كيفية إضافة Google Analytics إلى WordPress (الدليل النهائي)
نشرت: 2020-04-07سواء كنت تدير مدونة شخصية أو موقعًا تجاريًا ، فإن هدفك هو جذب المزيد من الزوار حتى يصبحوا مشتركين أو متسوقين. لتشغيل موقعك بنجاح ، يجب أن تفهم من أين يأتي هؤلاء الزوار ، وكيف يتفاعلون مع موقع الويب الخاص بك ، والصفحات التي يذهبون إليها ، وما إلى ذلك. هذا هو السبب في أن اكتساب كيفية إضافة Google Analytics إلى WordPress يمكن أن يمنحك رؤى قيمة حول زوار موقعك ، حتى تتمكن من اتخاذ القرارات وتكييف استراتيجية عملك.
في هذا المنشور ، سوف نوضح لك كيفية ربط WordPress بـ Google Analytics خطوة بخطوة باستخدام طرق مختلفة . لا تقلق إذا لم يكن لديك أي مهارات في البرمجة ، فهناك مكونات إضافية يمكنك استخدامها أيضًا.
ما هو Google Analytics ولماذا يجب إضافته إلى WordPress؟
برنامج Google Analytics (GA) هو حل تحليلات مجاني تمامًا تم تطويره بواسطة فريق Google في عام 2006 والذي يوفر معلومات متعمقة حول زوار موقع الويب. يتم استخدام هذه الأداة من قبل معظم المدونين والمسوقين وأصحاب الأعمال وكل شخص لديه موقع أو تطبيق.
في الوقت الحاضر ، هناك الكثير من المنافسة على الإنترنت ، لذا فإن فهم جمهورك أمر أساسي. يمنحك برنامج Google Analytics معلومات قيمة حول حركة المرور الخاصة بك وسلوك المستخدمين لمساعدتك على اتخاذ قرارات تعتمد على البيانات. توفر لك هذه الأداة معلومات حول:
- ما هي الصفحات الأكثر مشاهدة؟
- كم من الوقت يقضي الزوار على موقعك؟
- ما هو معدل الارتداد والخروج؟
- من اين هم؟
- من أين أتوا؟ (مصادر مثل عمليات البحث العضوية ووسائل التواصل الاجتماعي والرسائل الإخبارية وحركة المرور المباشرة وما إلى ذلك)
- هل هناك المزيد من مستخدمي الجوال أو سطح المكتب؟
- واشياء أخرى عديدة!

إذا كنت تدير متجرًا عبر الإنترنت باستخدام WordPress أو WooCommerce ولا تستخدم Google Analytics ، فإنك تفقد الكثير من المعلومات القيمة!
ملاحظة : لا ينبغي الخلط بين Google Analytics و Search Console (GSC). بينما يمنحك Google Analytics معلومات حول زوار موقعك وكيفية تفاعلهم مع موقعك ، توفر Google Search Console بيانات حول من يربط موقعك ، والكلمات الرئيسية الأكثر بحثًا ، وغيرها لمساعدتك على تحسين نتائج البحث.
يمكن دمج Google Analytics مع JetPack for WordPress الذي يوفر أيضًا معلومات حول تحليل حركة المرور. لمزيد من المعلومات ، يمكنك إلقاء نظرة على مراجعة JetPack الخاصة بنا.
كيف تضيف Google Analytics إلى WordPress؟
والآن بعد أن فهمنا بشكل أفضل ماهيتها ومزاياها ، فلنلقِ نظرة على كيفية إضافة Google Analytics إلى WordPress. هناك خياران لذلك ، في هذا الدليل ، سنقوم بإدراج أفضل ثلاث طرق لدمج GA مع موقعك. يمكنك اختيار الشخص الذي يناسب احتياجاتك.
- Header.php
- Functions.php
- الإضافات
لربط Google Analytics بموقعك على الويب ، ستحتاج إلى حساب Google Analytics ، لذا إذا لم يكن لديك حساب ، فقم بإنشاء حساب قبل أن نبدأ.
قبل ان تبدا
ملاحظة: لقد أضفنا طريقتين تتطلبان تعديل الملفات الأساسية لموضوع WordPress الخاص بك. لذا قبل البدء ، إذا كنت ستقوم بدمج Google Analytics مع موقعك عن طريق تخصيص ملفات header.php أو function.php ، فإننا نوصي بتثبيت سمة فرعية حتى لا يتم تجاوز التعديلات عند تحديث السمة الأصلية. لماذا ا؟ لأنه إذا قمت بتعديل ملفات السمة (بدلاً من ملفات القالب الفرعي) ، فعند تحديث السمة ، ستحل الملفات الجديدة محل التخصيصات الخاصة بك وستفقد التعديلات التي أجريتها.
إذا كنت لا تريد تثبيت سمة فرعية ، فيمكنك:
- إنشاء نسخة احتياطية كاملة لموقع الويب : بهذه الطريقة ، إذا حدث خطأ ما ، يمكنك استعادة موقع الويب من النسخة الاحتياطية التي تم إنشاؤها مسبقًا (ولكن سيظل يتم تجاوز تعديلاتك عند تحديث السمة).
- استخدام مكون إضافي : هذا الخيار موضح في القسم 3.
1) Header.php
كما يوحي العنوان ، باستخدام هذه الطريقة ، ستجري بعض التغييرات على رأس موقع الويب الخاص بك وتضيف شفرة تتبع Google Analytics.
بغض النظر عن موضوع WordPress الذي تستخدمه ، فإنهم جميعًا لديهم header.php. يحتوي على بعض أكواد PHP التي ستساعدك في عرض وتخصيص قسم رأس الصفحة في موقع الويب الخاص بك. قد يبدو هذا معقدًا ولكن الحقيقة هي أنه واضح ومباشر.
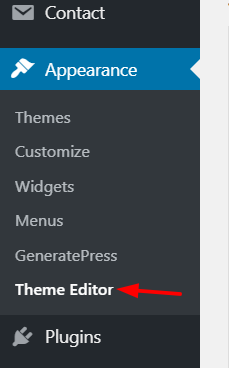
أ) أول شيء عليك القيام به هو تسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك. هناك ، انقر فوق القسم المسمى محرر السمات ضمن المظهر .

