كيفية إضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce؟ (دليل سهل 2022)
نشرت: 2022-10-02لا أعرف كيفية إضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce؟ ثم كنت قد وصلنا إلى المكان الصحيح. في هذه المقالة ، أوضحنا كل ما تحتاج لمعرفته حول إضافة حقل تأكيد في حقل تسجيل WooCommerce.
تتمثل الأهمية الرئيسية لإضافة حقل تأكيد كلمة المرور في WooCommerce في اكتشاف الأخطاء المطبعية بجعل المستخدمين يكتبون كلمة المرور الخاصة بهم مرتين. باستخدام البرنامج المساعد للتسجيل ، يمكنك تحقيق ذلك بسهولة.
لذلك ، إذا كنت تريد معرفة كيفية إضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce ، فتأكد من البقاء معنا حتى النهاية.
اختر مكون WordPress الإضافي لإنشاء وإضافة نموذج تسجيل WooCommerce
لا يأتي نموذج تسجيل WooCommerce الافتراضي مع خيار حقل تأكيد كلمة المرور. ومن ثم ، فأنت بحاجة إلى مكون إضافي منشئ النماذج تابع لجهة خارجية لإنشاء نموذج تسجيل مخصص وإضافة حقل تأكيد كلمة المرور.
إذا كنت معتادًا على WordPress ، فيجب أن تعلم أن هناك عددًا كبيرًا من مكونات WordPress الإضافية المتاحة. وبالتالي ، من الصعب جدًا اختيار الخيار المناسب.
أفضل مكون إضافي يمكننا التفكير فيه هو تسجيل المستخدم بواسطة WPEverest. إنها واحدة من أفضل المكونات الإضافية لتسجيل المستخدم وتسجيل الدخول على الويب. يوفر المكون الإضافي ميزة السحب والإفلات. بخلاف ذلك ، فإنه يوفر أيضًا قوالب متعددة لإنشاء النماذج بسهولة.

بعض الميزات البارزة لتسجيل المستخدم هي:
- إرسال رسائل بريد إلكتروني مخصصة إلى المستخدمين
- حقول نموذج غير محدودة
- نموذج تسجيل الدخول يحمل في ثناياه عوامل
- الحماية من البريد المزعج
- نماذج الاستيراد والتصدير
- المنطق الشرطي الذكي
مع ذلك ، لنبدأ العملية خطوة بخطوة حول كيفية إضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce.
أضف حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce
1. قم بتثبيت وتنشيط المكون الإضافي User Registration Pro
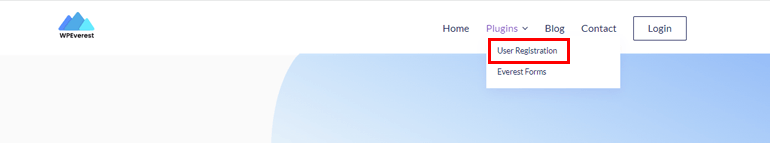
لإضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce ، لا تحتاج بالضرورة إلى تثبيت الإصدار المجاني من تسجيل المستخدم. وبالتالي ، دعنا نثبِّت الإصدار المحترف مباشرةً. لذلك قم بزيارة الصفحة الرسمية لـ WPEverest ، وحدد تسجيل المستخدم من القائمة المنسدلة للمكونات الإضافية .

ثم انقر فوق علامة التبويب " التسعير " واختر خطة مناسبة لك. بعد اكتمال عملية الدفع ، ستحصل على فاتورة في بريدك. ستجد أيضًا رابطًا لتسجيل الدخول إلى حساب مستخدم WPEverest الخاص بك.
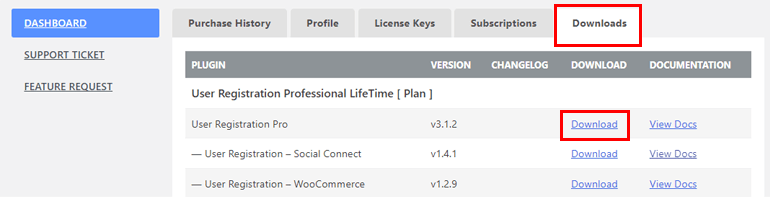
بمجرد تسجيل الدخول إلى حساب المستخدم الخاص بك ، قم بتنزيل الملف المضغوط الخاص بـ User Registration Pro من علامة تبويب التنزيلات .

