كيف تضيف أيقونة WordPress المفضلة إلى موقعك؟
نشرت: 2022-11-11هل ترغب في معرفة كيفية إضافة أيقونة WordPress المفضلة إلى موقع الويب الخاص بك؟ من المعروف أن الرموز المفضلة هي الرموز الصغيرة التي تظهر بجوار أسماء مواقع الويب عندما تكون في علامات تبويب المتصفح.
على الرغم من أنها نشأت هناك ، يمكن أيضًا العثور على رمز WordPress المفضل لديك في الإشارات المرجعية للمتصفح وأزرار الشاشة الرئيسية لنظام iOS والعديد من العناصر الأخرى. لذلك ، فإنه يلعب دورًا حيويًا في تأسيس علامتك التجارية.
من الضروري أن يتم استخدام الرمز المفضل لديك أو "رمز الموقع" بشكل صحيح حتى يتمكن المستخدمون من التعرف بسهولة على موقع الويب الخاص بك. من خلال القيام بذلك ، يمكن للموقع زيادة الوعي بالعلامة التجارية وحتى تحسين تجربة المستخدم (UX).
تشرح هذه المقالة سبب وجوب إضافة رمز مفضل إلى موقع WordPress الخاص بك ، وكيفية إضافته بطرق مختلفة ، وكيفية إنشاء الأيقونة المفضلة.
لماذا يجب عليك إضافة رمز مفضل إلى موقع WordPress الخاص بك؟
يحدد Favicon هوية موقع الويب الخاص بك ، كما ذكرنا سابقًا. ومع ذلك ، فإنه يعزز أيضًا قابلية الاستخدام وتجربة المستخدم لموقع الويب الخاص بك.
في معظم نوافذ المتصفح ، يكون لدى المستخدمين عدد كبير من علامات التبويب المفتوحة. مع زيادة عدد علامات التبويب ، سيتم إخفاء عنوان موقع الويب الخاص بك.
يتم استخدام الأيقونة المفضلة لتحديد موقع الويب الخاص بك وتمكين المستخدمين من التبديل بسرعة إلى علامة التبويب التي يهتمون بها.
من أجل زيادة ظهورك على الأجهزة المحمولة ، يمكنك أن تطلب من المستخدمين إضافة موقعك إلى شاشاتهم الرئيسية.
يتم استخدام الرمز أو الرمز المفضل لموقعك أيضًا عندما يضيف المستخدم موقعك إلى الشاشة الرئيسية لجهازه المحمول.
كيف تضيف أيقونة WordPress المفضلة إلى موقع الويب الخاص بك؟
يمكن للمستخدمين التعرف على موقع الويب الخاص بك باستخدام الرمز المفضل ، وأولئك الذين يزورون موقعك بشكل متكرر سوف يصبحون على دراية بهذا الرمز الصغير.
نتيجة لذلك ، ستصبح علامتك التجارية أكثر شهرة من قبل جمهورك وأكثر جدارة بالثقة. سيوضح هذا القسم خمس طرق لإضافة رمز مفضل إلى موقع WordPress الخاص بك.
الطريقة الأولى: استخدام أداة تخصيص WordPress لتحميل الأيقونة المفضلة لديك
مع إصدار WordPress 4.3 ، سيتم تجهيز جميع مواقع WordPress بميزة رمز الموقع التي تسمح بتحميل الصور واقتصاصها لتكون بمثابة الرموز المفضلة.
سيجد معظم المستخدمين هذه الطريقة الأسرع والأسهل لإضافة رمز مفضل إلى مواقع WordPress الخاصة بهم. تأكد من أن صورتك لا تقل عن 512 × 512 بكسل ، وسيتولى WordPress الباقي.
اتبع هذه الخطوات لاستخدام هذه الميزة:
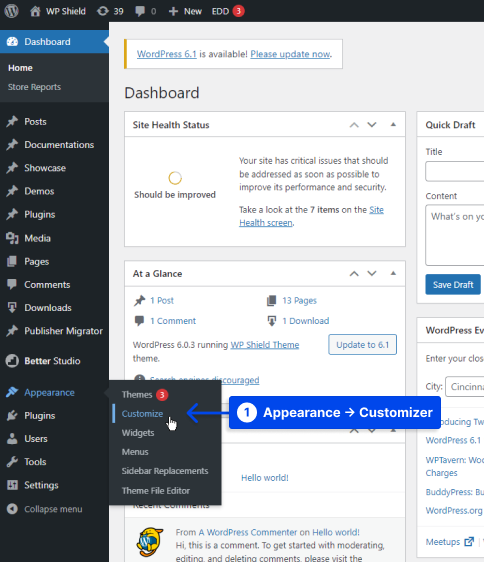
- انتقل إلى لوحة معلومات WordPress الخاصة بك.
- انتقل إلى المظهر .
- اذهب إلى تخصيص .

