كيفية إضافة محتوى ديناميكي في WordPress (دليل المبتدئين)
نشرت: 2023-06-09هل تتطلع إلى إضافة محتوى ديناميكي إلى موقع WordPress الخاص بك؟
تتيح لك إضافة محتوى ديناميكي إلى موقع الويب الخاص بك تزويد الزائرين بتجارب شخصية وتوصيات وعناصر تفاعلية أخرى. بهذه الطريقة يمكن أن يساعد المحتوى الديناميكي في زيادة تفاعل المستخدمين وتحويلاتهم.
في هذه المقالة ، سنوضح لك كيفية إضافة محتوى ديناميكي بسهولة في WordPress.

لماذا تضيف محتوى ديناميكيًا في ووردبريس؟
يشير النص الديناميكي إلى المحتوى الذي يتغير على موقع الويب بناءً على عوامل مختلفة ، بما في ذلك سلوك المستخدم والوقت والموقع والاسم والمزيد.
يتيح إعداد النص الديناميكي للمستخدمين على موقع WordPress الخاص بك رؤية رسائل مختلفة وفقًا لعوامل مختلفة.
على سبيل المثال ، يمكنك استخدام نص ديناميكي لعرض اسم المستخدم الذي قام بتسجيل الدخول حاليًا إلى موقع الويب الخاص بك.

يمكن أن يؤدي عرض المحتوى المخصص إلى إبقاء الزائرين متفاعلين على موقعك لفترات أطول ، مما قد يقلل من معدل الارتداد ويحسن تصنيفات تحسين محركات البحث لموقعك.
يمكن أن يساعد أيضًا في تحويل المستخدمين إلى عملاء أو مشتركين من خلال إظهار أن موقع الويب الخاص بك يهتم بزواره ، مما يخلق انطباعًا إيجابيًا ويبني الثقة.
بالإضافة إلى ذلك ، يمكن للمحتوى الديناميكي زيادة المبيعات والاشتراكات على موقع الويب الخاص بك. على سبيل المثال ، يمكنك إظهار التاريخ الحالي ديناميكيًا لبيع العد التنازلي أو عرض الخصم ، وسيتم تحديثه تلقائيًا كل يوم. يمكن أن يخلق هذا إحساسًا بالإلحاح ويؤدي إلى مزيد من التحويلات.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إضافة محتوى ديناميكي في WordPress. يمكنك استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي ترغب في استخدامها:
- الطريقة الأولى: إنشاء صفحة مقصودة ديناميكية باستخدام SeedProd
- الطريقة الثانية: إضافة محتوى ديناميكي باستخدام OptinMonster
الطريقة الأولى: إنشاء صفحة مقصودة ديناميكية باستخدام SeedProd
إذا كنت ترغب في إنشاء صفحة مقصودة بمحتوى ديناميكي ، فهذه الطريقة مناسبة لك.
SeedProd هو أفضل منشئ صفحات WordPress في السوق يساعدك على إنشاء صفحات مقصودة وسمات جذابة دون استخدام أي رمز.
يأتي أيضًا مع ميزة نص ديناميكي تتيح لك إضافة محتوى ديناميكي إلى العناوين والنص.

أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: يحتوي SeedProd أيضًا على إصدار مجاني ، لكنه لا يحتوي على ميزة النص الديناميكي. لذلك ، في هذا البرنامج التعليمي ، نستخدم المكون الإضافي SeedProd Pro.
عند التنشيط ، توجه إلى SeedProd »صفحة الإعدادات لإدخال مفتاح ترخيص المكون الإضافي.
يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

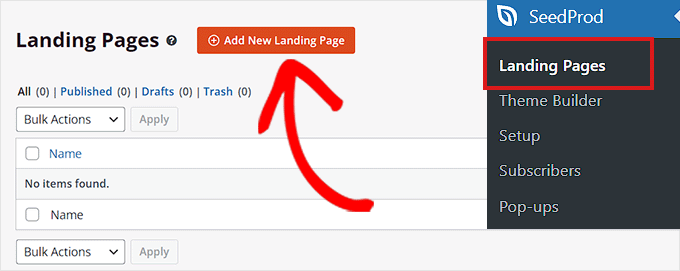
بعد ذلك ، تحتاج إلى زيارة SeedProd »الصفحات المقصودة من الشريط الجانبي لمسؤول WordPress.
بمجرد وصولك إلى هناك ، انقر فوق الزر "إضافة صفحة مقصودة جديدة".

