كيفية إضافة نموذج الجاذبية إلى موقع Elementor
نشرت: 2022-03-08لا يمكنك تخيل موقع ويب بدون نماذج. تستخدم معظم مواقع الويب نماذج فردية أو متعددة لخدمة أغراضها المختلفة. لذلك ، من الضروري معرفة كيفية إضافة نماذج إلى موقع Elementor الخاص بك أيضًا.
إذا كانت لديك الأداة المناسبة في يدك ، فيمكنك القيام بالعملية بأكملها في بضع دقائق دون لمس سطر من التعليمات البرمجية.
اليوم ، شاركنا كيفية إنشاء / إضافة نماذج إلى موقع Elementor على الويب ، باستخدام عنصر واجهة مستخدم Gravity Forms المجاني من Happy Addons.
شاركنا أيضًا عناصر واجهة مستخدم Happy Addons الأخرى المتوافقة مع المكونات الإضافية للنماذج الشائعة.
كيفية استخدام أداة نماذج Gravity Forms من Happy Addons لإنشاء نماذج لموقع ويب Elementor
يمكنك بسهولة إنشاء نماذج مختلفة باستخدام أداة Gravity Forms.
في المقطع التالي ، سنوضح لك كيفية استخدام أداة Gravity Forms وإنشاء نماذج دائمة الخضرة لموقعك على الويب Elementor مجانًا.
اتبع هذه الخطوات الأربع البسيطة -
- تثبيت والإضافات الضرورية النشطة
- قم بإنشاء نموذج جاذبية جديد
- إضافة أداة أشكال Gravity Forms من Happy Addons
- تخصيص النموذج في طريقتك الخاصة
هيا بنا نبدأ:
الخطوة الأولى: تثبيت المكونات الإضافية الضرورية وتفعيلها
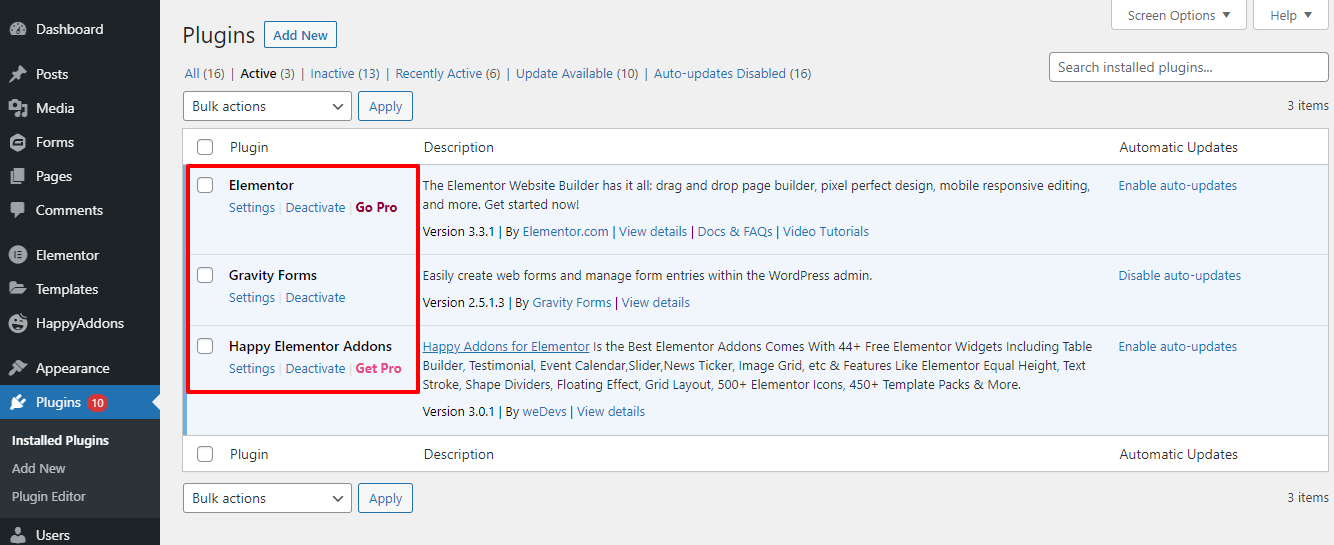
أولاً ، نحتاج إلى تثبيت وتفعيل المكونات الإضافية المطلوبة لموقعنا على الويب. هنا ، قمنا بالفعل بتثبيت وتنشيط المكونات الإضافية التالية. يمكنك استخدام الروابط التالية لتنزيل المكونات الإضافية.
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
- أشكال الجاذبية (Pro)
ملاحظة: لقلقك ، لا يقدم المكون الإضافي Gravity Forms إصدارًا مجانيًا. عليك شراء نسخته المحترفة.

الخطوة الثانية: إنشاء نموذج جاذبية جديد
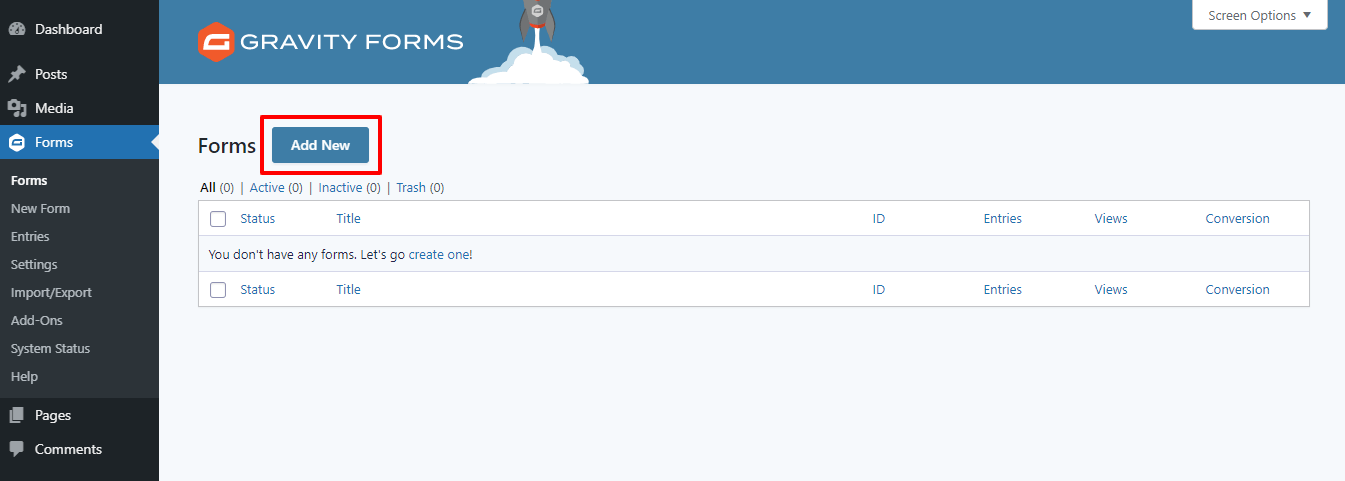
بعد تثبيت البرنامج المساعد ، تحتاج إلى الانتقال إلى منطقة النماذج أو النماذج الجديدة . ثم انقر فوق الزر " إضافة جديد " لإنشاء نموذج جديد.