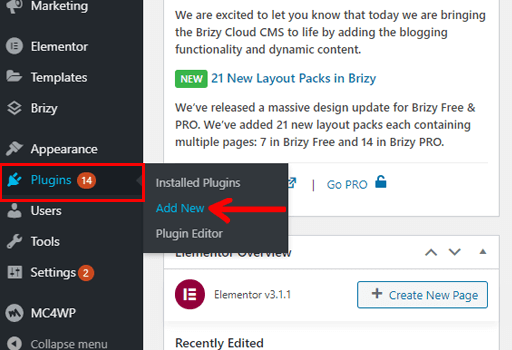
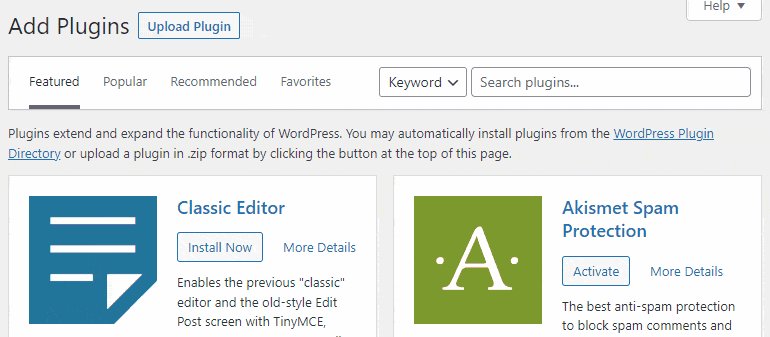
الآن ، قم بتسجيل الدخول إلى لوحة تحكم WordPress وانتقل إلى الإضافات >> إضافة جديد .

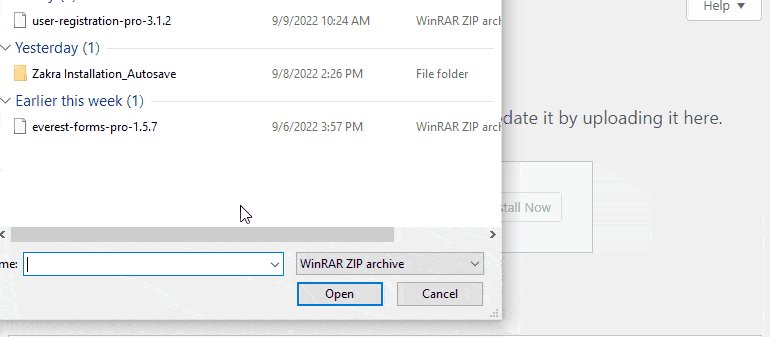
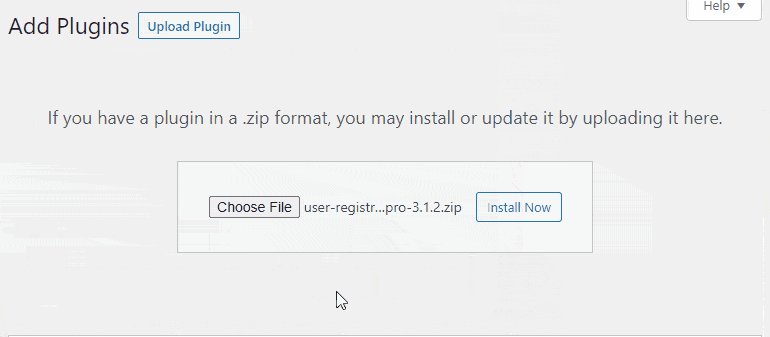
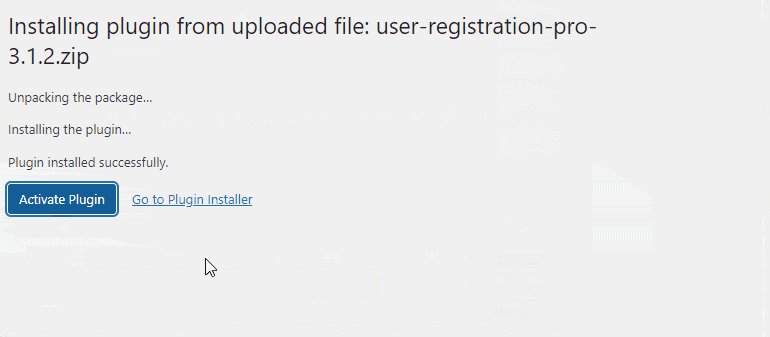
بعد ذلك ، انقر فوق الزر تحميل البرنامج المساعد . اختر الملف المضغوط لتسجيل المستخدم ، وثبته وقم بتنشيطه أخيرًا.

