كيفية إضافة خريطة جوجل إلى موقع الويب (Elementor & Gutenberg)؟
نشرت: 2022-07-06جدول المحتويات
على الرغم من حث العديد من الشركات على أن تظل قائمة على الإنترنت بالكامل ، فلا يزال من المهم أن يكون لديك موقع فعلي. لهذا السبب نوصي قرائنا بتعلم كيفية إضافة خريطة Google إلى موقع الويب على WordPress ، وخاصة Elementor & Gutenberg.
برنامجنا التعليمي التالي مفيد للمطورين المحترفين ومبتدئين في WordPress. سنعلمك طريقتين أكثر فاعلية لإضافة خرائط Google إلى موقع الويب باستخدام:
- كتلة خرائط Google المجانية (لمحرر Gutenberg )
- أداة خرائط Google المتقدمة (لـ Elementor )
لماذا يجب علي إضافة خريطة Google إلى WordPress؟
تنص Google على أن 46٪ من جميع استعلامات البحث محلية. هذا يعني أن ما يقرب من نصف عملائك المحتملين يعيشون في أقرب موقع لموقع عملك. من المحتمل أن تؤدي إضافة خريطة Google إلى WordPress إلى تحسين ظهورك في محركات البحث المحلية.
مقارنة بالعنوان المكتوب بالنص ، فإن الخريطة المرئية لها تأثير إدراك أفضل. يسمح للمستخدمين بتحديد منطقة موقعك بصريًا. تساعد الخريطة أيضًا في تحديد المواقع القريبة ، والعثور على أسرع طريق إلى أحدها.
عندما يتعلق الأمر بأكثر من موقع للشركة ، ستساعد الخريطة التفاعلية العملاء في العثور على أقرب مكتب لموقعهم الحالي.
تنطبق الحاجة إلى إضافة خريطة google إلى WordPress على جميع مجالات الأعمال تقريبًا ، وخاصة صناعات البيع بالتجزئة والخدمات والتموين والأحداث. في هذه الحالة ، لا تعمل الخرائط كدليل للمتاجر والمكاتب المادية فحسب ، بل تضيف أيضًا المزيد من "القيمة" والشرعية.
بعض الأسباب الأخرى لإضافة خريطة Google إلى صفحة WordPress هي:
- واجهة تفاعلية. مقارنة بلقطات الشاشة المدرجة ، يمكن للمستخدمين تحريك الخريطة.
- طرق عرض قابلة للتحويل. يمكن للزوار التبديل بين الخرائط ومناظر الشارع لمعرفة كيف يبدو الموقع في الحياة الواقعية.
- وضع عرض مناسب. يمكن للمستخدمين بدء عرض الخرائط بسهولة ليس على موقع الويب ولكن مباشرة في تطبيق خرائط Google.

كيف تضيف خريطة جوجل إلى ووردبريس؟ 2 طرق سهلة
لا يتضمن WordPress وظائف مدمجة لإضافة خرائط إلى موقعك. ولكن هذا ما لم تتضمن مكونات إضافية إضافية. في هذا البرنامج التعليمي ، نستخدم مكونين إضافيين من MotoPress: أحدهما مصمم لمحرر كتلة Gutenberg والآخر لمنشئ صفحة Elementor.
دعنا نتعرف على كيفية إضافة خريطة Google إلى WordPress بسرعة ودون أي مهارات إضافية لتطوير الموقع.
كيف تضيف خريطة جوجل إلى ووردبريس؟ (جوتنبرج)
مع كل تحديث جديد ، يتحول Gutenberg قليلاً إلى محرر أكثر فاعلية وبديهية. تظهر الممارسة أنه من الممكن إنشاء مواقع ويب جميلة باستخدام قوة محرر الكتلة هذا فقط.
علاوة على ذلك ، لا يتعين عليك تقييد نفسك على كتل Gutenberg الافتراضية. على سبيل المثال ، سيقوم المكون الإضافي Getwid المجاني بتجديد مكتبتك الحالية بأكثر من 40 كتلة إضافية و 35+ قوالب معدة مسبقًا للاستخدام متعدد الأغراض.
يهدف Getwid إلى مساعدة المطورين والمبتدئين. إنه يوفر تخصيصًا في الوقت الفعلي ولكنه يوفر في الوقت نفسه سمات شاملة لكل كتلة. تتفاعل كتلة Getwid بشكل مثالي مع كتل Gutenberg الأساسية. أيضًا ، فهي متوافقة مع أي سمة WordPress.