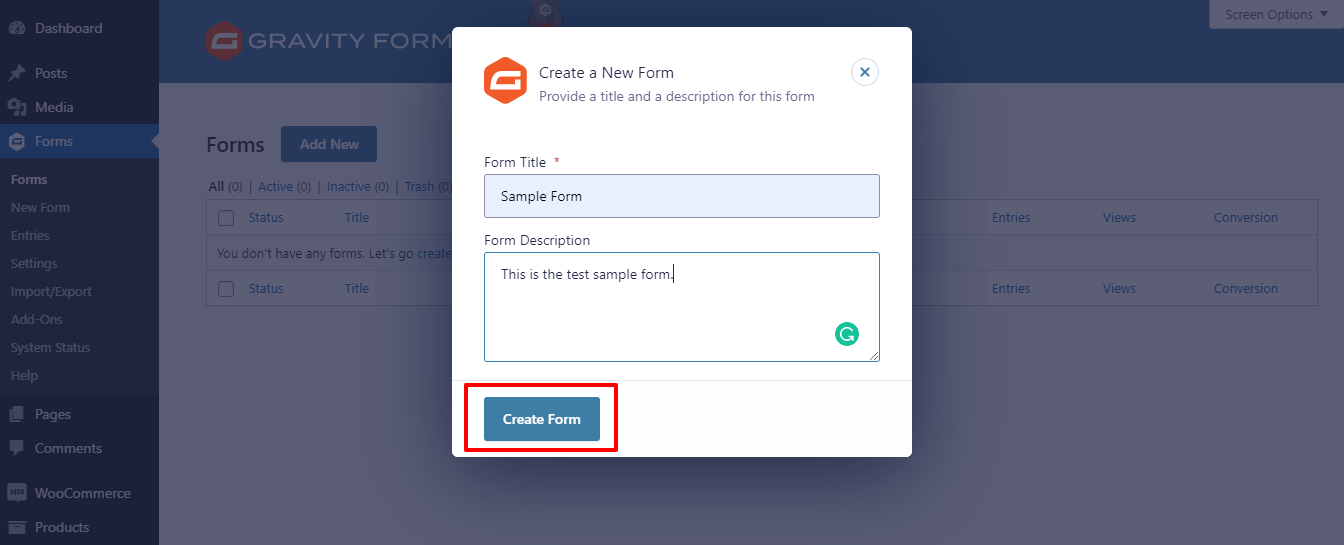
في النافذة المنبثقة المشروطة التالية ، ستحصل على خيار إنشاء النموذج. يمكنك إضافة عنوان النموذج ووصف النموذج هنا. أخيرًا ، انقر فوق الزر " إنشاء نموذج " لإنشاء نموذج جديد.

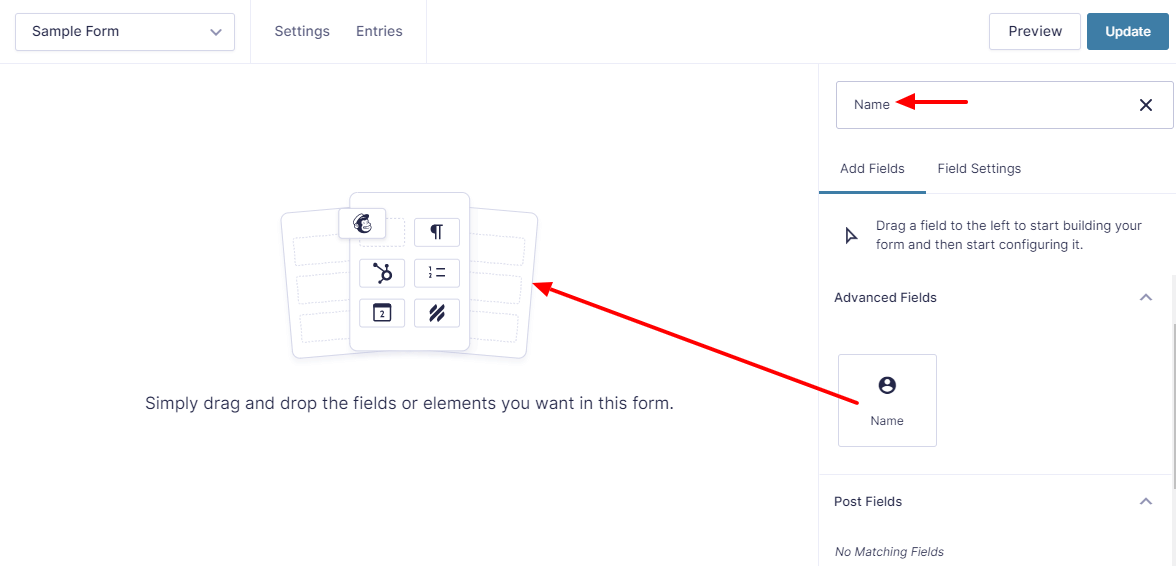
أتقنه! لقد قمت بإنشاء نموذج جديد. الآن ، تحتاج إلى إضافة حقول النموذج الضرورية إلى النموذج. في البرنامج المساعد Gravity Forms ، يمكنك بسهولة إضافة حقول النموذج المطلوبة باستخدام ميزة السحب والإفلات.
أولاً ، تحتاج إلى كتابة اسم الحقل في شريط البحث. ثم قم بسحب وإفلات الحقل في منطقة الجانب الأيسر.
هنا ، ترى أننا نبحث عن حقل نموذج الاسم من شريط البحث واسحبه إلى المكان الصحيح.

لقد أضفنا أيضًا ثلاثة حقول نماذج أخرى في نماذجنا مثل البريد الإلكتروني وموقع الويب والرسالة لإنشاء نموذج كامل. بعد إضافة حقول النموذج الأساسية ، انقر فوق الزر تحديث لحفظ النموذج.
الخطوة الثالثة: إضافة أداة Gravity Forms Widget من Happy Addons
حان الوقت لعرض النموذج على موقع Elementor الخاص بك.
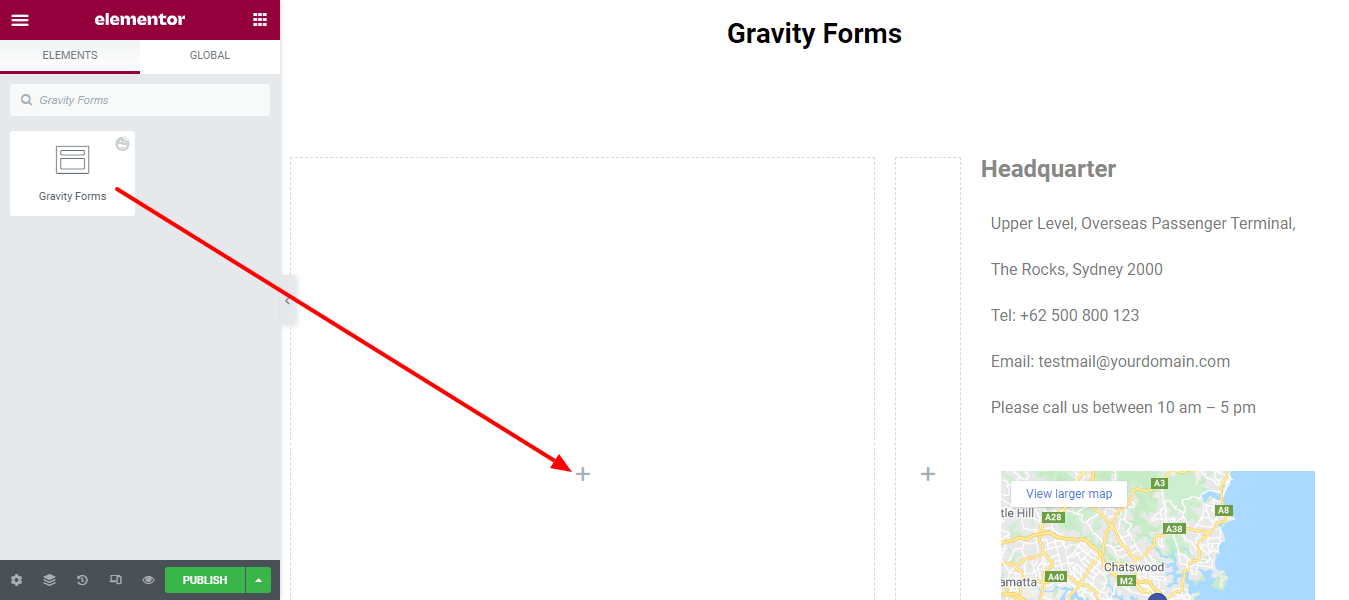
أولاً ، ابحث عن أداة Gravity Forms Happy Addons من قائمة الشريط الجانبي الأيسر ، ثم اسحبها وأفلتها في المكان المناسب لموقعك على الويب.

