كيفية إضافة خرائط Google إلى موقع Divi الخاص بك
نشرت: 2023-01-18خرائط Google هي خدمة برمجية تتيح للمستخدمين تقديم الخرائط إلى جمهورهم. إنها أسرع من الخرائط المضمنة ، وإذا قمت بدمجها مع Divi ، فمن الأسهل استخدامها. يتضمن Divi Builder وحدتي خرائط تجعل تقديم خرائط Google عملية بسيطة. في هذا المنشور ، سنرى كيفية إضافة خرائط Google إلى موقع الويب الخاص بك باستخدام مفتاح API لخرائط Google ووحدة خريطة Divi.
هيا بنا نبدأ!
معاينة
أولاً ، دعنا نلقي نظرة على ما سنبنيه في هذا المنشور. سأضيف وحدة خريطة إلى تخطيط Divi الحالي ونمطه بعناصر من التخطيط.
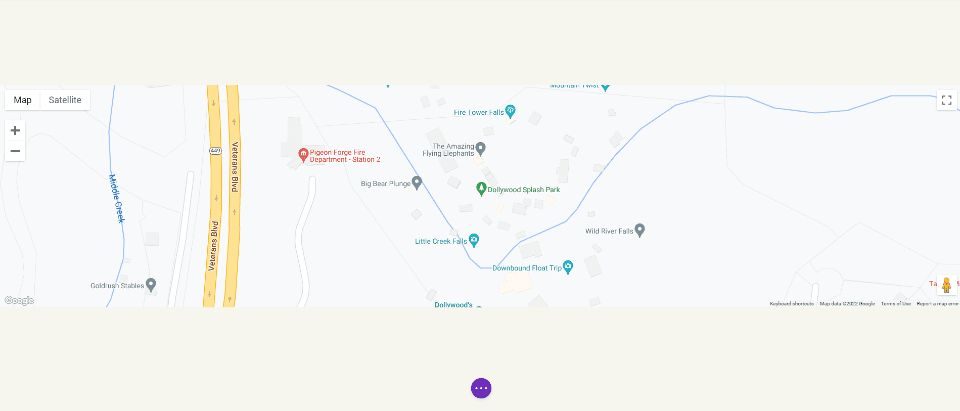
خرائط جوجل سطح المكتب

هاتف خرائط جوجل

كيف تعمل خرائط Google و APIs
في حين أنه من الممكن ببساطة تضمين خريطة Google في صفحة أو قالب Divi ، فإن واجهة برمجة تطبيقات خرائط Google تمنح المطورين مزيدًا من التحكم. يتم تحميل الخرائط التي تستخدم API لخرائط Google بشكل أسرع ويمكنك تطبيق ألوان مخصصة وإنشاء علامات مخصصة والمزيد.
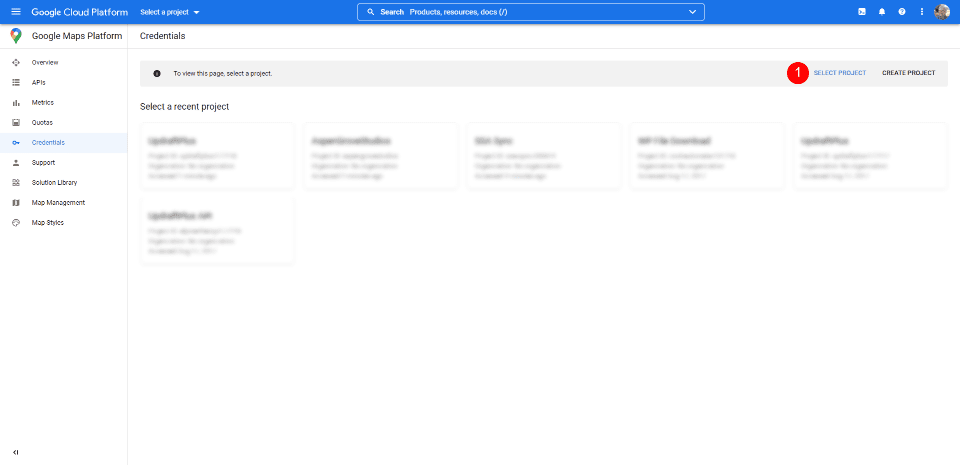
لمنع الوصول غير المصرح به ، يستخدم Google Maps Platform مفاتيح API. يعد الحصول على API لخرائط Google واستخدامها أمرًا بسيطًا. لإنشاء مفتاح ، انتقل إلى صفحة بيانات اعتماد Google Maps Platform وحدد مشروعًا أو أنشئه. سيتم استخدام هذا المشروع لاحتواء API لخرائط Google ، لذا تأكد من إعطائه اسمًا يسهل فهمه.

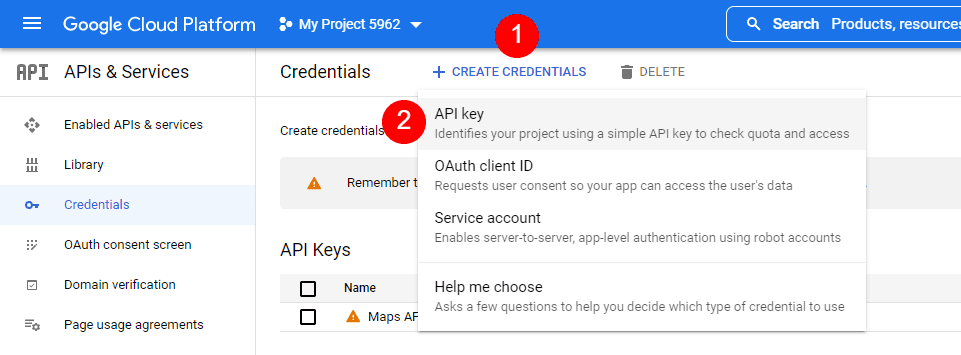
بعد ذلك ، انقر فوق إنشاء بيانات الاعتماد في الجزء العلوي من الصفحة وحدد API Key من القائمة. لن يظهر رابط بيانات الاعتماد حتى يتم تحديد المشروع.

