيل الدخول الخاصة بك والتفاصيل الأخرى اللازمة لتوصيل حساب Stripe الخاص بك بـ WPForms. تسمح لك هذه الخطوة بتلقي المدفوعات على حسابك المصرفي.
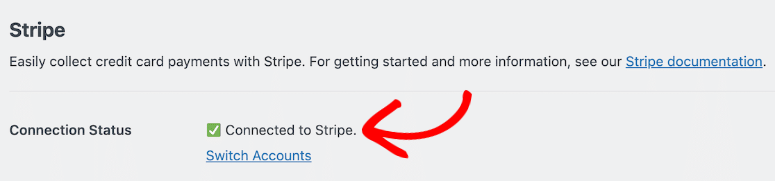
بمجرد اتصال حسابك ، إذا تم ذلك بنجاح ، فسترى الزر الأزرق يتغير إلى تأكيد.

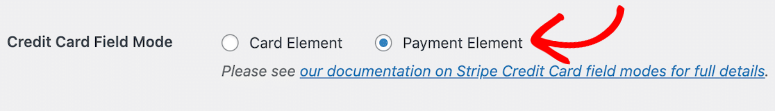
الآن بعد أن أصبح حسابك متصلاً ، سترغب في تصفح إعدادات Stripe. هنا ، ستلاحظ الإعداد المسمى وضع حقل بطاقة الائتمان . سترى خيارين متاحين: عنصر البطاقة وعنصر الدفع .
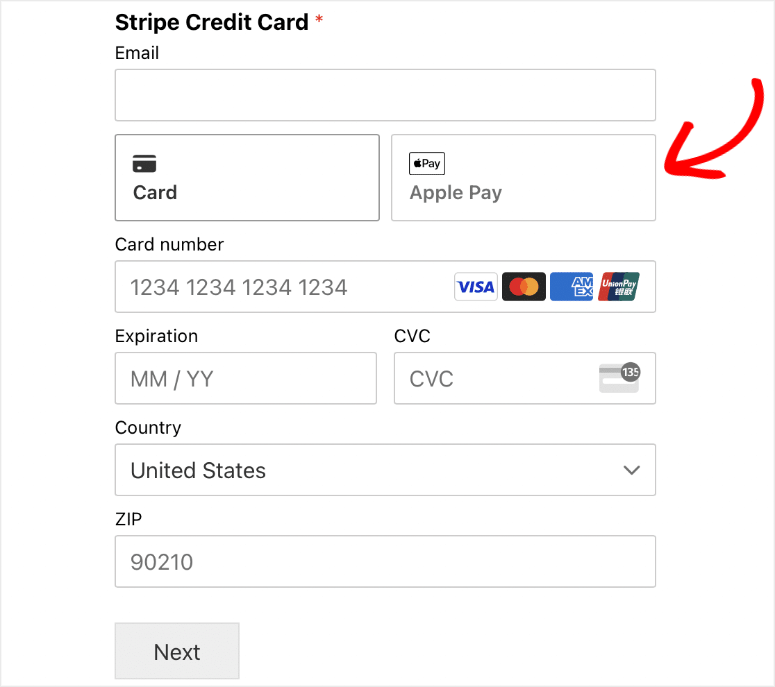
لتنشيط Apple Pay ، ما عليك سوى اختيار عنصر الدفع الخاص بك.

