كيفية إضافة رمز بحث Elementor إلى قائمة موقع الويب
نشرت: 2022-07-11كيف تبحث عن المنتج الذي تريده على موقع التجارة الإلكترونية؟ في الغالب استخدم مربع البحث.
يعطي مربع البحث للمستخدمين الاتجاه الصحيح. عادةً ما يحتوي المتجر الإلكتروني على مجموعة واسعة من المنتجات في فئات مختلفة. يساعد وجود شريط بحث مُحسَّن جيدًا العملاء في العثور على الأشياء التي يرغبون فيها بشكل أسرع.
تم تصميم موقع التجارة الإلكترونية الخاص بك بشكل جميل باستخدام Elementor ويحتوي على الكثير من المنتجات الحصرية. ولكن بدون وظيفة البحث ، سيواجه العملاء صعوبة في الحصول على المنتجات المناسبة. حتى أنه يمكن أن يصيبهم بخيبة أمل كبيرة ، وبالتالي سيغادرون الموقع.
لإخراجها اليوم ، سنوضح لك كيفية إضافة رمز بحث Elementor إلى قائمة موقع الويب الخاص بك. لماذا الانتظار؟
دعنا ندخل.
لماذا يجب عليك إضافة خيار البحث إلى موقع الويب الخاص بك
يعد شريط البحث أحد ميزات مواقع الويب الأساسية التي تجدها في معظم مواقع الويب الحديثة. بصفتك مالكًا لموقع الويب ، يمكنك إضافة هذه الميزة إلى موقع الويب الخاص بك في حالة وجود أغراض مختلفة مثل البحث عن المحتوى الضروري ، والبحث عن المنتجات ، وضمان تنقل أفضل للموقع ، والمزيد. ومع ذلك ، يمكن للزائر استخدام وظيفة البحث للحصول على البيانات الصحيحة في الوقت الفعلي. بصرف النظر عن هذا ، إليك بعض فوائد استخدام شريط البحث على موقع الويب الخاص بك.
- تحسين تجربة المستخدم للزوار
- يساعد الزوار في العثور بسرعة على المعلومات / المنتجات التي يرغبون فيها
- زيادة معدل التحويل
- يبقي الزوار على موقع الويب الخاص بك لفترة أطول
- يساعدك على فهم ما يبحث عنه الأشخاص في موقعك
كيفية إضافة رمز بحث Elementor إلى قائمة موقع الويب الخاص بك
حان الوقت لنوضح لك كيفية إضافة نموذج / رمز بحث إلى قائمة التنقل في موقع Elementor على الويب. لقد استخدمنا صفحتنا المصممة مسبقًا للعرض التوضيحي. أيضًا ، أنشأنا قائمة تنقل باستخدام عناصر واجهة المستخدم المجانية والمحترفة Elementor.

قبل الغوص في البرنامج التعليمي ، تحتاج إلى تثبيت وتنشيط المكونات الإضافية التالية على موقع WordPress الخاص بك.
المتطلبات الأساسية :
- Elementor (مجاني)
- إليمينتور برو
هيا بنا نبدأ:
الخطوة 1: إضافة عنصر واجهة مستخدم نموذج البحث Elementor
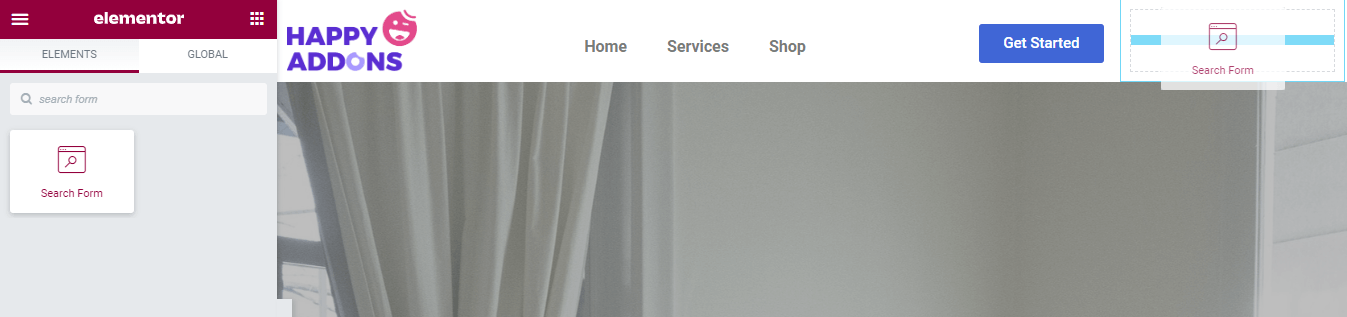
لا تحتوي قائمة موقعنا على أي خيار بحث تلاحظه. نريد إضافة رمز بحث إلى شريط التنقل ، لذا قمنا بإضافة عمود جديد إلى منطقة القائمة.
