كيفية إضافة روابط ديناميكية إلى وحدات زر Divi
نشرت: 2023-09-27توفر وحدة Divi Button Module العديد من خيارات التصميم، مما يتيح حرية كبيرة عند صياغة روابط جذابة في تصميماتك. سواء كنت تقوم بتغيير لون الخلفية أو إضافة ظل مربع، فإن إمكانياتك الإبداعية لا حصر لها. ولا يقتصر هذا على وحدة الأزرار القياسية؛ يتم تطبيقه في أي مكان يكون فيه الزر نشطًا داخل Divi.
الغرض الأساسي من الزر هو التنقل، وإرشادك إلى موقع مختلف، سواء كان ذلك داخل موقع الويب الخاص بك أو خارجه. يمكن أن تؤدي الروابط إلى أماكن عديدة على الإنترنت، والخيارات لا حصر لها. في سياق موقع Divi، يعمل المحتوى الديناميكي على تبسيط عملية الربط بين مجموعة متنوعة من الصفحات والمنشورات والوسائط. لتوضيح كيفية إضافة روابط ديناميكية إلى أزرار Divi الخاصة بك، سنستخدم حزمة Plumbing Layout Pack المجانية في هذا الدليل. أصبح الآن تحسين إمكانية التنقل في موقع Divi أسهل من أي وقت مضى.
- 1 لماذا استخدام الروابط الديناميكية
- 2 الروابط النسبية، والروابط الديناميكية، وDivi
- 3 إضافة روابط ديناميكية لأزرار Divi
- 3.1 تثبيت حزمة التخطيط
- 3.2 إضافة الروابط الخاصة بك: الارتباط بالصفحات
- 3.3 إضافة الروابط الخاصة بك: الارتباط بالمشاركات
- 3.4 تقريب كل شيء
لماذا استخدام الروابط الديناميكية
في HTML، الروابط تأتي في شكلين: مطلقة أو نسبية. يوفر الرابط المطلق العنوان الدقيق الذي تهدف إلى الوصول إليه، ويتضمن عادةً إما https:// أو www. ومن ناحية أخرى، يتعلق الارتباط النسبي بصفحة أو دليل يتماشى مع الصفحة الحالية التي تتصفحها. على سبيل المثال، https://google.com هو رابط مطلق. ولكن إذا كنت على موقع Elegant Themes وأردت الارتباط بـ /modules ، فسيوجهك ذلك إلى صفحة معرض الوحدات لدينا. لن تتمكن من الارتباط من صفحة Google الرئيسية إلى صفحة الوحدات على موقع Elegant Themes لأنها نطاقات منفصلة. حتى لو كان لدى Google عنوان URL لـ /modules ، فلن يأخذك إلى صفحة وحدات السمات الأنيقة نظرًا لطبيعتها غير ذات الصلة.
يمكن أن يصبح تتبع عناوين URL للصفحات والمشاركات التي قمت بإنشائها مهمة صعبة مع توسع موقع الويب الخاص بك. يعد حفظ عناوين URL القصيرة أو الأساسية أمرًا سهلاً. ومع ذلك، قد تجد صعوبة متزايدة عندما تبدأ في تحسين المحتوى الخاص بك لتحسين محركات البحث ودمج الكلمات الرئيسية الطويلة في عناوين URL للمحتوى الخاص بك. قد يؤدي هذا الأسلوب إلى عناوين URL أطول يصعب تذكرها. وذلك عندما تثبت الروابط الديناميكية قيمتها.
الروابط النسبية والروابط الديناميكية وDivi
في Divi، من الممكن الارتباط بمجموعة متنوعة من الوجهات داخل تثبيت WordPress الخاص بك، دون الحاجة إلى معرفة عنوان URL. يمكنك ببساطة البحث عن بعض الكلمات الرئيسية وتكون قادرًا على الارتباط مباشرة بهذه الأماكن على موقعك.
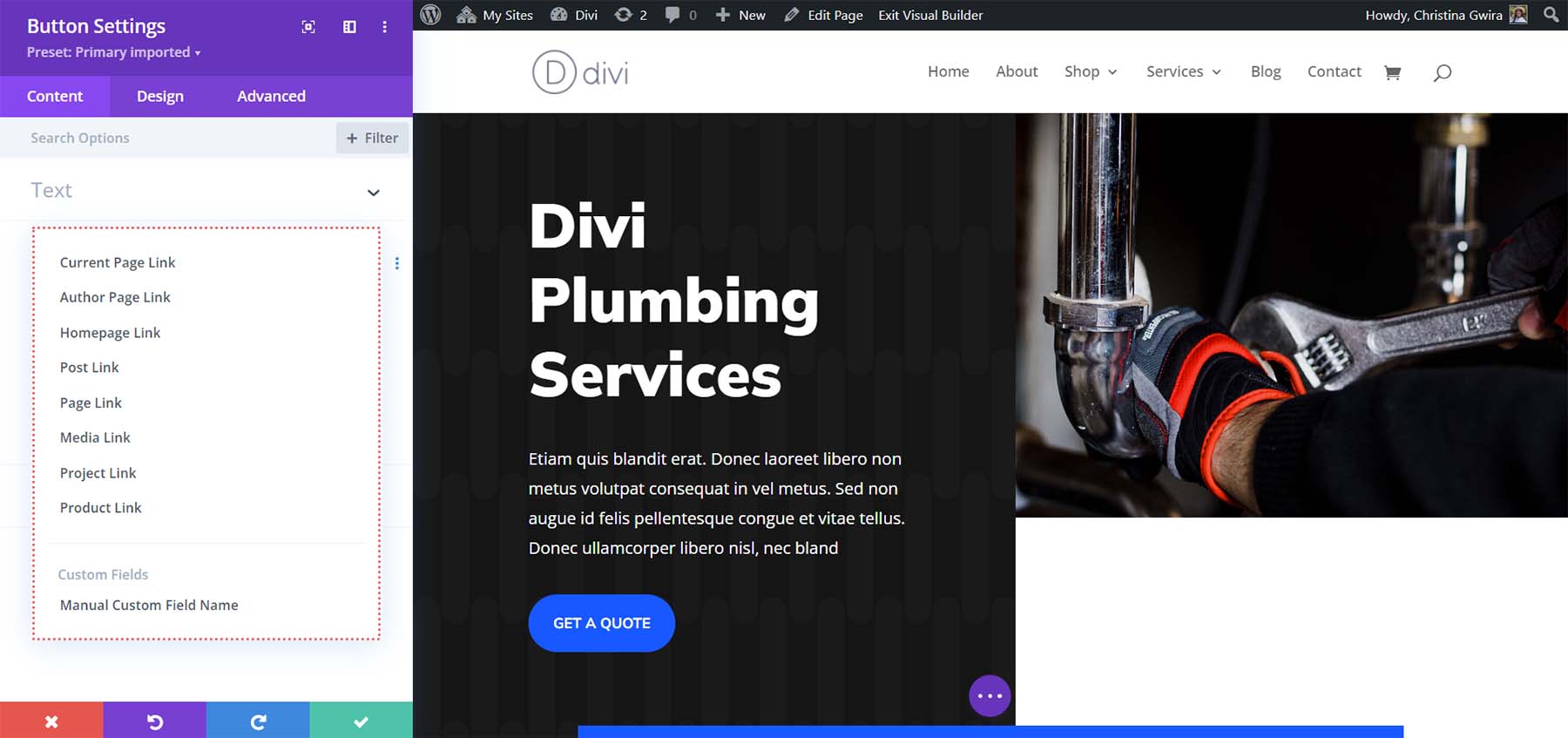
ضمن الروابط الديناميكية، يمكنك الارتباط بما يلي:
- الصفحة الحالية: الصفحة التي تعمل عليها
- صفحة المؤلف: صفحة مؤلف الصفحة/المنشور
- صفحتك الرئيسية: الصفحة الرئيسية لموقعك على الويب
- المشاركات: المشاركات داخل موقع الويب الخاص بك
- الصفحات: صفحات على موقع الويب الخاص بك
- الوسائط: الملفات التي يمكن العثور عليها في معرض الوسائط (لا يرتبط هذا مباشرة بالملف، بل يرتبط بصفحة الوسائط على موقعك)
- المشاريع: نوع المنشور المخصص للمشروع في Divi
- المنتجات: إذا كان WooCommerce مثبتًا لديك، فيمكنك الارتباط ديناميكيًا بمنتج WooCommerce
- الحقول المخصصة اليدوية: الحقول المخصصة التي قمت بإنشائها يدويًا