سيوجهك هذا إلى شاشة "اختيار قالب صفحة جديد" ، حيث يمكنك تحديد أي من القوالب المعدة مسبقًا لصفحتك المقصودة.
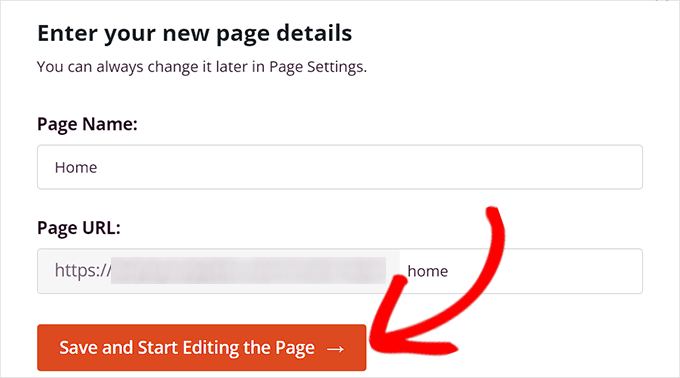
عند اختيار القالب ، سيُطلب منك إدخال اسم الصفحة واختيار عنوان URL.
بعد إدخال هذه المعلومات ، ما عليك سوى النقر فوق الزر "حفظ وبدء تحرير الصفحة" للمتابعة.

سيؤدي هذا إلى تشغيل أداة إنشاء صفحات السحب والإفلات في SeedProd ، حيث يمكنك الآن البدء في تحرير صفحتك. للحصول على إرشادات أكثر تفصيلاً ، قد ترغب في الاطلاع على دليلنا حول كيفية إنشاء صفحة مقصودة في WordPress.
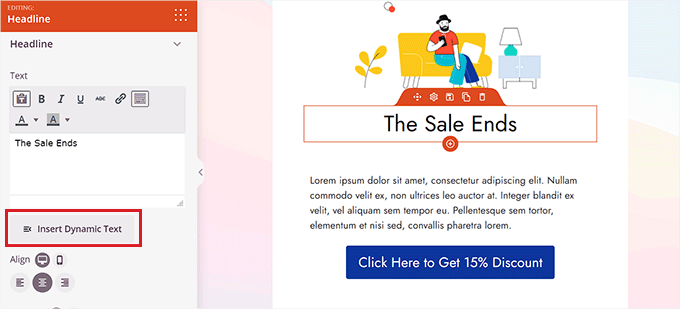
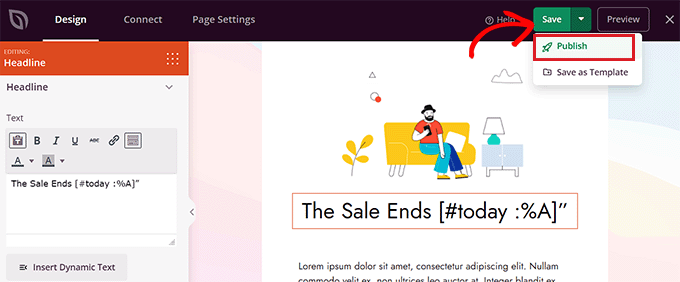
بعد ذلك ، ما عليك سوى سحب وإفلات كتلة العنوان أو النص من الشريط الجانبي الأيسر على الصفحة المقصودة. ثم ، انقر فوق الكتلة لفتح إعداداتها في الشريط الجانبي الأيسر.
بمجرد القيام بذلك ، تحتاج إلى النقر فوق الزر "إدراج نص ديناميكي".

