كيفية إضافة ساعات العمل إلى WordPress (خطوة بخطوة)
نشرت: 2022-10-13هل تريد إضافة ساعات عملك إلى موقع WordPress الخاص بك؟
يمكن أن يساعد عرض أوقات العمل الخاصة بك العملاء في تحديد أفضل وقت لزيارة متجرك الفعلي. إنها أيضًا طريقة ممتازة للإشارة إلى متى يمكن للعملاء المحتملين الاتصال بفريق دعم العملاء للحصول على المساعدة والمشورة.
في هذه المقالة ، سنوضح لك كيفية إضافة ساعات العمل بسهولة إلى موقع الويب الخاص بك باستخدام مكونين إضافيين قويين من WordPress.
لماذا تضيف ساعات عملك إلى ووردبريس
هناك العديد من الأسباب لعرض ساعات العمل على موقع الويب الخاص بك. السبب الأكثر وضوحًا هو إخبار العملاء والعملاء عندما تكون "منفتحًا للعمل".
سواء كان لديك متاجر فعلية في مواقع متعددة أو موقع تجارة إلكترونية عبر الإنترنت ، فإن ساعات عمل عملك تُعلم الأشخاص بأفضل وقت للزيارة أو الاتصال عبر مناطق زمنية مختلفة.
على سبيل المثال ، قد يستخدم موقع WooCommerce على الويب أداة ساعات العمل لإخبارك متى يمكنك الوصول إلى الدردشة المباشرة للمساعدة في أسئلة المبيعات. بدلاً من ذلك ، يمكن للشركات التي لديها ساعات عمل غير منتظمة توضيح ساعات عملها على موقعها على الإنترنت حتى يتمكن العملاء من تجنب إضاعة الرحلة.
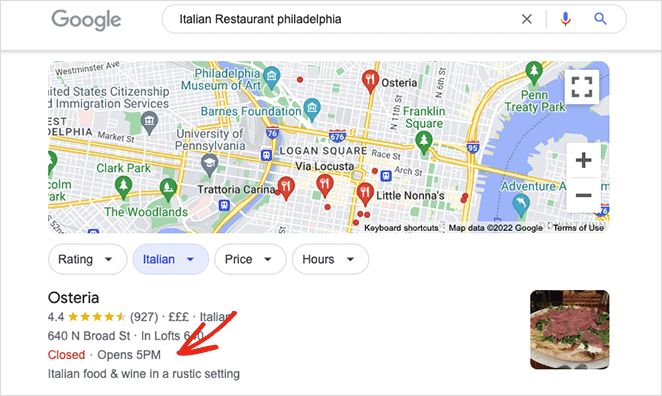
يمكن أن تساعد إضافة ساعات العمل والإغلاق إلى موقع الويب الخاص بك أيضًا في ظهور نشاطك التجاري في نتائج البحث المحلية. إذا أضفت ترميز schema.org الصحيح إلى معلومات نشاطك التجاري ، يمكن أن تظهر شركتك في الرسم البياني المعرفي لـ Google.

نظرًا لأن ما يقرب من 46 ٪ من عمليات البحث على Google محلية ، فإن وجود نشاطك التجاري في البحث المحلي يمكن أن يجذب حركة مرور عضوية قيمة إلى موقع الويب الخاص بك والمتاجر الفعلية.
إذن كيف تضيف ساعات العمل إلى WordPress؟ أدناه سنشارك طريقتين لمساعدتك في إضافة ساعات العمل إلى موقع الويب الخاص بك خطوة بخطوة.
- الطريقة الأولى: إضافة ساعات العمل إلى WordPress باستخدام SeedProd
- الطريقة الثانية: إضافة ساعات العمل إلى WordPress باستخدام All in One SEO
الطريقة الأولى: إضافة ساعات العمل إلى WordPress باستخدام SeedProd
قد تكون غريزتك الأولى هي البحث عن مكون إضافي لساعات عمل WordPress. على الرغم من أن هذه المكونات الإضافية يمكن أن تساعد ، إلا أنها غالبًا ما تفعل شيئًا واحدًا فقط ، وهو أمر يمثل مشكلة إذا كنت لا تحب تثبيت العديد من المكونات الإضافية على موقعك. علاوة على ذلك ، تستخدم العديد من المكونات الإضافية الرموز القصيرة التي ، إذا قمت بإلغاء تثبيت المكون الإضافي ، يمكن أن تترك رمزًا غير هام خلفه سيتعين عليك إزالته.
الحل الأفضل هو العثور على مكون إضافي مفيد يوفر وظائف العديد من المكونات الإضافية والوظائف الإضافية في جهاز واحد. لهذا السبب بالنسبة للطريقة الأولى ، سنستخدم SeedProd لعرض ساعات العمل.

