كيفية إضافة كلمة التحقق إلى WordPress في 10 دقائق (طريقة البرنامج المساعد المجانية)
نشرت: 2024-01-10هل تريد إضافة اختبار CAPTCHA إلى موقع WordPress الخاص بك لإيقاف البريد العشوائي؟
يستخدم مرسلي البريد العشوائي نصوصًا برمجية آلية لإغراق موقعك بالتعليقات غير المرغوب فيها أو التسجيلات أو عمليات إرسال النماذج الأخرى. يمكن أن يساعد اختبار CAPTCHA في منع ذلك عن طريق اختبار ما إذا كان المستخدم إنسانًا أم روبوتًا.
في هذا البرنامج التعليمي خطوة بخطوة، سنوضح لك كيفية إضافة اختبار CAPTCHA إلى موقعك بسهولة. لقد حرصنا على تجنب البرمجة وأي لغة اصطلاحية وجعلها مناسبة للمبتدئين قدر الإمكان. أولاً، دعونا نلقي نظرة على ماهية اختبار CAPTCHA وما ستحتاجه في هذا البرنامج التعليمي.
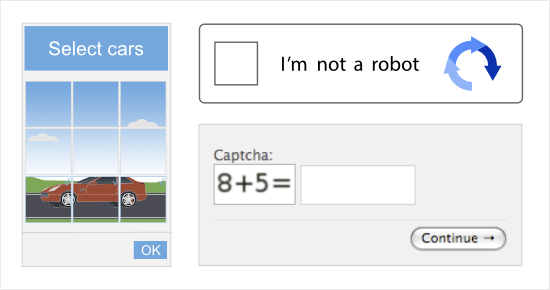
ما هو اختبار CAPTCHA؟
قبل أن يتمكن المستخدم من إرسال نموذج أو تعليق، يمثل اختبار CAPTCHA تحديًا له لإثبات أنه بشر.
يكون هذا عادةً في شكل نصوص أو صور أو ألغاز مشوهة، يسهل على الإنسان حلها ولكن يصعب على روبوتات البريد العشوائي الآلية. يحتاج المستخدم إلى إعطاء الإجابة الصحيحة على التحدي لإثبات أنه بشر.

إنه بمثابة طبقة إضافية من الأمان لصفحة تسجيل الدخول والنماذج ونماذج التعليقات الخاصة بك.
يعد هذا مهمًا بشكل خاص للعضوية ومواقع WooCommerce حيث يحتاج العملاء إلى تسجيل الدخول إلى حساباتهم. يستخدم المتسللون عادةً طريقة تسمى هجمات القوة الغاشمة حيث يحاول الروبوت الآلي آلاف المجموعات من أسماء المستخدمين وكلمات المرور لتخمين تفاصيل تسجيل الدخول للحسابات.
مع حماية CAPTCHA، لن تتمكن الروبوتات من تنفيذ مثل هذه الهجمات. لذلك فهو يساعد في الحفاظ على أمان بيانات العملاء وحماية حساباتهم من المتسللين.
الآن، هناك عدة طرق يمكنك من خلالها إضافة حماية CAPTCHA إلى موقعك. ومع ذلك، فإن بعضها معقد حقًا. نريد أن نجعل هذا الأمر بسيطًا قدر الإمكان بالنسبة لك.
الطريقة الأسهل والمجانية لإنشاء نماذج محمية من البريد العشوائي في WordPress هي استخدام WPForms.

