كيفية إضافة hCaptcha إلى نماذج WordPress (بديل reCAPTCHA)
نشرت: 2021-07-26هل تريد إضافة hCaptcha إلى نماذج WordPress؟
تساعدك إضافة Captcha أو إنشاء نموذج hCaptcha على محاربة مرسلي البريد العشوائي وحماية موقع الويب الخاص بك من المتسللين.
في هذه المقالة ، سنوضح لك كيفية إضافة hCaptcha إلى نماذج WordPress ، حتى تتمكن من الحفاظ على أمان موقعك.
قم بإنشاء نماذج WordPress الخاصة بك الآن
ما هو hCaptcha؟
hCaptcha هو بديل reCAPTCHA شائع. إنها أداة مجانية لمكافحة البريد العشوائي تحمي المواقع من الروبوتات والبريد العشوائي وهجمات مواقع الويب.
مصطلح hCaptcha مشتق من المصطلح الشائع "CAPTCHA".
CAPTCHA تعني اختبار تورينج العام المؤتمت بالكامل لإخبار أجهزة الكمبيوتر والبشر بصرف النظر. الحرف "H" في hCaptcha يدل على البشر.

يعمل hCaptcha بشكل مشابه لـ reCAPTCHA من Google ولكنه يركز بشكل أكبر على خصوصية المستخدم. تتوافق سياسة الخصوصية الخاصة بهم مع اللوائح الحديثة مثل GDPR و CCPA.
إذا كنت قلقًا بشأن خصوصية موقعك وتبحث عن بديل reCAPTCHA ، فقد تكون hCaptcha هي الأداة المناسبة لك.
لماذا تضيف hCaptcha إلى نماذج WordPress الخاصة بك؟
دعنا نرى بعض الأسباب التي قد تساعدك في تحديد ما إذا كانت خدمة hCaptcha مناسبة لموقعك أم لا:
- عملية الإعداد : يعد إنشاء حساب hCaptcha وإعداده أمرًا سهلاً للغاية. سنرى عملية تسجيل كاملة في hCaptcha في خطوتنا التالية.
- خصوصية أفضل : يهتم بعض مالكي المواقع أكثر بمواقعهم وخصوصية المستخدم. إذا كنت قلقًا من أن reCAPTCHA من Google قد تستخدم بياناتك ، فسيكون hCaptcha خيارًا أفضل لك.
- أكثر فاعلية : ثبت أن hCaptcha أكثر فاعلية في إيقاف البريد العشوائي والروبوتات. يوفر العديد من الميزات المتقدمة التي يمكن استخدامها لحفظ مواقع الويب من التعرض للأذى بواسطة البريد العشوائي.
- احصل على أموال مقابل اختبارات CAPTCHA : تدفع hCaptcha مكافأة صغيرة في كل مرة يحل فيها زوار موقعك تحديات في نماذجك.
- خدمة Freemium : تتضمن hCaptcha كلاً من الإصدارات المجانية والمتميزة. يحتوي الإصدار المجاني على الكثير من الميزات التي يمكنك استخدامها في نماذج موقعك ؛ ومع ذلك ، إذا كنت تبحث عن ميزات أكثر تقدمًا مثل التحديات المخصصة وجدولة الصعوبة المستندة إلى الوقت ، فيمكنك الانتقال إلى الإصدار المتميز.
كيفية إضافة hCaptcha إلى نماذج WordPress؟
يتطلب تمكين captcha في نماذج WordPress معرفة مسبقة بـ HTML ، ولكن منشئ WPForms يأتي مع تكامل hCaptcha المدمج الذي يسمح لك بإضافة hCaptcha إلى نماذج WordPress الخاصة بك دون كتابة سطر واحد من التعليمات البرمجية.
فيما يلي الخطوات التي سنعمل من خلالها:
- قم بتثبيت البرنامج المساعد WPForms
- حدد hCaptcha Type في WPForms
- إنشاء مفاتيح hCaptcha
- قم بإنشاء نموذج
- أضف hCaptcha Block إلى النموذج
- اختبار hCaptcha
لذلك دعونا نبدأ!
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. إذا كنت جديدًا على WordPress أو واجهت أي صعوبة أثناء عملية تثبيت البرنامج المساعد ، فيمكنك التحقق من الدليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: حدد hCaptcha Type في WPForms
الآن الخطوة الثانية هي تحديد نوع hCaptcha من إعدادات WPForms.
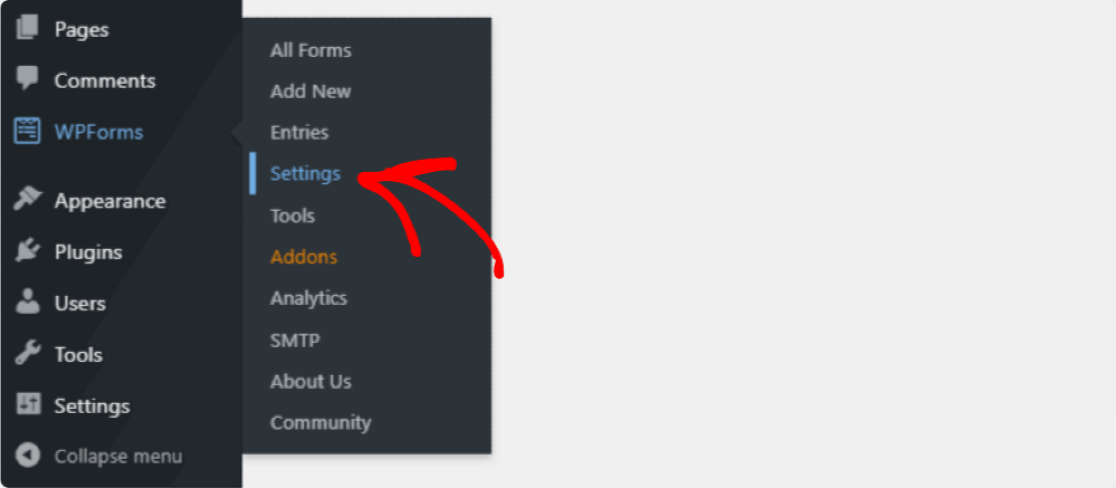
لتحديد النوع ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق WPForms »الإعدادات.