عندما تضيف المزيد من أنواع المنشورات المخصصة إلى موقع الويب الخاص بك، فقد تظهر أيضًا كمحتوى ديناميكي يمكنك الارتباط به داخل Divi.
إضافة روابط ديناميكية لأزرار Divi
لتوضيح كيفية عمل الروابط الديناميكية بالنسبة لك، فلنبدأ بتثبيت تخطيط الصفحة المقصودة للسباكة.
قم بتثبيت حزمة التخطيط
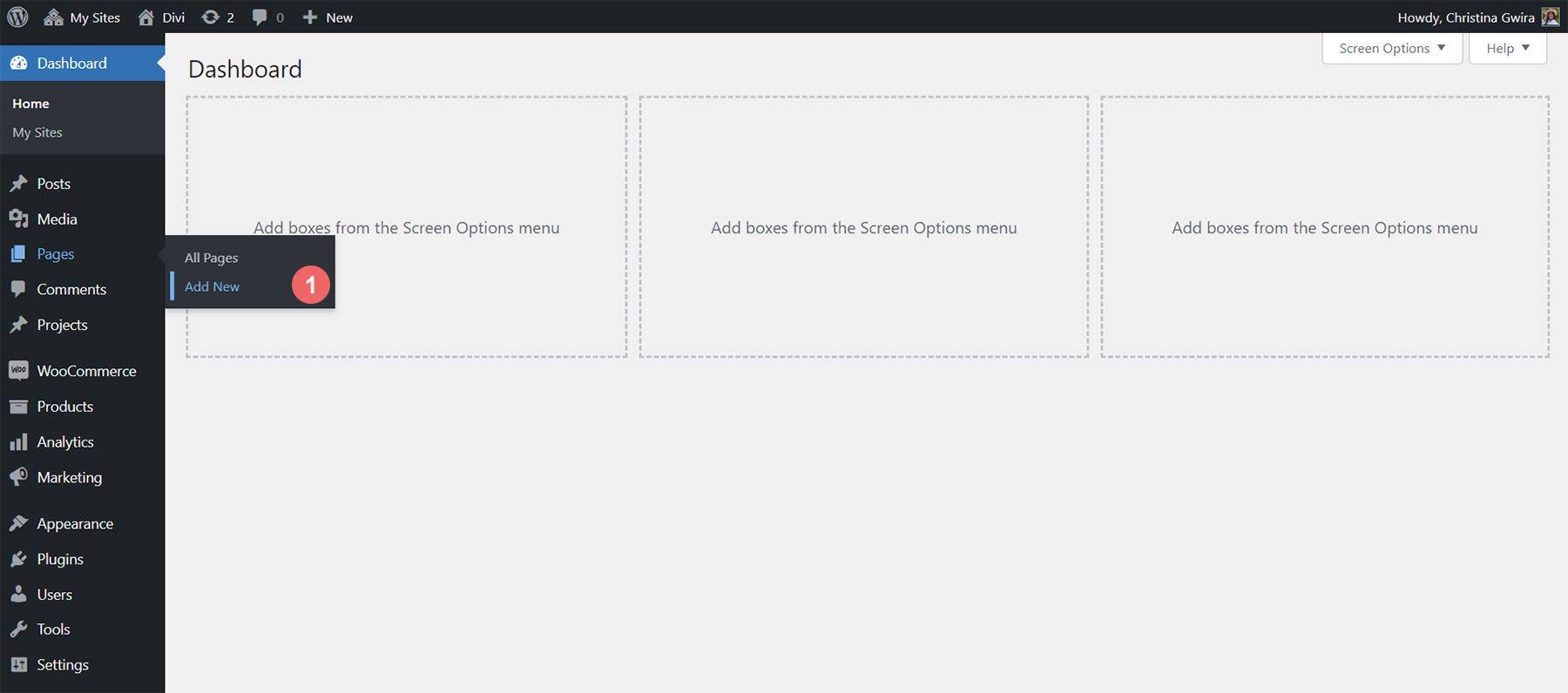
للبدء، سنقوم بتثبيت تخطيط الصفحة. نحتاج أولاً إلى إنشاء صفحة جديدة في WordPress. من لوحة تحكم WordPress، قم بالتمرير فوق عنصر قائمة الصفحات من القائمة اليمنى. ثم نضغط على إضافة جديد .

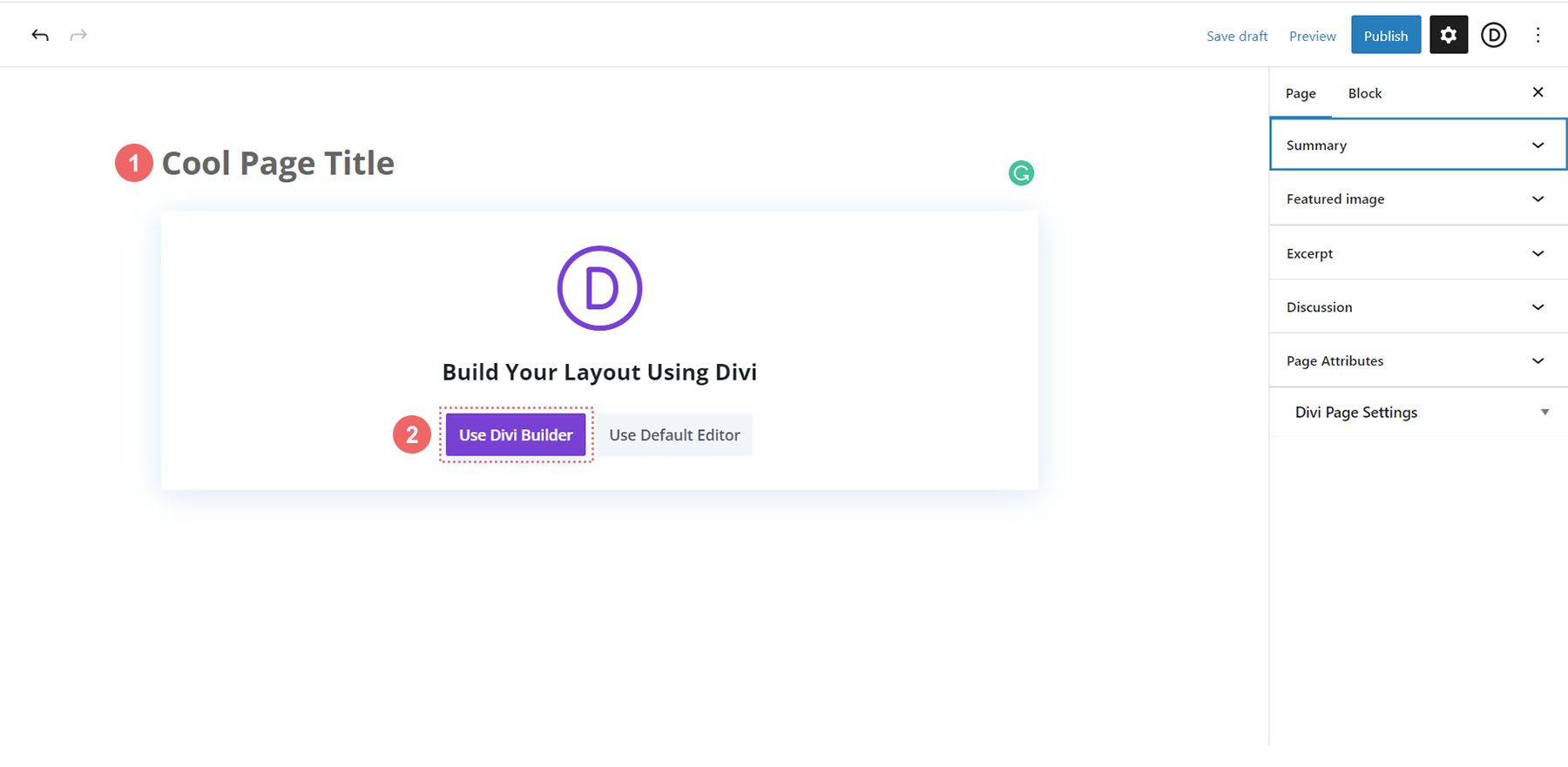
بمجرد الدخول إلى محرر WordPress الافتراضي Gutenberg، قم بتعيين عنوان لصفحتك الجديدة. بعد ذلك، انقر على الزر الأرجواني Use Divi Builder .