أولاً ، يمكنك العثور على عنصر واجهة مستخدم " نموذج البحث " من منطقة عناصر واجهة المستخدم على الجانب الأيسر. ثم تحتاج إلى سحب الأداة وإفلاتها في العمود بالحجم الصحيح لقائمة التنقل.

تعرف أيضًا على كيفية إنشاء قائمة في WordPress.
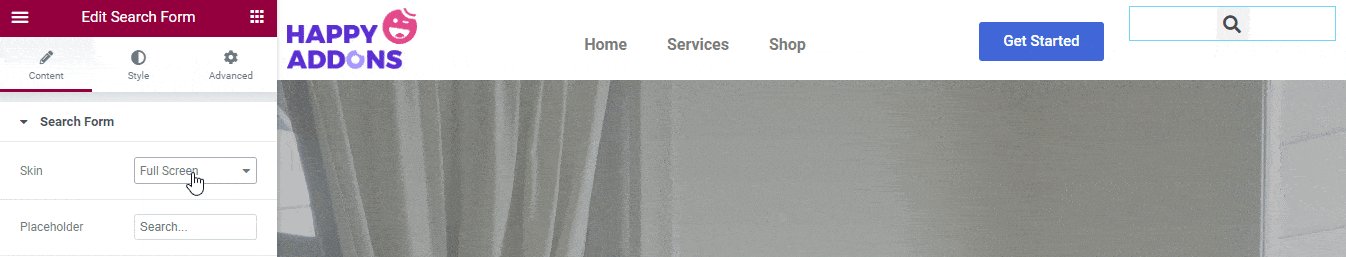
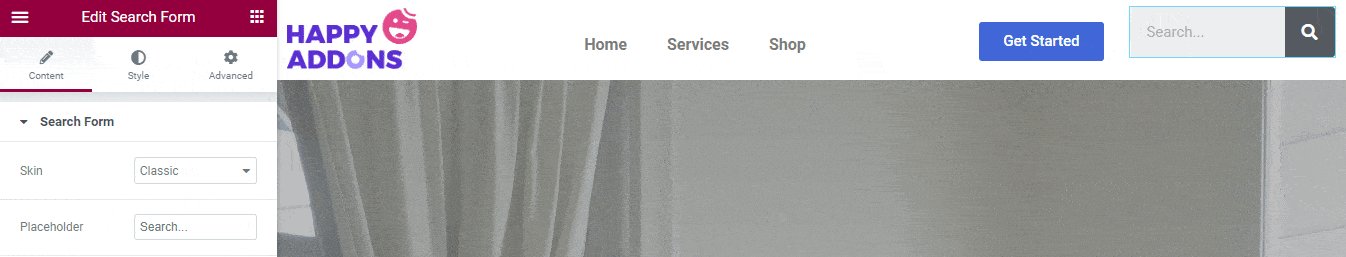
الخطوة 2: تعيين جلود البحث
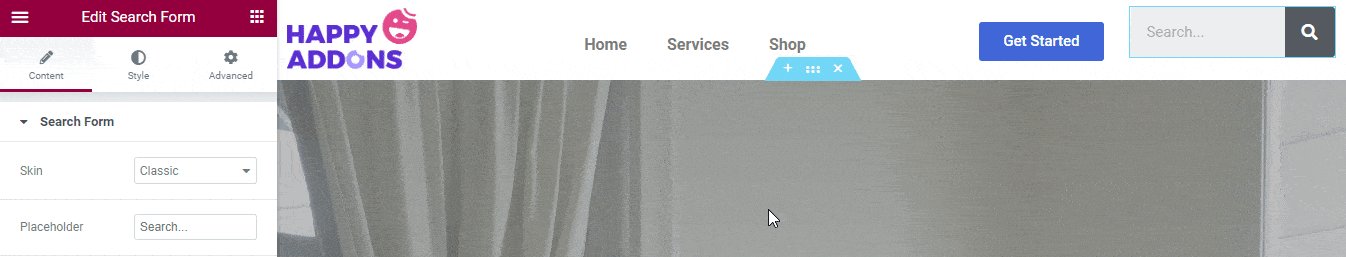
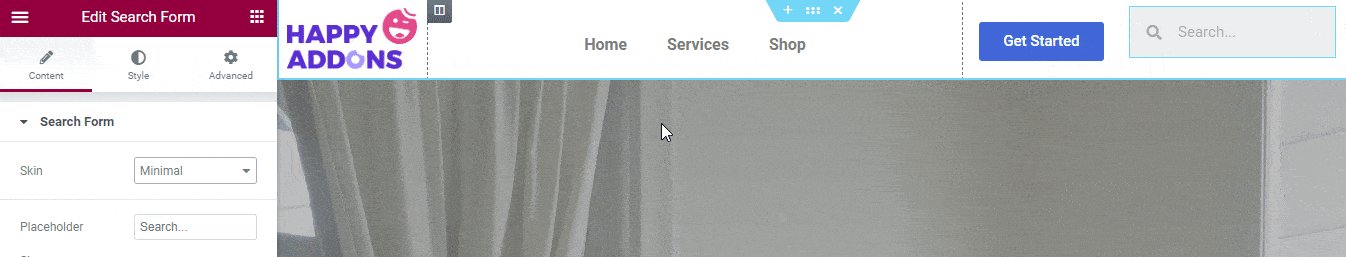
بعد إضافة الأداة ، ستحصل على جميع الخيارات الأساسية لإدارة محتوى نموذج البحث في منطقة المحتوى .