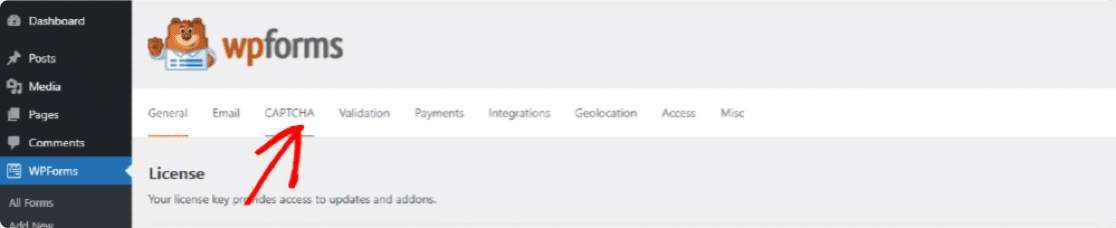
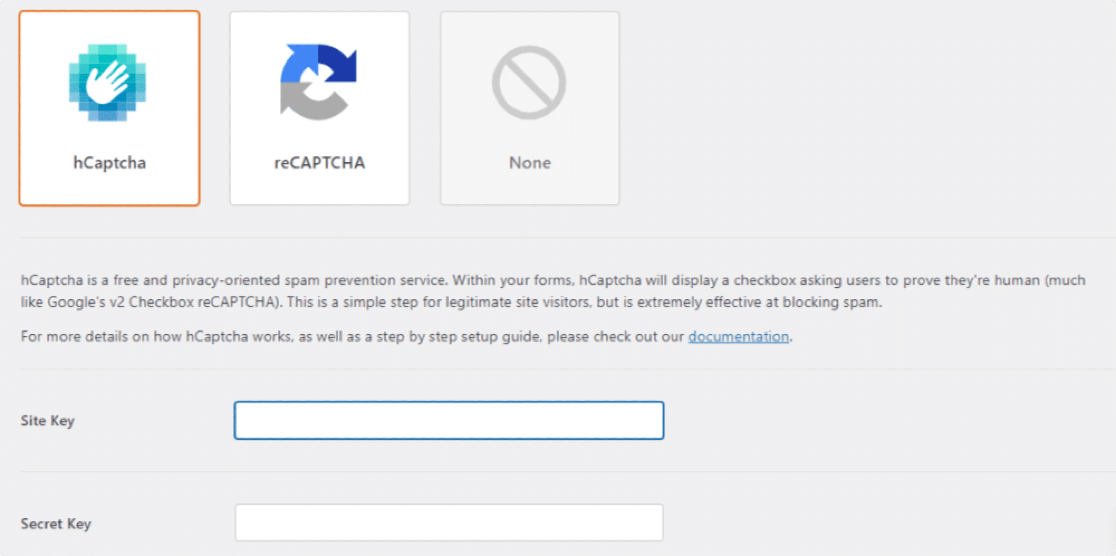
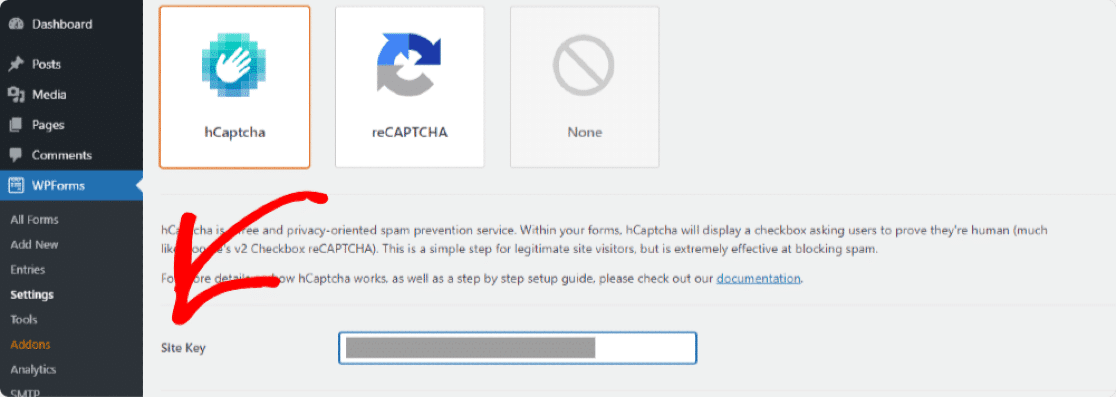
سيتم فتح صفحة إعدادات WPForms. هنا سترى خيارات علامة تبويب متعددة. انقر فوق CAPTCHA من علامات التبويب الموجودة في الجزء العلوي.

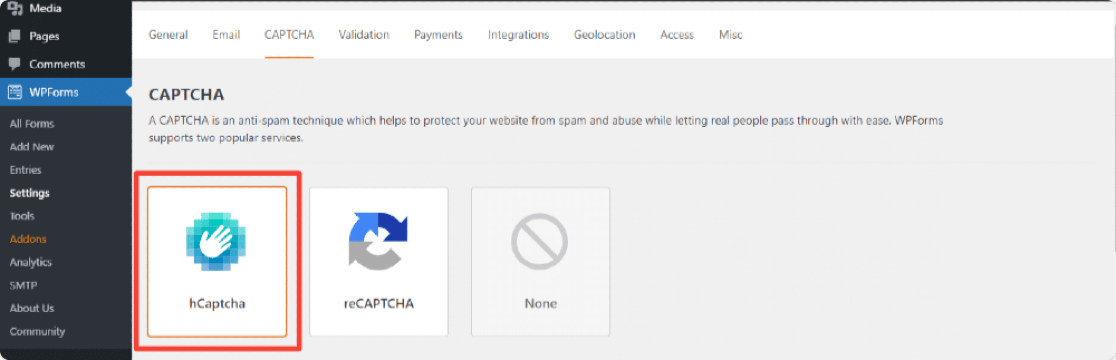
في صفحة captcha ، سترى خدمتين رائعتين من خدمات captcha وهما hCaptcha و reCAPTCHA . ستحتاج إلى النقر فوق رمز hCaptcha .

