كيفية إضافة تقويم Google في WordPress
نشرت: 2023-07-18هل تتطلع إلى إضافة تقويم Google إلى موقعك؟ ربما سمعت عن فوائد دمج تقويم Google مع WordPress ، لكنك لست متأكدًا تمامًا من كيفية القيام بذلك.
حسنًا ، لا تخف! في منشور المدونة هذا ، سنوجهك خلال العملية خطوة بخطوة ، مما يجعل من السهل حتى على الأقل خبرة تقنية بيننا إضافة تقويم Google إلى موقع WordPress الخاص بك.
الآن ، دعنا نتعمق في الموضوع المطروح. في هذه المقالة ، سنوضح لك بالضبط كيفية إضافة تقويم Google إلى موقع WordPress الخاص بك.
من خلال عرض التقويم الخاص بك مباشرة على موقع الويب الخاص بك ، يمكنك بسهولة مشاركة الأحداث القادمة والمواعيد والتواريخ المهمة مع زوارك.
لذا ، إذا كنت مستعدًا لنقل تنظيم موقع الويب الخاص بك وكفاءته إلى المستوى التالي ، فاستمر في القراءة!
في القسم التالي ، سنرشدك خلال العملية خطوة بخطوة لإضافة تقويم Google إلى موقع WordPress الخاص بك.
سواء كنت مدونًا أو صاحب عمل أو تريد ببساطة تتبع أحداثك الشخصية ، ستمنحك هذه المقالة جميع المعلومات التي تحتاجها لدمج تقويم Google بسهولة في موقع الويب الخاص بك على WordPress. هيا بنا نبدأ!
لماذا تضيف تقويم Google إلى WordPress
تعد إضافة تقويم Google إلى موقع WordPress الخاص بك طريقة رائعة لتتبع الأحداث والمواعيد المهمة. لا يسهّل عليك تنظيم جدولك الزمني فحسب ، بل يسمح أيضًا للزائرين بمشاهدة أحداثك القادمة.
من خلال دمج تقويم Google في موقع WordPress الخاص بك ، يمكنك مشاركة التقويم الخاص بك وإدارته مع الآخرين بسلاسة.
فيما يلي الأسباب التي تجعلك تفكر في إضافة تقويم Google إلى موقع WordPress الخاص بك:
1. تبسيط الجدولة: من خلال دمج تقويم Google في موقع الويب الخاص بك ، فإنك تسهل على الزائرين عرض وجدولة المواعيد أو الأحداث أو الاجتماعات. بنقرات قليلة فقط ، يمكنهم رؤية مدى توفر خدماتك أو منتجاتك بسرعة ، مما يجعل عملية الحجز في غاية السهولة.
2. التزامن السلس: باستخدام تقويم Google ، يمكنك مزامنة الأحداث عبر جميع الأجهزة ، سواء كان ذلك الهاتف أو الجهاز اللوحي أو الكمبيوتر. هذا يعني أنك وجمهورك ستكونان دائمًا على نفس الصفحة ، مما يضمن بقاء الجميع على اطلاع دائم بأية تغييرات أو أحداث قادمة.
3. زيادة الإنتاجية: من خلال الاستفادة من الميزات القوية لتقويم Google ، مثل التذكيرات والإشعارات وتفاصيل الأحداث ، يمكنك البقاء منظمًا والتأكد من عدم تفويت موعد نهائي أو موعد مهم. لن يفيدك هذا المستوى من الكفاءة فحسب ، بل سيغرس الثقة أيضًا في جمهورك ، مع العلم أنك موثوق به وملتزم.
4. تسهيل التعاون: إذا كنت تعمل مع فريق أو لديك مساهمين ضيوف ، فإن تقويم Google يسمح بالتعاون والتنسيق السلس. يمكنك بسهولة مشاركة الأحداث ، ودعوة الآخرين للمشاركة ، وتعيين المهام ، مما يضمن إدراك الجميع لمسؤولياتهم والمواعيد النهائية.
5. تجربة مستخدم محسّنة: يعمل دمج تقويم Google في موقع WordPress الخاص بك على تحسين تجربة المستخدم بشكل عام من خلال توفير طريقة ملائمة وتفاعلية للزوار للتفاعل مع المحتوى الخاص بك. إنه يخلق إحساسًا بالاحترافية والموثوقية ، مما يجعل موقع الويب الخاص بك موردًا أساسيًا لجمهورك.
للختام ، فإن إضافة تقويم Google إلى موقع الويب الخاص بك على WordPress يجلب العديد من الفوائد. فهو يبسط الجدولة ، ومزامنة الأحداث بسلاسة ، ويزيد الإنتاجية ، ويتيح التعاون ، ويعزز تجربة المستخدم الإجمالية.
من خلال دمج هذه الأداة القوية ، يمكنك إنشاء نظام أساسي أكثر كفاءة وسهولة في الاستخدام لك ولجمهورك. فلماذا تنتظر؟ ابدأ بدمج تقويم Google في موقع WordPress الخاص بك اليوم وجني المكافآت!
كيفية إضافة تقويم Google في WordPress [طريقتان]
لإضافة تقويم Google إلى موقع WordPress الخاص بك ، يمكنك إما استخدام مكون إضافي أو لا.
تتضمن الطريقة الأولى تثبيت مكون إضافي مثل أحداث تقويم Google ، والذي يسمح لك بتضمين وعرض أحداث تقويم Google بسهولة على موقعك.
الطريقة الثانية هي إضافة رمز تقويم Google يدويًا إلى موقع WordPress الخاص بك ، الأمر الذي يتطلب المزيد من المعلومات التقنية
كلتا الطريقتين موثوقتان ، لذا اختر الطريقة التي تناسب احتياجاتك ومستوى خبرتك.
الطريقة الأولى: إضافة تقويم Google باستخدام البرنامج المساعد
يمكن أن تؤدي إضافة تقويم Google إلى موقع WordPress الخاص بك إلى تحسين وظائفه وتسهيل جدولة الأحداث والمواعيد لك ولزوار موقعك.
في هذا القسم ، سوف نستكشف الطريقة الأولى لإضافة تقويم Google إلى موقع WordPress الخاص بك باستخدام مكون إضافي. اتبع الخطوات البسيطة أدناه لدمج تقويم Google بسلاسة في موقع الويب الخاص بك.
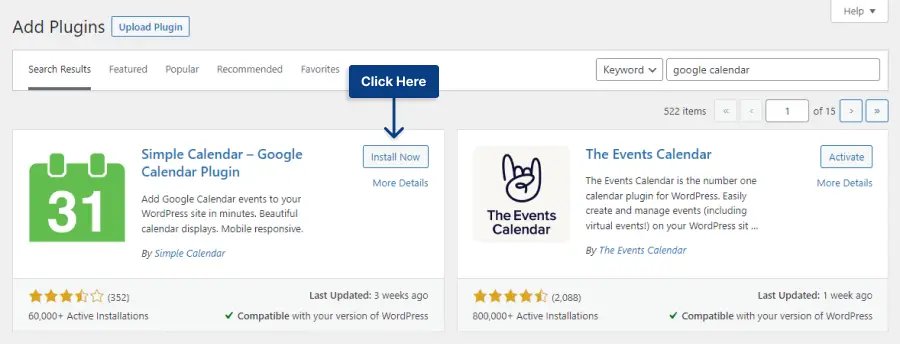
الخطوة 1: قم بتثبيت تقويم Google من المكونات الإضافية → إضافة جديد .

