كيفية إضافة تأثير تحويم المؤشر على موقع Elementor
نشرت: 2024-12-30يعد الانطباع وتجربة المستخدم عاملين حاسمين في تصميم أي موقع ويب. حتى التفاصيل الصغيرة يمكن أن تحدث فرقًا كبيرًا. ومع ذلك، يتم التغاضي عن إحدى الميزات القوية في تصميم الويب اليوم، وهي تأثير تحريك المؤشر. يمكن لهذا العنصر التفاعلي تحسين جماليات موقعك بشكل ملحوظ.
لا يضيف تأثير تمرير المؤشر طبقة من الجاذبية المرئية فحسب، بل يعمل أيضًا كأداة مساعدة لتوجيه الزائرين لاستكشاف المحتوى الخاص بك. وهذا يمكن أن يؤدي إلى زيادة مشاركة المستخدم ورضاه. ويمكنك تحقيق ذلك بسهولة على موقع WordPress الخاص بك باستخدام Elementor وHappyAddons.
HappyAddons هو ملحق قوي للمكون الإضافي Elementor. يسمح لك بتخصيص هذه الميزة وتمكينها على موقع Elementor الخاص بك. في هذه المقالة، سنغطي دليلًا خطوة بخطوة حول كيفية إضافة تأثير تمرير المؤشر على مواقع WordPress. ابدأ!
ما هو تأثير تحريك المؤشر على موقع الويب؟
يشير تأثير تمرير المؤشر إلى تغيير مرئي يحدث عندما يقوم المستخدم بتمرير مؤشر الماوس فوق صفحة الويب. يأتي المؤشر مزودًا بعنصر إضافي، مثل دائرة أو رمز أو نص أو صورة، يتم عرضه مباشرة أسفل مؤشر المؤشر عند تحريك الماوس فوق موقع الويب.
إحدى أهم الطرق التي يقوم بها أي موقع تجاري بتحليل مستخدميه وفهمهم هي تتبع أنشطتهم على واجهة الويب. لكن معظم المستخدمين لا يستخدمون المؤشر كثيرًا إلا إذا اضطروا إلى تمرير الصفحة، مما يجعل من الصعب على مالك الويب تقييم المنتجات أو المعلومات المحددة التي يركز عليها العملاء المحتملون.
بمجرد تمكين تأثير تمرير المؤشر، سيكون من المرجح أن يقوم المستخدمون بتمرير مؤشر الماوس أثناء استكشاف موقعك. في الأجزاء التالية من هذه المقالة، سنشرح كيفية إضافة تأثير تمرير المؤشر على مواقع Elementor.
كيفية إضافة تأثير تحويم المؤشر على موقع Elementor
لإضافة هذه الميزة، يجب عليك استخدام المكونات الإضافية التالية. بمجرد تثبيتها وتفعيلها على موقعك، يمكنك اتباع الخطوات الموضحة في البرنامج التعليمي أدناه.
- عنصر
- HappyAddons
يمكنك تمكين تأثير تمرير المؤشر عبر صفحتك أو تكوين تأثيرات مختلفة بشكل منفصل لكل عنصر من عناصر الصفحة. في البرنامج التعليمي التالي، سوف نستكشف كل منهم.
البرنامج التعليمي الأول: تمكين تأثير تحريك المؤشر في جميع أنحاء الصفحة
في هذه الحالة، سيتم عرض تأثير تمرير المؤشر الذي قمت بتكوينه بشكل موحد لجميع العناصر في جميع أنحاء الصفحة. اكتشف كيفية القيام بذلك.
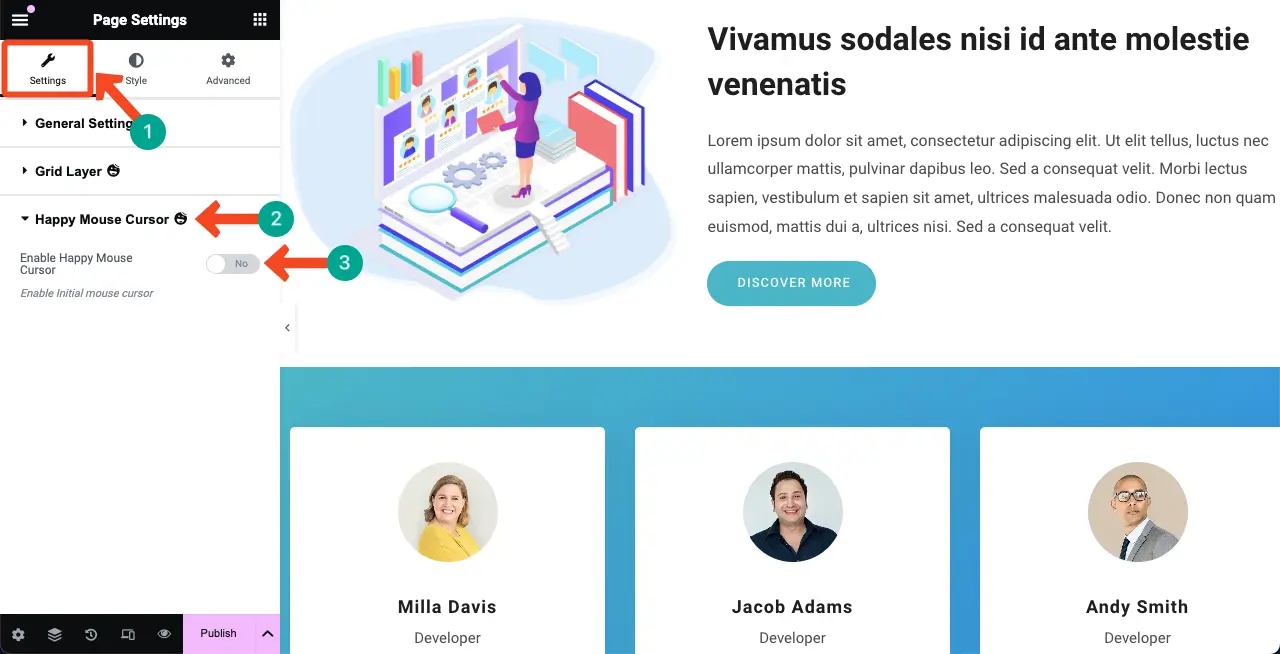
الخطوة 01: انتقل إلى خيار Happy Mouse Cursor (بدون تحديد أي عنصر ويب)
لا تحدد أي عنصر ويب نظرًا لأنك ستقوم بتمكين تأثير تمرير المؤشر في جميع أنحاء صفحتك.
ما عليك سوى الانتقال إلى علامة التبويب "الإعدادات" في لوحة Elementor. قم بتوسيع قسم مؤشر الماوس السعيد . قم بالتبديل إلى تمكين مؤشر الماوس السعيد .

بمجرد تمكين هذه الميزة، سترى تأثير التمرير الافتراضي أثناء تحريك المؤشر على صفحة الويب، كما هو موضح في الفيديو أدناه. سيظهر المؤشر كرمز دائري عادي.
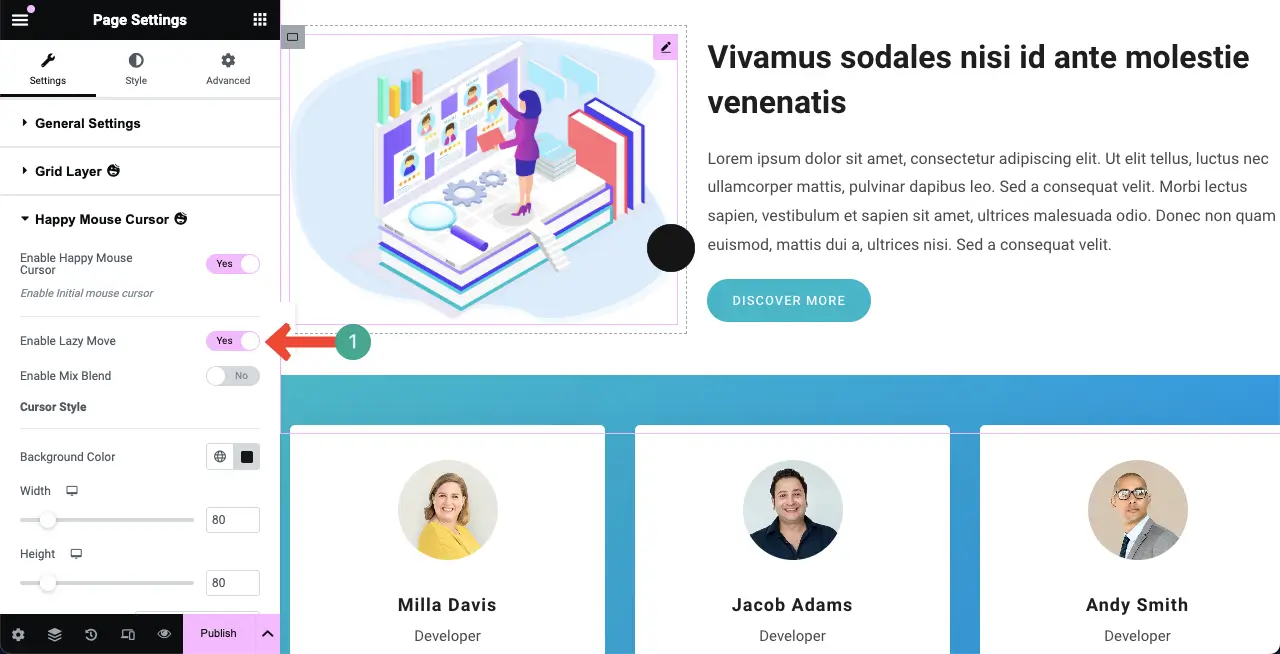
الخطوة 02: تمكين الحركة البطيئة
سيؤدي تمكين ميزة Lazy Move إلى السماح للتأثير المحدد بمتابعة المؤشر، والحفاظ على مسافة بسيطة وحركة منحنية.
ما عليك سوى التبديل إلى خيار تمكين Lazy Move .