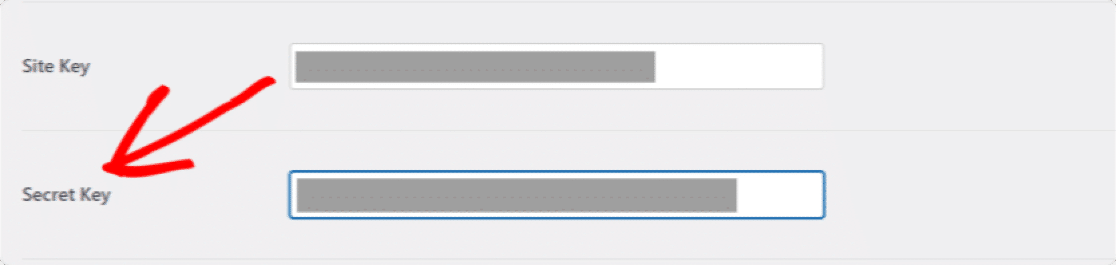
بمجرد النقر فوق الرمز ، سترى إعدادات hCaptcha في الأسفل. هنا يمكنك رؤية الحقول لإضافة مفتاح الموقع والمفتاح السري إليها.

الخطوة 3: إنشاء مفاتيح hCaptcha
لتمكين hCaptcha ، أولاً ، نحتاج إلى إنشاء مفاتيح في حساب hCaptcha وربطها بـ WPForms.
افتح موقع hCaptcha في علامة تبويب جديدة واحتفظ بـ WPForms مفتوحًا في علامة تبويب أخرى.
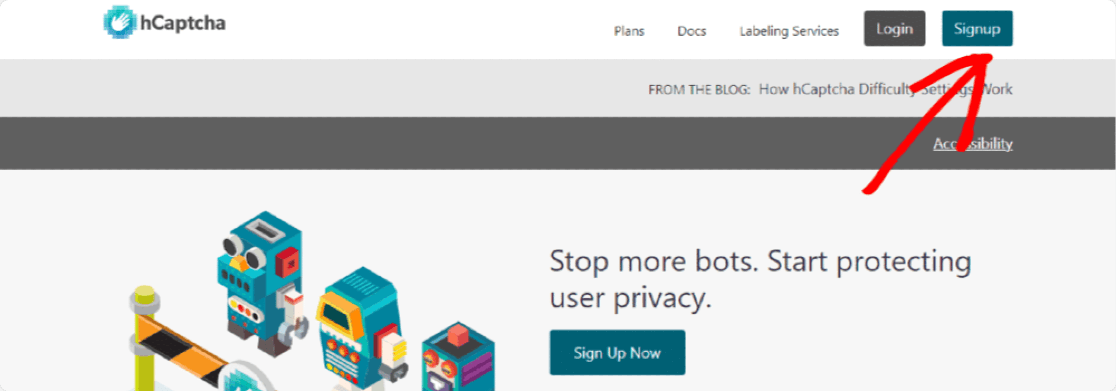
الآن لإنشاء حساب hCaptcha ، انقر فوق الزر تسجيل في الأعلى.

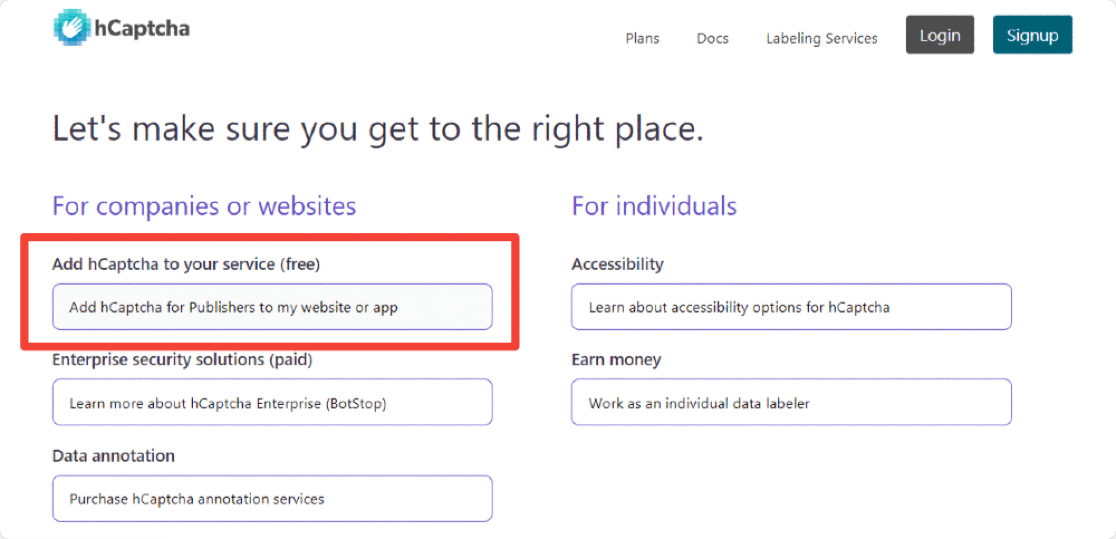
لاستخدام الخطة المجانية ، انقر فوق الزر الموجود أسفل إضافة hCaptcha إلى خدمتك (مجانًا).

