كيفية إضافة أزرار الخروج السريع في WooCommerce
نشرت: 2023-07-21هل تتطلع إلى إضافة زر الخروج السريع إلى متجرك عبر الإنترنت؟
يساعد الدفع السريع في تبسيط عملية الدفع وتحسين تجربة التسوق الشاملة لعملائك. يمكنه أيضًا تعزيز التحويلات وتقليل التخلي عن سلة التسوق.
في هذه المقالة ، سنوضح لك كيفية إضافة أزرار الخروج السريع في WooCommerce.

لماذا تضيف Express Checkout في WooCommerce؟
توفر إضافة الدفع السريع إلى متجر WooCommerce تجربة تسوق أفضل لعملائك.
يسمح للعملاء بالذهاب مباشرة إلى صفحة الدفع وتخطي عربة التسوق أو صفحات الخروج. لن يضطروا أيضًا إلى الانتقال إلى صفحة مزود الدفع أو ملء نموذج الخروج لإكمال مشترياتهم.
تجعل أزرار الدفع السريع عملية الشراء بأكملها أسرع. يمكن للعملاء ببساطة النقر فوق الأزرار وتسجيل الدخول للدفع مقابل المنتجات التي يرغبون في شرائها في الحال. نتيجة لذلك ، قد ترى زيادة في التحويلات وعدد أقل من عربات التسوق المتروكة.
تساعد إضافة الدفع السريع أيضًا مستخدمي الهواتف المحمولة حيث تكون أحجام شاشاتهم صغيرة. سيقوم العملاء فقط بالنقر فوق الأزرار لشراء المنتجات بسرعة.
ومع ذلك ، لا تقدم WooCommerce خيارًا سريعًا للدفع افتراضيًا. ستحتاج إلى استخدام مكون WooCommerce الإضافي لإضافة الميزة إلى متجرك عبر الإنترنت.
ومع ذلك ، دعنا نرى كيف يمكنك إضافة أزرار الخروج السريع في WooCommerce.
إعداد FunnelKit في متجر WooCommerce الخاص بك
FunnelKit هو أفضل مكون إضافي لقمع مبيعات WooCommerce في السوق. يتيح لك إضافة أزرار الخروج السريع وإنشاء صفحات مسار مختلفة لمتجرك عبر الإنترنت.
أفضل شيء في استخدام المكون الإضافي هو أنه يعمل مع Stripe و Apple Pay و Google Pay و PayPal Express و Amazon Pay وبوابات الدفع الأخرى للدفع السريع. بهذه الطريقة ، لن تضطر إلى إضافة كل مزود دفع إلى متجرك عبر الإنترنت باستخدام ملحقات أو ملحقات خارجية.
يوفر FunnelKit أيضًا قوالب سهلة الاستخدام ويتيح لك إجراء اختبار A / B. يمكنك بسهولة تخصيص مسارات التحويل الخاصة بك باستخدام أدوات إنشاء صفحات السحب والإفلات المختلفة. بالإضافة إلى ذلك ، هناك العديد من القوالب الجاهزة وميزات التشغيل الآلي لحملاتك التسويقية.
ملاحظة: بالنسبة لهذا البرنامج التعليمي ، سنستخدم المكون الإضافي FunnelKit Pro لأنه يتضمن قوالب متميزة والمزيد من خيارات التخصيص. يمكنك أيضًا استخدام Funnel Builder for WordPress by FunnelKit الإضافي لإضافة أزرار الخروج السريع في WooCommerce.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي FunnelKit. إذا كنت بحاجة إلى مساعدة ، فيمكنك اتباع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سترى معالج إعداد FunnelKit. انطلق وانقر على زر "البدء".

بعد ذلك ، ستحتاج إلى إدخال مفتاح الترخيص الخاص بك. يمكنك العثور على المفتاح في منطقة حساب FunnelKit.
ما عليك سوى النقر فوق الزر "تنشيط" بعد إدخال مفتاح الترخيص.

بعد ذلك ، سيطلب منك FunnelKit تثبيت المكونات الإضافية الأساسية. وتشمل هذه WooCommerce و Stripe و FunnelKit Automations و FunnelKit Cart.
أفضل جزء هو أنه عليك فقط النقر فوق الزر "تثبيت وتنشيط" ، وسيتولى FunnelKit الباقي.

