كيفية إضافة Cloudflare Turnstile CAPTCHA في WordPress
نشرت: 2022-12-15هل تريد إضافة Cloudflare Turnstile CAPTCHA في WordPress؟
يمكن لـ CAPTCHA و reCAPTCHA إيقاف برامج السبام ، لكنهما أيضًا لا يحظيان بشعبية لدى الزوار. باستخدام تقنية غير تدخلية مثل Turnstile ، يمكنك حماية موقع الويب الخاص بك من spambots والبرامج النصية الآلية دون إزعاج زوارك.
في هذه المقالة ، سنوضح لك كيفية إضافة Cloudflare Turnstile إلى موقع WordPress الخاص بك.

لماذا تضيف Cloudflare Turnstile CAPTCHA في WordPress؟
يمثل البريد العشوائي مشكلة كبيرة لجميع مواقع الويب بما في ذلك WordPress. يمكن أن تستخدم برامج Spambots نماذج غير آمنة لإرسال روابط غير مرغوب فيها إليك ، مما سيجعل الأمر أكثر صعوبة بالنسبة لك لتوليد العملاء المحتملين.
يمكنهم أيضًا محاولة اقتحام نموذج تسجيل الدخول إلى موقعك باستخدام هجمات القوة الغاشمة أو إغراق موقعك بتعليقات البريد العشوائي التي ستضر بتجربة الزائر وتحسين محركات البحث في WordPress.
إذا كنت تدير متجرًا عبر الإنترنت ، فقد تقدم البرامج النصية الآلية أوامر احتيالية.
يستخدم العديد من مالكي مواقع الويب اختبار CAPTCHA و reCAPTCHA لحظر البرامج النصية والروبوتات. ومع ذلك ، يشكو الكثير من الناس من أن هذه التقنيات تقدم تجربة سيئة للمستخدم ، بل إن البعض قلق من سرقة كابتشا لبياناتهم.
مع ما يقال ، قدمت Cloudflare Turnstile CAPTCHA. تستخدم هذه التقنية البديلة مجموعة مختارة من التحديات غير التطفلية التي غالبًا ما تعمل بشكل غير مرئي في المتصفح. يتيح لك هذا حماية موقع الويب الخاص بك دون مطالبة الزوار بإكمال الألغاز المعقدة.
للمساعدة في الحفاظ على خصوصية معلومات الزائر ، تستخدم Cloudflare رموز الوصول الخاصة من Apple لاختبار ما إذا كان الزائر شخصًا حقيقيًا دون جمع بيانات إضافية.
إذا كنت تستخدم أدوات إنشاء النماذج أو WooCommerce ، فإن Turnstile يتكامل أيضًا مع هذه المكونات الإضافية التابعة لجهات خارجية. يتيح لك ذلك إضافة كابتشا غير مرئية عبر العديد من المجالات المختلفة لموقع WordPress الخاص بك.
مع وضع ذلك في الاعتبار ، دعنا نرى كيف يمكنك إضافة Cloudflare Turnstile CAPTCHA في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للتنقل بين الخطوات المختلفة.
- قم بتثبيت برنامج WordPress Cloudflare CAPTCHA الإضافي
- احصل على سر موقع Cloudflare Turnstile ومفتاح الموقع
- أضف Cloudflare Turnstile CAPTCHA إلى موقع WordPress الخاص بك
- المكافأة: أضف Turnstile CAPTCHA إلى نماذج WordPress الخاصة بك
- المكافأة: أضف Cloudflare Turnstile CAPTCHA إلى WooCommerce
قم بتثبيت برنامج WordPress Cloudflare CAPTCHA الإضافي
أسهل طريقة لإضافة كابتشا Cloudflare إلى WordPress هي استخدام Simple Cloudflare Turnstile. يتيح لك هذا المكون الإضافي المجاني توصيل موقع الويب الخاص بك بخدمة Turnstile ، ثم التحقق من أنه يستجيب لطلباتك بشكل صحيح.
أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
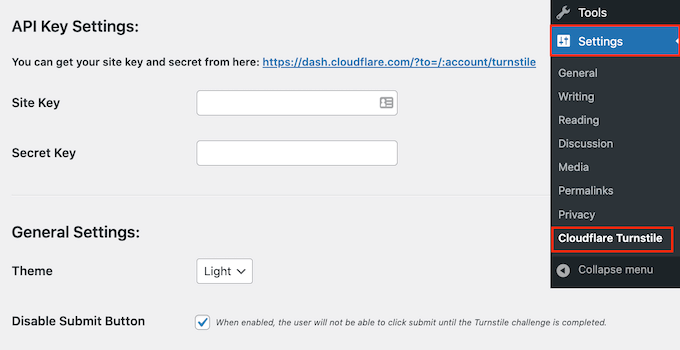
عند التنشيط ، انتقل إلى الإعدادات »Cloudflare Turnstile .