هناك ثلاثة أشكال مختلفة يمكنك استخدامها لتعيين تصميم النموذج. الجلود هي.
- كلاسيك
- الحد الأدنى
- شاشة كاملة
تحقق من الصورة أدناه وابحث عن الجلد الذي تفضله أكثر.

يمكنك كتابة نص العنصر النائب في قسم المحتوى.
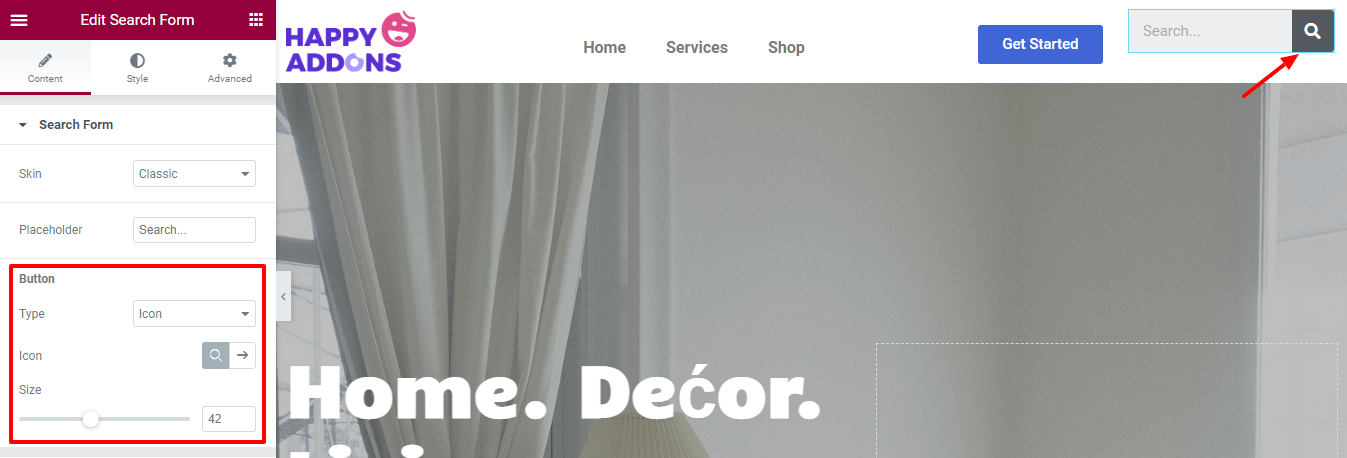
الخطوة 3: إدارة محتوى زر البحث
تسمح لك منطقة المحتوى بإدارة محتوى زر نموذج البحث. يمكنك تعيين نوع الزر كأيقونة ونص . هنا ، قمنا بتعريف الأيقونة على أنها زرنا. يمكنك أيضًا تغيير الرمز وإدارة حجم الرمز بطريقتك الخاصة.