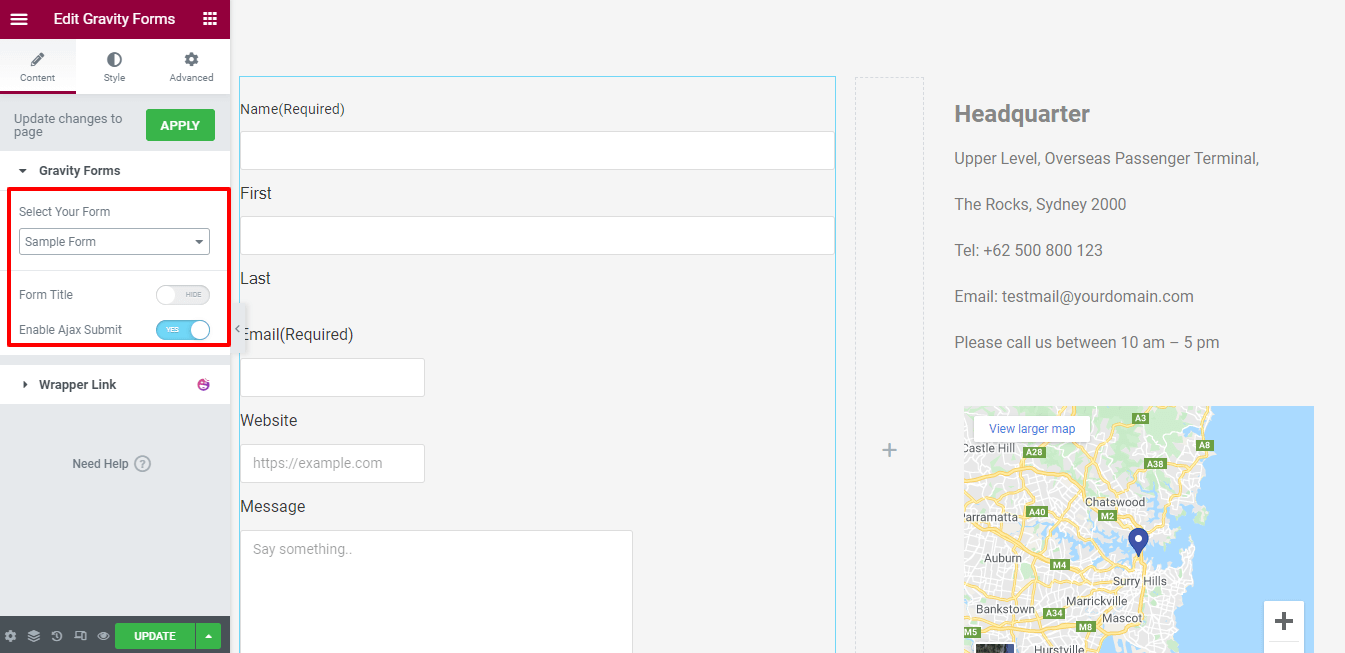
ثانيًا ، تختار اسم النموذج من القائمة المنسدلة. هنا ، اخترنا نموذج النموذج الذي قمت بإنشائه من قبل.
يمكنك أيضًا إظهار عنوان النموذج وتمكين Ajax إرسال هنا في قسم المحتوى .

ملاحظة: عند إجراء تغيير على لوحة محرر Elementor ، تحتاج إلى النقر فوق الزر " تطبيق " لتحديث التغييرات على صفحة الواجهة الأمامية.
الخطوة الرابعة: تخصيص النموذج بأسلوبك الخاص
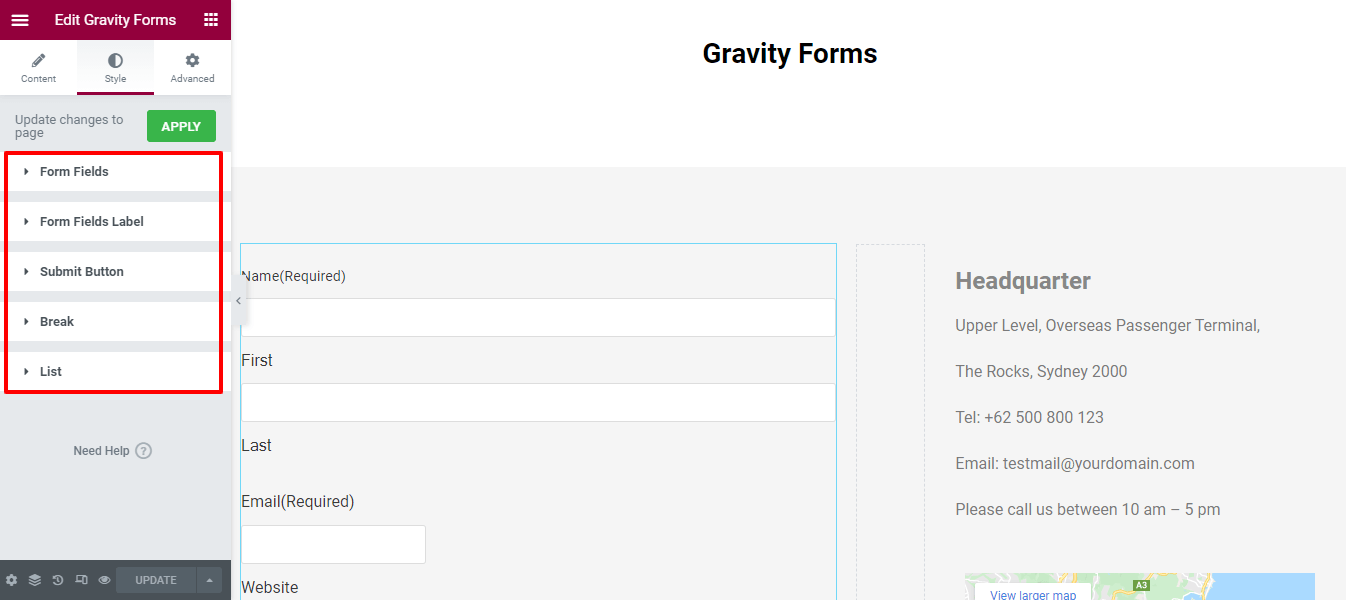
في قسم النمط ، ستحصل على خيارات النمط الأساسية لتخصيص النموذج بشكل أفضل.
ها هم.
- نماذج الحقول
- تسمية الحقول النماذج
- زر الإرسال
- استراحة
- قائمة