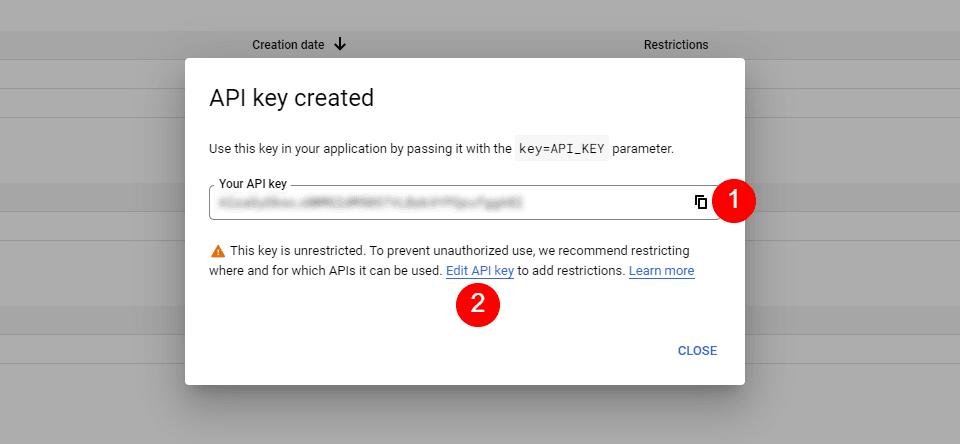
بعد ذلك ، سترى مشروطًا باستخدام مفتاح API الخاص بك. يمكنك نسخ مفتاح API الخاص بك وإغلاق النموذج. يمكنك أيضًا تقييد المفتاح. هذا يمنع الآخرين من استخدامه. أوصي بتقييد مفتاح API لمنع الاستخدام غير المصرح به. انقر فوق تحرير مفتاح API .

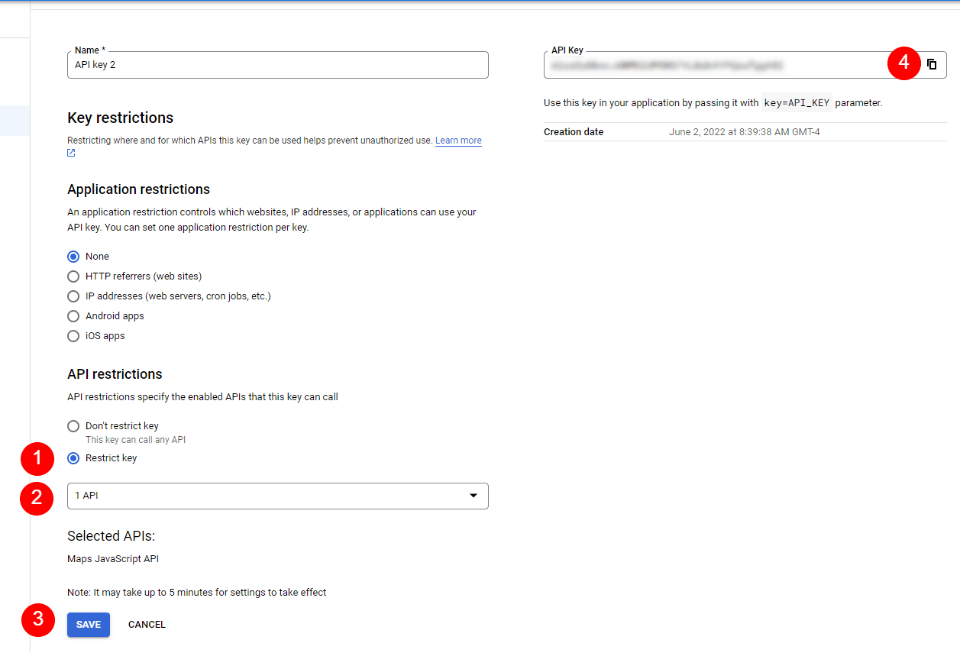
ضمن قيود واجهة برمجة التطبيقات ، انقر فوق تقييد المفتاح ، واختر أي مفتاح تريد تقييده ، واحفظه. انسخ المفتاح الموجود في الركن الأيمن العلوي من الصفحة. يمكنك الآن لصق مفتاح API في Divi .

كيفية دمج خرائط جوجل في Divi
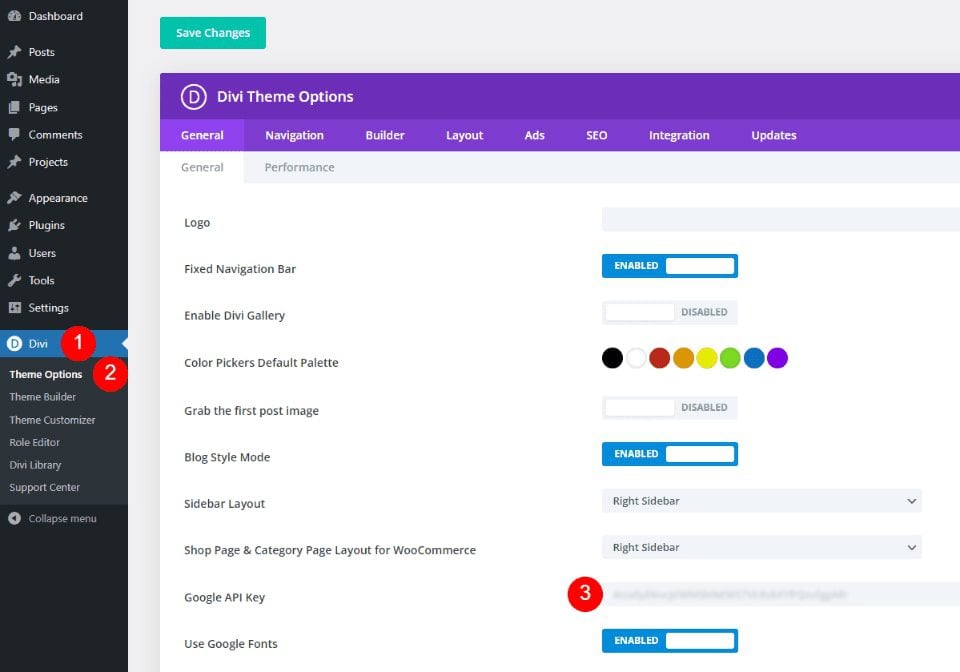
لدمج Google Maps API Key الخاص بك في Divi ، انتقل إلى Divi > Theme Options في لوحة معلومات WordPress. في علامة التبويب "عام" ، سترى حقلاً يسمى Google API Key. الصق المفتاح في الحقل واحفظ الإعدادات.

