كيفية إضافة Cloudflare Turnstile CAPTCHA إلى WordPress
نشرت: 2024-09-11هل تتطلع إلى إضافة ميزات الأمان إلى نماذج WordPress الخاصة بك؟ أصبح ذلك ممكنًا الآن، بفضل ميزة Turnstile Captcha في Cloudflare.
يمكن أن يؤدي دمج ميزة الأمان العالي هذه في نماذج WordPress الخاصة بك، مثل WPForms، إلى جعلها أكثر أمانًا ومنع البريد العشوائي.
في هذا المنشور، سنزودك بدليل كامل خطوة بخطوة حول كيفية إضافة Cloudflare Turnstile Captcha في WordPress بطريقة شاملة للغاية.
لذلك، دون مزيد من التأخير، دعونا نبدأ.
ما هي ميزة Turnstile Captcha في Cloudflare؟
Cloudflare Turnstile هي أداة تساعد على حماية موقع الويب الخاص بك من الروبوتات دون استخدام اختبارات CAPTCHA التقليدية، والتي غالبًا ما تطلب من المستخدمين حل الألغاز أو التعرف على الصور. بدلاً من ذلك، يستخدم Turnstile إشارات من متصفحك والتعلم الآلي لمعرفة ما إذا كنت شخصًا حقيقيًا، كل ذلك مع احترام خصوصيتك.
بعبارات بسيطة، إنه بديل مجاني لأدوات مثل reCAPTCHA، والتي تتطلب من المستخدمين إكمال المهام المزعجة لإثبات أنهم ليسوا روبوتات.
لهذا السبب يعتبر Cloudflare Turnstile أفضل:
- مجانية وغير محدودة : على عكس بعض خدمات CAPTCHA الأخرى التي بدأت في فرض رسوم مقابل الاستخدام الأعلى، توفر Cloudflare Turnstile حماية غير محدودة مجانًا.
- لا توجد ألغاز مزعجة : فهي تحافظ على نماذجك خالية من البريد العشوائي دون أن تجعل المستخدمين يتعرفون على الصور أو يحلون الألغاز، مما يحسن تجربة المستخدم بشكل عام.
- سهل الاستخدام : لا تحتاج إلى أن تكون أحد عملاء Cloudflare لاستخدام Turnstile، حيث يمكن لأي شخص لديه موقع ويب الاشتراك والبدء في استخدامه مجانًا.
بشكل عام، يعمل Cloudflare Turnstile على تسهيل تفاعل المستخدمين الحقيقيين مع موقعك مع حظر الروبوتات بشكل فعال، دون متاعب اختبارات CAPTCHA التقليدية.
لماذا يجب عليك حتى التفكير في إضافة Cloudflare Turnstile CAPTCHA في WordPress؟
يعد Cloudflare Turnstile طريقة محسنة لحماية موقع الويب الخاص بك والمستخدمين من البريد العشوائي والروبوتات. إنه يعمل بهدوء في الخلفية، لذلك لا يضطر الزائرون إلى حل الألغاز أو إكمال عمليات التحقق المزعجة.
لماذا يعد الباب الدوار رائعًا:
- الحماية غير المرئية من البريد العشوائي : بالنسبة لمعظم المستخدمين، يعمل Turnstile دون إظهار أي تحديات، مما يحافظ على سلاسة التجربة وخالية من المتاعب.
- التركيز على الخصوصية : على عكس بعض اختبارات CAPTCHA التي تتتبع السلوك أو تستخدم البيانات للإعلانات، لا يقوم Turnstile بجمع المعلومات الشخصية، مما يجعلها أكثر جدارة بالثقة.
- إعداد سريع ومجاني : يمكنك إعداد Cloudflare Turnstile على موقع الويب الخاص بك في دقائق معدودة، دون أي تكلفة.
لماذا نستخدم Cloudflare Turnstile مع WordPress؟
يعد Turnstile طريقة ممتازة لحماية موقع WordPress الخاص بك، سواء كان نموذج اتصال أو متجرًا عبر الإنترنت (مثل WooCommerce) أو أي جزء آخر من موقعك.
يمكن أن يتسبب البريد العشوائي والروبوتات في حدوث مشكلات مثل:
- إرسال روابط غير مرغوب فيها أو رسائل البريد الإلكتروني
- محاولة اقتحام نماذج تسجيل الدخول
- إغراق موقعك بالطلبات أو الطلبات المزيفة
يمكن أن تؤدي هذه المشكلات إلى مخاطر أمنية وتجربة سيئة للزوار. غالبًا ما توفر أدوات CAPTCHA التقليدية تجارب مستخدم سيئة وتثير مخاوف تتعلق بالخصوصية.
يعالج Cloudflare Turnstile هذه المشكلات من خلال عمليات فحص غير مرئية وغير تدخلية تحمي موقعك دون إزعاج زوار موقعك. ويستخدم رموز الوصول الخاصة من Apple للتحقق من المستخدمين دون جمع بيانات إضافية.
يتكامل Turnstile أيضًا بسهولة مع المكونات الإضافية الشائعة مثل منشئي النماذج وWooCommerce، مما يجعل من السهل إضافة هذه الحماية عبر موقع WordPress الخاص بك.
بشكل عام، يوفر Cloudflare Turnstile طريقة سلسة وآمنة وصديقة للخصوصية للحفاظ على موقع الويب الخاص بك آمنًا من الروبوتات والبريد العشوائي.