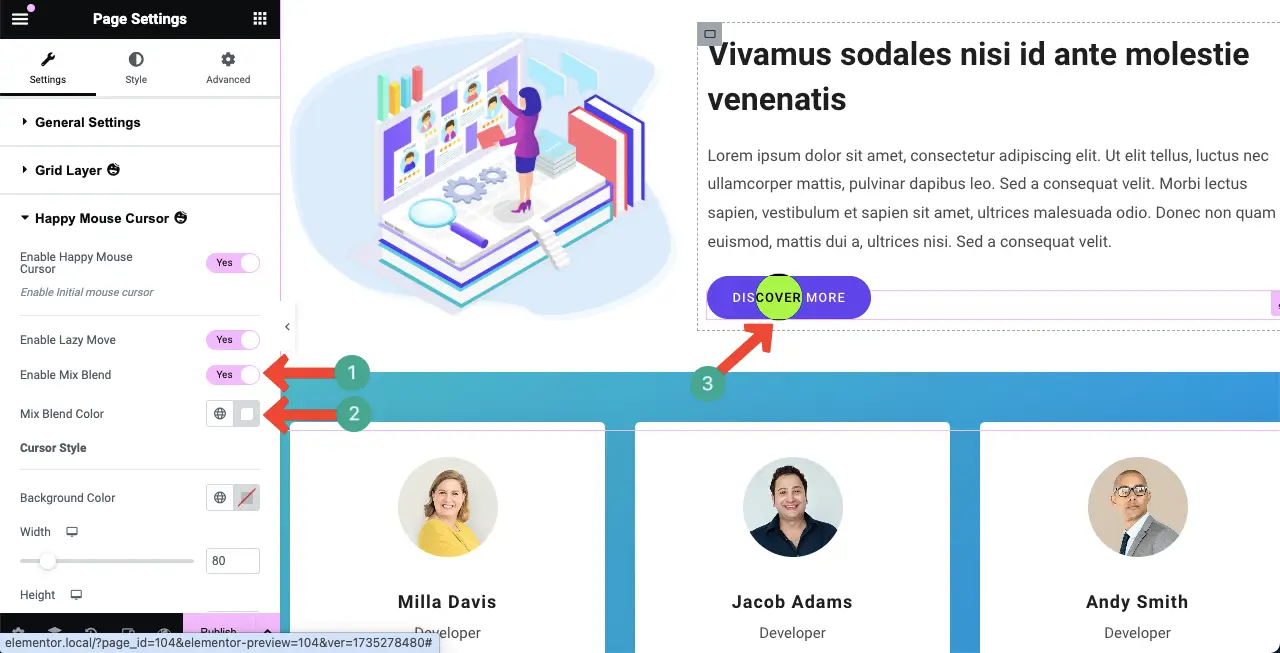
الخطوة 03: تمكين خيار مزيج المزيج
افتراضيًا، عندما تقوم بتمرير المؤشر الافتراضي، يصبح المحتوى الموجود خلفه غير مرئي عند تغطيته. سيسمح لك تمكين خيار Mix Blend برؤية ما يوجد خلف المؤشر.
لذلك، قم بتفعيل خيار Enable Mix Blend . ثم حدد لونًا من خيار Mix Blend Color . سيتم مزج لون المؤشر ديناميكيًا، وضبطه وفقًا للصفحة المعنية التي تحوم عليها.
سيؤدي هذا إلى إنشاء تأثير مثل العدسة المكبرة.

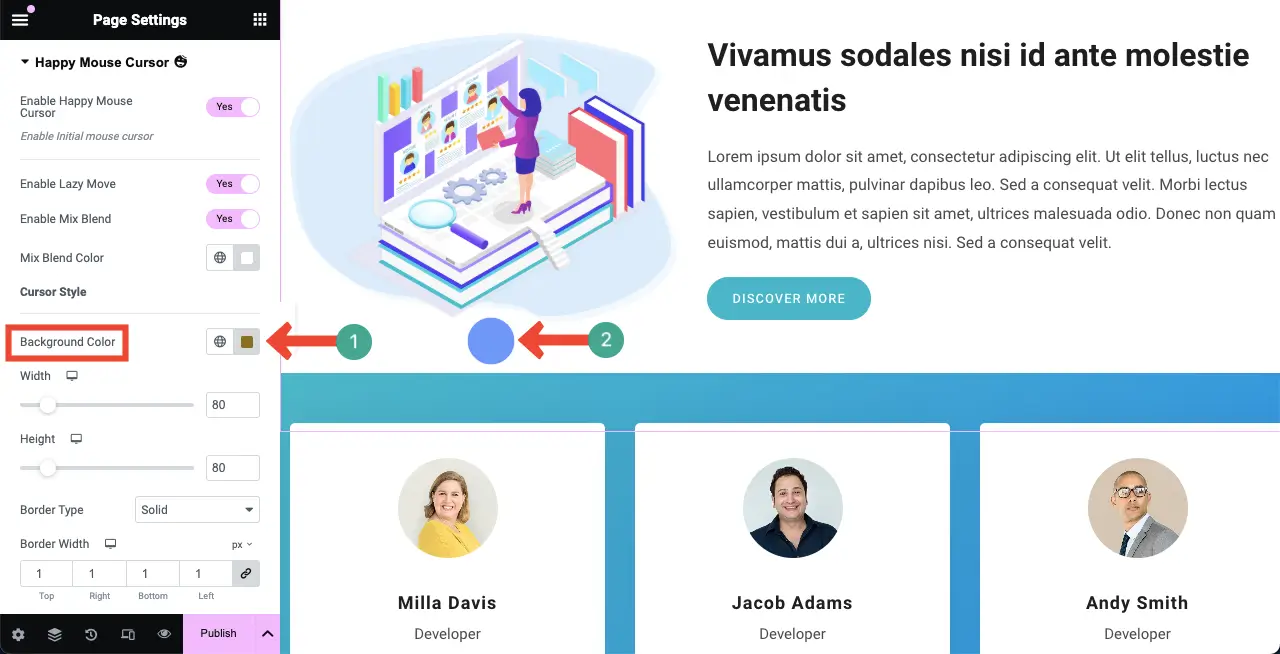
الخطوة 04: تغيير تأثير تحويم المؤشر الافتراضي
يمكنك أيضًا تغيير تأثير تمرير المؤشر الافتراضي دون الاعتماد على خيار المزج. للقيام بذلك، قم بإيقاف تشغيل خيار Enable Mix Blend أولاً.
ثم حدد لونًا لخيار لون الخلفية . سيؤدي هذا إلى تغيير لون تأثير تحريك المؤشر الافتراضي على الفور.

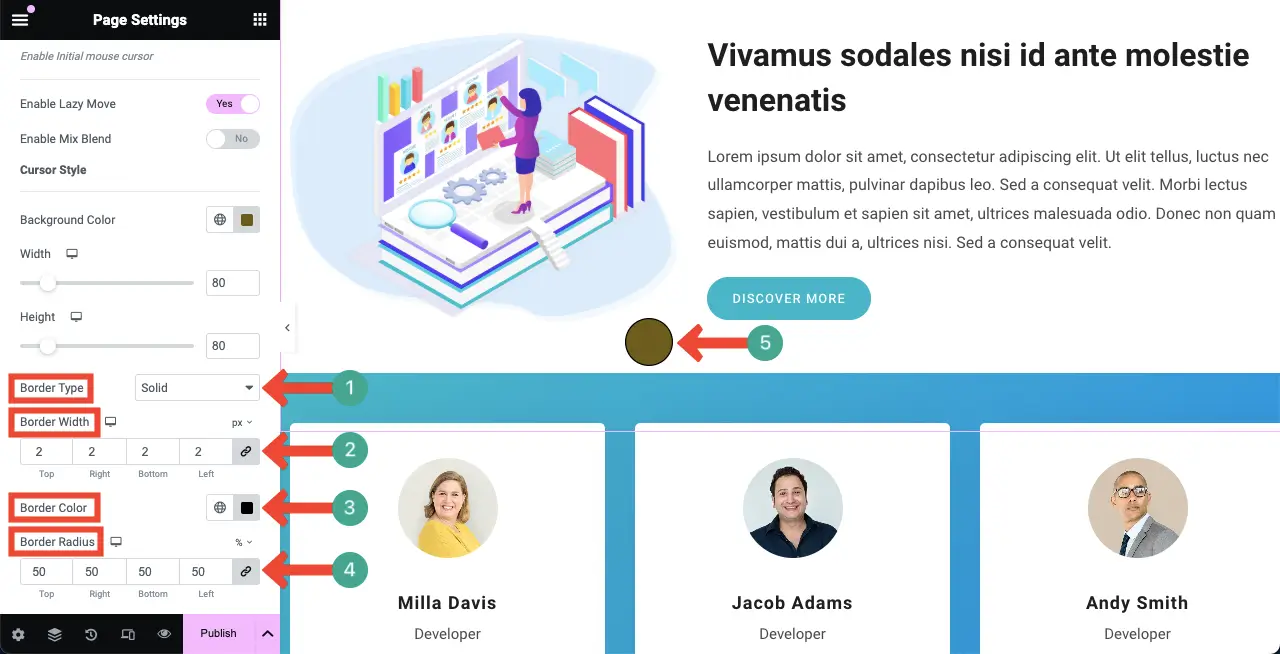
الخطوة 04: تخصيص حجم المؤشر وحدوده ونصف قطره
يمكنك تخصيص نوع الحدود وعرض الحدود ولون الحدود ونصف قطر الحدود لتأثير تحريك المؤشر.