الخطوة 2: انتقل إلى Google Developers Console.
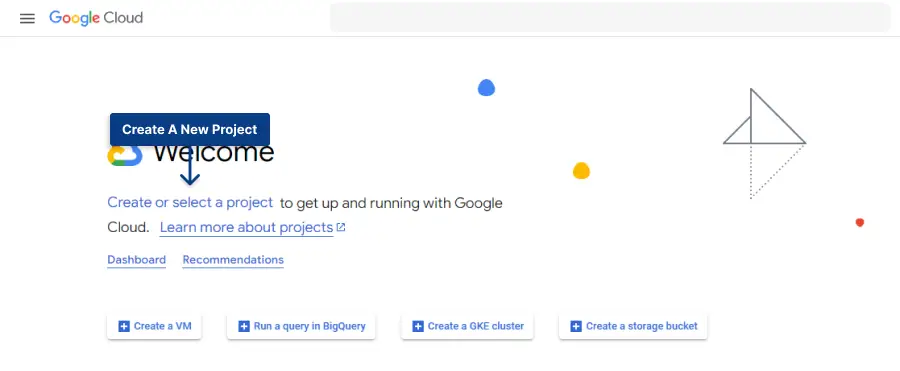
الخطوة 3: انقر فوق إنشاء أو تحديد مشروع .

