كيفية إضافة Google Analytics إلى WordPress - دليل الإعداد 2023
نشرت: 2023-01-26يوفر استخدام Google Analytics مع WordPress بعض الأفكار المذهلة. يمكنك معرفة كيفية تفاعل الأشخاص مع موقع الويب الخاص بك ، ومن أين تأتي الزيارات ، وكيف يتفاعل الزوار مع المحتوى ، وما هي العناصر والصفحات الشائعة لدى جمهورك. يمكنك بعد ذلك استخدام هذا لتحسين تصميم موقعك ، وتحديد أنواع المحتوى أو المنتجات التي تريد إنشاؤها ، وتوجيه إعلاناتك بشكل أفضل.
الخبر السار هو أن المعلومات التي يوفرها Google Analytics حول موقع WordPress الخاص بك مجانية. لكن إضافته إلى WordPress قد تتطلب بعض الوقت والصبر.
كما ستتعلم في هذا الدليل ، فإن إضافة Google Analytics يدويًا إلى WordPress أمر ممكن بالتأكيد ، ولكنه غالبًا ما يكون معقدًا للمبتدئين. كما أنه يوفر تحليلات وإحصائيات معقدة قد تكون أكثر مما تحتاج إليه ، خاصة إذا كنت تمتلك موقعًا صغيرًا وتريد فقط اكتشاف المزيد من المعلومات حول الزوار ومصادر حركة المرور.
يركز هذا الدليل على كيفية إضافة Google Analytics إلى WordPress ، لكننا سنخبرك أيضًا بالمزيد عن أداة تسمى Jetpack Stats. ينشئ هذا البديل بيانات ومخططات ورسوم بيانية بسيطة ، ويمكن أن يكون أسهل في التثبيت ، ويتكامل أيضًا مع Google Analytics إذا كنت بحاجة. شركة Automattic ، الشركة التي تقف وراء WordPress.com ، مسؤولة عن Jetpack Stats ، لذا فهي خيار رائع للعديد من مالكي مواقع WordPress.
كيف يمكنك استخدام Google Analytics؟
Google Analytics عبارة عن نظام أساسي يتتبع سلوك الزائر بشكل مجهول ويجمع هذه المعلومات بحيث تكون مفيدة لأصحاب المواقع والمسوقين. يمكن لبرنامج Google Analytics في متجر WooCommerce ، على سبيل المثال ، تتبع المصادر النهائية لإيرادات المبيعات حتى يعرف المسوقون الجهود التي قدمت أفضل عائد على الاستثمار.
لكن يمكن لبرنامج Google Analytics أيضًا إخبار مالكي المواقع بالصفحات والمشاركات الأكثر شيوعًا - من حيث عدد الزيارات ، وكذلك من حيث المدة التي يقضيها الأشخاص على الصفحة. يمكنك معرفة مصادر الزيارات التي تدفع الأشخاص إلى زيارة خمس صفحات بدلاً من صفحتين في المتوسط (مقياس المشاركة). يمكنك مقارنة المعلومات بمرور الوقت لقياس نجاح موقعك. هل تزداد حركة المرور الخاصة بك؟ هل يعود الزوار أكثر من مرة؟ هل قمت بتحسين معدل الارتداد من خلال توفير تجربة أفضل وأكثر تشويقًا للزوار؟
يبدو أن هناك آلاف الطرق التي يمكنك من خلالها التعامل مع البيانات للحصول على رؤى أساسية ومتقدمة للغاية. فيما يلي بعض الأشياء التي يتتبعها Google Analytics:
- معلومات الزائر الديموغرافية ، مثل الموقع والأجهزة المستخدمة والاهتمامات
- تحليلات سلوك العملاء
- أهم مصادر حركة المرور
- اتجاهات تفاعل المستخدم
- الأهداف المكتملة ، مثل إضافة منتجات إلى عربة التسوق أو الاشتراك في قائمة البريد الإلكتروني
- نجاح الحملات التسويقية المختلفة
لماذا ربط Google Analytics بـ WordPress؟
يعد استخدام Google Analytics على WordPress فكرة جيدة إذا كنت تريد معرفة المزيد عن موقع الويب الخاص بك وكيف يتفاعل الناس معه.
لنفترض أنك تستخدم WordPress لموقع عملك الصغير. يساعدك دمج Google Analytics مع النظام الأساسي على اكتشاف المدة التي يقضيها الأشخاص على موقعك ، ومن أين يأتي هؤلاء الزوار ، والإجراءات التي يتخذونها ، والمحتوى الذي يتفاعلون معه ، وغير ذلك من الإحصاءات الثاقبة.
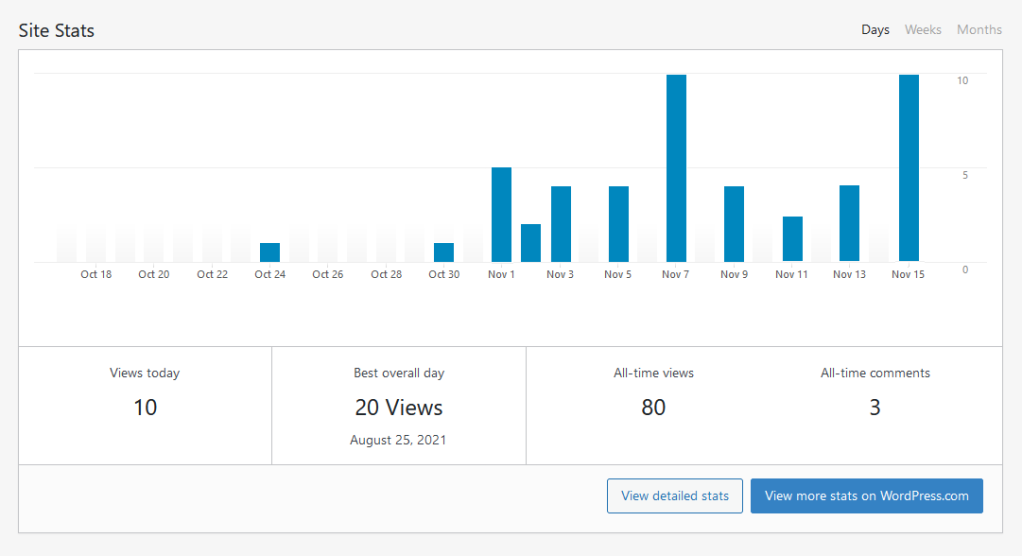
لا يحتوي WordPress على أي إحصائيات مدمجة ، لذا فإن إضافة Google Analytics إلى النظام الأساسي يوفر منظورًا جديدًا تمامًا على موقع الويب الخاص بك. يمكنك الكشف عن المعلومات التي من شأنها أن تجعل موقعك أكثر نجاحًا وملاءمة لجمهورك.
أسهل طريقة لإضافة Google Analytics إلى WordPress هي باستخدام Jetpack.
