كيفية إضافة عدادات في ووردبريس
نشرت: 2023-07-16هل تريد إضافة عدادات إلى موقع WordPress الخاص بك؟ ربما تتطلع إلى تتبع عدد التنزيلات أو زيارات الصفحة أو حتى المبيعات على موقعك.
حسنًا ، أنت محظوظ! في منشور المدونة هذا ، سنغوص في عالم العدادات ونوضح لك بالضبط كيفية إضافتها إلى موقع WordPress الخاص بك.
تعد العدادات طريقة رائعة لتتبع المقاييس المختلفة على موقع الويب الخاص بك. يمكنهم تقديم رؤى قيمة حول سلوك المستخدم ، ومساعدتك في قياس نجاح حملاتك التسويقية ، وحتى تعزيز مصداقية موقع الويب الخاص بك.
سواء كنت صاحب شركة صغيرة أو مدونًا يتطلع إلى زيادة تواجدك عبر الإنترنت ، فإن إضافة عدادات إلى موقع WordPress الخاص بك يعد مهارة لا بد من معرفتها.
في هذه المقالة ، سنرشدك خلال العملية خطوة بخطوة لإضافة عدادات في WordPress. سنغطي كل شيء بدءًا من اختيار المكون الإضافي المناسب للعداد وحتى تخصيصه ليناسب احتياجاتك.
لذا ، إذا كنت مستعدًا لنقل موقع الويب الخاص بك إلى المستوى التالي والبدء في تتبع المقاييس المهمة ، فلنبدأ!
ما هو عداد الأرقام المتحركة؟ ولماذا نستخدمها؟
يعد عداد الأرقام المتحرك عنصرًا جذابًا بصريًا يعرض عددًا أو إحصائية على موقع الويب الخاص بك على WordPress.
يضيف لمسة ديناميكية إلى تصميمك من خلال عرض الأرقام التي تتغير أو تزيد بطريقة جذابة بصريًا.
ولكن لماذا يجب أن تفكر في استخدام عدادات الأرقام المتحركة على موقع الويب الخاص بك؟ دعنا نستكشف بعض الأسباب الرئيسية:
1. جذب الانتباه: عدادات الأرقام المتحركة تجذب انتباه الزوار على الفور بحركاتهم الجذابة وأرقامهم المتغيرة. إنها تخلق إحساسًا بالتوقع وتشجع المستخدمين على استكشاف المحتوى الخاص بك بشكل أكبر.
2. تحسين تجربة المستخدم: من خلال تقديم البيانات المهمة أو الإنجازات بتنسيق ديناميكي ، توفر عدادات الأرقام المتحركة تجربة تفاعلية لجمهورك. يمكن أن يساعد هذا العنصر الجذاب في نقل المعلومات بشكل أكثر فعالية والحفاظ على تفاعل المستخدمين.
3. تسليط الضوء على المقاييس الرئيسية: سواء كنت ترغب في عرض عدد المنتجات المباعة ، أو المشتركين المكتسبين ، أو متابعي وسائل التواصل الاجتماعي ، تسمح لك عدادات الأرقام المتحركة بتقديم هذه المقاييس الرئيسية بشكل بارز. يمكن أن ينقل هذا التمثيل المرئي نجاح ونمو موقع الويب الخاص بك أو عملك بشكل فعال.
4. زيادة المصداقية: رؤية الإحصائيات في الوقت الفعلي أو الأرقام المبهرة يمكن أن تعزز مصداقية موقع الويب الخاص بك. تساعد عدادات الأرقام المتحركة في بناء الثقة مع جمهورك من خلال تقديم دليل واضح على إنجازاتك أو شعبيتك.
5. أضف لمسة احترافية: إن دمج عدادات الأرقام المتحركة يوضح أنك تهتم بالتفاصيل وقيمة الجماليات. يضيف لمسة احترافية إلى موقعك على الويب ، مما يجعله جذابًا بصريًا ولا يُنسى.
للتلخيص ، تعد عدادات الأرقام المتحركة إضافة قيمة إلى موقع WordPress الخاص بك. من خلال دمج هذه العناصر الديناميكية ، يمكنك إشراك الزوار وتوصيل المعلومات المهمة بشكل فعال.
إضافة عدادات الأعداد في ووردبريس
تعد عدادات الأرقام طريقة رائعة لعرض الإحصائيات أو إبراز المعلومات الرقمية المهمة على موقع WordPress الخاص بك.
سواء كنت ترغب في عرض عدد المنتجات المباعة ، أو المشتركين المكتسبين ، أو أي بيانات أخرى تريد عرضها بشكل مرئي ، فإن إضافة عدادات الأرقام يمكن أن تجذب انتباه زوارك بشكل فعال.
في هذا القسم ، سنتابع الخطوات السهلة لإضافة عدادات الأرقام إلى موقع WordPress الخاص بك باستخدام المكون الإضافي Spectra كأحد أفضل المكونات الإضافية لـ Gutenberg.
اتبع هذه الخطوات لإضافة عداد إلى موقع الويب الخاص بك:

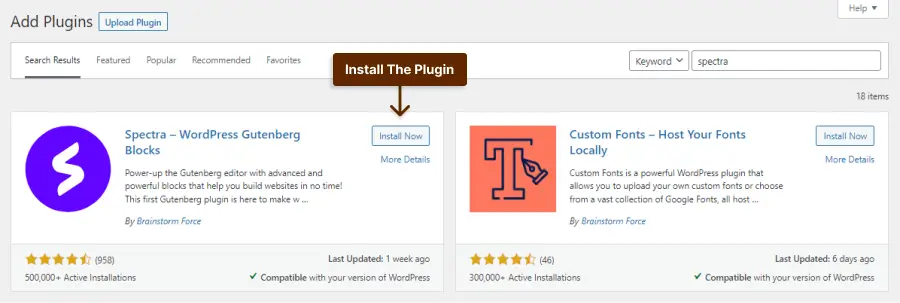
الخطوة 1: قم بتثبيت وتفعيل مكوّن Spectra الإضافي من Plugins → Add New .

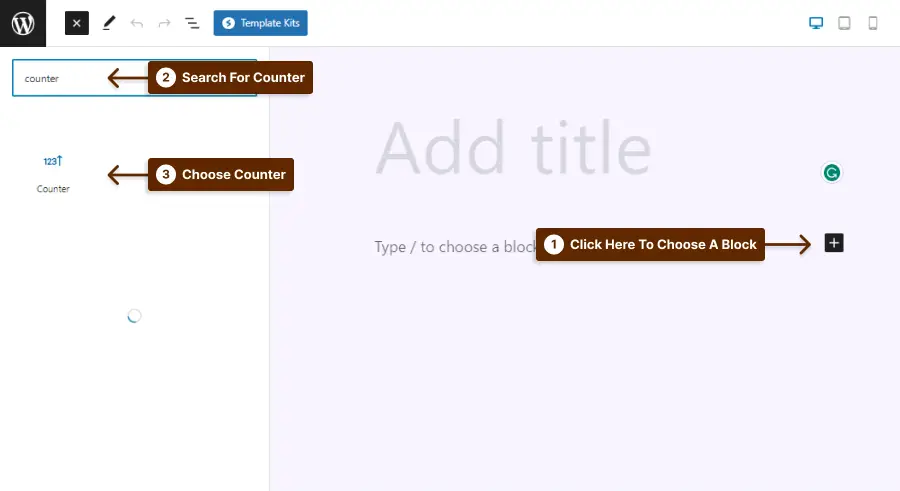
الخطوة 2: انتقل إلى محرر صفحتك وانقر فوق الزر إضافة كتلة (+) . أضف كتلة العداد إلى صفحتك.

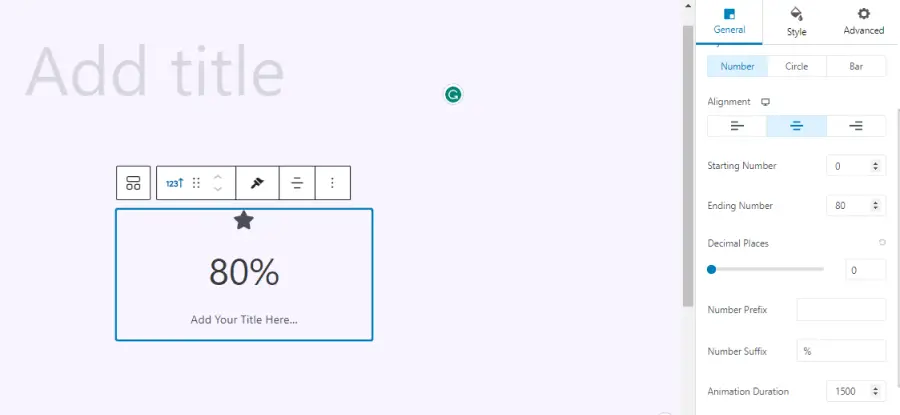
الخطوة 3: يمكنك تكوين إعدادات مختلفة لعداد الأرقام الخاص بك. حدد قيمة البداية وقيمة النهاية والسرعة التي سيُعد بها العداد. يمكنك أيضًا تخصيص مظهر العداد الخاص بك عن طريق اختيار ألوان وخطوط وتأثيرات رسوم متحركة مختلفة.

