كيفية تعويم العناصر في Elementor بدون تشفير CSS
نشرت: 2019-08-20تصميم الويب يمضي قدمًا مع تغيير سريع. يظهر الجميع إبداعاتهم الهائلة أثناء بناء مواقعهم الإلكترونية. والآن ، تعمل العديد من الإضافات الخاصة ببناء صفحات WordPress على تسهيل العمل بالنسبة لنا.
في الوقت الحاضر ، يمكننا إنشاء مواقع ويب مذهلة بمفردنا ، بمساعدة حلول إنشاء الصفحات هذه. يوجد العنصر الإضافي Elementor Page Builder Plugin في أعلى هذه القائمة.
في هذه الأيام ، أصبحت إضافة تأثير عائم على مواقع الويب تحظى بشعبية كبيرة. يمكنك تعويم عناصر موقع الويب الخاص بك دون القيام بأي ترميز CSS. أليس من المثير للاهتمام؟ ويمكنك القيام بذلك باستخدام Happy Addons مع Elementor.
في هذه المقالة ، ستحصل على إرشادات مفصلة حول كيفية تعويم العناصر داخل موقع الويب الخاص بك باستخدام التأثيرات العائمة السعيدة للملحقات السعيدة.
لماذا تصبح العناصر العائمة ضرورية
هناك عدة أسباب لا يمكن إنكارها وراء شعبية العناصر العائمة في تطوير الويب في الوقت الحاضر. إلقاء نظرة سريعة.
- يساعد على جذب انتباه الزوار بسهولة
- يزيد من نسبة النقر إلى الظهور أو نسبة النقر إلى الظهور
- طريقة سهلة لإنشاء تصميم جذاب
إذا كنت تريد أن تعطي موقعك مظهرًا مختلفًا ، فإن التأثير العائم هو حل بسيط.
متطلبات إضافة العناصر العائمة في موقع الويب الخاص بك
لتعويم أي عناصر (دون القيام بأي ترميز CSS) ، يجب أن يكون لديك الحلول أدناه. إلق نظرة.
- المكون الإضافي لـ Elementor Page Builder (مجاني)
- إضافات سعيدة للعنصر (مجاني)
يجب أن يكون لديك شيء آخر وهو "الصبر". نعم ، هذا مهم للغاية. الآن ، ألق نظرة عامة قصيرة على الحلول أعلاه.
Elementor- أفضل منشئ صفحات WordPress

هذا هو المكون الإضافي الأكثر استخدامًا في نظام WordPress البيئي. لماذا وكيف حصل Elementor على هذه الشعبية؟
- إنه أسهل أداة إنشاء صفحات السحب والإفلات
- خيار التحرير المباشر الفوري
- تحميل فوري للصفحة
- توفر العديد من الإضافات التابعة لجهات خارجية
- و أكثر من ذلك بكثير.
ملحقات سعيدة لـ Elementor

إنها وظيفة إضافية جديدة ولكنها قوية لـ Elementor. HappyAddons يأتي مع كمية قليلة من الحاجيات. إلى جانب الأدوات المصغّرة ، يقدم مؤثران سعيدان مجانًا وهما مختلفان تمامًا ولكنهما رائعان.
من خلال مجموعة كبيرة من الميزات الفريدة ، أصبح شائعًا يومًا بعد يوم بين مستخدمي Elementor من جميع أنحاء العالم.
ألق نظرة سريعة على بعض الميزات الفريدة لـ HappyAddons.
- تحميل الأصول عند الطلب
- تأثيرات عائمة
- تحويل CSS
- أكثر من 25 أداة (سيتم إضافة المزيد قريبًا)
تحلى بالصبر ، إنه مهم للغاية!