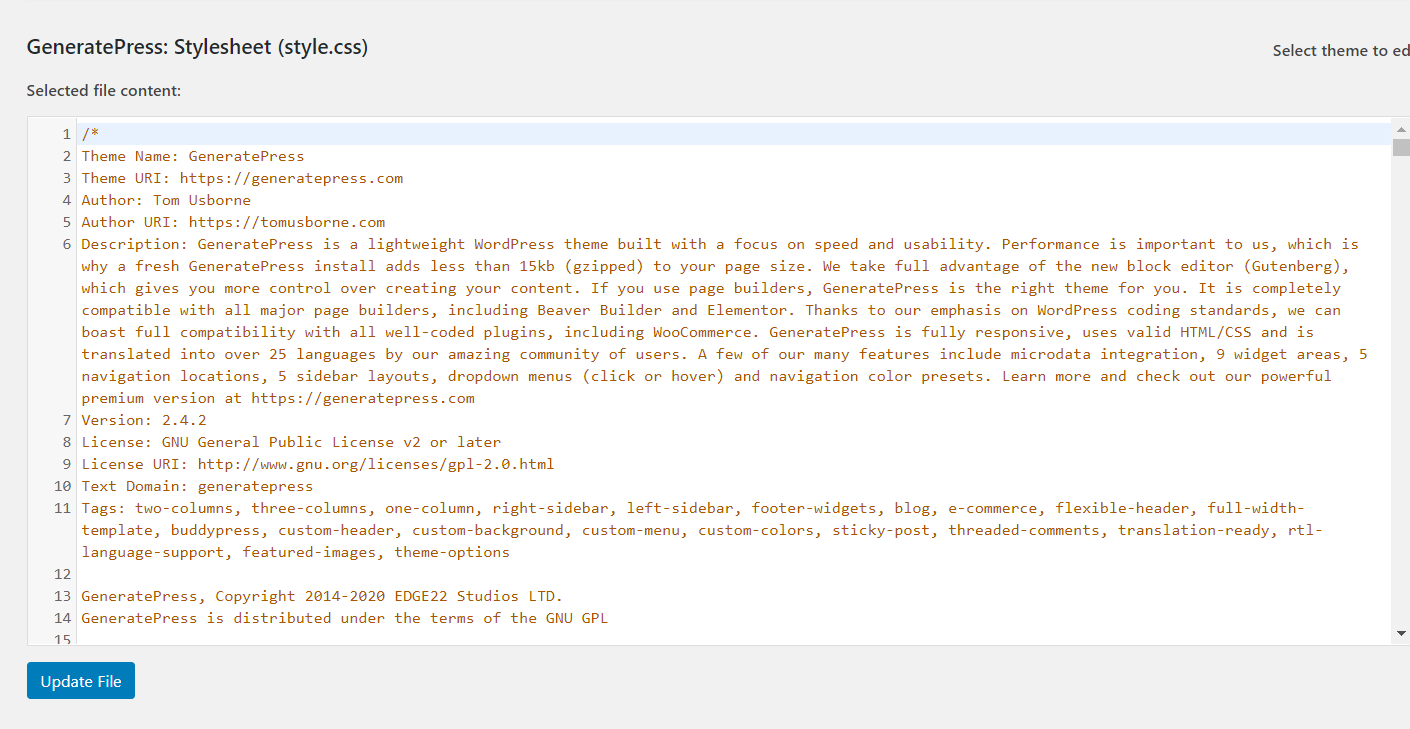
ب) بعد فتحه ، سيعرض لك WordPress ملف style.css لموضوعك الحالي الذي سيبدو كما يلي:

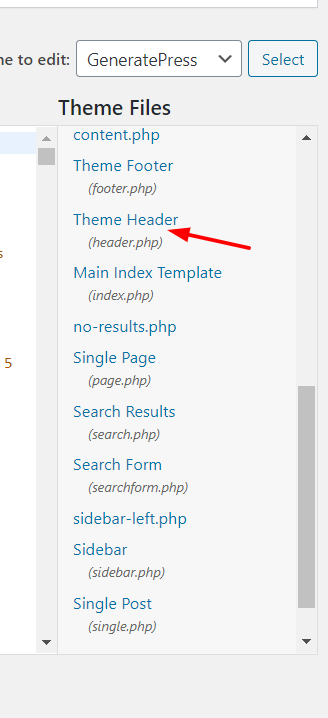
ج) على الجانب الأيمن ، سترى جميع الملفات المتاحة في دليل سمات WordPress الخاص بك. ابحث عن رأس الموضوع (header.php) وانقر فوقه.

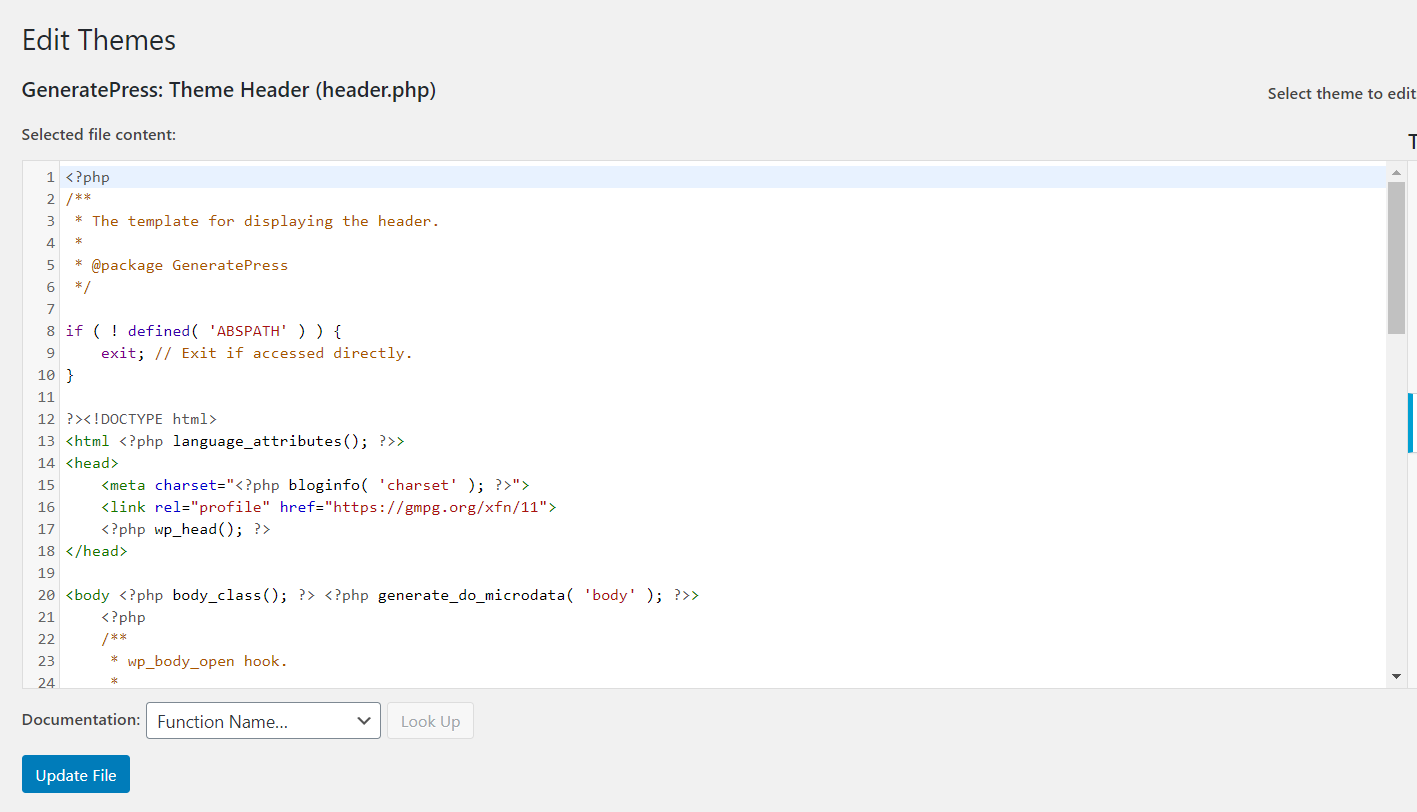
د) بمجرد النقر فوق header.php ، سيتم إدراج الملف في المحرر.