سيكون لديك أكثر من 25 طريقة دفع للاختيار من بينها ، بما في ذلك Apple Pay.
الخطوة التالية هي البدء في تصميم النموذج الخاص بك لقبول المدفوعات.
الخطوة 3: صمم النموذج الخاص بك لقبول Apple Pay
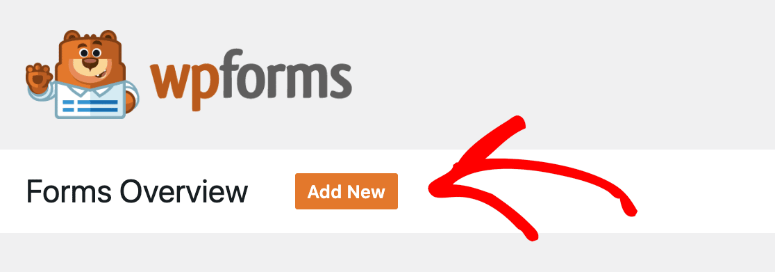
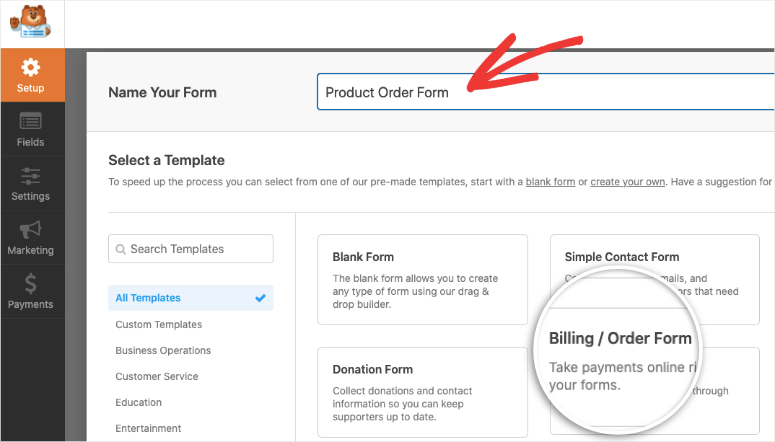
ابدأ في إنشاء نموذج الدفع الخاص بك عن طريق النقر فوق الزر "إضافة جديد" أعلى لوحة معلومات WPForms. أو انقر فقط على WPForms »إضافة جديد في قائمة WordPress الخاصة بك.

سيؤدي هذا إلى فتح مكتبة قوالب حيث يمكنك إضافة اسم للنموذج الخاص بك. ثم يمكنك استعراض واختيار أحد قوالب WPForms القابلة للتخصيص بالكامل أو يمكنك دائمًا إنشاء نموذج من البداية أيضًا.
يمكنك اختيار نموذج مثل نموذج الفواتير / الطلب حيث سيحتوي على الحقول التي تحتاجها لقبول المدفوعات من خلال Apple Pay.

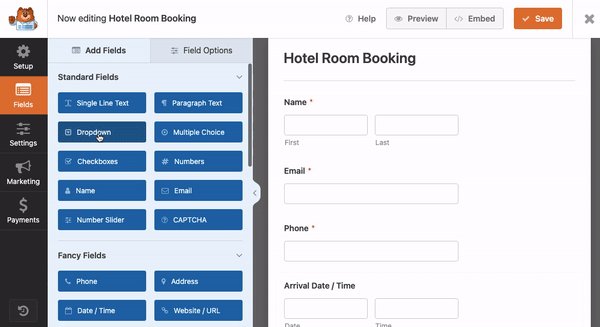
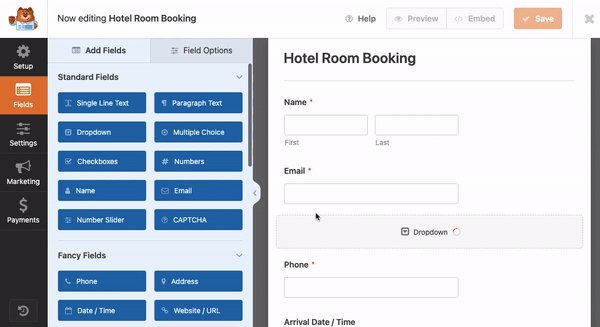
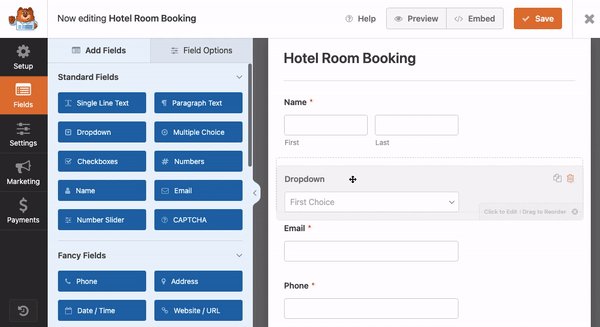
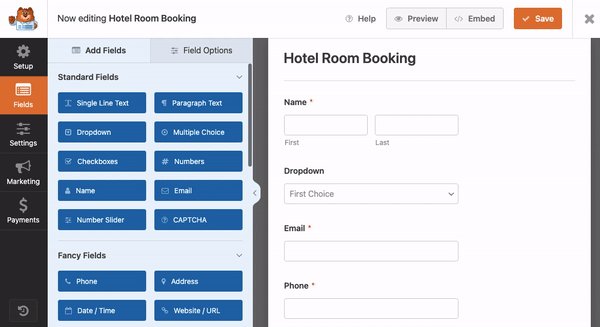
بعد ذلك ، قم بسحب وإفلات العناصر المطلوبة التي تريد استخدامها في منشئ النماذج. على سبيل المثال ، في هذا المثال أدناه ، أضفنا قائمة منسدلة جديدة إلى النموذج الخاص بنا عن طريق تحديده ببساطة من القائمة وسحبها إلى تصميم النموذج.