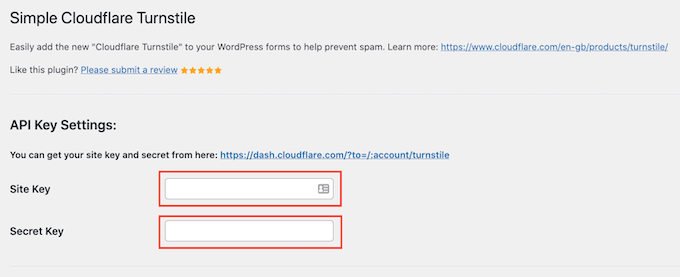
سيطلب منك المكون الإضافي الآن توفير مفتاح الموقع وسر الموقع.
يمكنك الحصول عليها مجانًا من خلال النقر على الرابط الموجود بجوار "يمكنك الحصول على مفتاح وسر موقعك من هنا".
احصل على سر موقع Cloudflare Turnstile ومفتاح الموقع
سينقلك الرابط إلى صفحة تسجيل الدخول إلى Cloudflare حيث يمكنك تسجيل المجال الخاص بك وإنشاء مفتاح موقع وسر للموقع. هذا مجاني ، لكنك ستحتاج إلى إنشاء حساب Cloudflare باستخدام عنوان بريدك الإلكتروني ، إذا لم تكن قد قمت بذلك بالفعل.
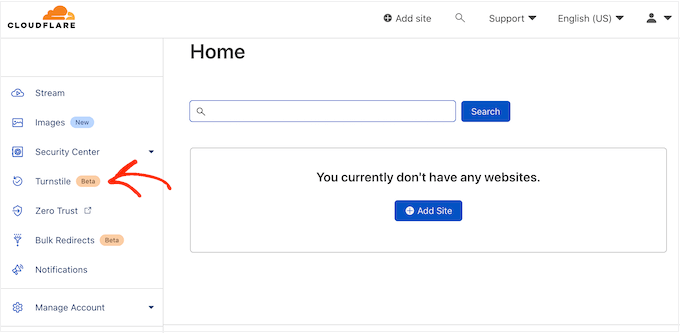
بمجرد تسجيل الدخول إلى لوحة معلومات Cloudflare ، ابحث عن "Turnstile" في القائمة اليمنى وانقر عليها.

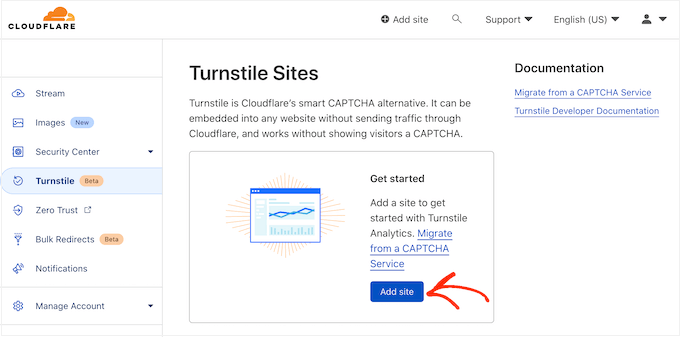
سينقلك هذا إلى شاشة تحتوي على بعض المعلومات الأساسية حول Cloudflare Turnstile.
إذا كنت سعيدًا بالمضي قدمًا ، فانقر فوق الزر "إضافة موقع".

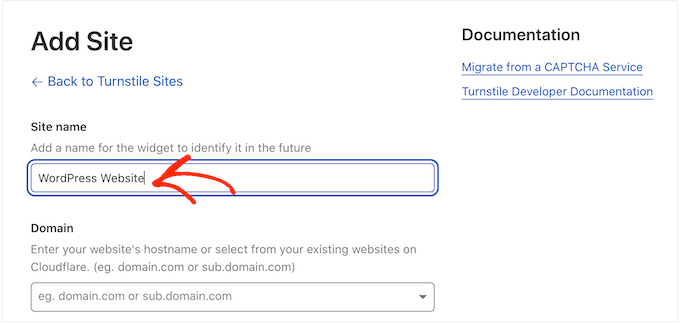
في هذه الشاشة ، ابدأ بكتابة "اسم الموقع".
هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.