يعد WPForms أفضل مكون إضافي لإنشاء نماذج WordPress والذي يجعل من السهل إنشاء أي نموذج تحتاجه لموقع الويب الخاص بك.
يأتي كل نموذج تقوم بإنشائه مزودًا بحماية مدمجة من البريد العشوائي. بالإضافة إلى ذلك، من السهل نسبيًا إضافة اختبار CAPTCHA إلى النماذج الخاصة بك عن طريق النقر على بضعة أزرار.
يدعم WPForms Google reCAPTCHA وجميع الإصدارات الثلاثة المتوفرة بموجبه:
- v2 Checkbox reCAPTCHA : يطالب المستخدمين بتحديد مربع لإثبات أنهم بشر.
- v2 reCAPTCHA غير المرئي : يستخدم تقنية متقدمة لاكتشاف المستخدمين البشريين دون الحاجة إلى أي إدخال.
- v3 reCAPTCHA : يستخدم نظام تسجيل خلف الكواليس للكشف عن حركة المرور المسيئة، ويتيح لك تحديد الحد الأدنى لدرجات النجاح. يوصى به للاستخدام المتقدم فقط (أو في حالة استخدام Google AMP).
يمكنك أيضًا ربط موقعك بـ hCAPTCHA وCloudflareTurnstile.
بصرف النظر عن هذا، يأتي WPForms مع أكثر من 1300 قالب لنشر النماذج على موقعك في دقائق. بالإضافة إلى ذلك، يمكنك الحصول على أداة إنشاء مرئية تعمل بالسحب والإفلات لتخصيص النماذج وفقًا لاحتياجاتك.
الآن يأتي WPForms في إصدار مجاني ومحترف. في الإصدار المجاني، يمكنك الاتصال بـ Stripe للمدفوعات والاتصال المستمر لرسائل البريد الإلكتروني.
يتيح لك الإصدار المحترف الوصول إلى ميزات قوية مثل:
- المنطق الشرطي الذكي
- التحقق من صحة المجال
- نماذج متعددة الصفحات
- إدارة إدخال النموذج
- إشعارات النموذج الفورية
- منصات الدفع مثل PayPal وAuthorize.net وSquare
- عمليات تكامل البريد الإلكتروني مع Drip وAWeber وBrevo والمزيد
كما يأتي مزودًا بالعديد من الإضافات حتى تتمكن من تمكين الميزات التي تحتاجها مثل نماذج المحادثة وتحديد الموقع الجغرافي والاستطلاعات واستطلاعات الرأي وتحميل الملفات والتخلي عن النماذج وخزانة النماذج.
ابدأ مع WPForms هنا »
اتبع جنبا إلى جنب مع دروس الفيديو هنا »
الآن بعد أن أصبحنا واضحين بشأن سبب اختيارنا WPForms لإضافة اختبار CAPTCHA، دعنا نتوجه مباشرة إلى البرنامج التعليمي.
كيفية إضافة اختبار CAPTCHA إلى نموذج WordPress؟
الخطوة 1: احصل على مفاتيح reCAPTCHA من Google
في هذا البرنامج التعليمي، سنوضح لك كيفية إضافة Google reCAPTCHA المجاني إلى موقعك. أول شيء ستحتاج إليه هو مفاتيح واجهة برمجة تطبيقات reCAPTCHA.
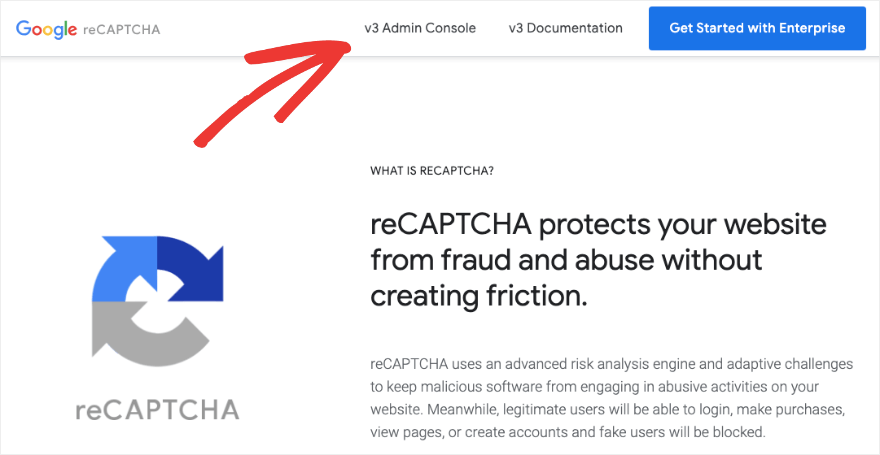
لإنشاء هذه المفاتيح، يتعين عليك التوجه إلى موقع reCAPTCHA الإلكتروني والنقر على "v3 Admin Console".

قد يتعين عليك تسجيل الدخول إلى حسابك في Google إذا لم تكن قد قمت بتسجيل الدخول بالفعل على متصفحك.
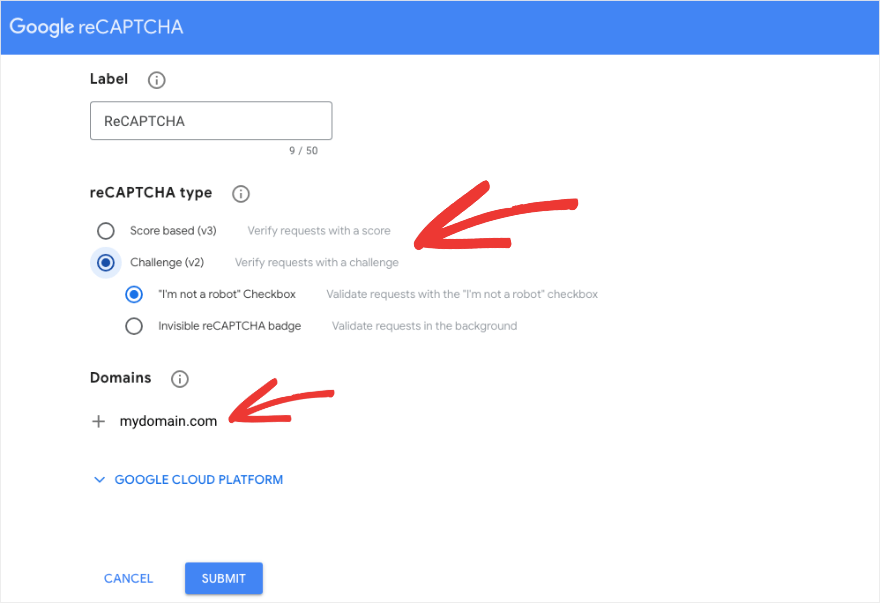
سيتم الآن فتح صفحة جديدة حيث سترى حقل نموذج لإضافة تصنيف لـ reCAPTCHA الذي تقوم بإنشائه. أدناه، يمكنك تحديد إصدار reCAPTCHA الذي تريد إضافته إلى موقعك.
يمكنك الاختيار بين هذه الخيارات:
- على أساس النتيجة
- تحدي
- مربع الاختيار "أنا لست روبوتًا".
- شارة reCAPTCHA غير مرئية