تمامًا مثل عناصر Getwid الأخرى ، تم إنشاء كتلة خرائط Google للتخصيص المرئي دون الحاجة إلى معالجة التعليمات البرمجية. لذلك إذا كنت ترغب في إضافة خريطة إلى موقع الويب ، فلن تضطر بعد الآن إلى تثبيت مكونات إضافية في الأعلى. يمنحك ملحق مجاني واحد الوصول إلى أكثر من 40 كتلة متعددة الأغراض ، وهي أشرطة التمرير واللافتات والأكورديون والمشاركات الحديثة والمزيد.
اقرأ المزيد: لقاء Getwid: WordPress Gutenberg Blocks by MotoPress 
Getwid Google Maps Block: الميزات الرئيسية
- مواقع غير محدودة على الخريطة بعلامات مخصصة ؛
- القدرة على تصميم واجهات الخريطة الافتراضية ؛
- 100٪ نمط بصري وتخصيص خاصية.
كيفية إضافة خريطة في WordPress Block Editor؟
لإضافة خريطة Google إلى موقع الويب الخاص بك باستخدام Getwid ، أولاً وقبل كل شيء ، قم بتنزيل الملحق من مستودع WP الرسمي. انتقل إلى الواجهة الخلفية لـ WordPress وانقر فوق الإضافات => إضافة جديد => تحميل البرنامج المساعد . قم بتنشيط المكون الإضافي في علامة التبويب Plugin.
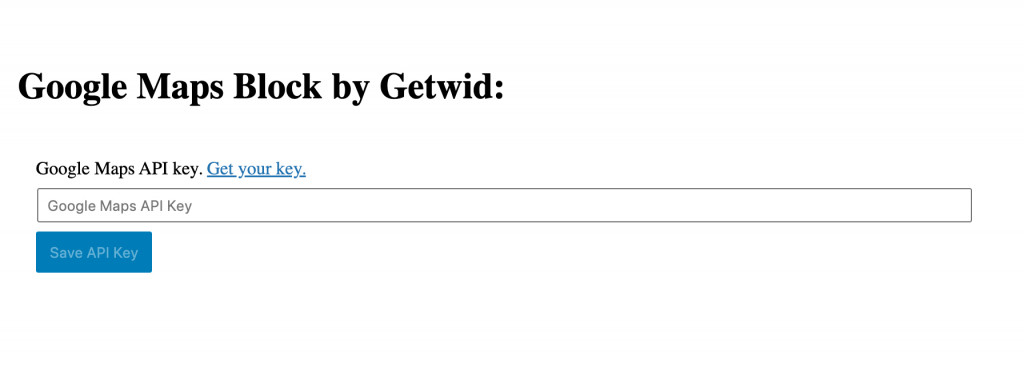
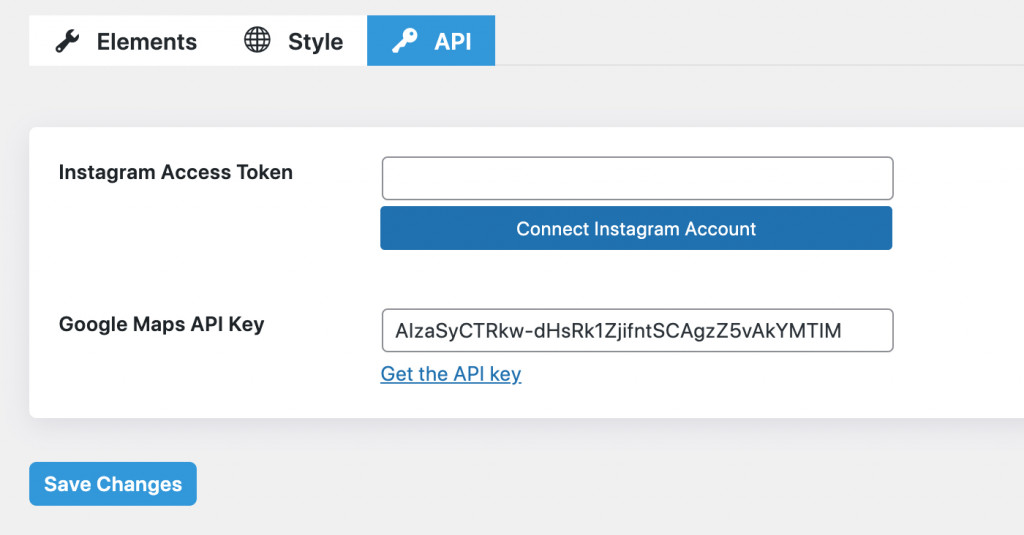
انتقل الآن إلى الإعدادات => Getwid . في علامة التبويب "عام" ، سترى حقولًا لإدخال رمز Instagram ومفاتيح واجهة برمجة التطبيقات والمزيد. إذا لم تذكر API ، فلن تتمكن من إضافة خريطة Google إلى موقع WordPress.