تم دمج خرائط Google الآن في Divi ، ويمكنك إضافة خريطة Google إلى صفحة Divi أو القالب الخاص بك. تقوم وحدات الخرائط الخاصة بك بالوصول إلى المفتاح تلقائيًا ، لذلك لن تحتاج إلى إضافته مرة أخرى. ستكون قادرًا على استبدال المفتاح لكل وحدة إذا كنت تريد ذلك.
كيفية إضافة خريطة جوجل إلى صفحتك أو القالب الخاص بك
يمكنك إضافة خريطة Google إلى صفحات Divi والقوالب الخاصة بك بعدة طرق. أفضل خيار مع معظم الميزات هو استخدام وحدات الخريطة. لدى Divi وحدتي خرائط للاختيار من بينها وعملية إضافة الخريطة هي نفسها. كلاهما يشتمل على دبابيس الخريطة وميزات التصميم.
نظرًا لأننا أضفنا واجهة برمجة التطبيقات إلى خيارات سمة Divi ، فإن وحدات الخريطة تحتوي بالفعل على واجهة برمجة تطبيقات خرائط Google. كل ما نحتاجه هو إضافة عنوان ودبابيس نريد.

العملية بسيطة. أدخل العنوان الذي تريد إظهاره في وسط الخريطة وحدد بحث . سوف تملأ الخريطة.

دعنا نضيف خريطة إلى صفحة لنرى كيف تعمل.
وحدة الخريطة العادية مقابل وحدة الخريطة ذات العرض الكامل
يمكننا استخدام وحدة الخريطة العادية أو وحدة الخريطة ذات العرض الكامل. العمل هو نفسه. كلاهما يبدو مذهلاً ويعتمد الشكل الذي تختاره فقط على التصميم الذي تريده. تتيح لك وحدة الخريطة العادية تصميم الخلفية وإضافة وحدات نمطية أخرى بسهولة إلى الصف.

تستخدم وحدة الخريطة Fullwidth العرض بالكامل. يظهر هنا بأقسام منتظمة فوقه وأسفله.

كيفية إضافة خرائط Google إلى صفحة Divi الخاصة بك
الآن ، دعنا نرى كيفية إضافة خريطة Google إلى صفحة أو قالب. العمل هو نفسه لكل من الصفحات والقوالب. سأقوم بإنشاء صفحة باستخدام صفحة الاتصال من حزمة تخطيط استوديو التصوير الفوتوغرافي المجانية المتوفرة داخل Divi.
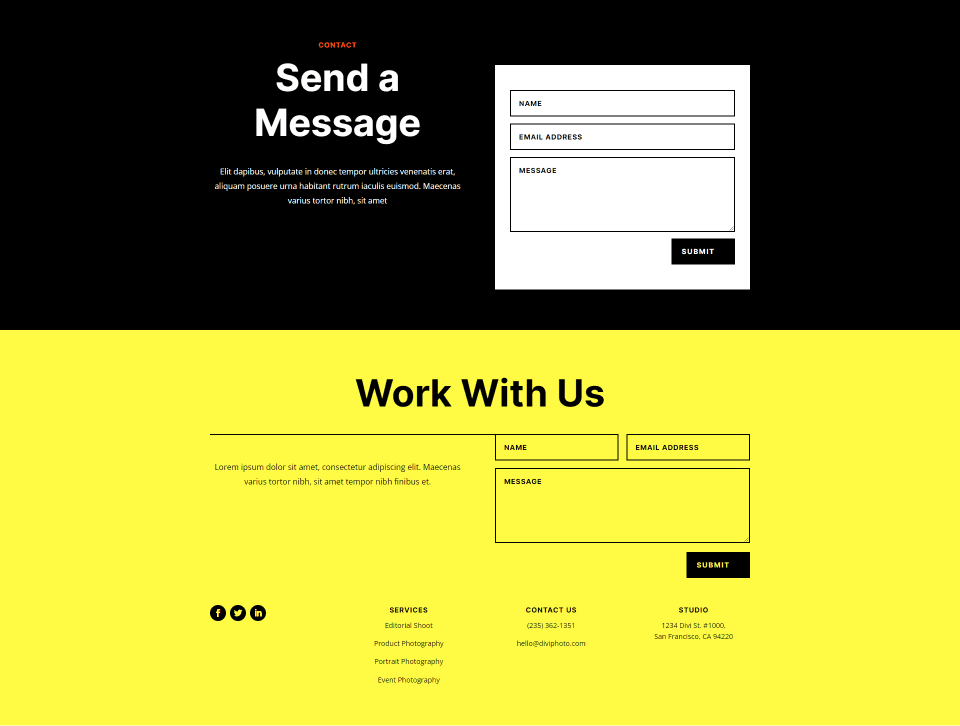
كمرجع ، هذه الصفحة الأصلية. سأضيف قسمًا جديدًا للخريطة بين القسمين باستخدام إشارات التصميم من حزمة التخطيط.

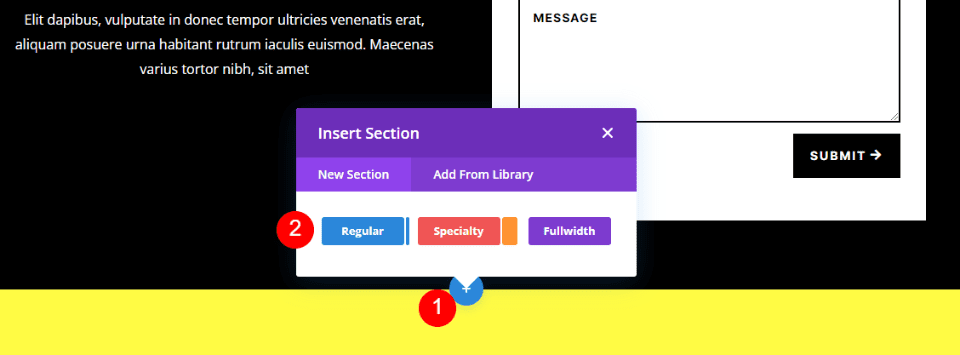
أضف قسمًا عاديًا وصفًا
أولاً ، أضف قسمًا عاديًا بين القسمين. هذا هو المكان الذي سنضيف فيه الخريطة.