كيفية إضافة Cloudflare Turnstile CAPTCHA إلى WordPress؟
هناك ثلاث طرق أفضل يمكنك من خلالها إضافة Cloudflare Tunstile CAPTCHA في WordPress. اختر الأفضل الذي يتوافق بشكل أفضل مع احتياجاتك.
1 . قم بإضافة اختبار CAPTCHA الخاص بـ Cloudflare Turnstile إلى نماذج WordPress الخاصة بك باستخدام WPForms
2. كيفية إضافة اختبار CAPTCHA الخاص بـ Cloudflare Turnstile إلى مناطق أخرى في موقع WordPress الخاص بك (التعليقات وWoocommerce والمزيد)
1. كيفية إضافة اختبار CAPTCHA الخاص بـ Cloudflare Turnstile إلى نماذج WordPress الخاصة بك باستخدام WPForms
إحدى الطرق الأكثر وضوحًا لإضافة ميزة Cloudflare Tunstile Captcha إلى WordPress الخاص بك هي عبر WPForms.
أفضل ما في WPForms هو أنها توفر لك قسمًا مخصصًا لدمج Cloudflare Tunstile بحيث يمكنك تنفيذ هذه الميزة بسهولة في أي مكان في النموذج.
وإليك كيف يمكنك القيام بذلك.
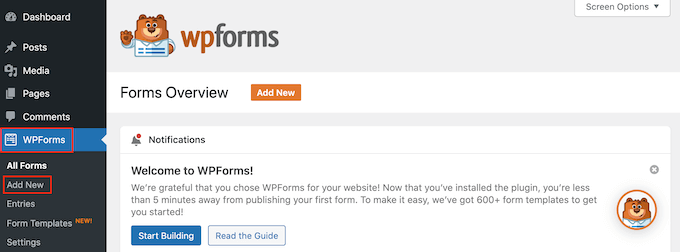
الخطوة 1: تثبيت البرنامج المساعد WPForms
- انتقل إلى لوحة تحكم WordPress الخاصة بك.
- انتقل إلى الإضافات »إضافة جديد .
- ابحث عن WPForms .
- انقر فوق التثبيت الآن ثم قم بالتنشيط .
الخطوة 2: تكوين إعدادات CAPTCHA في WPForms
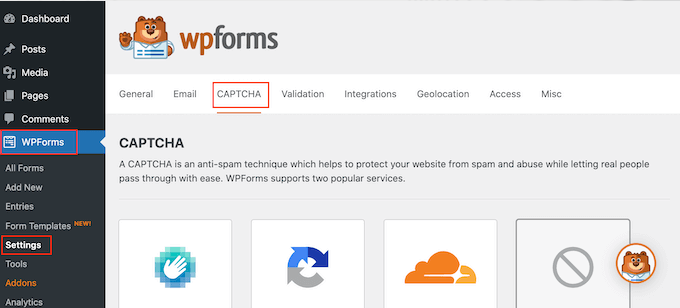
- في لوحة تحكم WordPress الخاصة بك، انتقل إلى WPForms »الإعدادات .
- انقر فوق علامة التبويب CAPTCHA .