بمجرد اختيار النطاق الذي تريده، ستحتاج إلى إضافة اسم النطاق الخاص بك والضغط على زر "إرسال" .
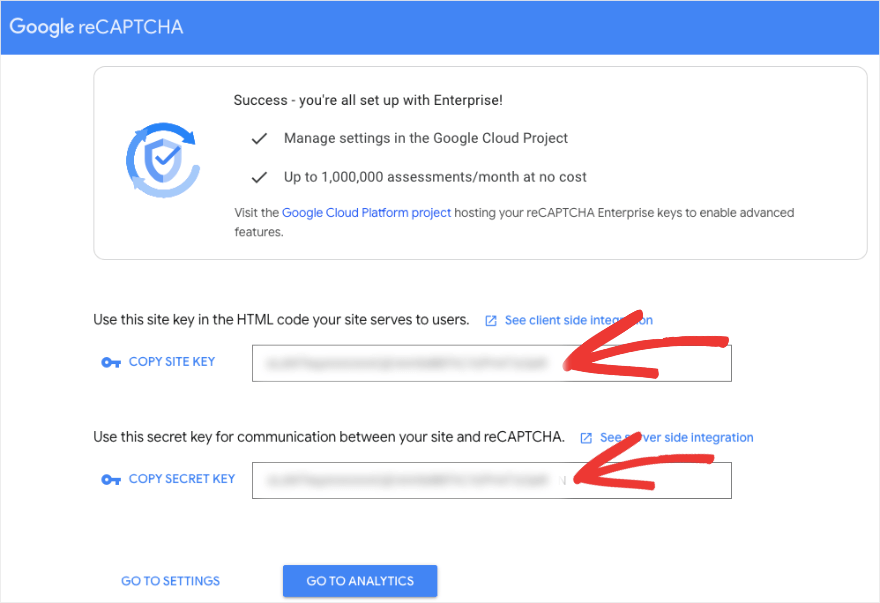
من المفترض أن تشاهد صفحة النجاح بالإضافة إلى مفتاح موقعك والمفتاح السري الذي أنشأه Google لك.

انسخ هذه المفاتيح واحتفظ بها جاهزة لوقت لاحق. لنقم الآن بتثبيت WPForms على موقعك.
الخطوة 2: أضف WPForms إلى موقعك
لربط موقع الويب الخاص بك بـ Google reCAPTCHA الذي قمت بإنشائه، سنستخدم WPForms.
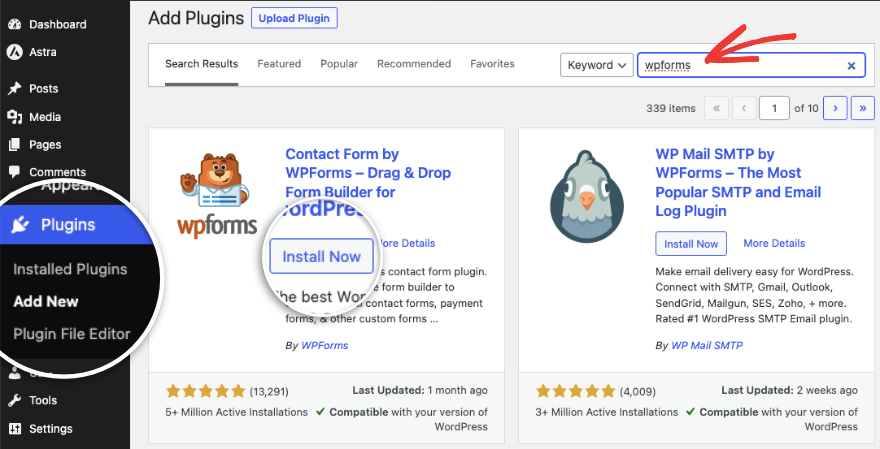
أولاً، تحتاج إلى تثبيت وتفعيل WPForms على موقعك. في مدير WordPress الخاص بك، انتقل إلى صفحة الإضافات »إضافة جديد . ابحث عن "WPForms" وانقر على زر "التثبيت الآن". ثم قم بتفعيل البرنامج المساعد.