SeedProd هو أفضل منشئ مواقع WordPress مع وظائف السحب والإفلات. تتيح لك أداة إنشاء الصفحات القوية إنشاء تخطيطات WordPress مرنة دون كتابة PHP و CSS و HTML ولغات البرمجة الأخرى.
يمكنك البدء بمجموعة أدوات موقع ويب مسبقة الصنع أو قالب صفحة مقصودة ، وتخصيص تصميمك باستخدام محرر الواجهة الأمامية ومشاهدة التغييرات في الوقت الفعلي. يعد عرض أوقات الفتح والإغلاق باستخدام SeedProd أمرًا سهلاً للغاية مع مجموعة ساعات العمل الخاصة به ، والتي تتطلب بضع نقرات للتخصيص.
إليك ما يمكنك فعله باستخدام SeedProd:
- بناء صفحة قريبا
- ضع WordPress في وضع الصيانة
- صمم صفحة تسجيل دخول ووردبريس مخصصة
- قم بإنشاء وتخصيص صفحة 404
- تقييد الوصول إلى الصفحات حسب دور المستخدم
- قم بإنشاء قالب WordPress مخصص
- إنشاء صفحات مقصودة عالية التحويل
- اجمع عناوين البريد الإلكتروني باستخدام عمليات تكامل البريد الإلكتروني
- روّج للمنتجات بدعم WooCommerce
- خلق الاستعجال مع توقيت العد التنازلي
- وأكثر بكثير
اتبع الخطوات أدناه لإضافة ساعات العمل إلى موقع WordPress الخاص بك باستخدام SeedProd:
الخطوة 1. تثبيت وتنشيط SeedProd
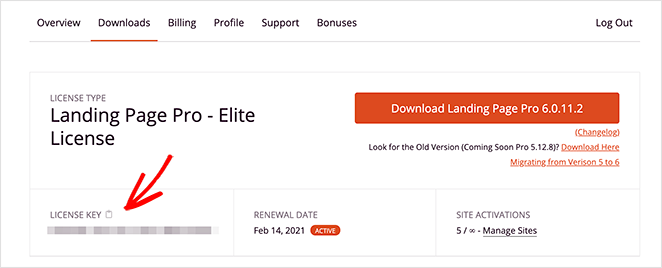
أولاً ، انقر فوق هذا الارتباط لبدء استخدام SeedProd وتنزيل المكون الإضافي على جهاز الكمبيوتر الخاص بك. يجب عليك أيضًا زيارة حساب SeedProd الخاص بك والنقر فوق علامة التبويب التنزيلات لنسخ مفتاح ترخيص المكون الإضافي الخاص بك.

ملاحظة: سنستخدم الإصدار الاحترافي من SeedProd لهذا البرنامج التعليمي لميزات أداة إنشاء السمات الخاصة به.
بعد ذلك ، قم بتحميل ملف .zip للمكون الإضافي إلى لوحة معلومات WordPress الخاصة بك وقم بتنشيطه. إذا كنت بحاجة إلى مساعدة للبدء ، فيمكنك اتباع هذه الإرشادات حول تثبيت مكون WordPress الإضافي.
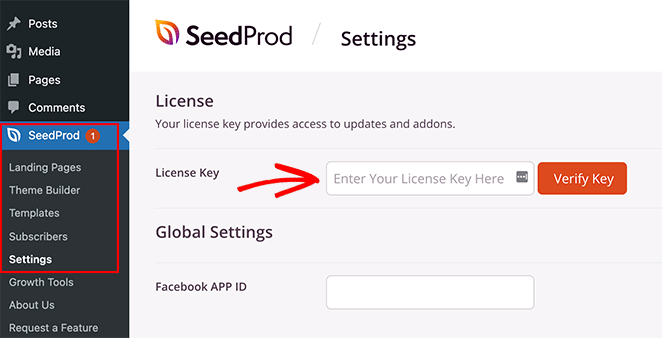
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى SeedProd »صفحة الإعدادات والصق مفتاح الترخيص الذي نسخته مسبقًا.