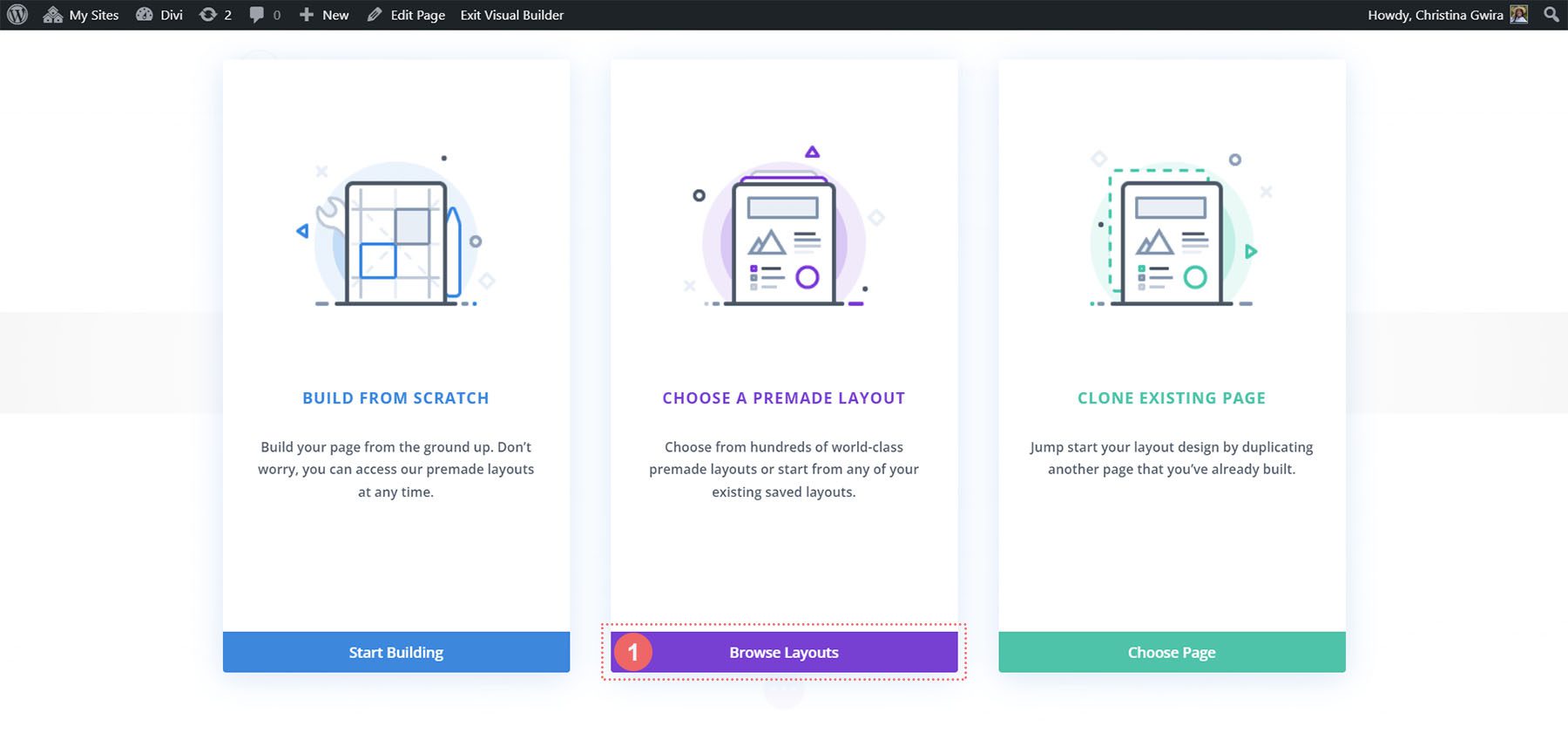
سيتم بعد ذلك تقديم ثلاثة خيارات لك. سنقوم بالضغط على الزر الأرجواني الأوسط، تصفح التخطيطات .

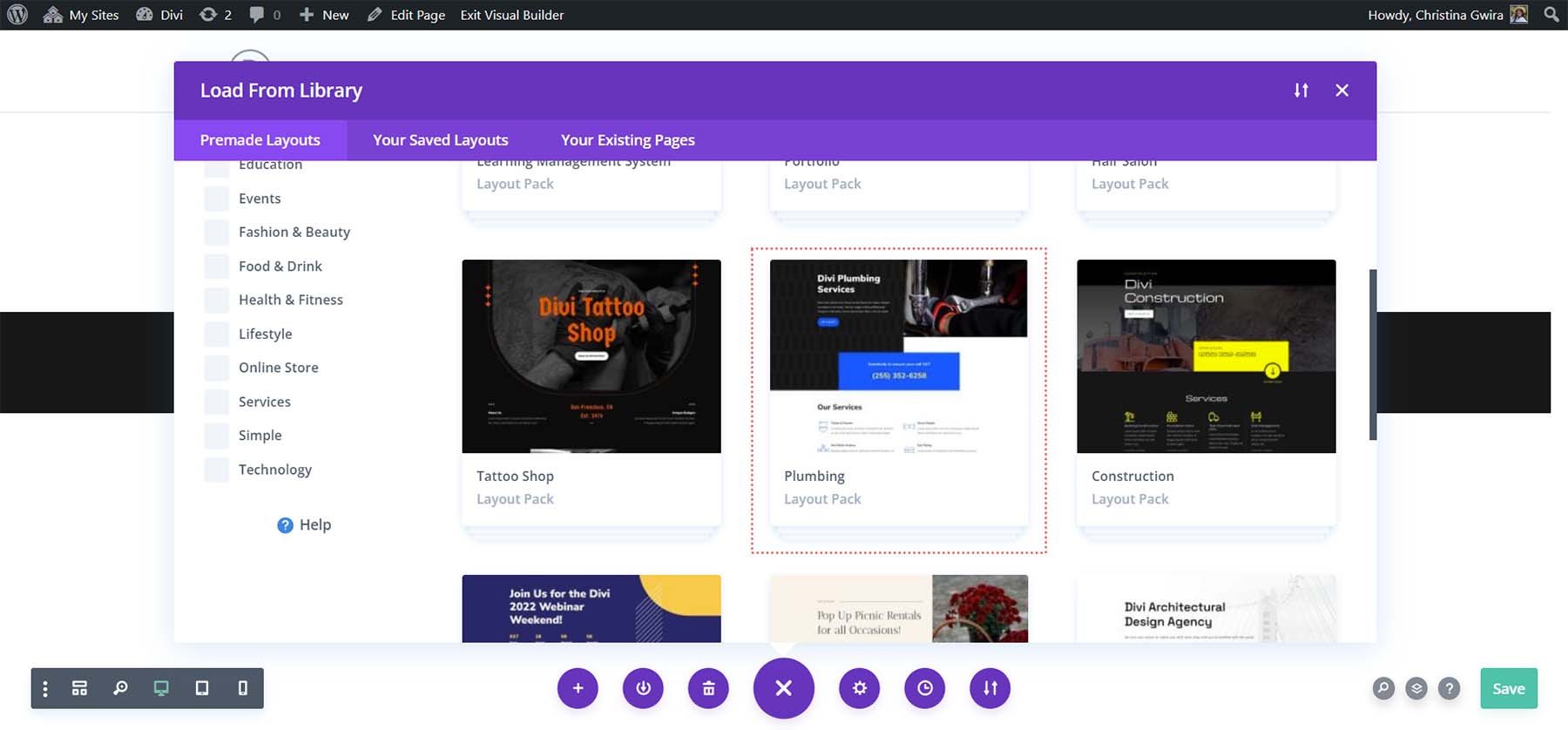
سيؤدي هذا إلى فتح مكتبة تخطيطات Divi الواسعة والتي تأتي مليئة بصفحات مصممة مسبقًا لتختار من بينها. سنقوم باختيار حزمة تخطيط السباكة.


