كيفية إضافة البريد الإلكتروني وأيقونة الهاتف إلى رأس Divi والقائمة
نشرت: 2020-03-21يعد البريد الإلكتروني والمكالمات الهاتفية من أفضل الطرق وأكثرها فعالية للتواصل مع العملاء المحتملين. يجب أن تكون رموز البريد الإلكتروني والهاتف بارزة في جميع أنحاء موقع الويب الخاص بك لإنشاء عبارات تحث المستخدم على اتخاذ إجراء وتسهيل الاتصال بك. لا يتضمن Divi بريدًا إلكترونيًا ورموز هاتف قابلة للنقر في القائمة الأساسية افتراضيًا ، ولكن من السهل إضافتها. في هذه المقالة ، سنلقي نظرة على كيفية إضافة رموز البريد الإلكتروني والهاتف إلى رأس Divi والقائمة.
أيقونات رأس Divi الافتراضية

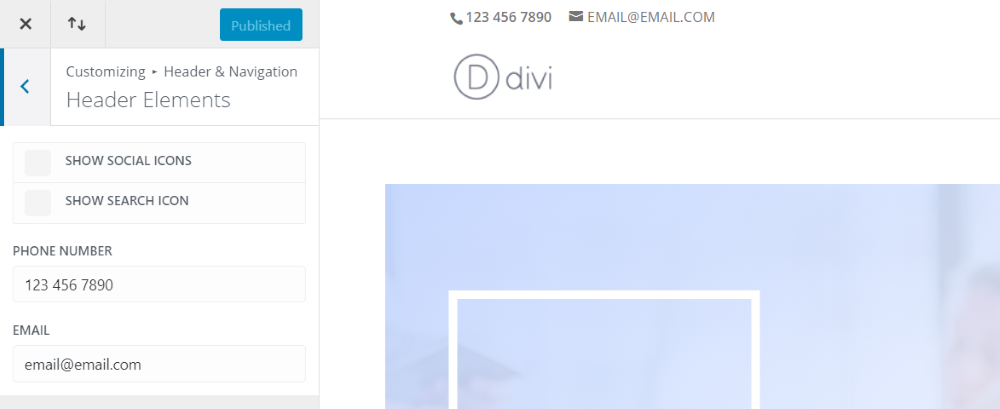
إليك نظرة على الرموز الافتراضية مع Divi وكيف تعمل مع الرأس. يتم عرض الرموز القياسية لـ Divi في شريط القوائم الثانوية إذا قمت بإضافة رقم هاتف أو عنوان بريد إلكتروني. تظهر هذه القائمة أعلى القائمة الأساسية ويمكن تصميمها بشكل منفصل عن القائمة الأساسية. عنوان البريد الإلكتروني قابل للنقر عليه ، بينما رقم الهاتف ليس كذلك.

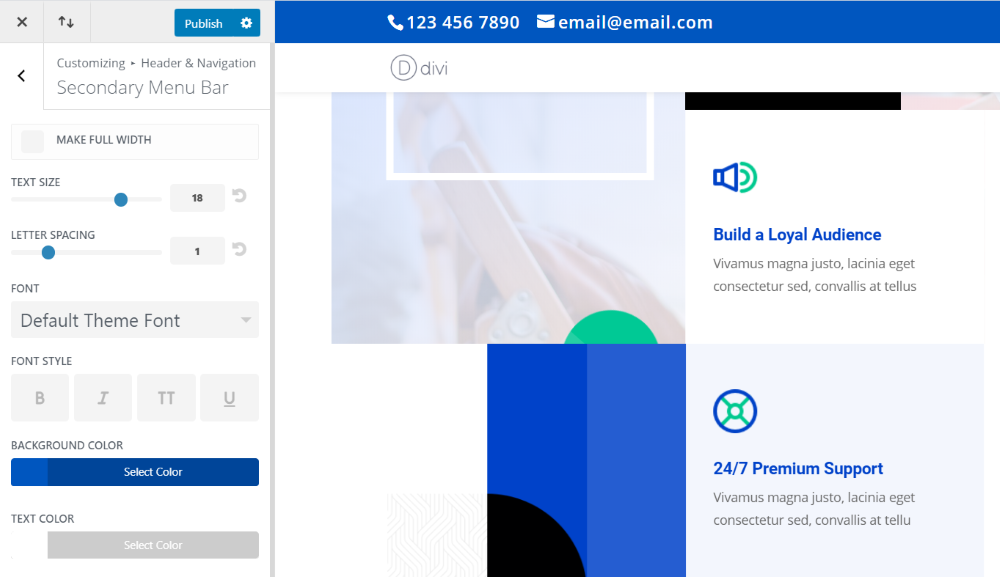
يمكن تصميم شريط القوائم الثانوي باستخدام أداة تخصيص السمة . في هذا المثال ، جعلت الخطوط أكبر ، وزدت من تباعد الأسطر ، وغيرت الخلفية إلى اللون الأزرق ، وغيرت لونها إلى الأبيض حتى تبرز. الرموز هي نفس لون الخطوط.
ليس لديهم عناصر تحكم منفصلة ، لذلك لا يمكن تعديل الرموز أو تعطيلها أو استبدالها. أنت مقيد أيضًا بمكان وضع الرموز. يمكنك جعلها كاملة العرض ، ولكن إذا كنت تريد أي تغييرات أخرى ، فعليك تخصيصها من خلال التعليمات البرمجية أو باستخدام مكون إضافي.
ديفي أيقونة الحزب