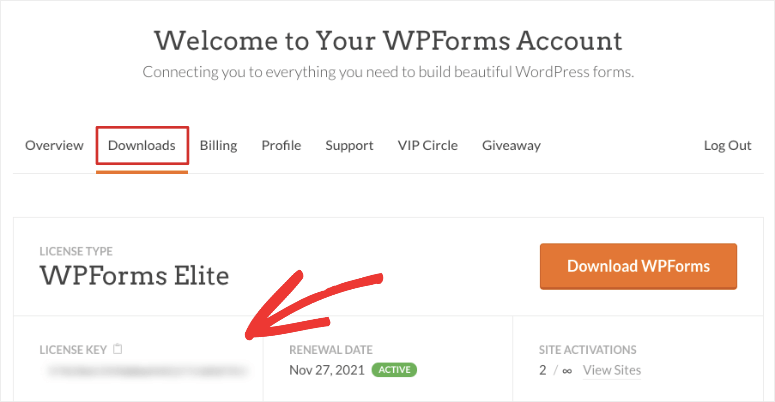
يمنحك هذا الإصدار المجاني من WPForms. إذا كنت تريد الإصدار الاحترافي، فتوجه إلى موقع WPForms وقم بالتسجيل للحصول على الخطة. ستتمكن بعد ذلك من الوصول إلى حسابك الخاص حيث يمكنك تنزيل المكون الإضافي WPForms pro. ستحصل أيضًا على مفتاح الترخيص الذي يجب عليك نسخه.


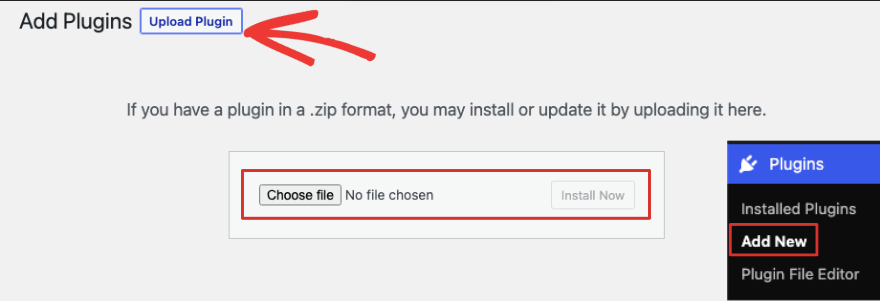
ما عليك سوى تحميل ملف البرنامج الإضافي ضمن صفحة الإضافات »إضافة جديد» تحميل البرنامج الإضافي .

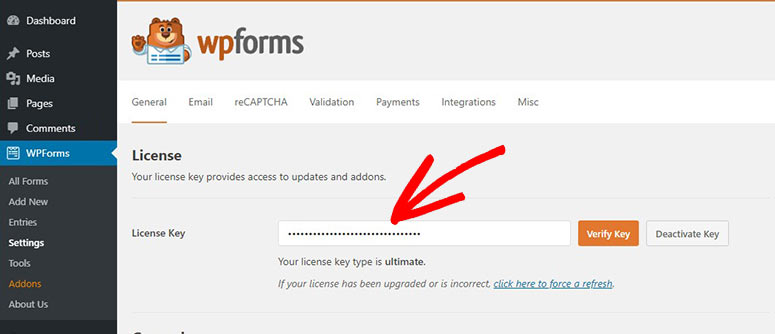
بمجرد تنشيط WPForms، يمكنك إضافة مفتاح الترخيص الخاص بك ضمن صفحة إعدادات المكون الإضافي. تحقق من المفتاح وسيكون الترخيص الخاص بك نشطًا.

يمكنك البدء في إنشاء النماذج الخاصة بك الآن ولكن أولاً، سنربط Google reCAPTCHA بسرعة بـ WPForms.
الخطوة 3: قم بتوصيل WPForms وreCAPTCHA
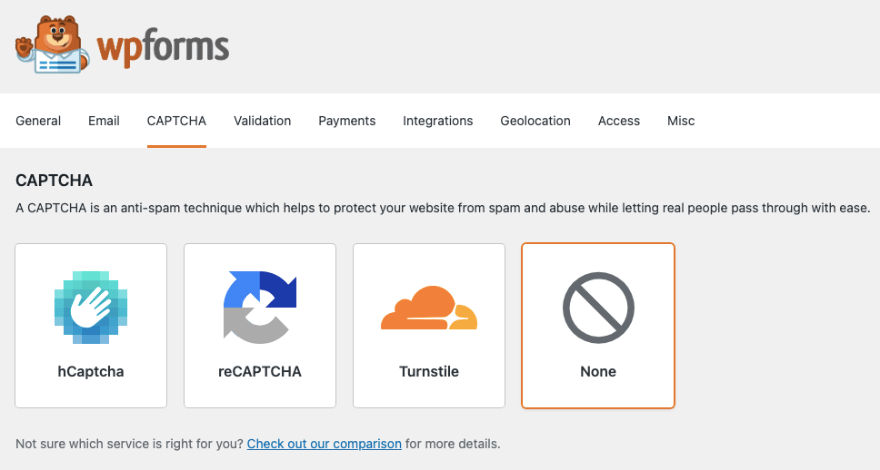
في صفحة الإعدادات في WPForms، قم بالتبديل إلى علامة التبويب CAPTCHA .
سترى خيارات لإعداد hCaptcha، أو reCAPTCHA، أو Turnstile، أو إيقاف تشغيله.
سنختار reCAPTCHA.