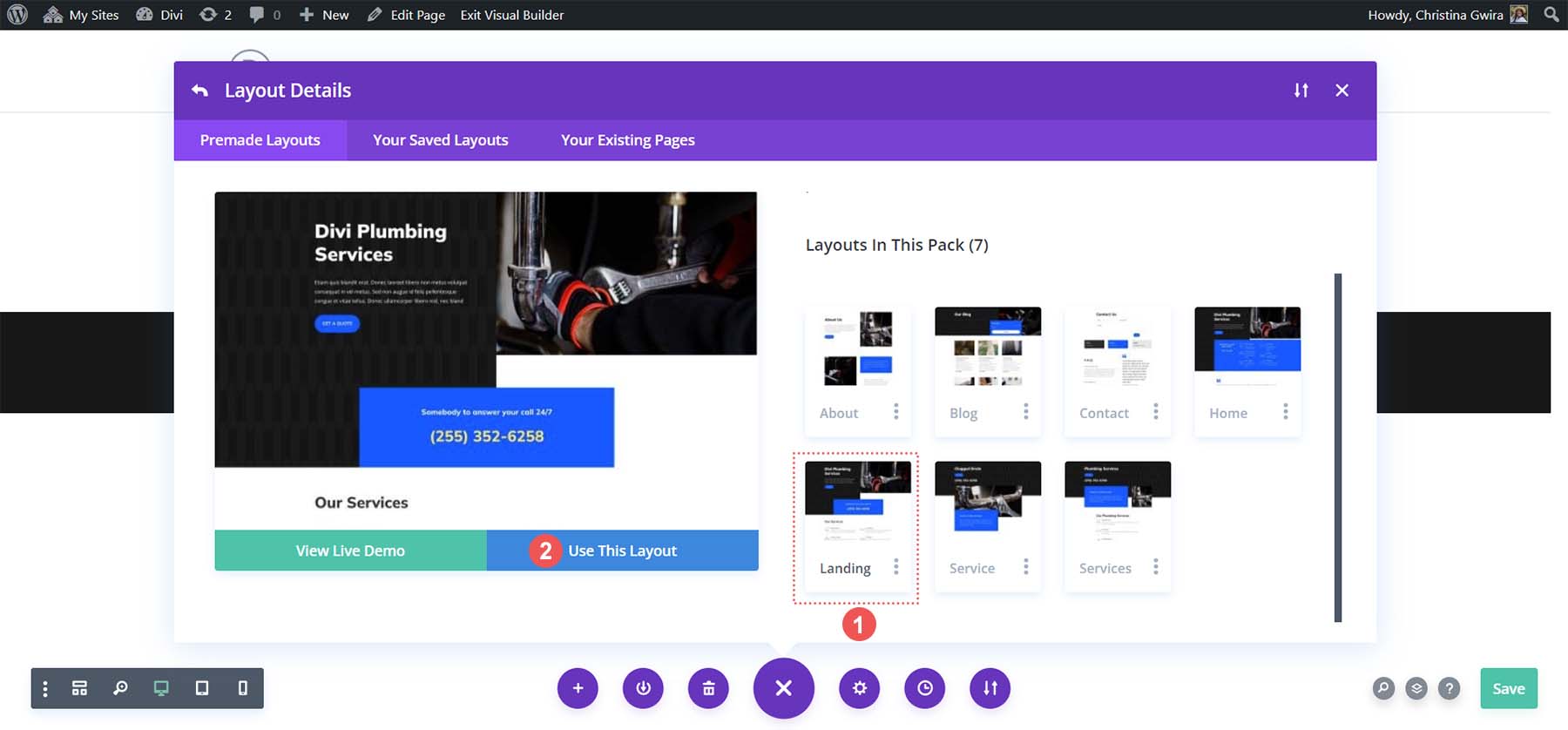
من حزمة تخطيط السباكة، حدد تخطيط الصفحة المقصودة .

ثم انقر فوق الزر "استخدام هذا التخطيط" الأزرق . انتظر حتى يتم تثبيت التخطيط على صفحتك الجديدة. أخيرًا، انقر فوق الزر "نشر" الأخضر لتنشيط صفحتك والتخطيط الجديد.
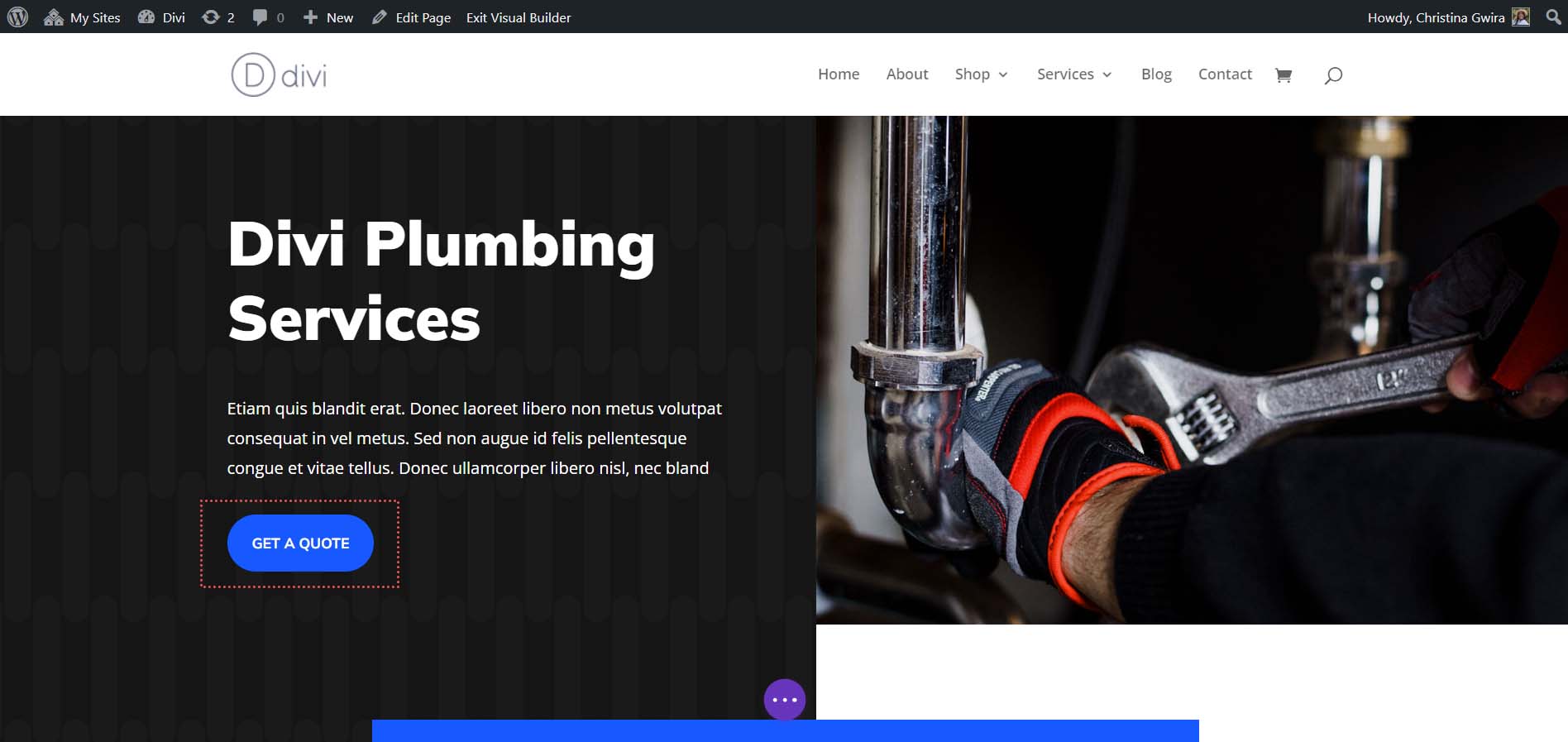
سنعمل مع الزر الموجود داخل قسم الرأس في التخطيط.

إضافة الروابط الخاصة بك: ربط الصفحات
الآن بعد أن تم تثبيت تخطيطنا، يمكننا البدء في الارتباط ديناميكيًا بأماكن مختلفة داخل تثبيت WordPress الخاص بنا. للبدء، نضغط على أيقونة الترس الخاصة بوحدة الأزرار . سيؤدي هذا إلى فتح قائمة الإعدادات الخاصة بالزر.