بعد ذلك ، اكتب اسم مجال موقع الويب الخاص بك في حقل "المجال".
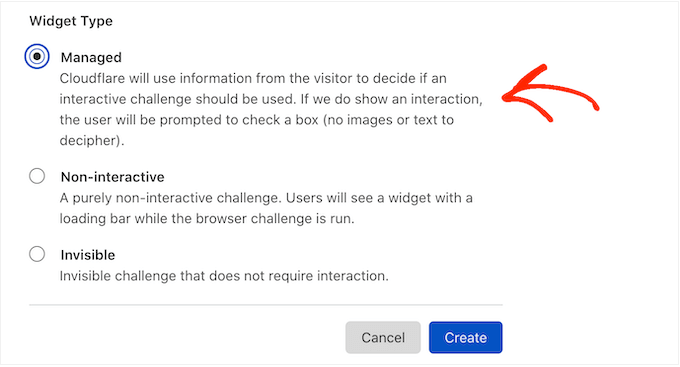
الخطوة التالية هي اختيار أداة CAPTCHA التي تريد إنشاءها. الخيار الأول هو "مُدار" ، وهي الطريقة التي أوصت بها Cloudflare. هذا هو المكان الذي يحلل فيه Cloudflare طلب المتصفح ثم يقرر نوع التحدي الذي يجب تشغيله.
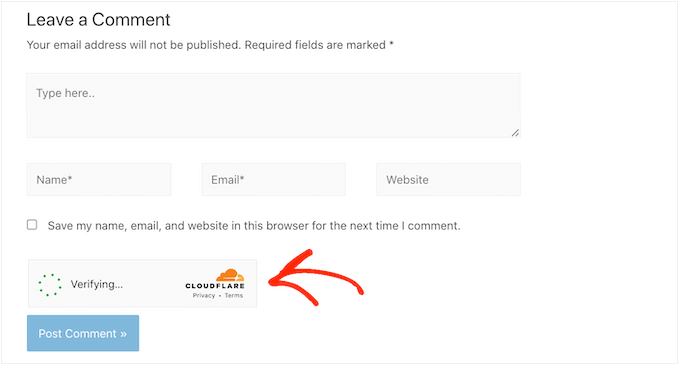
أثناء حدوث ذلك ، سيرى الزائر رسمًا متحركًا يتم تحميله.

حيثما كان ذلك ممكنًا ، ستحاول Cloudflare إجراء تحدٍ غير تفاعلي في الخلفية ، حتى لا يضطر الزائر إلى فعل أي شيء.
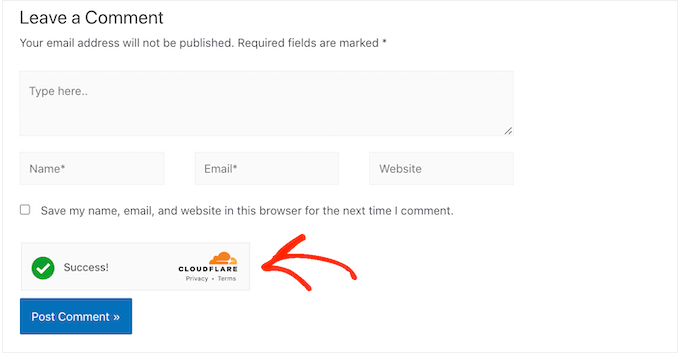
في هذه الحالة ، سيرى المستخدم ببساطة رسالة "نجاح" عندما يجتاز متصفحه الاختبار.

في بعض الأحيان ، قد تقرر Cloudflare أنه من الأكثر أمانًا إظهار التحدي التفاعلي بدلاً من ذلك. ومع ذلك ، سيحتاج الزائر ببساطة إلى تحديد المربع بدلاً من إكمال اللغز ، لذلك لا يزال أسهل من اختبارات CAPTCHA التقليدية القائمة على الألغاز.
ما لم يكن لديك سبب محدد لعدم القيام بذلك ، فمن الذكاء استخدام اختبارات CAPTCHA المُدارة لأن هذا يمنحك مستوى جيدًا من الأمان مع الحد الأدنى من التأثير على تجربة الزائر.