Divi Icon Party يحل هذه المشكلة. إنه مكون إضافي من Divi Space يضيف أكثر من 30 رمزًا جديدًا إلى Divi. إنها متوفرة في كل من خيارات السمة ، والتي يتم عرضها في الرأس والتذييل ، وفي وحدة الوسائط الاجتماعية ، والتي يمكن عرضها في أي مكان يمكنك عرض وحدة نمطية فيه. يمكن تصميمها تمامًا مثل أي من الرموز التي تأتي مع Divi.
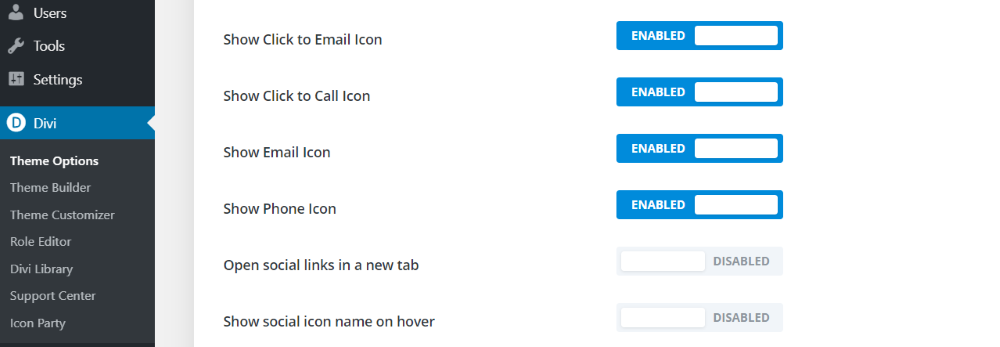
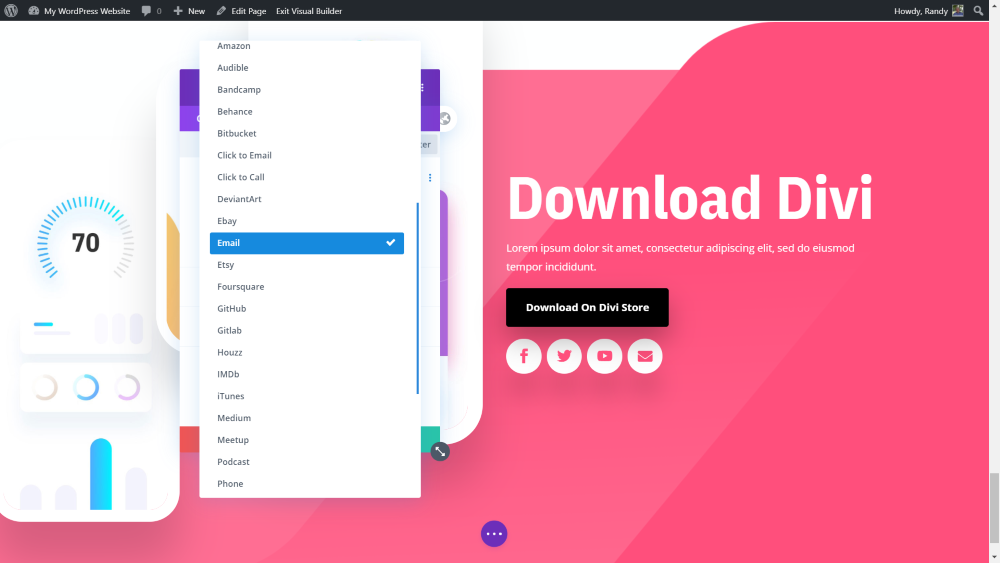
يضيف أحدث إصدار من Divi Icon Party رموزًا للبريد الإلكتروني والهاتف ، مع اثنين من كل منهما:
- انقر لإرسال بريد إلكتروني
- اضغط للاتصال
- بريد الالكتروني
- يتصل

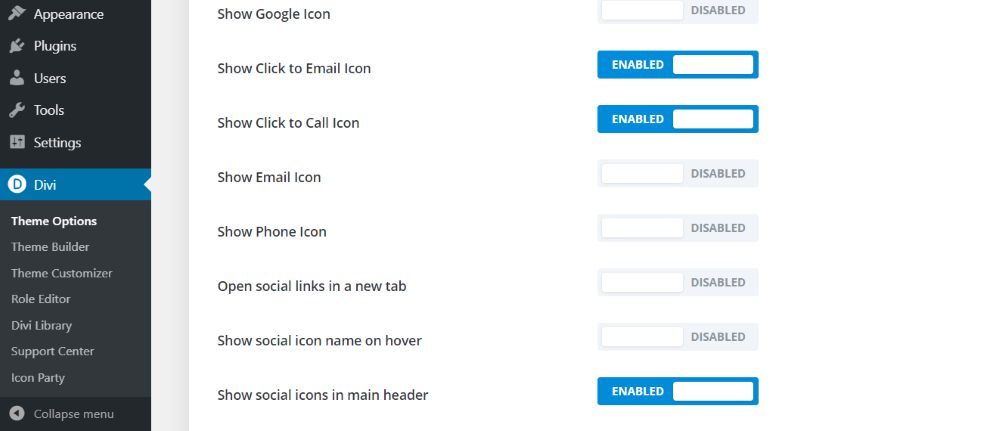
يعمل نوعا الرموز بشكل مختلف وسنلقي نظرة على كلا النوعين في هذه المقالة. لقد قمت بتمكينهم في خيارات Divi Theme في هذا المثال.