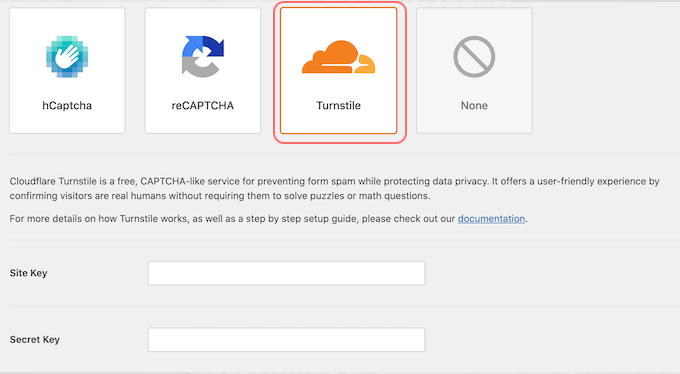
- اختر Turnstile من خيارات CAPTCHA.

الخطوة 3: احصل على مفتاح موقع Cloudflare والمفتاح السري
- افتح علامة تبويب متصفح جديدة وانتقل إلى صفحة تسجيل الدخول إلى Cloudflare.
- قم بتسجيل الدخول أو إنشاء حساب جديد باستخدام عنوان بريدك الإلكتروني.
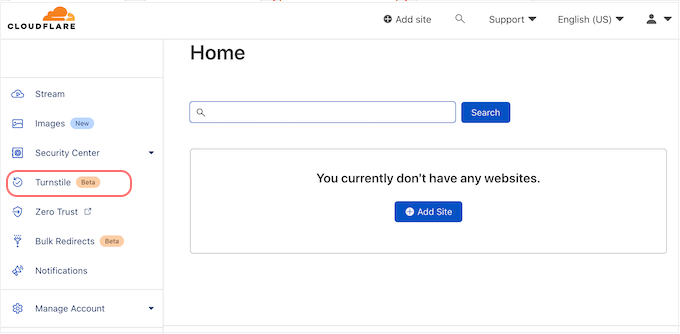
- في لوحة معلومات Cloudflare، ابحث عن Turnstile في القائمة اليسرى وانقر عليه.

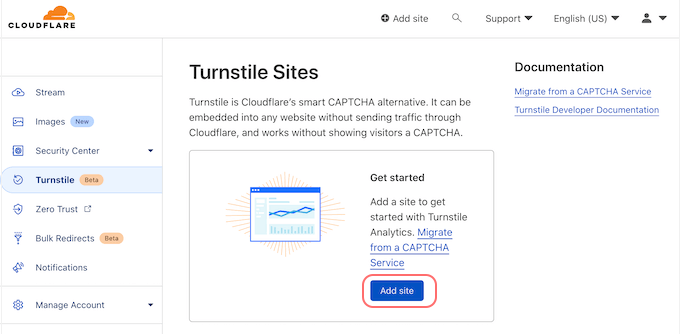
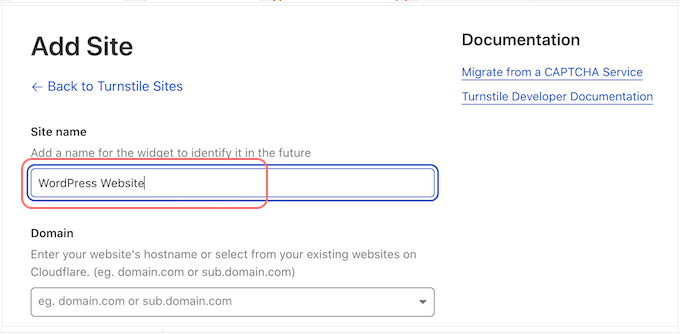
- انقر فوق إضافة موقع .