في هذه المدونة ، سنستخدم إعدادات حقول النموذج الثلاثة الأولى وتسمية حقول النموذج وزر الإرسال والتي تُستخدم غالبًا لتصميم النموذج.
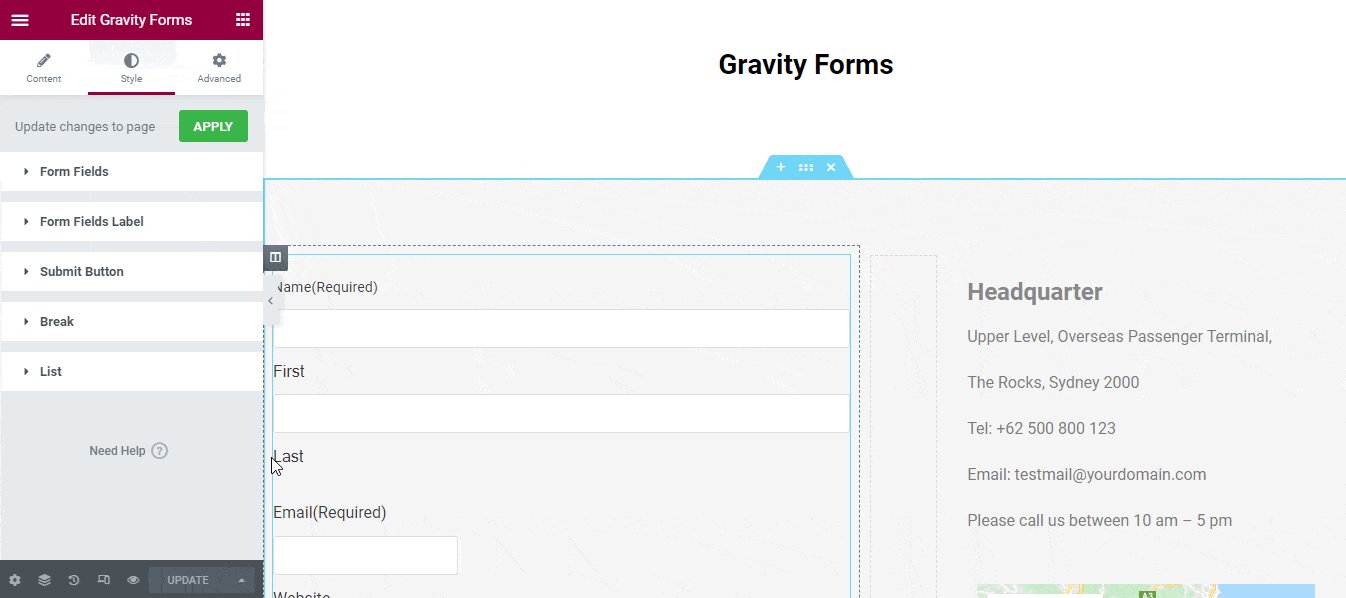
حقول النموذج
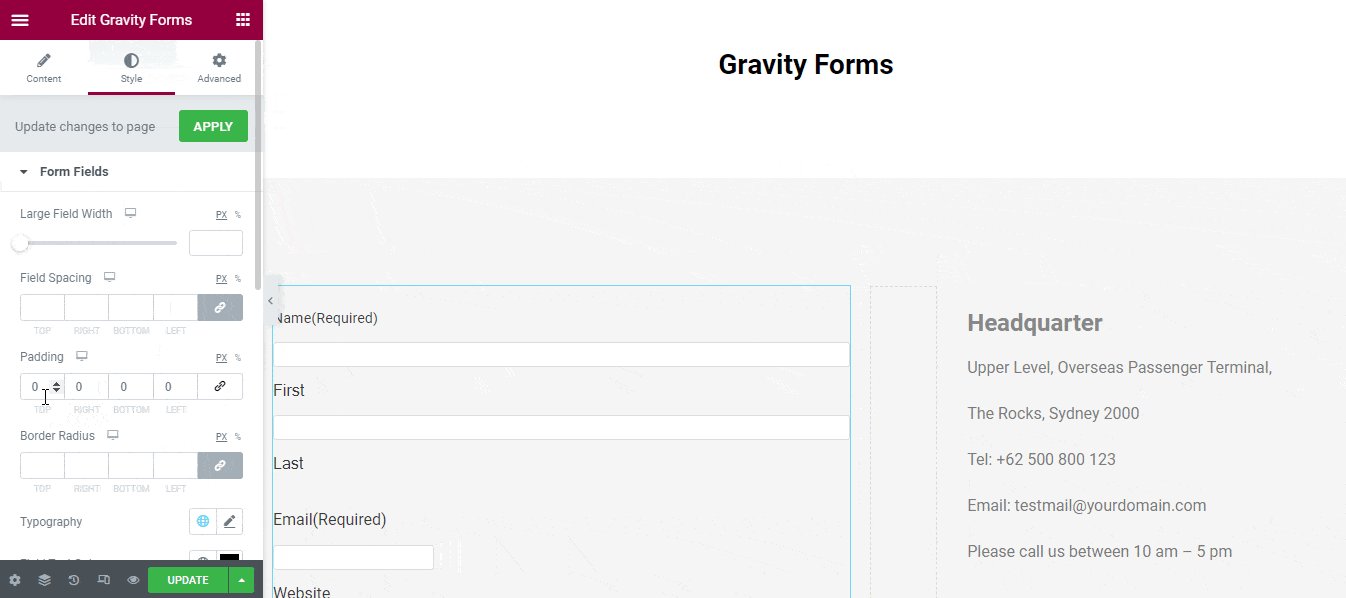
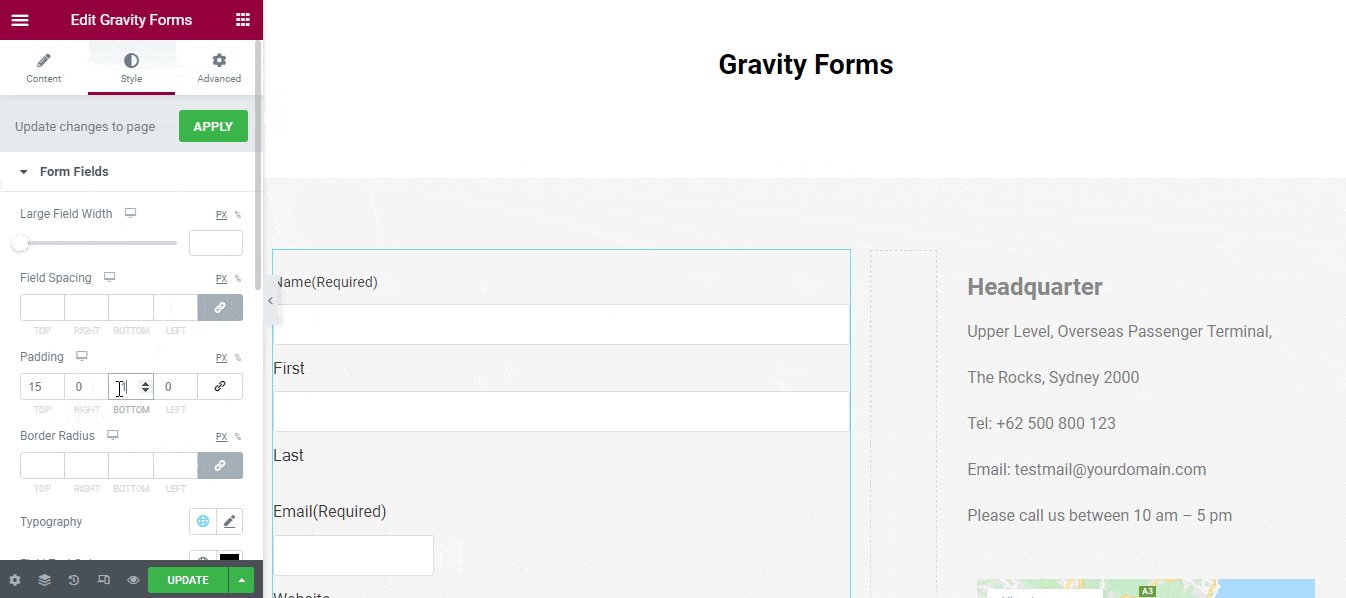
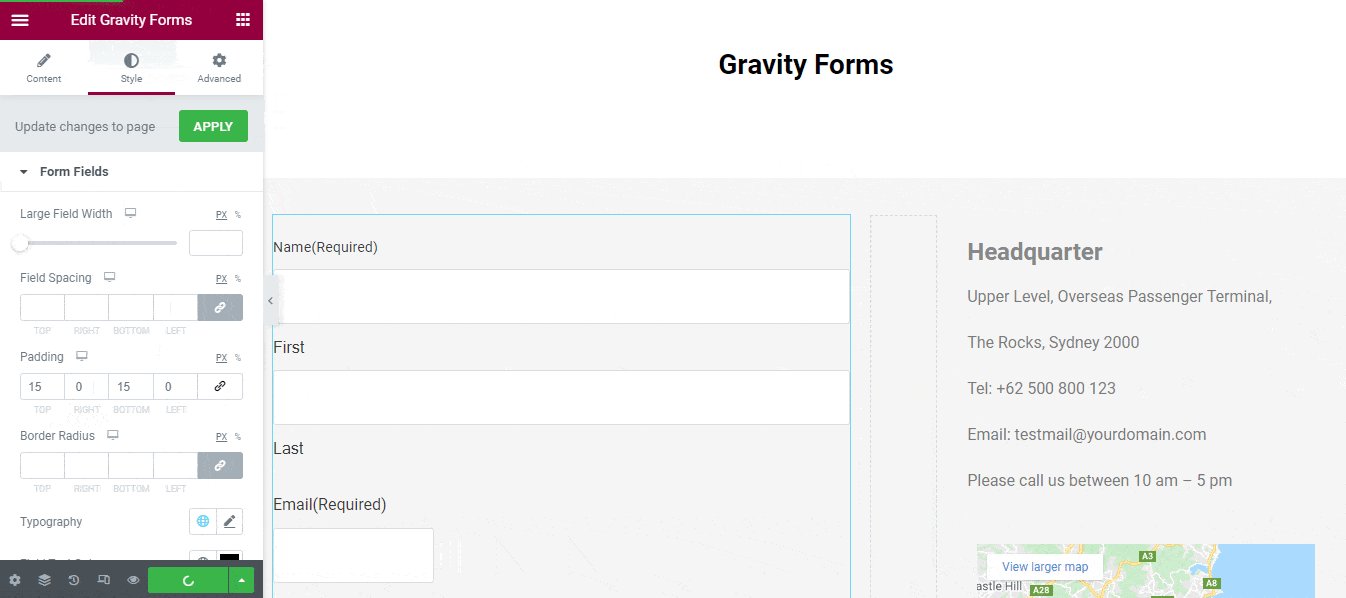
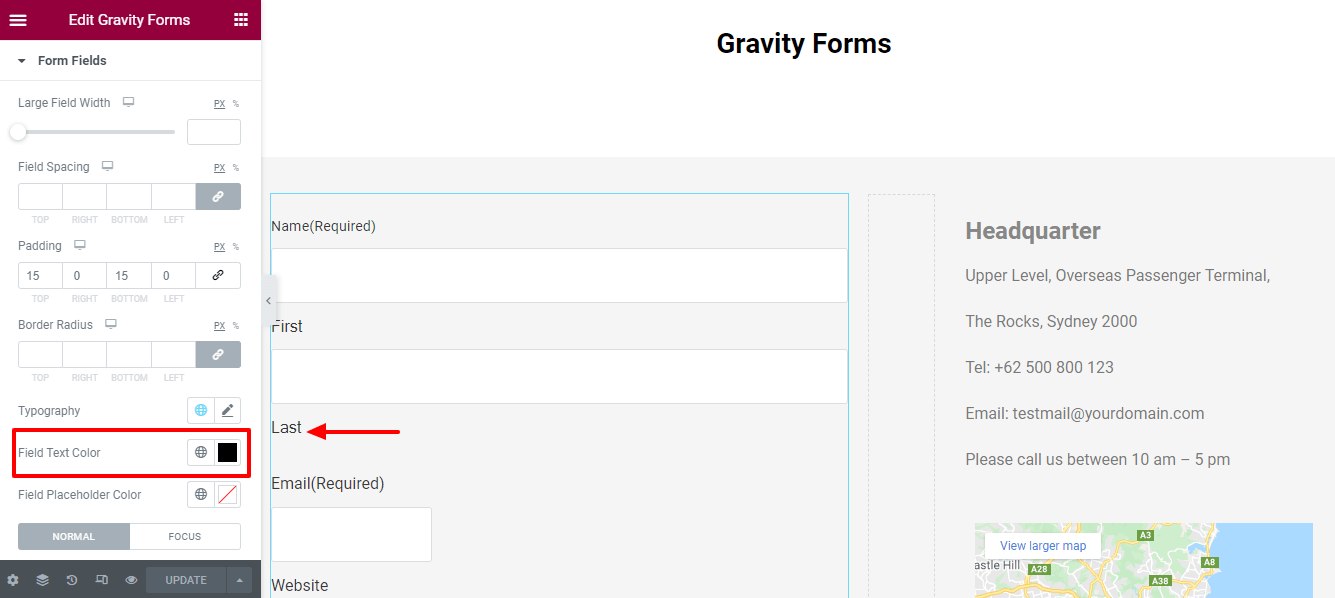
في منطقة Style-> Form Fields ، ستجد العديد من خيارات التصميم لتغيير النمط الافتراضي لحقول النموذج. هذه هي الخيارات Large Field Width ، و Field Spacing ، و Padding ، و Border Radius ، و Typography ، و Field Text Color ، و Field Placeholder Color ، و Border Type ، و Box Shadow ، و Background Color التي يمكنك استخدامها لتخصيص الحقول.
تقوم Lst بزيادة مساحة حقول النموذج.