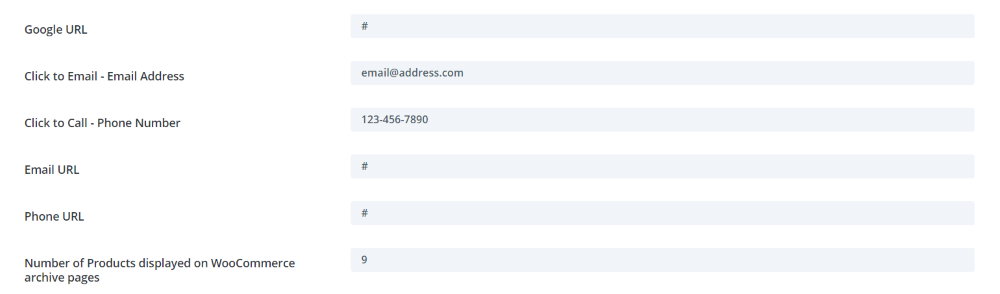
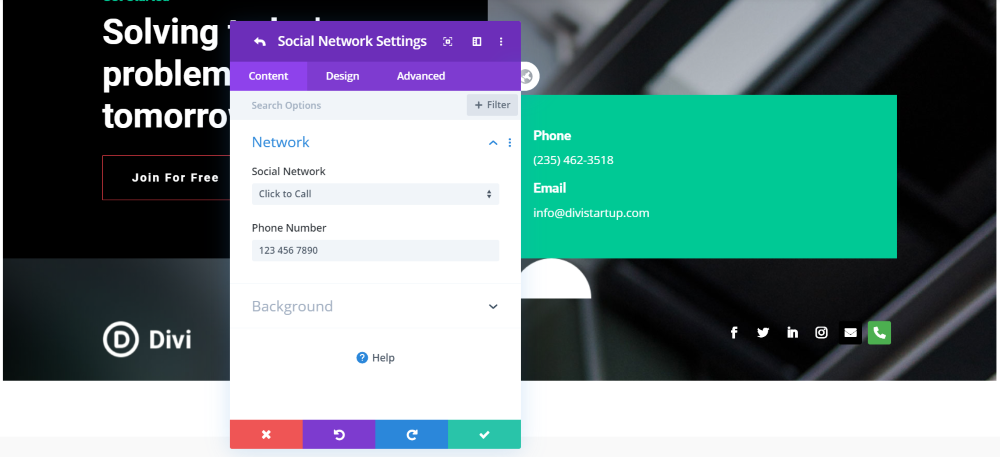
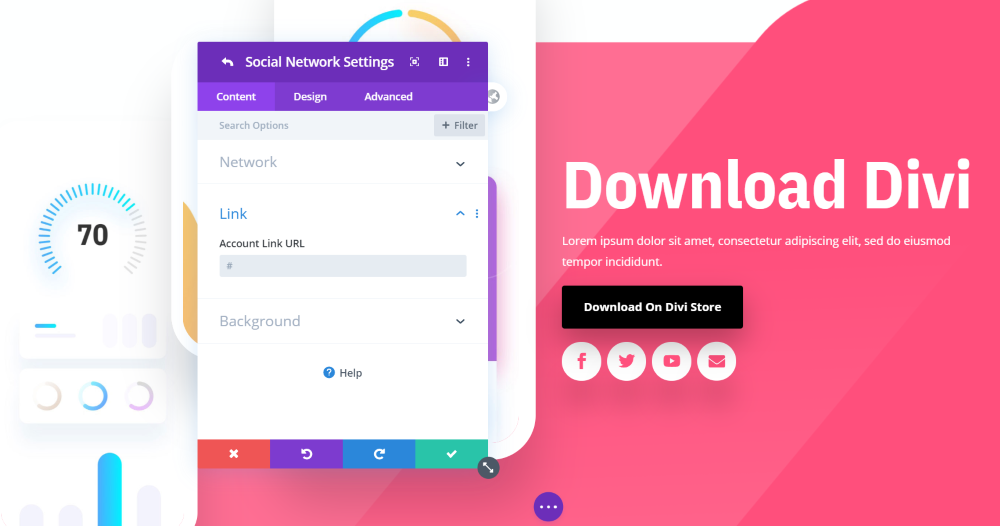
بمجرد تمكينها ، قم بالتمرير لأسفل إلى الحقول وأدخل الروابط (مثل أي من الشبكات الاجتماعية). في هذه الحالة ، يكون عنوان البريد الإلكتروني ورقم الهاتف.
إضافة أيقونات Divi Icon Party إلى شريط القائمة الأساسي

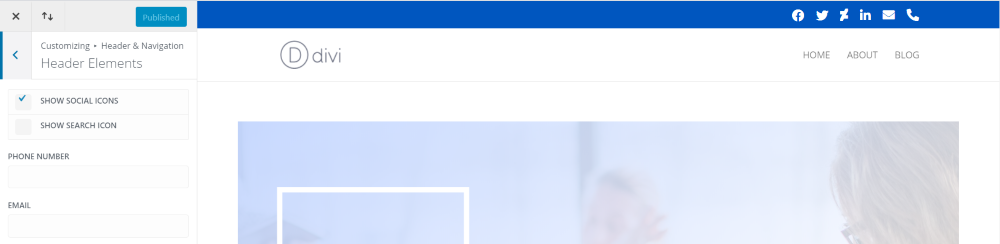
لإضافة أي من الرموز الاجتماعية ، بما في ذلك أيقونات البريد الإلكتروني والهاتف ، إلى القائمة الأساسية ، قم بتمكين الزر إظهار الرموز الاجتماعية في العنوان الرئيسي في خيارات Divi Theme. فقط قم بتمكين الرموز التي تريد عرضها. في هذا المثال ، قمت بتمكين أيقونات Click to Email و Click to Call .

