كيفية إضافة التنقل باستخدام لوحة مفاتيح الأسهم في WordPress
نشرت: 2022-12-01هل تريد إضافة التنقل باستخدام لوحة مفاتيح الأسهم على موقع الويب الخاص بك؟
يمكن أن يجعل التنقل باستخدام لوحة المفاتيح موقع الويب الخاص بك أكثر سهولة في الاستخدام. سيسمح للزائرين بالانتقال من منشور إلى آخر باستخدام مفاتيح الأسهم هذه. ومع ذلك ، لا يقدم WordPress ميزات التنقل هذه افتراضيًا.
في هذه المقالة ، سنوضح لك كيفية إضافة التنقل باستخدام لوحة مفاتيح الأسهم في WordPress.

لماذا تضيف Arrow-key Keyboard Navigation في WordPress
تتيح إضافة التنقل بلوحة المفاتيح إلى موقع WordPress الخاص بك للمستخدمين تصفح منشورات المدونة بسهولة على موقع الويب الخاص بك. يمكن للمستخدمين عرض منشورات المدونة التالية والسابقة من خلال النقر على مفاتيح الأسهم اليمنى واليسرى على لوحات المفاتيح الخاصة بهم.
تكون هذه الميزة مفيدة عندما تريد أن يتصفح المستخدمون المنشورات بسهولة بترتيب تسلسلي ، على سبيل المثال ، إذا كنت تستخدم منشورات المدونة لنشر فصول من كتاب أو عناصر محفظة أو أحداث تاريخية أو أكثر.
يمكن أن تكون إضافة التنقل باستخدام لوحة مفاتيح الأسهم طريقة رائعة لتحسين تجربة المستخدم على مدونة WordPress الخاصة بك لأنها ستشجع المستخدمين على استكشاف موقعك بشكل أكبر.
مع ما يقال ، دعنا نرى كيفية إضافة التنقل باستخدام لوحة مفاتيح الأسهم في WordPress باستخدام مكون إضافي.
- الطريقة الأولى: إضافة التنقل باستخدام لوحة مفاتيح الأسهم باستخدام مقتطف الشفرة (موصى به)
- الطريقة الثانية: إضافة التنقل باستخدام لوحة مفاتيح الأسهم باستخدام ملحق التنقل بين مفاتيح الأسهم
- التنقل عبر مفتاح السهم لـ WordPress Slider و Image Galleries
الطريقة الأولى: إضافة التنقل باستخدام لوحة مفاتيح الأسهم باستخدام مقتطف الشفرة (موصى به)
يمكنك إضافة التنقل باستخدام مفاتيح الأسهم في مدونة WordPress الخاصة بك عن طريق إضافة رمز إلى ملف jobs.php الخاص بموضوع WordPress. ومع ذلك ، فإن إضافة رمز مخصص إلى ملفات WordPress الأساسية يمكن أن يكون محفوفًا بالمخاطر حيث يمكن لخطأ بسيط أن يكسر موقعك.
لهذا السبب نوصي دائمًا باستخدام WPCode. إنه البرنامج المساعد الأسهل والأكثر أمانًا لمقتطف الشفرة المتاح.
من خلال إضافة هذا الرمز إلى موقع الويب الخاص بك ، سيتمكن المستخدمون لديك من التبديل بين الصفحات والمشاركات المختلفة على موقعك باستخدام مفاتيح الأسهم على لوحات المفاتيح الخاصة بهم.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPCode المجاني وتنشيطه. للحصول على التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
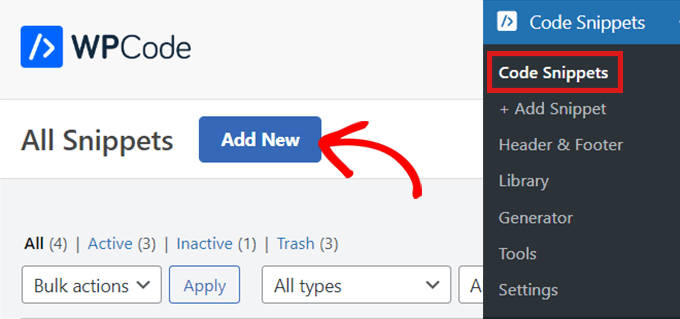
عند التنشيط ، توجه إلى Code Snippets »إضافة Snippet في لوحة تحكم مسؤول WordPress. انقر فوق الزر "إضافة جديد" للانتقال إلى صفحة "إضافة مقتطف".