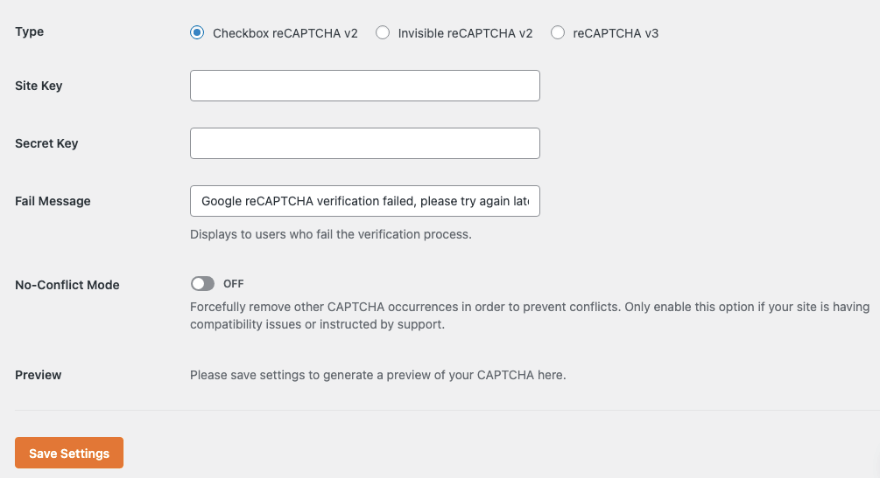
يمكنك الآن اختيار نوع اختبار CAPTCHA الذي تريد استخدامه. يتطلب مربع الاختيار من المستخدم تحديد المربع الذي يثبت أنه بشر.
ومع ذلك، إذا كنت لا تريد إزعاج تجربة المستخدم على موقعك، فاختر Invisible reCAPTCHA. يتحقق هذا مما إذا كان المستخدم إنسانًا دون الحاجة إلى القيام بأي شيء من جانبه.
ضع في اعتبارك أن اختبار CAPTCHA لا يؤثر بشكل مباشر على تحسين محركات البحث (SEO)، خاصة على صفحات تسجيل الدخول، وأقسام التعليقات، والنماذج. ومع ذلك، فإن إخفاء المحتوى خلف رموز التحقق يمكن أن يؤثر على تجربة المستخدم وبالتالي يؤثر على تحسين محركات البحث.
بعد أن تختار نوع CAPTCHA الذي تريده، يمكنك أدناه لصق مفتاح الموقع والمفتاح السري الذي قمت بإنشائه سابقًا.

هذا كل شيء. احفظ الإعدادات ودعنا ننتقل إلى إضافتها إلى نماذج موقع الويب الخاص بك.
الخطوة 4: إنشاء نموذج ممكّن لـ CAPTCHA
يُعرف WPForms على نطاق واسع بأنه البرنامج الإضافي الأفضل والأكثر سهولة في الاستخدام لنماذج الاتصال، ومع ذلك، فهو يتيح لك إنشاء أي نوع من النماذج التي تحتاجها لموقعك بما في ذلك نموذج الاتصال، ونموذج التسجيل، ونموذج تسجيل الدخول، ونموذج كلمة المرور، والاشتراك في الحدث، واختيار النشرة الإخبارية، نماذج الشراء، وأكثر من ذلك.
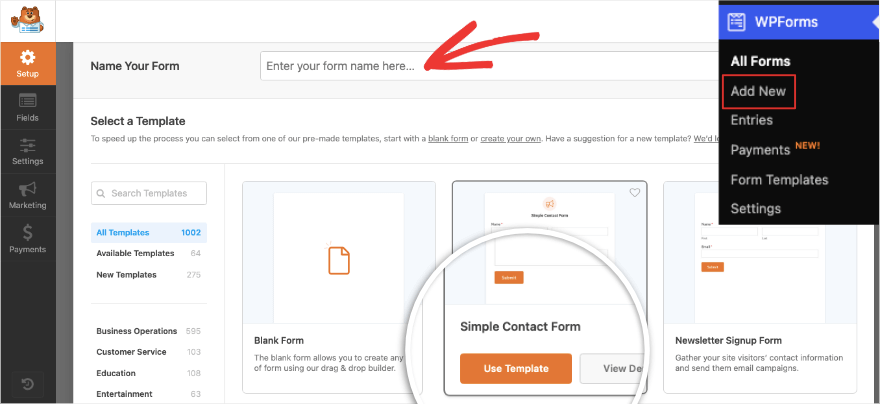
في لوحة تحكم WordPress الخاصة بك، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد. يمكنك أيضًا تعديل نموذج موجود إذا كان لديك نموذجًا بالفعل.
سترى مكتبة من القوالب. أولاً، دعونا نضيف اسمًا للنموذج في الأعلى. وبعد ذلك، يمكنك استخدام شريط البحث لتصفية قوالب النماذج والعثور على ما تحتاجه بشكل أسرع.
سنختار قالب نموذج الاتصال البسيط.