يمكنك تغيير لون نص الحقل بطريقتك الخاصة.

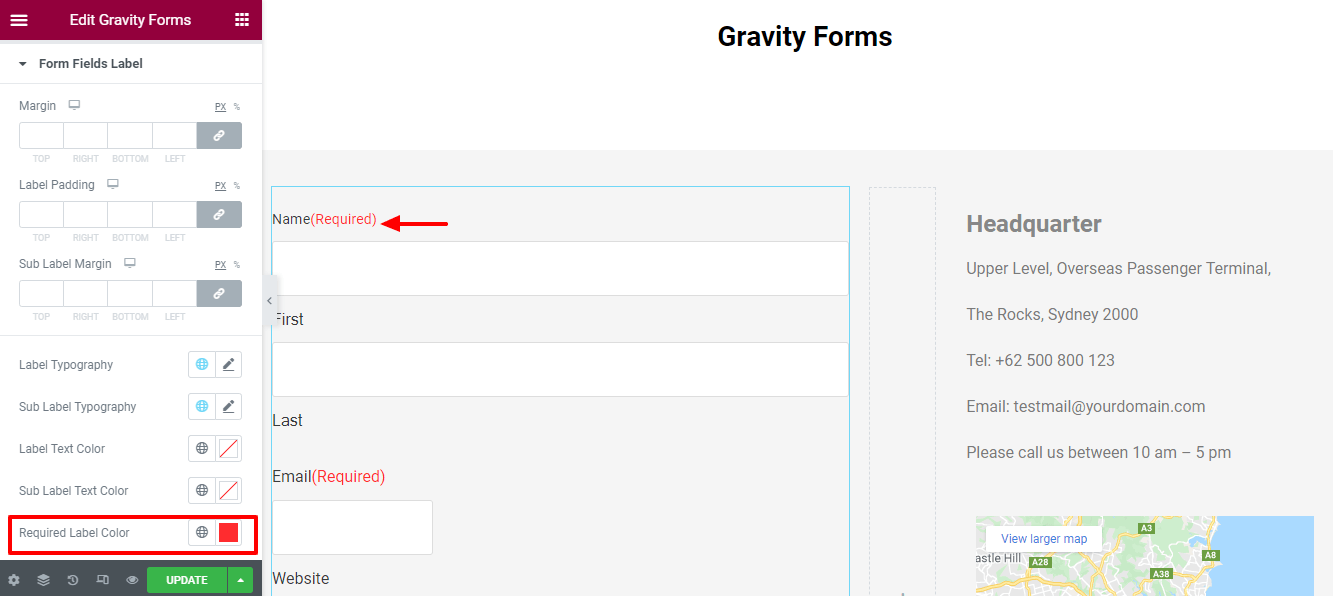
تسمية حقول النموذج
يمكنك أيضًا إعادة تعيين الهامش ، وتعبئة الملصق ، وهامش الملصق الفرعي ، وطباعة الملصق ، وطباعة الملصق الفرعي ، ولون نص الملصق ، ولون نص الملصق الفرعي ، ولون الملصق المطلوب لنمط تسمية حقول النموذج .
هنا ، قمنا بتغيير لون الملصق الافتراضي المطلوب وقمنا بتعيين اللون الأحمر.