ملاحظة : لا تقم بإزالة أي رمز من هناك. إذا قمت بذلك ، فسوف يعرض موقع WordPress الخاص بك خطأ ولن يعمل بشكل صحيح.
هـ) الآن بعد أن أصبح لديك ملف header.php أمامك ، فقد حان الوقت للحصول على شفرة تتبع Google Analytics. للقيام بذلك ، انتقل إلى قسم التتبع وانسخ الكود من هناك. للقيام بذلك ، عليك اتباع المسار التالي في GA: صفحة dmin> معلومات التتبع (ضمن الخاصية)> رمز التتبع . هناك يجب عليك نسخ الكود الموجود تحت تتبع الموقع.
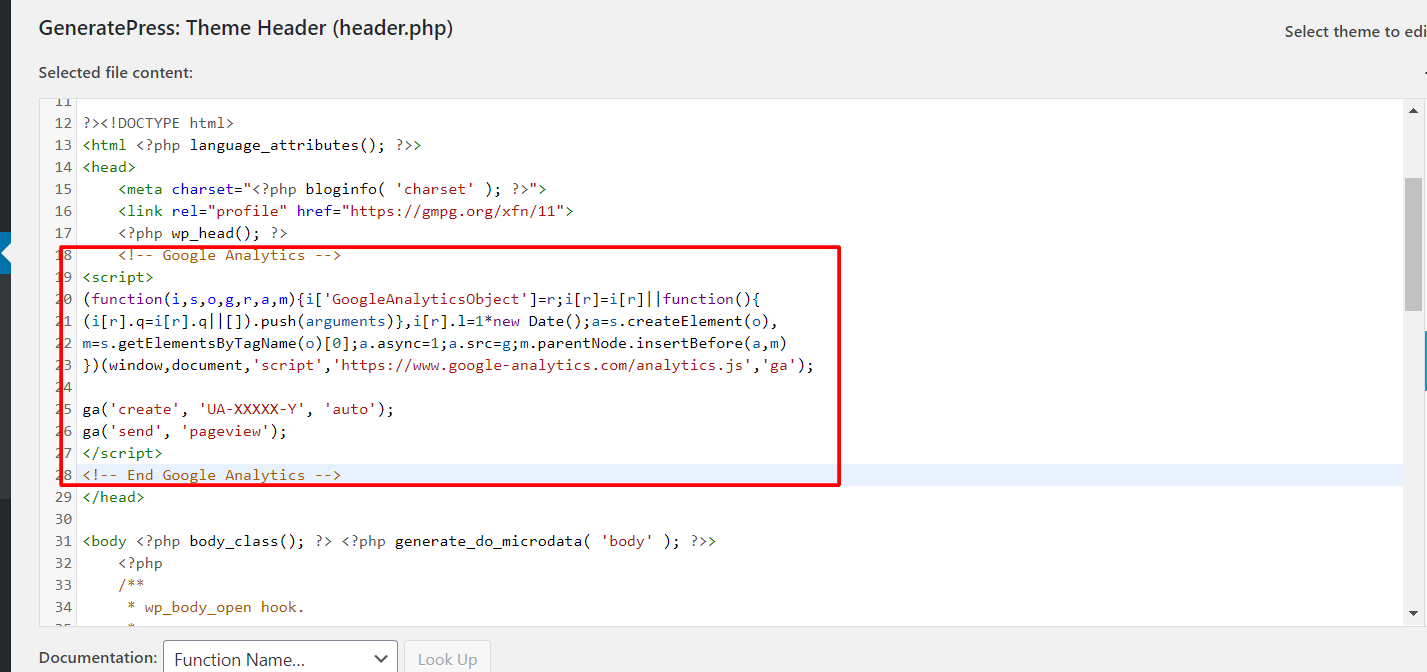
و) بعد ذلك ، ارجع إلى محرر سمات WordPress والصق شفرة التتبع التي نسختها للتو قبل العلامة </head> . سيبدو شيئا من هذا القبيل:

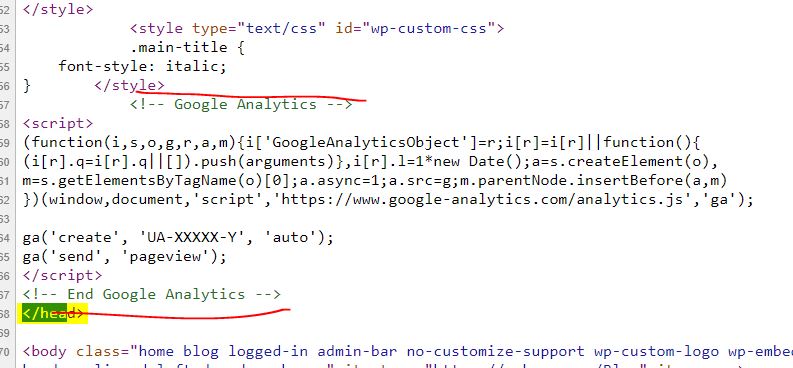
كما ترى في الصورة أعلاه ، يجب أن تضع الكود بين العلامة <head> و </head> .
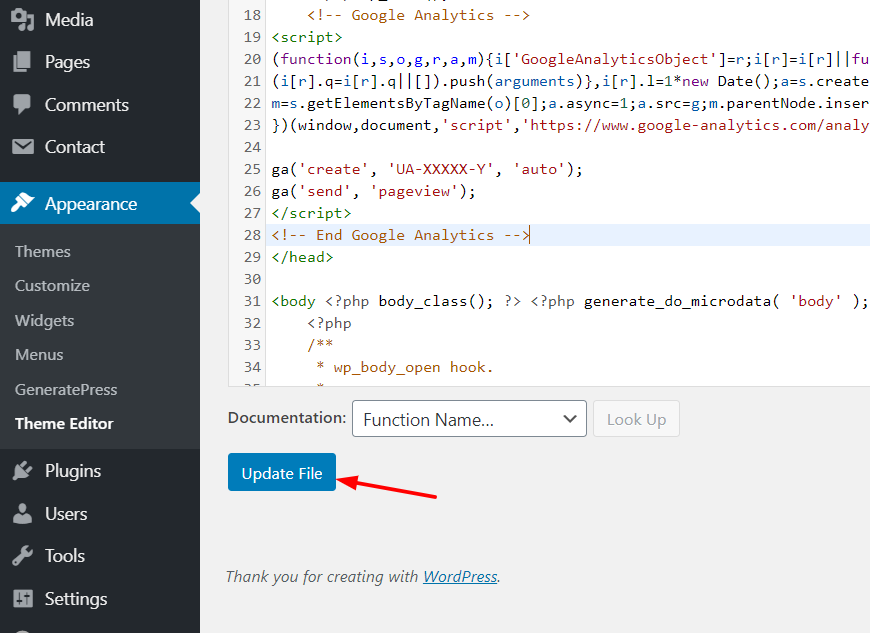
ز) بمجرد تعديل ملف header.php الخاص بك ، قم بتحديث الملف لحفظ التعديلات.

