كيفية إضافة عنصر واجهة مستخدم محوّل المحتوى وتحريره؟
نشرت: 2022-05-25جدول المحتويات
يبحث مستخدمو WordPress دائمًا عن طرق جديدة لتحسين مساحة الموقع دون التضحية بمحتواه. بقدر ما تستخدم أدوات التمرير أو الأكورديون أو علامات التبويب ، فقد تهمل عناصر أخرى مثل مبدل المحتوى. لهذا السبب نخصص هذا المنشور لمحول محتوى Elementor - أحد أسهل العناصر التفاعلية لموقع WordPress الخاص بك.
على وجه الخصوص ، سنوجهك حول كيفية إضافة عنصر واجهة مستخدم Elementor Content Switcher وتخصيصه باستخدام ملحق Stratum المجاني .
أين يمكنني استخدام محوّل محتوى WordPress؟
وفقًا لمعهد تسويق المحتوى وشركة Ion Interactive ، "يشيع استخدام المحتوى التفاعلي على الصفحات المقصودة ومنصات الوسائط الاجتماعية والمواقع الصغيرة والمدونات ".
بالطبع ، يمكنك استخدام محوّل المحتوى لأي نوع من مواقع الويب متى شعرت بضرورة ذلك. يتم استخدامه في الغالب لتنظيم أجزاء مختلفة من المعلومات في عنصر واحد بدلاً من عرضها واحدة تلو الأخرى. كما أن وضع التبديل المريح يضمن "التبديل السريع" بين نوعي المحتوى أو أكثر.
إذن ، إليك الأمثلة الشائعة حيث من المحتمل أن تستخدم محوّل المحتوى:
- جداول التسعير مع خطط مختلفة (على سبيل المثال ، الشهرية VS السنوية ، Free VS Pro)
- قائمة الميزات (كل تبديل هو ميزة منفصلة)
- ميزات قابلة للتبديل
- المحتوى المصنف (مثل قائمة الخدمات أو الموظفين)
Elementor Content Switcher بواسطة Stratum
الآن ، يجب أن تعرف بالفعل القوة الحقيقية لـ Elementor. يتركز عدد كبير من الحلول المجانية حول مُنشئ صفحات WordPress هذا. واحد منهم هو Stratum for Elementor - مجموعة مجانية من 23+ عنصر واجهة مستخدم متقدم للاستخدام الشخصي والتجاري. 
ميزات الطبقة الرئيسية هي:
- 23+ عنصر واجهة مستخدم متعدد الأغراض في مكون إضافي واحد ؛
- تعديل تلقائي للنمط على نمط المظهر الحالي الخاص بك ؛
- سلسلة أدوات تصميم متقدمة لكل عنصر واجهة مستخدم ؛
- تكامل مكتبة قالب Elementor.
بخلاف الوظائف الإضافية المماثلة ، يسمح Stratum باستخدام جميع عناصر واجهة المستخدم التي يبلغ عددها 23+ في نسختها المجانية. وفي الوقت نفسه ، يحصل مستخدمو Stratum PRO على إمكانية الوصول إلى إعدادات التخصيص الموسعة لكل عنصر.
لذلك عندما يتعلق الأمر بمحول المحتوى في Stratum FREE vs PRO ، فإن الاختلاف الوحيد بينهما هو عدد علامات تبويب التبديل. يسمح الإصدار المجاني بإنشاء علامتي تبويب للتبديل فقط ، في حين أن إصدار PRO ليس له قيود على عدد علامات التبويب. 
عنصر واجهة مستخدم محوّل المحتوى
كيفية إضافة Stratum Content Switcher؟
نحن ننتقل إلى الجزء الرئيسي من برنامجنا التعليمي. على الأرجح ، لديك بالفعل موقع ويب WordPress وقمت للتو بتثبيت Elementor.
حان الوقت الآن لتثبيت Stratum. اعتمادًا على خطتك ، يمكنك القيام بذلك بطريقتين مختلفتين:
- قم بتنزيل Stratum FREE من مستودع wordpress.org الرسمي.
- قم بشراء Stratum Pro على موقعنا الرسمي.
أخيرًا ، قم بتحميل أي من هذه الملفات إلى موقعك: المكونات الإضافية => إضافة جديد => تحميل البرنامج المساعد . لا تنس تفعيل البرنامج المساعد.
عند تنشيط Stratum ، افتح إحدى صفحات الموقع باستخدام Elementor. لا يهم إذا كنت تستخدم نموذجًا مثبتًا مسبقًا أم لا.