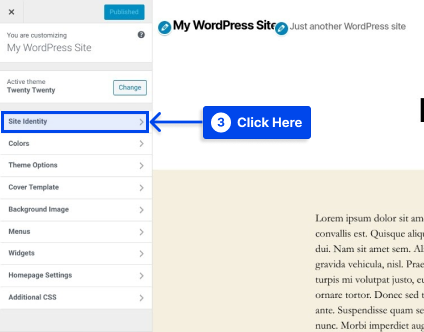
- انقر فوق علامة التبويب Site Identity .

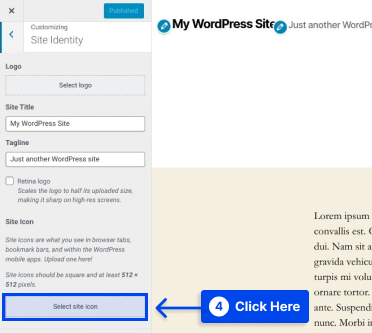
- انقر فوق الزر تحديد رمز الموقع في الجزء السفلي من قسم رمز الموقع .

عند النقر فوق الزر ، ستظهر لك واجهة مكتبة وسائط WordPress.
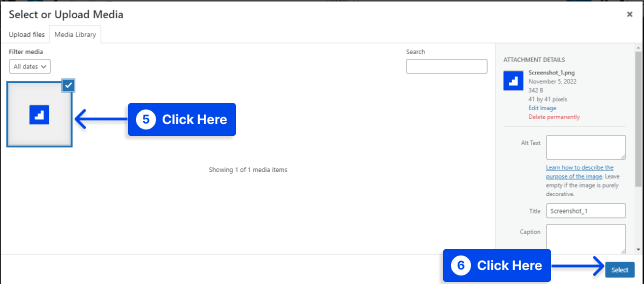
- حدد صورة موجودة في مكتبة الوسائط الخاصة بك أو قم بتحميل صورة جديدة.
ملاحظة : يجب عليك فك ضغط الحزمة التي قمت بتنزيلها قبل إنشاء الأيقونة المفضلة إذا استخدمت RealFaviconGenerator لإنشاء الأيقونة المفضلة.
- انقر فوق الصورة المحددة ، ثم انقر فوق الزر تحديد في الركن الأيمن السفلي من مكتبة الوسائط .

إذا لم تكن صورتك مربعًا مثاليًا بالفعل ، فسيسمح لك WordPress بقصها.
من الممكن استخدام المربع لتمييز جزء الصورة الذي ترغب في استخدامه كرمز لك. سيتم عرض صورتك التي تم اقتصاصها على الجانب الأيمن من الواجهة كمعاينة.
- انقر فوق الزر Crop Image لإنهاء عملك.
- انقر فوق الزر " حفظ ونشر" لتفعيل الرمز المفضل لديك.
من الممكن أن تعود إلى هذه الواجهة في المستقبل إذا كنت ترغب في تغيير رمزك المفضل.
الطريقة الثانية: تثبيت البرنامج المساعد لإضافة رمز WordPress المفضل لديك
لنفترض أنك تريد حل مكون إضافي لوظيفة رمز موقع WordPress الأصلي. في هذه الحالة ، يمكنك استخدام مكون إضافي مجاني باسم Favicon بواسطة RealFaviconGenerator.
يوفر هذا المكون الإضافي لمولد favicon وظائف مماثلة لمخصص WordPress الأصلي. ومع ذلك ، فإنه يوفر خيارات توافق إضافية لمختلف الأجهزة وأيقونات التطبيقات.
اتبع هذه الخطوات لاستخدام هذا البرنامج المساعد:
- قم بتثبيت البرنامج المساعد وتنشيطه عبر لوحة معلومات WordPress الخاصة بك.
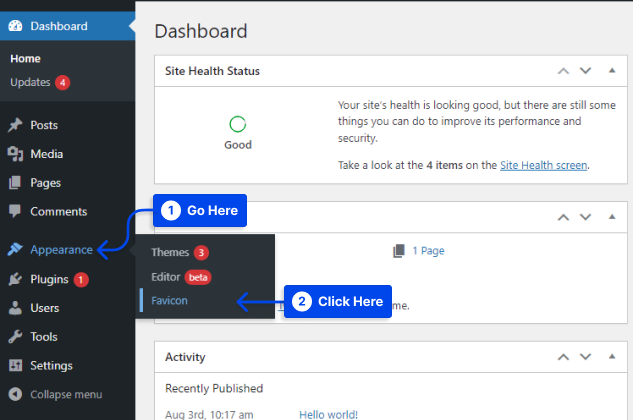
- انتقل إلى المظهر .
- انقر فوق Favicon لإنشاء مجموعة الرموز المفضلة الخاصة بك.