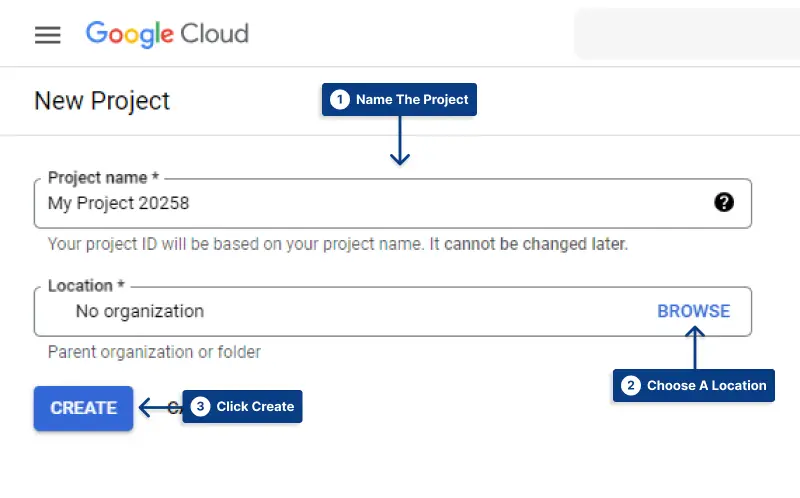
الخطوة 4: امنح مشروعك اسمًا وموقعًا ، ثم انقر فوق إنشاء .
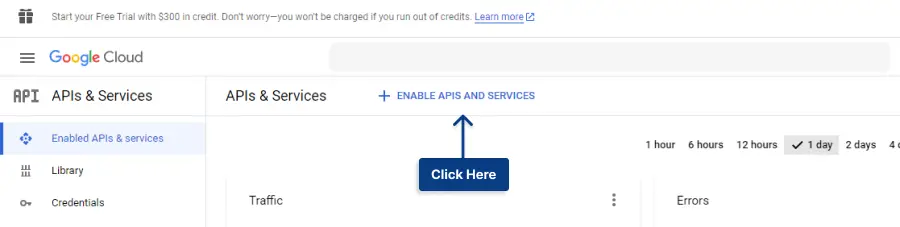
الخطوة 5: انقر فوق API والخدمات .

الخطوة 6: انقر فوق الزر Enable APIS and Services .