بعد تنشيط المكونات الإضافية ، فإن الخطوة الأخيرة هي إدخال عنوان بريدك الإلكتروني.
بمجرد الانتهاء من ذلك ، ما عليك سوى النقر فوق الزر "إرسال وإنهاء".

سترى الآن رسالة نجاح. أنت جاهز لإنشاء مسارات التحويل باستخدام المكون الإضافي وإضافة أزرار الخروج السريع إلى متجر WooCommerce.
انطلق وانقر على الزر "Go to Funnels" للمتابعة.

تمكين بوابات الدفع في WooCommerce
قبل المضي قدمًا ، تأكد من قيامك بإعداد خدمة دفع واحدة على الأقل في متجر WooCommerce الخاص بك.
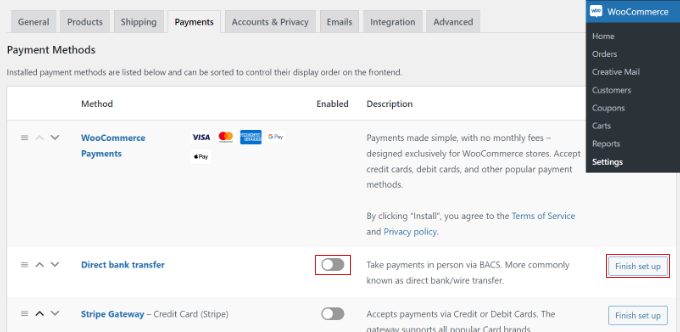
للقيام بذلك ، ما عليك سوى الانتقال إلى WooCommerce »الإعدادات من لوحة معلومات WordPress الخاصة بك والنقر فوق علامة التبويب" المدفوعات ".


بعد ذلك ، يمكنك النقر فوق زر التبديل لتمكين بوابة الدفع التي تختارها والنقر فوق الزر "إنهاء الإعداد" لإكمال التكوين.
لمعرفة المزيد ، يمكنك اتباع دليلنا حول كيفية السماح للمستخدمين باختيار طرق الدفع في WooCommerce.
إضافة أزرار الخروج السريع إلى WooCommerce
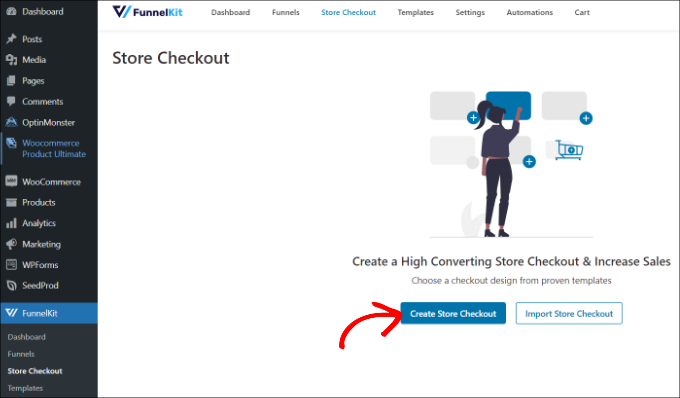
بمجرد تمكين بوابات الدفع المفضلة لديك ، يمكنك التوجه إلى FunnelKit »صفحة الخروج من المتجر من لوحة إدارة WordPress الخاصة بك.
من هنا ، ما عليك سوى النقر فوق الزر "إنشاء الخروج من المتجر".