يحتوي HappyAddons على أداة Hover Box التي تسمح لك بإنشاء قسم ويب تفاعلي. اكتشف كيفية استخدام أداة Hover Box في HappyAddons.
البرنامج التعليمي الثاني: تمكين تأثير تحريك المؤشر على عنصر ويب محدد
تتكون أي صفحة ويب من عناصر ويب مختلفة. يمكنك تمكين تأثير تمرير المؤشر بشكل منفصل لكل عنصر. وهذا يعني أنه سيتم عرض تأثيرات محددة فقط أثناء تحريك المؤشر فوق عناصر ويب معينة. دعونا نتحقق من كيفية القيام بذلك.
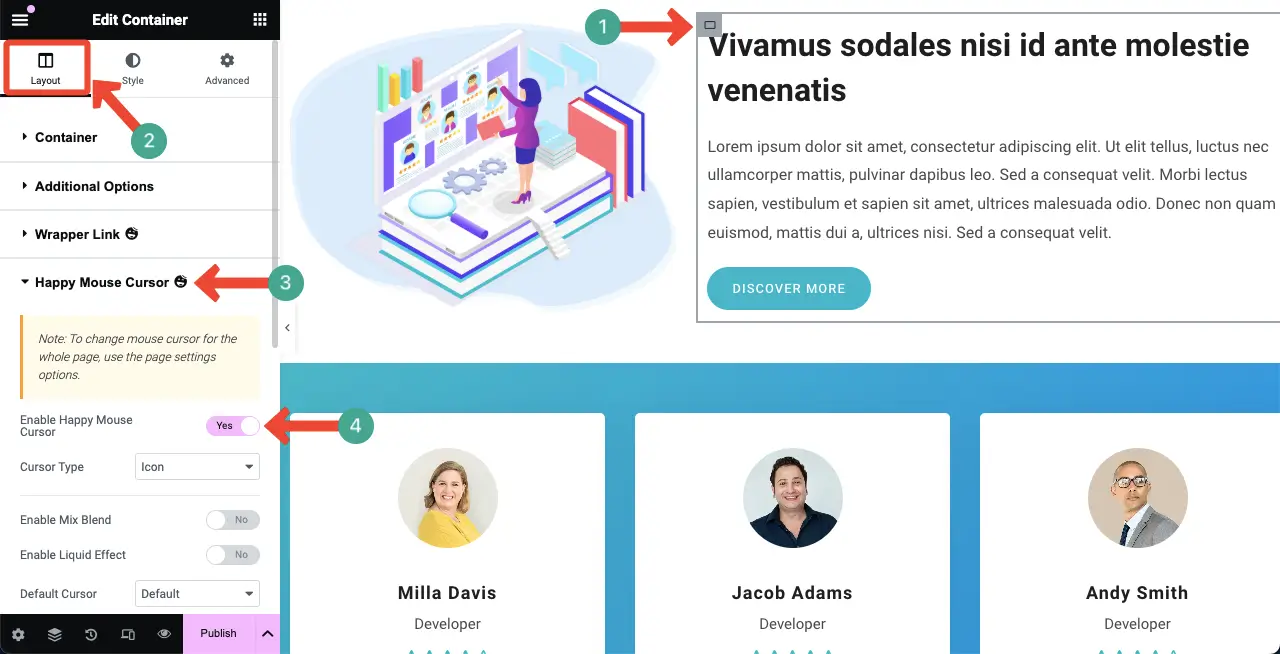
الخطوة 01: حدد عنصرًا وقم بتمكين مؤشر الماوس السعيد
حدد أي عنصر بالنقر فوق الحاوية الخاصة به. ثم انتقل إلى Layout > Happy MouseCursor . قم بالتبديل إلى خيار تمكين مؤشر الماوس السعيد .

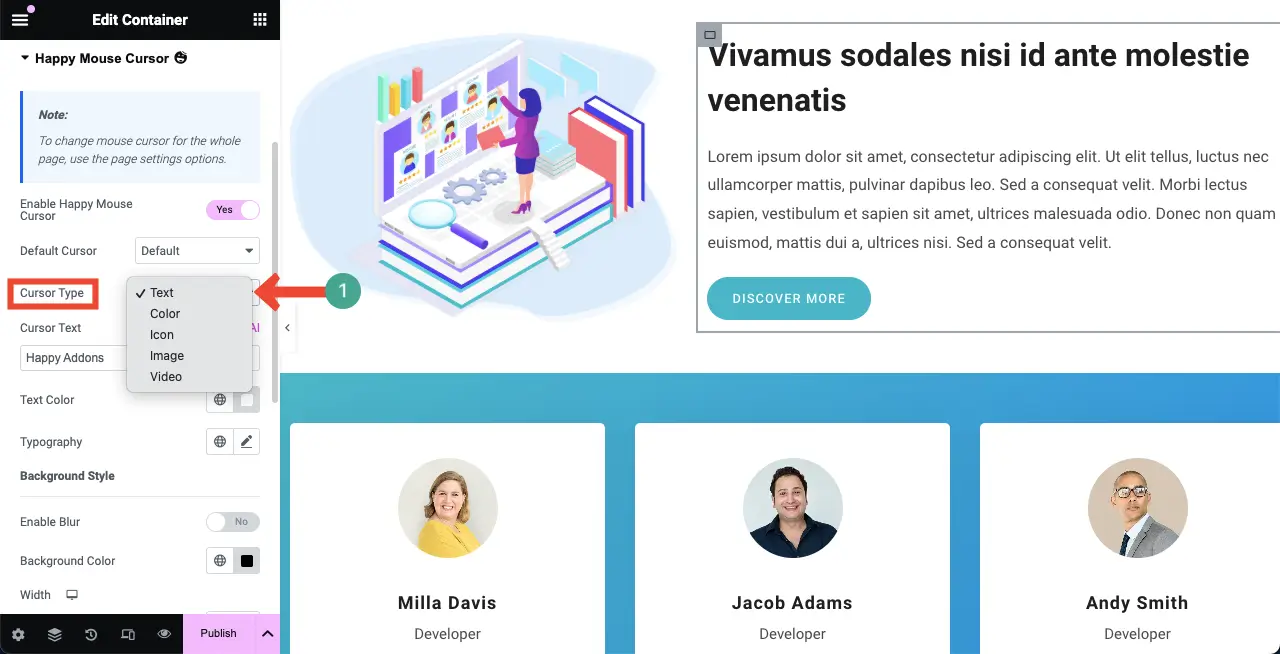
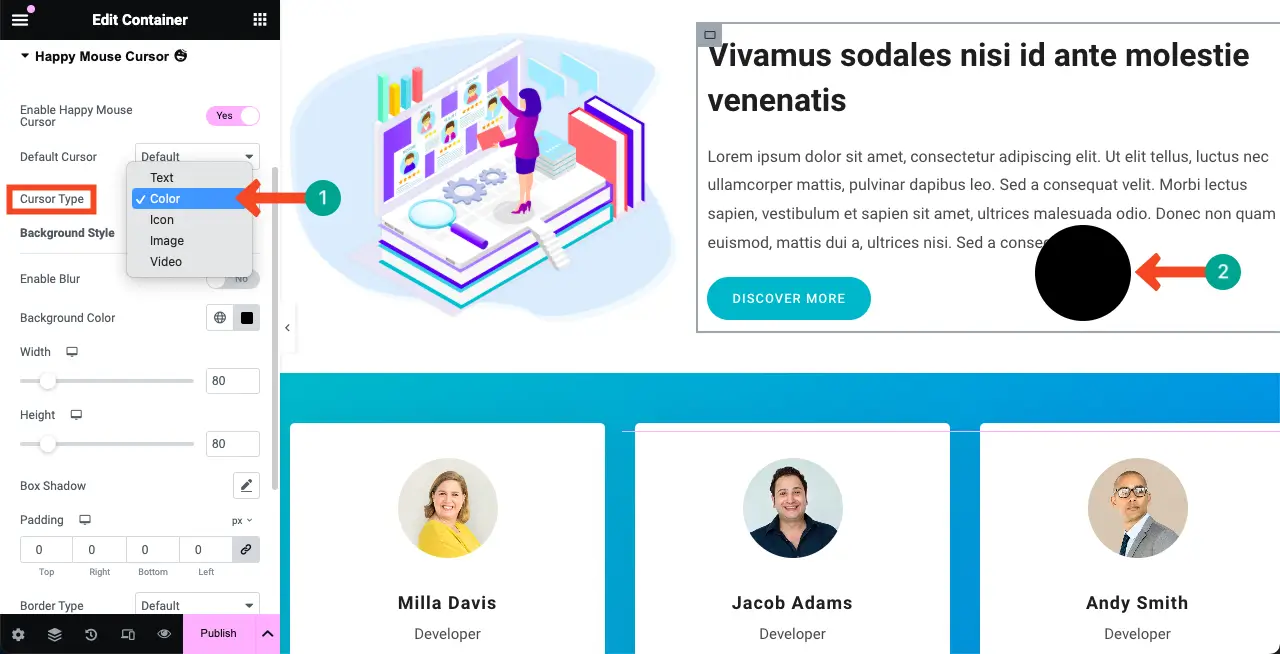
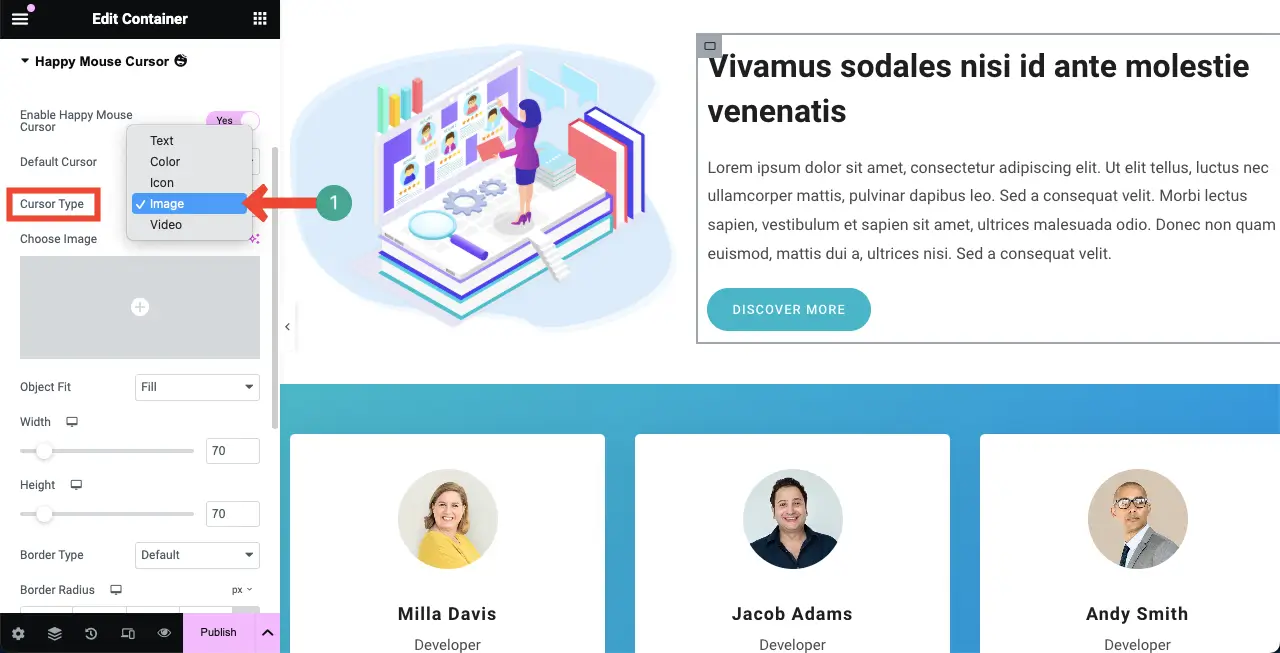
الخطوة 02: حدد نوع المؤشر
تتيح لك هذه الميزة الاختيار بين خمسة أنواع من تأثيرات المؤشر. هم:
- نص
- لون
- رمز
- صورة، و
- فيديو .
يأتي كل نوع مع خيارات التصميم الخاصة به. افتراضيًا، يتم تحديد نوع مؤشر النص تلقائيًا عند تمكين هذا الخيار.