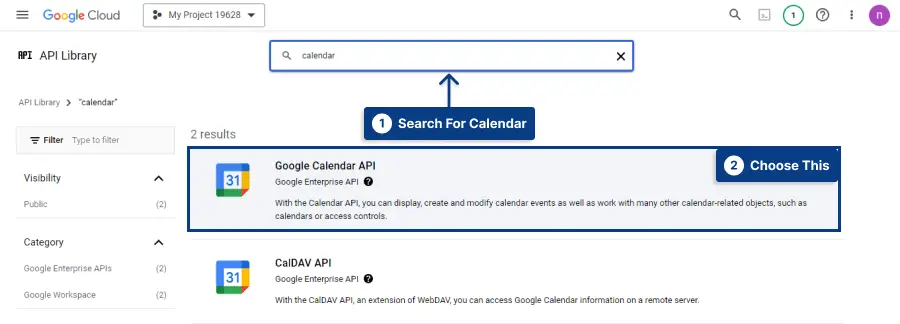
الخطوة 7: ابحث عن Google Apps APIs وحددها.

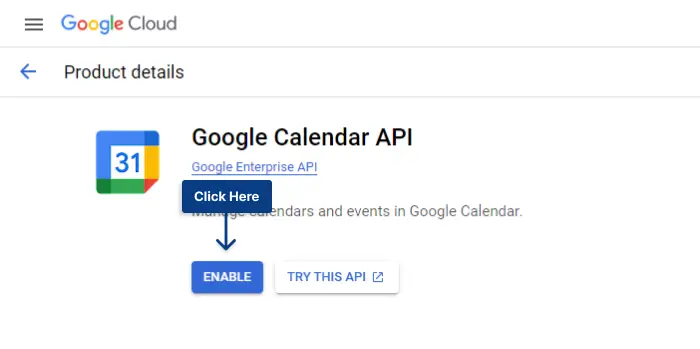
الخطوة 8: تفعيل واجهة برمجة تطبيقات تقويم Google.

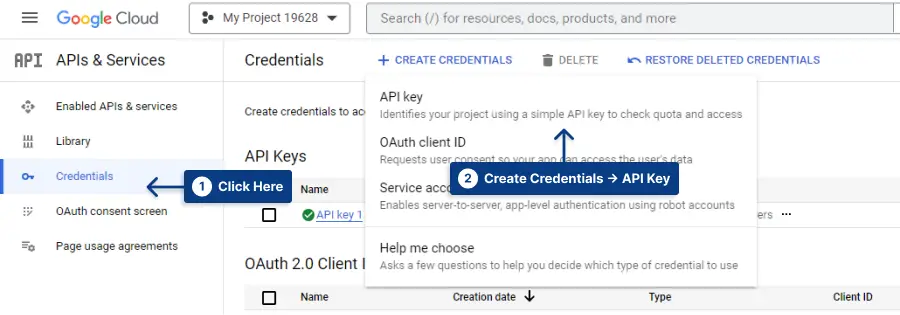
الخطوة 9: ضمن علامة التبويب بيانات الاعتماد ، انتقل إلى إنشاء بيانات الاعتماد → مفتاح API .


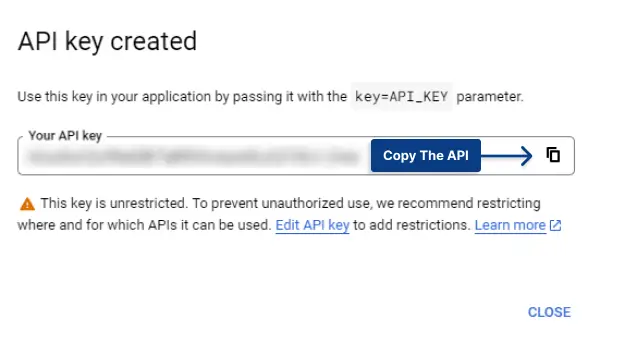
الخطوة 10: انسخ مفتاح API.