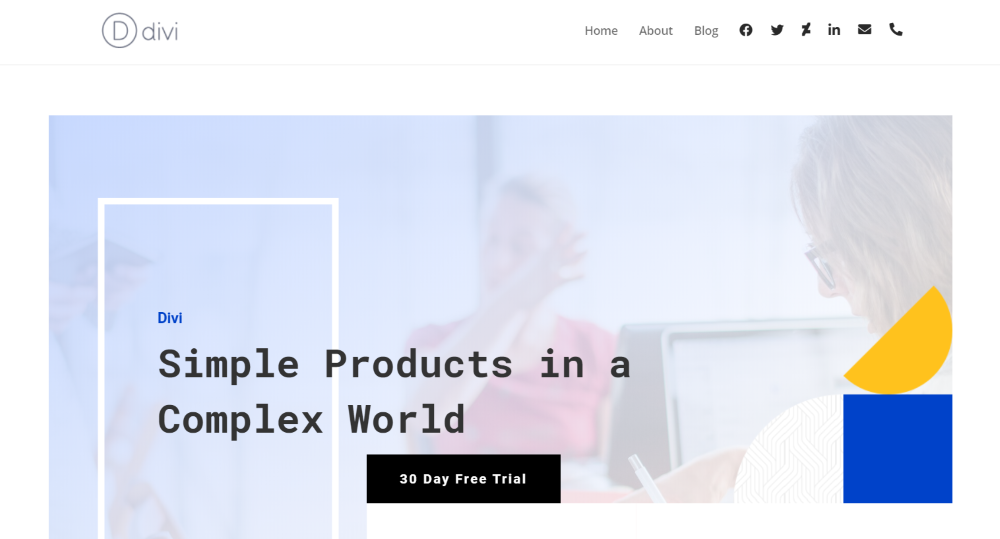
إليك كيف تبدو الرموز داخل القائمة. هذه هي إعدادات القائمة الافتراضية. لقد أضفت أيضًا أيقونات لـ DeviantArt و LinkedIn من Divi Icon Party. يعد DeviantArt و LinkedIn من بين 30+ التي تمت إضافتها بواسطة Divi Icon Party. يتم عرضها من اليسار إلى اليمين بالترتيب الذي تظهر به في قائمة خيارات النسق.

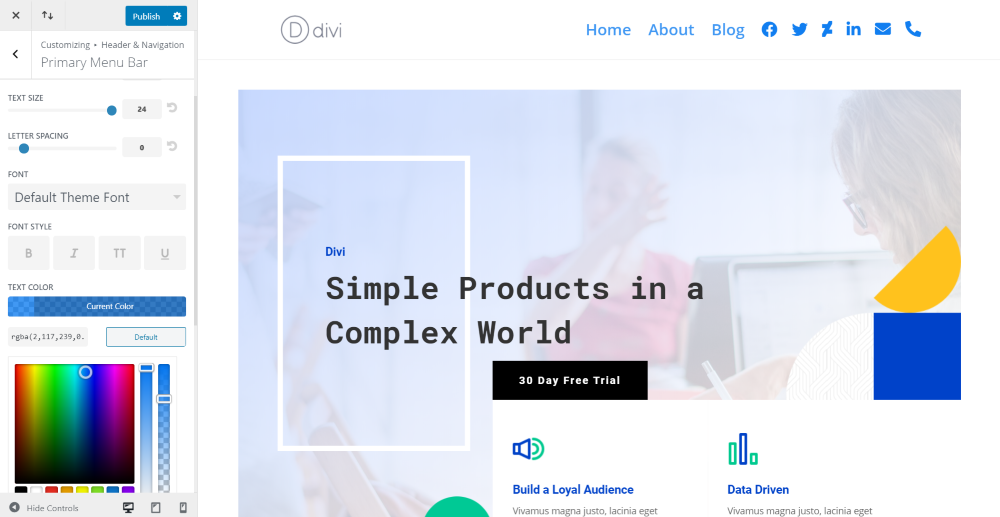
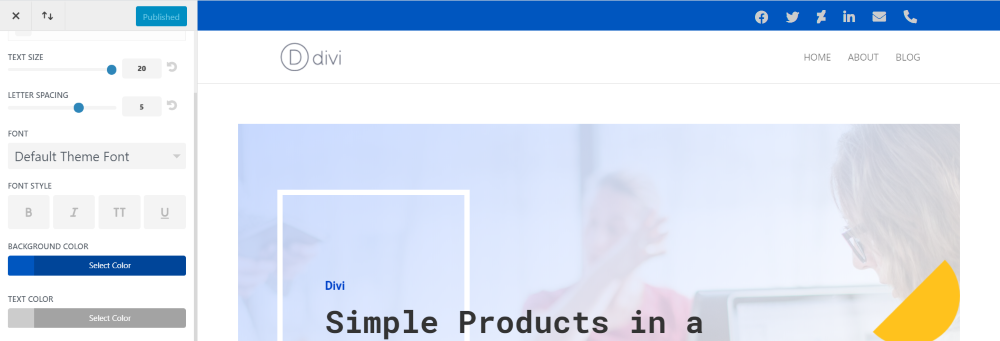
تمامًا مثل النص الموجود في القائمة الأساسية ، يمكنك ضبط ألوان الرمز وأحجامه وتباعده وما إلى ذلك . في هذا المثال ، قمت بزيادة الحجم إلى الحد الأقصى وقمت بتغيير الألوان.
إضافة أيقونات Divi Icon Party إلى شريط القوائم الثانوي

يمكنك أيضًا عرض الرموز في شريط القوائم الثانوية . في مُخصص السمة ، حدد لإظهار الرموز الاجتماعية في شريط القوائم الثانوي. تظهر الرموز القابلة للنقر مع أي رموز اجتماعية أخرى قمت بتمكينها. في هذا المثال ، قمت بتمكين Facebook و Twitter و DeviantArt و LinkedIn.