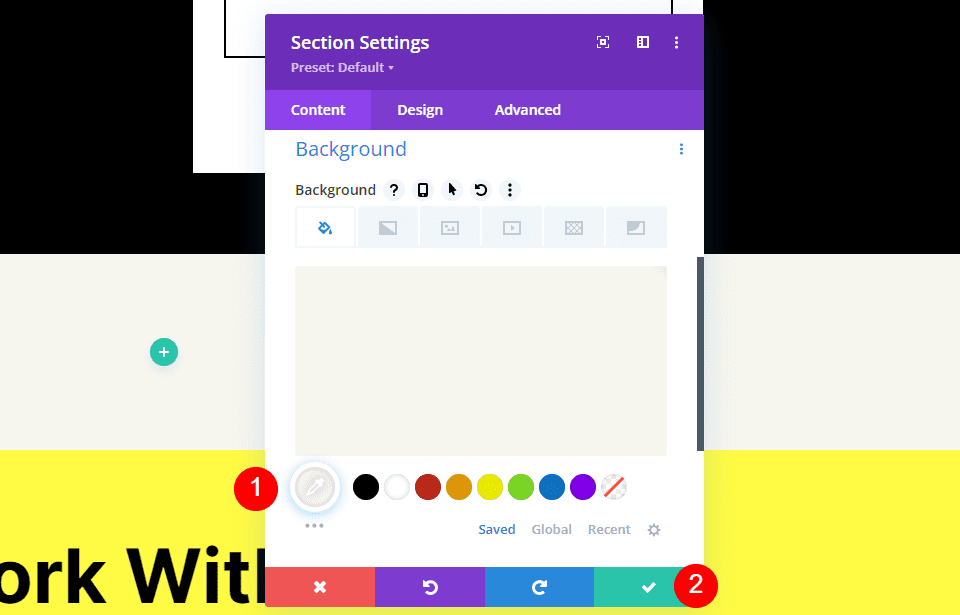
افتح إعدادات القسم ، وانتقل إلى الخلفية ، وقم بتغيير لون الخلفية إلى # f6f5ee. أغلق الإعدادات.

- لون الخلفية: # f6f5ee

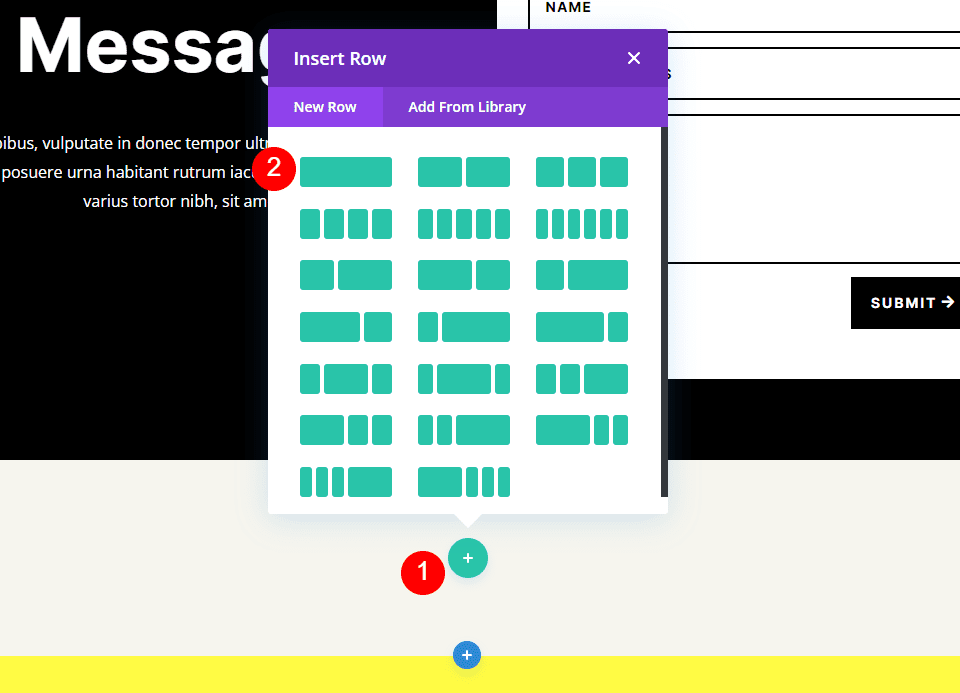
بعد ذلك ، أضف صفًا أحادي العمود إلى القسم.

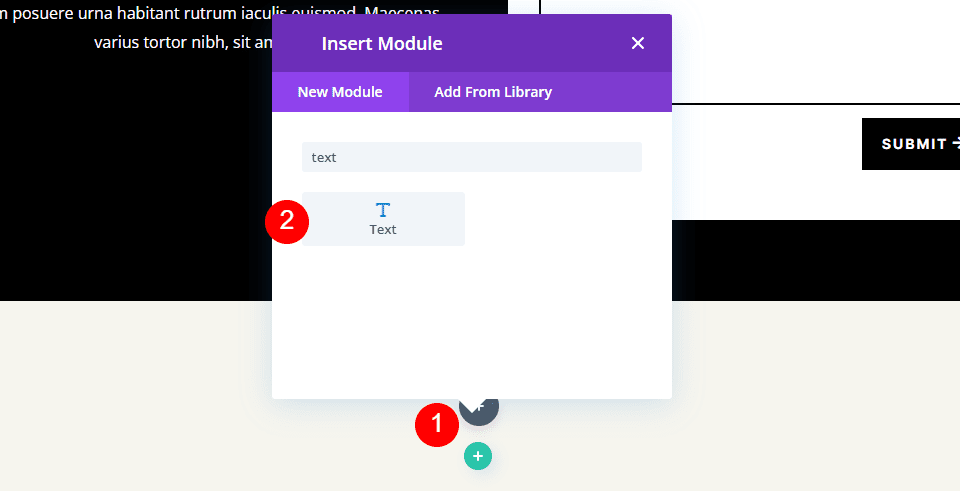
أضف وحدة نصية
بعد ذلك ، سنضيف وحدة نصية لإنشاء عنوان للخريطة.