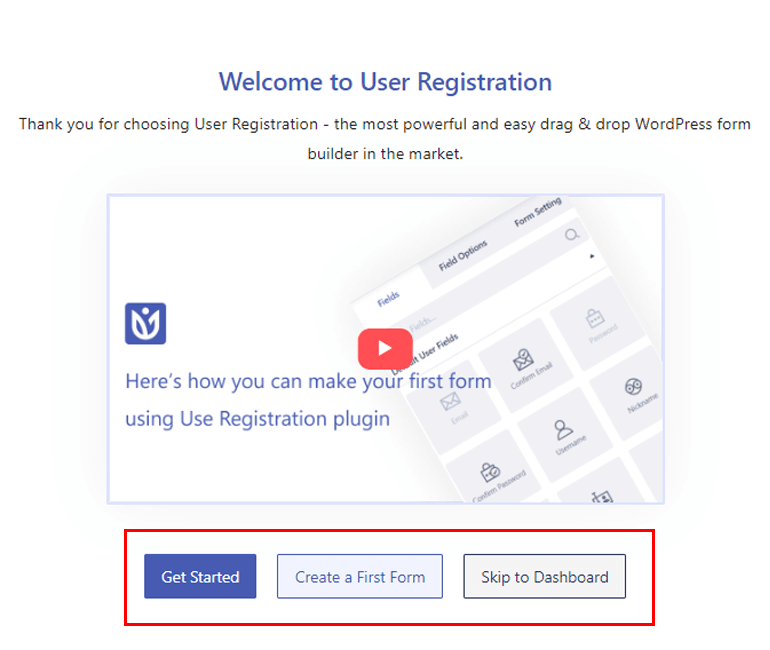
سيظهر معالج الإعداد بمجرد تنشيط المكون الإضافي. يمكنك إما البدء ، أو إنشاء النموذج الأول ، أو التخطي إلى لوحة المعلومات .

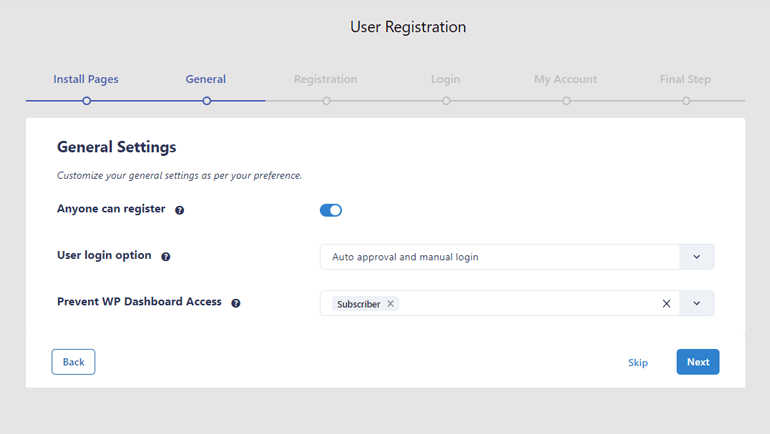
إذا قمت بالنقر فوق خيار البدء ، فإن المكون الإضافي يسمح لك بتثبيت صفحتي " التسجيل " و "حسابي" تلقائيًا. بصرف النظر عن ذلك ، يمكنك تكوين الإعدادات العامة . ضمن هذا الخيار ، يمكنك تمكين أي شخص يمكنه التسجيل ، وتعيين خيار تسجيل دخول المستخدم ، واختيار من تريد منع الوصول إلى لوحة المعلومات .