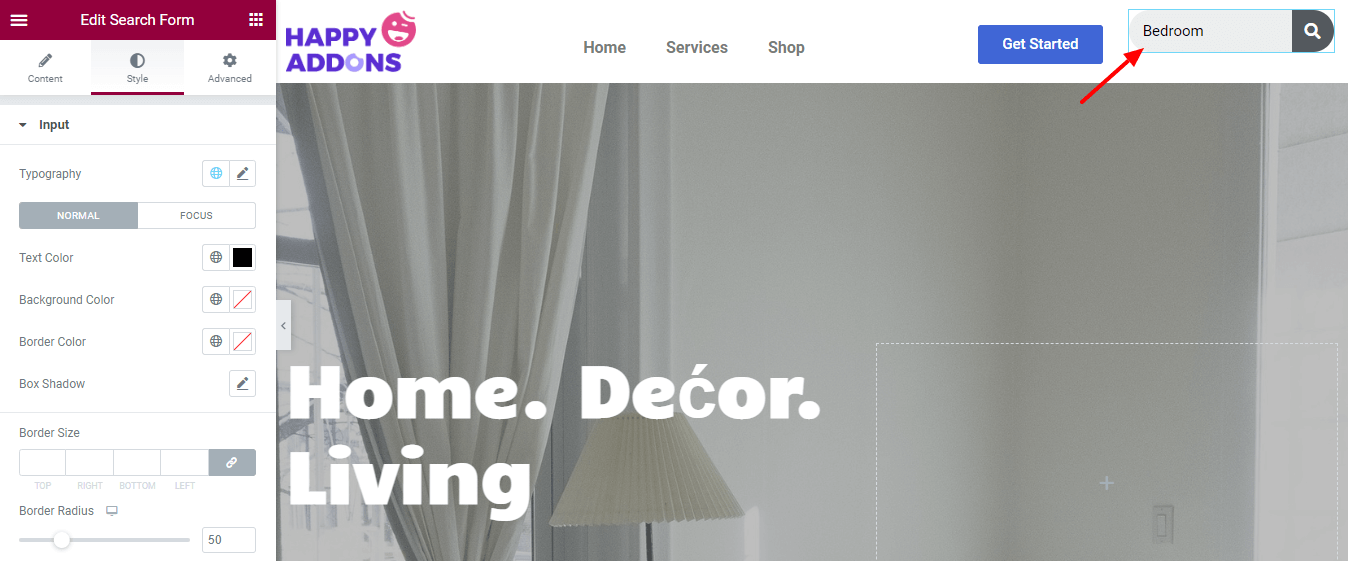
الخطوة 4: نمط حقول الإدخال
لتخصيص نمط نموذج البحث الافتراضي ، يجب أن تذهب إلى قسم النمط . يمكنك إعادة تصميم حقل الإدخال في نموذج البحث الخاص بك. يمكنك تغيير أسلوب الإدخال ، ولون النص ، ولون الخلفية ، ولون الحدود ، وظل الصندوق ، وحجم الحدود ، ونصف قطر الحدود .

هنا ، قمنا بتخصيص لون النص وإضافة Border Radius واحتفظنا بالإعدادات الأخرى كإعدادات افتراضية.