في هذا المثال ، قمت بزيادة حجم الرموز وإضافة تباعد بين الحروف وجعلها أكثر قتامة.
أيقونات حزب Divi Icon في التذييل

تظهر أي أيقونات قمت بتمكينها في خيارات سمة Divi تلقائيًا في التذييل . يوضح هذا المثال جميع الرموز الممكّنة الخاصة بي في التذييل. مثل شريط القوائم الثانوية ، يمكن النقر عليها أيضًا.
أيقونات حزب Divi Icon في وحدة الوسائط الاجتماعية


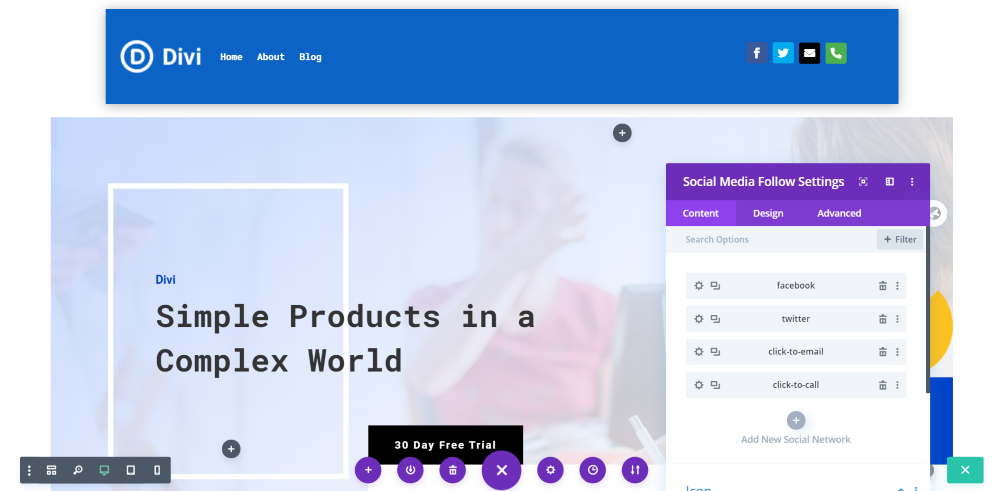
الرموز الجديدة متاحة أيضًا في وحدة الوسائط الاجتماعية . في هذا المثال ، أضفت أيقونات Click to Email و Click to Call إلى قسم في تخطيط يتضمن بالفعل وحدة الوسائط الاجتماعية. لقد احتفظت بالإعدادات الافتراضية. تساعد الخلفية الخضراء لأيقونة الهاتف على إبرازه.

إليك نظرة على زر البريد الإلكتروني العادي . لقد قمت بتصميمه ليتناسب مع باقي وسائل التواصل الاجتماعي ، وأزرار المتابعة من حزمة تخطيط التطبيق من Elegant Themes.

تعمل الأزرار العادية (تلك التي لم يتم تسميتها "انقر فوق") بشكل مختلف قليلاً عن أزرار "انقر فوق". بالنسبة لأيقونة البريد الإلكتروني ، يمكنك توفير ارتباط لفتح عنوان URL بدلاً من عميل البريد الإلكتروني.
بناء قائمة أساسية مع أيقونات Divi Icon Party

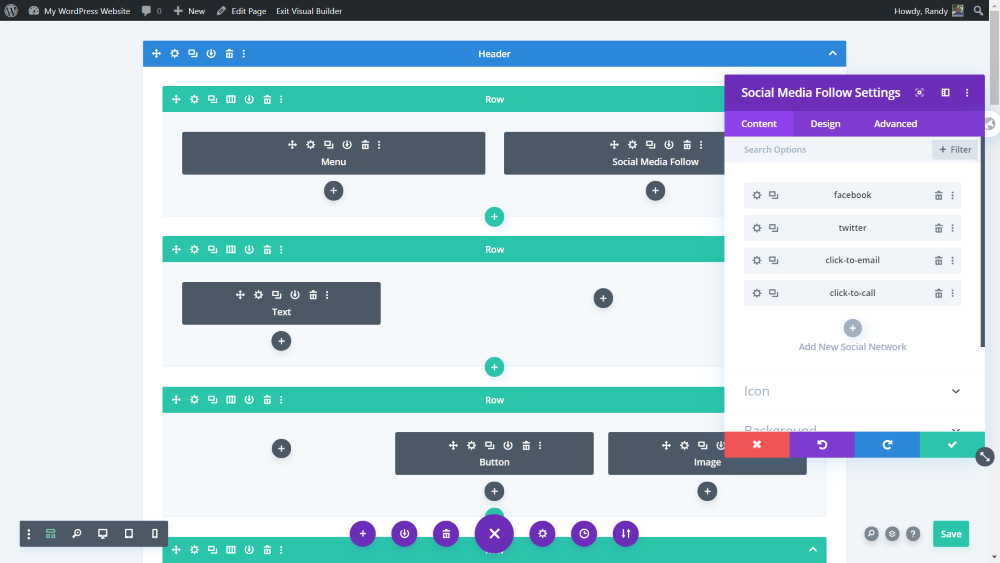
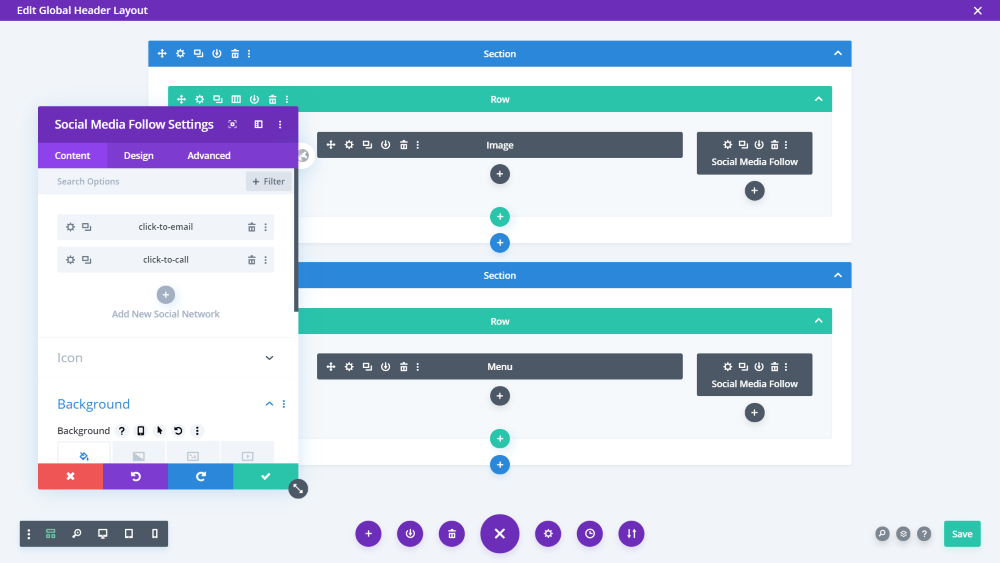
يمكنك فعل الكثير باستخدام وحدة الوسائط الاجتماعية بما في ذلك إضافتها إلى رؤوس الصفحات وتذييلاتها التي تقوم بإنشائها باستخدام Divi Builder. في هذا المثال ، قمت بإنشاء صفحة باستخدام تخطيط Divi. أنا أستخدم نموذجًا فارغًا بحيث لا يحتوي على رأس أو تذييل. ثم أضفت صفًا في الأعلى لإنشاء قائمتي.