لا تريد استخدام التحديات التفاعلية على موقع WordPress الخاص بك؟ ثم يمكنك اختيار "غير تفاعلي" أو "غير مرئي" بدلاً من ذلك.
يتم تشغيل التحديات غير التفاعلية في المتصفح حتى لا يضطر الزائر إلى اتخاذ أي إجراء. تمامًا مثل اختبار CAPTCHA المُدار ، سيرى الزائرون الرسوم المتحركة للتحميل ورسالة "النجاح" عند اكتمال التحدي.
إذا اخترت "غير مرئي" بدلاً من ذلك ، فلن يرى الزائر الرسوم المتحركة أو رسالة النجاح. يسمح لك هذا الإعداد بإخفاء CAPTCHA تمامًا عن زوارك ، مما يمكن أن يتجنب الارتباك ولن يضيف أي فوضى إلى قالب WordPress الخاص بك.
بعد اتخاذ قرارك ، انقر فوق الزر "إنشاء".
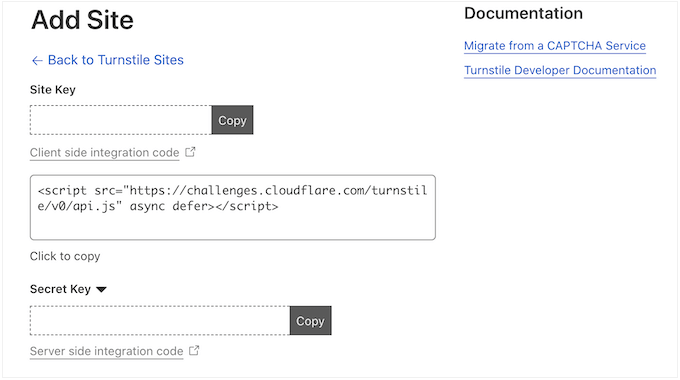
بمجرد القيام بذلك ، ستُظهر Cloudflare مفتاح موقعك ومفتاحك السري.

يمكنك الآن إضافة هذه المعلومات إلى إعدادات البرنامج المساعد على موقع الويب الخاص بك.
أضف Cloudflare Turnstile CAPTCHA إلى موقع WordPress الخاص بك
في لوحة معلومات WordPress الخاصة بك ، عد إلى الإعدادات »Cloudflare Turnstile . يمكنك الآن المضي قدمًا وإضافة "مفتاح الموقع" و "سر الموقع" إلى لوحة معلومات WordPress الخاصة بك.

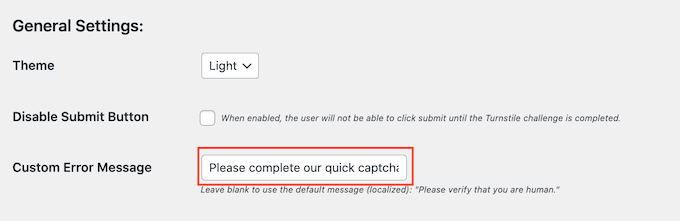
بعد ذلك ، قد ترغب في تخصيص شكل CAPTCHA على موقع الويب الخاص بك ، وكيف يعمل. للبدء ، يمكنك فتح القائمة المنسدلة "السمة" والاختيار من بين فاتح أو داكن أو تلقائي.

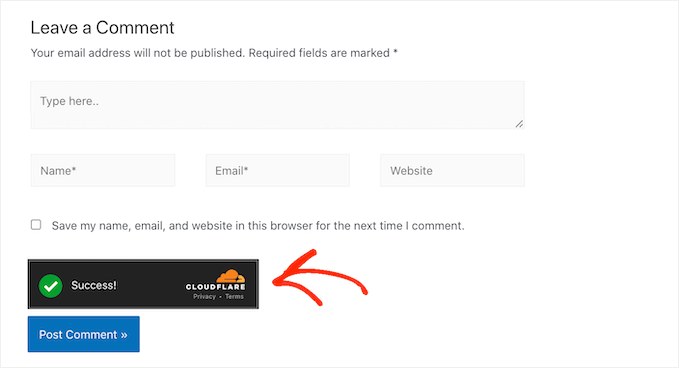
تُظهر الصورة التالية مثالاً لكيفية ظهور السمة "Dark" في قسم تعليقات WordPress.