الآن انقر فوق الزر Verify Key وانتقل إلى الخطوة 2.
الخطوة الثانية. قم بإنشاء سمة WordPress أو الصفحة المقصودة
هناك طريقتان لاستخدام محرر SeedProd المرئي والكتل القابلة للتخصيص:
- مُنشئ القوالب: أنشئ سمة WordPress مخصصة ، واستبدل القالب الحالي بأجزاء قالب قابلة للتخصيص بالكامل.
- Landing Page Builder: قم بإنشاء صفحة مقصودة مستقلة تعمل بسلاسة مع قالب WordPress الحالي الخاص بك.
سيتيح لك كلا الحلين استخدام محرر السحب والإفلات في SeedProd وكتلة ساعات العمل لإظهار ساعات عملك. لذا اختر الخيار الأنسب لاحتياجات عملك.
لمساعدتك ، إليك دليل خطوة بخطوة حول كيفية إنشاء سمة WordPress مخصصة باستخدام SeedProd. بدلاً من ذلك ، يمكنك اتباع هذه التعليمات لإنشاء صفحة مقصودة في WordPress.
بمجرد اختيار مجموعة مواقع الويب أو قالب الصفحة المقصودة وتكون جاهزًا لإضافة ساعات عملك إلى WordPress ، انتقل إلى الخطوة 3 من هذا البرنامج التعليمي. من أجل هذا الدليل ، سنختار خيار Theme Builder.
الخطوة الثالثة. أضف قالب ساعات العمل في WordPress
الآن بعد أن أصبح أساس تصميم WordPress الخاص بك في مكانه ، فأنت جاهز لتخصيصه وفقًا لساعات عملك. باستخدام منشئ السمات الخاص بـ SeedProd ، يمكنك إضافة ساعات عمل إلى صفحات WordPress والرأس والتذييل وحتى الشريط الجانبي لـ WordPress.
لنبدأ بصفحة تظهر لك مدى سهولة ذلك.
إضافة ساعات العمل إلى صفحة ووردبريس
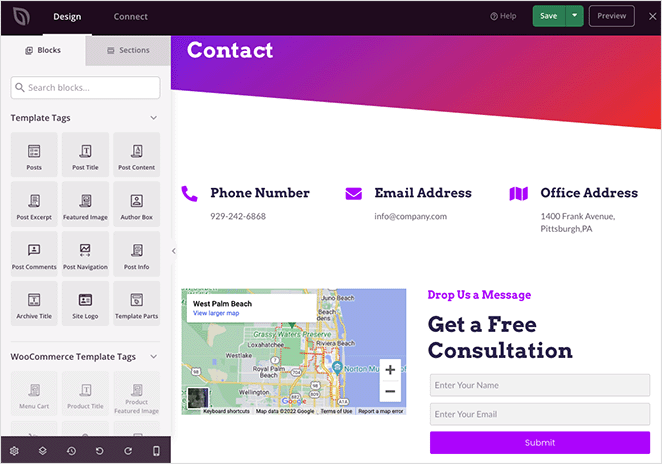
أولاً ، قم بتحرير أي صفحة باستخدام SeedProd لرؤية واجهة منشئ الصفحة المرئية. سنقوم بتحرير صفحة الاتصال لهذا الدليل.

سترى واجهة من عمودين مع كتل قابلة للتخصيص على اليسار ومعاينة مباشرة لصفحتك على اليمين. سيسمح لك النقر في أي مكان في المعاينة بتعديل أي عنصر.
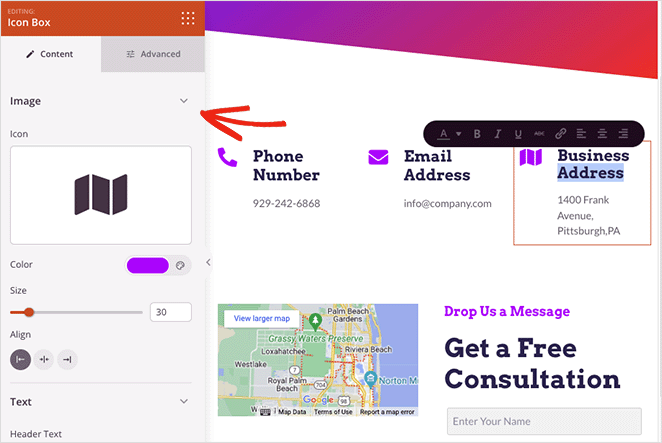
على سبيل المثال ، سيؤدي النقر فوق مربع الرمز إلى فتح لوحة إعدادات الكتلة ، حيث يمكنك تعديل الرمز والعنوان والوصف والمزيد.

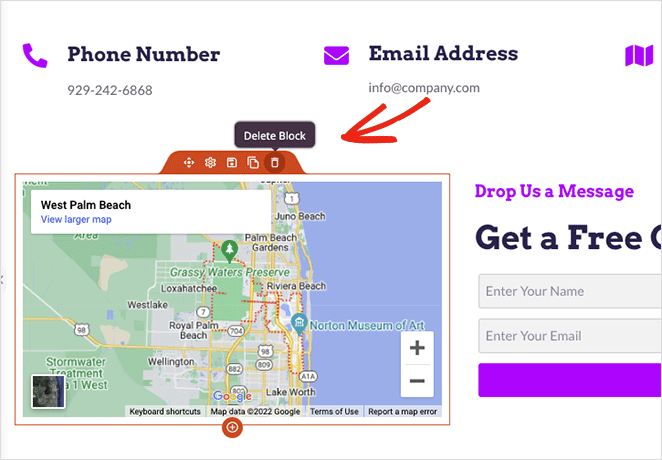
يمكنك أيضًا إزالة العناصر التي لا تحتاج إليها بالمرور فوقها والنقر فوق رمز سلة المهملات. سيظهر تلميح أداة لتذكيرك بما يعنيه كل خيار.

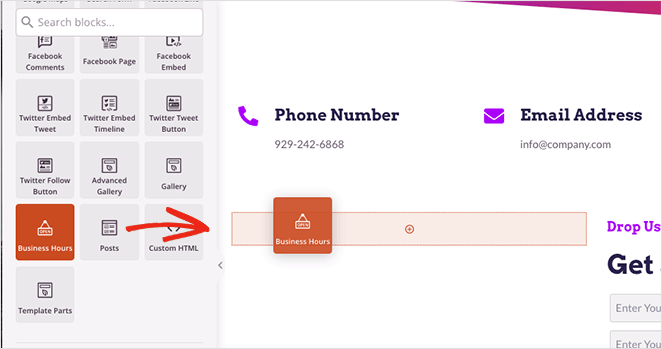
لإضافة ساعات عملك ، ابحث عن كتلة ساعات العمل في اللوحة اليمنى واسحبها إلى صفحتك.