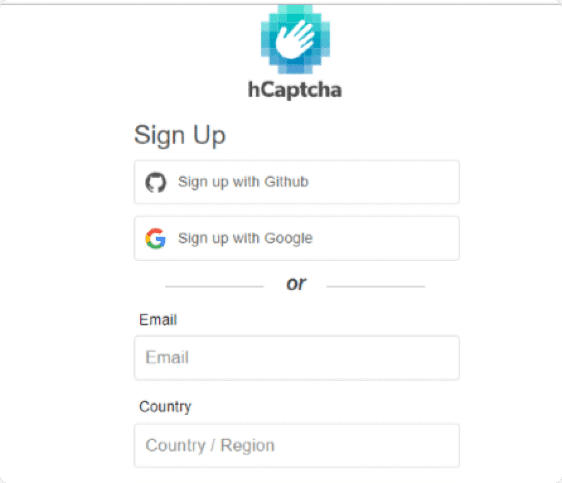
عملية التسجيل سهلة نسبيًا. يمكنك التسجيل مباشرة باستخدام حسابات Github أو Google أو إرسال تفاصيل مخصصة .

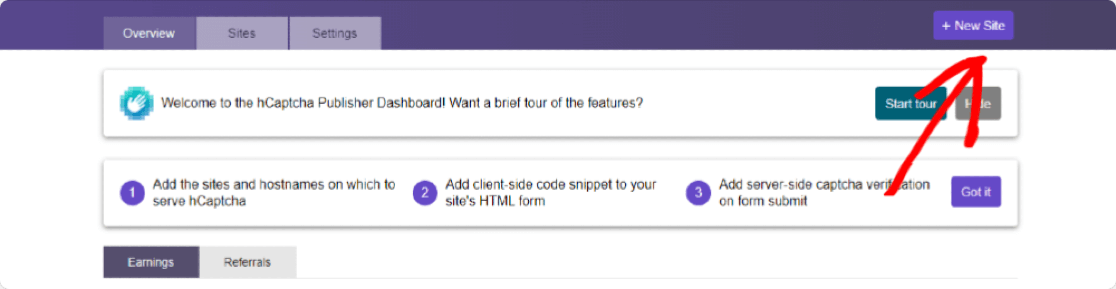
بمجرد إنشاء حسابك ، ستتم إعادة توجيهك إلى حساب hCaptcha الخاص بك. انقر هنا على زر موقع جديد في أعلى اليمين.

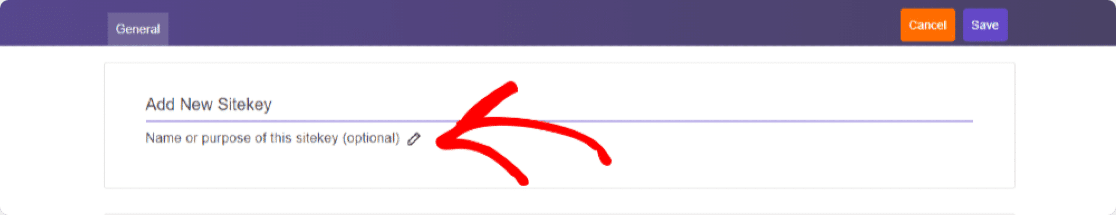
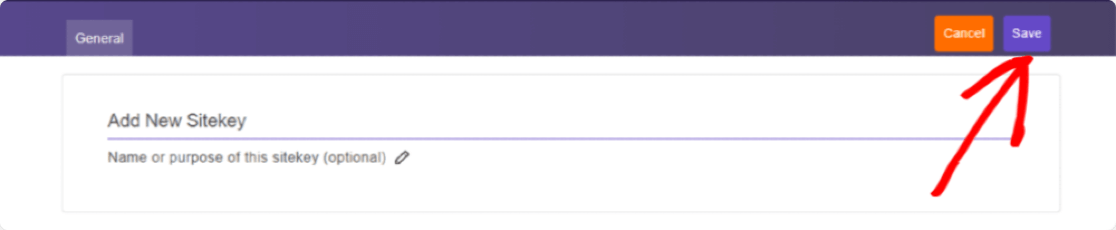
سيؤدي هذا إلى فتح صفحة جديدة حيث تحتاج إلى ملء نموذج وإدخال تفاصيل الموقع. القسم الأول الذي ستراه في الصفحة هو قسم Add New Sitekey . إذا كنت ترغب في ذلك ، يمكنك إضافة اسم إلى مفتاح الموقع المحدد هذا عن طريق النقر فوق رمز القلم الرصاص. ولكن ، مرة أخرى ، هذا فقط للرجوع إليه واختياري ، وليس ملؤه إلزاميًا.

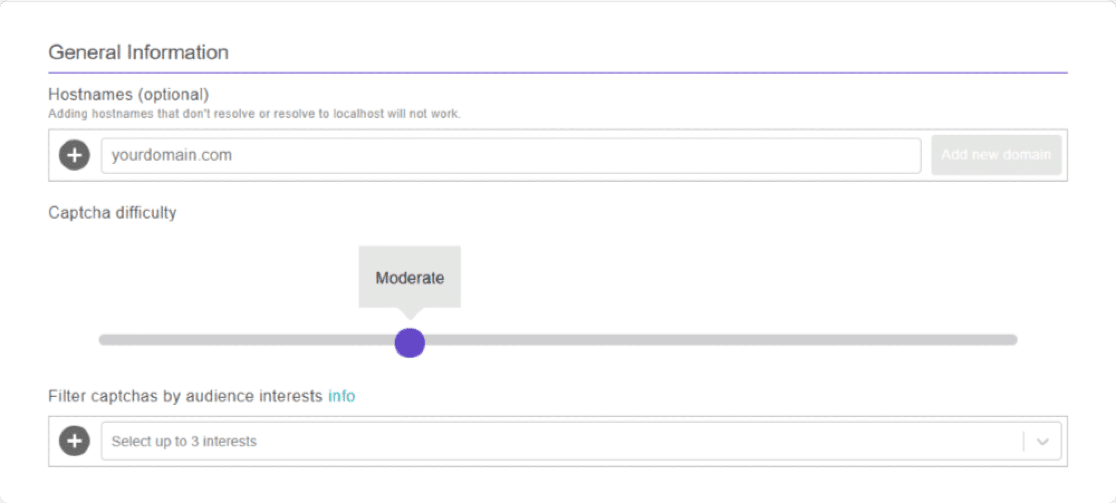
الآن القسم الثاني من النموذج هو معلومات عامة . نحتاج هنا إلى إضافة Hostnames ، واختيار مستوى الصعوبة في CAPTCHA ، وتعيين عوامل تصفية captcha بناءً على اهتمام الجمهور.