تتمثل إحدى الميزات الأكثر ملاءمة لتسجيل المستخدم في تمكين خيار أي شخص يمكنه التسجيل مباشرة من معالج الإعداد. لست بحاجة إلى تمكين هذا الخيار من لوحة معلومات WordPress بشكل منفصل. علاوة على ذلك ، يتيح تمكين هذا الخيار للمستخدمين التسجيل في موقع الويب الخاص بك من الواجهة الأمامية.
بخلاف ذلك ، يتيح لك المكون الإضافي تكوين إعدادات التسجيل وتسجيل الدخول وحسابي . سيتم تطبيق التكوين على هذه الخيارات على جميع إعدادات النماذج التي تقوم بإنشائها لاحقًا.
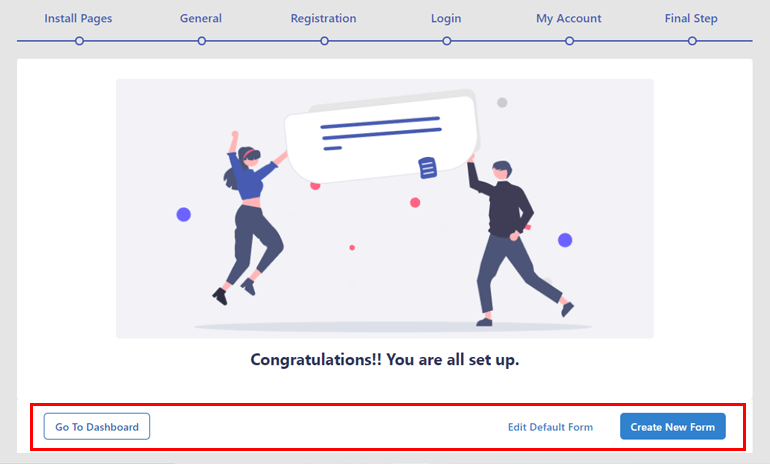
في الخطوة الأخيرة من عملية الإعداد ، تتوفر ثلاثة خيارات - إنشاء نموذج جديد أو تحرير النموذج الافتراضي أو الانتقال إلى لوحة المعلومات .

كما يوحي الاسم ، سينقلك إنشاء نموذج جديد مباشرةً إلى صفحة منشئ النماذج. وإذا اخترت تحرير النموذج الافتراضي ، فيمكنك تعديل النموذج الذي يوفره المكون الإضافي.
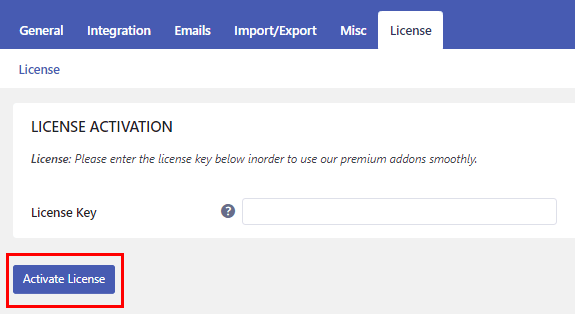
الآن ، دعنا نذهب إلى لوحة القيادة . سترى رسالة الرجاء إدخال مفتاح الترخيص الخاص بك في الأعلى. انقر فوق الرسالة وأدخل مفتاح الترخيص الذي يمكنك العثور عليه ضمن علامة التبويب مفتاح الترخيص في حساب المستخدم الخاص بك. اضغط على زر تنشيط الترخيص لتنشيط المكون الإضافي أخيرًا.


2. تثبيت وتنشيط WooCommerce Add-on
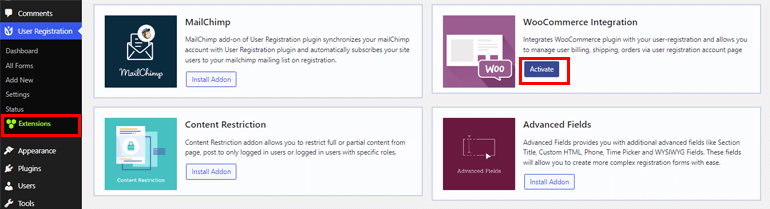
بعد التثبيت الناجح لبرنامج User Registration Pro ، ستتم مطالبتك بتثبيت WooCommerce Add-on أيضًا. ما عليك سوى الانتقال إلى تسجيل المستخدم >> الامتدادات .

ابحث عن ملحق WooCommerce Integration ، وحوم فوقه ، واضغط على الزر Install Addon .
3. قم بإنشاء نموذج تسجيل WooCommerce جديد
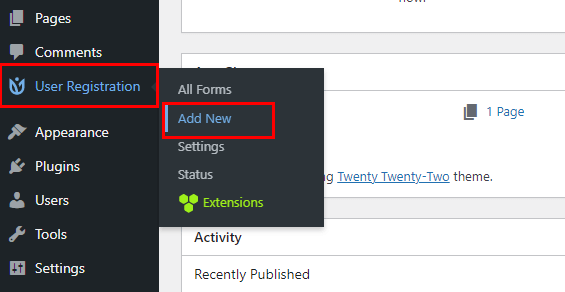
تتمثل الخطوة التالية حول كيفية إضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce في إنشاء نموذج تسجيل WooCommerce جديد. انقر فوق تسجيل المستخدم >> إضافة جديد .