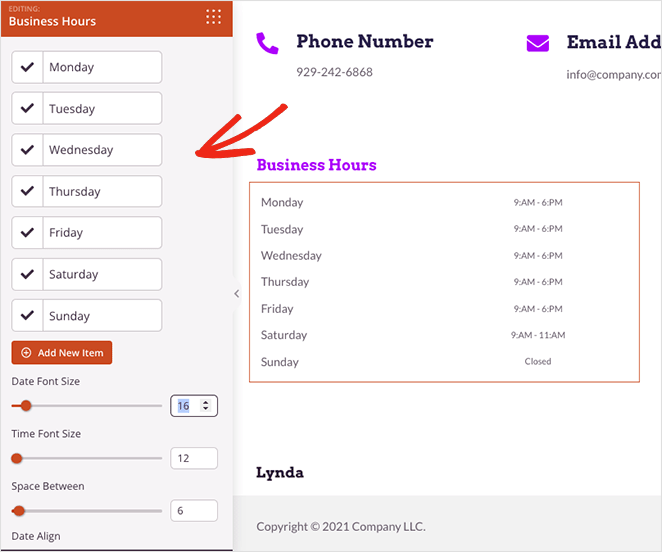
من هناك ، يمكنك تخصيص الكتلة لتناسب أيام الأسبوع والأوقات التي يكون فيها عملك مفتوحًا. يمكنك أيضًا ضبط حجم الخط والتباعد والمحاذاة وإضافة أوقات جديدة لتواريخ خاصة ، مثل أوقات العمل في العطلات.

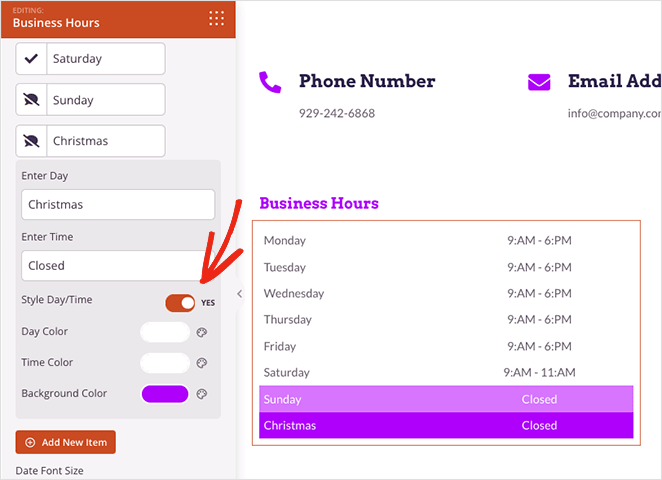
يوجد داخل كل تاريخ ووقت مفتاح تبديل يمكنك تمكينه يتيح لك تخصيص كل إدخال على حدة. سيسمح لك ذلك باختيار ألوان مخصصة لنص الخط وإضافة ألوان خلفية لإبراز ساعات عملك.

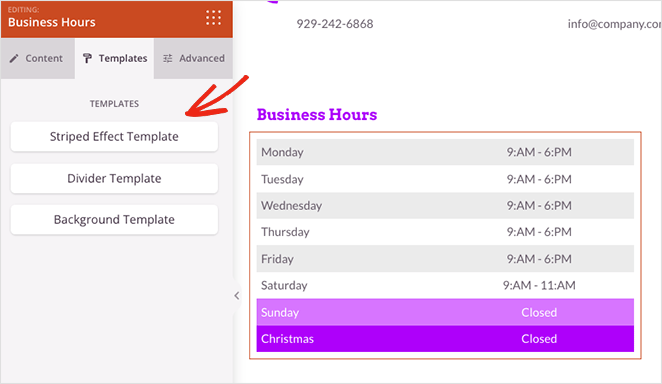
إذا كنت تكافح للعثور على تصميم جيد ، فانقر فوق علامة التبويب القوالب في إعدادات الحظر. سيؤدي القيام بذلك إلى منحك العديد من القوالب المعدة مسبقًا والتي يمكنك تطبيقها بنقرة واحدة.

علاوة على ذلك ، توفر علامة التبويب Advanced مزيدًا من خيارات التخصيص للطباعة والفواصل والتباعد والرؤية والمزيد.