اليك كيف يبدو داخل التخطيط. لقد استخدمت عناصر من التخطيط لإنشاء الرأس .

بالطبع ، ليس من الضروري أن يكون جزءًا من التخطيط. في هذا المثال ، أضفت القائمة ووحدات الوسائط الاجتماعية إلى القسم الخاص بها في أعلى الصفحة. أعطيت الصف لون خلفية من التخطيط وظل مربع بحيث يبرز.

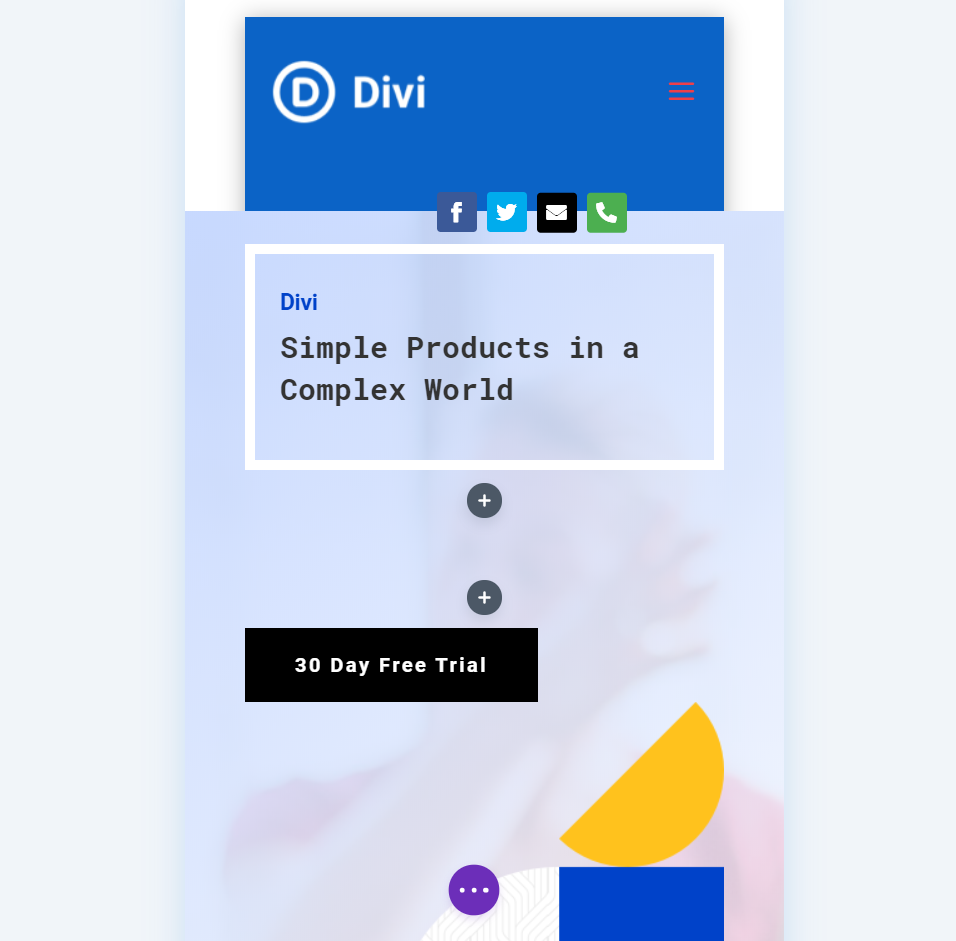
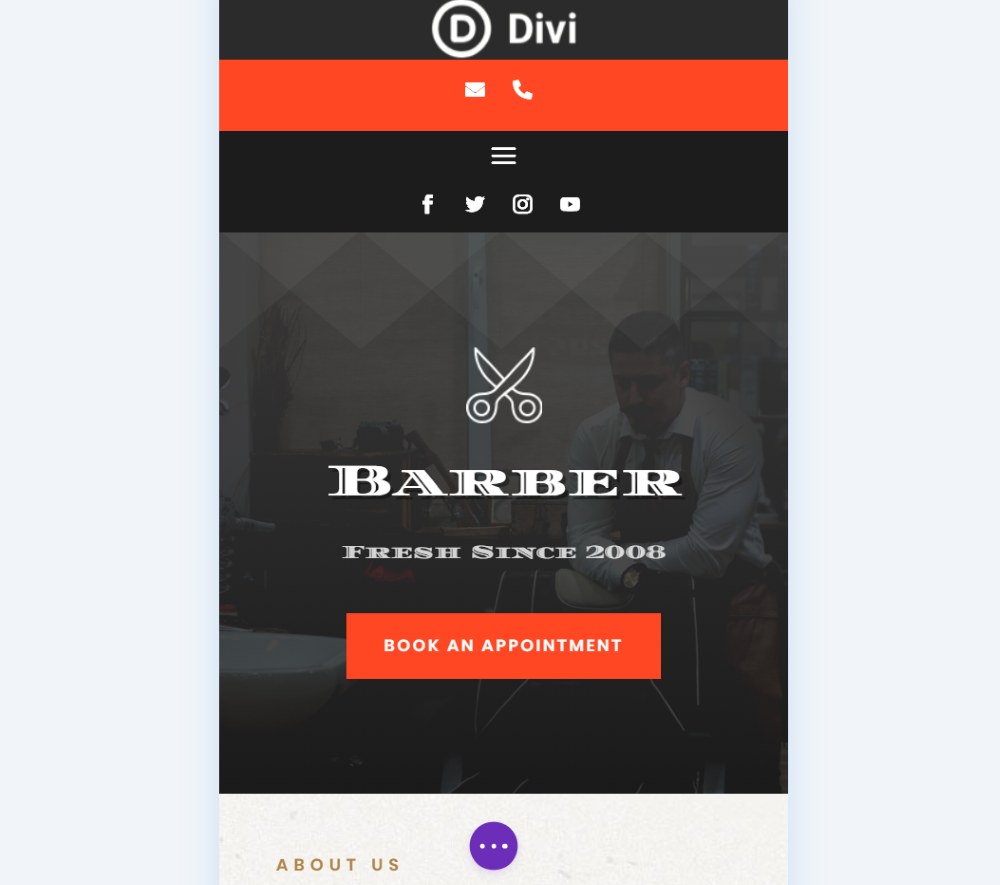
وإليك كيف سيبدو على الهاتف المحمول . تتداخل وحدة متابعة الوسائط الاجتماعية مع الرأس والقسم التالي ، مما يؤدي إلى إنشاء تصميم فريد لرأس الهاتف المحمول. يبدو الزران Click to Email و Click to Call رائعين في العنوان ويمكنهما حث الزائرين على اتخاذ إجراء.
استخدام Theme Builder مع أيقونات Divi Icon Party