دعونا نناقش هذه الخيارات الثلاثة بالتفصيل:
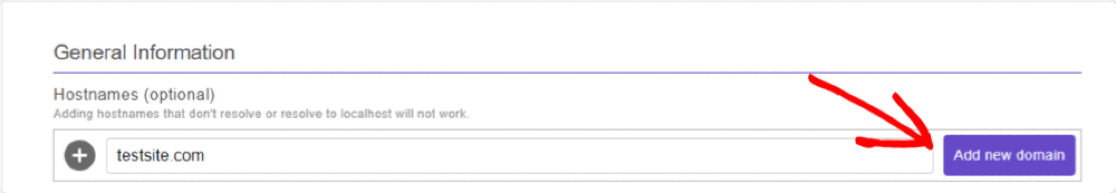
- أسماء المضيفين : هنا ، نحتاج إلى إضافة عنوان URL لموقعك أو اسم المجال الذي ستقوم بتنشيط hCaptcha عليه.
أضف مجال موقعك وانقر فوق الزر إضافة مجال جديد .

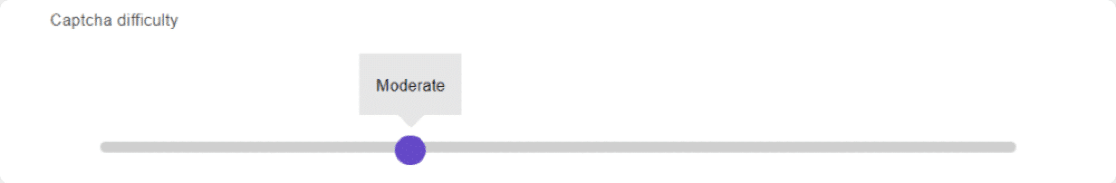
- صعوبة اختبار Captcha : يتيح لك هذا الخيار تعيين مستويات صعوبة captcha في النماذج الخاصة بك. هناك 4 مستويات سهلة ومتوسطة وصعبة، ودائما على؛ يمكنك اختيار أي مستوى حسب متطلباتك.

دعنا نشارك بعض المعلومات حول خيارات مستوى صعوبة hCaptcha ؛ سيساعدك هذا في تحديد ما تختاره لموقعك على الويب:
- سهل : يتحقق هذا الخيار من صحة المستخدم من خلال عرض تحديات قياسية "سهلة" يمكن حلها بسهولة في غضون ثوان قليلة.
- متوسط : يعرض هذا الخيار تحديات أكثر صعوبة قليلاً مقارنة بالسهل. إنه خيار أكثر أمانًا ، ويساعد على التحقق مما إذا كان المستخدم إنسانًا أم روبوتًا.
- صعب: سيعرض هذا أنواع تحديات أكثر صعوبة من سهل أو متوسط ، والتي تستغرق وقتًا أطول لحلها.
- تشغيل دائمًا : يفرض هذا الخيار على كل مستخدم حل اختبار CAPTCHA "الصعب" قبل إرسال نموذج. ومع ذلك ، قد يؤثر هذا الخيار على تجربة مستخدم موقع الويب الخاص بك ولكنه الطريقة الأكثر أمانًا.
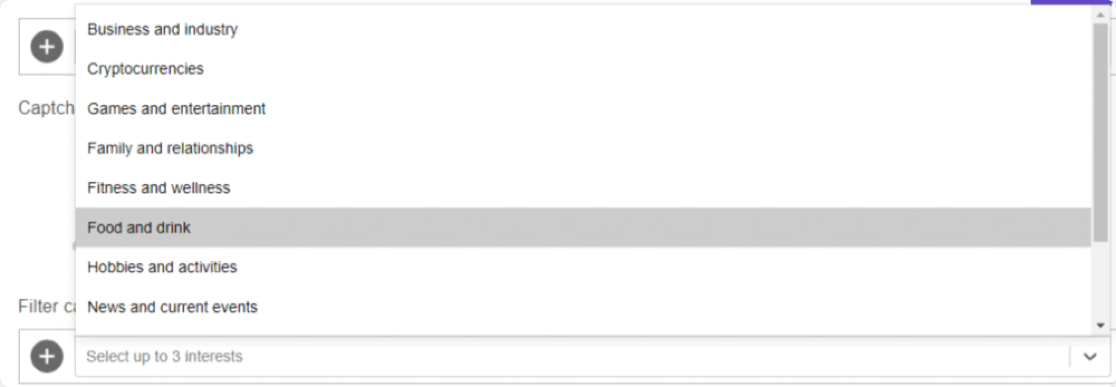
- تصفية الكابتشا حسب اهتمامات الجمهور : من هذا الخيار. يمكنك اختيار ما يصل إلى 3 اهتمامات مختلفة بناءً على مكانة موقعك على الويب. سيؤدي هذا إلى تصفية نوع المحتوى الذي سيتم عرضه في اختبارات CAPTCHA الخاصة بك. لنفترض أن لديك موقع حجز مطعم ، لذا يمكنك اختيار خيار الطعام والشراب لتصفية اختبارات CAPTCHA.