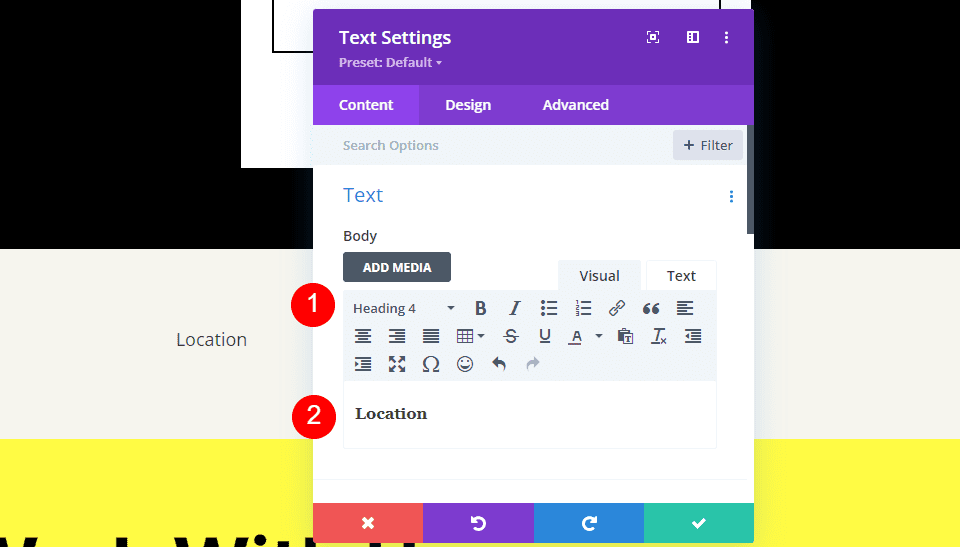
المحتوى
قم بتغيير نوع المحتوى إلى العنوان 4 وأضف العنوان إلى منطقة محتوى النص.
- نوع المحتوى: العنوان 4
- الجسم: الموقع

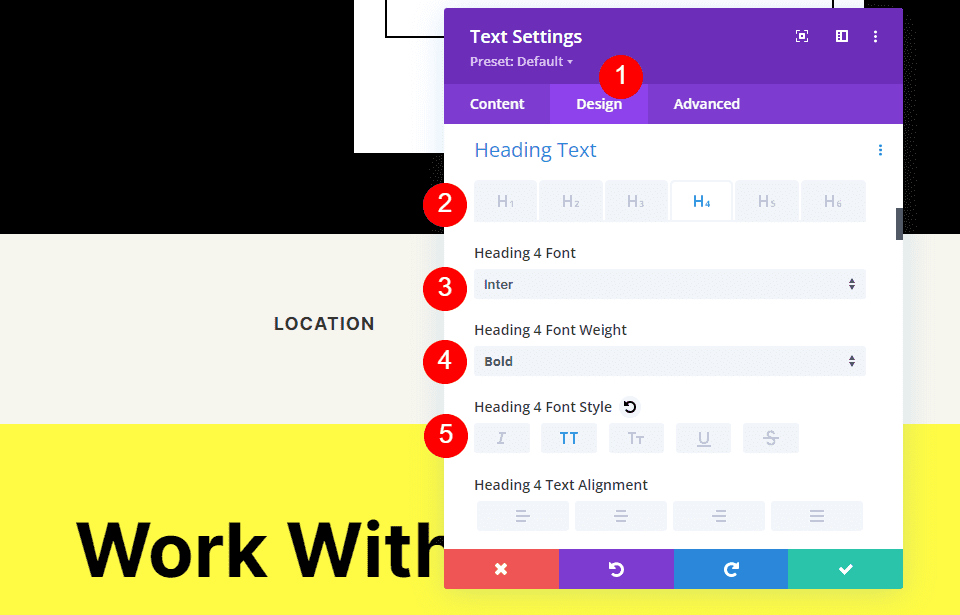
نص العنوان
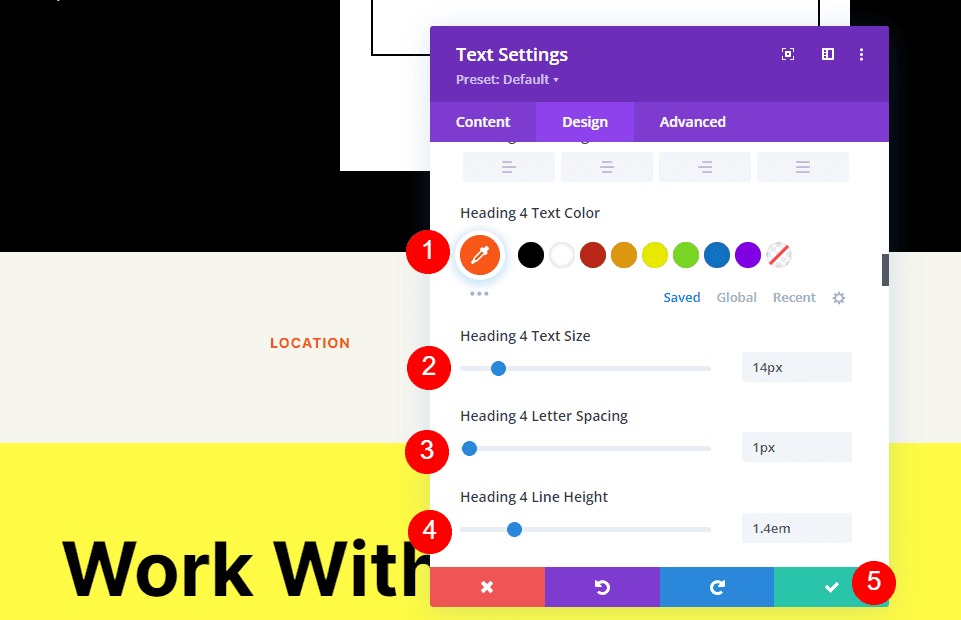
بعد ذلك ، انقر فوق علامة التبويب تصميم وانتقل لأسفل إلى نص العنوان . اختر مستوى العنوان 4 وحدد إنتر للخط. اضبط الوزن على غامق والنمط على TT.
- مستوى العنوان: H4
- الخط: Inter
- الوزن: جريء
- النمط: TT

قم بتغيير لون الخط إلى # ff5a17 ، والحجم إلى 14 بكسل ، وتباعد الأحرف إلى 1 بكسل ، وارتفاع الخط إلى 1.4em. هذا هو العنوان. يمكننا الآن إغلاق هذه الوحدة.
- اللون: # ff5a17
- الحجم: 14 بكسل
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.4em