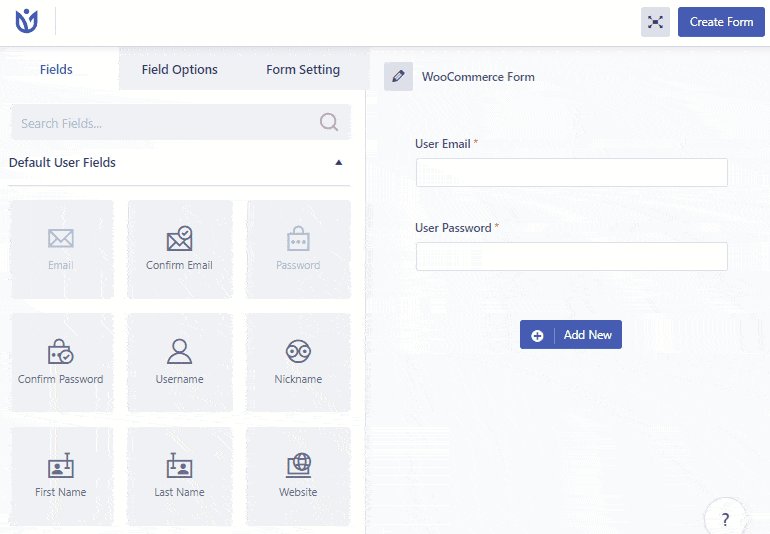
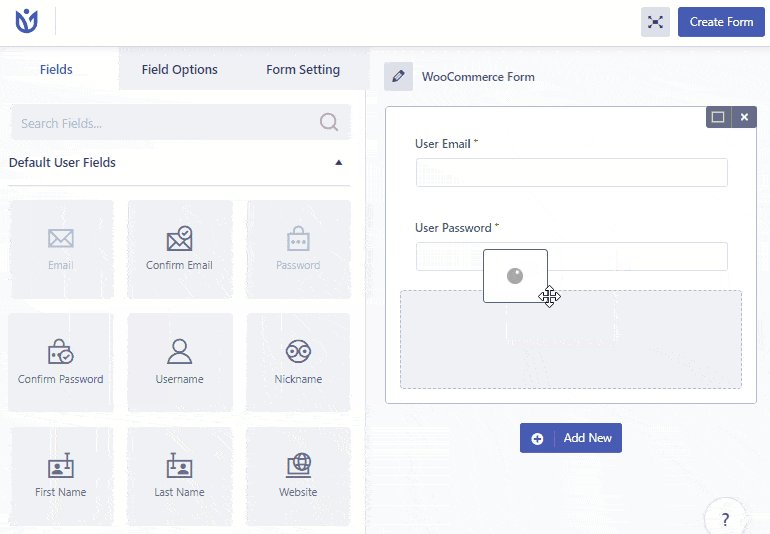
حقلين افتراضيين - البريد الإلكتروني للمستخدم وكلمة مرور المستخدم متاحان بالفعل. علاوة على ذلك ، يمكنك إضافة حقول WooCommerce في النموذج الخاص بك. إذا قمت بالتمرير لأسفل ، يمكنك رؤية عنوان فواتير WooCommerce وقسم عنوان شحن WooCommerce . لا تنس تسمية النموذج الخاص بك أيضًا.
كل ما عليك فعله هو سحب الحقل الذي تختاره وإفلاته في النموذج. يمكنك إضافة العديد من الحقول كما تريد.
أضف حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce
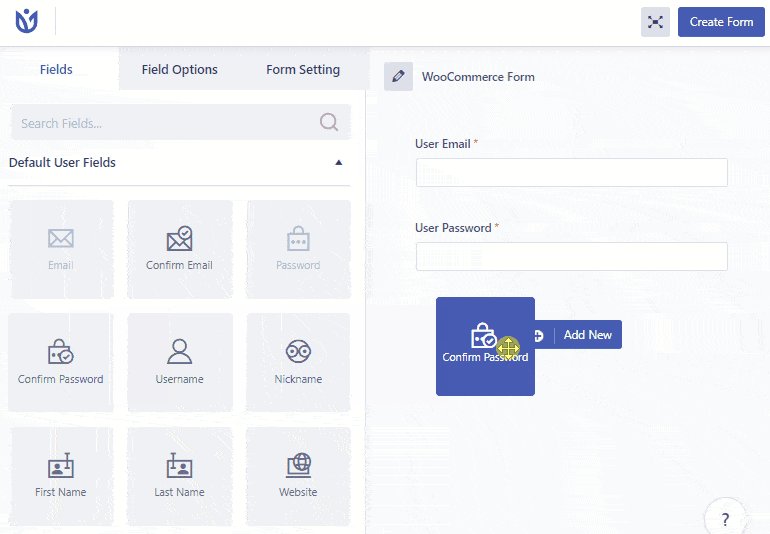
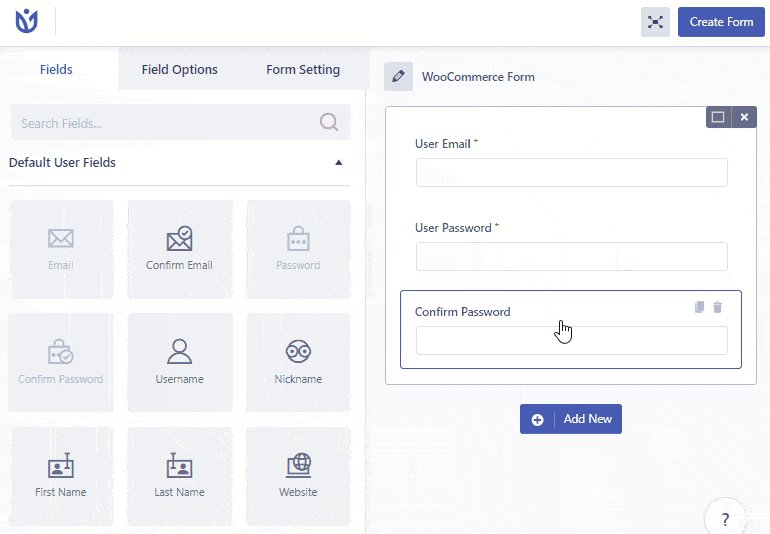
لإضافة حقل تأكيد كلمة المرور ، انتقل إلى قسم حقول المستخدم الافتراضية . ستجد هناك حقل تأكيد كلمة المرور . قم بسحب الحقل وإفلاته في النموذج كما هو موضح في الخطوة أعلاه.