الآن، سيتم عرض تأثير المؤشر فقط عند تحريك المؤشر على عنصر الويب المحدد. وقد أظهرناها على سبيل المثال في مقطع الفيديو أدناه.
دعنا الآن نستكشف جميع أنواع المؤشرات في الأقسام التالية، ونكتشف الأشياء التي يمكنك القيام بها باستخدام الخيارات المتاحة.
# نوع النص
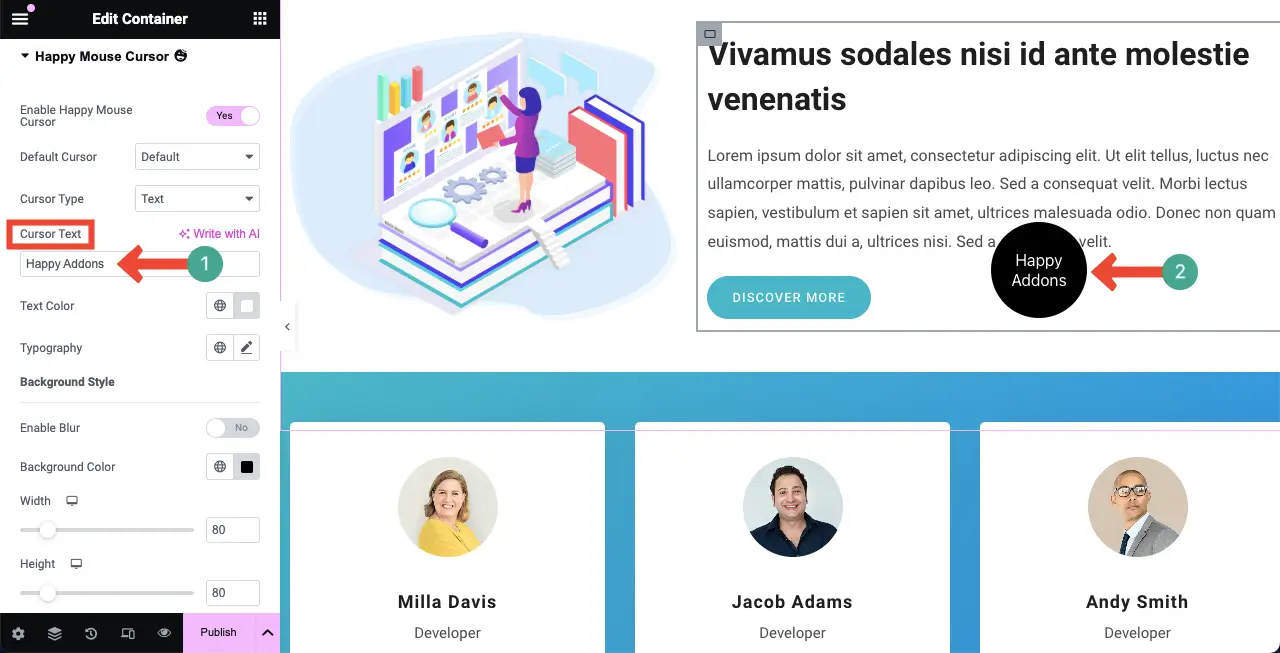
نأمل أن يتم تحديد نوع مؤشر النص ، لأنه يأتي افتراضيًا عند تمكين خيار Happy Mouse Cursor.
تغيير نص المؤشر:
انتقل إلى خيار نص المؤشر واكتب الكلمات التي تريد عرضها على المؤشر. بعد ذلك، يمكنك تغيير لون النص ونوع الطباعة كما يحلو لك.

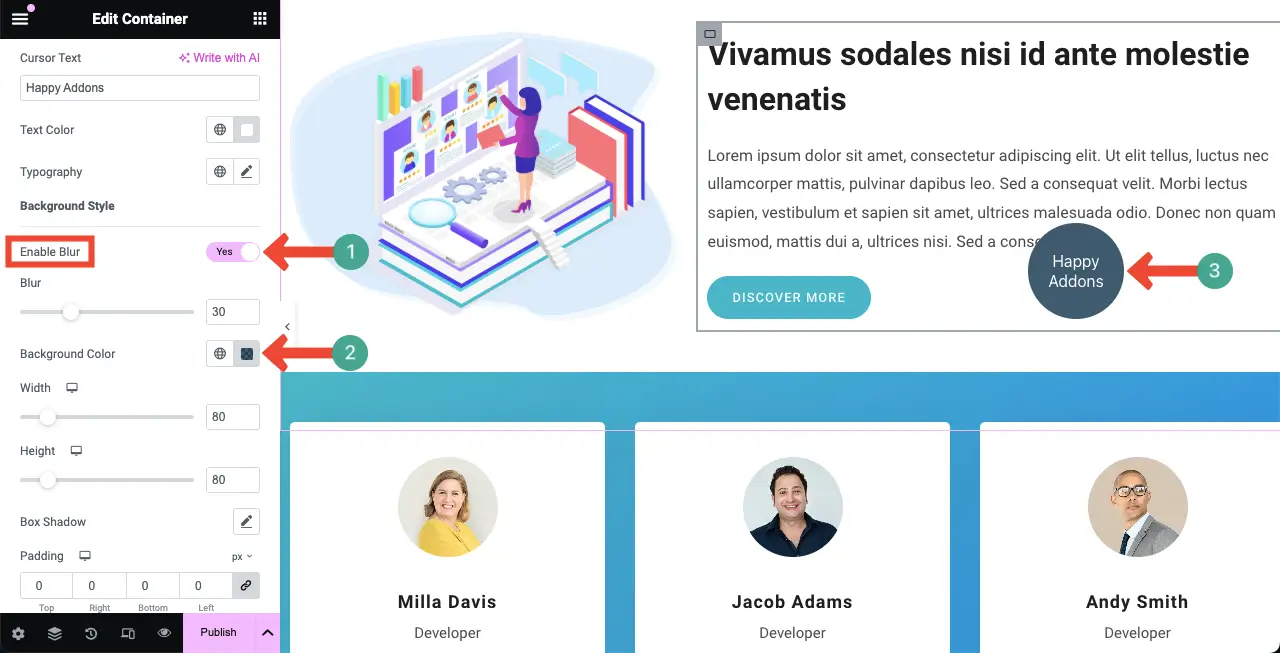
طمس خلفية المؤشر:
افتراضيًا، يتم عرض لون مسطح عميق في خلفية المؤشر. ولكن لمزيد من الأسلوب، يمكنك طمس خلفية المؤشر عن طريق التبديل إلى خيار Enable Blur .
بعد ذلك، يمكنك تغيير شدة التشويش وعتامة لون الخلفية.