هل يمكنني رؤية تحليلات WordPress الخاصة بي بدون Google؟
لا يحتوي WordPress على طريقة مضمنة لعرض تحليلات الموقع من لوحة التحكم الخاصة بك. يعد Google Analytics أحد أكثر الأدوات شيوعًا لجمع إحصائيات الموقع وعرضها ، ولكنه ليس بالضرورة الخيار الأفضل لكل مالك موقع.
في حين أن Google Analytics مجاني للاستخدام ويوفر معلومات قيمة ، إلا أنه يمكن أن يكون معقدًا للمبتدئين والهواة لأنه يولد كمية هائلة من البيانات. يعرض النظام الأساسي الإحصائيات والتحليلات عبر التقارير المعقدة ولوحات المعلومات والمخططات والرسوم البيانية التي يصعب تفسيرها.
لنفترض أن لديك موقعًا شخصيًا وتريد فقط تحليل الزائرين ومصادر حركة المرور والمعلومات البسيطة الأخرى. يقدم Google Analytics هذه البيانات بالتأكيد ، ولكن قد يتطلب التمرير عبر مخططات ورسوم بيانية لا حصر لها للعثور على ما تحتاجه. إذا كان هذا يبدو وكأنه عمل روتيني أكثر من كونه منفعة ، فقد لا يكون Google Analytics مناسبًا لك.
لحسن الحظ ، يمكنك عرض معلومات تحليلية حول موقع WordPress الخاص بك بدون Google. Jetpack Stats هي أبسط وأسرع طريقة للوصول إلى تحليلات الموقع مباشرة في لوحة معلومات WordPress الخاصة بك. استخدمه للحصول على نظرة عامة قوية وموثوقة عن أداء الموقع دون منحنى تعليمي حاد.
ولكن يمكنك أيضًا ربط Google Analytics بموقعك بسهولة وسرعة باستخدام Jetpack. كما سترى بعد قليل ، يعد هذا أسلوبًا أبسط بكثير من إضافة رموز التتبع يدويًا ، خاصة للمبتدئين. يمنحك الجمع بين هذين الأمرين أفضل ما في العالمين!
متطلبات إضافة Google Analytics إلى WordPress
هل أنت مستعد لإضافة Google Analytics إلى WordPress؟ إليك بعض الأشياء التي تحتاجها قبل أن تبدأ:
- حساب Google Analytics
- معرّف تتبع أو قياس Google Analytics
- الوصول إلى لوحة تحكم مسؤول WordPress الخاصة بك
يعد التسجيل للحصول على حساب Google Analytics عملية بسيطة. يمكنك إنشاء حساب مخصص لموقعك فقط ، أو إذا كان لديك بالفعل ملف تعريف Google لأدوات مثل Gmail ، فيمكنك تسجيل الدخول وزيارة analytics.Google.com لربطه بهذا الحساب الحالي. اقرأ لتفاصيل أكثر.
كيفية التسجيل للحصول على حساب Google Analytics والحصول على معرف القياس الخاص بك
التسجيل في Google Analytics مجاني ، ومطلوب سواء قمت بتوصيل Google Analytics بـ WordPress باستخدام Jetpack أو يدويًا. كل ما تحتاجه هو حساب Google. اتبع هذا الدليل المفصل خطوة بخطوة للاشتراك في حساب Google Analytics:
- توجه إلى Google Analytics على جهاز الكمبيوتر المكتبي أو الجهاز المحمول.
- سجّل الدخول إلى حساب Google الحالي أو سجل للحصول على حساب جديد.
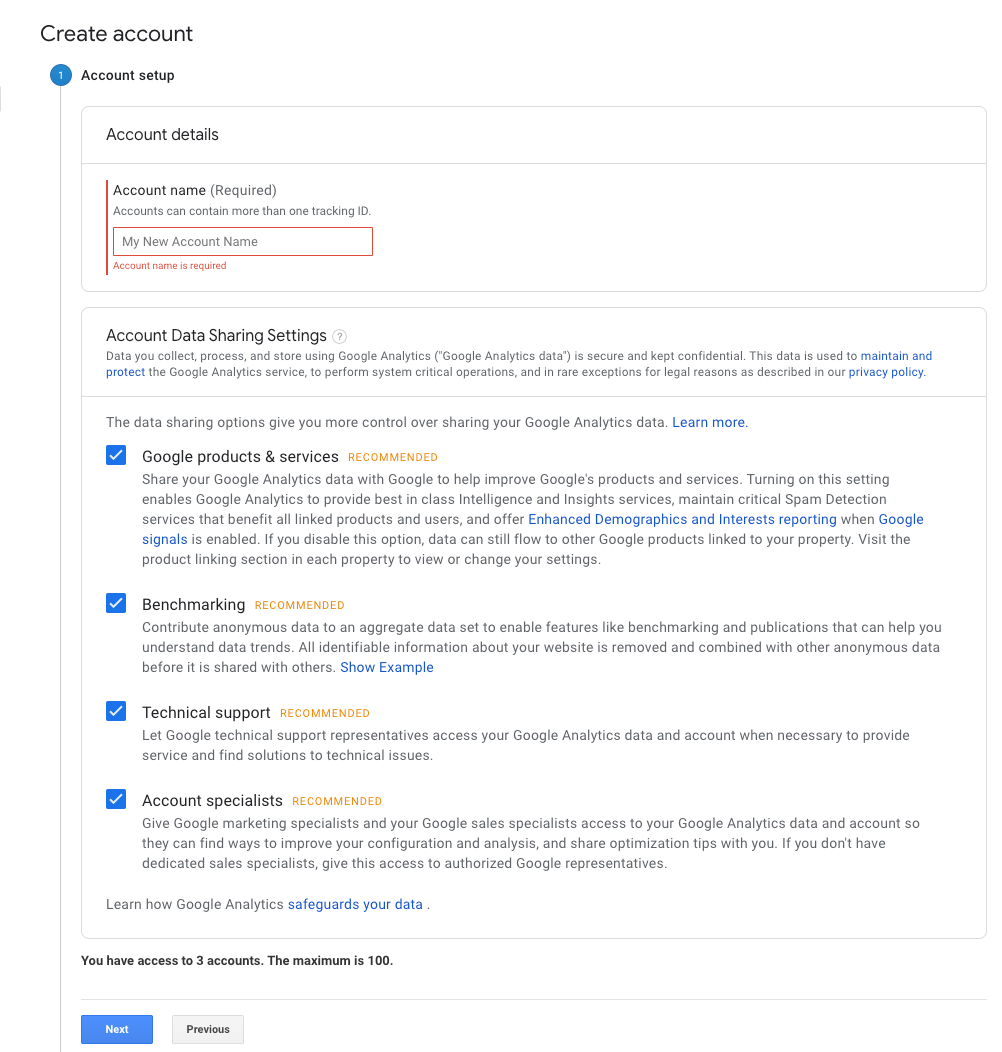
- قم بإنشاء اسم لحساب Google Analytics الخاص بك.