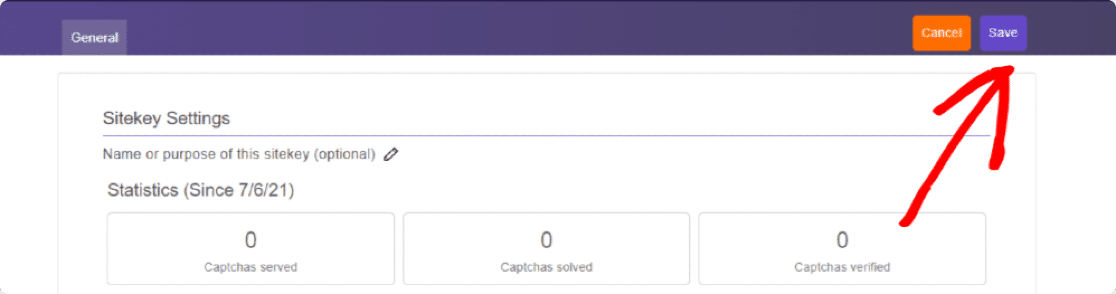
بمجرد تكوين جميع إعدادات النموذج ، لا تنس النقر فوق الزر حفظ في الزاوية اليمنى العليا من الصفحة.

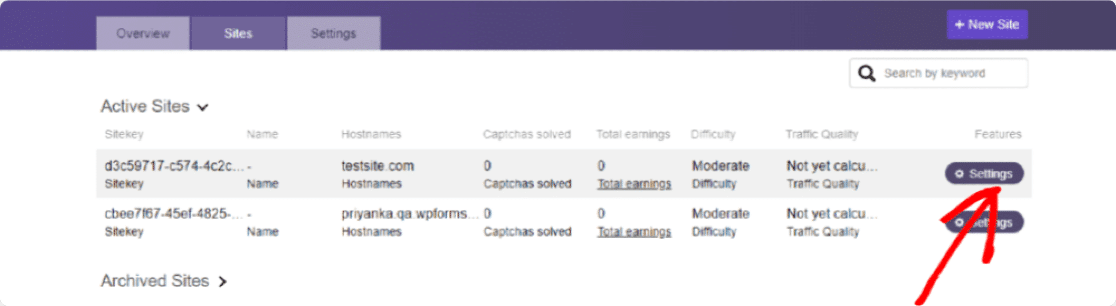
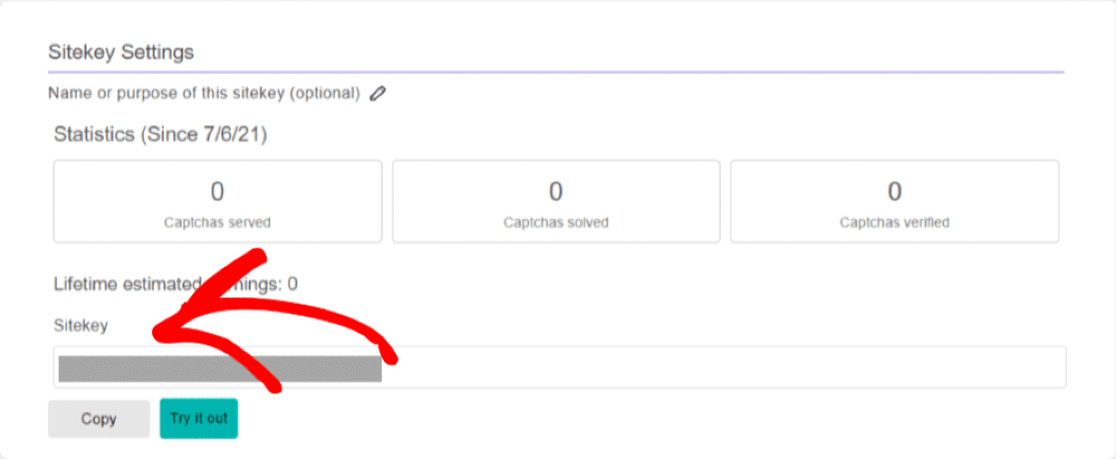
سيؤدي هذا إلى إعادة توجيهك إلى صفحة إعدادات مفتاح الموقع. ستجد هنا مفاتيح موقع Captcha. انقر فوق الزر " إعدادات" لعرض مفتاح الموقع.

بمجرد النقر فوق زر الإعدادات ، يمكنك رؤية Sitekey لموقع الويب الخاص بك ضمن قسم Sitekey ، ونسخ مفتاح الموقع بالكامل.

هل تتذكر علامة التبويب WPForms التي أبقيناها مفتوحة؟ بعد ذلك ، نحتاج إلى لصق هذا المفتاح في WPForms.
الآن انسخ مفتاح الموقع ، وافتح علامة التبويب WPForms والصقه في إعدادات WPForms ضمن إعداد Site Key .

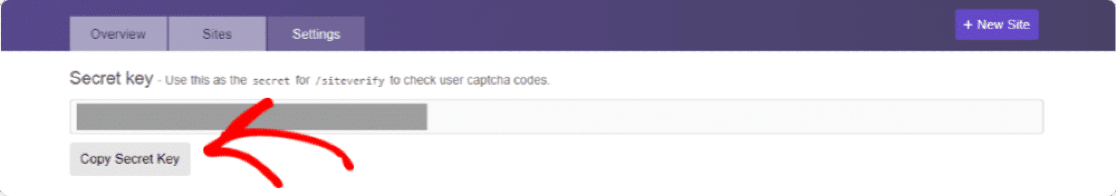
الخيار التالي الذي ستراه هو المفتاح السري . نحتاج أيضًا إلى نسخ المفتاح السري من حساب hCaptcha الخاص بك.
يوجد المفتاح السري في علامة تبويب الإعدادات في حساب hCaptcha الخاص بك ، لذلك نحتاج إلى إغلاق صفحة إعدادات مفتاح الموقع. قم بإغلاقه بالنقر فوق الزر حفظ .

الآن انقر فوق علامة التبويب الإعدادات . سترى مفتاحك السري في الأعلى.

انسخ مفتاحك السري والصقه في WPForms.