اتبع الدليل حول كيفية الحصول على مفتاح API لخرائط Google. بمجرد الحصول عليه ، أدخل المفتاح إما في "إعدادات Getwid" أو مباشرة أثناء استخدام كتلة خرائط Google: 
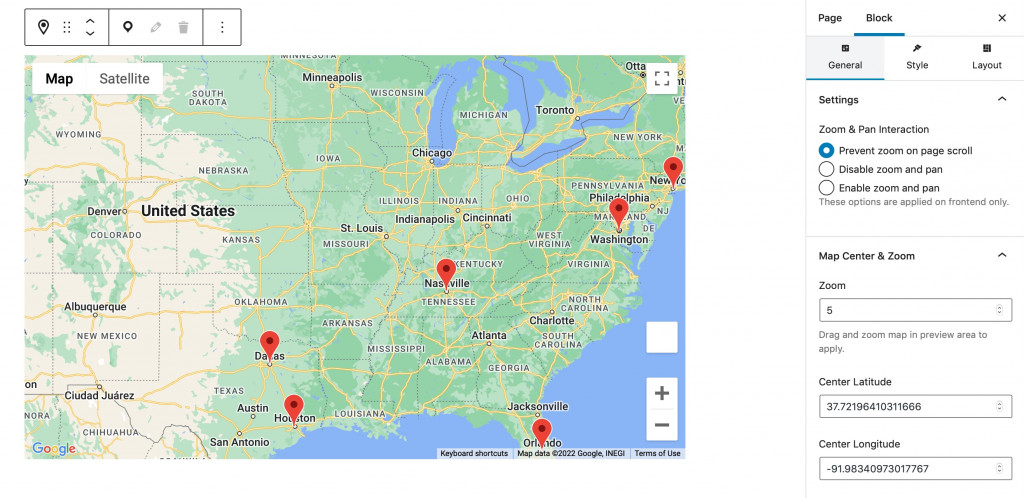
ستظهر الخريطة على صفحة التحرير الخاصة بك. في قائمة الإعدادات على اليسار ، يمكنك رؤية 3 علامات تبويب: عام ، نمط وتخطيط.
إعدادات الشكل الظاهري
سنبدأ بإعدادات التخطيط لأن هذا هو المكان الذي تضيف فيه علامات مخصصة. قم بتكبير الموقع المطلوب ، ثم قم بإفلات العلامة بالنقر فوق رمز "علامة" في الجانب الأيسر العلوي.
ستكون قادرًا على تخصيص أسمائهم ومحتوياتهم المنبثقة وعرض النوافذ المنبثقة بالإضافة إلى خطوط الطول والعرض. 

الاعدادات العامة
في علامة التبويب هذه ، يمكنك تعديل الإعدادات التالية:
- تكبير وتصغير التفاعل (تمكين / تعطيل التكبير / التصغير)
- مركز الخريطة والتكبير (خط الطول وخط العرض المركزي)
- مفتاح API لخرائط Google (تحديث أو حذف المفتاح الحالي)
- متقدم (فئة CSS إضافية)

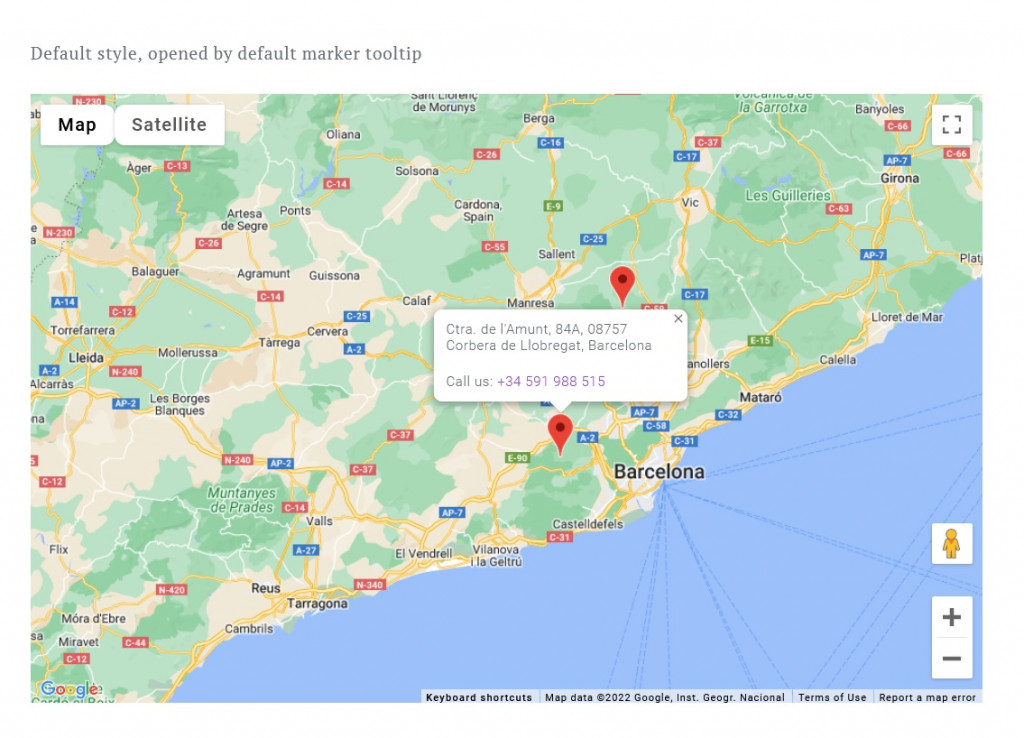
أضف علامات مخصصة غير محدودة وحدد كيف يحتاجون إلى المظهر والتصرف: إضافة محتوى منبثق ، وتعيين عرضه ، وما إلى ذلك.
إعدادات النمط
بعد إضافة خريطة Google أخيرًا إلى موقع الويب باستخدام محددات ، يمكنك القيام بتصميم الخريطة. تتضمن إعدادات النمط:
- ارتفاع الخريطة
- إظهار / إخفاء (تكبير / تصغير ، نمط الخريطة ، التجوّل الافتراضي ، ملء الشاشة)
- نمط الخريطة (افتراضي ، قديم ، داكن ، فضي ، إلخ)
شاهد الفيديو التعليمي الخاص بنا على كتلة Getwid Google Map:
كيفية إضافة خريطة جوجل إلى موقع الويب الخاص بي؟ (عنصر)
نظرًا لوجود قاعدة جماهيرية ضخمة لـ Elementor ، لم نتمكن من الابتعاد عن الملحق التالي - Stratum Elementor Widgets. إنها مكتبة مجانية تضم 24+ عنصر واجهة مستخدم Elemetor مع عناصر مماثلة لتلك التي يمكنك العثور عليها في Getwid.
يوفر Stratum وصولاً مجانيًا إلى جميع الحاجيات الـ 24. الغرض من Stratum PRO هو توفير وظائف إضافية لكل عنصر واجهة مستخدم. ترث أدوات Stratum التصميم المرئي لموضوعك الحالي ، ولا تبطئ موقع الويب الخاص بك ، وتتكامل بسهولة مع مكتبة قوالب Elementor.
تمنحنا أداة خرائط Google المتقدمة العديد من الميزات المثيرة للاهتمام أكثر من أداة خرائط Google الافتراضية لـ Elementor.

Stratum Advanced Google Maps: الميزات الرئيسية
- مواقع غير محدودة
- علامات مخصصة (مجموعة العلامات)
- واجهة الخريطة الافتراضية فيما يتعلق بتفاعل المستخدم (تكبير / تصغير ، ملء الشاشة ، إلخ)
كيفية إضافة خرائط Google إلى موقع الويب الخاص بي في Elementor؟
أولاً ، قم بتنزيل Stratum من مستودع WP الرسمي أو قم بشراء Stratum PRO على موقع MotoPress الإلكتروني. انتقل إلى الواجهة الخلفية لـ WordPress وانقر فوق الإضافات => إضافة جديد => تحميل البرنامج المساعد . قم بتنشيط المكون الإضافي في علامة التبويب Plugin.
انتقل الآن إلى Stratum => الإعدادات => API => مفتاح API لخرائط Google => أدخل مفتاحك . هذا هو المكان الذي تضيف فيه مفتاح API لعرض خرائط Google بشكل مرئي على موقعك. 
ارجع إلى محرر Elementor وستتمكن الآن من رؤية الخرائط كأداة.