كيفية التحقق من أنه يعمل بشكل صحيح
للتحقق من صحة كل شيء ، هناك خياران.
- يمكنك التحقق من الواجهة الأمامية للموقع وفحص شفرة المصدر والبحث عن كود التحليلات.

- يمكنك إرسال زيارات اختبارية من موقعك في Google Analytics والتحقق مما إذا كانت تظهر في GA. عند إرسال اختبار المرور إلى مدونتك ، سيتم تحديث نفس الشيء في لوحة معلومات GA الخاصة بك.
إذا كنت تستخدم سمات WordPress المتميزة مثل Avada أو Divi ، فمن المحتمل أنك تعلم أنها تأتي مع لوحات سمات مخصصة بحيث تتضمن خيارًا لتحرير رأس / إدخال رمز في الرأس. بهذه الطريقة ، لن تؤثر تحديثات السمة عليك وسيكون تخصيص السمة الخاص بك آمنًا.
ومع ذلك ، إذا كنت بحاجة إلى مزيد من التفاصيل حول كيفية تخصيص الرأس ، فقم بإلقاء نظرة على دليلنا حول كيفية تعديل رأس WordPress بشكل آمن.
2) Functions.php
الطريقة الثانية لإضافة Google Analytics إلى WordPress تتضمن أيضًا تعديل ملفات السمات. ومع ذلك ، بدلاً من تحرير ملف header.php ، ستقوم بتحرير ملف jobs.php .
تجدر الإشارة إلى أنه إذا كنت قد أضفت بالفعل شفرة تتبع GA إلى رأسك ، فلن تحتاج إلى اتباع أي خطوات أخرى. لقد انتهيت ، وتم تمكين التتبع على موقعك. يفضل بعض الأشخاص تحرير ملف function.php بدلاً من ذلك ، لذا ستتعلم هنا كيفية القيام بذلك خطوة بخطوة.
أ) أولاً ، قم بتسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك وانقر فوق محرر السمات ضمن المظهر .

ب) هناك ، سترى ملف style.css لموضوعك الحالي.
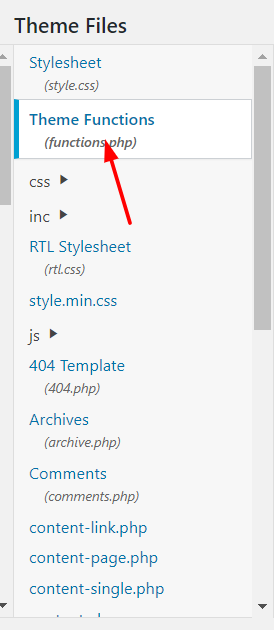
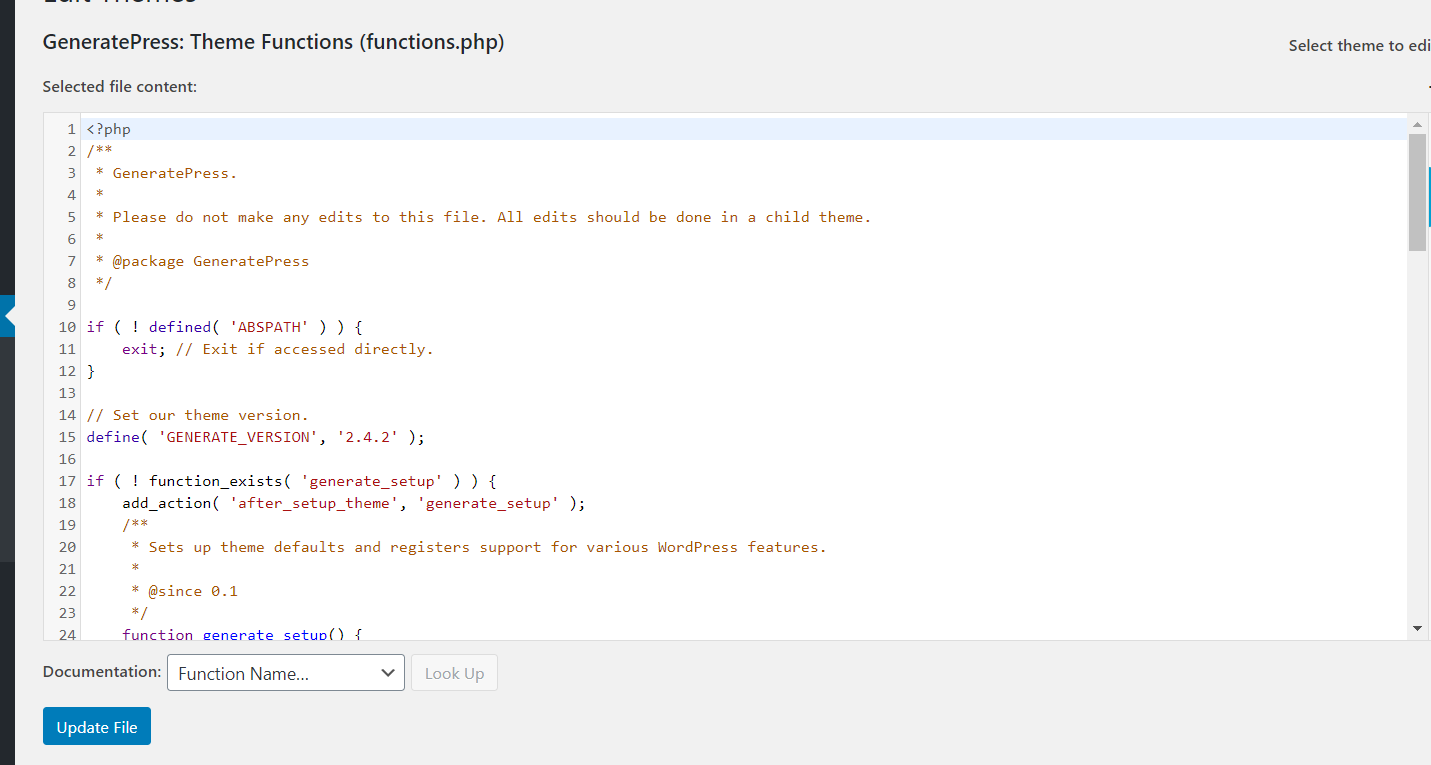
ج) على الجانب الأيمن ، يمكنك العثور على جميع الملفات في دليل قالب WordPress الخاص بك. انقر فوق وظائف النسق (function.php) .