الصبر ضروري أثناء القيام بأي عمل إبداعي ، وخاصة تطوير الويب. بدون الصبر ، لا يمكنك إنشاء تصميمات جديرة بالاهتمام.
أنت بحاجة إلى التعود على التجربة والخطأ الممارسة. خلاف ذلك ، لن يأتي أفضل واحد في نهاية العمل.
العناصر العائمة بدون تشفير CSS - هل هذا ممكن حقًا؟
من الصعب حقًا على شخص غير تقني إضافة عناصر عائمة إلى تصميمه. من نقطة الألم هذه ، قمنا نحن فريق Happy Addons بحل المشكلة وإضافة ميزة التأثير العائم مع Elementor.
ستحصل على تجربة التحرير المباشر أثناء تحريك أي عناصر في موقعك. على الرغم من أنه سيساعدك على تحريك أي عناصر من موقع الويب الخاص بك بالكامل. نحن لا نقيد الحدود داخل المكون الإضافي الخاص بنا فقط. يمكنك تحريك أي قسم أو عناصر. أليس رائعا؟
ليس ذلك فحسب ، بل سيساعدك على إنشاء رسوم متحركة مرتدة وتدوير الرسوم المتحركة داخل المحور السيني والمحور ص. أيضًا ، لديك المرونة للتحكم في وقت تأخير الرسوم المتحركة والمزيد.
لنقم بإنشاء عناصر عائمة باستخدام إضافات سعيدة
في هذا الجزء ، سنحاول أن نقدم لك إرشادات مناسبة حول كيفية إنشاء تأثير عائم باستخدام Happy Addons.
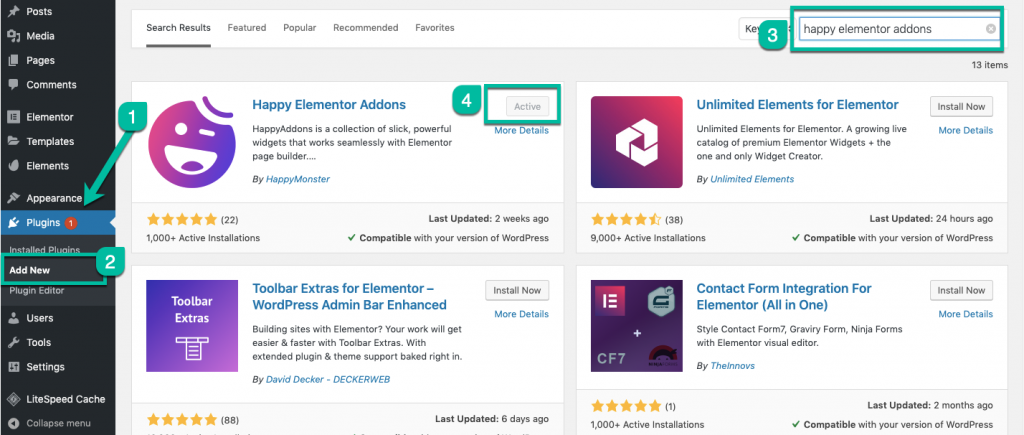
الخطوة 1: التثبيت
يمكنك تنزيل Elementor Page Builder وتنشيطه من دليل البرنامج المساعد في WordPress. في حالة Happy Elementor Addons ، تحتاج إلى البحث عن اسم المكون الإضافي الخاص بنا.
وستحصل على المكون الإضافي المطلوب ، الآن فقط انقر للتثبيت. بعد تثبيت البرنامج المساعد ، انقر فوق زر التنشيط.

الخطوة الثانية: تفعيل التأثير العائم
الآن عليك الانتقال إلى الصفحة التي تريدها حيث تريد إضافة تأثير حركة إلى جزء معين من صفحتك.
- انقر فوق الزر Edit with Elementor من شريط قوائم WordPress الخاص بك
ملحوظة:
يمكنك الانتقال مباشرة من قائمة الصفحة الخلفية واختيار الصفحة التي تريدها والبدء في التحرير باستخدام elementor. أو إذا كنت ترغب في إنشاء قسم جديد حيث تحتاج إلى إضافة تأثير الرسوم المتحركة ، فيمكنك القيام بذلك كما تريد.