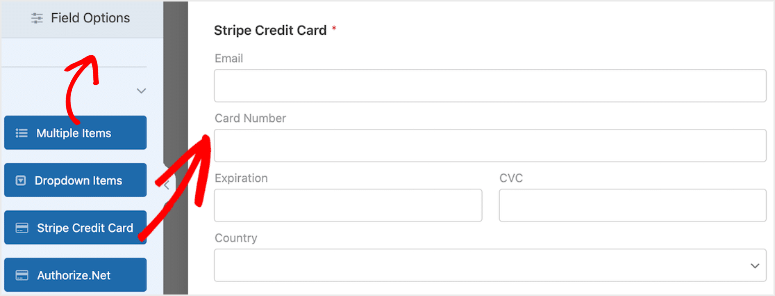
أثناء قيامك بتخصيص النموذج ، ستضيف سحب Stripe إليه. من قسم حقول الدفع على اليسار ، قم بسحب وإفلات حقل بطاقة ائتمان Stripe في النموذج الخاص بك ،

إذا لم تقم بتمكين الوظيفة الإضافية Stripe ، فلن ترى حقل النموذج هذا هنا. لذا تأكد من إكمال الخطوات السابقة التي تناولناها والتي توضح لك كيفية تمكين Stripe و Apple Pay.
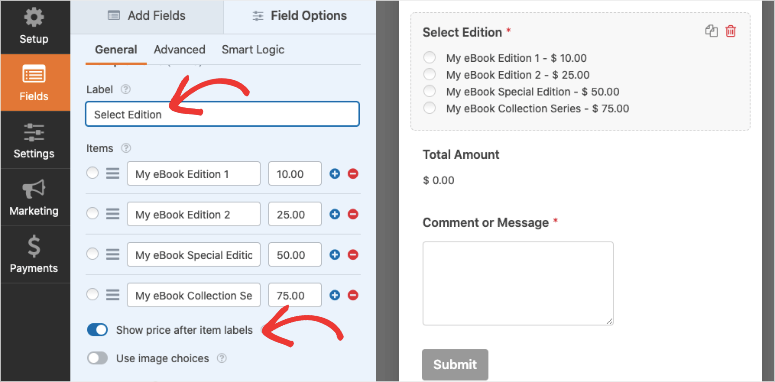
بعض الخيارات الإضافية هنا للنظر في إضافتها إلى النموذج الخاص بك: يمكنك إنشاء قائمة مخصصة من المنتجات بسعر ثابت. أو ، إذا كنت مؤسسة خيرية ، فيمكنك السماح للداعمين بتحديد مقدار ما يريدون المساهمة به.