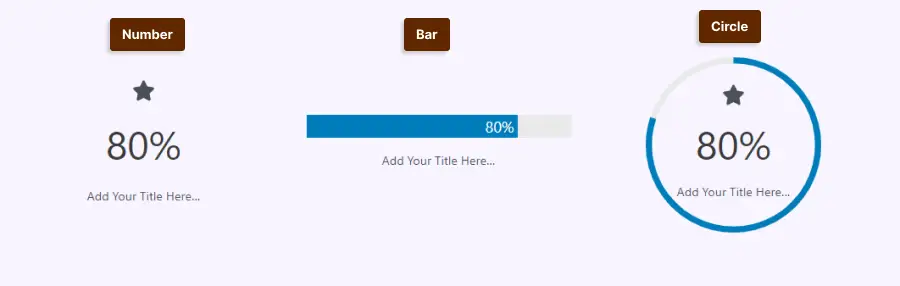
الخطوة 4: تقدم كتلة العداد ثلاثة أنماط مختلفة يمكنك الاختيار من بينها:

الخطوة 5: معاينة الصفحة وحفظها.
باتباع هذه الخطوات البسيطة ، يمكنك بسهولة إضافة عدادات أرقام لافتة للنظر إلى موقع WordPress الخاص بك باستخدام المكون الإضافي Spectra. لا يوفر العداد مظهرًا مرئيًا فحسب ، بل يتيح لك أيضًا إبراز الإحصاءات أو البيانات المهمة.
اجذب زوار موقعك واجعل انطباعًا دائمًا من خلال عدادات الأرقام الجذابة على موقع WordPress الخاص بك.
التعليمات
تعد كتلة العداد في WordPress ميزة تتيح لك عرض عداد أو عداد تنازلي على موقع الويب الخاص بك. يمكن استخدامه لعرض عدد التنزيلات أو المبيعات أو أي مقياس مهم آخر تريد إبرازه للزائرين. يضيف هذا العنصر الجذاب بصريًا عنصرًا ديناميكيًا وتفاعليًا إلى موقع WordPress الخاص بك.
لإضافة عدادات في WordPress ، يمكنك استخدام مكون إضافي يسمى Spectra. كل ما عليك فعله هو إضافة كتلة العداد إلى صفحتك. يوفر هذا المكون الإضافي أيضًا العديد من الكتل الأخرى لمساعدتك في إنشاء موقع ويب رائع.
قم بتخصيص العدادات في WordPress باستخدام المكون الإضافي Spectra. يمكنك الاختيار من بين التخطيطات والتصميمات المختلفة وإعداد العداد كما تريد.
خاتمة
في الختام ، ناقشنا إضافة العدادات في WordPress. سواء كنت ترغب في عرض عدد زوار موقع الويب الخاص بك ، أو عدد مرات تنزيل ملف ، أو أي إحصائية أخرى ، فإننا نساعدك على تحقيق هدفك.
للبقاء على اطلاع بأحدث البرامج التعليمية والأدلة على WordPress ، أوصي باتباع BetterStudio على Facebook و Twitter. يشاركون بانتظام النصائح والحيل المفيدة لتحسين تجربة WordPress الخاصة بك.
شكرا لك على الوقت الذي قضيته في قراءة هذا المقال. إذا كانت لديك أي أسئلة أو واجهت أي مشاكل أثناء تنفيذ العدادات على موقع WordPress الخاص بك ، فلا تتردد في ترك تعليق أدناه. نحن هنا لمساعدتك وتقديم أي معلومات إضافية قد تحتاجها.