- الآن حدد أي عنصر تريد إضافته.
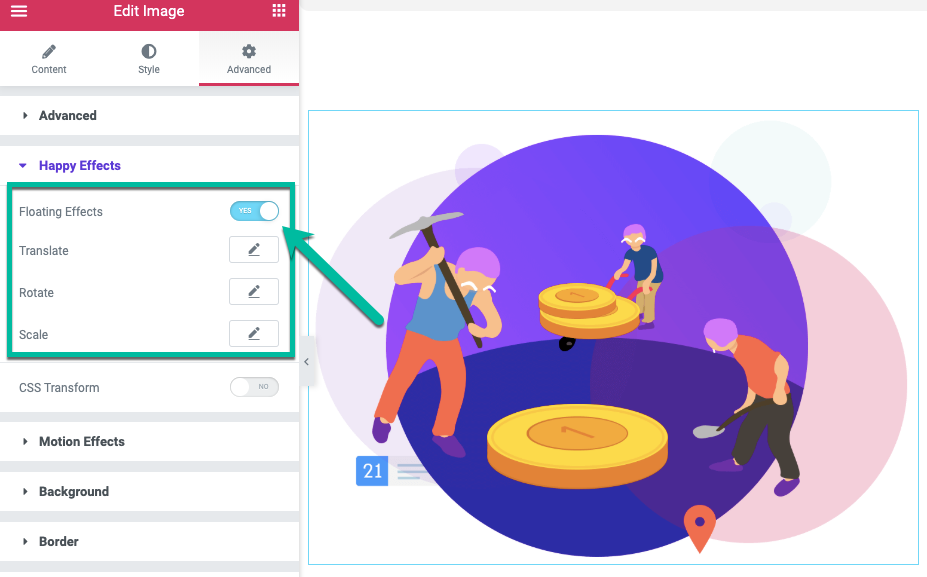
- وانتقل إلى المقطع المتقدم من القائمة اليسرى للوحة عنصر واجهة المستخدم إذا كنت تريد إضافة تأثير خاص نقدمه كـ Happy Effect.
سوف تحصل على تأثيرين هناك في نسختنا المجانية.
- تأثير عائم
- تحويل CSS
ستكون هذه المؤثرات الخاصة متاحة لكل عنصر تريد تخصيصه بعد تنشيط إضافاتنا السعيدة لبرنامجك الإضافي Elementor.
هل كان اتجاهنا واضحًا لك؟ إذا لم يكن كذلك ، تحقق من التنقل أدناه.
الإنتقال السريع:
تحرير عنصر من الكتلة> انظر لوحة عنصر واجهة المستخدم> انتقل إلى علامة التبويب المتقدمة> قم بالتمرير لأسفل> انقر فوق تأثيرات سعيدة

- وعندما تقوم بتنشيط التأثير العائم ، سترى ثلاثة خيارات أخرى. تحقق منها بشرح قصير.
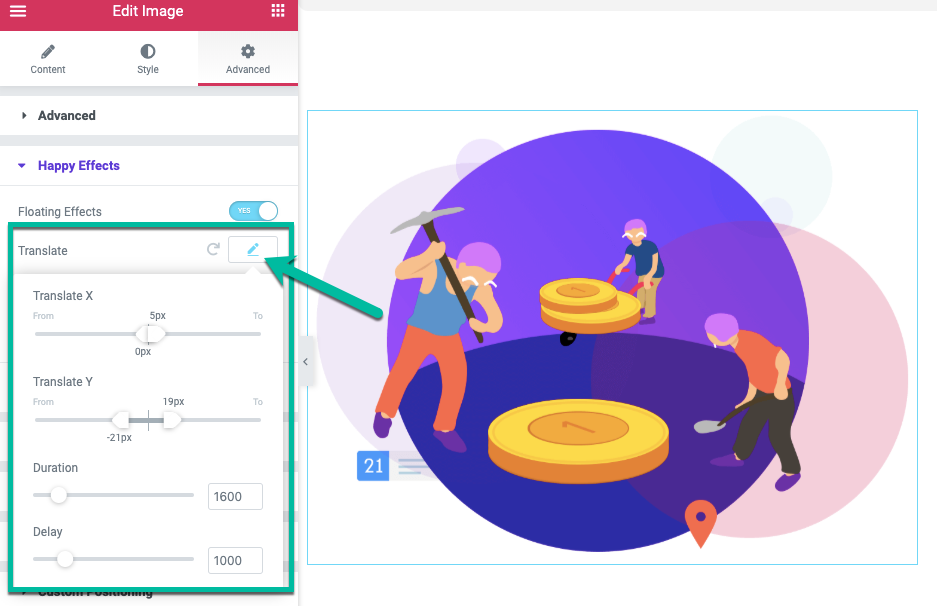
خيارات مع تأثيرات سعيدة
- ترجمة - إنها لإنشاء الرسوم المتحركة المرتدة
- التدوير - سيساعدك على تدوير العنصر داخل المحور السيني إلى المحور الصادي
- مقياس - إنه لإنشاء تكبير وتصغير للرسوم المتحركة المرتدة