بمجرد إضافة المفاتيح الخاصة بك ، يمكنك أيضًا ضبط إعدادات hCaptcha الأخرى الموجودة أسفلها. دعنا نشرح هذه الإعدادات بالتفصيل.
- رسالة الفشل : من هنا ، يمكنك تخصيص الرسالة التي تظهر للزائرين إذا أوقف hCaptcha إرسال النموذج.
- وضع عدم التعارض : يوقف هذا الخيار التعارضات إذا كانت ناتجة عن أي مكون إضافي أو سمة أخرى. قد تكون هناك أوقات تحاول فيها المكونات الإضافية أو السمات الأخرى لموقع الويب الخاص بك تحميل كود CAPTCHA. إذا حدث هذا ، فقد يكون هناك خطأ. يمكنك تحديد خانة الاختيار No-Conflict Mode لفرض تعطيل أي كود hCaptcha متضارب لمنع أي خطأ.
- معاينة : سيعرض هذا معاينة hCaptcha على الواجهة الأمامية. بمجرد إضافة كل من مفتاحي Site و Secret ، انقر فوق الزر Save لمشاهدة معاينة hCaptcha.
ملاحظة : إذا لم يتم تكوين الأشياء بشكل صحيح ، سيعرض هذا الإعداد رسالة خطأ ، مما يعني أنه يجب عليك التحقق مرة أخرى من إدخال مفاتيحك بشكل صحيح في إعداداتك.
الخطوة 4: إنشاء نموذج
الآن بعد أن انتهينا من الإعدادات ، حان الوقت لتمكين hCaptcha في النموذج الخاص بك.
للقيام بذلك ، أولاً ، نحتاج إلى إنشاء نموذج جديد باستخدام WPForms.
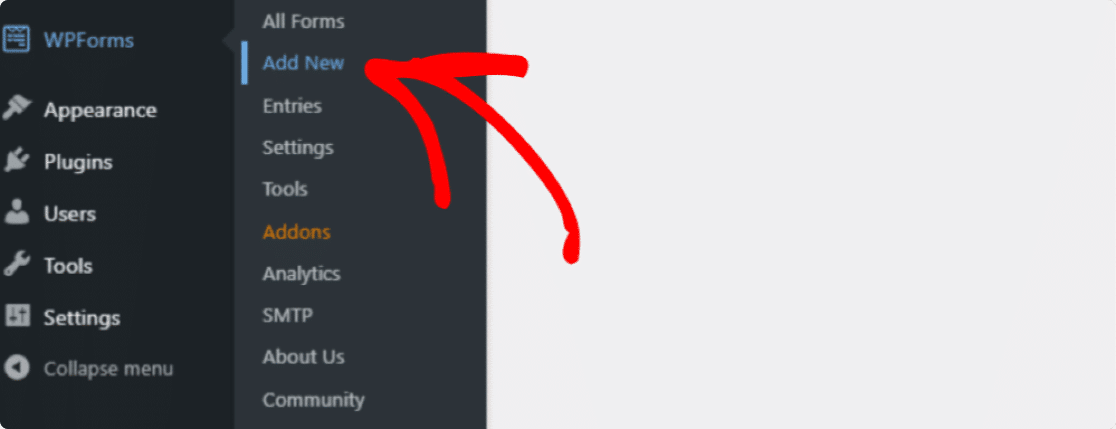
انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.

سنقوم هنا بإنشاء نموذج اتصال بسيط.
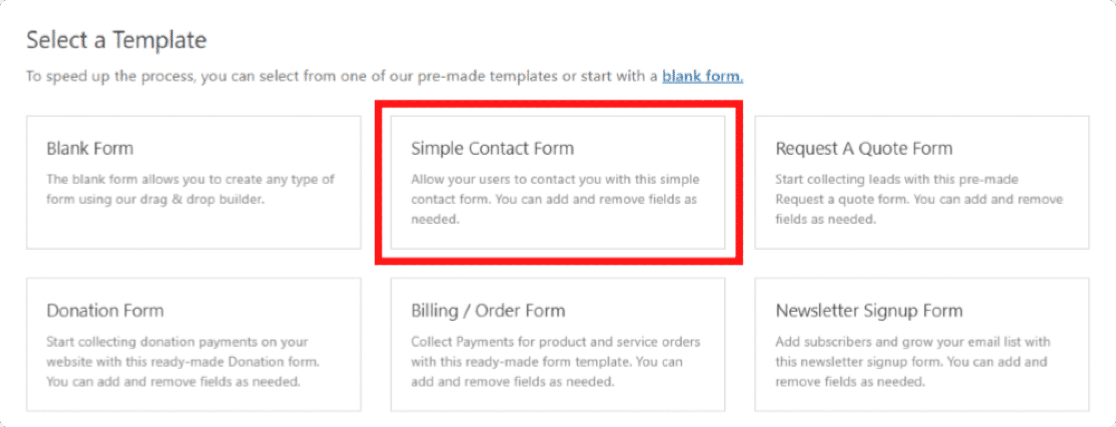
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وحدد النموذج الذي تريد استخدامه. تقدم WPForms عددًا من قوالب النماذج المعدة مسبقًا ؛ يمكنك اختيار أي قالب نموذج بناءً على متطلباتك واستخدامه على موقع الويب الخاص بك.
سنختار قالب نموذج الاتصال البسيط.