د) سترى ملف الوظائف في المحرر.

هـ) ثم انسخ الكود التالي:
<؟ php
add_action ('wp_head'، 'wpb_add_googleanalytics') ؛
function wpb_add_googleanalytics () {؟>
// الصق كود Google Analytics الخاص بك
<؟ php}؟>ومع ذلك ، حيث تقول // لصق شفرة Google Analytics الخاصة بك ، فأنت بحاجة إلى إدخال شفرة التتبع الخاصة بك ، والتي يمكنك الحصول عليها من قسم تتبع Google Analytics: صفحة dmin> معلومات التتبع (ضمن الخاصية)> رمز التتبع> انسخ الرمز الموجود ضمن تتبع الموقع .
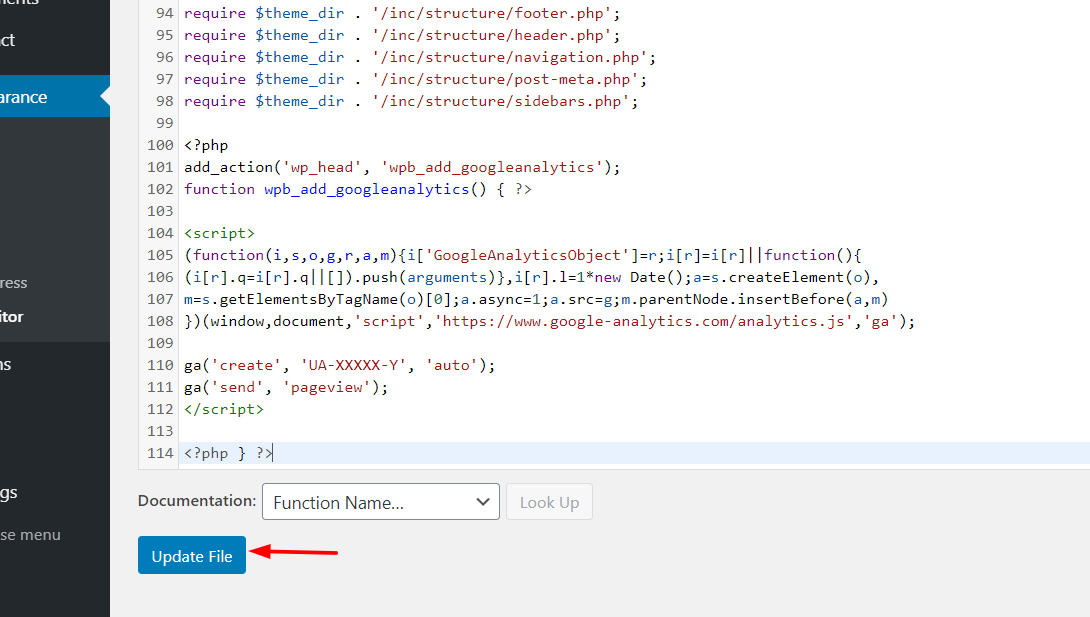
لذا سيبدو الرمز كما يلي:
<؟ php
add_action ('wp_head'، 'wpb_add_googleanalytics') ؛
function wpb_add_googleanalytics () {؟>
<script>
(الوظيفة (i، s، o، g، r، a، m) {i ['GoogleAnalyticsObject'] = r؛ i [r] = i [r] || الوظيفة () {
(i [r] .q = i [r] .q || []). push (وسيطات)}، i [r] .l = 1 * new Date ()؛ a = s.createElement (o)،
m = s.getElementsByTagName (o) [0]؛ a.async = 1؛ a.src = g؛ m.parentNode.insertBefore (a، m)
}) (window، document، 'script'، 'https: //www.google-analytics.com/analytics.js'،'ga') ؛
ga ('create'، 'UA-XXXXX-Y'، 'auto')؛
ga ("إرسال" ، "مشاهدة الصفحة") ؛
</script>
<؟ php}؟>و) ثم الصق هذا الرمز في ملف وظائفك وانقر فوق تحديث الملف .

ز) هذا كل شيء! لقد أضفت Google Analytics إلى WordPress عن طريق تحرير ملف jobs.php .
مساوئ تعديل ملفات النسق
تعمل هاتان الطريقتان على تعديل ملفات السمة بحيث يكون لها عيب واحد. عندما يتلقى السمة تحديثًا ، سيتم تجاوز جميع التغييرات التي أجريتها. سيتم استبدال الملفات القديمة المعدلة بالملفات الجديدة ، وستفقد شفرة التتبع. لتجنب ذلك ، يمكنك تثبيت سمة فرعية .
هناك خيار آخر لتجنب ذلك وهو استخدام المكونات الإضافية. الآن ، دعنا نلقي نظرة على كيفية إضافة Google Analytics إلى WordPress باستخدام مكون إضافي .
3) الإضافات
إذا كنت لا ترغب في تعديل الملفات الأساسية أو كتابة سطر واحد من التعليمات البرمجية ، فلا يزال بإمكانك دمج Google Analytics في موقع WordPress الخاص بك باستخدام مكون إضافي .
إذا كنت تعمل مع WordPress لفترة من الوقت ، فمن المحتمل أنك تعرف المكون الإضافي MonsterInsights. تم إنشاؤه بواسطة فريق Awesome Motive، Inc ، وهم نفس الأشخاص الذين يقفون وراء OptinMonster و WPForms و WP Mail SMTP ، وهو أحد أشهر أدوات Google Analytics وأكثرها ملاءمةً للمبتدئين. وأفضل جزء هو أنه مكون إضافي مجاني.
في مستودع ملحقات WordPress ، يمكنك العثور على الإصدار المجاني المسمى MonsterInsights LITE. إذا كنت ترغب في تمكين التتبع والميزات الأساسية ، فإن الإصدار المجاني جيد بما فيه الكفاية. ومع ذلك ، إذا كنت تريد المزيد من الوظائف المتقدمة والتكامل والأدوات الأكثر تعقيدًا ، فيمكنك اختيار أحد الإصدارات المتميزة التي تبدأ من 99 دولارًا أمريكيًا في السنة.
بغض النظر عن الإصدار الذي تختاره ، فإن عملية التكامل هي نفسها.
كيفية إضافة Google Analytics إلى WordPress باستخدام MonsterInsights
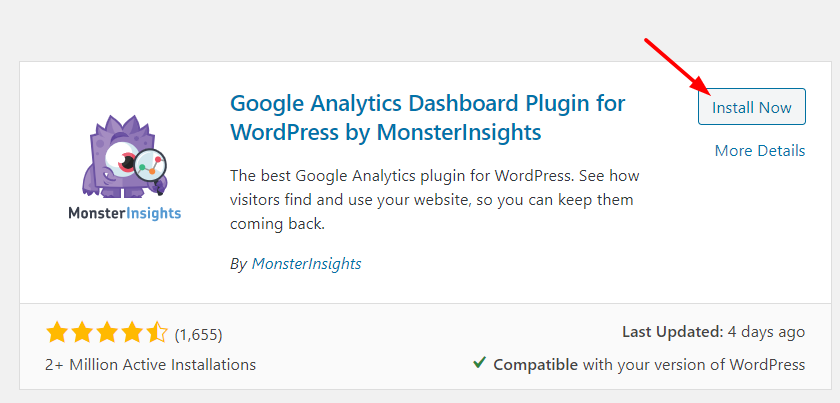
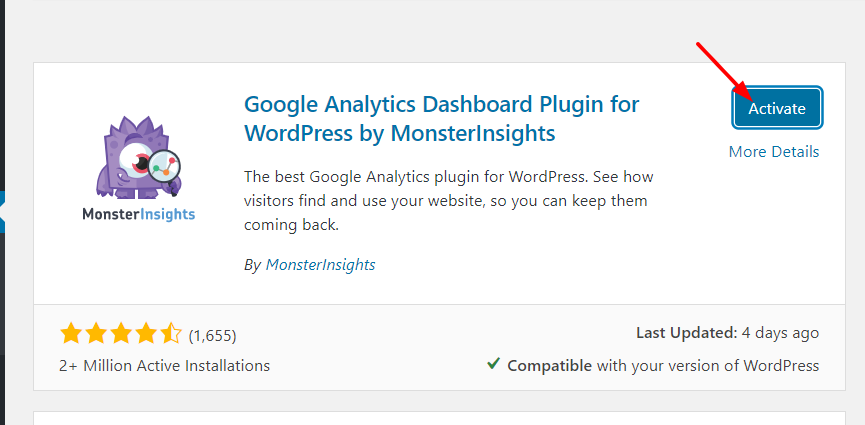
أ) أول شيء عليك القيام به هو تثبيت البرنامج المساعد. إذا كنت ستستخدم الإصدار المجاني ، فقم بتسجيل الدخول إلى حساب WordPress الخاص بك ، وانتقل إلى قسم الإضافات ، وانقر فوق إضافة جديد وابحث عن MonsterInsights.