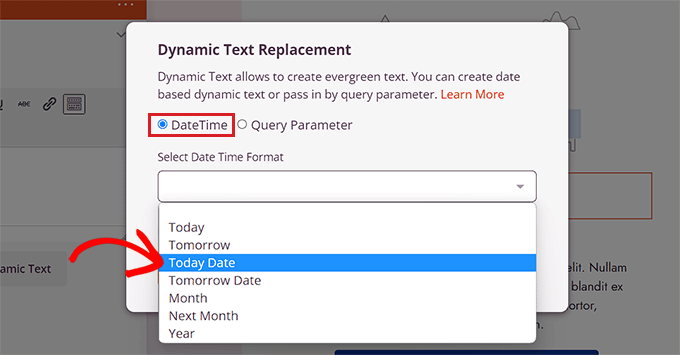
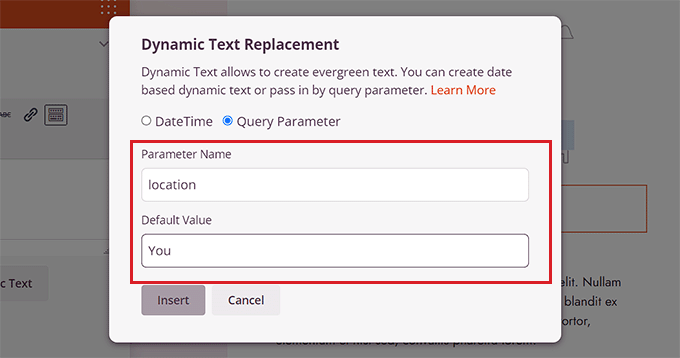
سيؤدي هذا إلى فتح مطالبة "استبدال النص الديناميكي" على الشاشة.
من هنا ، يجب عليك تحديد خيار "التاريخ والوقت" إذا كنت تريد إعداد وقت أو تاريخ ديناميكيًا. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في عرض الحد الزمني لعرض البيع أو الخصم على موقع الويب الخاص بك.
بعد ذلك ، ما عليك سوى تحديد تنسيق التاريخ من القائمة المنسدلة والنقر فوق الزر "إدراج".
إذا كنت لا ترى التنسيق المفضل لديك في القائمة المنسدلة ، فيمكنك النقر فوق رابط "معرفة المزيد" في الجزء العلوي لمشاهدة التنسيقات الأخرى.

إذا كنت ترغب في إضافة موقع أو اسم أو بلد أو دعم متعدد اللغات أو عنوان صفحة أو عنوان بريد إلكتروني أو رمز بريدي أو محتوى ديناميكي آخر ، فأنت بحاجة إلى تحديد خيار "معلمة الاستعلام".
بعد ذلك ، أضف عامل النص الديناميكي ضمن خيار "اسم المعلمة".
على سبيل المثال ، إذا أضفت نصًا ديناميكيًا للأسماء في خيار "اسم المعلمة" ، فسيتم عرض أسماء كل من قام بتسجيل الدخول إلى موقعك مثل "مرحبًا جون" بدلاً من "مرحبًا هناك" في الصفحة.
أو إذا أضفت نصًا ديناميكيًا لعنوان بريد إلكتروني ، فسيظهر للمستخدمين عنوان بريدهم الإلكتروني على صفحتك المقصودة في كل مرة يسجلون فيها الدخول.
وبالمثل ، إذا كنت تريد عرض موقع كل مستخدم ديناميكيًا ، فيمكنك إدخال "الموقع" كاسم المعلمة.

بعد ذلك ، أضف القيمة الافتراضية التي سيعود النص الديناميكي إليها إذا لم يكن الموقع متاحًا في معلمة URL.
على سبيل المثال ، إذا فتح زائر موقعك ولم يكن موقعه متاحًا في عنوان URL ، فقد يقول النص الديناميكي "متاجر بالقرب منك" بدلاً من "متاجر بالقرب من فلوريدا".

بعد ذلك ، ما عليك سوى النقر فوق الزر "إدراج" لإضافة النص الديناميكي.
بمجرد القيام بذلك ، انقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك. أخيرًا ، انقر فوق الزر "نشر" لتفعيل صفحتك المقصودة.