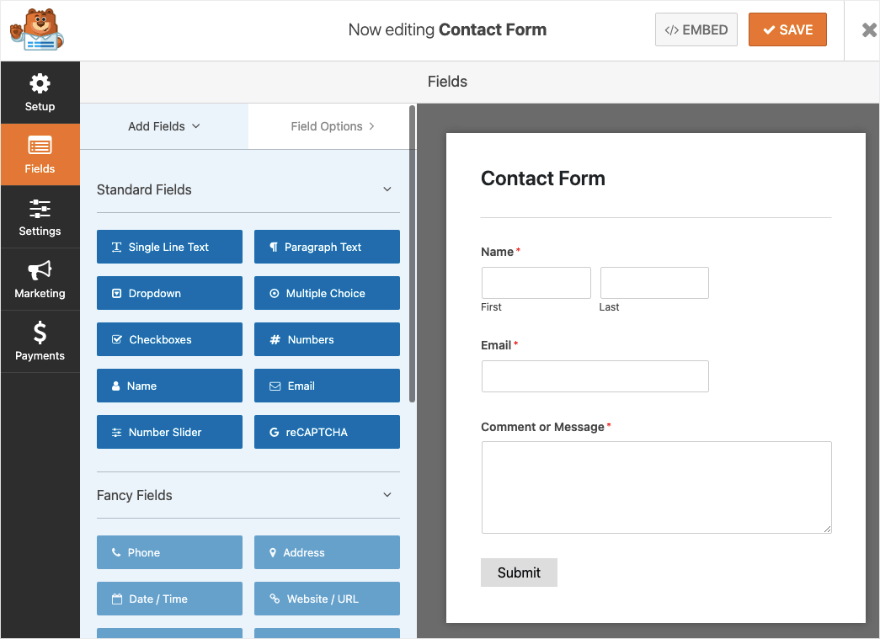
عند تحديد قالب، سيتم فتح أداة إنشاء السحب والإفلات. ستشاهد معاينة للنموذج الخاص بك على اليمين وخيارات التحرير على اليسار.
يتيح لك هذا تحرير النموذج بشكل مرئي كما يظهر عندما يكون مباشرًا على موقعك.
لإضافة حقول جديدة، ما عليك سوى تحديد الحقل الذي تريده على اليسار وسحبه وإفلاته في معاينة النموذج الخاص بك.

في الإصدار المجاني، يمكنك إضافة حقول مثل سطر واحد، فقرة، قائمة منسدلة، اختيار متعدد، اسم، بريد إلكتروني، والمزيد. يمكنك أيضًا الحصول على حقل Google reCAPTCHA.
يمنحك الإصدار الاحترافي إمكانية الوصول إلى الحقول المتقدمة مثل الهاتف والتاريخ/الوقت وتحميل الملفات وكلمة المرور ومقياس Likert والتوقيع ورمز التحقق المخصص.
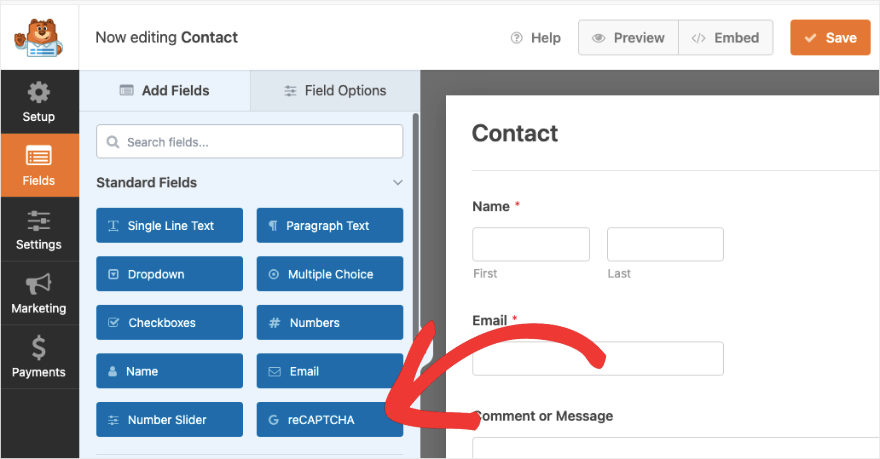
لنقم الآن بتمكين reCAPTCHA في هذا النموذج من خلال النقر على حقل نموذج reCAPTCHA ضمن قسم الحقول القياسية.