- تخصيص إعدادات مشاركة البيانات الخاصة بك. يمنحك هذا التحكم في مقدار المعلومات التي تريد مشاركتها مع Google.
- انقر فوق التالي .

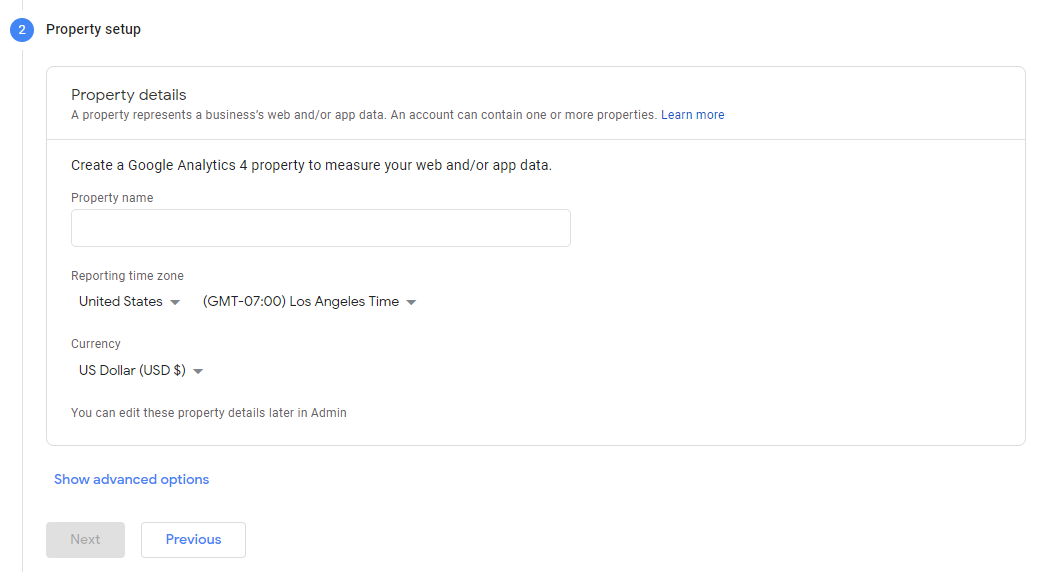
الآن ، ستحتاج إلى اختيار خاصية Google Analytics - موقع WordPress الذي ستتتبعه Google. ستنهي Google Universal Analytics في يوليو 2023 ، لذا يجب عليك إنشاء موقع في Google Analytics 4 (GA4).
- أدخل اسم الخاصية ، اسم عملك أو موقع الويب الخاص بك.
- اختر المنطقة الزمنية للتقارير والعملة المحلية.
- انقر فوق التالي .

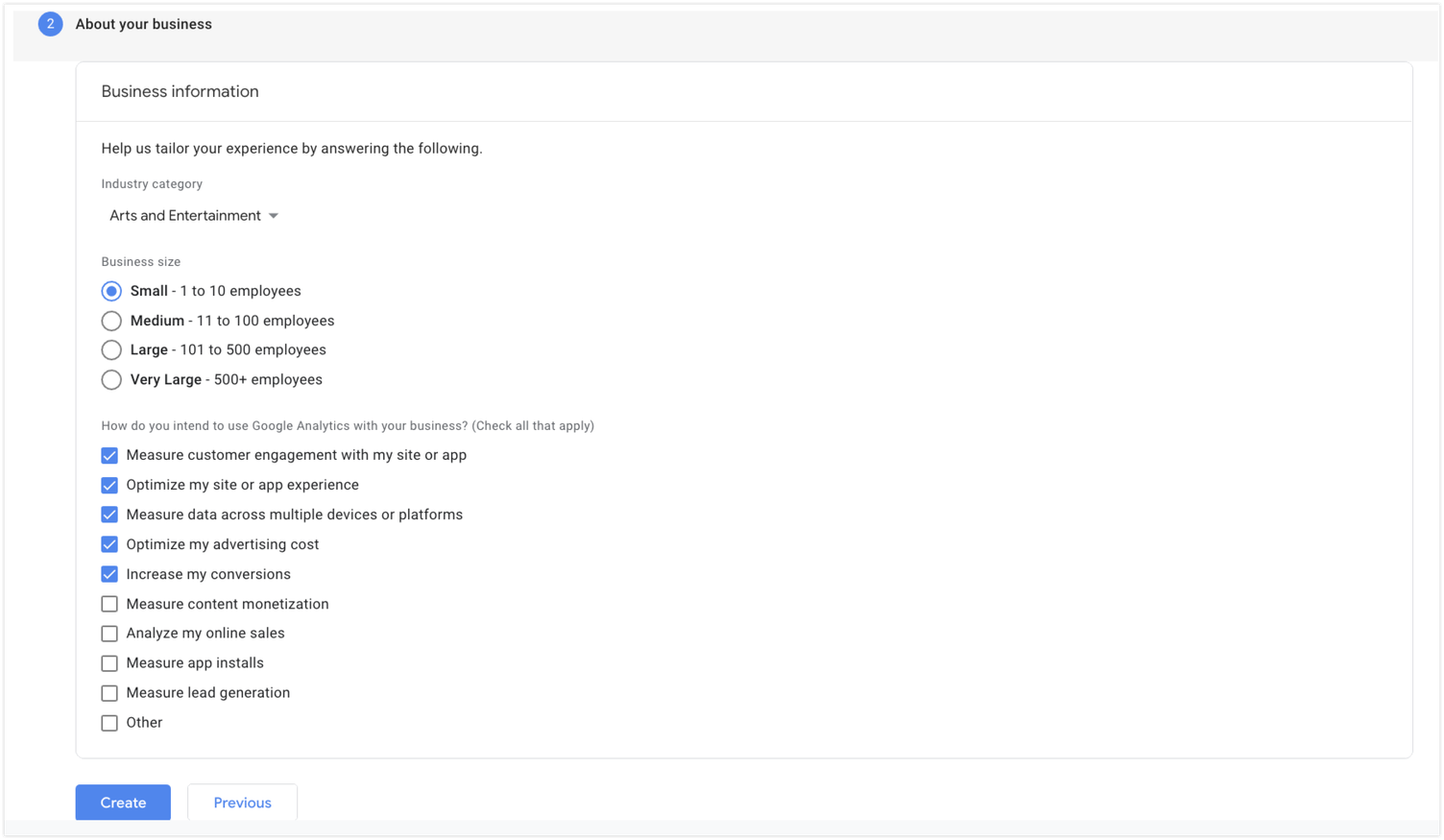
الشاشة التالية تدور حول عملك أو موقعك:
- حدد فئة الصناعة التي تتطابق بشكل أفضل مع عملك (أو موقعك).
- اختر حجم العمل من الفئات المتاحة.
- حدد كيف تنوي استخدام Google Analytics. على سبيل المثال ، قد ترغب في استخدام الأداة لقياس تفاعل العملاء أو زيادة التحويلات. يمكنك اختيار العديد من الفئات كما تريد.