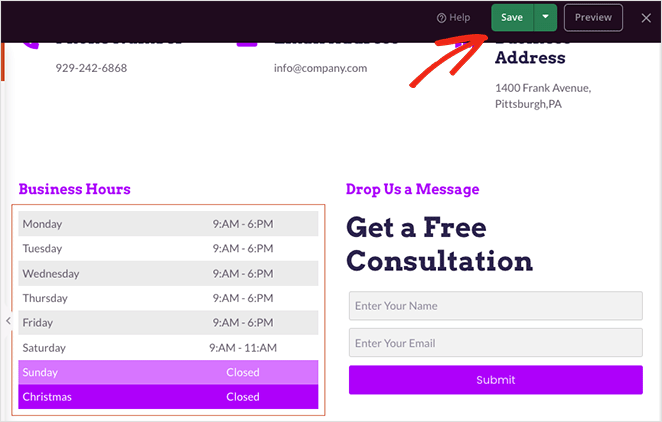
انقر فوق الزر حفظ في الزاوية العلوية اليمنى من شاشتك عندما تكون راضيًا عن تصميم ساعات عملك.

سنعرض لك الآن خدعة مفيدة تتيح لك إعادة استخدام هذه الكتلة في مكان آخر على موقعك دون تخصيصها من البداية مرة أخرى.
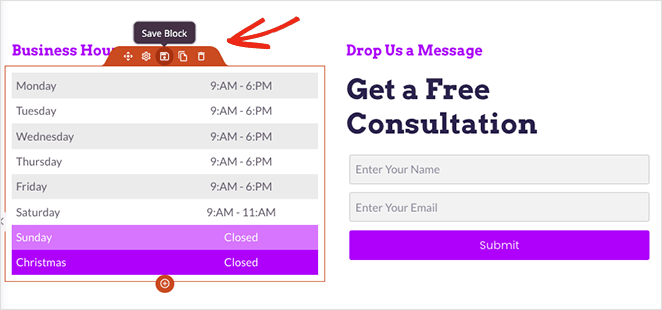
مرر مؤشر الماوس فوق ساعات عملك وانقر على أيقونة حفظ .

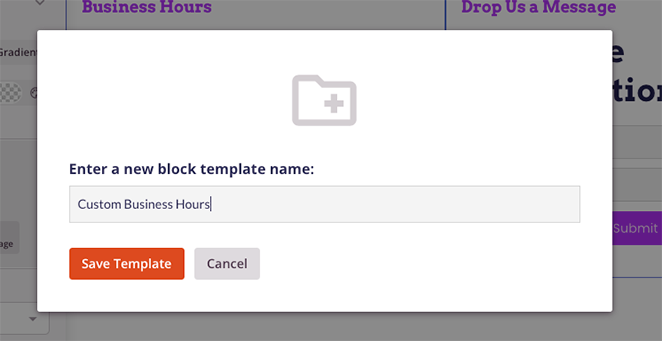
ستظهر نافذة منبثقة حيث يمكنك تسمية الكتلة الخاصة بك. قم بتسمية الكتلة بشيء يسهل التعرف عليه ، مثل "ساعات عمل مخصصة" ، ثم انقر فوق الزر " حفظ النموذج".

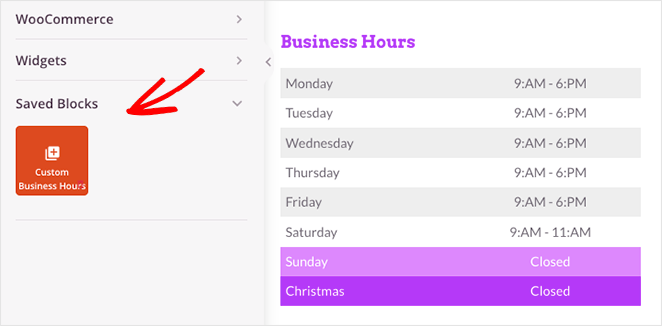
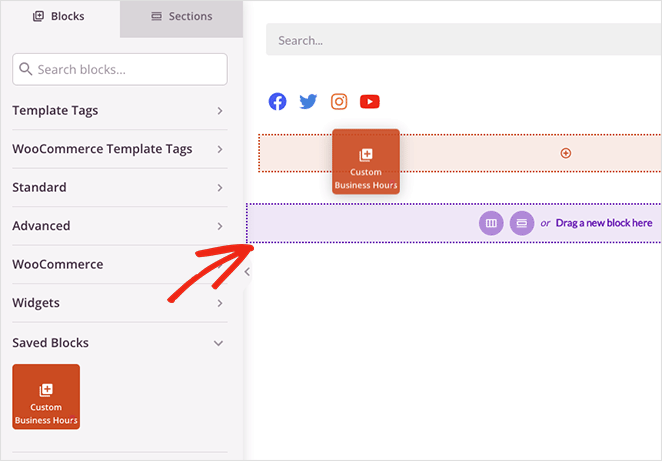
بعد ذلك ، قم بالتمرير إلى أسفل لوحة الكتل الخاصة بك وافتح علامة التبويب الكتل المحفوظة . سترى الآن أداة ساعات العمل المخصصة المحفوظة ، والتي يمكنك استخدامها على صفحات أخرى من موقع WordPress الخاص بك.