فيما يلي بعض الأدلة التي يمكنك اتباعها للحصول على خطوات أكثر تفصيلاً حول تخصيص النموذج الخاص بك:
- كيفية إضافة نموذج حجز غرفة فندق
- كيفية إنشاء نموذج طلب عبر الإنترنت
- كيفية إنشاء نموذج حجز لوكالة سفر
- كيفية إنشاء نموذج تسجيل حدث عبر الإنترنت
- كيفية عمل نموذج الكتاب الإلكتروني
- كيفية إنشاء نموذج تبرع ووردبريس
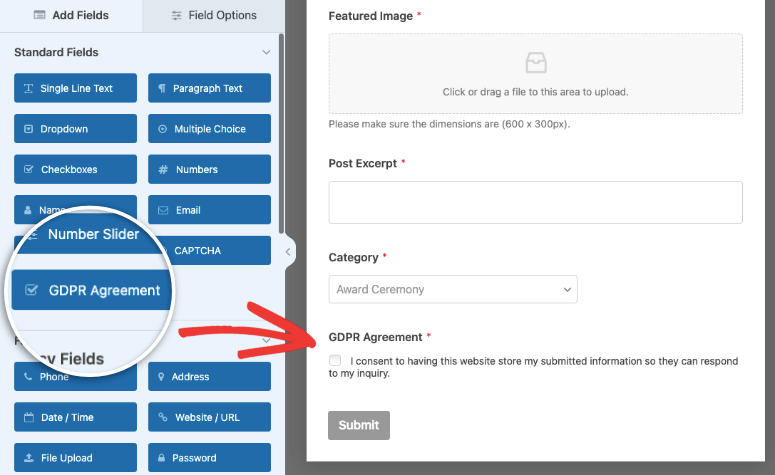
أيضًا ، نظرًا لأنك تقبل المدفوعات عبر الإنترنت ، فأنت على الأرجح بحاجة إلى أن تكون متوافقًا مع القانون العام لحماية البيانات (GDPR). يتيح لك WPForms إضافة هذا بسهولة.

قد ترغب في رؤية خيارات أخرى هنا: 11 من أفضل المكونات الإضافية لـ WordPress GDPR لإنشاء موقع متوافق مع القانون العام لحماية البيانات (GDPR).
إذا كان كل شيء في النموذج يبدو جيدًا ، فيمكنك تشغيل مدفوعات Stripe.
الخطوة 4: تشغيل المدفوعات الشريطية
لقد قمت الآن بتصميم النموذج الخاص بك وإضافة حقل Stripe. قبل نشر النموذج ، نحتاج إلى تمكين تكامل الدفع في هذا النموذج.
ضع في اعتبارك أن هذا يختلف عن خيارات الدفع التي أنشأتها سابقًا. على الرغم من أن هذا كان إعدادًا عامًا قمت بإنشائه لـ WPForms على وجه العموم ، فإن علامة تبويب المدفوعات هذه هي إعداد خاص بهذا النموذج.
يخبر هذا بشكل أساسي WPForms أن تكامل Stripe الذي أنشأته مسبقًا يجب أن يكون نشطًا في هذا النموذج المحدد.
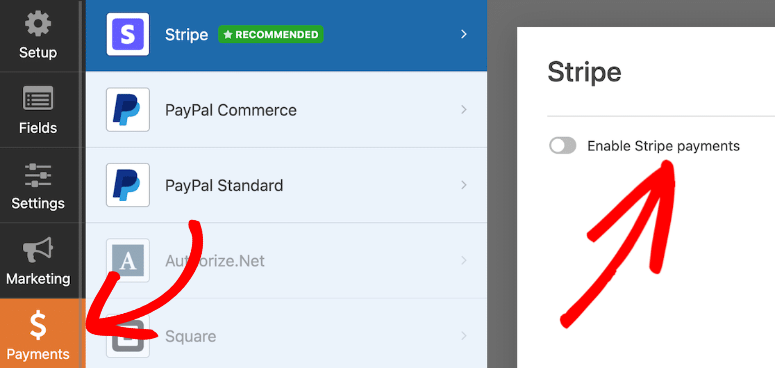
في علامة التبويب المدفوعات ، انقر فوق Stripe ثم استخدم مفتاح التبديل لتمكين مدفوعات Stripe.