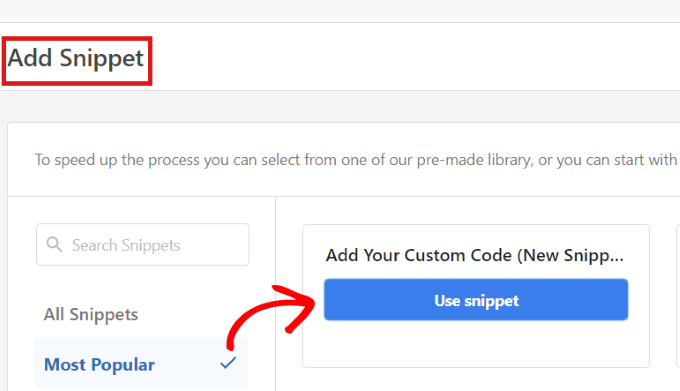
بمجرد الوصول إلى هناك ، ابحث عن خيار "إضافة رمزك المخصص (مقتطف جديد)".
ما عليك سوى تحريك مؤشر الماوس فوقها ثم النقر فوق الزر "استخدام المقتطف".

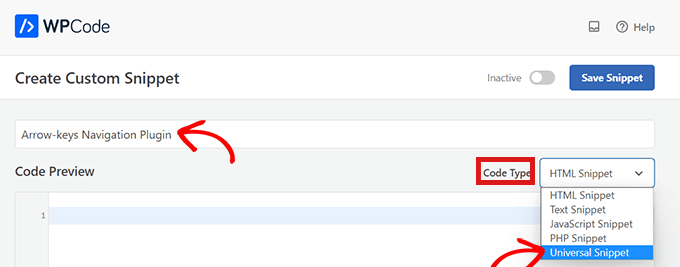
بمجرد دخولك إلى صفحة "إنشاء مقتطف مخصص" ، ابدأ بكتابة اسم مقتطف الشفرة.
بعد ذلك ، ما عليك سوى تحديد "Universal Snippet" باعتباره "نوع الرمز" من القائمة المنسدلة في الزاوية اليمنى.
ملاحظة: الرجاء عدم تحديد "JavaScript" كنوع الرمز الخاص بك. على الرغم من أنه رمز JavaScript ، إلا أنه لا يعمل إلا على موقعك إذا حددت الخيار "Universal Snippet".

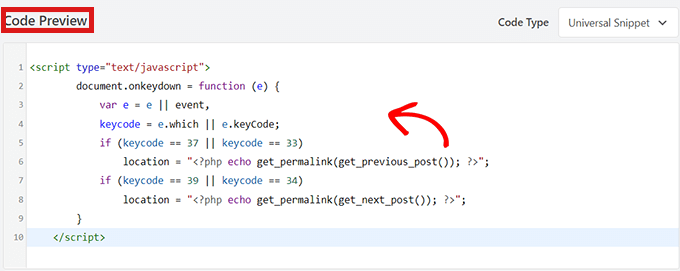
بعد ذلك ، ما عليك سوى نسخ الكود التالي ولصقه في 'Code Preview.
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
سيمكن هذا المقتطف التنقل باستخدام مفتاح السهم على موقع الويب الخاص بك.


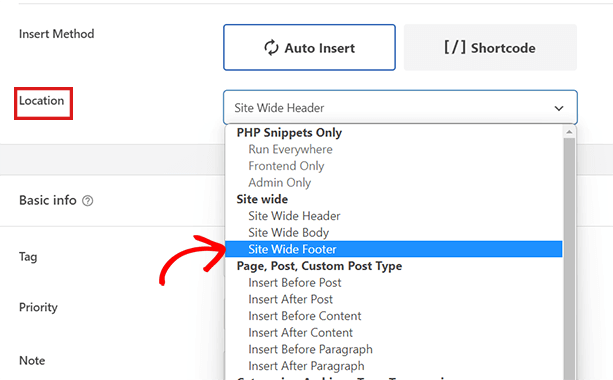
بعد ذلك ، قم بالتمرير لأسفل إلى مربع "الإدراج" لاختيار موقع مقتطف الشفرة.
في القائمة المنسدلة بجوار "الموقع" ، ما عليك سوى اختيار "Site Wide Footer".

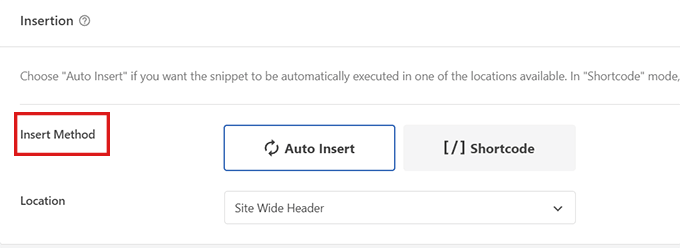
بعد ذلك ، سيتعين عليك اختيار "طريقة الإدراج". لتشغيل المقتطف في كل مكان على موقع الويب الخاص بك ، حدد خيار "الإدراج التلقائي".
إذا كنت تريد التنقل باستخدام مفاتيح الأسهم في صفحات معينة فقط ، فاختر خيار "الرمز القصير". بمجرد حفظ مقتطف الشفرة ، سيظهر رمز قصير هنا لتتمكن من نسخه / لصقه.