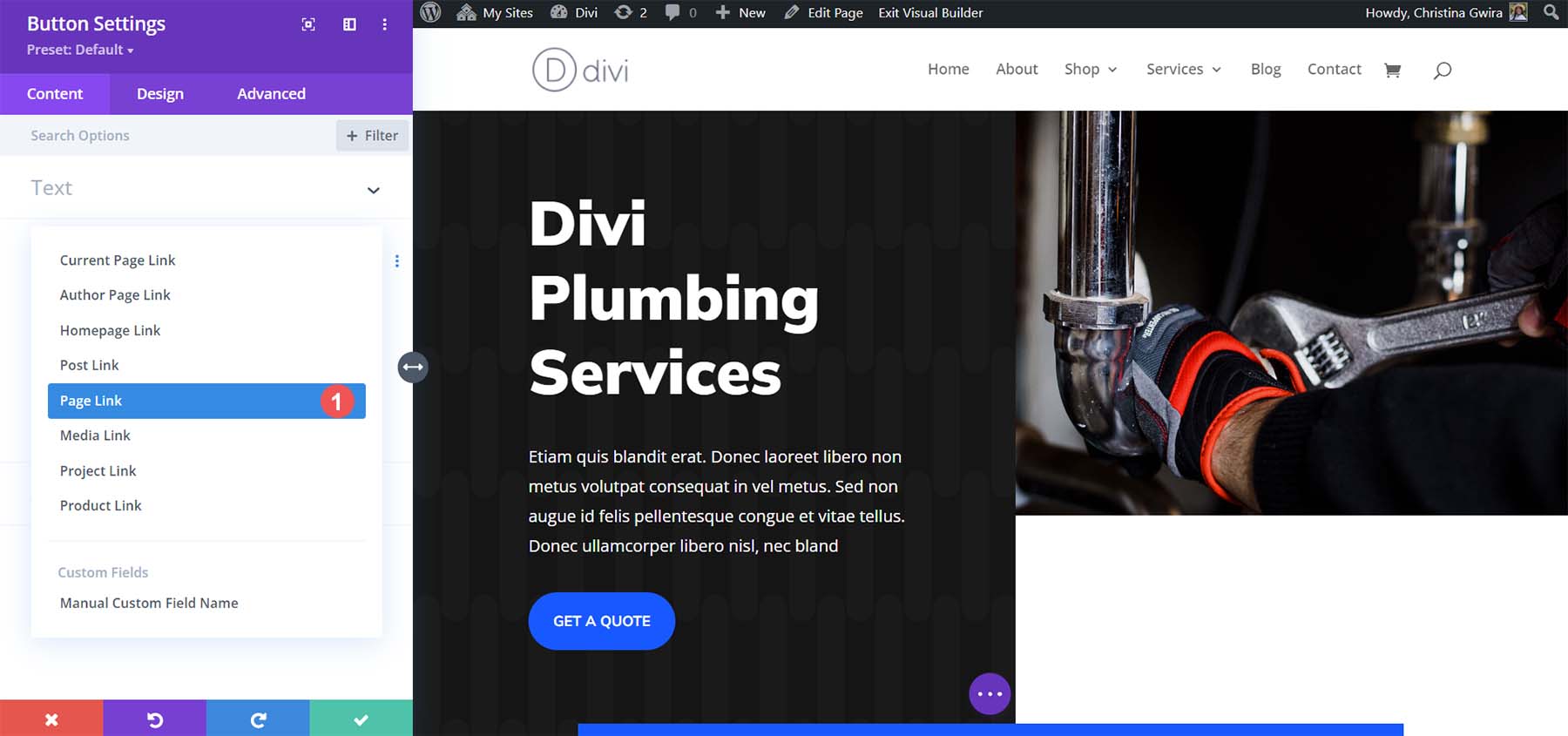
بعد ذلك، نضغط على علامة التبويب "الارتباط" . لاحظ رمز المحتوى الديناميكي. هذا هو المكان الذي سنتمكن فيه من الارتباط بأماكن مختلفة عبر موقعنا الإلكتروني. انقر على أيقونة المحتوى الديناميكي .

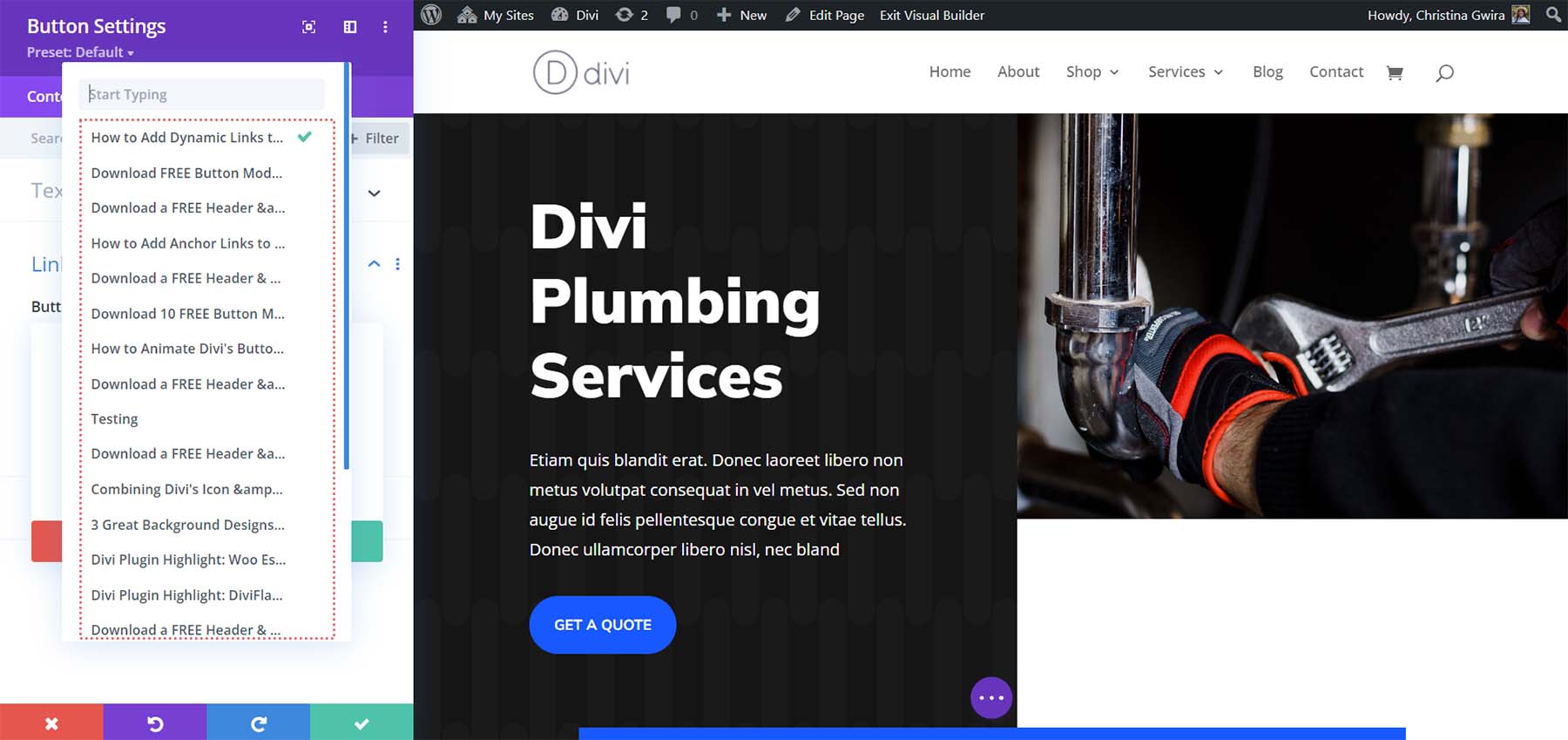
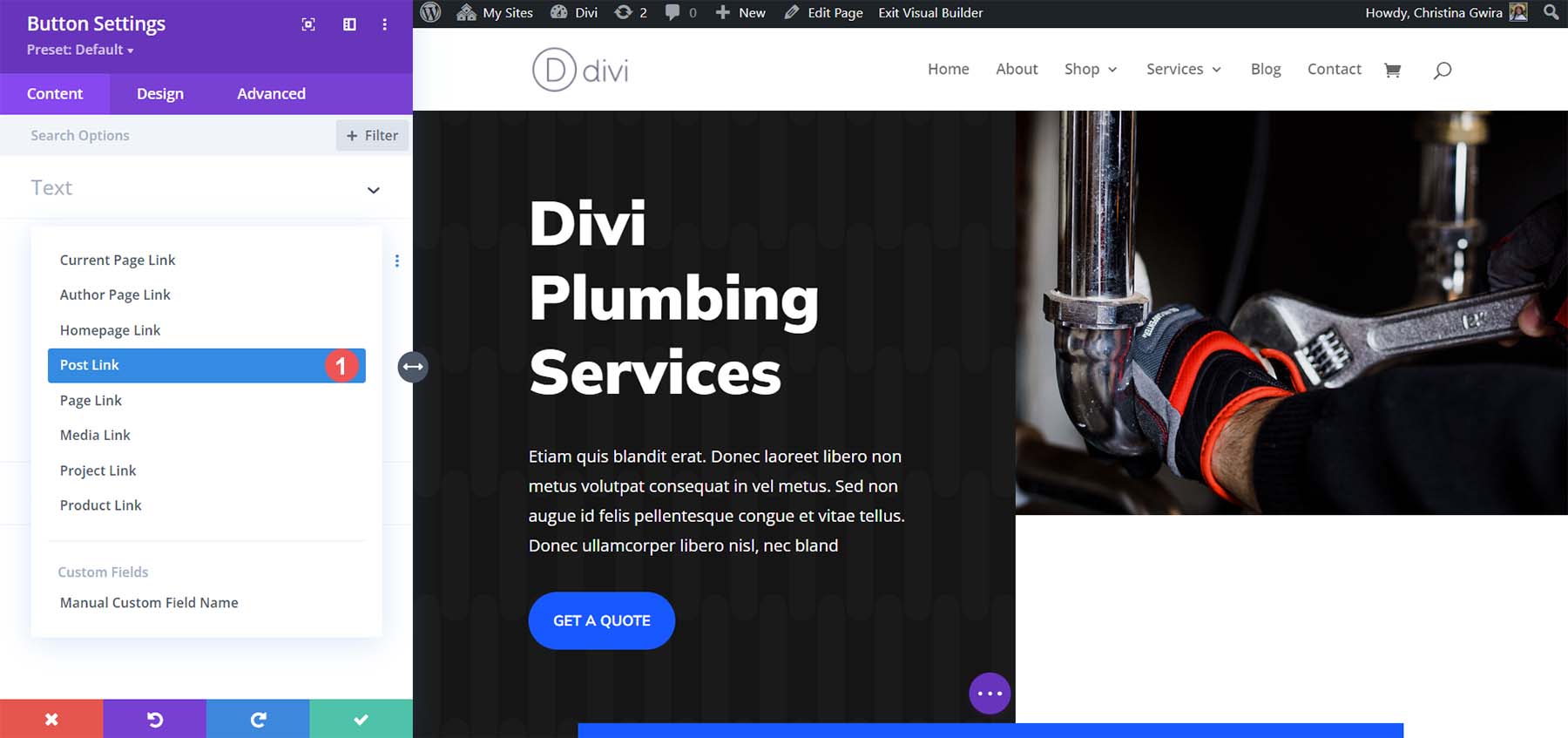
نظرًا لأننا سنقوم بالارتباط بصفحة على موقعنا، فلنضغط على خيار رابط الصفحة .