- انقر فوق إنشاء .
- راجع ، وإذا وافقت على الشروط ، فانقر فوق أوافق في النافذة المنبثقة لاتفاقية شروط خدمة Google Analytics.
- اختر كيف تريد تلقي إشعارات البريد الإلكتروني من Google في النافذة المنبثقة My Email Communications.

تتعلق الشاشة التالية بإعداد تدفقات البيانات ، والتي تساعد Google في جمع المعلومات من موقع WordPress الخاص بك للتحليلات. انقر فوق الويب ضمن قسم اختيار النظام الأساسي.
في الشاشة التالية ، تحتاج إلى إدخال عنوان URL لموقع WordPress واسم البث - اسم موقع الويب الخاص بك. ستلاحظ أن Google Analytics قد تم تشغيل القياس المحسن افتراضيًا. يقيس هذا الخيار تلقائيًا المحتوى والتفاعلات على موقعك. قم بتبديل هذه الميزة إذا كنت تريد فقط من Google تتبع مشاهدات الصفحة.
انقر فوق إنشاء دفق .
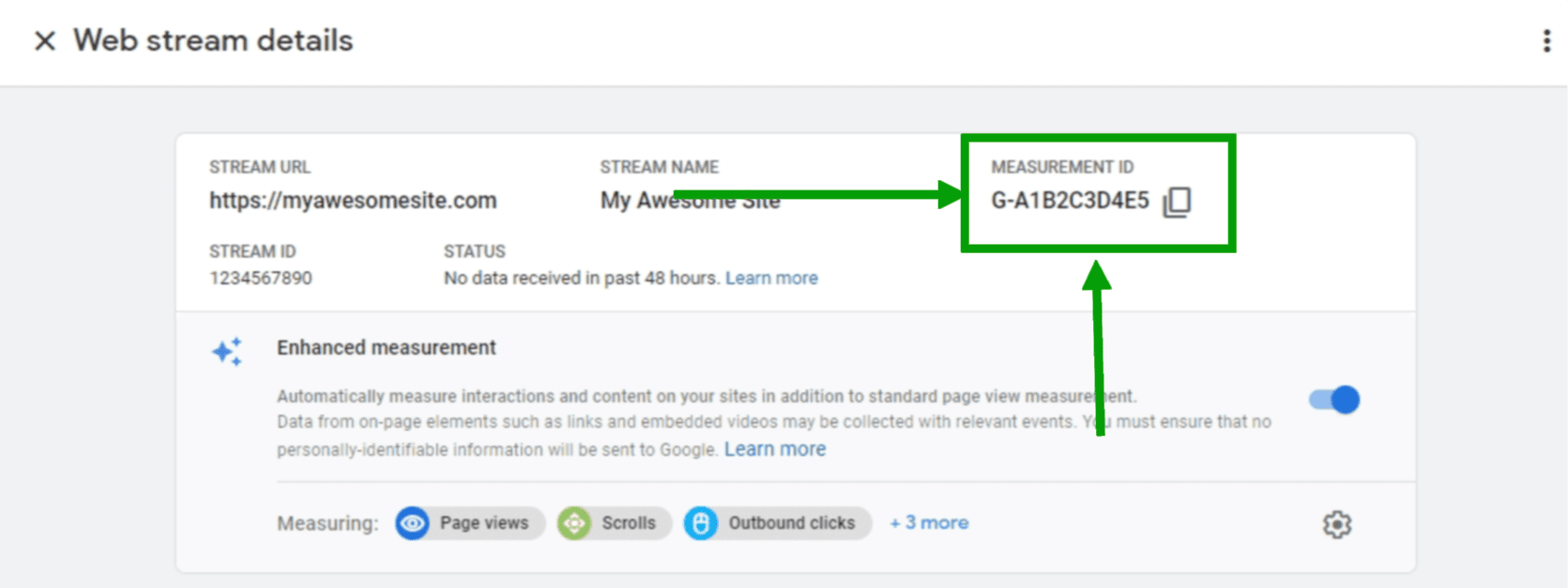
أخيرًا ، ستزودك Google Analytics بمعرف قياس (يُعرف باسم "معرف التتبع" في Universal Analytics) حتى تتمكن من ربط هذه الأداة بـ WordPress.

نصيحة: انسخ معرّف القياس هذا في متصفح الإنترنت لديك أو اترك علامة التبويب مفتوحة. ستحتاج إلى هذه المعلومات لاحقًا.
الآن بعد أن أصبح لديك حساب ومعرف قياس ، حان الوقت لإضافة Google Analytics إلى موقع WordPress الخاص بك!
هناك طريقتان رئيسيتان للقيام بذلك:
- استخدام مكون إضافي مثل Jetpack.
- إضافة Google Analytics إلى WordPress يدويًا.
كيفية إعداد Google Analytics على WordPress باستخدام مكون إضافي
إليك دليل خطوة بخطوة لاستخدام Google Analytics على WordPress مع Jetpack ، وهي أسهل طريقة لتحقيق أقصى استفادة من هذه الأداة القوية.
نصيحة: إذا كنت قد قمت بالفعل بتثبيت وإعداد المكون الإضافي Jetpack لـ WordPress ، فانتقل إلى قسم "العثور على معرّف قياس Google Analytics الخاص بي"!
1. تثبيت Jetpack
يمكنك تثبيت Jetpack مباشرة من منطقة إدارة WordPress.
- انقر فوق الإضافات ← إضافة جديد .
- ابحث عن Jetpack.
- انقر فوق التثبيت الآن ← تنشيط .
- انقر فوق إعداد Jetpack .
ستقوم الآن بتوصيل موقع الويب الخاص بك بـ WordPress.com ، مما سيمكنك من الاستفادة من ميزات Jetpack ، مثل إحصائيات الموقع. كل ما عليك فعله هو النقر على موافقة ، وسيهتم Jetpack بكل شيء آخر.
2. حدد خطة Jetpack
Jetpack Stats مجاني للاستخدام ويتضمن الإحصائيات الرئيسية لموقع WordPress الخاص بك. ومع ذلك ، ستحتاج إلى الاستثمار في خطة Jetpack Complete أو الأمان مدفوعة الأجر لربط Google Analytics بموقع WordPress الخاص بك. تتضمن هذه الخطط ميزات إضافية مثل النسخ الاحتياطية في الوقت الفعلي ، ومنع البريد العشوائي ، ومسح البرامج الضارة.
- توجه إلى https://cloud.jetpack.com/pricing في علامة تبويب المتصفح الجديدة.
- حدد خطة Jetpack.
- أدخل عنوان URL لموقع WordPress الخاص بك وانقر فوق متابعة.
- أدخل بيانات اعتماد تسجيل الدخول لحساب مستخدم WordPress الذي تريد الاتصال به.