- اكتب اسمًا لموقعك (هذا للرجوع إليه).
- أدخل اسم المجال لموقع الويب الخاص بك في حقل المجال .

خلال هذه العملية، قد تلاحظ أن الرسوم المتحركة التي يتم تحميلها تشبه إلى حد ما ما يلي:
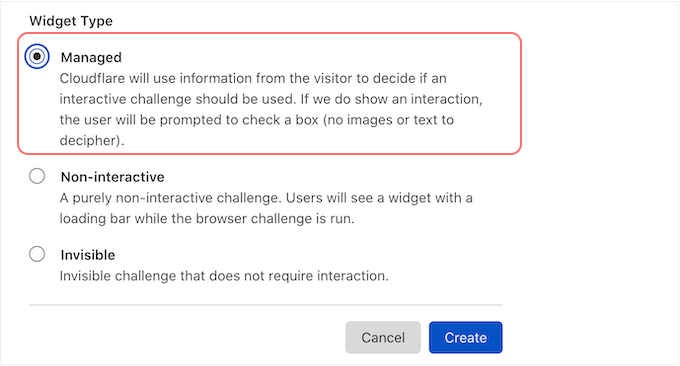
- اختر نوع اختبار CAPTCHA:
- مُدار : يختار تلقائيًا أفضل نوع تحدي للزائرين.
- غير تفاعلي : يعمل في الخلفية دون الحاجة إلى إدخال الزائر.
- غير مرئي : يخفي اختبار CAPTCHA تمامًا عن الزوار.

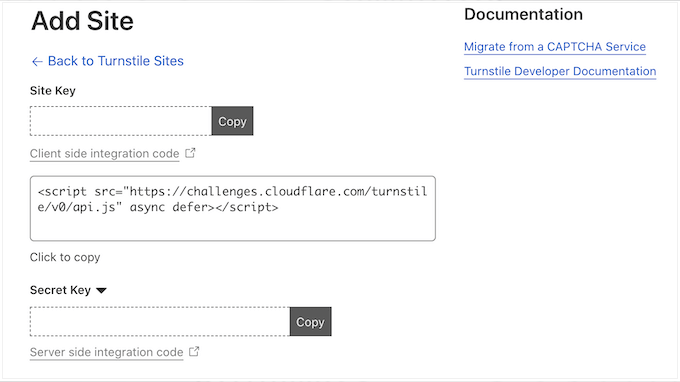
- انقر فوق "إنشاء" لإنشاء مفتاح الموقع والمفتاح السري.

الخطوة 4: أضف مفتاح الموقع والمفتاح السري إلى WPForms
- ارجع إلى إعدادات WPForms CAPTCHA في لوحة تحكم WordPress الخاصة بك.
- أدخل مفتاح الموقع والمفتاح السري من Cloudflare في الحقول المعنية.
- انقر فوق حفظ الإعدادات .
كيفية إضافة Turnstile Captach إلى WPFROMs الخاص بك
الخطوة 1: إنشاء نموذج جديد في WPForms
- انتقل إلى WPForms: من لوحة تحكم WordPress الخاصة بك، انتقل إلى WPForms »إضافة جديد .

- قم بتسمية النموذج الخاص بك: اكتب اسمًا للنموذج الخاص بك في الحقل "اسم النموذج الخاص بك". هذا هو فقط للرجوع اليها.
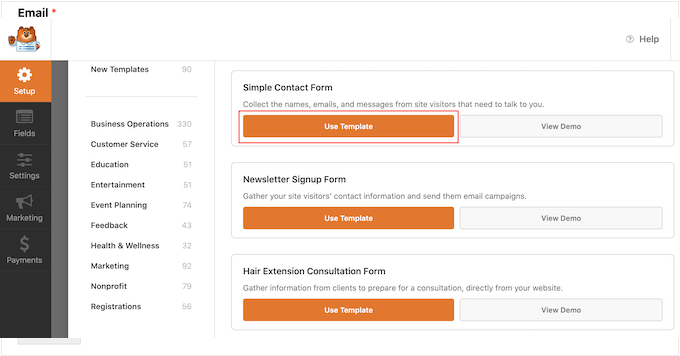
- اختر قالبًا: تقدم WPForms قوالب جاهزة (على سبيل المثال، نموذج الاتصال، الاشتراك في النشرة الإخبارية). انقر فوق الزر "استخدام القالب" لتحديد واحد.