أضف وحدة الخريطة
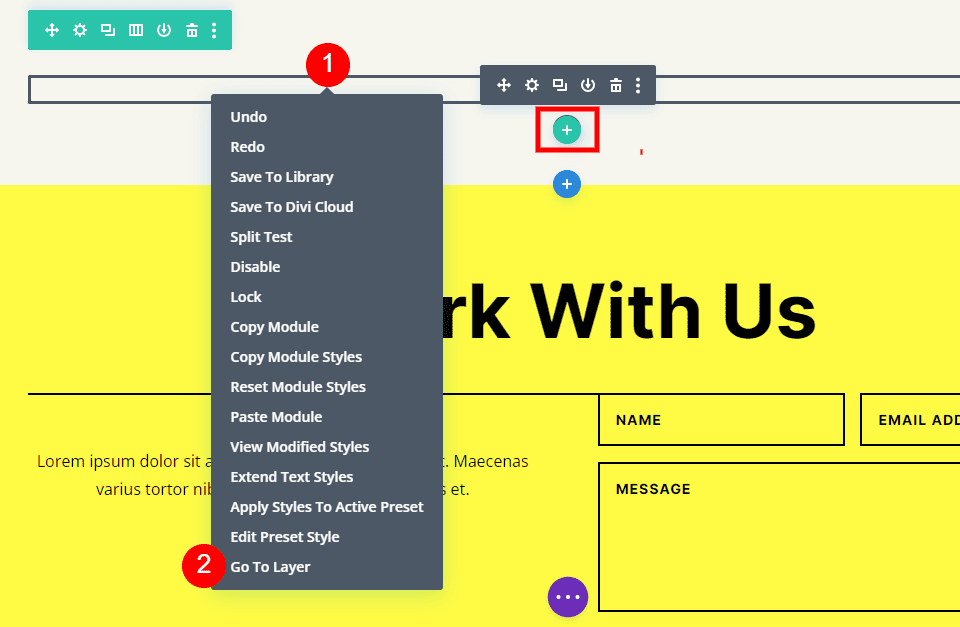
حان الوقت الآن لإضافة وحدة خريطة إلى تخطيطنا. أضف الوحدة النمطية في الصف ضمن وحدة النص. في حالتي ، تظهر أيقونة إضافة وحدة أسفل أيقونة الصف. هناك طريقة سهلة للتغلب على هذا. ما عليك سوى النقر بزر الماوس الأيمن (لمستخدمي Windows ، انقر مع الضغط على مفتاح التحكم لنظام التشغيل Mac) وحدد Go To Layer . يؤدي هذا إلى فتح طريقة عرض الطبقات التي يسهل التنقل فيها واستخدامها.

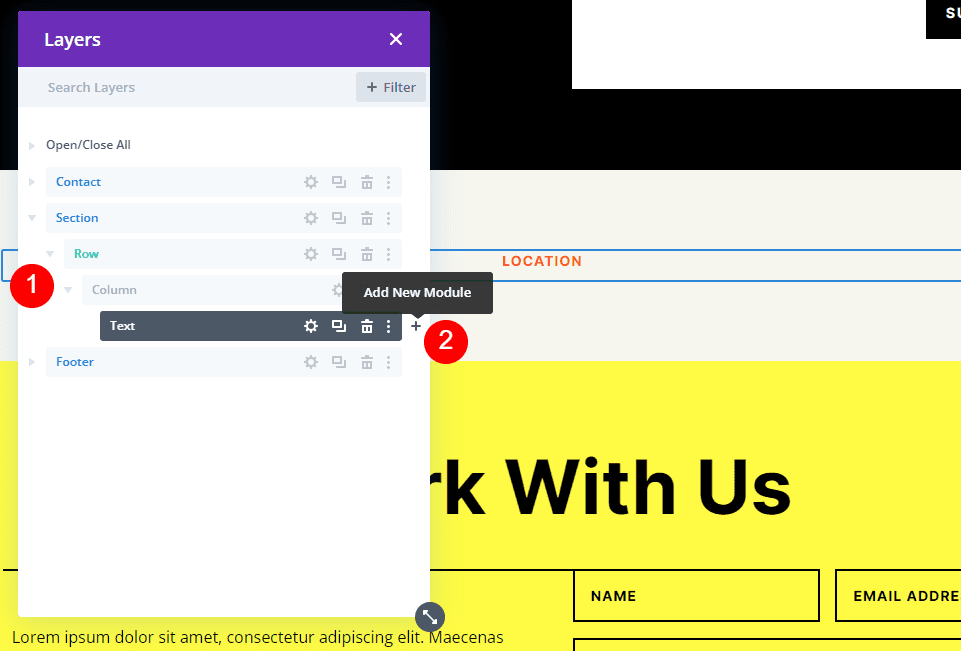
افتح القسم والصف والعمود لرؤية وحدة النص. انقر فوق رمز علامة الجمع بجوار وحدة النص لإضافة وحدة نمطية جديدة.

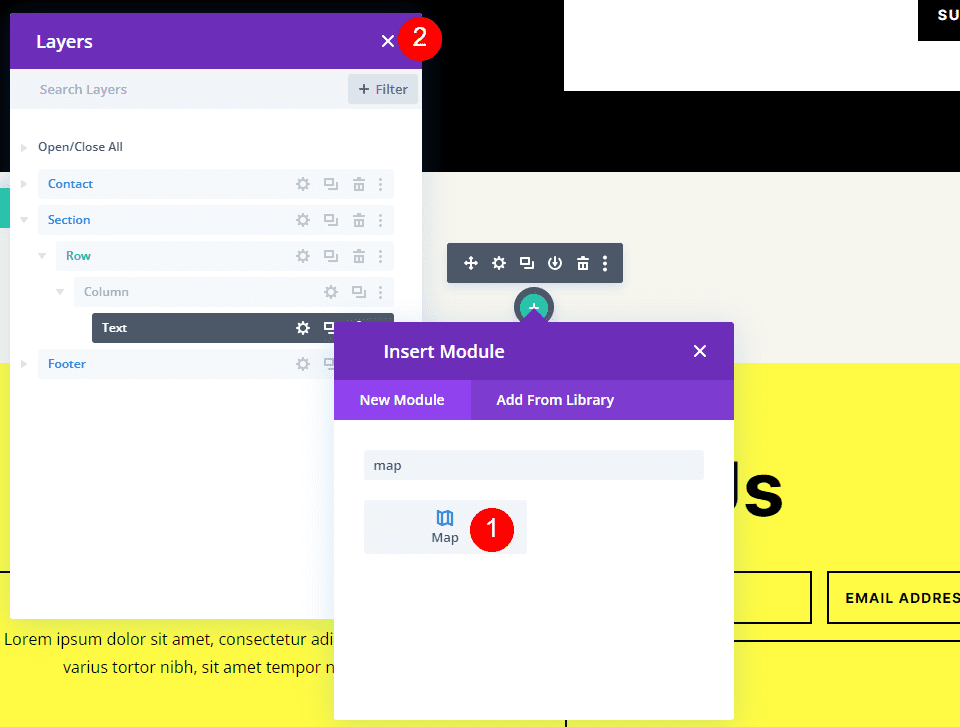
هذا يفتح النموذج القياسي للوحدة حيث يمكنك تحديد الوحدات النمطية الخاصة بك. أضف وحدة الخريطة كالمعتاد وأغلق عرض الطبقات. تظهر وحدة الخريطة أسفل وحدة النص تمامًا كما أردنا.