سنوضح لك كيفية القيام بذلك بعد ذلك.
إضافة ساعات العمل إلى الشريط الجانبي لـ WordPress
لإضافة ساعات العمل إلى شريط جانبي مخصص باستخدام SeedProd ، تأكد أولاً من أنك قمت بإنشاء قالب شريط جانبي ، ثم افتح تصميمك في منشئ صفحات السحب والإفلات.
ملاحظة: يمكنك الاطلاع على هذا الدليل المفصل خطوة بخطوة لإنشاء قالب شريط جانبي مخصص.
بمجرد دخولك إلى منشئ الصفحة ، افتح علامة التبويب "المجموعات المحفوظة" واسحب كتلة ساعات العمل المخصصة إلى الشريط الجانبي.

بدلاً من إعادة بناء ساعات عملك من البداية ، ستحتوي الكتلة على جميع خيارات التخصيص التي حددتها في الخطوة السابقة. يمكن أن يوفر هذا الكثير من الوقت أثناء عملية التصميم.
تذكر أن تحفظ تغييراتك قبل الانتقال إلى الخطوة 4.
الخطوة 4. انشر ساعات عملك على موقع الويب الخاص بك
عندما تكون مستعدًا لجعل مواعيد العمل مباشرة ، انتقل إلى الواجهة الخلفية لموقعك وانقر للوصول إلى لوحة معلومات SeedProd Theme Builder.
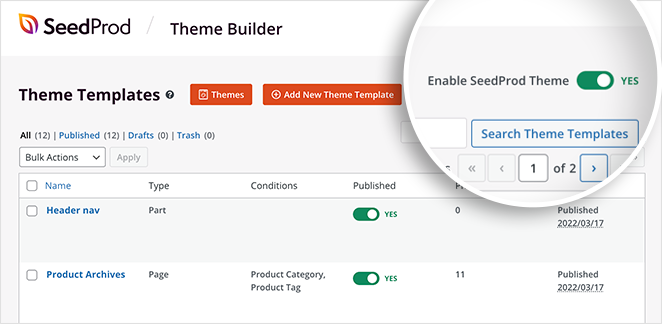
حتى إذا قمت بنشر صفحاتك في منشئ الصفحات ، فستحتاج إلى تشغيل سمة SeedProd لجعلها نشطة. للقيام بذلك ، ابحث عن مفتاح التبديل Enable SeedProd Theme وقم بتحويله إلى الوضع "نعم".

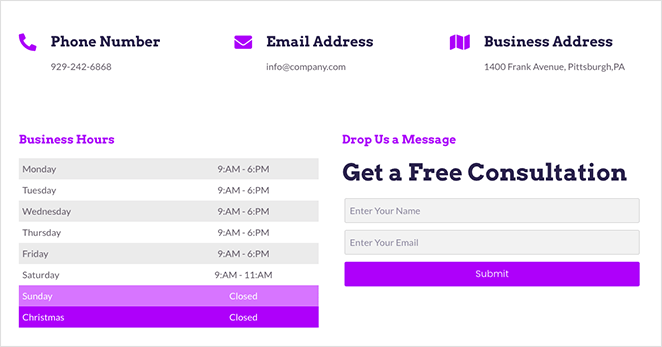
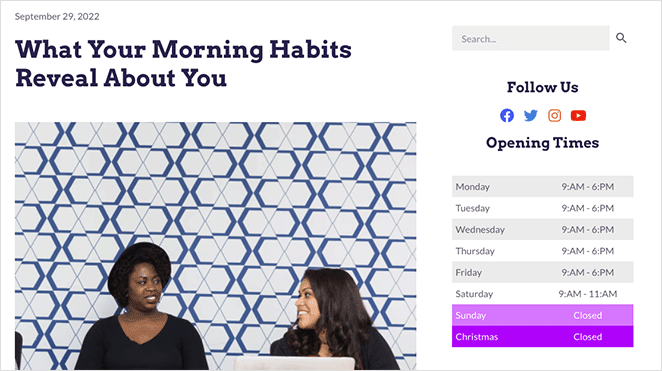
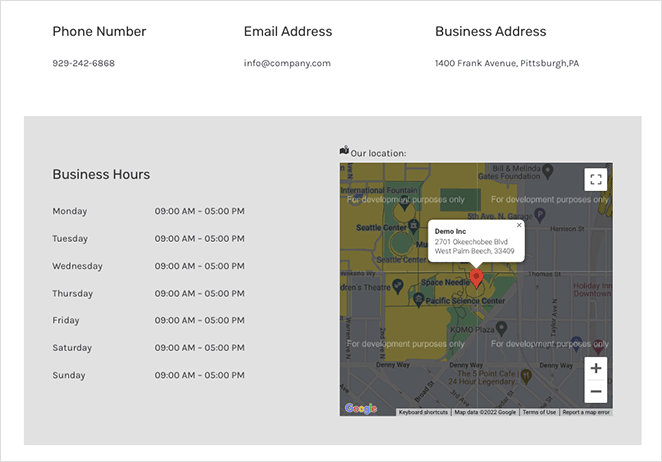
الآن يمكنك معاينة موقع الويب الخاص بك لمعرفة ساعات عملك. فيما يلي بعض الأمثلة من الصفحات في هذا البرنامج التعليمي. إذا لم تتمكن من رؤية التغييرات الخاصة بك ، فامسح ذاكرة التخزين المؤقت للمتصفح وقم بتحديث الصفحة.
صفحة الاتصال:

مدونة الشريط الجانبي:

هذا هو!
الطريقة الثانية: إضافة ساعات العمل إلى WordPress باستخدام All in One SEO
الطريقة التالية هي طريقة سهلة لإضافة ساعات عمل إلى WordPress إذا كنت لا تريد استخدام أداة إنشاء الصفحات أو مكون إضافي لمؤشر ساعات العمل.