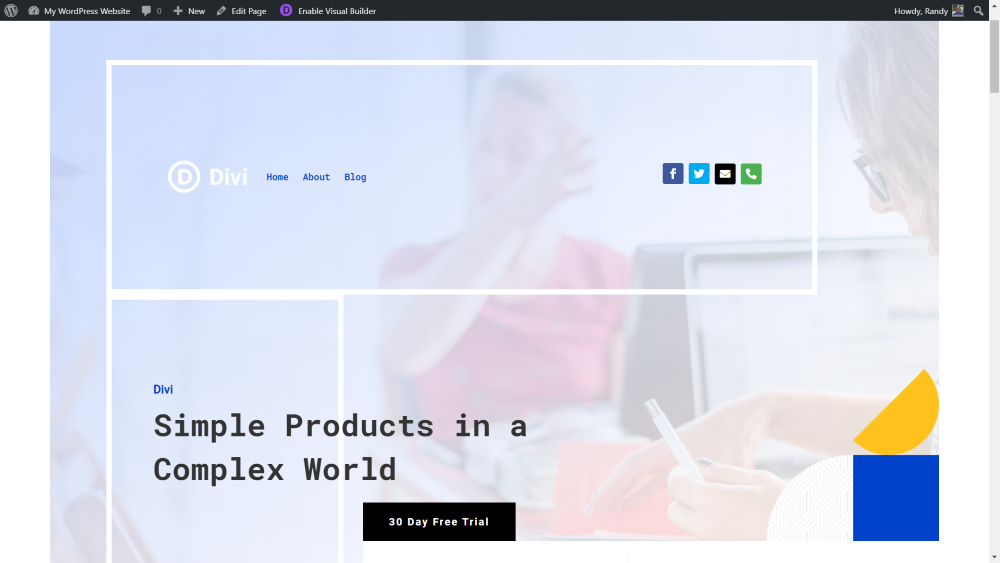
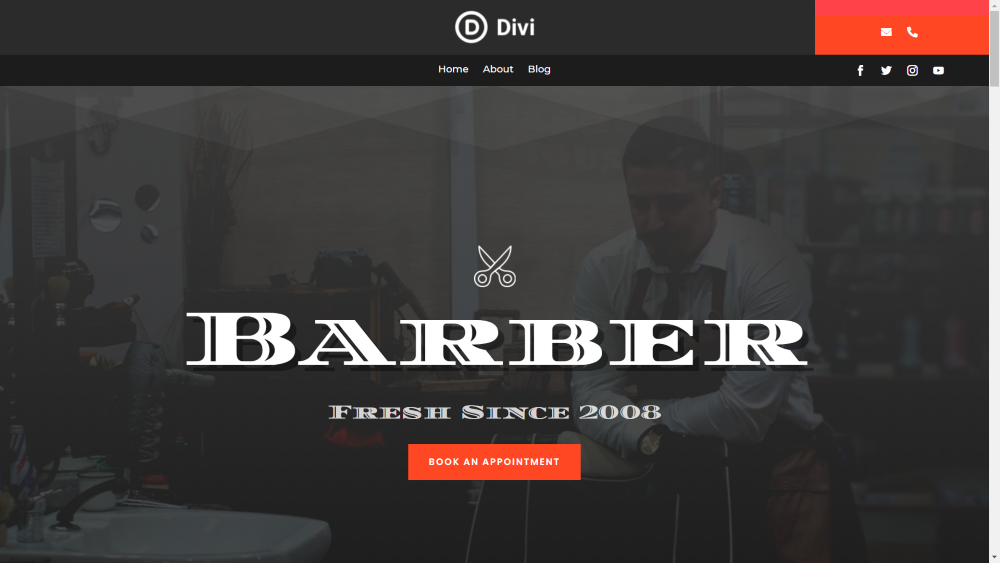
تتوفر الرموز أيضًا في Theme Builder باستخدام وحدة متابعة الوسائط الاجتماعية . هذه طريقة رائعة لبناء الرؤوس. هذا هو أحد الرؤوس العالمية لـ Theme Builder بواسطة Elegant Themes. تضمن العنوان الأصلي زر اتصال في الصف العلوي. لقد قمت باستبدالها بوحدة متابعة لوسائل التواصل الاجتماعي وأضفت أيقونات Click the Email و Click to Call.