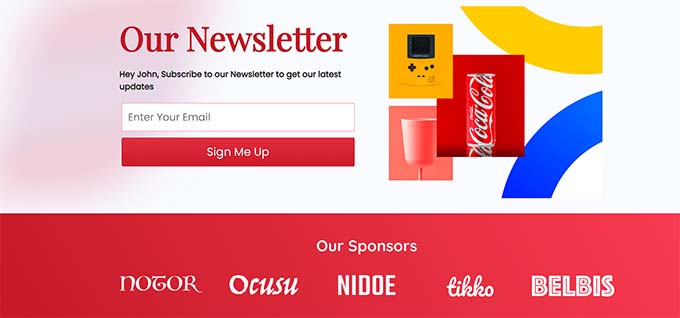
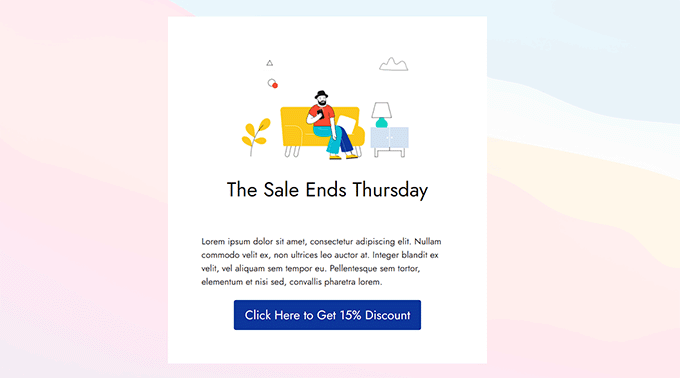
قم الآن بزيارة موقع الويب الخاص بك للتحقق من المحتوى الديناميكي أثناء العمل.
هذا ما بدا عليه على موقعنا التجريبي.

الطريقة الثانية: إضافة محتوى ديناميكي باستخدام OptinMonster
إذا كنت ترغب في إضافة محتوى ديناميكي إلى حملاتك الإعلانية ، بما في ذلك النوافذ المنبثقة أو الأشرطة العائمة ، فهذه الطريقة مناسبة لك.
OptinMonster هو أفضل أداة لتوليد العملاء المحتملين وتحسين التحويل في السوق. يسمح لك بإظهار الحملات المخصصة للمستخدمين دون استخدام أي رمز.
يأتي أيضًا مع ميزة استبدال النص الديناميكي التي تمكنك من إضافة محتوى ديناميكي إلى حملاتك باستخدام العلامات الذكية.
أولاً ، ستحتاج إلى التسجيل للحصول على حساب OptinMonster لأن الأداة المدفوعة تسمح لك بإضافة محتوى ديناميكي.
ما عليك سوى زيارة موقع OptinMonster الإلكتروني والنقر فوق الزر "Get OptinMonster Now" لإعداد حساب.

بعد ذلك ، يجب عليك تثبيت وتفعيل المكون الإضافي المجاني OptinMonster على موقع WordPress الخاص بك. لمزيد من الإرشادات التفصيلية ، يرجى الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
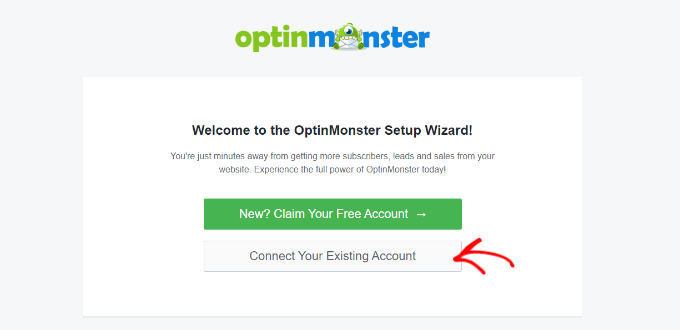
عند التنشيط ، سترى معالج إعداد OptinMonster في لوحة إدارة WordPress.
من هنا ، انقر فوق الزر "ربط حسابك الحالي" لربط موقع WordPress الخاص بك بحساب OptinMonster الخاص بك.

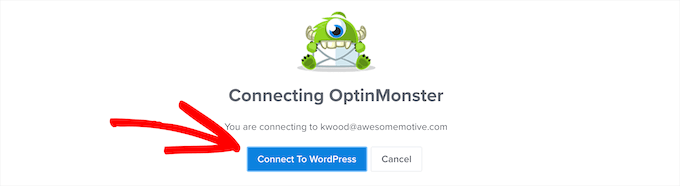
بعد ذلك ، ستفتح نافذة جديدة على الشاشة.
ما عليك سوى النقر فوق الزر "الاتصال بـ WordPress" للمضي قدمًا.