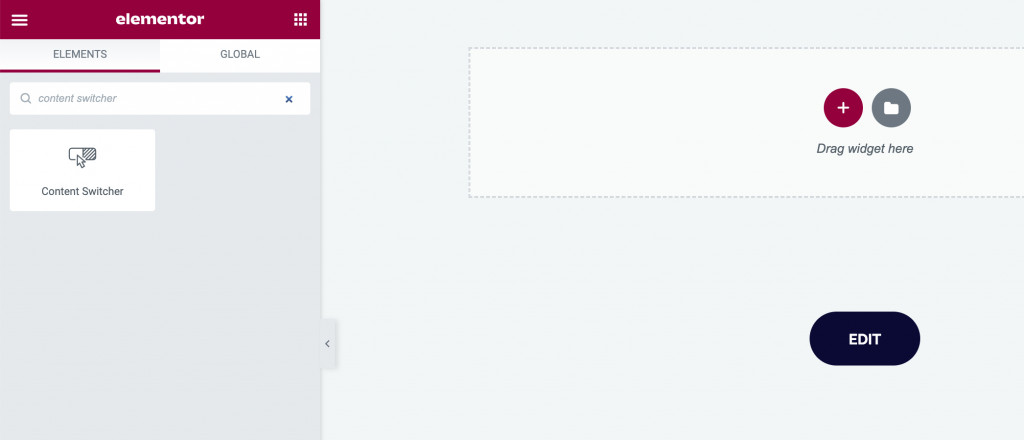
انقر الآن على أيقونة "+" لتحديد هيكل (عدد الأعمدة) ثم أدخل الأداة المطلوبة. ستحتوي مكتبة Elements الآن على مجلد Stratum. يمكنك العثور على أداة Content Switcher في القائمة أو ببساطة اكتب الاسم في شريط البحث.
اسحب العنصر إلى صفحة التحرير: 
كانت هذه تعليمات صغيرة حول كيفية إضافة محوّل محتوى Elementor إلى موقع الويب الخاص بك. لكن البرنامج التعليمي لم ينته بعد. نحتاج الآن إلى معرفة كيفية تخصيص هذه الأداة باستخدام إعدادات Elementor & Stratum.
محول محتوى الطبقة: الإعدادات الرئيسية
لذلك قمت بسحب ملحق Stratum Content Switcher إلى صفحة التحرير الخاصة بك. في إعدادات الشريط الجانبي الأيسر ، سترى 3 علامات تبويب للتعديل: المحتوى والأسلوب والمتقدم .
إعدادات المحتوى
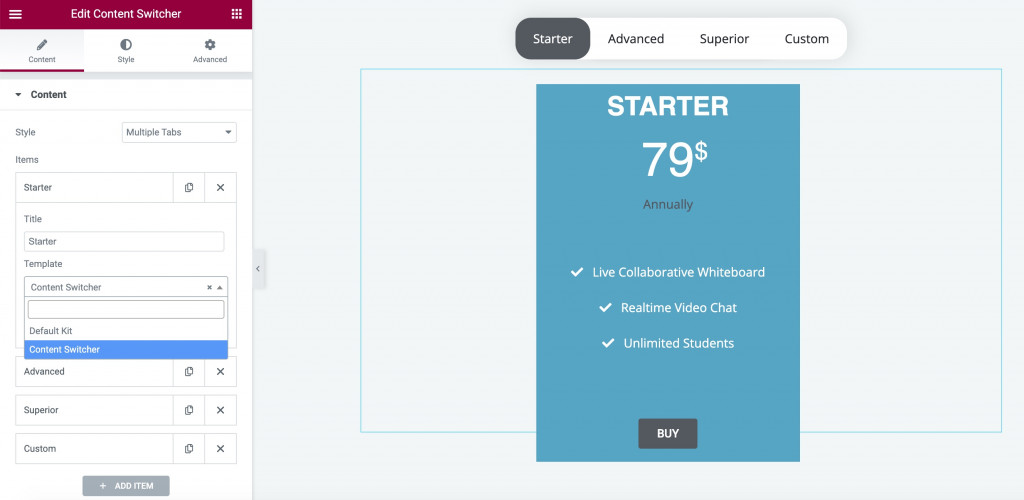
علامة التبويب "المحتوى " هي المكان الذي يمكنك من خلاله تحديد النمط وإضافة عناصر (تبديل) إلى العنصر الخاص بك.