- أكمل عملية الخروج. في هذه المرحلة ، سيطالبك Jetpack بتمكين ميزات إضافية مفيدة. اختر تلك التي تريدها أو قم بإدارتها في وقت لاحق. ارجع إلى مدير WordPress الخاص بك وانقر فوق Jetpack → Settings . ثم انتقل إلى علامة التبويب حركة المرور .
- انقر فوق تنشيط إحصائيات الموقع .
في هذه المرحلة ، يمكنك بالفعل عرض معلومات مهمة حول موقعك من خلال إحصائيات Jetpack. تعلم المزيد عن ذلك هنا.

لكن دعنا نرى كيفية تحسين هذه الأداة القوية بالفعل من خلال ربط Google Analytics.
3. ربط برنامج Google Analytics
بخلاف إضافة Google Analytics إلى WordPress يدويًا ، لا تحتاج إلى نسخ ولصق كود معقد. كل ما تحتاجه هو معرف القياس. إذا قمت بحفظه عند الاشتراك في Google Analytics مسبقًا في هذا البرنامج التعليمي ، فقد حان الوقت الآن لإزالته!
إذا كنت بحاجة إلى العثور على معرّف قياس Google Analytics ، فإليك كيفية القيام بذلك:
- سجّل الدخول إلى Google Analytics وانقر على المسؤول في الركن الأيمن السفلي من لوحة التحكم الرئيسية.
- انقر فوق خاصية في القائمة اليمنى.
- انقر فوق Setup Assistant في القائمة اليمنى.
- انتقل إلى Tag Installation وانقر فوق Web .
- انقر فوق موقع Google Analytics الخاص بك.
- انسخ معرّف القياس. إنه مزيج من الأحرف والأرقام مثل G-12345.
الآن ، يمكنك إضافة هذا المعرف إلى موقعك باتباع الخطوات التالية:

- انتقل إلى لوحة معلومات WordPress الخاصة بك.
- اذهب إلى Jetpack → Settings → Traffic .
- قم بالتمرير إلى Google Analytics.
- انقر فوق تكوين إعدادات Google Analytics الخاصة بك . سيؤدي النقر فوق هذا الخيار إلى إعادة توجيهك إلى لوحة تحكم WordPress.com الخاصة بك.
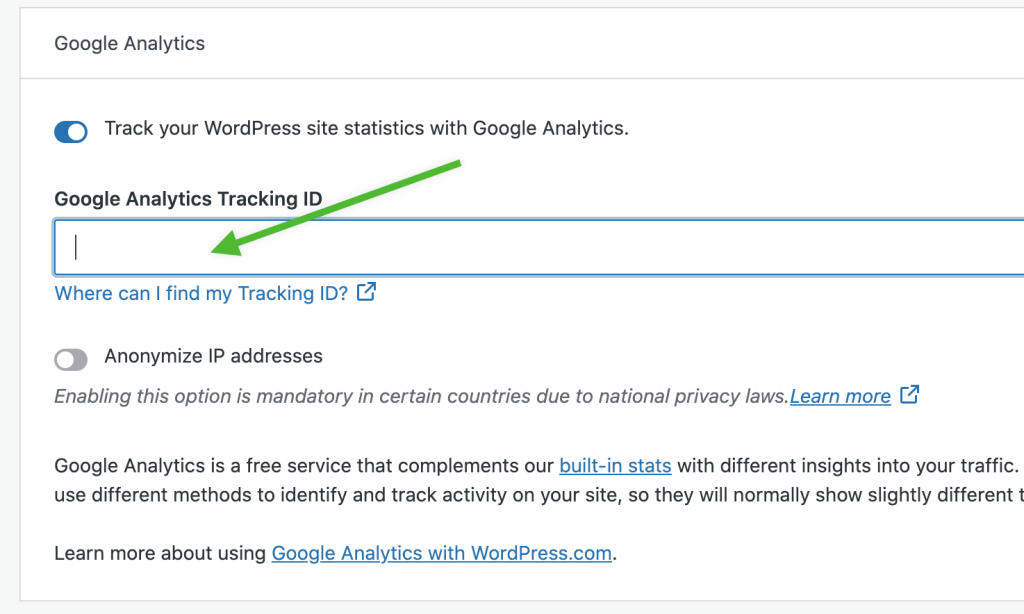
- قم بالتمرير إلى قسم Google Analytics.
- الصق معرّف القياس في قسم معرّف قياس Google Analytics.
- قم بمراجعة وتبديل أي إعدادات حسب الرغبة. تعرف على المزيد حول خياراتك هنا.
- انقر فوق حفظ الإعدادات .

وهذا كل ما يتطلبه الأمر للوصول إلى ثروة من المعلومات حول موقعك.
كيفية عرض Google Analytics على WordPress
الآن بعد أن أكملت عملية الإعداد ، فأنت جاهز لعرض المعلومات من Google Analytics على WordPress. كل ما عليك فعله هو الانتقال إلى Insights → Reports في لوحة معلومات WordPress الخاصة بك.
كيفية إضافة Google Analytics إلى WordPress يدويًا
الطريقة اليدوية هي بالتأكيد أكثر الطرق تعقيدًا لأنها تتطلب العمل باستخدام الكود - وهي مهارة قد لا تمتلكها. قد يكون من السهل ارتكاب خطأ يتسبب في توقف موقع WordPress بالكامل عن العمل. لذلك ، إذا كنت تريد السير في هذا الطريق ، فمن الجيد عمل نسخة احتياطية من موقع الويب الخاص بك قبل المضي قدمًا. يمكن أن يساعدك Jetpack VaultPress Backup في القيام بذلك.
باستخدام هذه الأداة ، يمكنك بسهولة استعادة نسخة كاملة من موقعك إلى الحالة التي كان عليها قبل تعطله ، حتى إذا لم تتمكن من الوصول إلى لوحة معلومات WordPress الخاصة بك على الإطلاق.
قبل أن تبدأ ، ستحتاج أيضًا إلى توفير علامة Google لك بعد إنشاء حسابك في Google Analytics. لاحظ أن هذا أطول وأكثر تعقيدًا من معرف القياس المشار إليه سابقًا.
للعثور على هذا ، قم بتسجيل الدخول إلى حساب Google Analytics الخاص بك. انقر فوق المسؤول في الزاوية اليسرى السفلية من الشاشة. انقر على تدفقات البيانات ← الويب في عمود الخاصية . اختر تيار لموقعك.
الآن ، حدد عرض تعليمات العلامة → التثبيت يدويًا. انسخ التحديد الكامل للشفرة التي تظهر ، بدءًا من <! - علامة Google (gtag.js) → وتنتهي بـ </script>.
أضف علامة Google الخاصة بك إلى WordPress
ستحتاج إلى إدراج هذه العلامة في <head> لكل صفحة على موقعك ، وهو ما يمكنك القيام به باستخدام function.php ملف. إذا كان ذلك ممكنًا ، فستحتاج إلى التأكد من أنك تستخدم سمة فرعية ، والتي هي في الأساس "نسخة" من قالبك الذي يمنعك من فقدان أي تخصيصات عند تشغيل تحديث السمة.