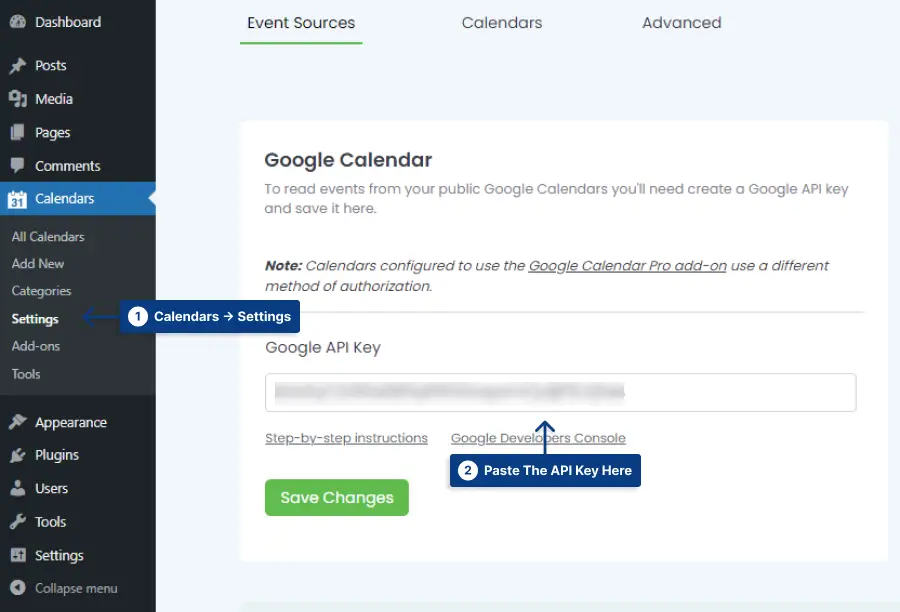
الخطوة 11: اذهب إلى التقويمات ← الإعدادات في لوحة معلومات WordPress الخاصة بك. الصق الرمز في قسم Google API Key واحفظ التغييرات.

الخطوة 12: اذهب إلى تقويم جوجل.
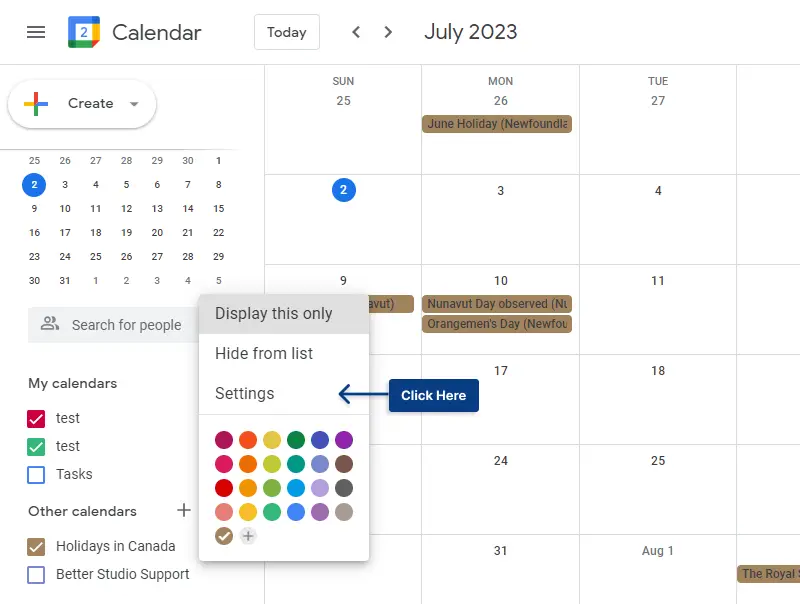
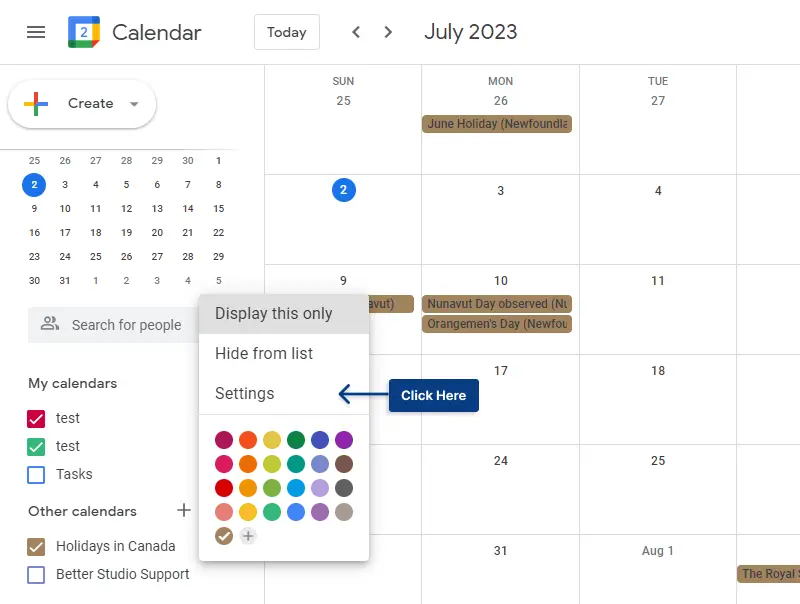
الخطوة 13: في الشريط الجانبي الأيسر ، انقر فوق النقاط الثلاث في التقويم الذي تريده وانقر فوق الإعدادات .