تخصيص إعدادات النموذج
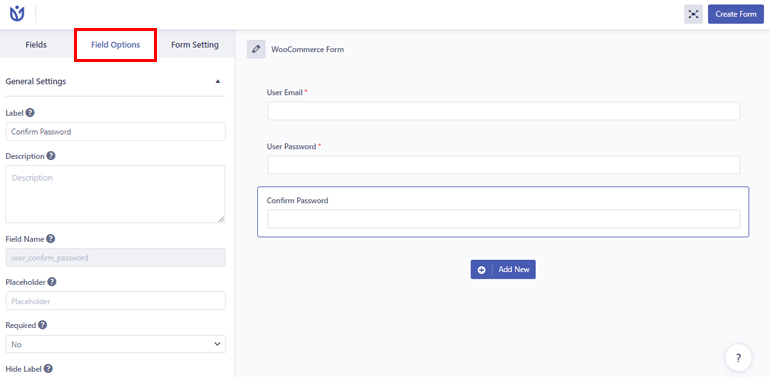
يسمح لك المكون الإضافي تسجيل المستخدم بتخصيص النموذج الخاص بك من خلال قسم خيارات الحقل وفقًا لمتطلباتك.
يمكنك تحرير التسمية والوصف واسم الحقل والعنصر النائب وإخفاء التسمية . علاوة على ذلك ، يمكنك أيضًا تحديد ما إذا كنت تريد إنشاء حقل مطلوب أم لا. في خيار الإعدادات المتقدمة ، يمكنك إضافة فئة مخصصة .