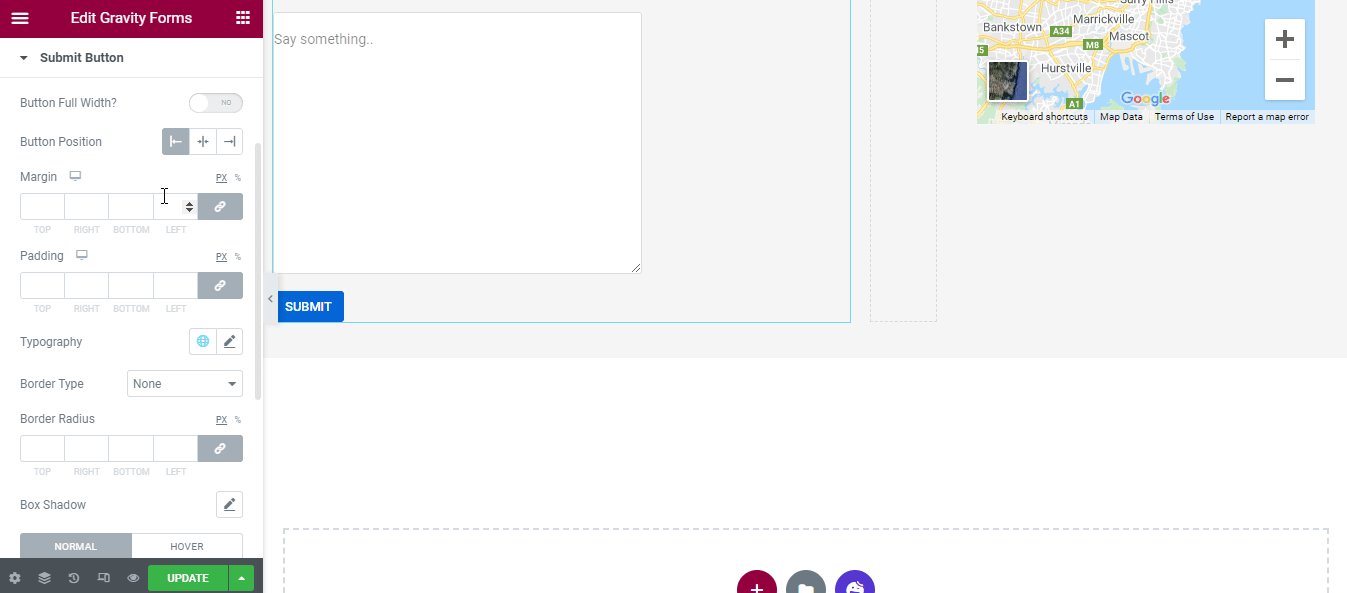
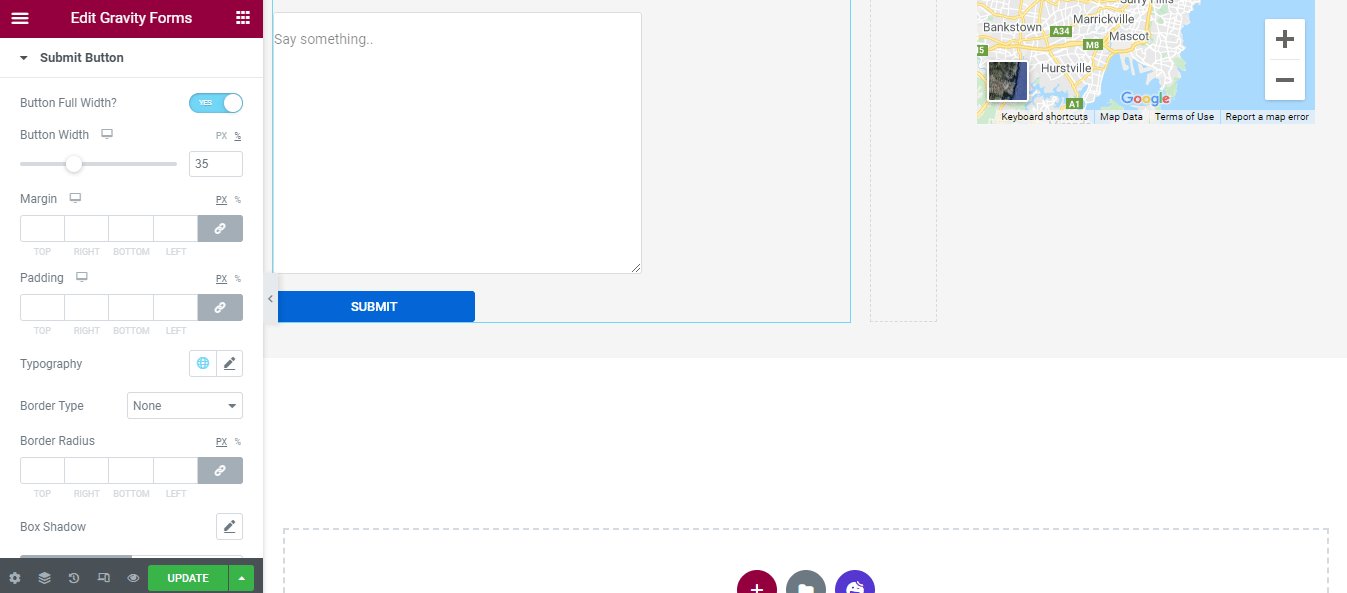
زر الإرسال
في منطقة Style-> Submit Button ، ستحصل على خيارات التصميم الممكنة مثل Button Full Width ، و Button Width ، و Margin ، و Padding ، و Typography ، و Border Type ، و Border Radius ، و Box Shadow ، و Text Color ، و Background Color لتصميم عملية الإرسال. زر.