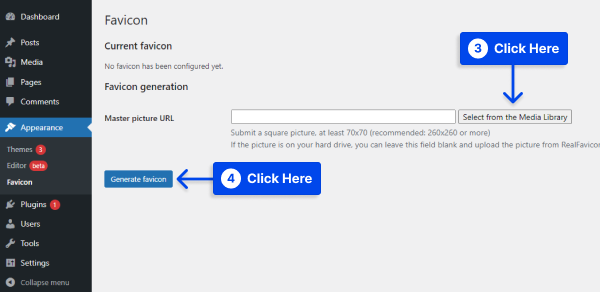
- انقر فوق الزر تحديد من مكتبة الوسائط لتحديد أو تحميل صورة لا يقل حجمها عن 70 × 70 بكسل. الحجم المثالي لأيقونة WordPress هو 260 × 260 بكسل.
- انقر على زر إنشاء الرمز المفضل .

سينقلك هذا المكون الإضافي من موقع WordPress إلى موقع RealFaviconGenerator عند النقر فوق هذا الزر.

- حدد إنشاء الرموز المفضلة ورمز HTML الخاص بك في أسفل الموقع.
في غضون ذلك ، سيتم توجيهك مرة أخرى إلى لوحة معلومات WordPress الخاصة بك أثناء معالجة الأداة.
بعد اكتمال العملية ، ستتمكن بعد ذلك من عرض كيفية ظهور رمزك المفضل على أجهزة مختلفة في واجهة البرنامج المساعد.
الطريقة الثالثة: إضافة رمز Favicon يدويًا عبر FTP
لنفترض أنك تفضل إضافة رمزك المفضل يدويًا إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عبر بروتوكول نقل الملفات (FTP) أو مدير الملفات إذا كان مضيفك يدعم cPanel.
بهذه الطريقة ، ستحتاج أيضًا إلى إنشاء رمز مفضل لموقعك على الويب. يمكن إضافة رمز WordPress المفضل يدويًا عبر FTP إلى موقع ويب باتباع الخطوات التالية:
- قم بالوصول إلى ملفات موقعك إما من خلال عميل FTP أو من خلال File Manager في cPanel لحساب الاستضافة الخاص بك.
- تأكد من تحميل ملف الأيقونة المفضلة لديك إلى الدليل الجذر لموقعك على الويب.
- أضف الكود الذي قدمته لك RealFaviconGenerator مسبقًا إلى عنوان القالب الخاص بك.
يمكن تحقيق إضافته إلى رأس القالب الخاص بك باستخدام مكون إضافي مثل Insert Headers and Footers ، أو الصق الشفرة مباشرةً في قسم <head> في القالب الخاص بك عن طريق تحرير ملف header.php الخاص بالقالب.
بالإضافة إلى ذلك ، يضمن استخدام المكون الإضافي Insert Headers and Footers أن يظل الرمز المفضل لديك كما هو إذا قمت بتغيير سمات WordPress.
- احفظ التغييرات.
الطريقة الرابعة: استخدم خيارات السمة الخاصة بك
إذا لم يكن لدى أداة تخصيص WordPress خيار تغيير الرمز المفضل ، فقد لا يزال بإمكانك العثور على الخيار في إعدادات السمة الخاصة بك.
ليس من غير المألوف العثور على سمات هذه الأيام التي تقدم العديد من الخيارات التي ليست كلها موحدة.
وبالتالي ، فإن الطريقة الوحيدة لتحديد ما إذا كان القالب الخاص بك يتضمن خيارًا لإنشاء رمز مفضل هو التحقق من إعدادات السمة. إذا كان هناك مثل هذا الخيار ، فيمكنك استخدامه لإنشاء رمز مفضل بسهولة.
الطريقة الخامسة: تعيين رمز فافي مختلف لكل صفحة
قد تكون هناك أوقات ترغب فيها في عرض رمز مفضل مختلف في كل صفحة من صفحات WordPress ، على سبيل المثال ، إذا كنت تستضيف عدة صفحات مع تثبيت WordPress واحد أو تريد الحصول على رمز مفضل مختلف لسبب آخر.
كل ما تحتاجه للقيام بذلك هو الأيقونة المفضلة وموضوع WordPress الفرعي. اتبع هذه الخطوات لاستخدام هذه الطريقة:
- قم بتحميل الأيقونة المفضلة الخاصة بك إلى معرض الوسائط.
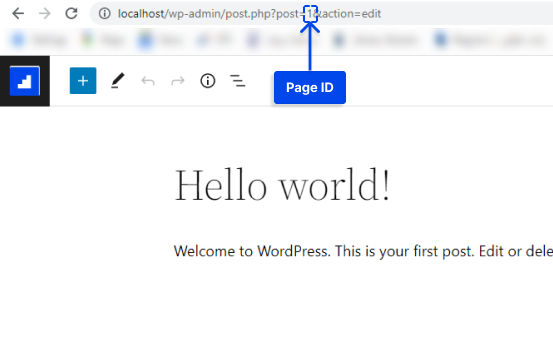
- ابحث عن معرّف الصفحة حيث تريد وضع رمز مفضل مختلف.
يمكنك بسهولة العثور على معرف صفحة WordPress الخاص بك باتباع الخطوات التالية:
- انتقل إلى لوحة معلومات WordPress الخاصة بك.
- انتقل إلى الصفحات .
- انقر فوق كل الصفحات .
- اختر الصفحة التي تحتاج إلى المعرف وافتحها في وضع التحرير .
- خذ عنوان URL ومعرف الصفحة.