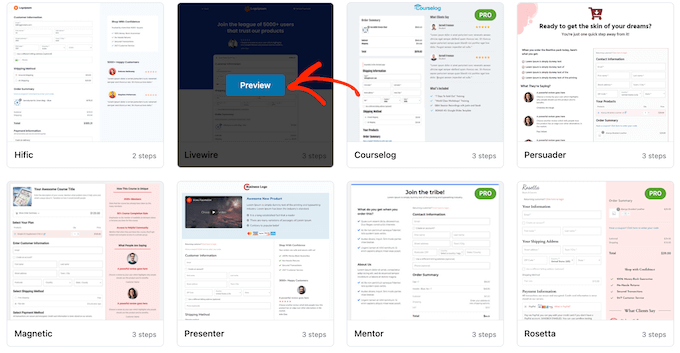
في الشاشة التالية ، ستعرض لك FunnelKit قوالب مصممة باحتراف لصفحة الدفع الخاصة بك. سيسمح لك أيضًا بإنشاء صفحة الخروج من البداية.
ومع ذلك ، نوصي باستخدام قالب وتخصيصه بسرعة وفقًا لمتطلباتك.
ما عليك سوى تمرير مؤشر الماوس فوق النموذج الذي ترغب في استخدامه والنقر فوق الزر "معاينة".

في هذا البرنامج التعليمي ، سوف نستخدم نموذج Livewire.
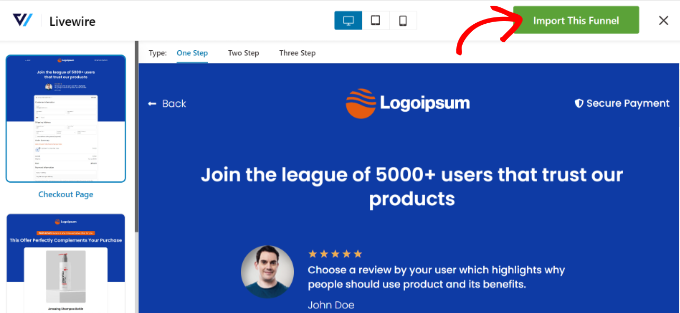
بعد ذلك ، انطلق وانقر على الزر "استيراد مسار التحويل هذا" في الجزء العلوي.

اعتمادًا على النموذج الذي تستخدمه ، قد يطلب منك FunnelKit تثبيت مكونات إضافية مثل Elementor لتحرير صفحة الخروج.
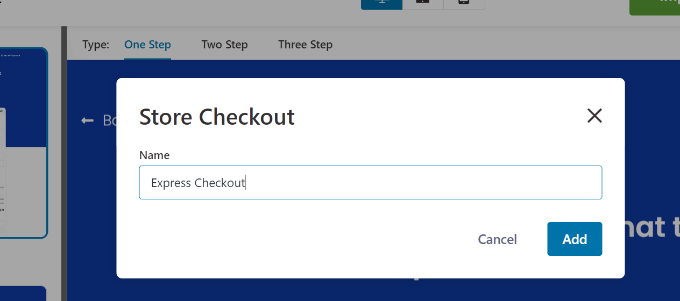
بعد ذلك ، ستحتاج إلى إدخال اسم لتسجيل الخروج من متجرك والنقر فوق الزر "إضافة".

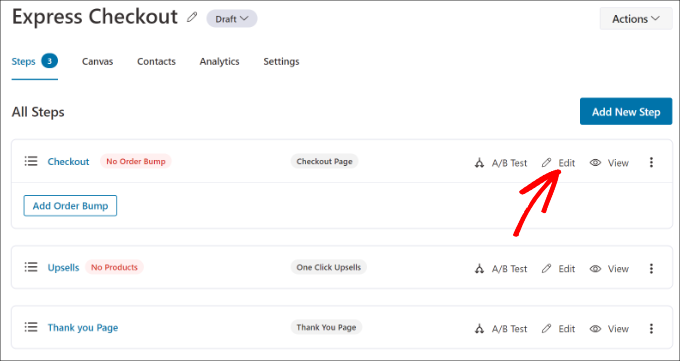
بعد ذلك ، سترى جميع الخطوات المضمنة في النموذج.
يمكنك ببساطة النقر فوق الزر "تحرير" لصفحة Checkout للمتابعة.