بشكل افتراضي ، يعرض Cloudflare Turnstile رسالة "الرجاء التحقق من أنك إنسان" للزوار. قد ترغب في تغيير هذا. على سبيل المثال ، قد تشرح بإيجاز سبب أهمية اختبار CAPTCHA ، أو أنه سيستغرق بضع ثوانٍ فقط لإكماله.
لإضافة صيغتك الخاصة ، ما عليك سوى كتابة حقل "رسالة خطأ مخصصة".

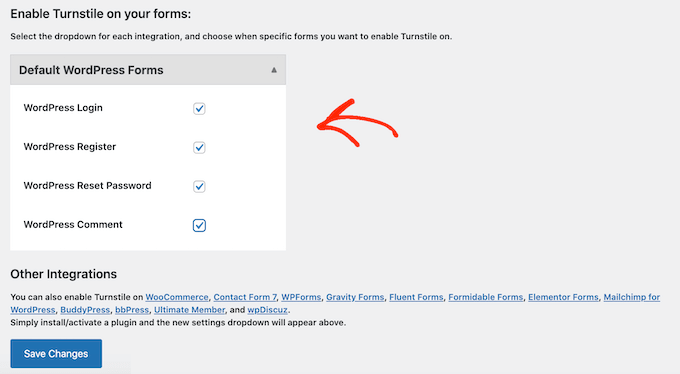
بعد ذلك ، يمكنك تحديد النماذج التي ستستخدم فيها Cloudflare Turnstile CAPTCHA.
قد تختلف الخيارات التي تراها اعتمادًا على المكونات الإضافية التي قمت بتثبيتها ، ولكن بشكل افتراضي ، يمكنك استخدام Turnstile مع جميع نماذج WordPress المضمنة. يتضمن ذلك صفحة تسجيل الدخول واستمارة تسجيل المستخدم وصفحة إعادة تعيين كلمة المرور.

عندما تكون راضيًا عن المعلومات التي أدخلتها ، قم بالتمرير إلى أسفل الشاشة وانقر فوق "حفظ التغييرات".
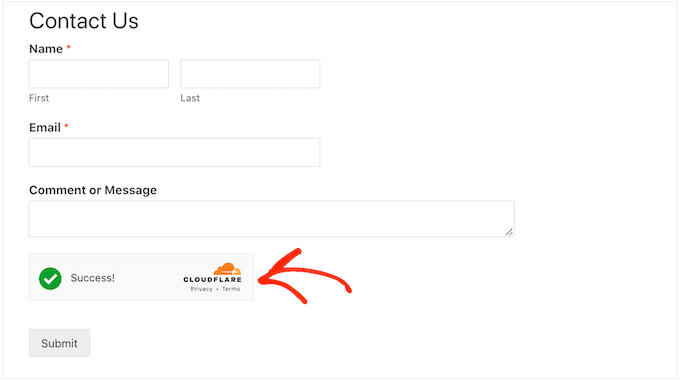
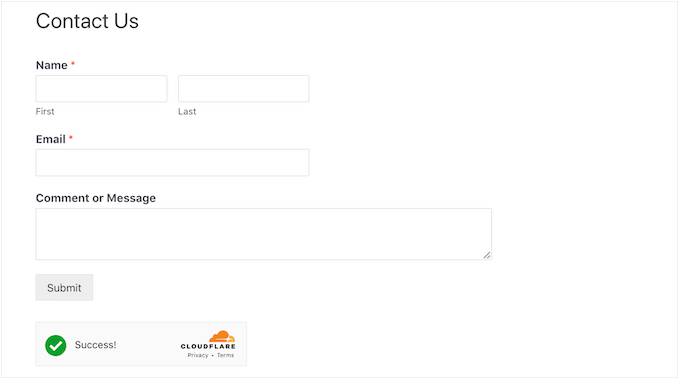
الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى اختبار Turnstile CAPTCHA قيد التشغيل.
المكافأة: أضف Turnstile CAPTCHA إلى نماذج WordPress الخاصة بك
يأتي WordPress بنماذج مضمنة مختلفة ، ولكنك سترغب غالبًا في إنشاء نماذج مخصصة. على سبيل المثال ، يمكنك استبدال النماذج الافتراضية ببدائل مصممة بشكل احترافي والتي تناسب موقعك على الويب بشكل أفضل.
يمكنك أيضًا إضافة نماذج مفقودة من برنامج WordPress الأساسي ، مثل نماذج الاتصال ونماذج الطلبات عبر الإنترنت.
يتكامل Simple Cloudflare Turnstile مع أفضل المكونات الإضافية لنماذج الاتصال لـ WordPress بما في ذلك WPForms و Formidable Forms. يتيح لك ذلك إضافة نفس اختبارات CAPTCHA المتقدمة إلى جميع النماذج الخاصة بك ، بغض النظر عن كيفية إنشائها.