سترى أن WPForms يتيح لك أيضًا التكامل مع PayPal و Authorize.net و Square حتى تحصل على الكثير من الخيارات لقبول بطاقات الخصم و Google Pay وخيارات الدفع الأخرى عبر الإنترنت أو عبر الهاتف المحمول.
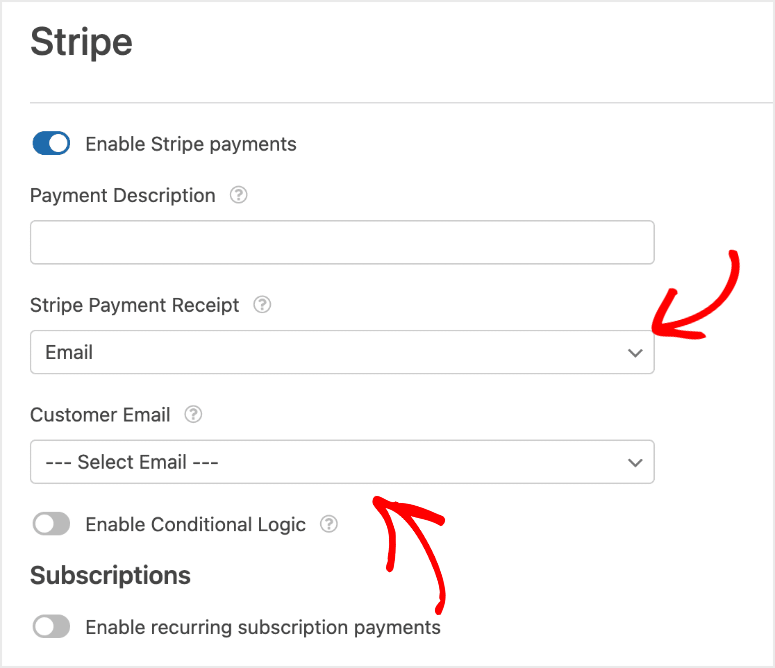
بعد تمكين مدفوعات Stripe ، سترى بعض الخيارات الإضافية التي تريد وضعها في الاعتبار. سترى إيصال الدفع ورسائل البريد الإلكتروني الخاصة بالعميل. ستتمكن من تعيين حقول النموذج لهؤلاء أيضًا.

يمكنك استكشاف هذه الإعدادات بنفسك. WPForms سهل الاستخدام ، كل شيء يحتاج إلى شرح. يمكنك اتباع أدلةنا لمزيد من الخطوات التفصيلية:
- كيفية قبول المدفوعات الشريطية في WordPress
- كيف تضيف دفعات مربعة إلى ووردبريس؟
- كيفية إنشاء نموذج PayPal مخصص لمواقع WordPress
لدينا أيضًا هذا الدليل حول كيفية قبول مدفوعات بطاقات الائتمان في WordPress باستخدام WP Simple Pay - وهو مكون إضافي رائع للمدفوعات في WordPress يبسط قبول المدفوعات عبر الإنترنت.
العودة إلى البرنامج التعليمي ، والآن بعد أن أصبح نموذج Apple Pay جاهزًا ، فلنعرضه على موقعك.
الخطوة 5: اعرض النموذج على موقع WordPress الخاص بك
أنت على وشك البدء في تحصيل المدفوعات! ولكن ، ستحتاج إلى تضمينها في موقع WordPress الخاص بك أولاً.
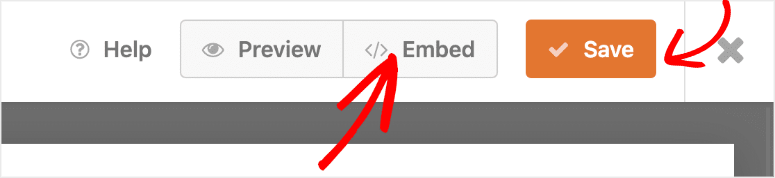
هذه خطوة سهلة للقيام بها. أولاً ، داخل أداة إنشاء النماذج ، تأكد من حفظ النموذج الخاص بك ثم انقر فوق الزر "تضمين" في الزاوية اليمنى العليا.