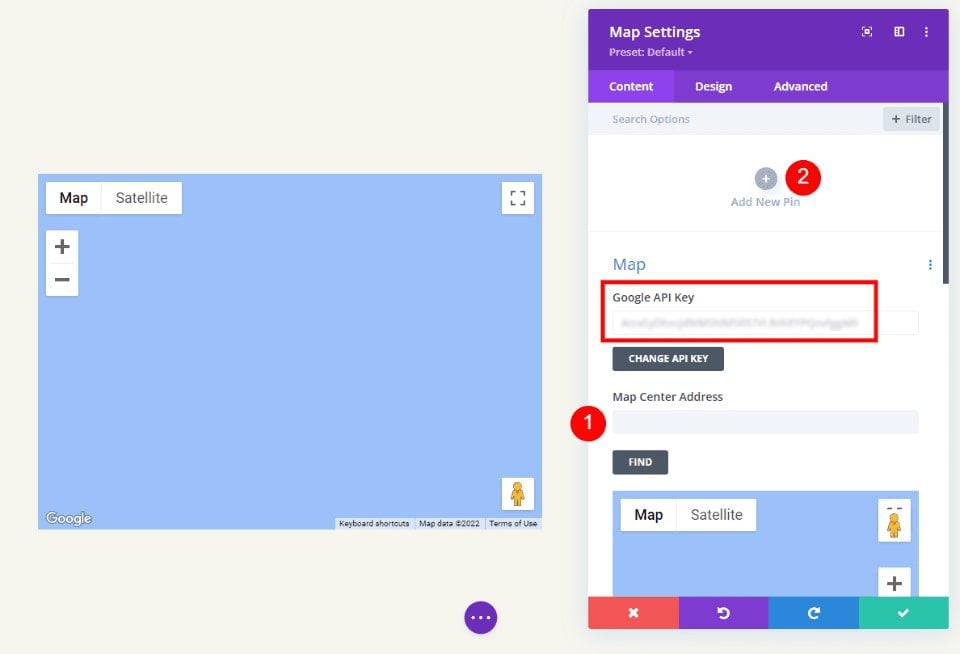
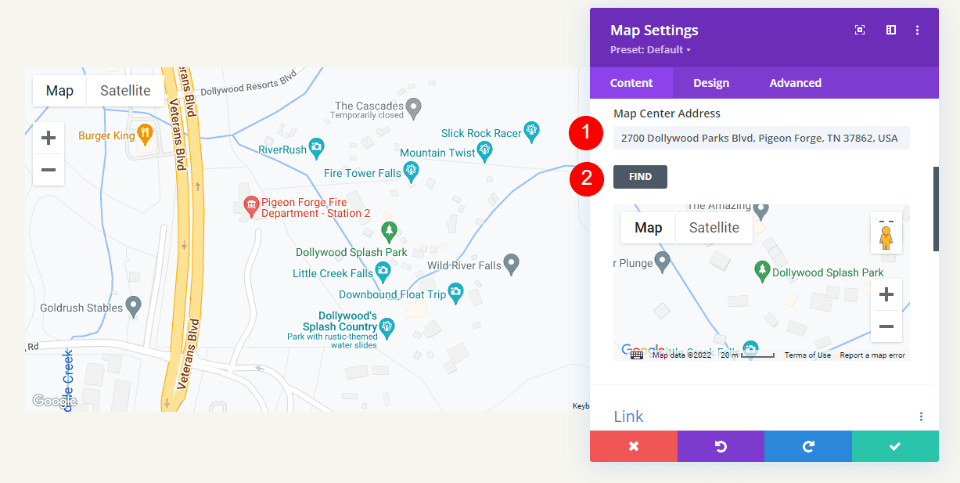
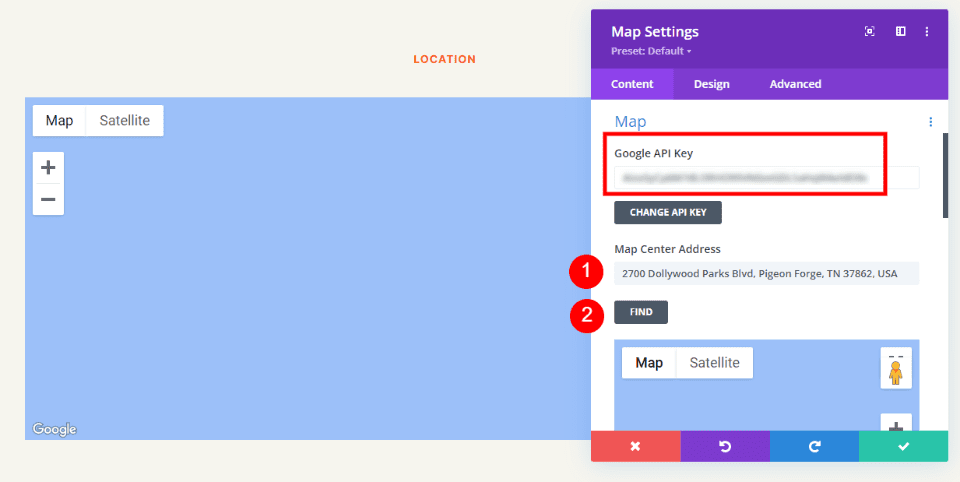
سترى مفتاح API لخرائط Google تم إدخاله بالفعل وجاهزًا للاستخدام. بعد ذلك ، أدخل العنوان الذي تريد إظهاره في حقل عنوان مركز الخريطة. انقر فوق الزر " بحث " لإخبار الوحدة النمطية بالبحث في الخريطة عن هذا العنوان. إذا كنت بحاجة إلى استخدام مفتاح API مختلف عما أدخلته كمفتاح افتراضي في خيارات سمة Divi ، فحدد تغيير مفتاح API.
- عنوان مركز الخريطة: عنوان الموقع الذي تريد عرضه