انقر فوق الزر " إنشاء نموذج " الموجود أعلى اليمين. وهذه هي الطريقة التي يمكنك بها إنشاء وتخصيص نموذج تسجيل WooCommerce باستخدام حقل تأكيد كلمة المرور .
يمكنك أيضًا معاينة لمعرفة كيف يبدو النموذج الخاص بك وإجراء تغييرات إذا لم تكن راضيًا. ومع ذلك ، لا تنس النقر فوق الزر تحديث النموذج لحفظ التغييرات اللازمة.
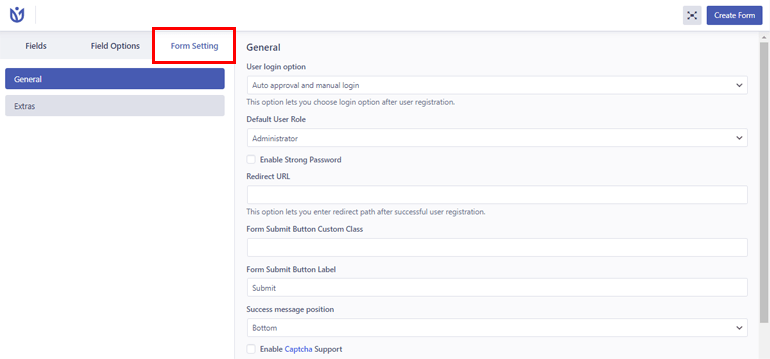
4. تكوين إعدادات نموذج التسجيل
تحتاج إلى تكوين إعدادات النموذج لجعل النموذج جاهزًا أخيرًا قبل النشر. افتح علامة التبويب " إعداد النموذج ". هناك خياران يمكنك تكوينهما - عام وإضافات .

لقد قمنا بتهيئة معظم الإعدادات في البداية بعد تنشيط المكون الإضافي. وبالتالي ، لا تحتاج إلى تكوين هذه الإعدادات. بالإضافة إلى ذلك ، يمكنك إعداد خيارات الإعداد الأخرى مثل إضافة فئة CSS مخصصة ، وتمكين دعم Captcha ، وما إلى ذلك.
5. استبدل نموذج تسجيل WooCommerce الافتراضي بالنموذج المخصص
حتى الآن قمنا بإنشاء نموذج WooCommerce وتخصيصه وتكوين الإعدادات الأساسية. الشيء التالي هو استبدال نموذج تسجيل WooCommerce الافتراضي بنموذج مخصص أنشأناه للتو.
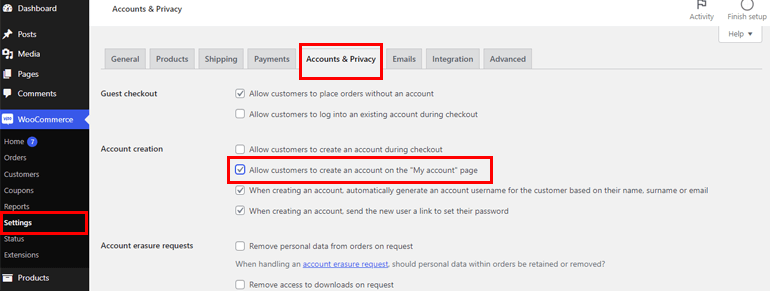
فكيف لنا أن نفعل ذلك؟ الأمر بسيط ، انقر فوق خيار الإعدادات ضمن علامة التبويب WooCommerce . حدد علامة التبويب الحساب والخصوصية وانتقل لأسفل إلى قسم إنشاء الحساب . بعد ذلك ، حدد خانة الاختيار السماح للعملاء بإنشاء حساب في خيار صفحة "حسابي" .

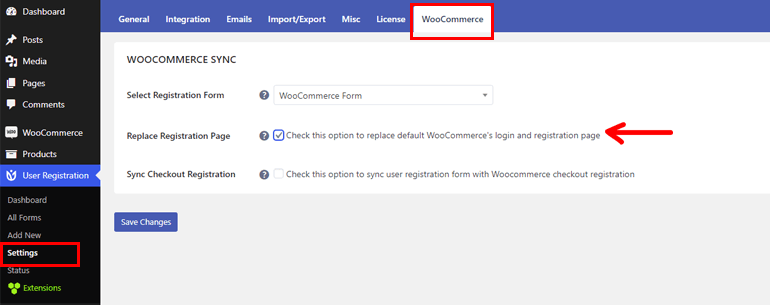
علاوة على ذلك ، انتقل إلى تسجيل المستخدم >> الإعدادات وافتح علامة التبويب WooCommerce . ثم اختر نموذج تسجيل WooCommerce المخصص الذي أنشأناه سابقًا. لا تنس تحديد صفحة استبدال التسجيل وحفظ التغييرات .