أفضل وأسلم طريقة للوصول إلى ملف jobs.php الخاص بك هي من خلال بروتوكول نقل الملفات (FTP). يمكنك القيام بذلك باستخدام برنامج FTP مثل FileZilla ، إلى جانب بيانات اعتماد تسجيل الدخول إلى FTP لموقعك. عادةً ما توجد هذه في لوحة التحكم الخاصة بموفر الاستضافة أو أي لوحة معلومات أخرى.
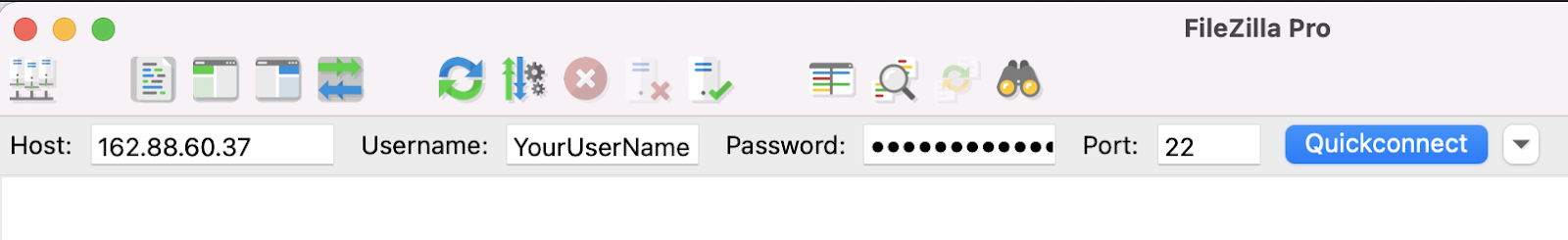
في FileZilla ، أدخل المضيف واسم المستخدم وكلمة المرور والمنفذ الذي وجدته من مضيفك.

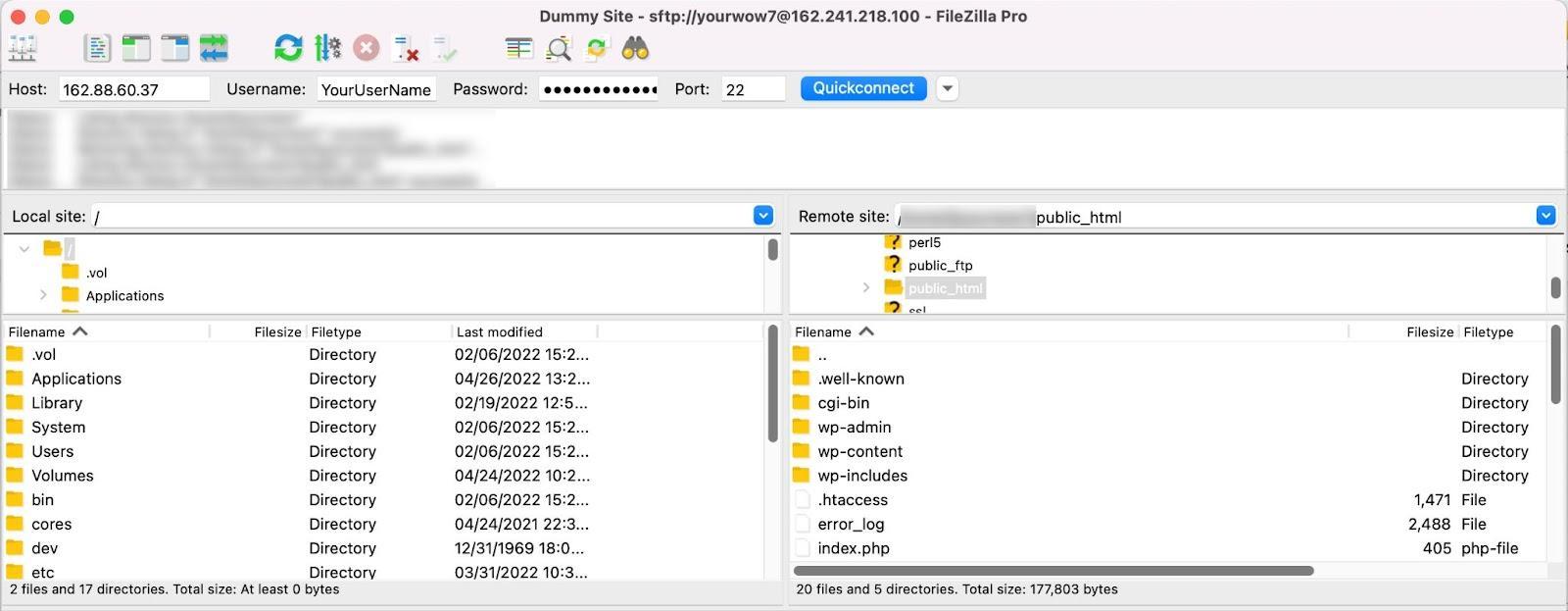
بعد ذلك ، سترى قائمة على الجانب الأيمن. يعرض هذا كافة الملفات والمجلدات الموجودة على الخادم الخاص بك.

افتح public_html → wp-content → theme → yourtheme. بالطبع ، إذا كنت تستخدم نسقًا فرعيًا ، فافتح مجلد النسق الفرعي. ابحث عن ملف jobs.php وقم بتنزيله على جهازك.
بعد ذلك ، افتح الملف في برنامج تحرير النصوص الذي تختاره ، مثل Notepad ++ أو TextEdit. في الجزء السفلي من الملف ، الصق الكود التالي:
<pre class="wp-block-syntaxhighlighter-code"> <?php add_action('wp_head', 'wpb_add_googleanalytics'); function wpb_add_googleanalytics() { ?> // Paste your Google tag here <?php } ?> </pre>تذكر لصق علامة Google الخاصة بك حيثما ورد أعلاه! احفظ الملف بمجرد الانتهاء.
قم بإزالة ملف jobs.php القديم من الخادم الخاص بك واستبداله بالإصدار المحدث من جهاز الكمبيوتر الخاص بك عن طريق سحبه وإفلاته في FileZilla. يجب أن تكون الآن على ما يرام! انتقل إلى موقع الويب الخاص بك وتأكد من أن كل شيء يبدو جيدًا وأنك لم ترتكب أي خطأ عند تحرير الملف.
إذا كانت هناك مشكلة لأي سبب من الأسباب ، فستحتاج إلى استعادة نسخة احتياطية من موقع WordPress الخاص بك.