الخطوة 14: اذهب إلى دمج التقويم وانسخ الرمز في عنوان URL العام إلى هذا التقويم.
الخطوة 15: اذهب إلى التقويمات ← إضافة جديد .
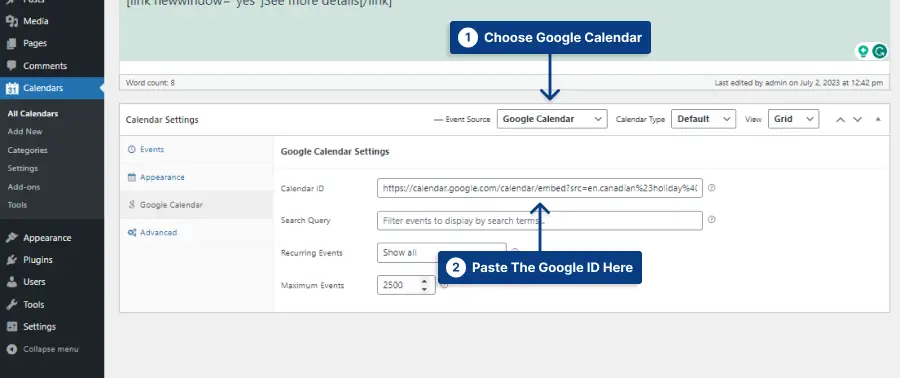
الخطوة 16: في إعدادات التقويم ، اختر تقويم Google كمصدر الحدث. الصق رمز التقويم في تقويم Google ← معرّف التقويم .