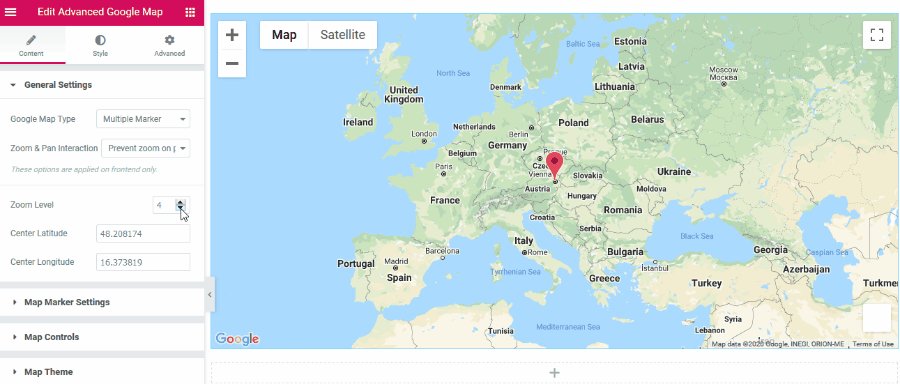
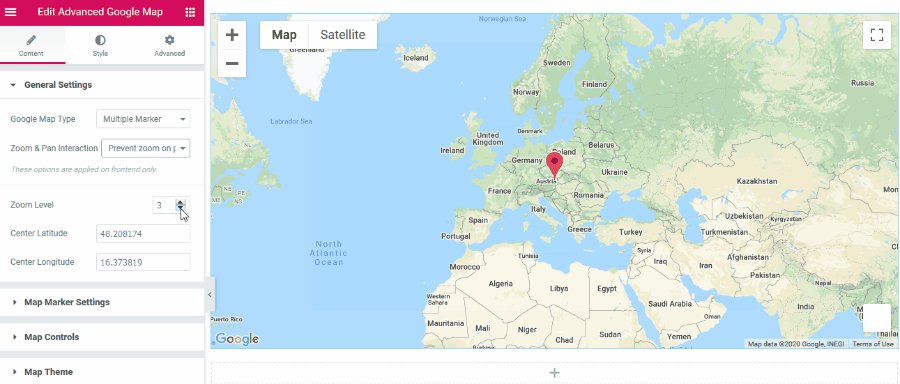
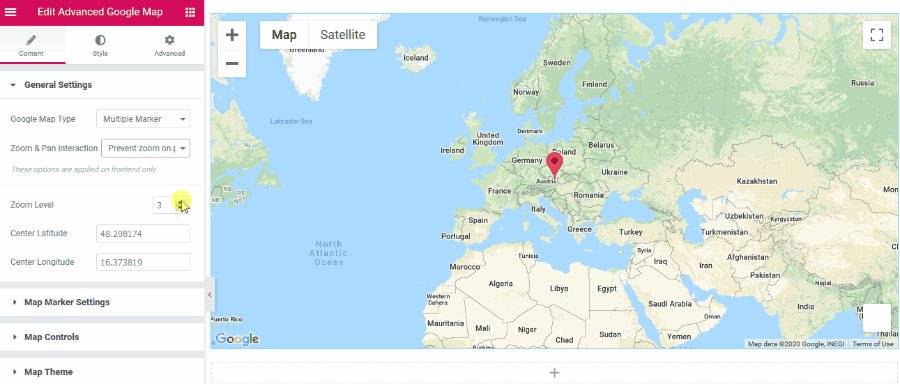
الآن ، دعنا نتعمق في التخصيص. تمامًا مثل كل عنصر واجهة مستخدم ، تقدم خرائط Google المتقدمة المحتوى والأسلوب والإعدادات المتقدمة.