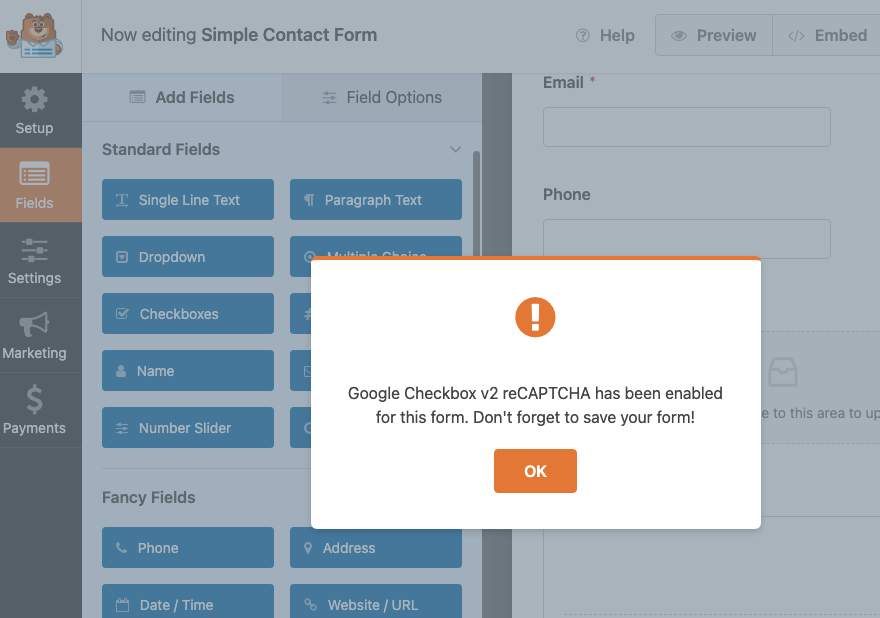
عند النقر فوقه، ستظهر لك رسالة تفيد بأنه تم تمكين Google Checkbox V2 reCAPTCHA لهذا النموذج. لا تنس حفظ النموذج الخاص بك!

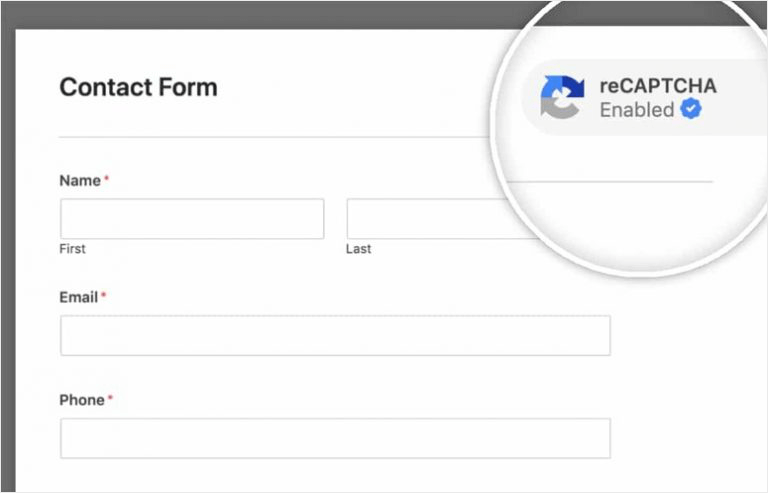
سترى أيضًا أن معاينة النموذج تحتوي على شارة تمكين reCAPTCHA عليها.