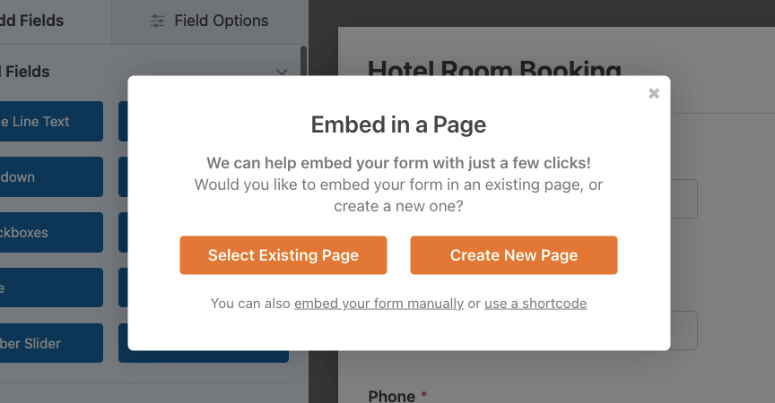
سيعطيك هذا خيارات لإضافته إلى صفحة أو منشور موجود أو يمكنك أيضًا إنشاء صفحة جديدة.

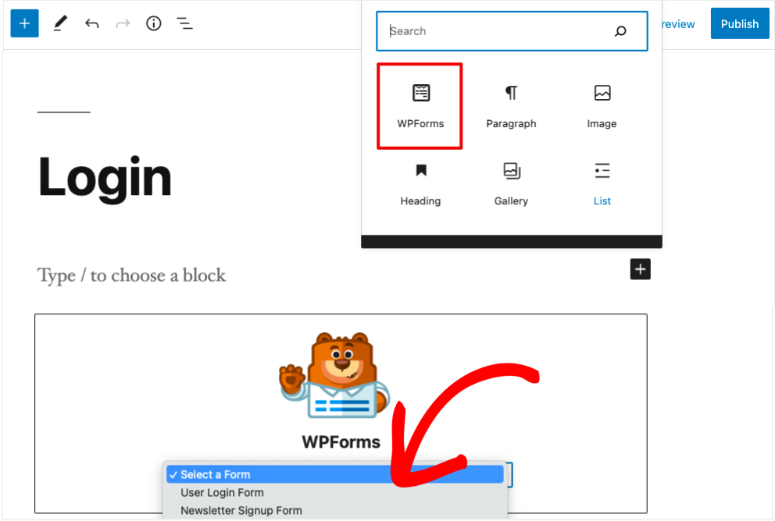
الآن هذه ليست الطريقة الوحيدة لإضافة النموذج إلى موقعك. في أي وقت تكون فيه داخل محرر الكتلة ، يمكنك العثور على كتلة WPForms وإضافتها.