الخطوة 17: احفظ التقويم.
يعد دمج تقويم Google في موقع الويب الخاص بك على WordPress من خلال مكون إضافي طريقة ملائمة وفعالة لإدارة الأحداث والمواعيد الخاصة بك.
باتباع الخطوات البسيطة الموضحة أعلاه ، يمكنك دمج هذه الأداة القوية بسهولة في موقع الويب الخاص بك وتحسين وظائفه.
ترقبوا القسم التالي ، حيث سنستكشف طريقة بديلة لإضافة تقويم Google إلى مواقع WordPress الإلكترونية.
الطريقة الثانية: إضافة تقويم Google بدون البرنامج المساعد
في هذا القسم ، سنغطي طريقة بديلة لإضافة تقويم Google إلى موقع الويب الخاص بك دون استخدام مكون إضافي. إنها عملية مباشرة يمكن إجراؤها مباشرة من جهاز الكمبيوتر الخاص بك. اذا هيا بنا نبدأ!
الخطوة 1: افتح تقويم Google.
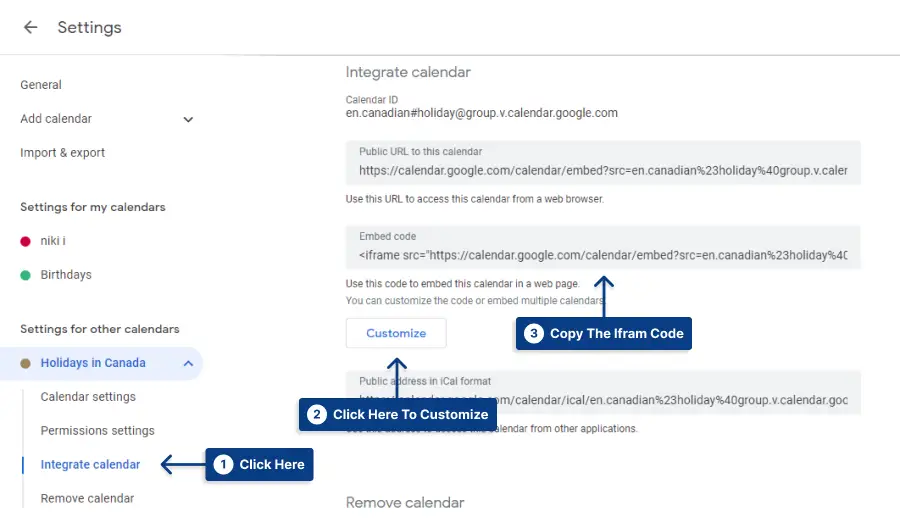
الخطوة 2: في الزاوية اليسرى ، ستجد قائمة التقاويم. انقر على النقاط الثلاث وحدد الإعدادات من القائمة المنسدلة.

الخطوة 3: انقر فوق دمج قسم التقويم . ستجد هنا رمز iframe الذي تريد نسخه. أسفل رمز التضمين ، ستلاحظ خيارًا يسمى تخصيص . انقر فوقه لتخصيص خيارات العرض للتقويم المضمن الخاص بك.

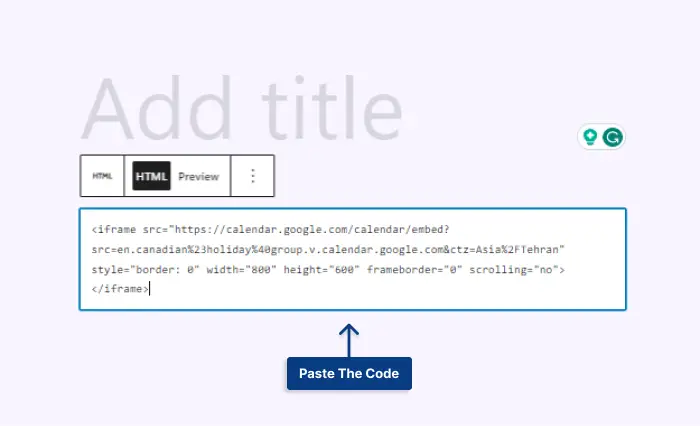
الخطوة 4: قم بإنشاء صفحة جديدة على موقع الويب الخاص بك. افتح كتلة HTML مخصصة والصق كود التضمين هناك.

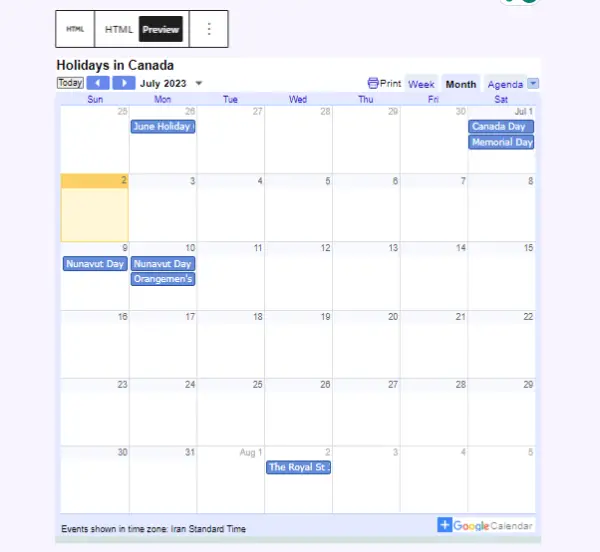
الخطوة 5: احفظ الصفحة وقم بمعاينتها.