6. انشر النموذج على موقع الويب الخاص بك
لقد وصلنا إلى الخطوة النهائية لإضافة حقول إضافية إلى نموذج التسجيل في WordPress. من أجل جعل النموذج مرئيًا للمستخدمين ، تحتاج إلى نشر النموذج الخاص بك.
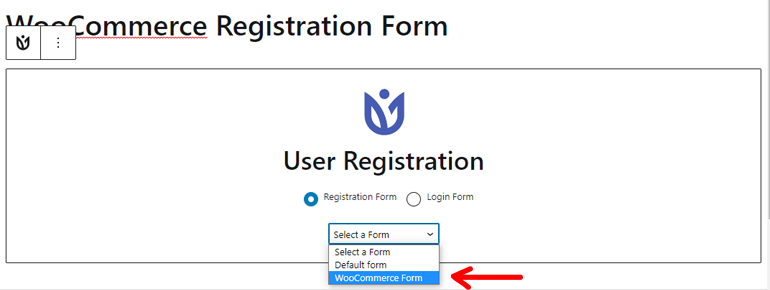
انتقل إلى الصفحة / المنشور حيث تريد عرض النموذج. انقر فوق رمز Plus [+] وابحث عن User Registration.

بعد ذلك ، حدد النموذج الذي أنشأته مسبقًا من القائمة المنسدلة. أخيرًا ، انقر فوق الزر " نشر " الموجود أعلى اليمين.
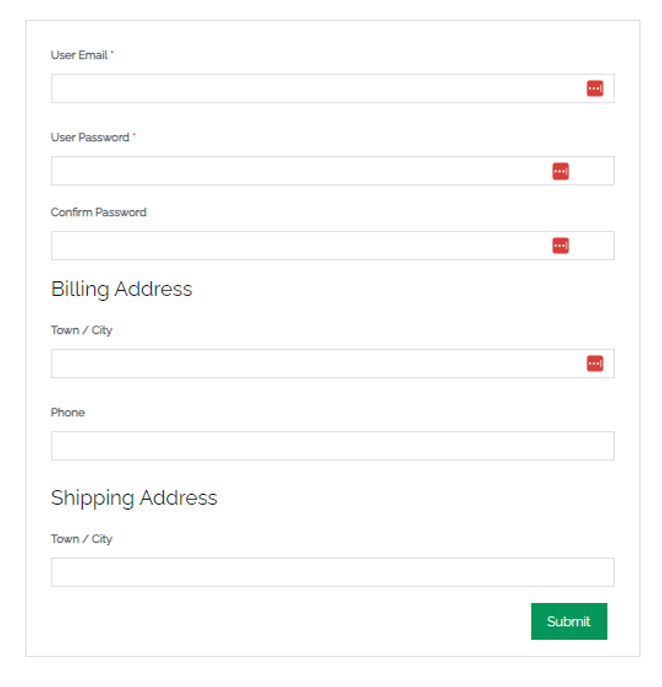
هذه هي الطريقة التي سيبدو بها النموذج الخاص بك إذا قمت بمعاينته.

ملاحظة : هكذا يبدو النموذج إذا قمت بتثبيت سمة Zakra.
قم بتغليفه!
وهذا كل ما أقوله حول كيفية إضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce.
بادئ ذي بدء ، تحتاج إلى السماح للمستخدمين بالتسجيل في موقعك عبر الواجهة الأمامية. الخطوة التالية هي إنشاء نموذج تسجيل WooCommerce وإضافة حقل تأكيد كلمة المرور بمساعدة تسجيل المستخدم.
يمكنك تخصيص النموذج بشكل أكبر وتكوين الإعدادات أيضًا. بعد استبدال نموذج تسجيل WooCommerce الافتراضي بالنموذج المخصص ، يمكنك نشر النموذج.
إذا اتبعت هذه الخطوات ، فلن يمثل إضافة حقل تأكيد كلمة المرور في نموذج تسجيل WooCommerce مشكلة على الإطلاق.
أخيرًا ، إنه التفاف. أتمنى أن تكون قد استمتعت بقراءة هذا المقال وإذا كنت قد فعلت ذلك ، فلماذا لا تشاركه على وسائل التواصل الاجتماعي الخاصة بك؟ يمكنك أيضًا متابعتنا على Twitter و Facebook للحصول على تحديثات منتظمة وأخبار مثيرة.
قبل أن تذهب ، إليك بعض المقالات المهمة حول كيفية إنشاء مسارات تنقل بسهولة في WordPress لـ SEO وكيفية تغيير تخطيطات النشر في WordPress.