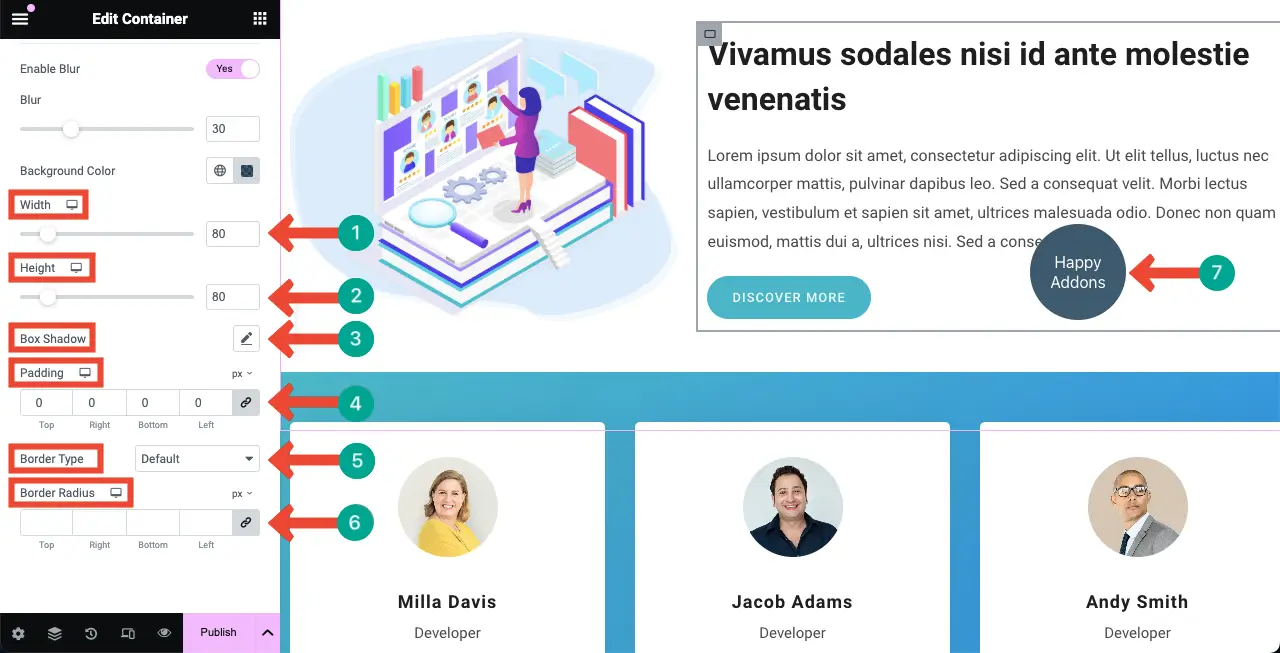
قم بتصميم مؤشر التحويم :
بمجرد الانتهاء من الأجزاء المذكورة أعلاه، يمكنك تخصيص العرض والارتفاع وظل المربع والحشو ونوع الحدود ونصف قطر حدود المؤشر. نأمل أن تتمكن من القيام بهذه التخصيصات بنفسك.

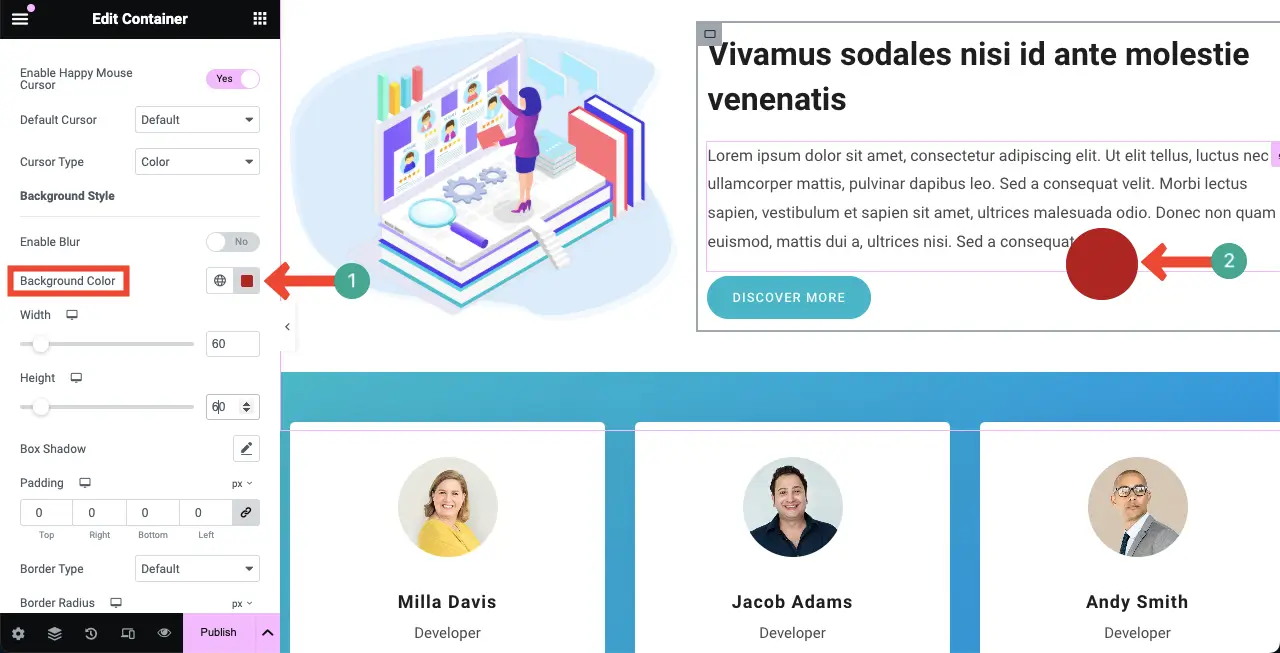
# نوع اللون
هذا النوع هو نوع مؤشر بسيط جدًا. يسمح لك بعرض لون مسطح بسيط بدلاً من رمز المؤشر. اختر اللون من نوع المؤشر.

انتقل الآن إلى خيار لون الخلفية. حدد اللون الذي تريد عرضه كنوع مؤشر اللون.

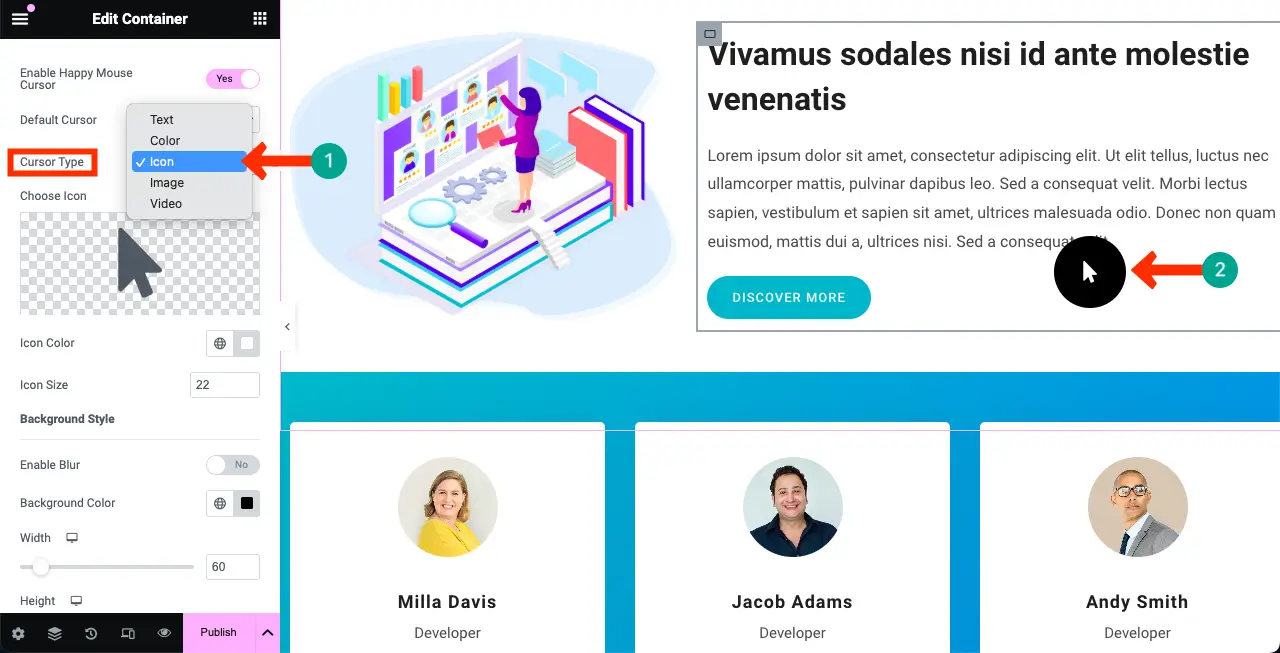
# نوع الأيقونة

بنفس الطريقة، حدد نوع المؤشر الأيقوني . سيتم عرض أيقونة افتراضية على شكل دائرة كما ترون في الصورة أدناه.