إليك كيف تبدو على الواجهة الأمامية . الأزرار القابلة للنقر موجودة الآن داخل منطقة دعوة لاتخاذ إجراء أعلى أزرار المتابعة الاجتماعية.

وإليك كيف سيبدو على الهاتف المحمول . تبرز الأزرار القابلة للنقر فوق القائمة داخل رأس الجوال.
تخصيص تذييل منشئ القوالب

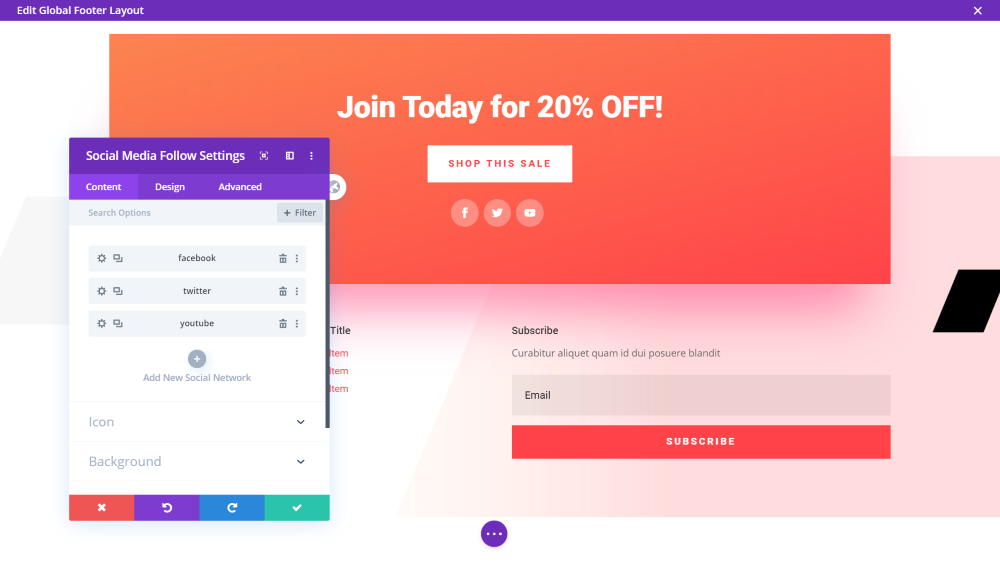
إليك التذييل العام من تخطيط Theme Builder من Elegant Themes. يشتمل على CTA للبيع مع زر متجر وأزرار متابعة اجتماعية ، متبوعًا بمجالتين من عناصر واجهة المستخدم ووحدة اختيار البريد الإلكتروني. أقوم بإضافة الأزرار القابلة للنقر إلى عبارة الحث على اتخاذ إجراء.

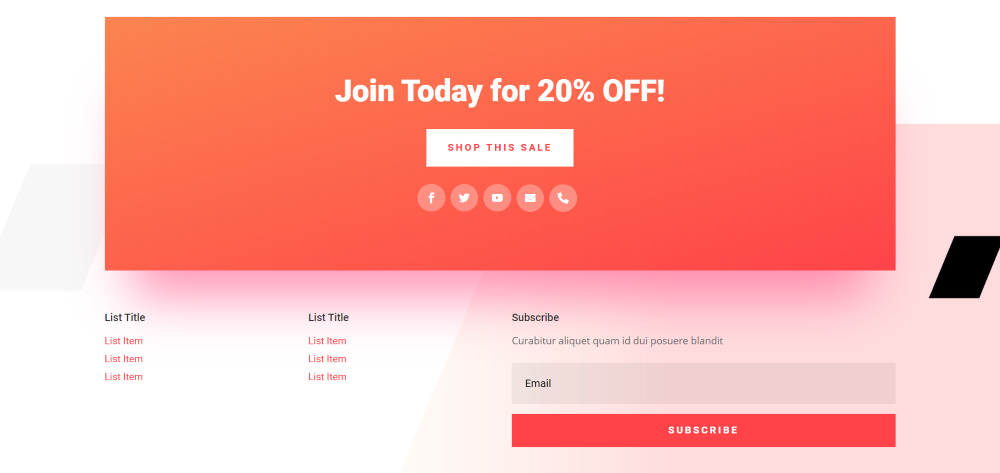
إليك كيف تبدو على الواجهة الأمامية . تمتزج الأزرار القابلة للنقر مع الأزرار الاجتماعية بشكل مثالي. نظرًا لأنها لا تتضمن نصًا ، فمن السهل على الزائرين فهم أنه يمكنهم النقر عليها.
خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة رموز البريد الإلكتروني والهاتف إلى رأس Divi والقائمة باستخدام Divi Icon Party. إن تزويد الزائرين بطرق أكثر ملاءمة للاتصال بك لا يضمن أن ذلك سيحدث ، ولكنه يسهل عليهم الأمر وهذا أمر جيد. الحقيقة البسيطة المتمثلة في أنه من الأسهل تحسين احتمالية اتصالهم بك إذا شعروا بالحاجة إلى ذلك.
لا يجب أن تكون إضافة الرموز إلى رأس Divi والقائمة أمرًا صعبًا ، كما أن Divi Icon Party تجعل المهمة سهلة قدر الإمكان. لإلقاء نظرة أكثر تعمقًا على Divi Icon Party ، راجع المقالة إضافة المزيد من الرموز إلى وحدة الوسائط الاجتماعية مع Divi Icon Party.
نريد أن نسمع منك. هل قمت بإضافة رموز البريد الإلكتروني والهاتف إلى رأس Divi والقائمة؟ اسمحوا لنا أن نعرف عنها في التعليقات أدناه.