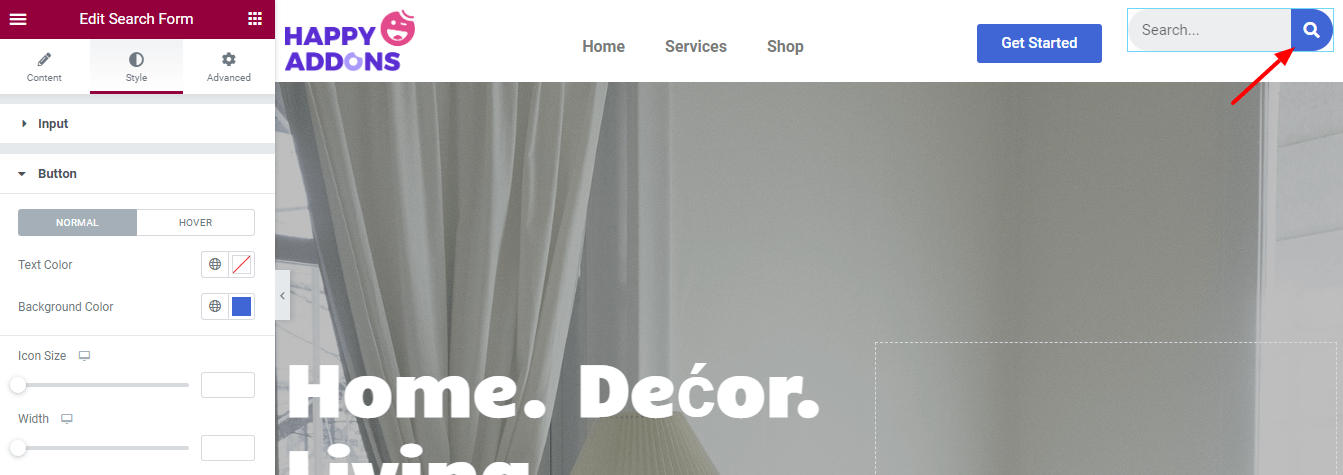
الخطوة 5: زر النمط
تأتي منطقة Style-> Button مع الخيارات الضرورية لتزيين زر نموذج البحث. يمكنك تغيير لون النص ولون الخلفية وجانب الرمز وعرض الرمز .
لجعل الزر جذابًا ، قمنا بتغيير لون الخلفية الخاص به.

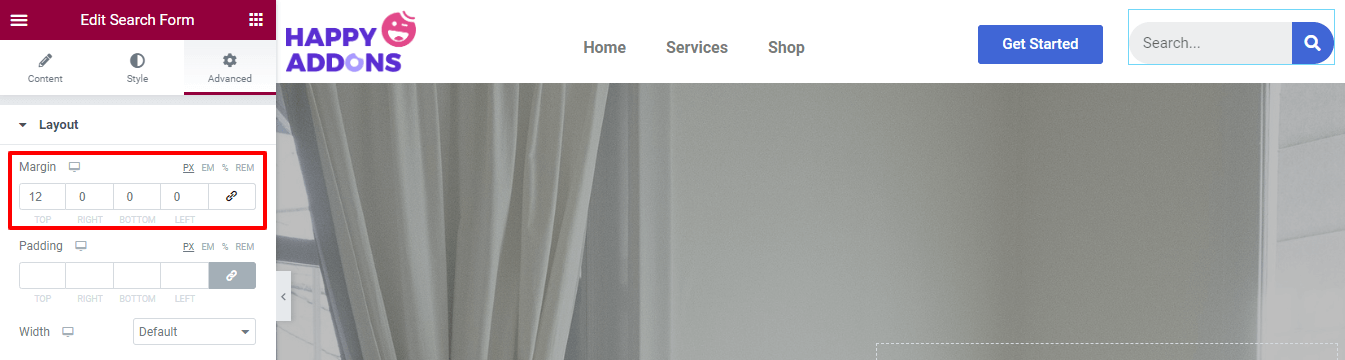
الخطوة 6: أضف الهامش إلى منطقة التخطيط
يمكنك الحصول على الإعدادات الأخرى التي يوفرها Elementor بالانتقال إلى قسم Advanced . لقد استخدمنا أيضًا هذا الخيار لتغيير التخطيط .
هنا ، أضفنا هامشًا إضافيًا "12 بكسل " في الجزء العلوي من عنصر واجهة المستخدم لدينا بحيث تتوافق الأداة بسهولة مع محتوى القائمة الأخرى.