رمز التغيير:
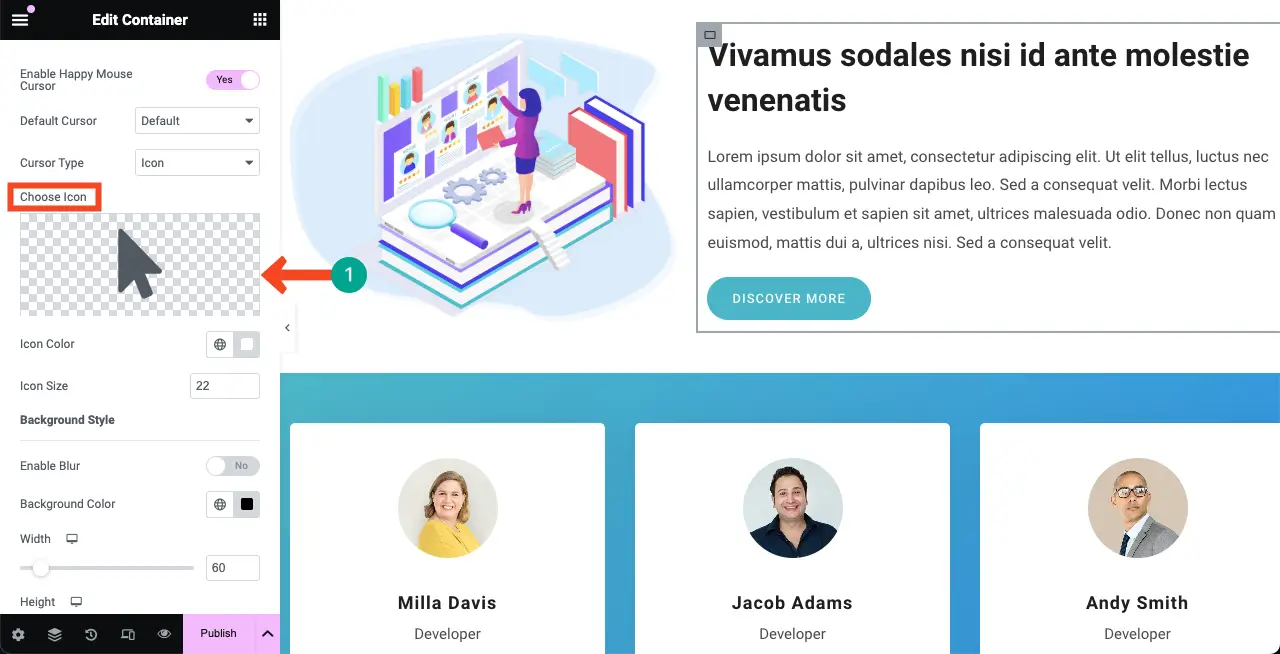
لتغيير الأيقونة، انقر على القسم كما هو موضح في الصورة أدناه.

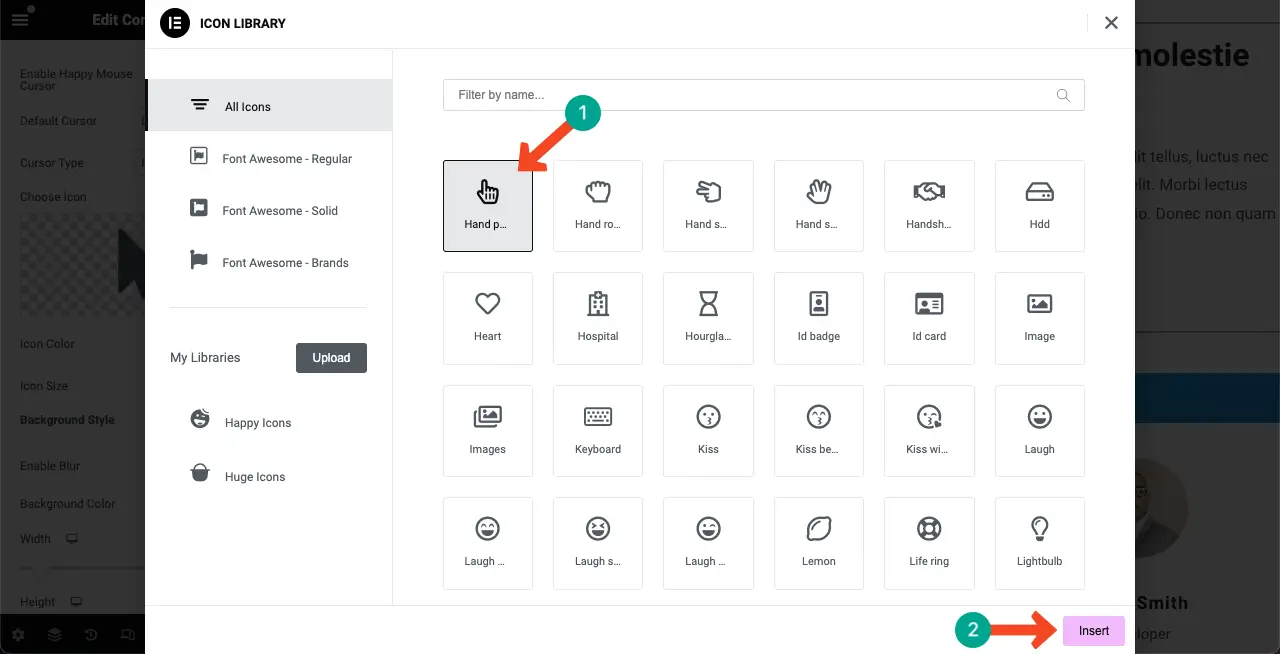
سيتم فتح مكتبة الرموز. حدد الرمز الذي تريده للمؤشر. اضغط على زر "إدراج" بعد ذلك

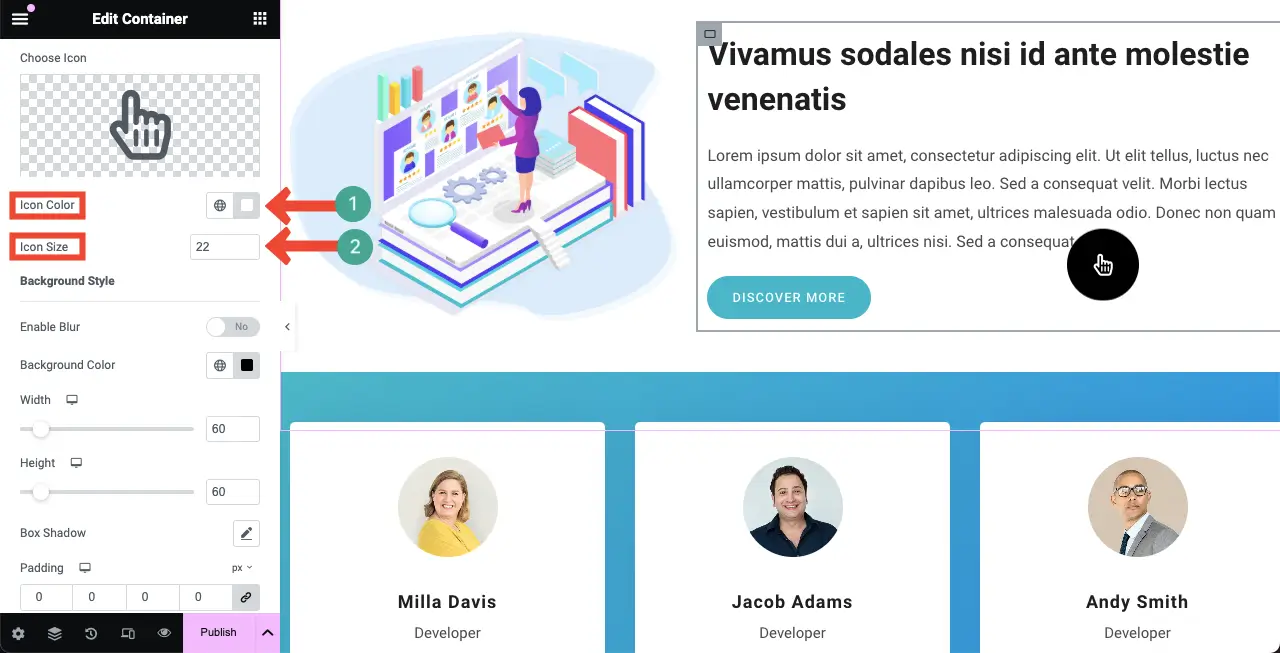
بعد ذلك، يمكنك تغيير لون الأيقونة وحجم الأيقونة لتأثير تحريك المؤشر.

باقي الخيارات (العرض، الارتفاع، التمويه، الحشو، نصف القطر، نوع الحدود، وما إلى ذلك) هي نفسها بالنسبة لجميع أنواع المؤشرات. لذلك، نحن لا نوضح ذلك مرة أخرى هنا.
# نوع الصورة
الآن، قم بالتبديل إلى نوع مؤشر الصورة .

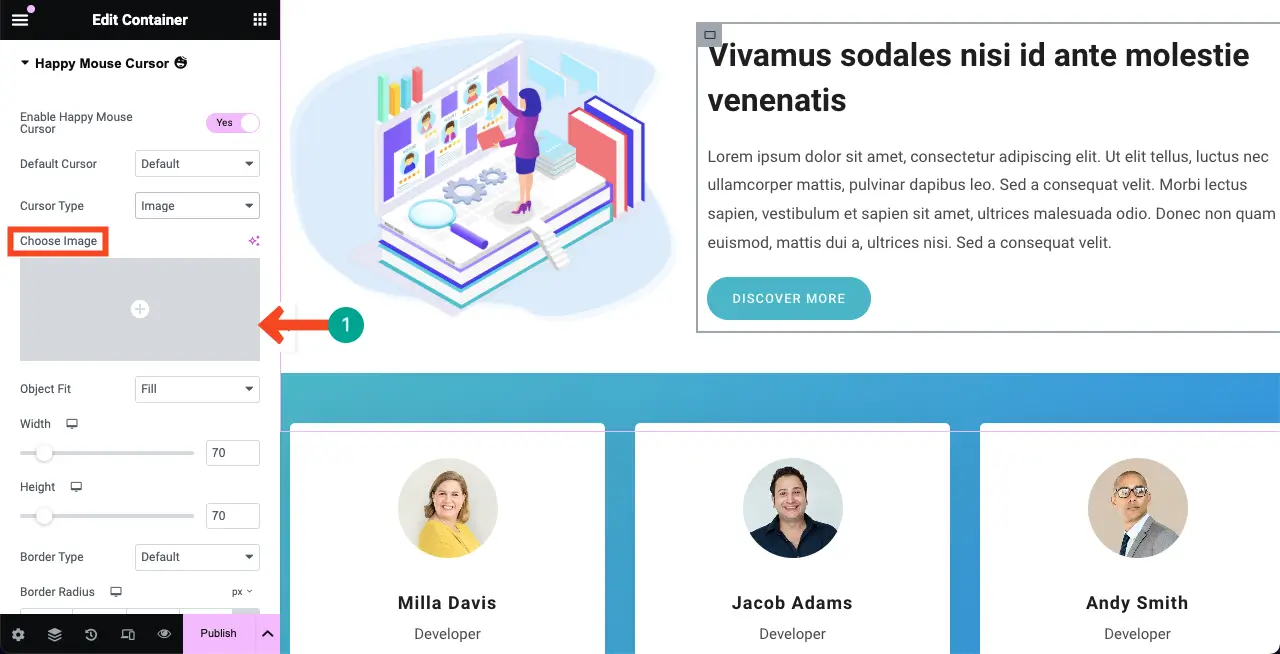
انقر فوق القسم المحدد أدناه. سيسمح لك ذلك بتحميل صورة من محرك الأقراص المحلي أو مكتبة الوسائط.