سنستخدم All in One SEO ، أفضل مكون إضافي لـ WordPress SEO في السوق. يتيح لك تحسين موقع الويب الخاص بك لمحركات البحث ، ومع ميزة Local SEO الخاصة به ، يمكنك إضافة ساعات العمل إلى موقع الويب الخاص بك.
ملاحظة: ستحتاج على الأقل إلى خطة تسعير Plus للوصول إلى وحدة Local SEO.
الخطوة 1. تثبيت وتنشيط All in One SEO (AIOSEO)
أولاً ، قم بتثبيت وتفعيل المكون الإضافي All in One SEO for WordPress.
بعد تنشيط المكون الإضافي ، سيتم تشغيل معالج الإعداد الذي يساعدك في تكوين موقعك لتحسين محركات البحث. إذا كنت بحاجة إلى مزيد من المساعدة ، فاتبع الخطوات الواردة في هذا الدليل لإعداد All in One SEO لـ WordPress.

الخطوة 2. أضف ساعات عملك
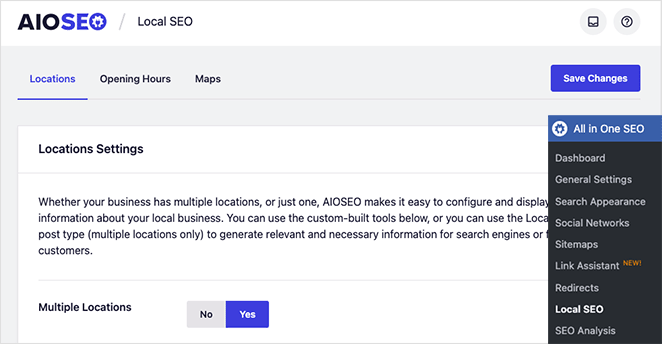
بعد تكوين تفاصيل موقع الويب الخاص بك ، انتقل إلى All in One SEO »صفحة تحسين محركات البحث المحلية لإدخال معلومات عملك.
أولاً ، أدر مفتاح تبديل المواقع المتعددة إلى الوضع "نعم". حتى إذا كان لديك موقع واحد فقط لإضافته ، فلا يزال بإمكانك تمكين هذه الميزة.

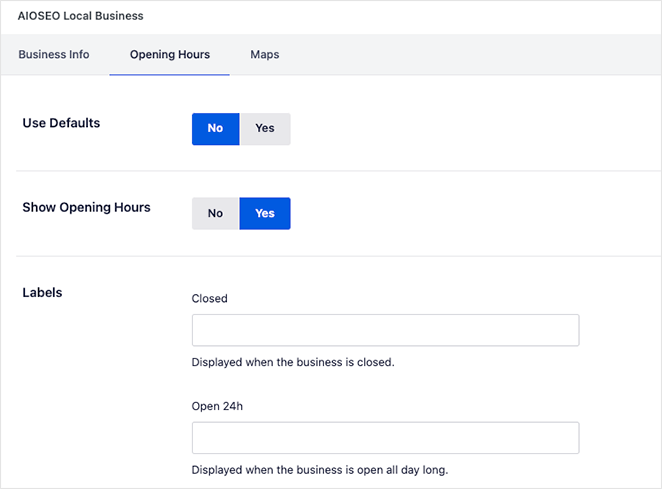
بعد ذلك ، انقر فوق علامة التبويب ساعات العمل في الجزء العلوي من شاشتك.
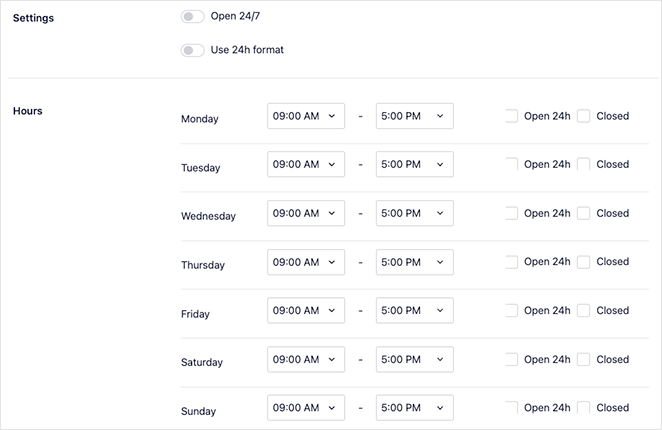
هذا هو المكان الذي يمكنك فيه إضافة ساعات العمل وتنسيقات الوقت ، والتي ستستخدمها AIOSEO كمواقع افتراضية. إذا لزم الأمر ، يمكنك تعيين ساعات العمل لكل موقع.
ستحتاج إلى التمرير لأسفل الصفحة للعثور على أوقات فردية لكل يوم من أيام الأسبوع وتمكين تنسيقات 24/7 و 24 ساعة. بجانب كل يوم من أيام الأسبوع ، يمكنك أيضًا النقر فوق مربع الاختيار لتعيين وقتك على 24 ساعة أو مغلق.