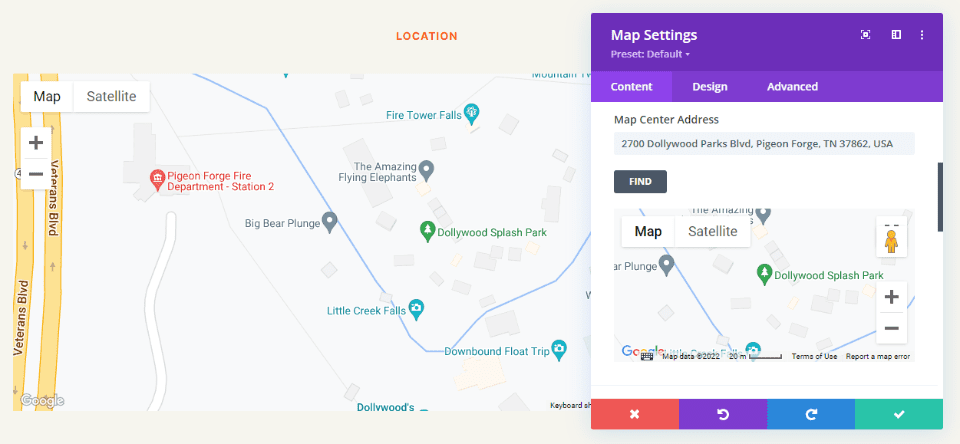
ستبحث الوحدة عن الموقع وتعرضه على الخريطة. إذا كان هناك خطأ ، فارجع إلى Google Maps Platform لمعرفة أي مشاكل تتعلق بمفتاح API الخاص بك.

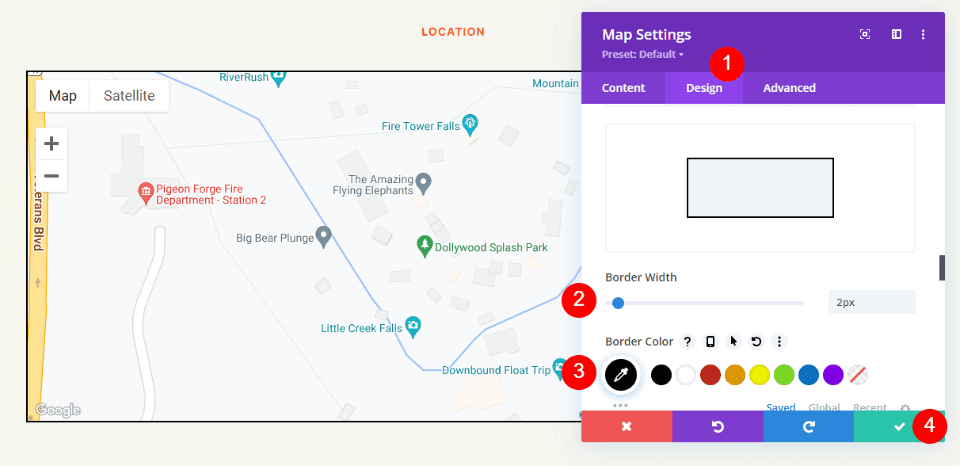
الحدود
بعد ذلك ، انتقل إلى علامة التبويب " تصميم " وانتقل لأسفل إلى " الحدود ". قم بتغيير العرض إلى 2 بكسل واضبط اللون على الأسود. أغلق الوحدة واحفظ إعداداتك.
- العرض: 2 بكسل
- اللون: # 000000

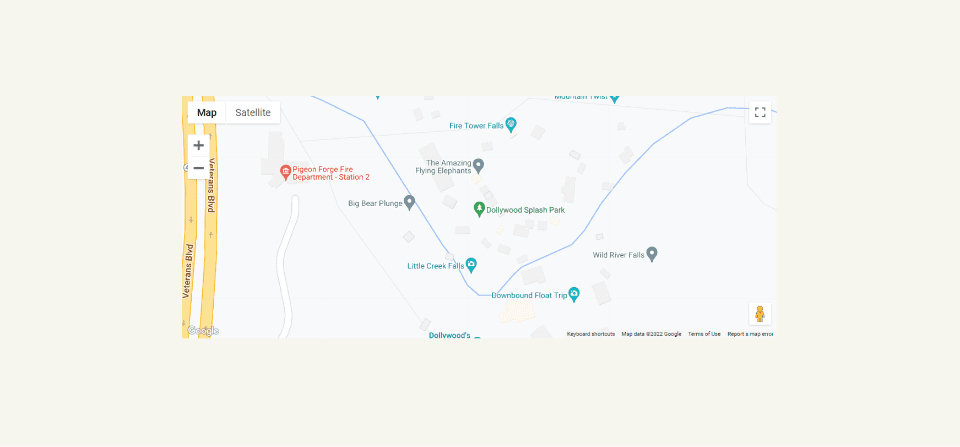
نتائج
كان هذا تصميمًا بسيطًا ، لكنه يعمل جيدًا مع التخطيط.
خرائط جوجل سطح المكتب

هاتف خرائط جوجل

خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة خرائط Google إلى موقع Divi الخاص بك. من السهل إضافة مفتاح API لخرائط Google إلى Divi. بمجرد إضافة مفتاح API إلى Divi ، تصل كل وحدة Map Module تلقائيًا إلى المفتاح. يمكنك حتى تغيير مفتاح API على أساس كل وحدة إذا كنت تريد ذلك. كل ما عليك فعله هو إضافة العنوان الذي تريد أن تعرضه وحدة الخريطة الخاصة بك. يتم تحميله بشكل أسرع من التضمين ، ويوفر الكثير من خيارات التصميم ، ويمكنك إظهار أي عدد من الخرائط في صفحات Divi والقوالب الخاصة بك.
نريد أن نسمع منك. هل أضفت Google Maps API إلى موقع Divi الخاص بك؟ أخبرنا عن تجربتك في التعليقات.