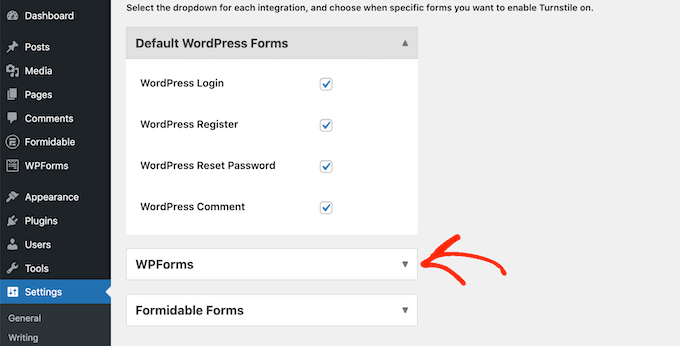
لإضافة CAPTCHA إلى أي صفحة WPForms أو Formidable Forms ، ما عليك سوى الانتقال إلى الإعدادات »Cloudflare Turnstile في لوحة معلومات WordPress الخاصة بك.
في الجزء السفلي من الصفحة ، يجب أن ترى قسمًا إما لـ WPForms أو Formidable Forms ، اعتمادًا على المكون الإضافي الذي تستخدمه.

ما عليك سوى النقر فوق أي من هذه الأقسام للتوسيع.
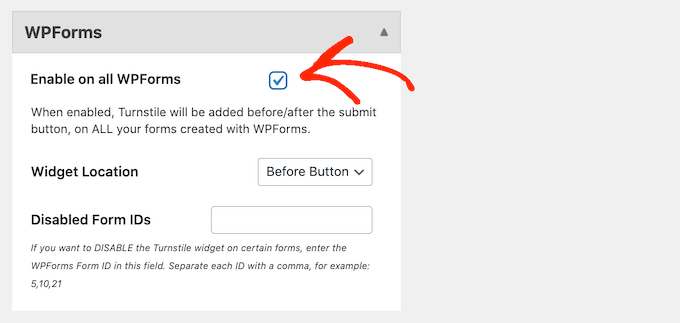
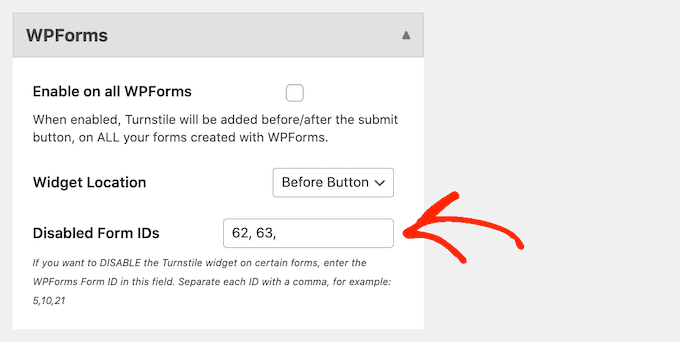
لإضافة CAPTCHA إلى جميع النماذج الخاصة بك ، ما عليك سوى تحديد المربع "تمكين على الكل ...".

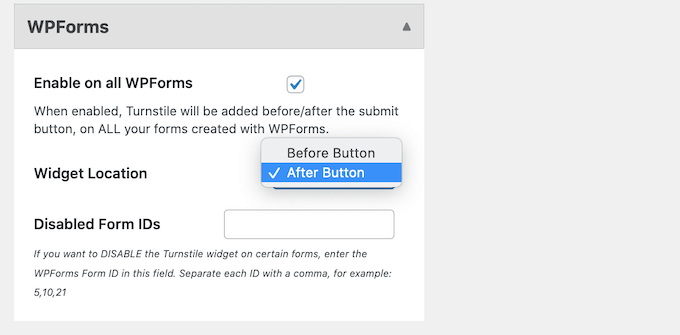
إذا كنت تستخدم اختبار CAPTCHA "مُدار" أو "غير تفاعلي" ، فيمكنك تغيير ظهور حركة التحميل والنجاح قبل أو بعد زر "إرسال" في النموذج.
في الصورة التالية ، نستخدم خيار "بعد الزر".