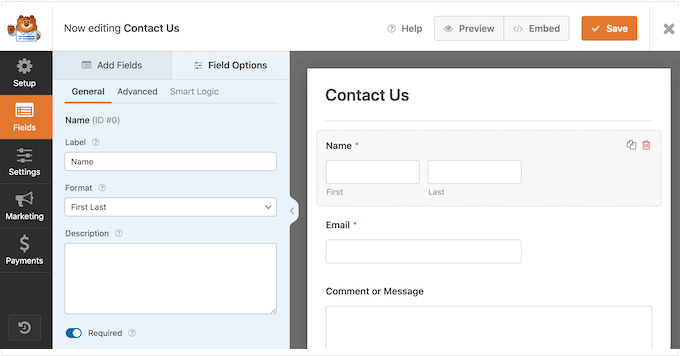
الخطوة 2: تخصيص النموذج الخاص بك
- تحرير الحقول: في محرر WPForms، انقر فوق أي حقل لتخصيصه. ستظهر إعدادات الحقل المحدد في الشريط الجانبي.
- إعادة ترتيب الحقول: استخدم السحب والإفلات لتغيير ترتيب الحقول.

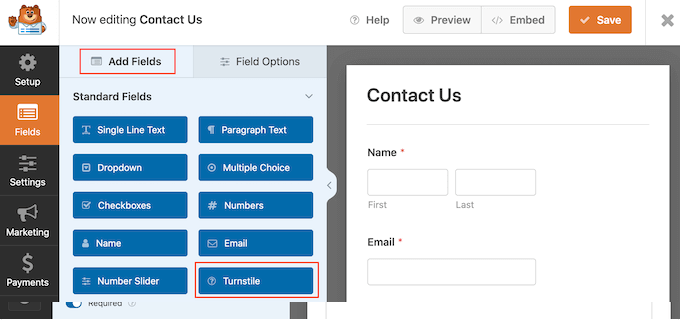
الخطوة 3: إضافة اختبار CAPTCHA الخاص بـ Cloudflare Turnstile
- إضافة حقل الباب الدوار: انقر فوق علامة التبويب "إضافة حقول" في القائمة اليسرى.
- حدد Turnstile: ابحث عن حقل Turnstile وانقر لإضافته إلى النموذج الخاص بك.

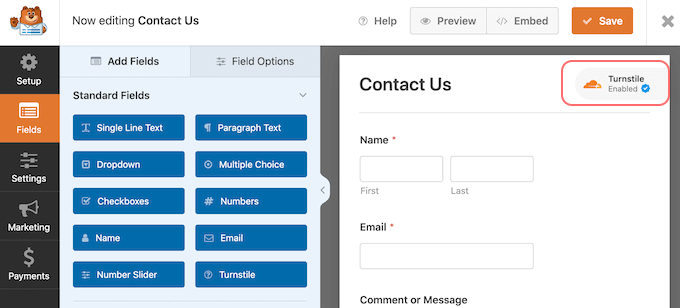
- التحقق من تمكين Turnstile: ستشاهد أيقونة "Turnstile Enabled" في الجزء العلوي الأيمن، مما يؤكد أن النموذج الخاص بك محمي باستخدام Cloudflare Turnstile.