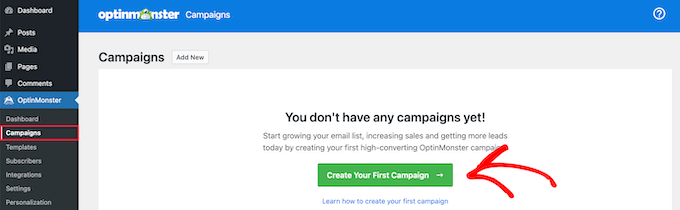
بمجرد توصيل حساب OptinMonster الخاص بك بـ WordPress ، توجه إلى OptinMonster »صفحة الحملات من الشريط الجانبي لمسؤول WordPress.
بعد ذلك ، تحتاج إلى النقر فوق الزر "إنشاء حملتك الأولى" لبدء الحملة.

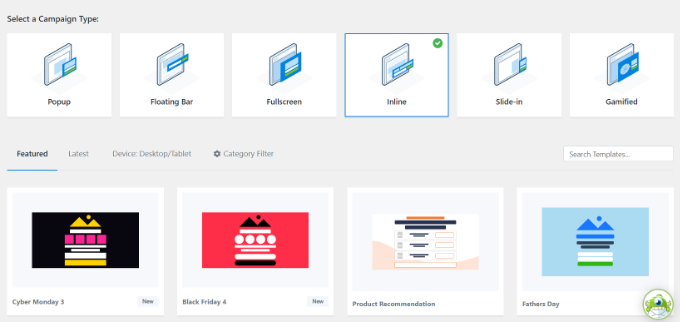
سينقلك هذا إلى صفحة "القوالب" ، حيث يقدم OptinMonster أنواعًا مختلفة من الحملات التي يمكنك استخدامها لعرض أنواع مختلفة من المحتوى أو الرسائل المستهدفة لمستخدميك.
وتشمل هذه النوافذ المنبثقة ، والأشرطة العائمة ، والحملات المحببة ، والحملات المضمنة ، والنوافذ المنبثقة المنزلقة ، والمزيد.
على سبيل المثال ، إذا كنت ترغب في إظهار محتوى ديناميكي داخل منشور أو صفحة WordPress ، فيمكنك اختيار نوع الحملة المضمنة.

بعد تحديد نوع الحملة ، يمكنك اختيار أي من القوالب المعدة مسبقًا لتلك الحملة المحددة.
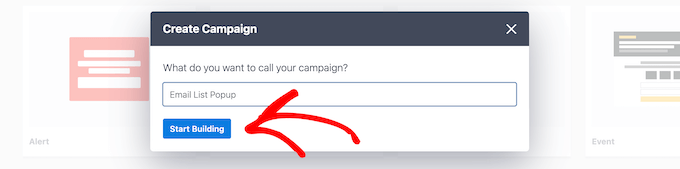
سيُطلب منك بعد ذلك إدخال اسم لها والنقر فوق الزر "بدء البناء".

سينقلك هذا إلى واجهة منشئ حملات OptinMonster. إنها أداة سحب وإفلات حيث يمكنك تصميم حملتك بمعاينة مباشرة.
من هنا ، قم بسحب وإسقاط النص أو كتلة العنوان من الشريط الجانبي على اليسار في الحملة. بعد ذلك ، ما عليك سوى تحديد بعض النص في الكتلة لفتح محرر النصوص في الجزء العلوي منه.
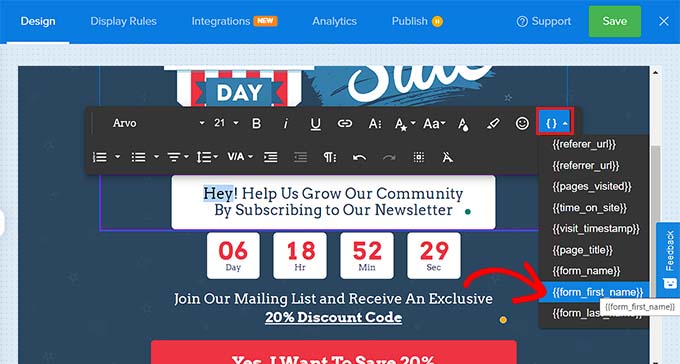
بعد ذلك ، يجب النقر فوق رمز "العلامات الذكية" في الزاوية اليمنى من محرر النصوص لفتح قائمة منسدلة بها قائمة بالعلامات الذكية