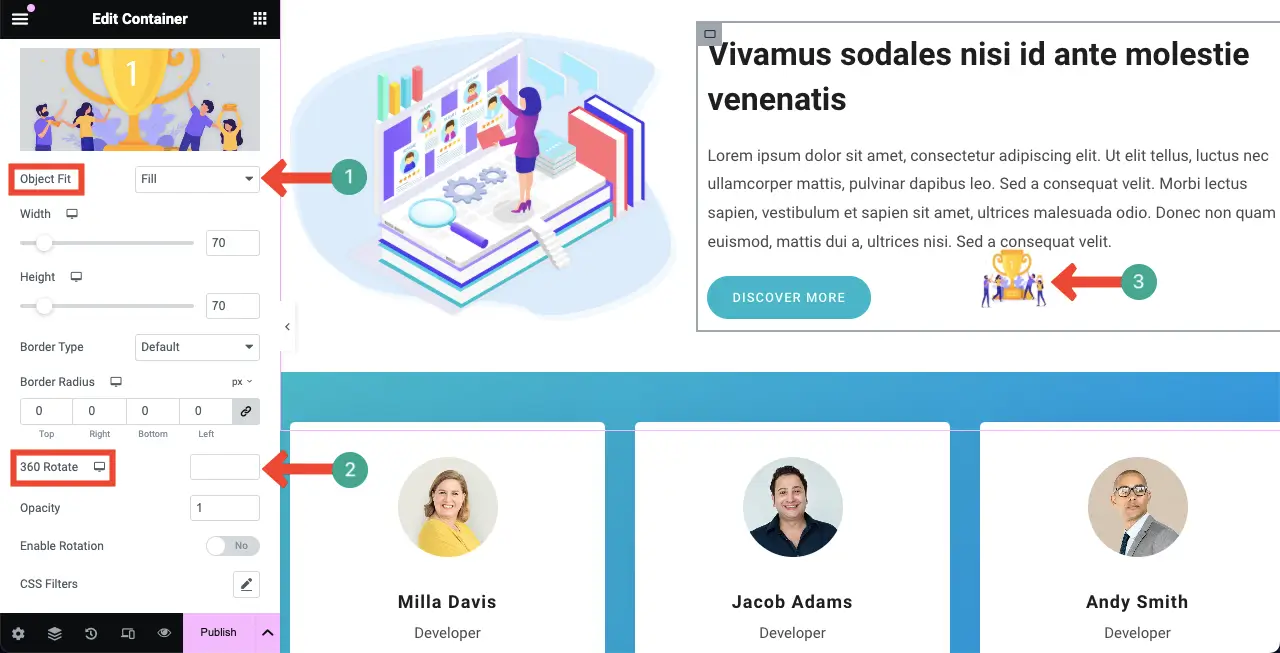
يمكنك رؤية الصورة التي أضفناها لتأثير مؤشر التحويم. الخيارات الإضافية التي تأتي مع هذه الميزة هي Object Fit و 360 Rotate .
اختر تعبئة لخيار احتواء الكائن . إذا كنت تريد عرض الصورة مائلة قليلاً، قم بتعيين قيمة في خيار التدوير 360 درجة .

بعد ذلك، قم بتخصيص العرض والارتفاع ونوع الحدود ونصف قطر الحدود والعتامة والخيارات الأخرى كما تريد لنوع مؤشر التمرير.
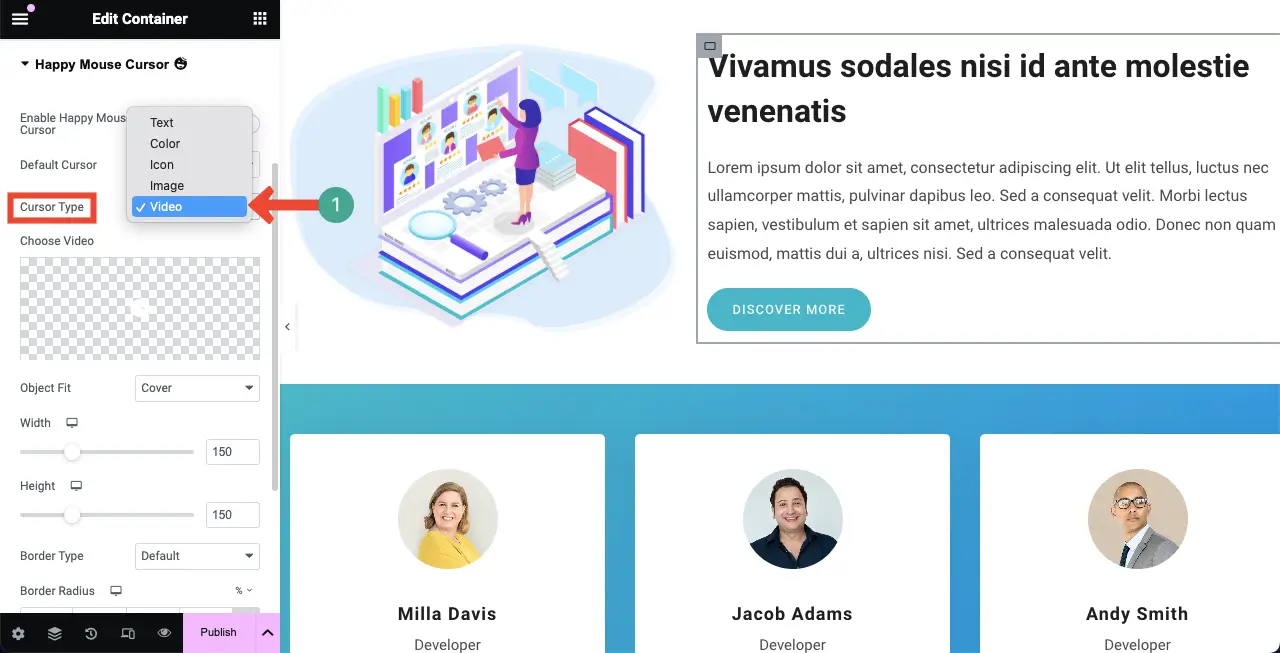
#نوع الفيديو
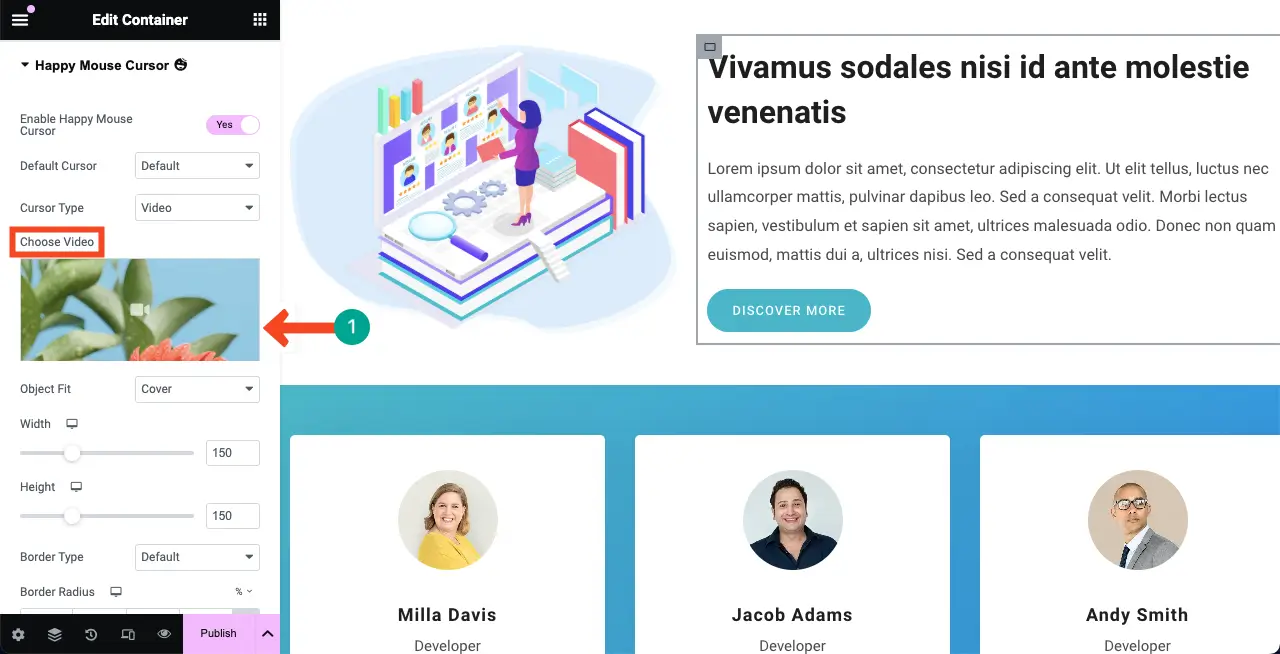
الآن، قم بالتبديل إلى نوع المؤشر "فيديو" من القائمة المنسدلة.