ب) انقر على زر التثبيت الآن .

ج) بمجرد تثبيت المكون الإضافي ، قم بتنشيطه.

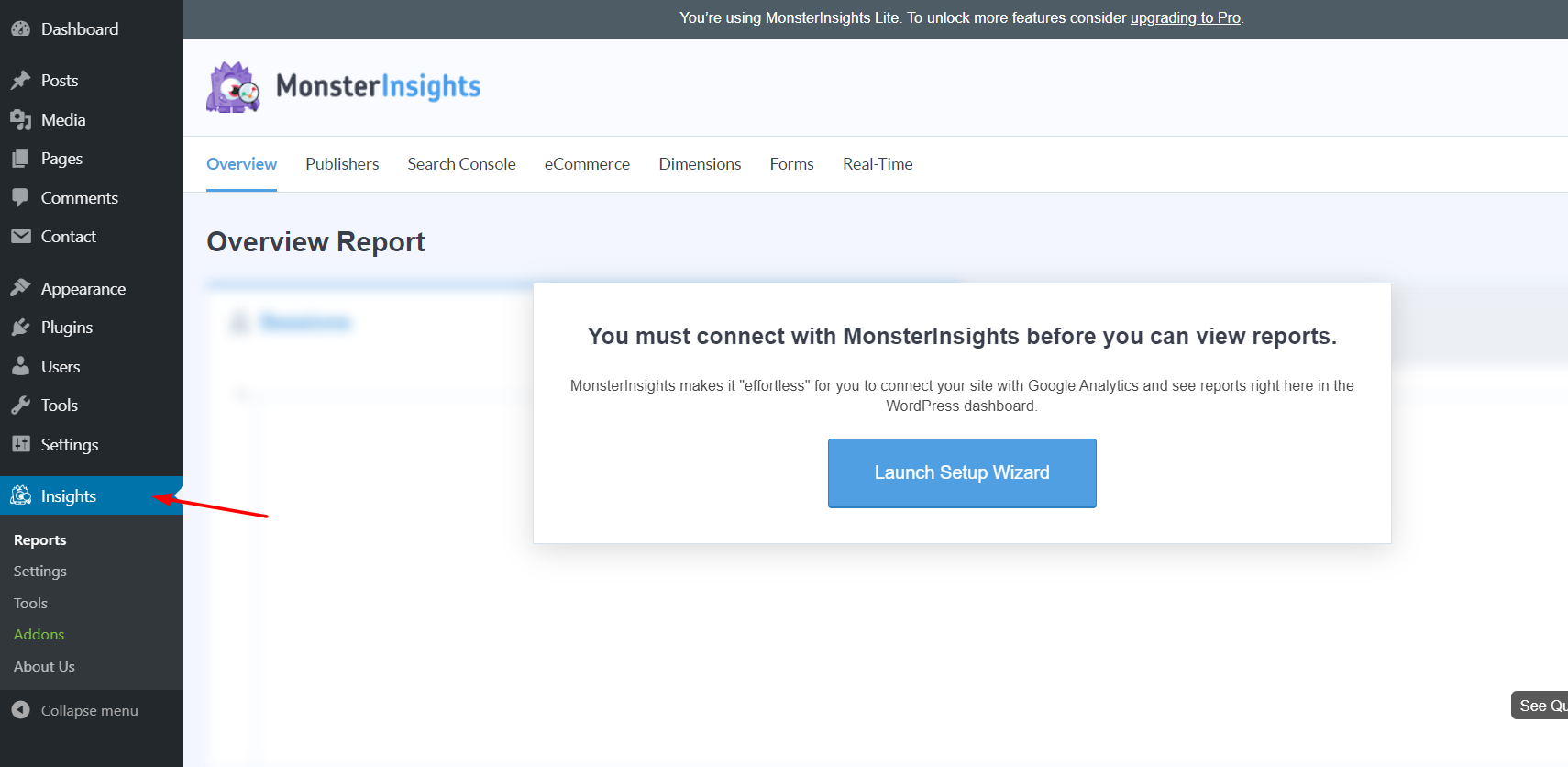
د) بعد ذلك ، في صفحة مسؤول WordPress الخاصة بك ، سترى تكوينات MonsterInsights.