من هنا ، يمكنك تحديد أي من العلامات الذكية لإضافة محتوى ديناميكي إلى حملتك.
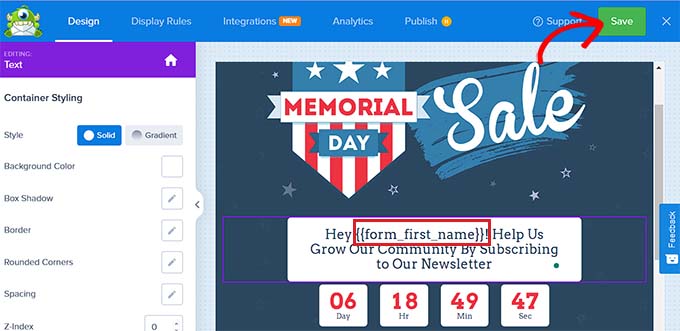
على سبيل المثال ، يمكنك استخدام العلامة الذكية {{form_first_name}} لإضافة اسم المستخدم في الجزء العلوي لجعل الحملة أكثر تخصيصًا.
الآن ، سيرى جميع المستخدمين الذين قاموا بتسجيل الدخول على موقعك أسماءهم في الحملة.

هناك علامات ذكية أخرى تعرض اسم الحملة وعنوان البريد الإلكتروني والرمز البريدي والبلد والمقاطعة والسنة والشهر والتاريخ ورمز القسيمة وعنوان URL للصفحة والمزيد.
على سبيل المثال ، سيؤدي استخدام العلامة الذكية للبلدان إلى عرض اسم البلد لكل مستخدم قام بتسجيل الدخول ويقوم حاليًا بعرض حملتك.
وبالمثل ، سيساعدك استخدام العلامة الذكية للتاريخ في عرض الحد الزمني لعملية البيع دون تحديثها يدويًا في كل مرة.
بمجرد اختيار علامتك (علاماتك) الذكية ، ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك.
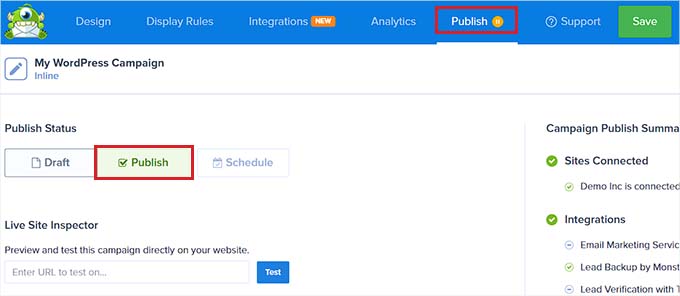
أخيرًا ، قم بالتبديل إلى علامة التبويب "نشر" من الأعلى وانقر فوق الزر "نشر" لتفعيل حملتك.

الآن ، يمكنك زيارة موقع الويب الخاص بك للتحقق من الحملة ذات المحتوى الديناميكي.
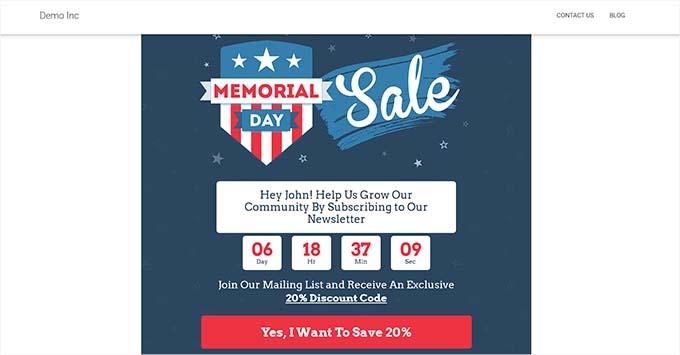
هذا ما بدا عليه على موقعنا التجريبي.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة محتوى ديناميكي في WordPress. قد ترغب أيضًا في مشاهدة برنامجنا التعليمي حول كيفية استخدام مجموعات الحقول الديناميكية في WordPress لملء النماذج تلقائيًا وأفضل اختياراتنا لأفضل خدمات التسويق عبر البريد الإلكتروني للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