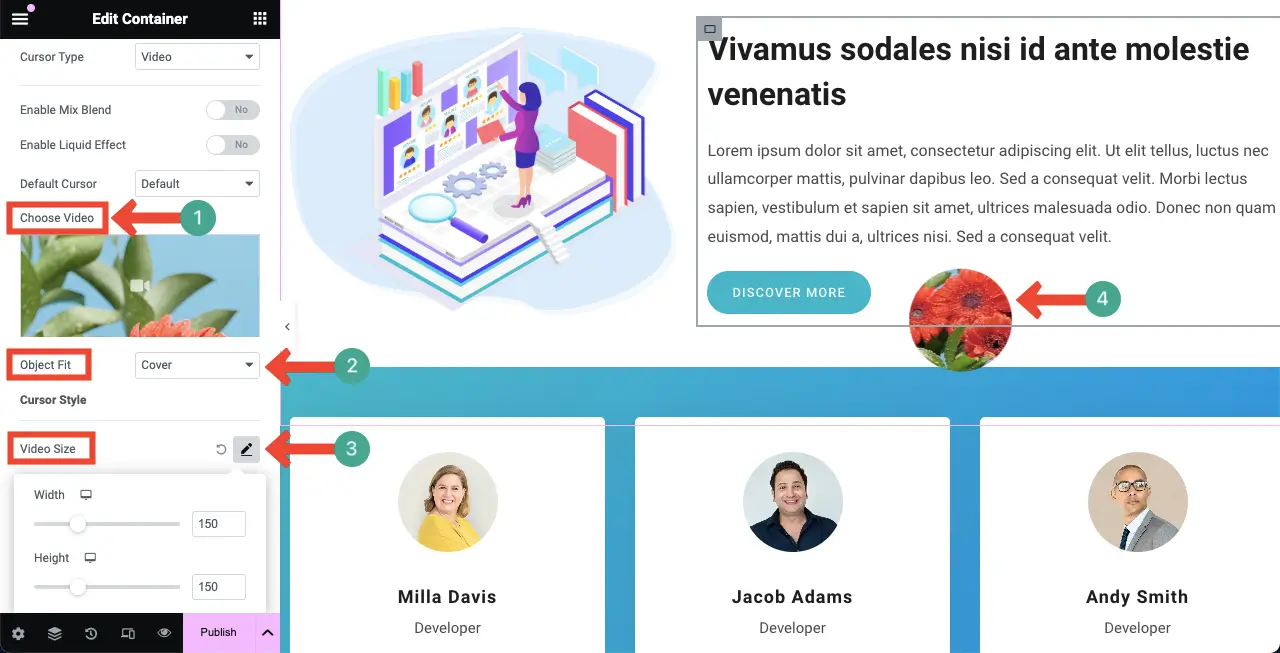
كما هو الحال مع أنواع الأيقونة والصور، أضف مقطع فيديو من خيار اختيار الفيديو الذي تريد استخدام تأثير تمرير المؤشر عليه.

ثم قم بتغيير الحجم وجعله مناسبًا للهدف باستخدام الخيارات المعنية كما هو موضح أعلاه. سترى التغييرات على اللوحة القماشية في الوقت الفعلي.

بمجرد الانتهاء من ذلك، انتقل إلى صفحة المعاينة ومعرفة ما إذا كان المؤشر يعمل بشكل مثالي. نأمل أن كل شيء سوف يعمل بشكل جيد. وبالتالي، يمكنك تمكين تأثيرات التمرير المختلفة بشكل منفصل لعناصر الويب التي تتطابق تمامًا مع نوع المحتوى.
ومع ذلك، إذا واجهت أي مشاكل، يمكنك الاتصال بفريق الدعم لدينا من خلال مربع الدردشة المباشرة. نحن على استعداد لتقديم أي نوع من المساعدة فيما يتعلق بالمكون الإضافي HappyAddons. تعرف على كيفية إنشاء موقع ويب احترافي باستخدام Elementor.
حالات استخدام تأثير تحويم المؤشر
يعد تأثير تحريك المؤشر مكونًا مرنًا. يمكن تعديله ليناسب المتطلبات والعلامة التجارية لأي موقع ويب Elementor. عند تطبيقه، يمكن أن يضمن أفضل تجربة ممكنة للمستخدم والمشاركة والبيانات لتحسين الموقع. ألق نظرة سريعة على كيفية تأثير تأثير تمرير المؤشر على موقع الويب الخاص بك.
- تجربة تمرير الصفحة جذابة
تعد إضافة تأثيرات التمرير مفيدة للحفاظ على تجربة التمرير تفاعلية. من خلال المشغلات المرئية أو الرسوم المتحركة، يمكنك تزويد المستخدمين بتمرير أكثر متعة.
- عرض معلومات/ملاحة إضافية
يمكنك عرض معلومات إضافية من خلال تأثيرات التمرير على النص والصورة والفيديو. يمكنك أيضًا استخدامها لتوفير دليل تنقل دون تشويش الفيديو الرئيسي، تمامًا مثل تلميح الأدوات.
- تعزيز الجماليات
يمكن لتأثيرات التمرير المصممة بشكل جيد أن تجعل موقع الويب يبدو ويعمل بشكل أفضل. يمكن للرسوم المتحركة الصغيرة أو أنماط المؤشر أن تجعل الواجهة مثيرة للاهتمام ولا تُنسى.
- جعل محتوى الويب أكثر تفاعلية
يمكن لتأثيرات التمرير تحويل عناصر الويب الثابتة إلى عناصر تفاعلية لجذب المستخدمين إلى زيارة أعمق للصفحة. يمكن أن يؤدي هذا إلى مزيد من التفاعل ومشاهدات الصفحة.
- توفير الإشارات البصرية
يمكن لتأثيرات التمرير إعلام المستخدم بشكل مرئي بما إذا تم النقر فوق شيء ما أم لا أو تمييز المعلومات. وهذا يمكن أن يحسن تجربة المستخدم الشاملة. لذلك يمكنك تغيير لون المؤشر أو وضع توهج خافت حول الزر للإشارة إلى أنه يتحرك.
- تتبع مشاركة المستخدم
من خلال تتبع الميزات التي يحوم المستخدمون فوقها، يمكنك معرفة عادات المستخدم وتفضيلاته. يمكن أن يوفر معلومات يمكن استخدامها لاتخاذ قرارات التصميم والمحتوى المستقبلية.
الأسئلة الشائعة حول تأثير تحويم المؤشر على موقع Elementor

آمل أن تستمتع بهذه المناقشة. سنتناول في هذا القسم إجابات بعض الأسئلة التي قد تخطر على بالك أثناء قراءة هذا المقال.
ما هي الأنواع المختلفة لتأثيرات تمرير المؤشر المتوفرة في Elementor؟
حسنًا، Elementor ليس لديه هذه الميزة. يجب عليك تثبيت HappyAddons للحصول على هذه الميزة. إنها إضافة إلى البرنامج المساعد Elementor. يأتي مع أربعة تأثيرات تحوم المؤشر. هم:
- نوع المؤشر أيقونة
- نوع مؤشر النص
- نوع مؤشر الصورة
- نوع مؤشر الفيديو
هل من الممكن إضافة تأثير التحويم على الصور في Elementor؟
نعم، من الممكن بسهولة إضافة تأثير التمرير إلى الصور في Elementor. لقد قمنا بالفعل بتغطية منشور تعليمي مفصل حول هذا الموضوع. من الصعب شرح ذلك بالكامل في هذه المساحة الصغيرة. من الأفضل أن تستكشف هذا المنشور حول كيفية إضافة تأثيرات تمرير الصورة إلى موقع Elementor الإلكتروني الخاص بك.
هل يجب علي تحسين تأثير تمرير المؤشر للأجهزة المحمولة؟
نعم، نظرًا لأن أحجام شاشات الأجهزة المحمولة أصغر نسبيًا من أجهزة الكمبيوتر المكتبية، يتعين عليك ضبط حجم مؤشر الماوس للشاشات الأصغر حجمًا حتى تبدو جيدة.
هل سيؤدي تأثير تمرير المؤشر إلى إبطاء موقعك إذا تم تمكينه؟
مُطْلَقاً. إذا كنت تستخدم صورة أو مقطع فيديو خفيف الوزن كتأثير التمرير، فلن يؤدي ذلك إلى إبطاء موقعك.
خاتمة
آمل ألا يكون هناك أي شيء جديد يمكن قوله أو شرحه في هذه المرحلة من المناقشة. كل ما يجب قوله قد تم تغطيته أعلاه بالفعل. ومع ذلك، إذا كنت تعتقد أننا قد أغفلنا أي نقطة مهمة، فيرجى ذكرها في مربع التعليقات.
سنغطيها في التحديث القادم للمنشور. ومع ذلك، إذا كنت مهتمًا بـ HappyAddons، فستجد مجموعة رائعة من المنشورات التعليمية على صفحة الأرشيف الخاصة بنا. ستجد أيضًا جميع الوثائق اللازمة حول كل من ميزات منتجاتنا وعناصر واجهة المستخدم.
استمر في استكشافها واستمتع بتصميم الويب السعيد.