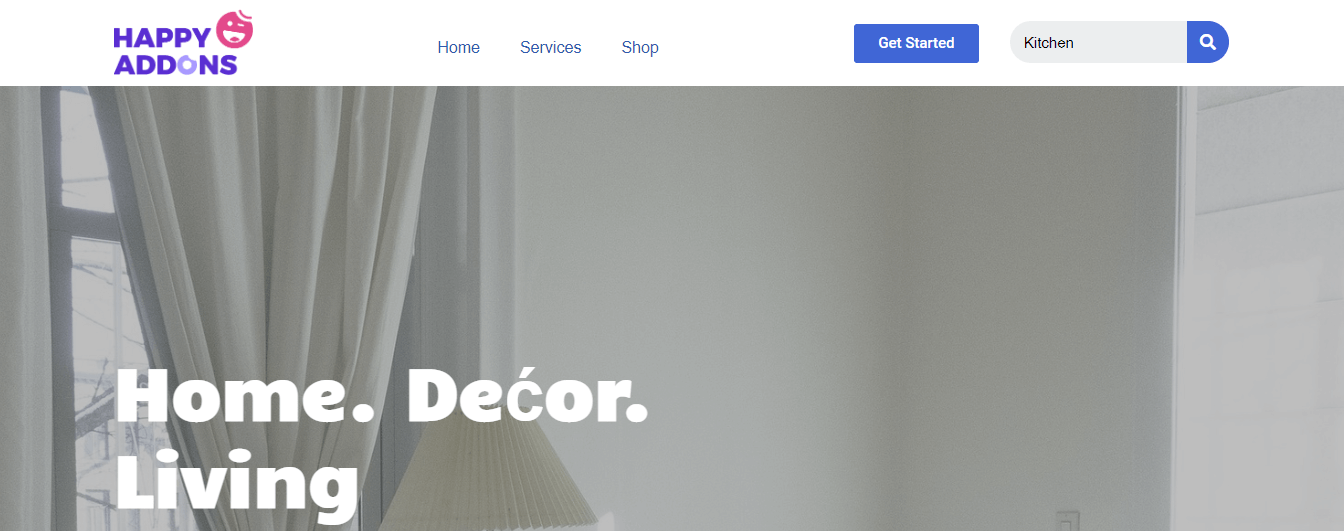
المعاينة النهائية لنموذج البحث
بعد تخصيص الأداة هنا هي النظرة النهائية لقائمة التنقل الجديدة التي تحتوي على رمز / نموذج بحث Elementor جميل.

هذا هو.
أسئلة وأجوبة حول إضافة رمز بحث Elementor إلى القائمة
إذا كان لا يزال لديك بعض الأسئلة في ذهنك بخصوص هذه المدونة ، فيجب عليك مراجعة قسم الأسئلة الشائعة أدناه. لقد اخترنا بعض الأسئلة الشائعة وأجبنا عليها حتى تتمكن من توضيح فكرتك.
1. هل عنصر واجهة مستخدم نموذج البحث Elementor مجاني؟
لا ، عنصر واجهة مستخدم نموذج البحث هو عنصر واجهة مستخدم متميز.
2. كيف يمكنني تخصيص شريط البحث في WordPress؟
يمكنك إضافة شريط البحث وتخصيصه إلى موقع WordPress الخاص بك بشكل مختلف. يمكنك أيضًا التحقق من هذا البرنامج التعليمي المفيد حول كيفية إضافة شريط بحث إلى موقع WordPress على الويب.
3. كيف أقوم بإنشاء وتعديل صفحة نتائج البحث في Elementor؟
يمكنك بسهولة إضافة صفحة نتائج البحث للعثور على محتوى موقع الويب في Elementor. فقط اتبع الخطوات أدناه.
أ. انتقل إلى القوالب-> مُنشئ السمات.
ب. ابحث عن نتائج البحث.
ج. انقر فوق أيقونة إضافة جديد أو (+).
د. أخيرًا اختر قالبًا جاهزًا لإنشاء صفحة نتائج البحث الخاصة بك.
استنتاج
يعد خيار البحث عنصرًا مثاليًا لموقع الويب يجب أن يتوفر في كل موقع ويب. فهو لا يساعد فقط في العثور على محتويات أو منتجات موقع الويب ولكنه يضمن أيضًا تجربة مستخدم أفضل. الآن ، أنت تعرف أهمية وجود شريط بحث على موقع ويب وتعرف كيفية تنفيذه على الفور.
إذا كنت لا تزال في حيرة من أمرك حول مكان وكيفية بدء إضافة نموذج البحث إلى موقع الويب الخاص بك ، فيمكنك اتباع الخطوات المذكورة أعلاه.
هل تستمتع بالقراءة؟ شارك هذه المدونة على قنواتك الاجتماعية وابق على شبكات التواصل الاجتماعي Twitter و Facebook.