سيؤدي هذا إلى الكشف عن قائمة الصفحات الموجودة على موقعنا. إذا كان لديك العديد من الصفحات على موقعك، فيمكنك استخدام مربع البحث للمساعدة في تضييق نطاق النتائج.

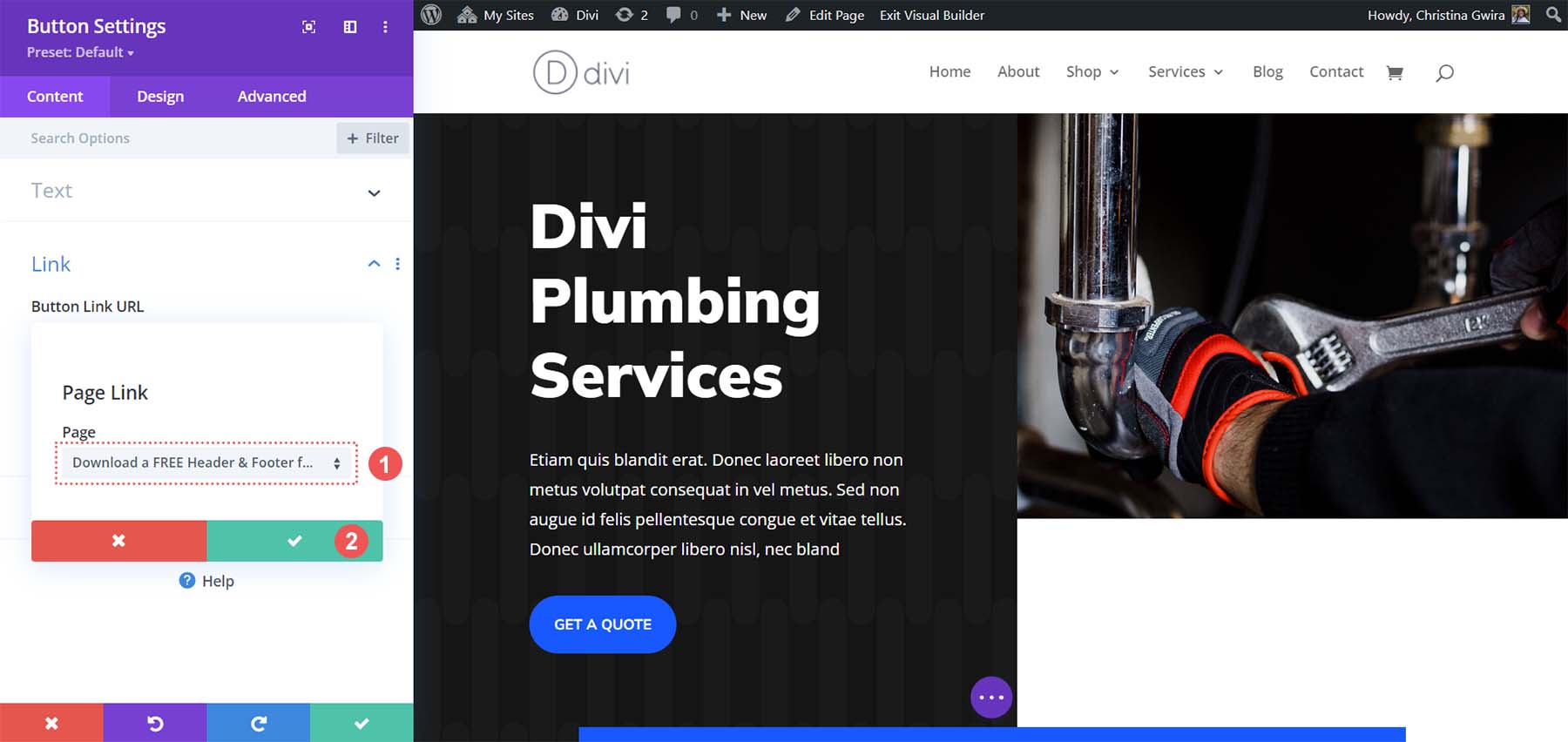
بمجرد العثور على الصفحة التي تريد الارتباط بها، انقر عليها . سيؤدي هذا إلى ربطه بالزر الخاص بك. ثم انقر فوق علامة الاختيار الخضراء لتحديد صفحتك.