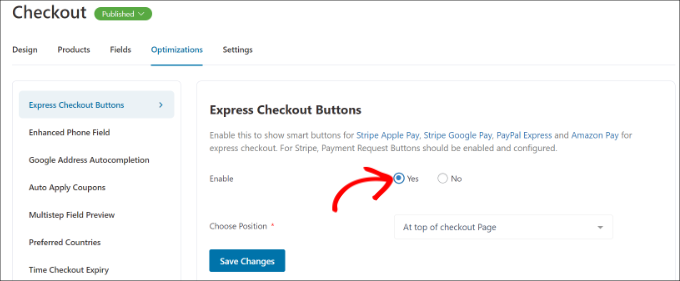
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "التحسينات". من هنا ، ما عليك سوى تمكين خيار "Express Checkout Buttons".
سيتيح لك FunnelKit أيضًا اختيار موضع الأزرار من الخيارات التالية:
- أعلى صفحة الخروج
- قبل / بعد تبديل المنتج
- قبل / بعد ملخص الطلب
- فوق بوابات الدفع

عند الانتهاء ، ما عليك سوى النقر فوق الزر "حفظ التغييرات".
هذا كل شيء ، لقد نجحت في إضافة أزرار الخروج السريع إلى متجرك عبر الإنترنت.
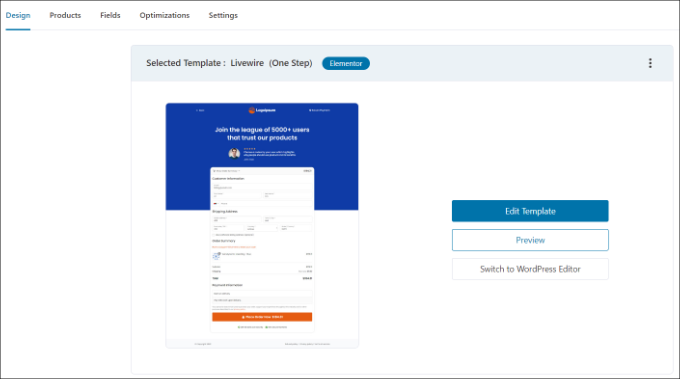
إذا كنت تريد تعديل مظهر صفحة الدفع ، فيمكنك التبديل إلى علامة التبويب "التصميم" والنقر فوق الزر "تحرير النموذج".

يمكنك معرفة المزيد باتباع دليلنا حول كيفية تخصيص صفحة الخروج من WooCommerce.
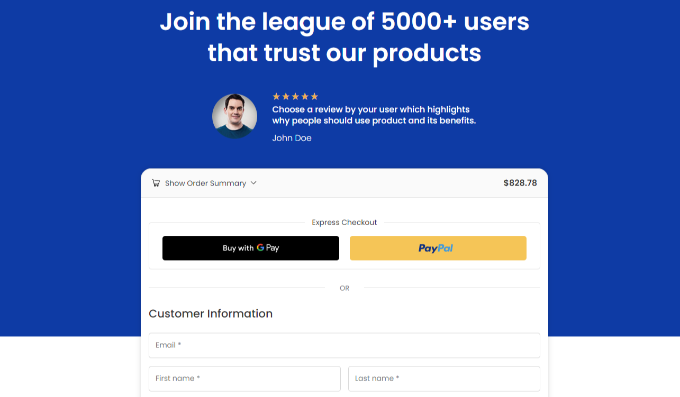
بمجرد إجراء التغييرات ، ما عليك سوى زيارة متجرك عبر الإنترنت لعرض أزرار الخروج السريع قيد التشغيل.

بالإضافة إلى ذلك ، تساعدك FunnelKit على زيادة مبيعات المنتجات في WooCommerce. بهذه الطريقة ، يمكنك زيادة المبيعات من خلال تشجيع المستخدمين على شراء المزيد من المنتجات.
يمكنك أيضًا إعداد رسائل بريد إلكتروني آلية في WooCommerce باستخدام FunnelKit Automations ، وهو منتج شقيق لـ FunnelKit. يتيح لك هذا المكون الإضافي إنشاء مهام سير عمل تلقائية وإرسال حملات عبر البريد الإلكتروني إلى العملاء.
نأمل أن تساعدك هذه المقالة في التعرف على كيفية إضافة أزرار الخروج السريع في WooCommerce. قد ترغب أيضًا في الاطلاع على قائمة أفضل ملحقات WooCommerce لمتجرك وكيفية إنشاء WooCommerce منبثق لزيادة المبيعات.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