لإجراء هذا التغيير ، ما عليك سوى فتح القائمة المنسدلة "موقع القطعة".
ثم اختر إما "قبل الزر" أو "بعد الزر".

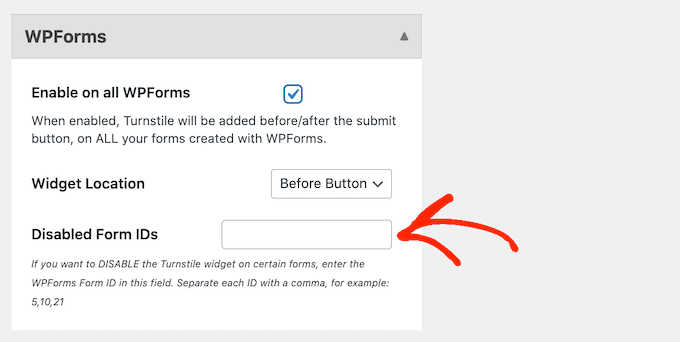
قد لا تحتاج بعض النماذج إلى اختبار CAPTCHA. على سبيل المثال ، يمكنك تعطيل اختبار CAPTCHA للنماذج التي لا تحصل على العديد من التحويلات ، لمعرفة ما إذا كان هذا سيؤدي إلى تحسين معدلات التحويل الخاصة بك. لمزيد من المعلومات ، راجع دليلنا حول جعل تتبع تحويل WordPress بسيطًا.
لإزالة اختبار CAPTCHA ، ستحتاج إلى كتابة معرف النموذج في حقل "تعطيل معرفات النموذج".

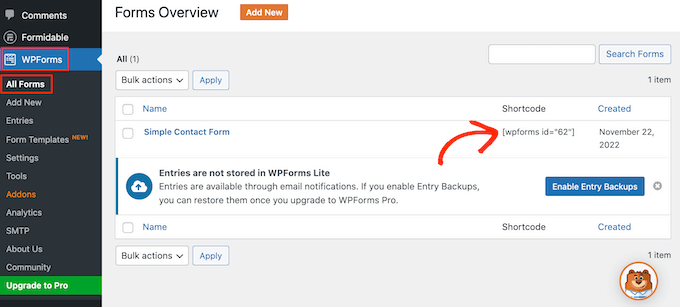
إذا كنت تستخدم WPForms ، فيمكنك الحصول على هذا المعرف بالانتقال إلى WPForms »جميع النماذج .
يُظهر عمود "الرمز المختصر" معرّف كل نموذج. على سبيل المثال ، في الصورة التالية ، يكون معرف النموذج هو 62.

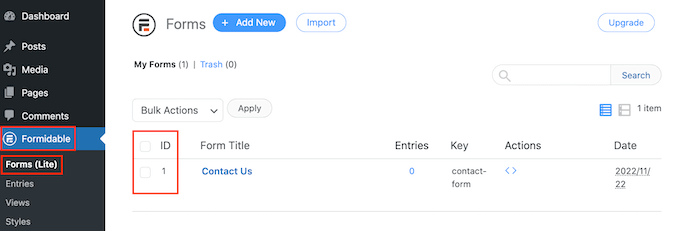
إذا كنت من مستخدمي Formidable Forms ، فانتقل إلى Formidable »Forms بدلاً من ذلك.
في هذه الشاشة ، ابحث عن النموذج الذي تريد استبعاده وقم بتدوين الرقم في عمود "المعرّف".

يمكنك الآن إضافة هذه المعرفات إلى حقل "تعطيل معرفات النماذج".
لإزالة اختبار CAPTCHA من نماذج متعددة ، ما عليك سوى فصل كل معرّف بفاصلة.