لا يوجد شيء آخر عليك القيام به هنا. احفظ التغييرات بالنقر فوق الزر "حفظ" الموجود في الزاوية العلوية اليمنى من الشاشة. حان الوقت الآن لإضافة النموذج إلى موقع الويب الخاص بك وWPForms يجعل هذه العملية سهلة للغاية.
الخطوة 5: نشر نموذج CAPTCHA على موقعك
يمكنك إضافة النموذج الذي يدعم اختبار CAPTCHA إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم مثل الشريط الجانبي أو التذييل.
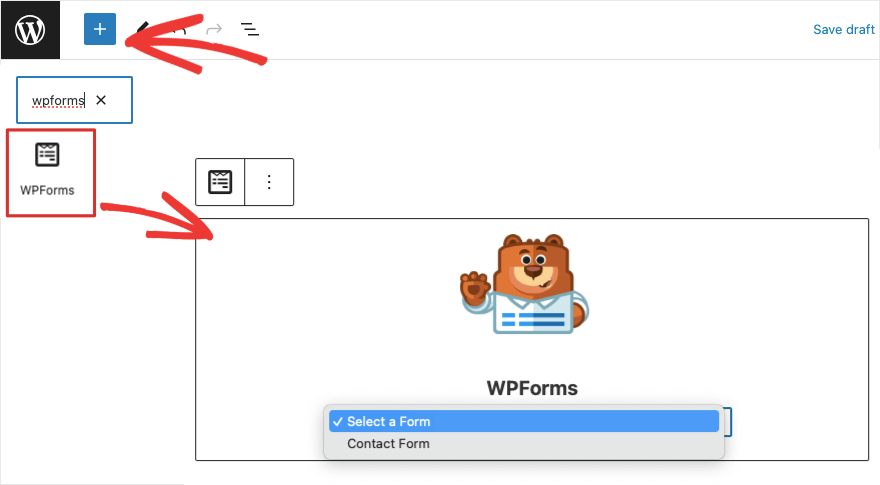
دعونا نضيفه إلى منشور جديد في WordPress. افتح مشاركة جديدة باستخدام محرر الكتلة. أضف كتلة جديدة وابحث عن "WPForms". سترى أن هناك كتلة مخصصة متاحة.
سيؤدي هذا إلى إضافة قسم WPForms إلى صفحتك حيث يمكنك اختيار النموذج الذي قمت بإنشائه من القائمة المنسدلة.

عند تحديد النموذج، ستظهر معاينة النموذج على شاشة ما بعد التحرير.
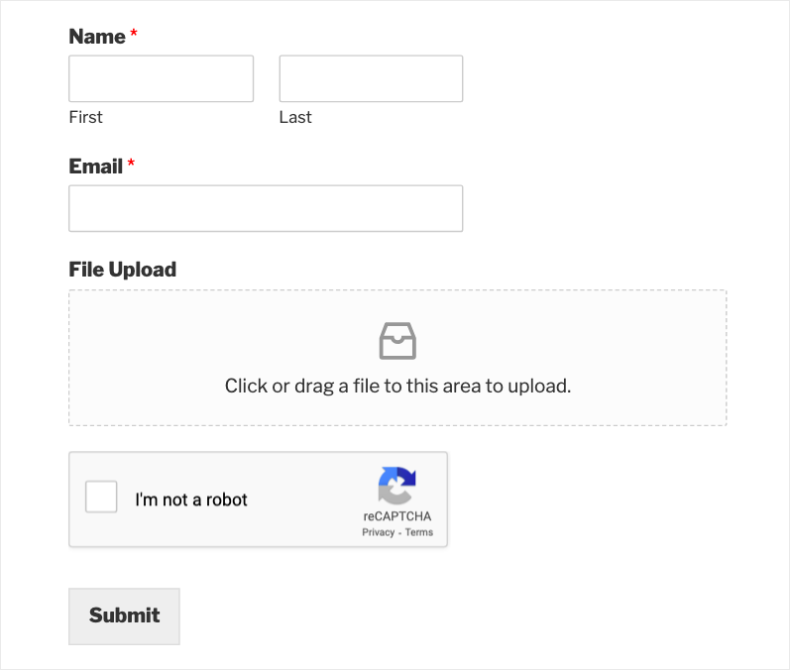
بمجرد حفظ الصفحة أو نشرها، سيظهر لك نموذج على موقعك مع مربع اختيار CAPTCHA قبل الزر "إرسال".

هذا كل شيء! لقد نجحت في إضافة اختبار CAPTCHA إلى موقع WordPress الخاص بك.
نأمل أن تجد هذا البرنامج التعليمي مفيدًا. إذا كنت تبحث عن حل CAPTCHA مخصص، فاطلع على مراجعتنا لأفضل ملحقات WordPress CAPTCHA. نناقش بالتفصيل مكونات WordPress الإضافية مثل CAPTCHA 4WP، وRely Simple Captcha، والمكون الإضافي Login No Captcha reCAPTCHA.
للتحكم في البريد العشوائي في قسم التعليقات، نوصي بمراجعة دورة WordPress101 الكاملة حيث ستتعلم كيفية إدارة التعليقات والمناقشات.
الآن، أصبحت WPForms أداة إنشاء نماذج متعددة الاستخدامات. يمكنك الاستمرار في استخدام WPForms لإنشاء جميع أنواع النماذج لموقعك. والآن بعد أن قمت بالفعل بتمكين وظيفة Google CAPTCHA، يمكنك استخدام CAPTCHA في كل نموذج تقوم بإنشائه بمجرد النقر على زر واحد داخل أداة إنشاء WPForms.
يمكنك إنشاء نماذج تسجيل دخول وتسجيل مخصصة في WordPress، وحتى تخصيص زر الإرسال. يمكن لكل نموذج تقوم بإنشائه استخدام نفس حماية CAPTCHA التي قمت بإعدادها.
لتحقيق أقصى استفادة من أداة إنشاء النماذج القوية هذه، راجع دورة الفيديو التعليمية الخاصة بنا:
تفاصيل الدورة WPForms 101 »