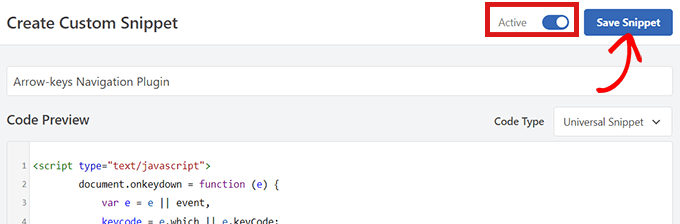
بعد ذلك ، ما عليك سوى الرجوع إلى أعلى الصفحة وتبديل التبديل من "غير نشط" إلى "نشط".
ثم كل ما عليك فعله هو النقر فوق الزر "حفظ المقتطف".

هذا هو! لقد نجحت في إضافة التنقل باستخدام مفتاح السهم إلى موقع الويب الخاص بك.
الطريقة الثانية: إضافة التنقل باستخدام لوحة مفاتيح الأسهم باستخدام ملحق التنقل بين مفاتيح الأسهم
إذا كنت لا ترغب في إضافة رمز إلى موقع الويب الخاص بك ، فيمكنك استخدام المكون الإضافي Arrow Keys Navigation.
يمكّنك هذا المكون الإضافي من التنقل عبر المشاركات السابقة والتالية على موقعك باستخدام مفاتيح الأسهم اليمنى واليسرى على لوحة المفاتيح.
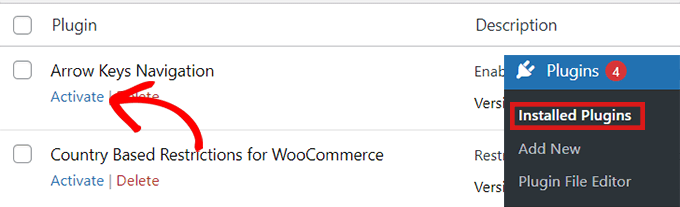
لذا فإن أول شيء عليك القيام به هو تثبيت وتنشيط المكون الإضافي Arrow keys Navigation.
لمزيد من التفاصيل ، راجع دليل الخطوة إلى الخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: لم يتم تحديث هذا المكون الإضافي مؤخرًا. ومع ذلك ، قمنا باختباره باستخدام أحدث إصدار من WordPress ، ولا يزال يعمل.

نظرًا لأنه مكون إضافي بسيط جدًا ، فإنه لا يتطلب أي تكوين إضافي. بمجرد تنشيط المكون الإضافي ، يمكنك الآن التبديل إلى منشورات مختلفة على موقعك باستخدام مفاتيح الأسهم.
ضع في اعتبارك أن هذا المكون الإضافي يسمح لك فقط بالتبديل بين المنشورات المختلفة على موقع الويب الخاص بك ، لذلك لن تتمكن من استخدام مفاتيح الأسهم للانتقال من صفحة إلى أخرى.
على سبيل المثال ، لا يمكنك التبديل من الصفحة "الرئيسية" إلى صفحة "اتصل بنا" باستخدام مفاتيح الأسهم.
بعد تنشيط المكون الإضافي ، يمكنك إضافة رسالة أو نافذة منبثقة على موقع الويب الخاص بك تخبر المستخدمين أنه يمكنهم الآن التنقل عبر منشورات المدونة المختلفة ببساطة باستخدام مفاتيح الأسهم للانتقال من منشور إلى آخر.
التنقل عبر مفتاح السهم لـ WordPress Slider و Image Galleries
سيسمح الحلان أعلاه للمستخدمين بالتنقل في مشاركات مدونتك باستخدام مفاتيح الأسهم ، ولكن في بعض الأحيان قد ترغب في إضافة وظائف أخرى مثل السماح للمستخدمين بنقل الصور باستخدام مفاتيح الأسهم ، أو ربما تحريك شريط التمرير باستخدام مفاتيح الأسهم.
في هذه الحالات ، ستحتاج إلى استخدام مكون إضافي لمعرض WordPress ، و / أو مكون إضافي لشريط تمرير WordPress. تأتي معظم ملحقات شريط التمرير والمعرض الشائعة مدمجة مع ميزات التنقل الرئيسية للسهم.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة التنقل باستخدام لوحة مفاتيح الأسهم في WordPress. قد ترغب أيضًا في رؤية أفضل اختيار لدينا لأفضل مكونات WordPress الإضافية. إذا كنت مهتمًا ، فيمكنك أيضًا الاطلاع على دليلنا حول كيفية إضافة أحرف خاصة في WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