الخطوة 4: تمكين الباب الدوار في الإعدادات (اختياري)
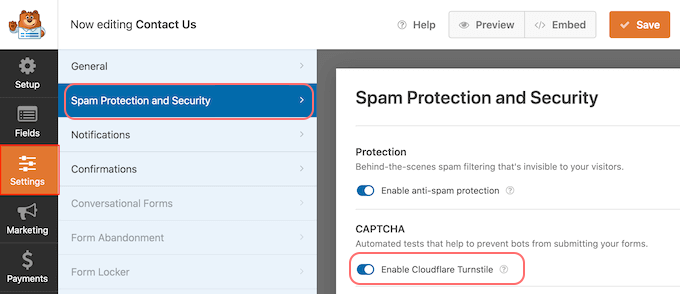
- انتقل إلى إعدادات النموذج: في القائمة اليسرى، انقر فوق الإعدادات ثم حدد "الحماية من البريد العشوائي والأمان".
- تمكين الباب الدوار: قم بتبديل مفتاح "تمكين Cloudflare Turnstile" من اللون الرمادي (إيقاف) إلى اللون الأزرق (تشغيل).

الخطوة 5: احفظ النموذج الخاص بك وأضفه إلى صفحة أو منشور
- حفظ النموذج: انقر فوق الزر "حفظ" عند الانتهاء من التخصيص.
- إضافة نموذج إلى صفحة/منشور:
- انتقل إلى الصفحة أو المنشور الذي تريد عرض النموذج فيه.
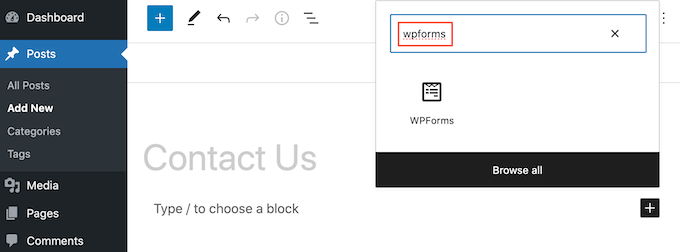
- انقر على أيقونة "+" واكتب "WPForms" في مربع البحث.
- حدد كتلة WPForms لإضافتها إلى الصفحة.

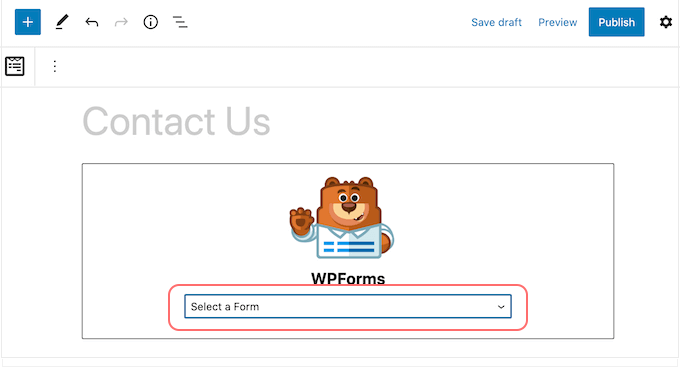
- في كتلة WPForms، حدد النموذج الذي أنشأته للتو من القائمة المنسدلة.

- نشر صفحتك: انقر على تحديث أو نشر لنشر النموذج الخاص بك.
الآن، قم بزيارة صفحتك أو منشورك، وسترى النموذج مع Cloudflare Turnstile CAPTCHA نشطًا.