هـ) لن يعمل مجرد تنشيط المكون الإضافي ، فأنت بحاجة إلى ربطه بـ Google Analytics. تقدم MonsterInsights تكاملاً سلسًا ، ويمكنك ربط خاصية Google Analytics الخاصة بك دون كتابة سطر واحد من التعليمات البرمجية أو تحرير الملفات الأساسية.
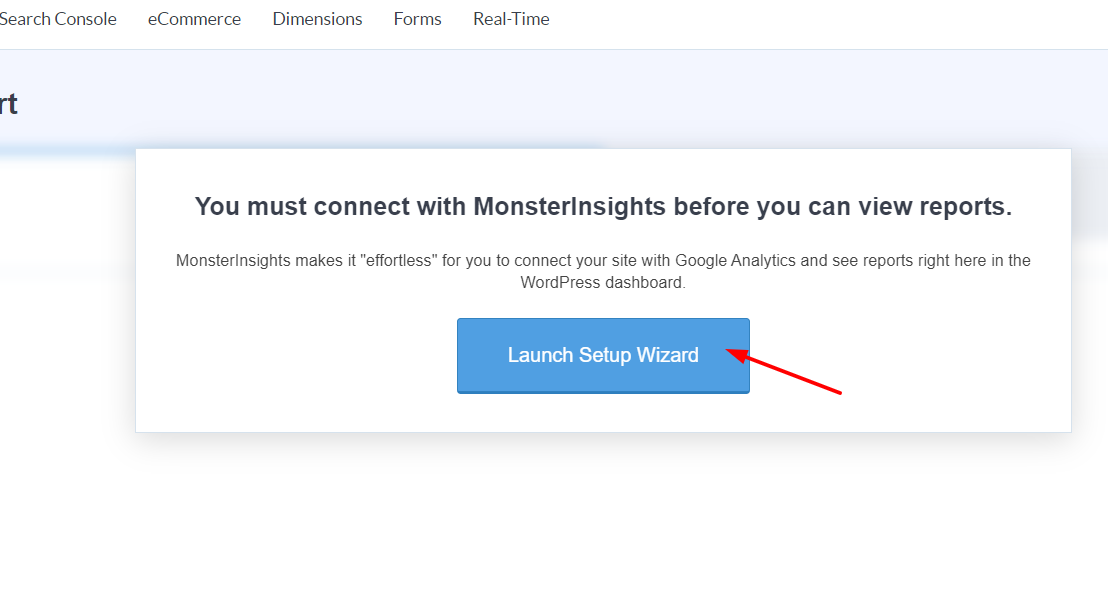
و) لبدء التكامل ، انقر فوق زر تشغيل معالج الإعداد .

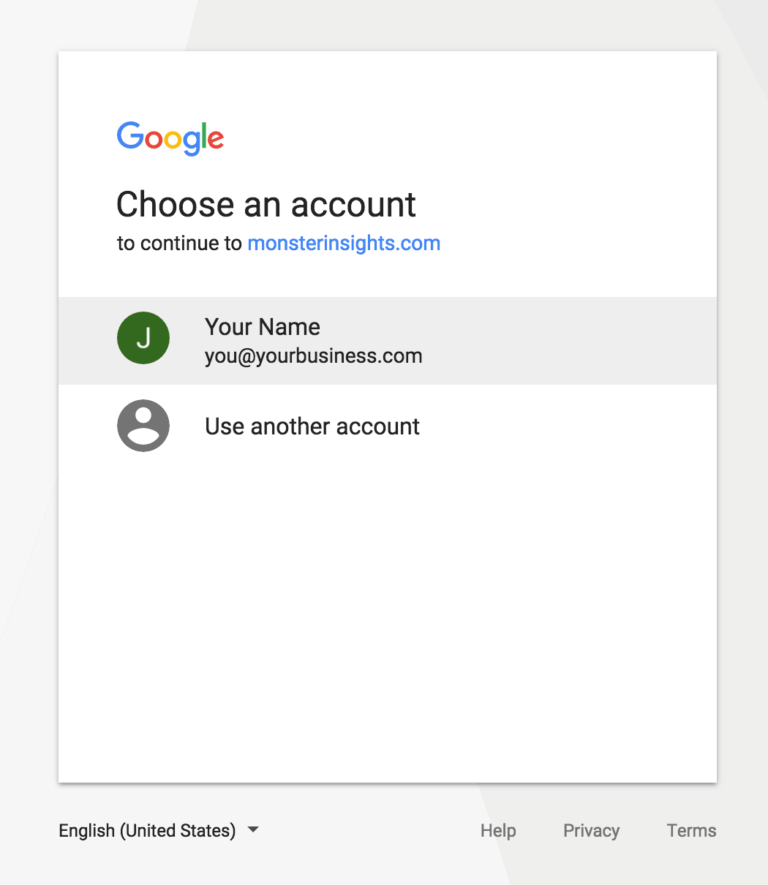
ز) ثم حدد حساب Google الذي استخدمته لإنشاء الموقع.

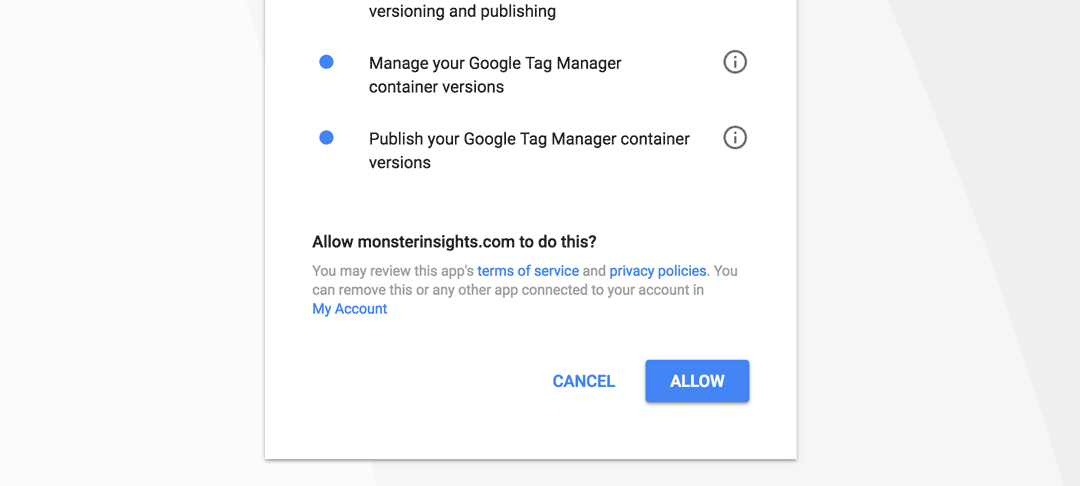
والسماح لـ MonsterInsights بالوصول إلى بياناتك.