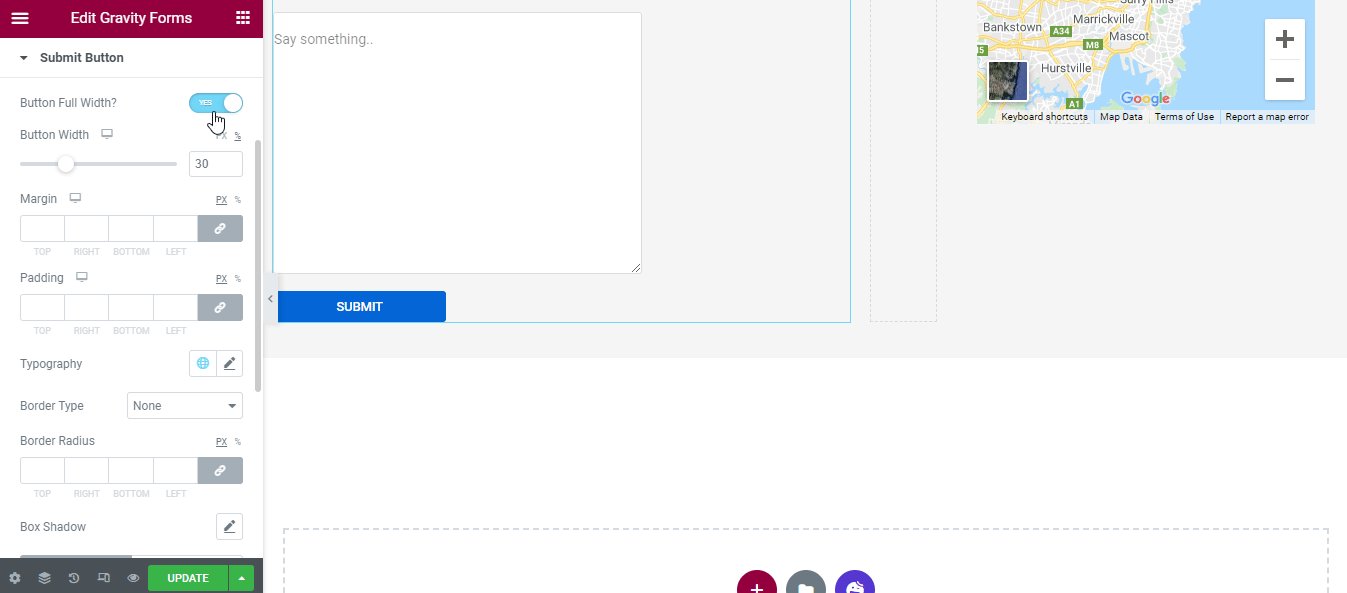
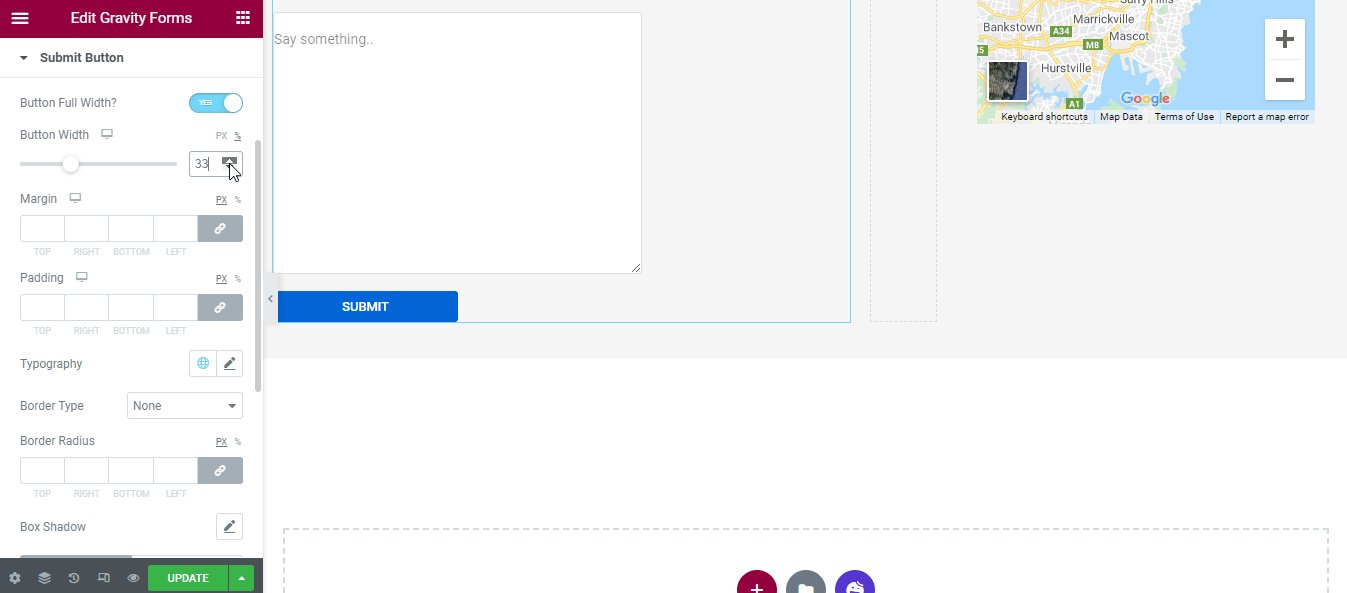
تمكين العرض الكامل للزر وتعيين عرض الزر
إذا كنت بحاجة إلى زر إرسال كامل العرض ، فيمكنك تنفيذه عن طريق تمكين الزر Full Width . ثم يمكنك ضبط عرض الزر بطريقتك الخاصة.

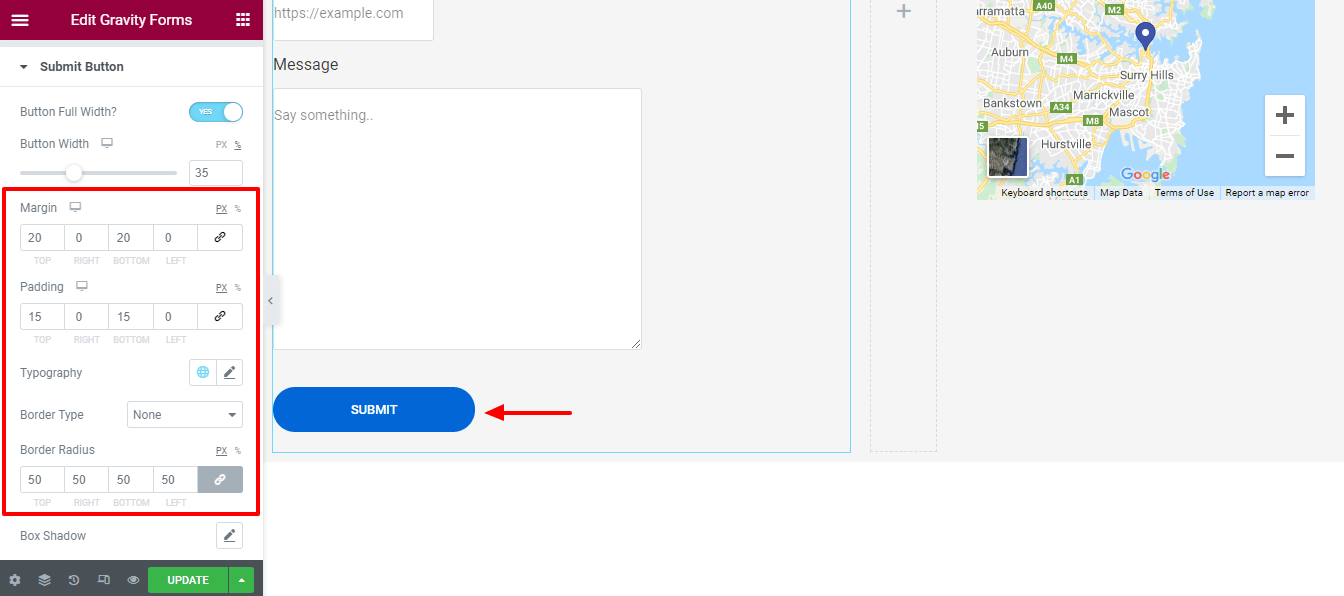
تعيين الهامش والحشو ونصف قطر Broder
لقد حددنا أيضًا الهامش والحشو ونصف قطر Broder لزر الإرسال .

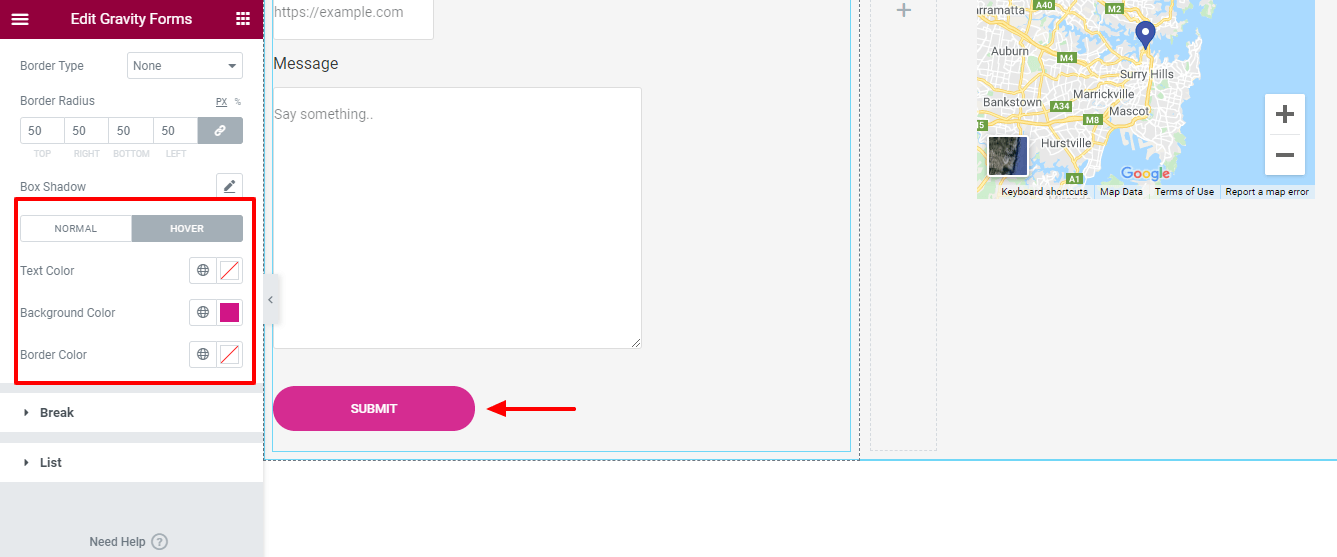
تغيير لون تحوم الزر
لجعل الزر أكثر وضوحًا ، قمنا بتغيير لون التحويم لزر الإرسال.