مرة أخرى ، يحتوي كل قسم من هذه الأقسام الثلاثة على أربعة خيارات مشتركة. مما سيساعدك على قياس التأثيرات الخاصة بك وتعيينها بطريقة مناسبة. النقطة المهمة هي أن هذه الوظائف ستساعدك على إضفاء لمسة نهائية أو نهائية على عناصرك.
- ترجمة X - لإنشاء تأثير ارتداد استنادًا إلى المحور السيني
- ترجمة ص - لإنشاء تأثير ارتداد استنادًا إلى المحور س
- المدة - لضبط نسبة سرعة الرسوم المتحركة ، ومدى سرعة الحركة.
- تأخير - لضبط الفاصل الزمني بين حلقة الرسم المتحرك.

ربما تبدو العملية مربكة بعض الشيء بالنسبة لك. هل هذا صحيح؟ لا تقلق. قمنا بإعداد فيديو تعليمي لك فقط. تحقق من الخطوة الثالثة.
الخطوة 3: كيفية الاستفادة من التأثيرات السعيدة للملحقات السعيدة؟
قد تسأل كيف يمكنك استخدام هذه التأثيرات. لا تقلق ، لقد قمنا بإنشاء فيديو تعليمي خطوة بخطوة حول هذا الموضوع. سيساعدك هذا الفيديو على فهم كيف يمكنك تحريك أي عناصر واجهة مستخدم بتأثيراتنا السعيدة.
الخطوة 4: إنشاء الرسوم المتحركة مع التأثير العائم للملحقات السعيدة
حان الوقت الآن لإنشاء الرسوم المتحركة العائمة التي تريدها باستخدام إضافات Happy Elementor. قد ترى بالفعل أننا أضفنا بعض العروض التوضيحية للرسوم المتحركة المثيرة إلى موقعنا على الإنترنت.
هنا قمنا بإنشاء فيديو تعليمي. يمكنك إنشاء رسوم متحركة تشبه عروضنا التوضيحية أو يمكنك تصميم صورك الخاصة باتباع الفيديو التعليمي. هذا هو المستوى الأساسي لإنشاء الرسوم المتحركة باستخدام Happy Effects.
إنشاء المستوى المتقدم للعناصر العائمة
إذا كنت تفكر في مستوى متقدم من الرسوم المتحركة مثل تأثير الفضاء ، فيمكنك مشاهدة البرنامج التعليمي أدناه. سيساعدك هذا في الحصول على الإلهام إلى أي مدى يمكنك توسيع نطاق خيالك باستخدام ميزة Floating Effect في ملحق Happy Elementor.
إذن ، ما رأيك في العناصر العائمة؟
نحن متحمسون حقًا لميزة العناصر العائمة. يساعد على حل مشكلة التصميم بدون وقت. نشعر أنها ستفعل نفس الشيء من أجلك. هل يجعلك تأثير العوم السعيد سعيدًا؟
إذا كان الأمر كذلك ، فيرجى مشاركة إبداعك معنا في قسم التعليقات. نود نشر عملك في جميع أنحاء العالم.