عندما تكون سعيدًا بكيفية إعداد التكامل ، لا تنس النقر فوق "حفظ التغييرات" لتخزين إعداداتك.
الآن إذا قمت بزيارة أي نموذج تم إنشاؤه باستخدام Formidable Forms أو WPForms ، فسترى Cloudflare Turnstile CAPTCHA قيد التشغيل.
المكافأة: أضف Cloudflare Turnstile CAPTCHA إلى WooCommerce
لا تعد البرامج النصية والروبوتات مجرد أخبار سيئة لمدونات ومواقع WordPress. إذا كنت تدير متجرًا عبر الإنترنت ، فقد تحاول برامج السبام والنصوص الآلية التسجيل في متجرك وتقديم طلبات مزيفة.
تأتي كل معاملة مصحوبة بمعالجة الخلاصات ، لذا يمكن أن تكلفك الطلبات المزيفة الكثير من المال وتجعل من الصعب تنمية عملك.
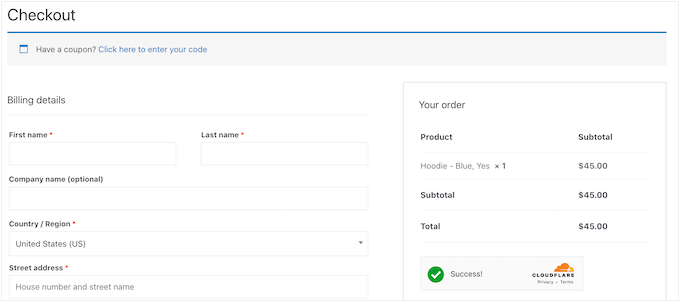
والخبر السار هو أن Cloudflare Turnstile يتكامل أيضًا مع WooCommerce. يتيح لك هذا حماية جميع صفحات التجارة الإلكترونية الخاصة بك بما في ذلك صفحات تسجيل الدخول إلى WooCommerce والتسجيل والمغادرة.

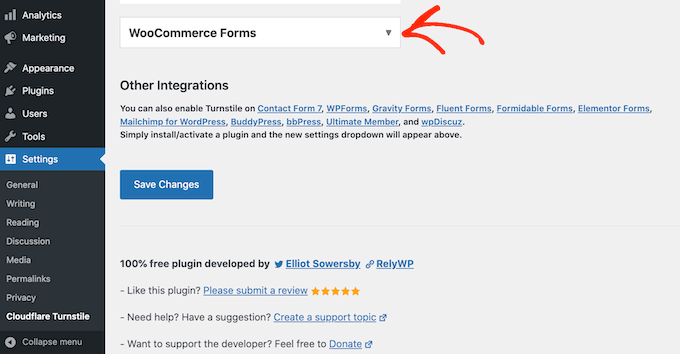
لإضافة Cloudflare Turnstile إلى صفحات WooCommerce ، ما عليك سوى الانتقال إلى الإعدادات »Cloudflare Turnstile .
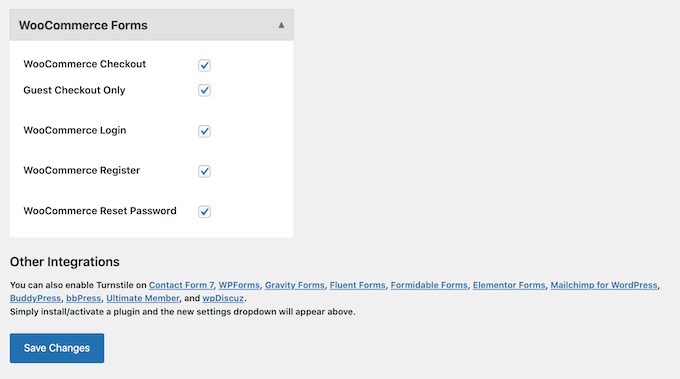
ثم قم بالتمرير إلى قسم "نماذج WooCommerce".

إذا لم يتم توسيعه بالفعل ، فانقر فوق هذا القسم.
سترى الآن جميع صفحات WooCommerce حيث يمكنك إضافة Cloudflare CAPTCHA. ما عليك سوى تحديد المربع بجوار كل صفحة تريد حمايتها.

بعد ذلك ، لا تنس النقر فوق "حفظ التغييرات" لتخزين إعداداتك. الآن ، إذا قمت بزيارة أي من صفحات WooCommerce الخاصة بك ، فسترى Cloudflare Turnstile CAPTCHA.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة Cloudflare Turnstile CAPTCHA في WordPress. يمكنك أيضًا الاطلاع على دليل أمان WordPress النهائي وأفضل المكونات الإضافية لعضوية WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