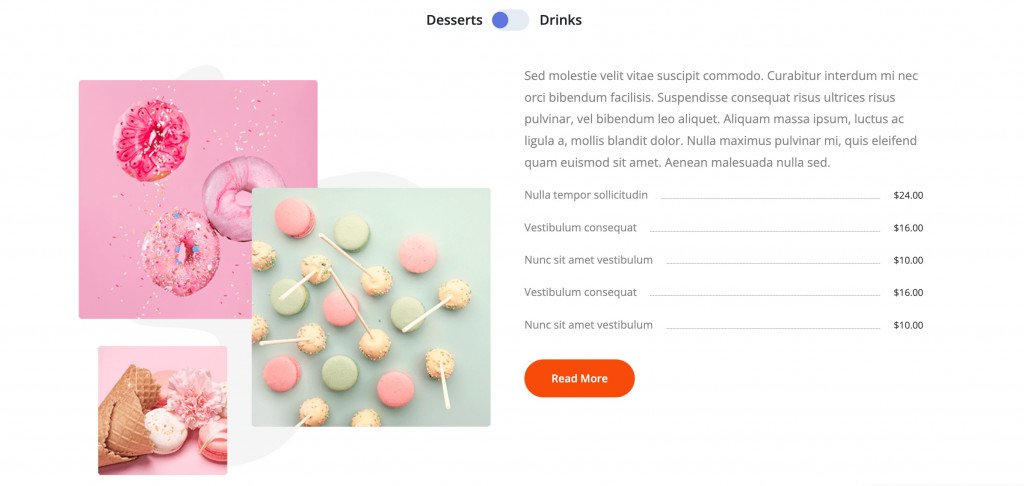
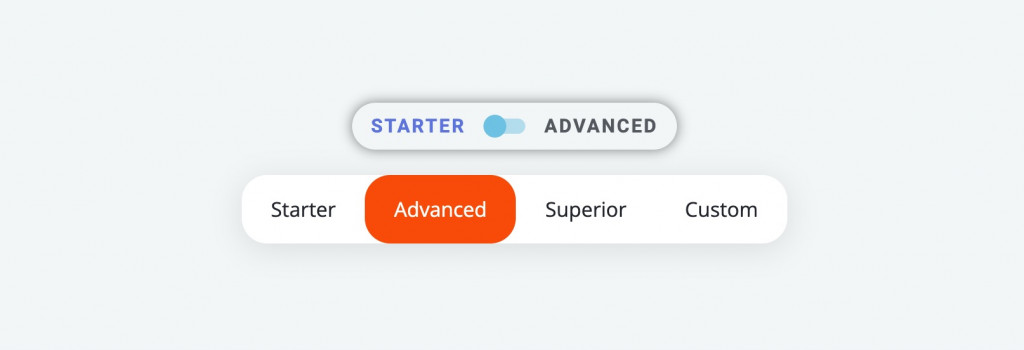
إذا كنت تستخدم إصدار PRO الخاص بالملحق ، فيمكنك تصميم مبدل المحتوى الخاص بك بكلا النمطين: تبديل علامات التبويب (عنصران فقط) وعلامات تبويب متعددة . باستخدام العنصر الأخير ، يمكنك إضافة العديد من عناصر التبديل كما تريد.
ومع ذلك ، فإن الإصدار المجاني يدعم نمط Toggle Tabs فقط. هذه أمثلة على أنماط Multiple vs Toggle Tabs : 
تشمل إعدادات العناصر ما يلي:
- عنوان العنصر
- قالب (المحتوى داخل كل عنصر)
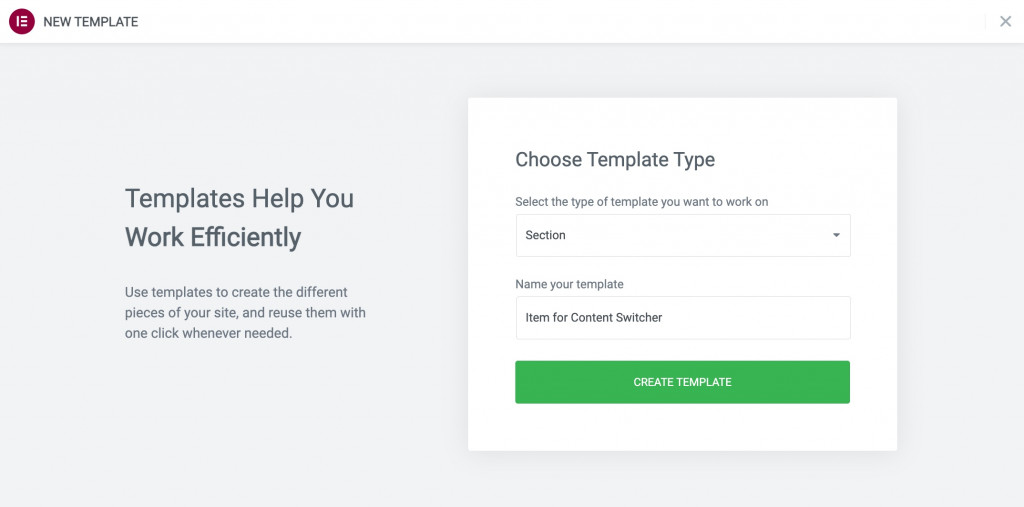
على الأرجح ، ليس لديك أي قوالب محفوظة حتى الآن ، لذلك ستكون خطوتك التالية هي إنشاء قالب Elementor لكل تبديل. للقيام بذلك ، حدد القوالب => إضافة جديد في لوحة معلومات WordPress الخاصة بك. حدد نوع القسم واضغط على إنشاء: 
سيتم نقلك إلى Elementor builder بحيث يمكنك إنشاء أي قسم باستخدام مجموعة عناصر واجهة المستخدم الحالية. عند الانتهاء من إنشاء عنصر ، اضغط على تحديث.