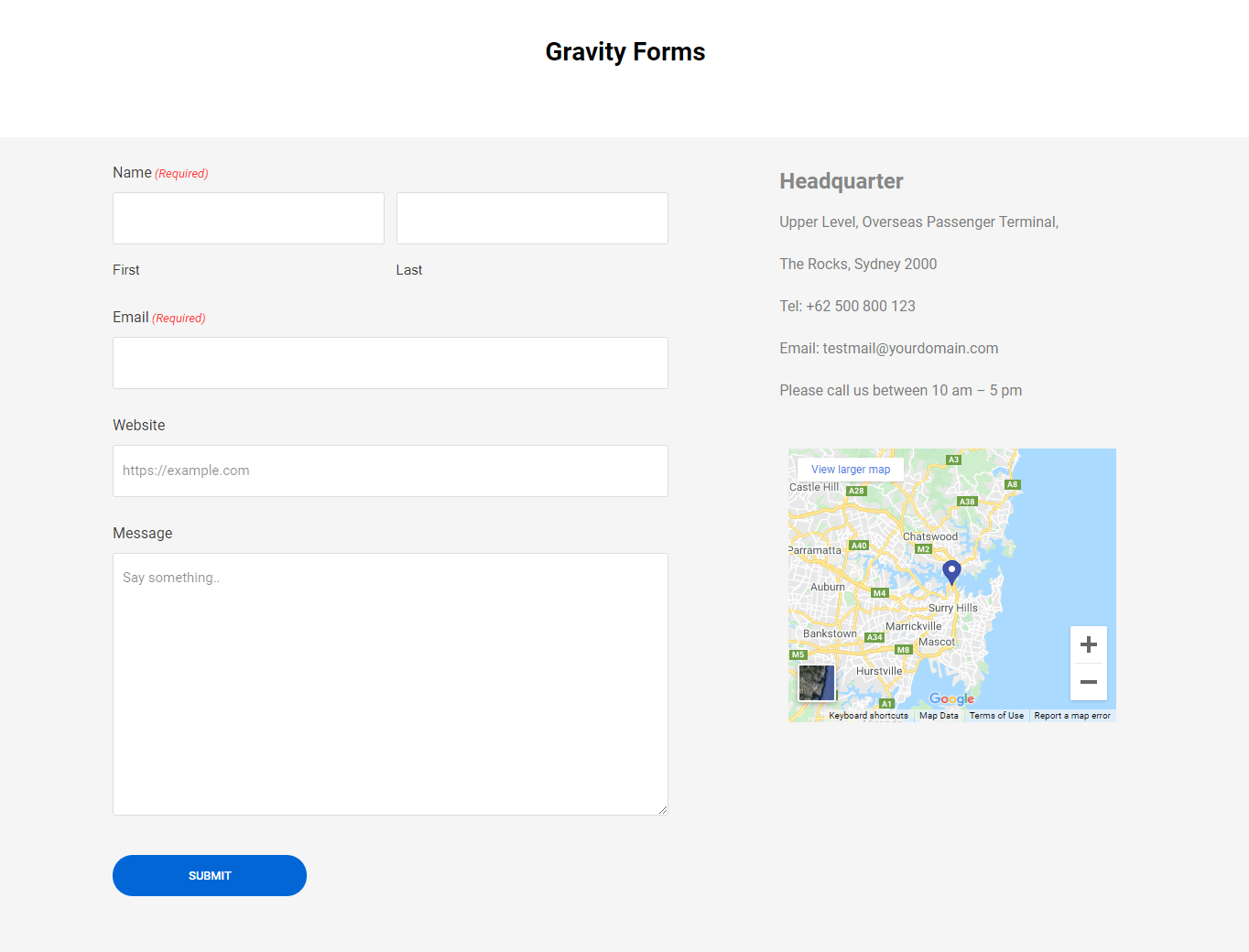
المعاينة النهائية لأشكال الجاذبية لـ Happy Addons
المظهر النهائي لشكل Elementor Gravity مشابه للصورة التالية.

يمكنك أيضا مشاهدة الفيديو.
6 إضافات سعيدة أخرى لنماذج الحاجيات التي يمكنك استخدامها
مثل أداة Gravity Forms ، تقدم Happy Addons 6 أدوات نماذج أخرى. يمكنك أيضًا استخدامها لدمج النماذج في موقع ويب Elementor الخاص بك.
دعنا نتحدث عن هذه الأدوات واحدة تلو الأخرى.
1. نموذج الاتصال 7
نموذج الاتصال 7 هو أحد المكونات الإضافية للنماذج البارزة لـ WordPress التي يستخدمها معظم المستخدمين. لهذا السبب ، تسمح Happy Addons لمستخدميها بإضافة نماذج باستخدام عنصر واجهة مستخدم مجاني لنموذج الاتصال 7.
باستخدام هذه الأداة ، يمكنك بسهولة إضافة أنواع مختلفة من النماذج وتخصيصها إلى موقع ويب Elementor الخاص بك.
تحقق من الوثائق.
2. أشكال النينجا
يمكنك الآن أيضًا استخدام المكون الإضافي المفضل لـ Ninja Forms. باستخدام أداة Happy Addons Ninja Forms ، يمكنك إدراج النماذج الضرورية في موقع Elementor الخاص بك.
اقرأ وثائق Ninja Forms خطوة بخطوة.
3. weForms
باستخدام عنصر واجهة WeForms الجديد والفريد من Happy Addons ، يمكنك إضافة نماذج مسبقة الصنع إلى موقع الويب الخاص بك بطريقة أكثر تنظيماً.
قم بإلقاء نظرة سريعة على هذه الوثائق وتعرف على كيفية عمل هذه الأداة.
4. أشكال كالديرا
جرب تطبيق Happy Addons Caldera Forms المجاني لإضافة نماذج مذهلة إلى موقع Elementor الخاص بك. دعنا نلقي نظرة على دليل المستخدم.
5. WPForms
هل تريد إضافة نماذج إلى موقع الويب الخاص بك باستخدام البرنامج المساعد WPForms الشهير؟ في Happy Addons ، يمكنك بسهولة إضافة وتخصيص النماذج التي تم إنشاؤها مسبقًا باستخدام أداة WPForms. لمزيد من التفاصيل ، إليك دليل سريع لك.
أشكال بطلاقة
اخيرا وليس اخرا. يمكنك أيضًا استخدام أداة Happy Addons Fluent Forms لدمج النماذج في موقع الويب الخاص بك. اتبع الوثائق الكاملة الخاصة بـ Fluent Forms.
هل أنت جاهز لاستخدام أداة Gravity Forms Widget من Happy Addons
يمكنك تسهيل عملية تصميم النموذج الخاص بك باستخدام عناصر واجهة تعامل النماذج Happy Addons. نأمل أن تكون قد اتبعت جميع الخطوات المذكورة أعلاه وتعلمت عملية تكامل النموذج.
الآن ، حان الوقت لإضافة Gravity Form إلى موقع Elementor.
هل أنت مستعد للذهاب؟
إذا كان لا يزال لديك أسئلة بخصوص هذه المدونة أو نماذج Elementor Gravity ، فيمكنك رفع صوتك في مربع التعليقات أدناه.
تحقق من بعض البرامج التعليمية الأساسية الأخرى ...
- كيفية تخصيص تصميم النموذج الخاص بك في Elementor باستخدام Happy Form Widgets مجانًا!
- الدليل النهائي لإنشاء نموذج اتصال Elementor
- 7 أفضل منشئ نماذج WordPress مقارنة (إيجابيات وسلبيات)
- نموذج الاتصال 7: مراجعة الميزات وفحص الأداء (مقارنة مع WPForms)
- مراجعة WPForms الصادقة للمسوقين
لا تنسى أن تنضم إلى نشراتنا الإخبارية. كما أنه مجاني تمامًا!