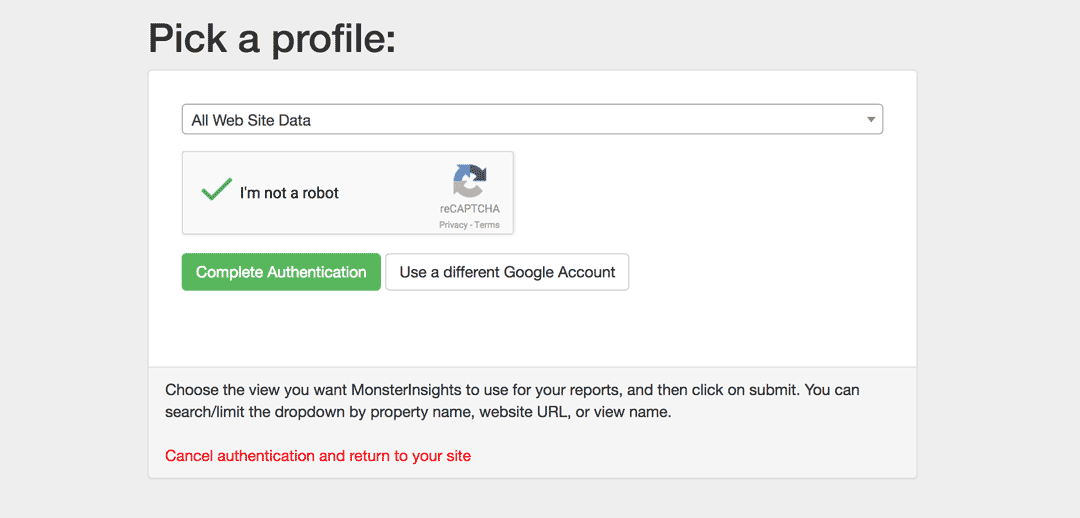
إذا كانت لديك عدة خصائص مرتبطة بحساب Google ، فحدد الموقع الذي ترغب في استخدامه مع موقع WordPress الخاص بك.

حدد المربع وأكمل المصادقة.
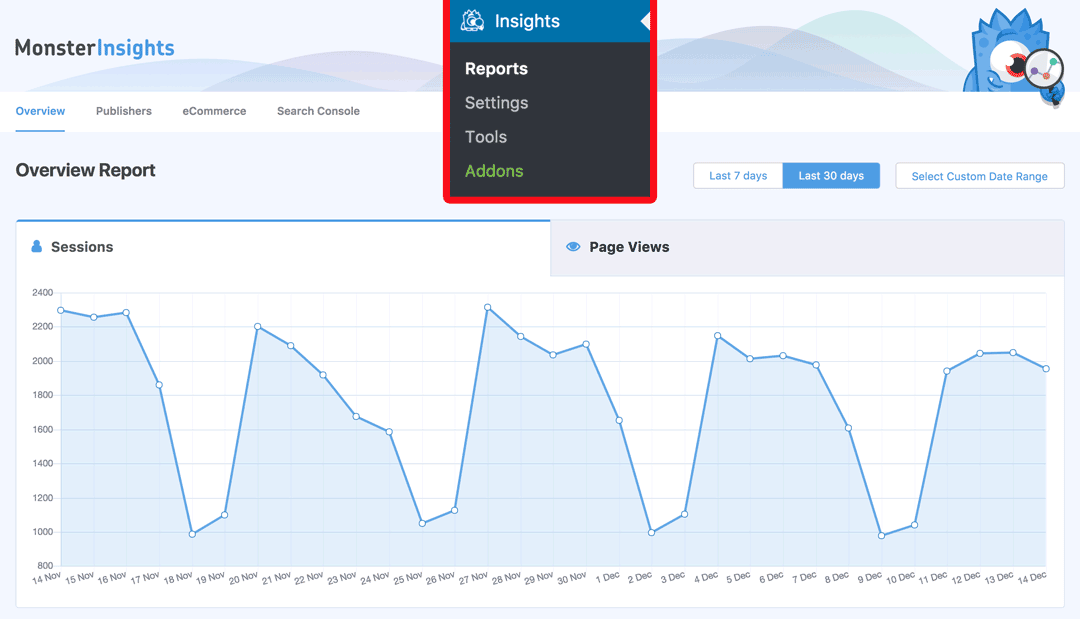
ح) بعد الانتهاء من ذلك ، سترى إحصاءات حركة المرور في قسم التقارير الخاص بك (تحلى بالصبر ، فقد يستغرق الأمر بضع دقائق).

هذا هو! لقد أضفت للتو Google Analytics إلى WordPress باستخدام MonsterInsights !
إذا كنت قد اشتريت الإصدار المتميز ، فيمكنك تمكين ميزات مثل تتبع النموذج وتتبع الارتباط التابع وتتبع المؤلف والعديد من الميزات الأخرى. لذلك ، باستخدام هذا المكون الإضافي ، يمكنك تتبع موقع الويب الخاص بك بالكامل والحصول على رؤى متعمقة حول جمهورك لفهم ما ينجح وما لا ينجح.
يمكن أن يؤدي وجود عدد كبير جدًا من مكونات WordPress الإضافية إلى إبطاء موقع الويب الخاص بك (خاصةً تلك ذات التشفير الضعيف). ومع ذلك ، في تجربتنا مع MonsterInsights ، فإن كودها مستقر للغاية ولم يؤثر على الأداء على الإطلاق.
إذا كنت بحاجة إلى تحسين موقعك للحصول على سرعة أفضل ، فراجع قائمتنا لأفضل المكونات الإضافية للتخزين المؤقت في WordPress.
استنتاج
بشكل عام ، يعد Google Analytics أداة مجانية ممتازة توفر لك رؤى متعمقة حول زوار موقعك وسلوكهم على موقعك. هذا هو السبب في أن إضافة Google Analytics إلى موقع WordPress الخاص بك أمر ضروري لفهم جمهورك بشكل أفضل واتخاذ قرارات لتنمية عملك.
إذن ما هي أفضل طريقة للقيام بذلك؟ يعتمد ذلك على مهاراتك واحتياجاتك ولكن كقاعدة عامة ، لا نوصي بتعديل ملفات السمة. لذلك ، يعد دمج Google Analytics مع مكون إضافي مخصص مثل MonsterInsights اختيارًا ممتازًا. يأتي الإصدار المجاني من MonsterInsights مع ميزات أساسية ولكنه يكفي لتتبع كل صفحة والعثور على أفضل المشاركات أداءً وما إلى ذلك. إذا كنت تريد المزيد من التفاصيل ، فإن الإصدارات المتميزة تسمح لك بتوسيع الميزات والاستمتاع بمزيد من عمليات الدمج.
إذا كنت لا تزال تخطط لاستخدام طريقة الترميز ، فضع في اعتبارك أنه عند بدء تحديث السمة ، سيتم تحديث ملف header.php و function.php بأخرى جديدة وستفقد جميع تعديلاتك. يمكنك تجنب ذلك عن طريق تثبيت سمة فرعية وإجراء جميع التغييرات هناك. خيار آخر هو أنه قبل تحديث السمة ، يمكنك نسخ التغييرات التي أجريتها ثم لصقها في إصدار السمة الجديد لإعادة تمكين ميزة تتبع Google Analytics.
ما الطريقة التي ستستخدمها؟ إذا أعجبك هذا المنشور وتعلمت كيفية إضافة Google Analytics إلى WordPress ، فلا تتردد في مشاركته على وسائل التواصل الاجتماعي والاشتراك في نشرتنا الإخبارية.