- قم بإسقاط الكود أدناه في jobs.php الخاصة بالموضوع الفرعي واستبدل المحتوى بعنوان URL ومعرف صفحتك:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }كيفية إنشاء الأيقونة المفضلة
من الممكن استخدام شعار علامتك التجارية كأيقونة أو رمز مفضل لموقعك على الويب. من المستحسن أن يكون الحد الأقصى للعرض والارتفاع لصورة رمز الموقع 512 بكسل.
يجب استخدام صورة مربعة لرمز الموقع. ومع ذلك ، إذا كنت ترغب في استخدام صورة أكثر أهمية من المربع ، فسيسمح لك WordPress بقص الصورة بمجرد إضافتها.
يوصى باستخدام برنامج لتحرير الصور مثل Adobe Photoshop أو Gimp لإنشاء رمز بدقة 512 × 512 بكسل. بهذه الطريقة ، يمكنك التأكد من أن صورتك تحافظ على النسب الدقيقة.
من الممكن استخدام صورة شفافة أو ملؤها بلون من اختيارك كخلفية. لا توجد قيود على تنسيق الصورة ؛ يمكن أن يكون بتنسيق png أو jpeg أو gif.
نصائح لإنشاء رمز مفضل لـ WordPress
في شبكتك متعددة المواقع ، ستتمكن من الحصول على رموز مفضلة فريدة لكل موقع من المواقع ، وأسهل طريقة لتحقيق ذلك هي استخدام مكون إضافي مثل الموضح في هذه المقالة.
يعد تحرير ملفات السمة الخاصة بك لتمكين الرموز المفضلة الفريدة لكل موقع شبكة أكثر تعقيدًا بشكل ملحوظ من استخدام مكون إضافي.
يمكنك أيضًا التفكير في استخدام شبكة توصيل المحتوى (CDN) لخدمة صور الأيقونة المفضلة لديك. يتم تخزين صور الأيقونة المفضلة لديك على خادمك باستخدام جميع الطرق الخمس الموضحة في هذه المقالة.
ومع ذلك ، يمكنك تحسين أداء موقعك بشكل أكبر باستخدام شبكة توصيل المحتوى (CDN).
استخدم Cloudflare أو خدمة مشابهة مثل KeyCDN. ستسترد متصفحات الزوار رمزك المفضل من CDN بدلاً من خادم موقعك عند تثبيت هذه الخدمات.
باستخدام مكون إضافي مثل CDN Enabler ، يمكن إعادة كتابة عنوان URL الخاص بالرمز المفضل لـ WordPress تلقائيًا ليتوافق مع الأساليب المذكورة أعلاه.
استنتاج
كان الغرض من هذه المقالة هو شرح سبب إضافة رمز مفضل إلى موقع WordPress الخاص بك ، وكيفية إضافته باستخدام طرق مختلفة ، وكيفية إنشاء واحدة.
تهدف هذه المقالة إلى تزويدك بمعلومات مفيدة. نرحب بأسئلتكم وتعليقاتكم في قسم التعليقات.
أحدث مقالاتنا متوفرة على Facebook و Twitter ، لذا يرجى متابعتنا على هذه المنصات.