سيؤدي هذا إلى إضافة قائمة WPForms المنسدلة حيث يمكنك اختيار النموذج الذي أنشأته للتو. هذا كل شيء. ستتم إضافة النموذج إلى منشورك أو صفحتك.
باستخدام هذا الخيار ، يمكنك بسهولة إضافة نموذجك إلى منشورات وصفحات متعددة.
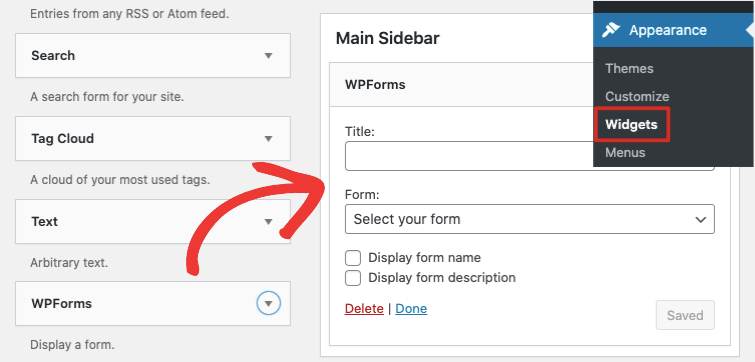
هل تريد إضافته إلى الشريط الجانبي أو التذييل؟ ثم توجه إلى Appearance »Widgets واسحب أداة WPForms وأفلتها في الشريط الجانبي. ثم اختر النموذج الذي تريد عرضه واحفظ إعداداتك. انها حقا بهذه البساطة.

إذا كنت تريد خطوات أكثر تفصيلاً ، يمكنك قراءة دليل WPBeginner حول تضمين نموذج في موقع WordPress الخاص بك.
يمكنك الآن التوجه إلى موقعك لمشاهدة نموذج Apple Pay الخاص بك قيد التشغيل.

إذا كنت لا ترى خيار Apple Pay على أجهزتك الخاصة ، فمن المحتمل أن يكون ذلك بسبب حاجتك إلى استخدام جهاز يمكّن Apple Pay. لذلك ، إذا كنت تستخدم جهاز Android أو جهاز كمبيوتر يعمل بنظام Windows ، فقد لا تراه.
ولكن إذا كنت تستخدم Apple Wallet على جهاز iPhone أو أي جهاز iOS آخر ولديك بطاقة محفوظة لاستخدامها مع Apple Pay ، فيجب أن تراها هناك. يتبع هذا المنطق نفسه لجميع طرق الدفع المتاحة مع Stripe عندما يستخدم العملاء المحافظ الرقمية.
يمكنك إدارة مدفوعاتك باستخدام لوحة معلومات Stripe.
مع ذلك ، تعرف الآن كيفية استخدام Apple Pay لقبول المدفوعات عبر الإنترنت على موقع WordPress الخاص بك. يمكن لعملائك إجراء مدفوعات عبر الهاتف المحمول بسهولة باستخدام Apple Pay.
نظرًا لأنك الآن مالك شركة تقبل المدفوعات عبر الإنترنت ، فتأكد من تمكين شهادة SSL صالحة على موقعك. سيضمن ذلك أن تكون جميع البيانات الواردة والصادرة من موقع الويب الخاص بك مشفرة وآمنة من المتسللين.
قد ترغب أيضًا في التحقق من SeedProd لإنشاء صفحات تسجيل خروج مذهلة لموقعك. إنه يتكامل مع WooCommerce بالإضافة إلى تسهيل بيع المنتجات على صفحاتك.
بالنسبة لمالكي متاجر WooCommerce ، قد ترغب أيضًا في رؤية أفضل ملحقات WooCommerce Checkout لتحسين تجربة المستخدم والمبيعات. ستساعدك هذه المكونات الإضافية على إضافة أزرار الدفع وحقول الدفع المخصصة وإضافة المزيد من الوظائف إلى موقعك لزيادة التحويلات.
نأمل أن تكون قد وجدت هذا البرنامج التعليمي مفيدًا ، وإذا كان الأمر كذلك ، فقد ترغب في التحقق من المزيد من أدلةنا:
- كيفية إضافة خيار "حفظ ومتابعة لاحقًا" إلى نماذج WordPress
- كيفية حفظ بيانات النموذج في قاعدة بيانات WordPress
- كيفية إعداد تتبع نموذج WordPress في Google Analytics
ستساعدك هذه المنشورات على تحسين النماذج الخاصة بك واستخدام البيانات لتحسين أداء موقع WordPress الخاص بك.