2. كيفية إضافة اختبار CAPTCHA الخاص بـ Cloudflare Turnstile إلى مناطق أخرى في موقع WordPress الخاص بك (التعليقات وWoocommerce والمزيد)
إذا كنت تريد تنفيذ ميزة الأمان هذه بخلاف تلك، استخدم WPForms كما هو الحال في قسم التعليقات لتجنب البريد العشوائي وكذلك Woocommerce. يمكنك القيام بذلك عن طريق تثبيت مكون إضافي بسيط ومجاني لـ Cloudflare Turnstile.
وإليك كيف يمكنك أن تفعل ذلك.
الخطوة 1: تثبيت وتفعيل البرنامج المساعد
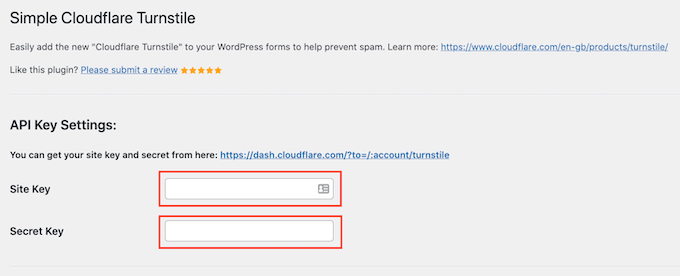
- تثبيت Simple Cloudflare Turnstile: من لوحة تحكم WordPress الخاصة بك، انتقل إلى المكونات الإضافية »إضافة جديد وابحث عن “Simple Cloudflare Turnstile”.
- قم بتنشيط البرنامج المساعد: انقر فوق "التثبيت الآن" ثم "تنشيط" .
الخطوة 2: احصل على مفتاح موقعك وسر الموقع
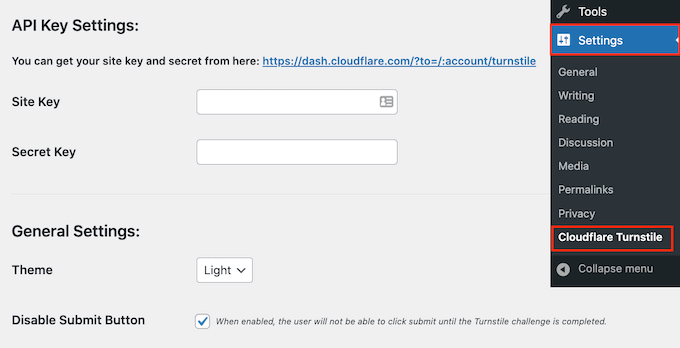
- انتقل إلى الإعدادات: بعد التنشيط، انتقل إلى الإعدادات »Cloudflare Turnstile .

- أضف مفتاح الموقع والمفتاح السري: ستحتاج إلى مفتاح الموقع وسر الموقع من حساب Cloudflare Turnstile الخاص بك. أدخل هذه المفاتيح في الحقول الخاصة بها في لوحة تحكم WordPress الخاصة بك.

الخطوة 3: تخصيص مظهر وسلوك اختبار CAPTCHA
- اختر سمة: في القائمة المنسدلة "السمة" ، حدد اللون الفاتح أو الداكن أو التلقائي ليتناسب مع نمط موقعك.
- ضبط خيارات اللغة: بالنسبة للمواقع الدولية، اختر "اكتشاف تلقائي" في حقل "اللغة" لاستخدام لغة الزائر تلقائيًا.
- ضبط وضع المظهر: في وضع "المظهر" ، اختر "دائمًا" لإظهار اختبار CAPTCHA لجميع المستخدمين، أو اضبطه بناءً على تفاعلات المستخدم.
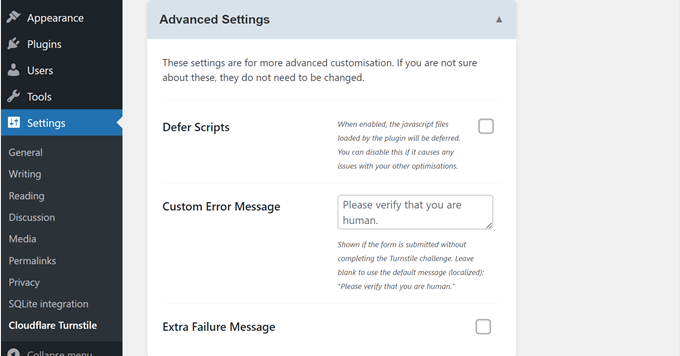
الخطوة 4: تكوين الإعدادات المتقدمة