باتباع هذه الخطوات ، قم بدمج تقويم Google الخاص بك بسلاسة في موقع الويب الخاص بك ، مما يسهل على الزوار البقاء على اطلاع بالأحداث والمواعيد القادمة.
التعليمات
لإضافة تقويم Google إلى موقع WordPress الخاص بك ، يمكنك استخدام مكون إضافي يسمى أحداث تقويم Google. أولاً ، قم بتثبيت البرنامج المساعد وتنشيطه. يمكنك أيضًا تضمين التقويم في موقع الويب الخاص بك دون أي مكونات إضافية.
كيف أضيف تقويم Google إلى موقع الويب الخاص بي على WordPress؟ لإضافة تقويم Google إلى موقع WordPress الخاص بك ، يمكنك استخدام مكون إضافي يسمى أحداث تقويم Google. أولاً ، قم بتثبيت البرنامج المساعد وتنشيطه. يمكنك أيضًا تضمين التقويم في موقع الويب الخاص بك دون أي مكونات إضافية. هل يمكنني عرض تقاويم Google متعددة على موقع الويب الخاص بي على WordPress؟
قطعاً! يوفر المكون الإضافي لتقويم Google خيارات تخصيص متنوعة لتلائم التقويم بسلاسة في تصميم موقع WordPress الخاص بك. يمكنك اختيار تخطيطات وألوان وخطوط مختلفة للتقويم وحتى إضافة CSS مخصصة إذا كانت لديك احتياجات تصميم متقدمة.
نعم ، يمكنك إضافة تفاصيل الأحداث وأوصافها إلى تقويم Google المعروض على موقع WordPress الخاص بك. عند إنشاء أو تعديل الأحداث في تقويم Google الخاص بك ، قم بتضمين جميع المعلومات ذات الصلة التي تريد مشاركتها مع زوارك. يمكن أن يشمل ذلك عناوين الأحداث وأوصافها ومواقعها وتوقيتاتها وروابط لمصادر خارجية أو نماذج تسجيل. بمجرد إضافة الأحداث أو تحديثها في تقويم Google الخاص بك ، سيقوم المكون الإضافي تلقائيًا بمزامنة وعرض التغييرات على موقع WordPress الخاص بك.
خاتمة
تعلمنا كيفية إضافة تقويم Google إلى موقع WordPress الخاص بك. ناقشنا الإرشادات خطوة بخطوة حول تثبيت الإعدادات وتخصيصها وعرض التقويم على موقعك.
باتباع هذه الخطوات البسيطة ، يمكنك بسهولة دمج تقويم Google في موقع الويب الخاص بك على WordPress وتحسين وظائفه.
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فنحن نشجعك على متابعة BetterStudio على Facebook و Twitter. نشارك بانتظام أحدث البرامج التعليمية والنصائح لمساعدتك على تحسين موقع WordPress الخاص بك والبقاء على اطلاع بأحدث الاتجاهات في تصميم الويب وتطويره.
شكرا لك على الوقت الذي قضيته في قراءة هذا المقال. نأمل أن يكون قد زودك بالمعلومات التي كنت تبحث عنها. إذا كانت لديك أي أسئلة أخرى أو واجهت أي مشاكل أثناء إضافة تقويم Google إلى موقع WordPress الخاص بك ، فلا تتردد في طرحها في قسم التعليقات أدناه. سيسعد فريقنا ومجتمعنا بمساعدتك.