تذكر أن تنقر فوق الزر " حفظ التغييرات " لتخزين إعداداتك.
بعد إعداد مُحسّنات محرّكات البحث المحلية ، يمكنك الانتقال إلى إضافة معلومات عملك وموقعك.
الخطوة 3. إنشاء مواقع عملك
للقيام بذلك ، انتقل إلى المواقع »إضافة جديد ومنح موقعك عنوانًا.

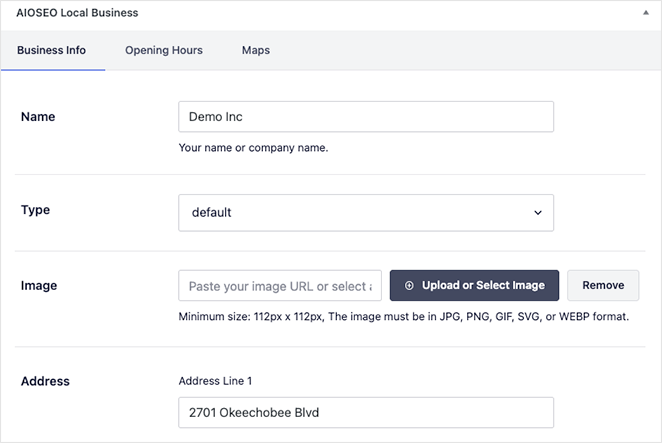
بعد ذلك ، قم بالتمرير لأسفل إلى قسم AIOSEO Local Business وأضف معلومات عملك ضمن علامة التبويب Business Info .

سيتيح لك هذا القسم إدخال اسم عملك ونوعه وصورتك وعنوانك وتفاصيل الاتصال ورقم الهاتف ومعلومات الدفع والمنطقة الجغرافية التي تخدمها.
مع وضع التفاصيل الخاصة بك ، قم بالتبديل إلى علامة التبويب ساعات العمل . في هذه اللوحة ، يمكنك إضافة ساعات عمل جديدة أو استخدام أوقات العمل الافتراضية التي قمت بتعيينها مسبقًا.

عند الانتهاء ، انقر فوق الزر " نشر " لتخزين موقعك. يمكنك تكرار هذه العملية لكل موقع عمل تحتاج إلى ساعات عمل له.
الخطوة 4. اعرض ساعات عملك
مثل SeedProd ، يتيح لك All in One SEO عرض ساعات عملك في أي مكان على موقع الويب الخاص بك. تسمح لك كتل WordPress المعدة مسبقًا بإضافة ساعات عمل إلى أي منشور أو صفحة بنقرات قليلة.
كل ما عليك فعله هو تحرير منشور أو صفحة والبحث عن كتل AIOSEO. هناك كتل لـ:
- ساعات عمل AIOSEO المحلية
- معلومات الأعمال المحلية AIOSEO
- كتل المواقع المحلية AIOSEO.
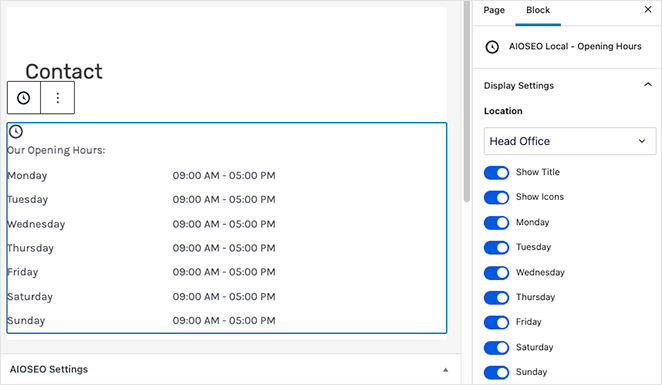
ستحتاج إلى كتلة "ساعات العمل المحلية من AIOSEO" لعرض ساعات عملك.
بعد تضمين الكتلة ، يمكنك اختيار الموقع الذي تريد عرضه من لوحة إعدادات الكتلة.

تذكر النقر فوق الزر " نشر " أو " تحديث " لجعل صفحتك مباشرة.
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك والاطلاع على ساعات عملك أثناء العمل.

ها أنت ذا!
أنت تعرف الآن كيفية إضافة ساعات العمل إلى WordPress. هل أنت مستعد للغطس في ساعات العمل المخصصة؟
قد تعجبك أيضًا هذه البرامج التعليمية والإرشادات الأخرى لـ WordPress:
- كيفية إضافة نموذج اتصال إلى ووردبريس
- مراجعة العنصر: هل هي أفضل أداة إنشاء صفحات؟
- الصفحة المقصودة مقابل الموقع المصغّر: أيهما أفضل لعلامتك التجارية
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.