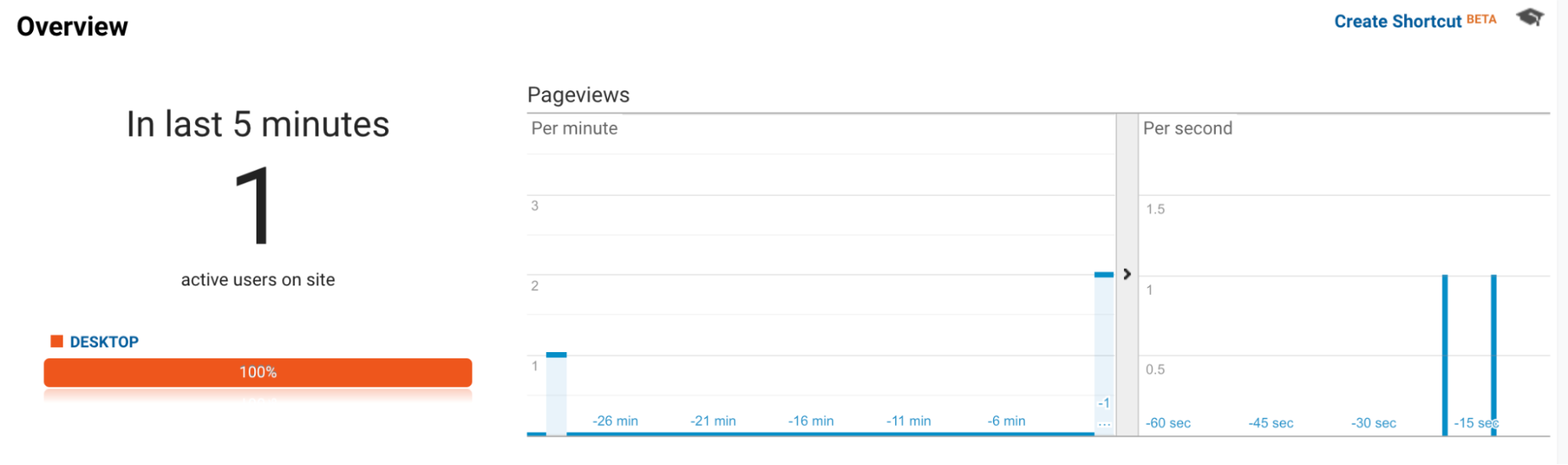
ولكن كيف تعرف أن الاتصال يعمل؟ قد يستغرق الأمر فعليًا ما يصل إلى 24 إلى 48 ساعة لبدء عرض بيانات الموقع ضمن Google Analytics. ولكن في غضون ذلك ، يمكنك اتباع الخطوات التالية:
- عد إلى Google Analytics.
- انقر فوق تقارير → Realtime .
- قم بزيارة موقع WordPress الخاص بك.
إذا كانت علامتك تعمل بشكل صحيح ، فسترى تحديث صفحة Google Analytics لتعكس زيارتك.

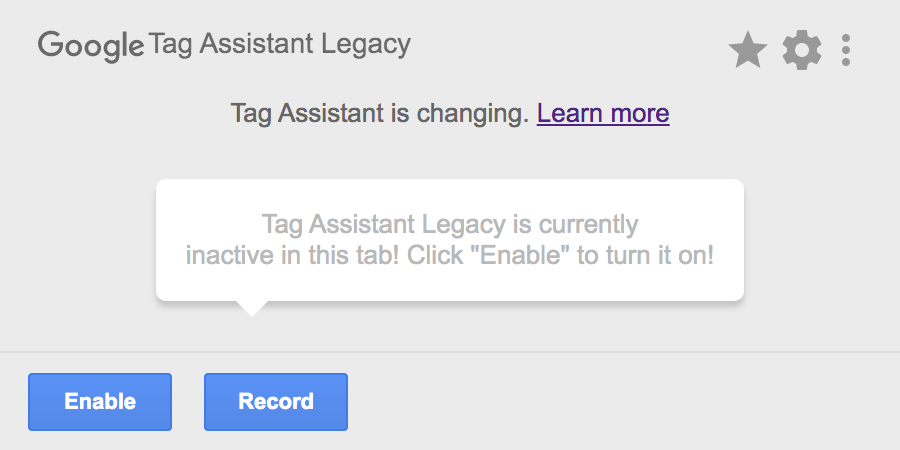
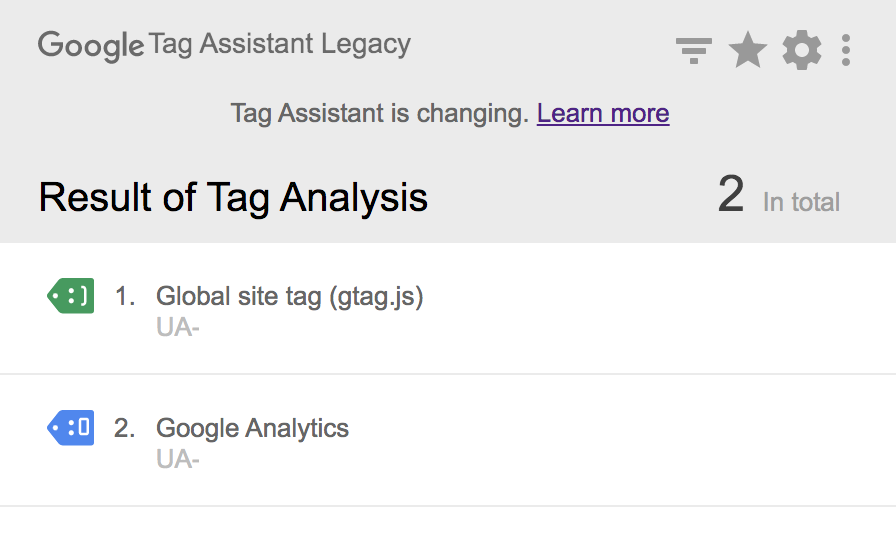
هناك خيار آخر وهو استخدام امتداد Google Tag Assistant لـ Google Chrome. ما عليك سوى تثبيت هذه الأداة في متصفحك والانتقال إلى موقع الويب الخاص بك. ثم ، انقر فوق رمز الامتداد في شريط الأدوات العلوي بالمتصفح ، متبوعًا بالزر تمكين . خذ المخاطر. لا شيء يمكن أن يحل محل التجربة.

سيُظهر لك هذا أي وكل علامات Google الموجودة على موقعك ، بما في ذلك علامة Google Analytics ، وسوف ينبهك إلى أي مشاكل.

إذا واجهت مشكلات ، فيمكنك استخدام هذا الدليل من Google لتحري الخلل وإصلاحه.
لماذا تثبيت Google Analytics على WordPress مع البرنامج المساعد؟
تكمن مشكلة تثبيت Google Analytics يدويًا - بصرف النظر عن التعقيد والمخاطر - في أنه يسمح لك فقط بمشاهدة بيانات WordPress من داخل Google Analytics. لا يمكنك رؤية معلومات موقعك مباشرة داخل WordPress ، لذلك ستحتاج إلى التبديل باستمرار بين Google و WordPress.