ارجع إلى تخصيص محوّل المحتوى Elementor الخاص بك. يمكنك الآن تحديد النموذج الذي تم إنشاؤه حديثًا وسيتم عرضه داخل عنصر واجهة المستخدم الخاص بنا: 
أيضًا ، في إعدادات المحتوى ، يمكنك اختيار العناصر التي سيتم الكشف عنها افتراضيًا.
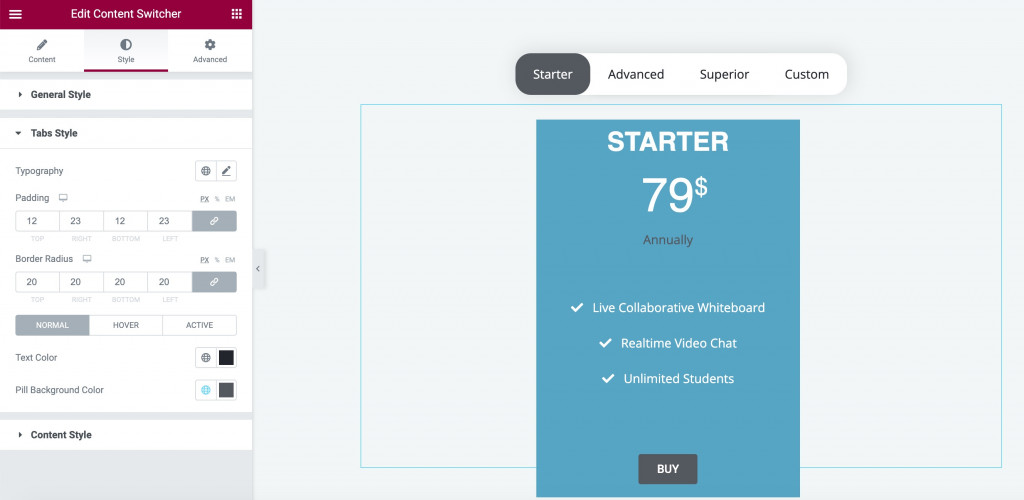
إعدادات النمط
تختلف إعدادات "النمط " اختلافًا طفيفًا عن أنماط "تبديل الجدولة" و "علامات الجدولة المتعددة". كلاهما لهما نفس المعلمات العامة وعلامات التبويب والمحتوى.
تتضمن القائمة العامة إعدادات لـ:
- تبديل المحاذاة
- حشوات يدوية
- لون الخلفية
- نصف قطر الحدود (سيساعد ذلك على جعل التبديل يبدو وكأنه زر متصل)
- ظل الصندوق
تتضمن قائمة علامات التبويب إعدادات لـ:
- لوحة طباعة كاملة
- الحشوات ونصف قطر الحدود
- لون النص لأوضاع مختلفة (عادي ، تحوم ، ونشط).

تتضمن قائمة المحتوى إعدادات لتغيير الهوامش وإضافة تأثيرات الحركة.
بالإضافة إلى ذلك ، يتضمن نمط Toggle Tabs تخصيص التبديل:
- الحشوات
- حجم مبدل المحتوى
- الألوان ونصف القطر
إعدادات متقدمة
لا تنس أن كل عنصر واجهة مستخدم Elementor مدعوم بالإعدادات المتقدمة. وهي تتضمن دائمًا خيارات التخصيص التالية: التخطيط ، وتأثيرات الحركة ، والتحويل ، والخلفية ، والحد ، والقناع ، والإعدادات سريعة الاستجابة ، والسمات ، و CSS المخصص.
الكلمات الأخيرة
لاحظ أنه لا يحتوي أي من إصدارات Elementor (المجانية أو الاحترافية) على عنصر واجهة مستخدم Content Switcher. ولكن مع ملحق Stratum ، يمكنك تعيين هذا العنصر السهل ببضع نقرات.
كل ما عليك فعله هو تنزيل أحد إصدارات Stratum.
تنزيل Stratum FREE
تنزيل Stratum PRO