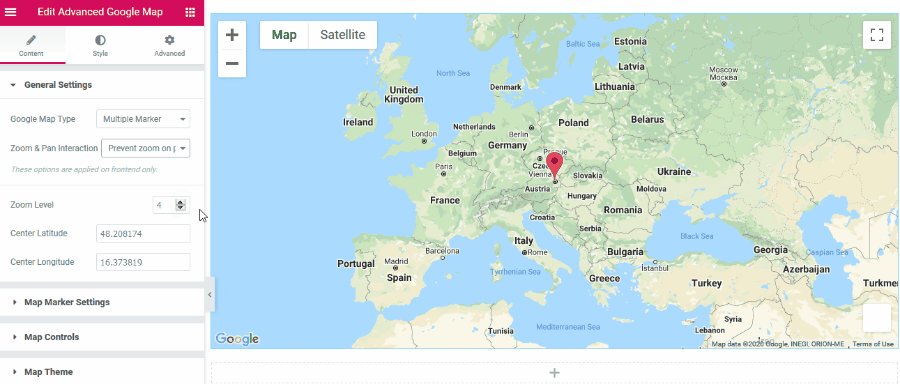
إعدادات المحتوى
توفر إعدادات المحتوى خيارات التخصيص التالية:
- الإعدادات العامة (نوع خريطة Google ، والتكبير والتفاعل الشامل ، ومستوى التكبير ، ومركز خط العرض وخط الطول)
- إعدادات محدد الخريطة (العنوان ، نوع العنوان ، العنوان الجغرافي ، المحتوى ، عرض النافذة المنبثقة ، الرمز المخصص ، إلخ)
- ضوابط الخريطة
- موضوع الخريطة

تساعدك الإعدادات العامة في ضبط التكبير واختيار عدد العلامات على الخريطة.
في إعدادات Map Marker ، يمكنك تحرير كل شيء متعلق بعنوان العلامة وعنوانها ومحتوى النافذة المنبثقة. يمكنك ضبط عرض النافذة المنبثقة ، واستخدام أيقونة مخصصة ، والسماح لها بالفتح افتراضيًا.
تضيف عناصر التحكم في الخريطة الخيارات المتاحة في خرائط Google ، مثل التجوّل الافتراضي والتحكم في التكبير / التصغير وما إلى ذلك.
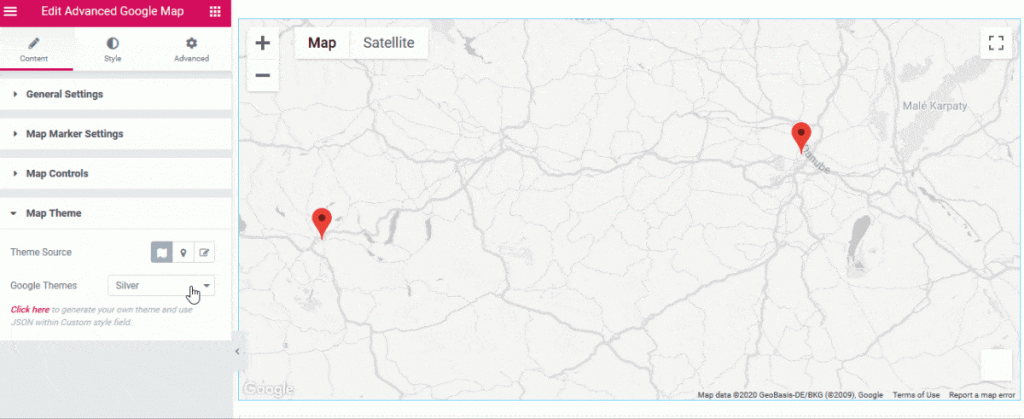
وأخيرًا ، هنا تأتي إعدادات سمة الخريطة. هذا هو المكان الذي يمكنك فيه اختيار نمط الخريطة المفضل (معيار Google ، خرائط Snazzy) أو إنشاء نمط مخصص. 
إعدادات النمط
تتضمن إعدادات النمط علامة تبويب النمط العام ، على وجه الخصوص ، إعدادات تنظيم ارتفاع الخريطة.
إعدادات متقدمة
مثل أي عنصر واجهة مستخدم ، تتضمن علامة التبويب Advanced إعدادات للتخطيط وتأثيرات الحركة والتحويل والخلفية والحدود والقناع وخيارات الاستجابة والسمات و CSS المخصص.
شاهد الفيديو التعليمي الخاص بنا على أداة خرائط Google المتقدمة بواسطة Stratum:
الكلمات الأخيرة
الآن لن تحير حول السؤال " كيف يمكنني إضافة خريطة Google إلى موقع الويب الخاص بي على WordPress ". إذا اخترت إنشاء مواقع ويب WordPress في Elementor أو Gutenberg ، فستستفيد بالتأكيد من مكتبة من العناصر متعددة الأغراض.
سيحل كل من Stratum و Getwid محل العديد من ملحقات WordPress بحل واحد فقط. إنها تتيح لك إضافة خريطة Google إلى موقع الويب باستخدام علامات متعددة وخيارات تصميم رائعة.
تنزيل إضافات Stratum Elementor
تنزيل Getwid Gutenberg Blocks