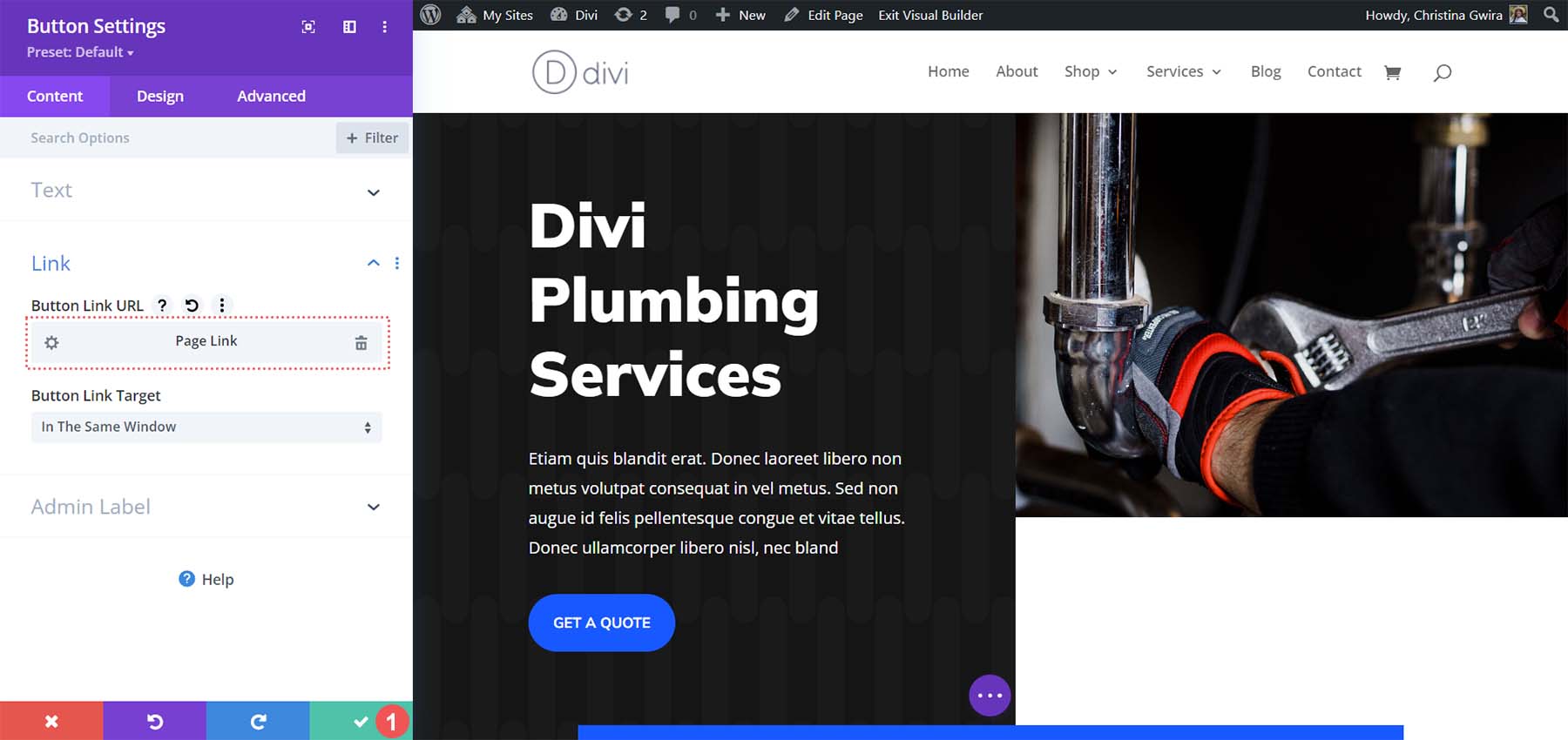
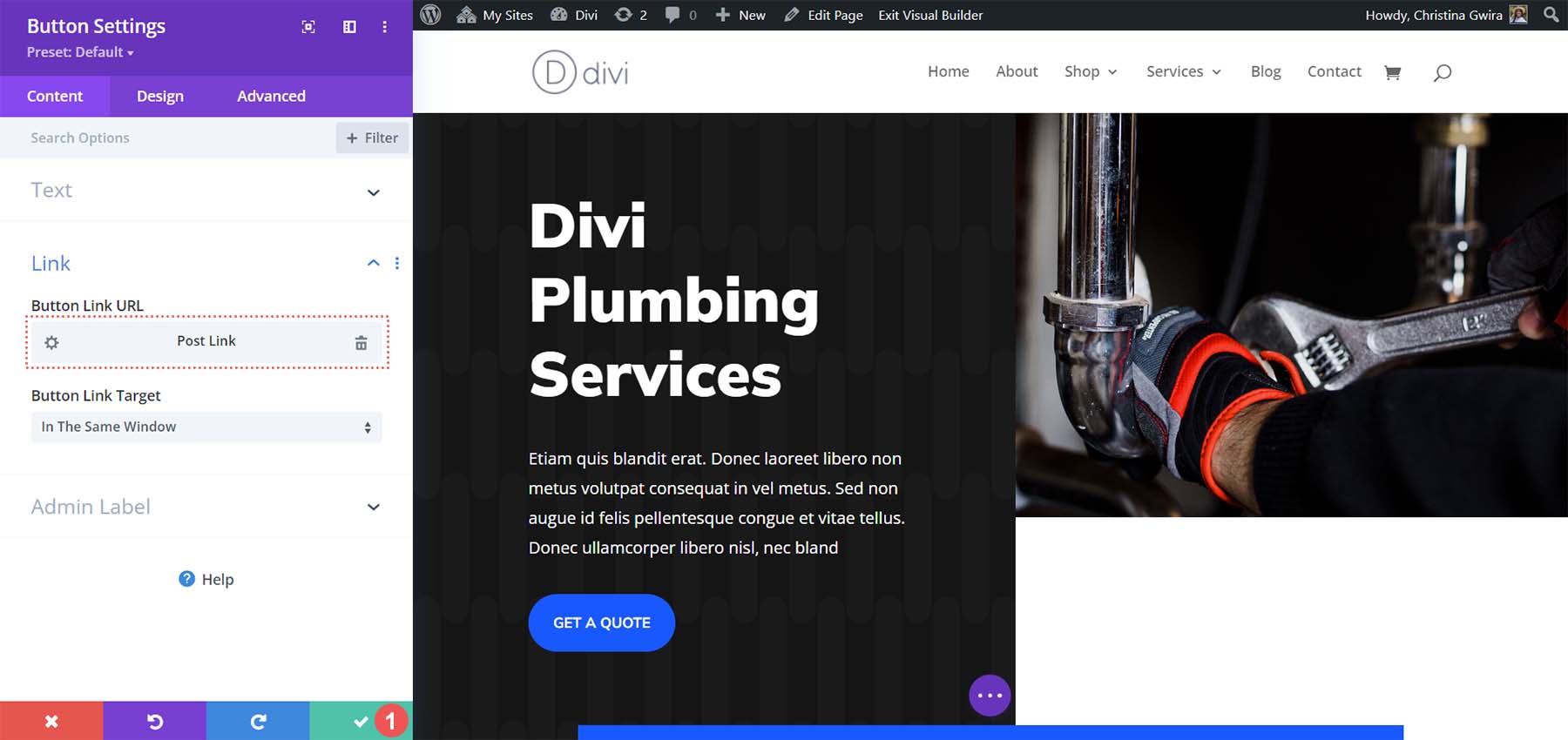
بمجرد الانتهاء من ذلك، ستلاحظ أن مربع نص عنوان URL للرابط يظهر الآن أن لديك رابط صفحة.