قد تكون هناك مشكلة أيضًا إذا كنت قد استخدمت Google Analytics في وقت ما سابقًا ، وتريد الآن القيام بذلك لموقع WordPress الخاص بك. في الماضي ، من المحتمل أنك استخدمت نظام Google Universal Analytics ، والذي كان هو المعيار قبل عام 2020.
الآن ، ومع ذلك ، فإن المعيار هو GA4 ، والذي يستخدم واجهة مختلفة تمامًا عن تلك التي قد تكون على دراية بها. بالطبع ، يمكن أن يؤدي هذا إلى تعقيد الأمور ، خاصة إذا كنت ترغب فقط في الوصول إلى معلومات بسيطة.
سيسمح لك استخدام مكون إضافي مثل Jetpack بالتغلب على تلك التحديات وعرض Google Analytics على WordPress - النظام الأساسي الذي تعرف بالفعل كيفية استخدامه! بالإضافة إلى ذلك ، فهو بسيط وسهل الاستخدام ، دون الحاجة إلى تعديل التعليمات البرمجية.
الأسئلة المتداولة حول Google Analytics على WordPress
فيما يلي إجابات لبعض الأسئلة الشائعة حول Jetpack Stats واستخدام Google Analytics مع WordPress:
ما هي إحصائيات Jetpack؟
Jetpack Stats هي أداة تم تطويرها بواسطة منشئي WordPress.com لتلبية احتياجات مواقع WordPress على الويب. يقوم بإنشاء تحليلات ومعلومات بسيطة حول موقع الويب الخاص بك ، مثل بيانات الزائر ومصادر حركة المرور. يمكنك استخدام إحصائيات Jetpack لمعرفة المزيد عن الأشخاص الذين يتفاعلون مع المحتوى الخاص بك ، ومن أين يأتي الزوار في العالم ، والصفحات والمشاركات الأكثر شيوعًا لدى جمهورك ، وغيرها من الأفكار القيمة.
هل أحتاج إلى Google Analytics لاستخدام إحصائيات Jetpack؟
رقم! Jetpack Stats هي أداة قائمة بذاتها تنشئ معلومات حول موقع WordPress الخاص بك دون الحاجة إلى Google Analytics. اعرض البيانات داخل WordPress عبر الرسوم البيانية والمخططات البسيطة ، وتعرف على المزيد حول زوار موقعك ومصادر حركة المرور.
هل يمكن لـ Jetpack Stats و Google Analytics العمل جنبًا إلى جنب؟
نعم! يمكنك استخدام البيانات التي تم إنشاؤها بواسطة Jetpack جنبًا إلى جنب مع معلومات Google Analytics للحصول على عرض 360 درجة لموقع الويب الخاص بك على WordPress.
سواء كنت صاحب شركة صغيرة أو مطورًا أو أي شخص آخر يدير موقع WordPress ، توفر Jetpack Stats إمكانية الوصول إلى إحصائيات مفيدة ومعلومات تحليلية لتعزيز أهدافك.
هل Jetpack Stats مجاني للاستخدام؟
نعم ، Jetpack Stats مجاني للاستخدام ، ويمنحك بيانات ومعلومات موقع WordPress رائعة.
إذا كنت تريد المزيد من المعلومات المتقدمة ، فيمكنك توصيل موقع WordPress الخاص بك بـ Google Analytics باستخدام خطة Jetpack مدفوعة مثل Jetpack Security أو Jetpack Complete.
ما هي الأدوات التكميلية الأخرى التي تقدمها Jetpack؟
بناءً على خطتك ، يوفر Jetpack أيضًا أدوات تساعدك على إدارة موقع WordPress وحمايته ، بما في ذلك:
- نسخ احتياطية تلقائية في الوقت الفعلي يمكنك استعادتها حتى إذا كان موقعك معطلاً تمامًا
- فحص البرامج الضارة وأدوات أمان WordPress الأخرى التي تحمي موقعك وتنبهك إلى أي مشاكل
- البحث الفوري في الموقع الذي يساعد زوار الموقع في العثور على المحتوى الخاص بك بسرعة وسهولة
- أدوات السرعة التي تساعد في تحسين تجربة المستخدم وتصنيفات محرك البحث
- أدوات النمو التي تساعدك على تحويل العملاء المحتملين إلى عملاء
أين يمكنني الحصول على دعم Google Analytics؟
يعد Google Analytics أداة معقدة توفر الكثير من البيانات التي قد لا تحتاجها. إذا واجهت مشاكل ، يتيح لك منتدى دعم Google Analytics مشاركة المعلومات مع مستخدمين آخرين والحصول على المساعدة منهم.
بدلاً من ذلك ، قد تقرر استخدام إحصائيات Jetpack. هذه أداة أبسط يسهل تصفحها وفهمها. ويتضمن دعمًا من الدرجة الأولى من خبراء WordPress!
ماذا عن عدم التعقب؟
Do Not Track (DNT) هي ميزة في متصفحات الويب ومواقع الويب تطلب من المعلنين وموفري برامج الويب الآخرين عدم تتبع عادات تصفح الأفراد. إذا قمت بتمكين Google Analytics باستخدام Jetpack ، فيمكنك إجبار Google Analytics على تكريم أي زائر مع تمكين DNT وعدم تتبع نشاطهم (على سبيل المثال ، مشاهدات المنشور والصفحة) عن طريق إضافة مقتطف الشفرة التالي إلى موقعك:
add_filter( 'jetpack_honor_dnt_header_for_wga', '__return_true' );تعرف على المزيد حول إضافة مقتطفات التعليمات البرمجية إلى موقعك هنا.
ماذا عن تحليلات WooCommerce؟
يمكنك أيضًا استخدام Jetpack Stats لعرض معلومات حول متجر WooCommerce ، بما في ذلك بيانات الطلب والاتجاهات. يحتوي برنامج Google Analytics ، الذي يمكنك دمجه باستخدام Jetpack ، على إمكانات إضافية لتتبع التجارة الإلكترونية.
ومع ذلك ، لدى WooCommerce أيضًا تحليلات التجارة الإلكترونية التي يمكنك الوصول إليها من خلال الانتقال إلى Analytics في لوحة معلومات WordPress الخاصة بك. من هنا ، يمكنك الحصول على معلومات حول الإيرادات والطلبات والقسائم والضرائب والمزيد.
تعرف على زوار موقع WordPress الخاص بك
بغض النظر عن نوع الموقع الذي تديره ، ربما ترغب في معرفة المزيد حول من يتفاعل معه وكيف. يمكن أن توفر لك إحصائيات Jetpack معلومات أساسية لقياس تقدم جهودك ومتابعة ما ينجح وما يحتاج إلى تحسين. بالإضافة إلى ذلك ، يمكنك استخدام Jetpack لدمج Google Analytics بسرعة عندما تكون جاهزًا للحصول على بيانات أكثر تفصيلاً.
ابدأ مع Jetpack Stats.