- تأجيل البرامج النصية: في الإعدادات المتقدمة ، يمكنك تمكين تأجيل البرامج النصية لتسريع تحميل الصفحة. إذا تسبب في مشاكل، يمكنك إيقاف تشغيله.
- تخصيص الرسائل: يمكنك تخصيص رسائل الخطأ التي تظهر أثناء اختبارات CAPTCHA. اكتب النص المفضل لديك في الحقل "رسالة خطأ مخصصة" .
- تمكين رسالة فشل إضافية: إذا أردت، قم بإضافة رسالة فشل إضافية تظهر إذا فشل المستخدم في الاختبار.
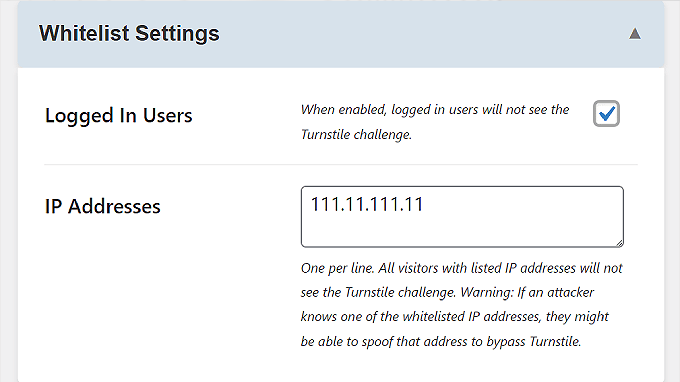
الخطوة 5: ضبط إعدادات القائمة البيضاء
- مستخدمو القائمة البيضاء وعناوين IP: يمكنك تعيين مستخدمين مسجلين الدخول أو عناوين IP محددة لتجاوز اختبار CAPTCHA عن طريق تكوين إعدادات القائمة البيضاء .

الخطوة 6: حدد المناطق لإضافة اختبار CAPTCHA للبوابة الدوارة

- تمكين نماذج WordPress: قم بالتمرير لتحديد المناطق التي تريد تمكين Turnstile فيها، مثل صفحة تسجيل الدخول، ونموذج التسجيل، وصفحة إعادة تعيين كلمة المرور .
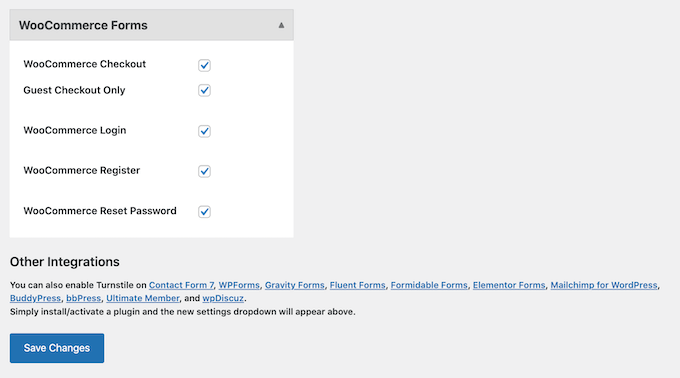
- تمكين WooCommerce: إذا كان لديك WooCommerce، فيمكنك توسيع قسم نماذج WooCommerce وتحديد المربعات المجاورة للصفحات التي تريد حمايتها (على سبيل المثال، صفحات تسجيل الدخول والاشتراك والخروج).
الخطوة 7: احفظ التغييرات
- حفظ الإعدادات: عندما تقوم بتهيئة كل شيء حسب رغبتك، قم بالتمرير إلى الأسفل وانقر فوق "حفظ التغييرات" .
خاتمة
لا شك أن Cloudflare Turnstile يمكن أن يكون أفضل بديل لـ reCAPTCHA التقليدي. ولكنها ليست الطريقة الوحيدة التي يمكنك من خلالها تأمين موقع الويب الخاص بك.
إذا كنت تتساءل عن كيفية تأمين موقع الويب الخاص بك دون تنفيذ أي ميزة reCAPTCHA، ففكر في مدونتنا المخصصة حول "كيفية حماية موقع WordPress الخاص بك: قائمة فحص أمان WordPress النهائية".
وأخيرًا، نأمل أن تساعدك هذه المقالة/المدونة في معرفة كيفية إضافة Cloudflare Turnstile CAPTCHA في WordPress وستتمكن من تأمين موقع الويب الخاص بك.
إذا كان لديك أي اقتراحات أو شكوك فلا تتردد في الكتابة في قسم التعليقات أدناه.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.