إذا كنت بحاجة إلى ذلك، يمكنك النقر على أيقونة الترس لتحديث هذا الرابط وتغييره إلى صفحة أخرى. أو يمكنك النقر على أيقونة سلة المهملات لإزالة الرابط الديناميكي تمامًا. لحفظ التغييرات، انقر فوق علامة الاختيار الخضراء الموجودة أسفل مربع إعدادات وحدة الأزرار. لقد قمت الآن بإضافة رابط صفحة ديناميكي إلى الزر الخاص بك. هناك ميزة إضافية أخرى لاستخدام الروابط الديناميكية في Divi وهي أنه إذا قمت بتغيير عنوان URL للصفحة المضافة ديناميكيًا، فلا داعي للقلق بشأن تغيير كل مثيل لها. طالما تم إنشاء الارتباط ديناميكيًا، فسيتم تحديثه تلقائيًا أينما يتم الاتصال به.
الآن، دعونا نضيف رابطًا ديناميكيًا لمنشور مدونة داخل موقعنا.
إضافة الروابط الخاصة بك: ربط المشاركات
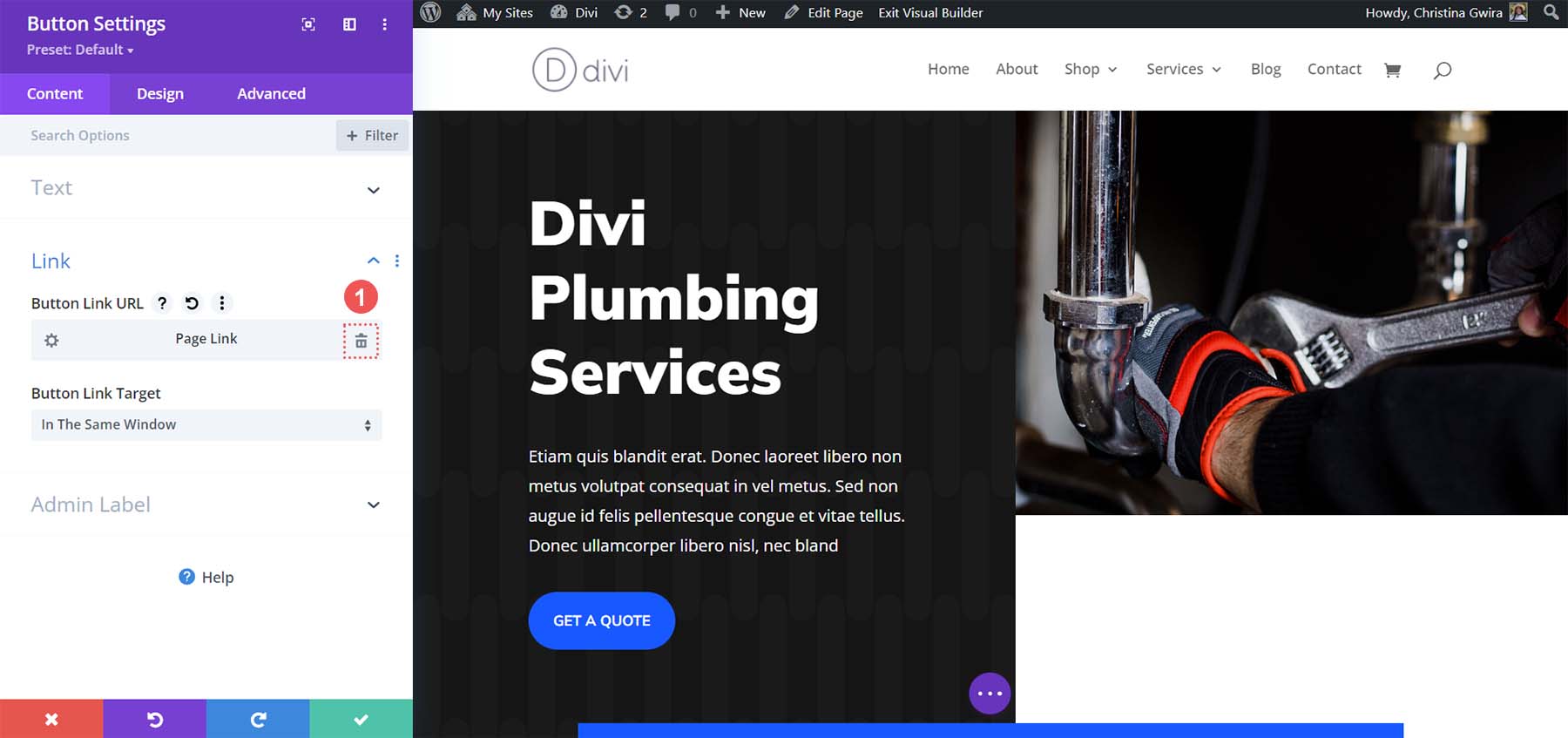
للبدء، سنقوم بإزالة الرابط الديناميكي الذي تمت إضافته مسبقًا. للبدء، انقر على أيقونة الترس لزر الرأس.

لاحظ أنه نظرًا لوجود رابط ديناميكي بالفعل، فإننا نرى أن مربع نص الارتباط ممتلئ. سوف نضغط على أيقونة سلة المهملات لإزالة هذا الرابط الديناميكي.

بمجرد حذف الرابط، سنعود ونضغط على أيقونة المحتوى الديناميكي .

ومع ذلك، هذه المرة، سنختار رابط النشر لأننا نريد الارتباط بمنشور مدونة.

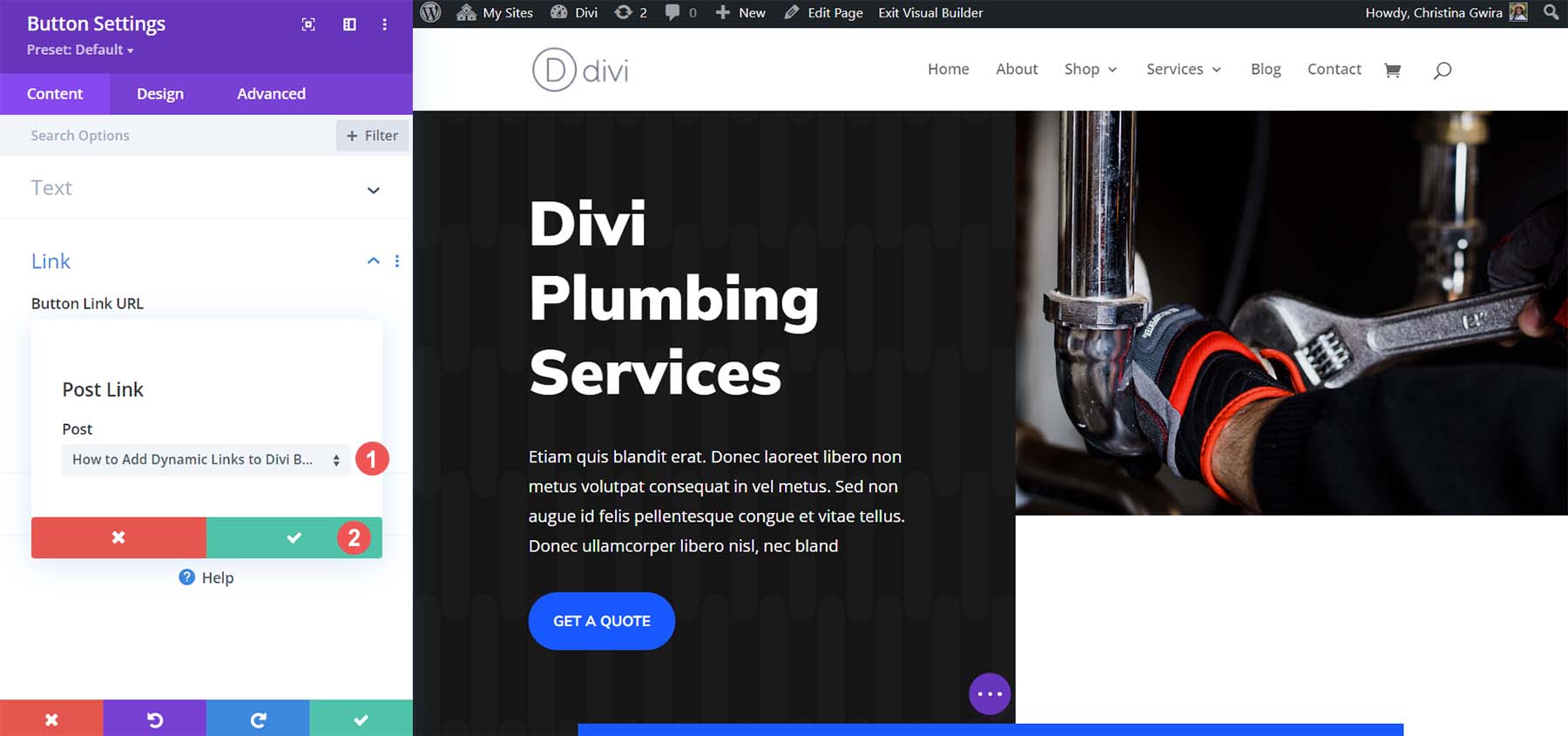
من خلال قائمة منشورات المدونة المقدمة إلينا، يمكننا اختيار ما نريد الارتباط به . ثم انقر فوق علامة الاختيار الخضراء لحفظ اختيارك.

لاحظ أن الرابط لم يعد يشير إلى "رابط الصفحة"، بل "رابط النشر" لأننا نربط منشور مدونة. وأخيرا، انقر على علامة الاختيار الخضراء لحفظ التغييرات.

تقريب كل شيء
باستخدام وحدة أزرار Divi، يمكنك إطلاق العنان لإبداعك باستخدام الروابط الخاصة بك. تسهل هذه الأداة الاتصال بوجهات مختلفة على موقع الويب الخاص بك. يعد اعتماد الروابط الديناميكية مع وحدة الأزرار الخاصة بك طريقة ذكية لتوفير الوقت، مما يؤدي إلى التخلص من متاعب البحث يدويًا عن الروابط. ليس الوقت فقط، بل الطاقة أيضًا، فلن تحتاج إلى تذكر تحديث أي روابط تم تغييرها. باستخدام الروابط الديناميكية، يمكنك إنشاء عناوين URL طويلة للكلمات الرئيسية بسهولة دون تحمل عبء حفظ عناوين URL. يوصى بشدة باستخدام الروابط الديناميكية خلال عملية الارتباط والتصميم. مع Divi، الأمر سهل للغاية!