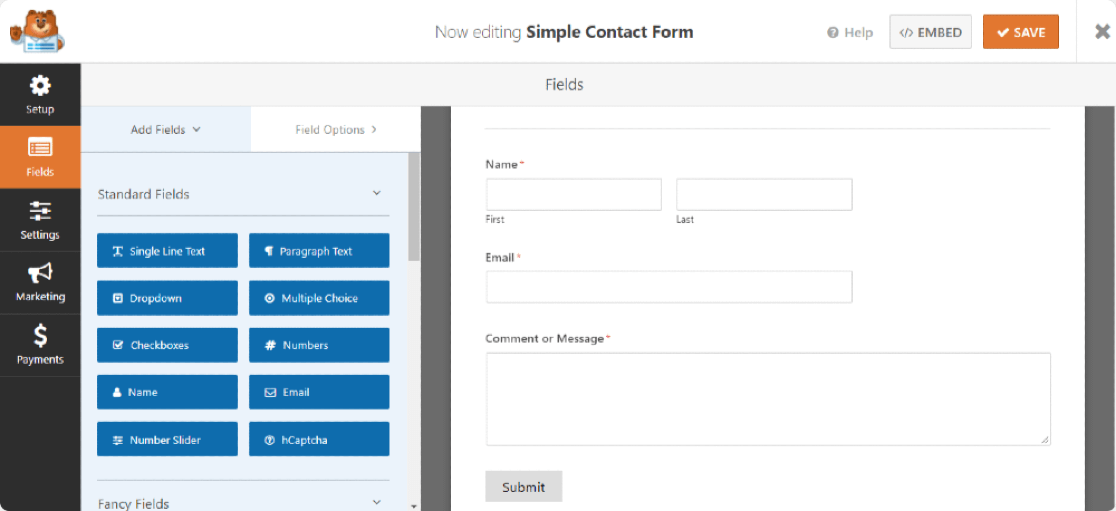
بمجرد النقر فوق القالب ، يمكنك رؤية قالب نموذج اتصال بسيط على اليمين ومنشئ السحب والإفلات على اليسار. من هذا المنشئ ، يمكنك إضافة حقول إضافية إلى نموذج الاتصال الخاص بك.
يتضمن نموذج الاتصال البسيط جميع متطلبات النموذج الأساسية ، مثل الاسم والبريد الإلكتروني والتعليق أو الرسالة .

الخطوة 5: أضف hCaptcha Block إلى النموذج
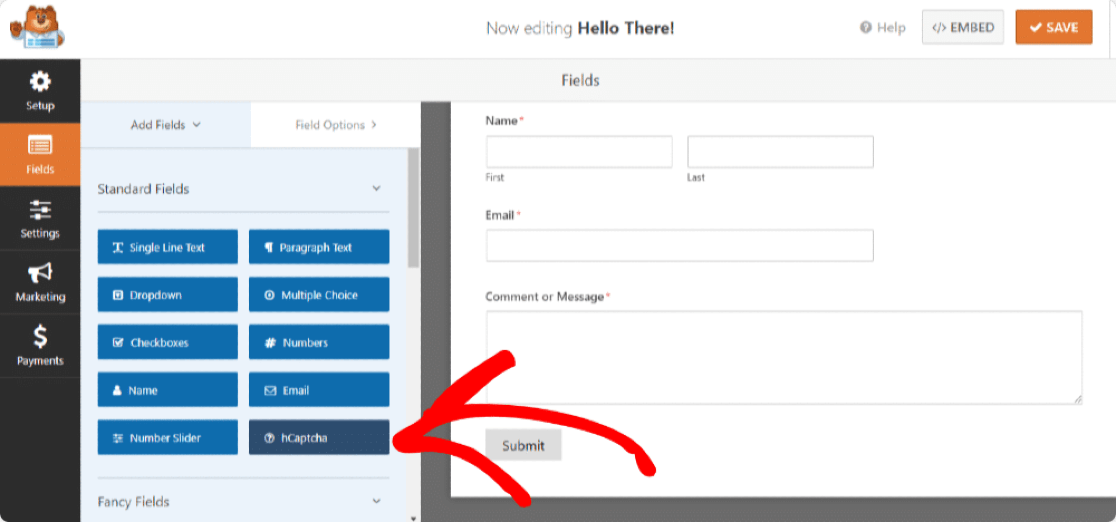
الآن بعد أن أصبح النموذج جاهزًا ، نحتاج فقط إلى إضافة حقل hCaptcha.
على اليسار ، انظر أسفل قسم الحقول القياسية وانقر على حقل hCaptcha.

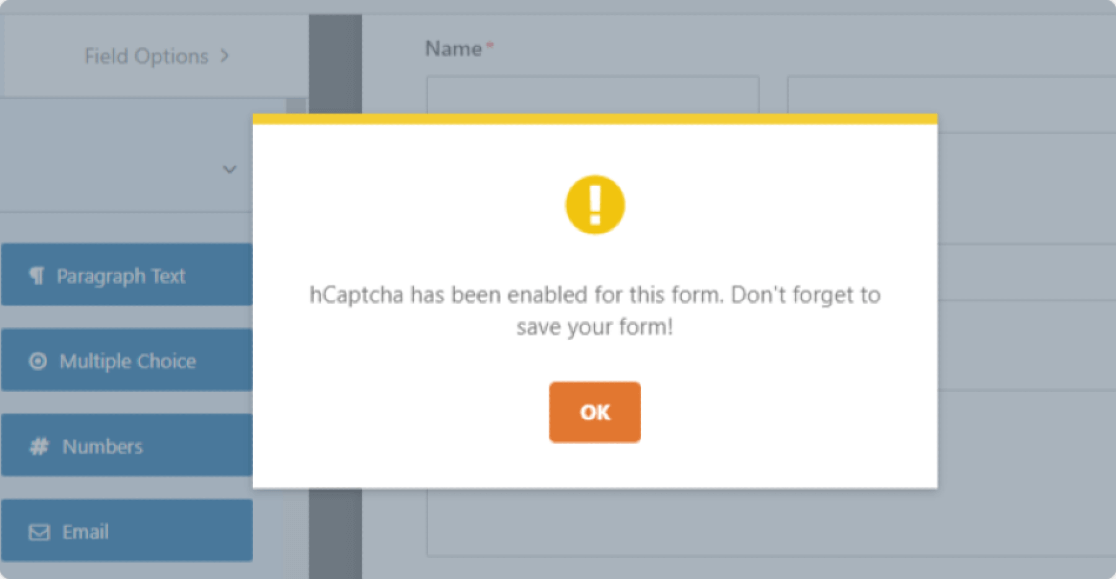
بمجرد النقر فوق حقل hCaptcha ، سيتم عرض رسالة لتأكيد أنك قمت بتشغيل hCaptcha لهذا النموذج. انقر فوق " موافق".

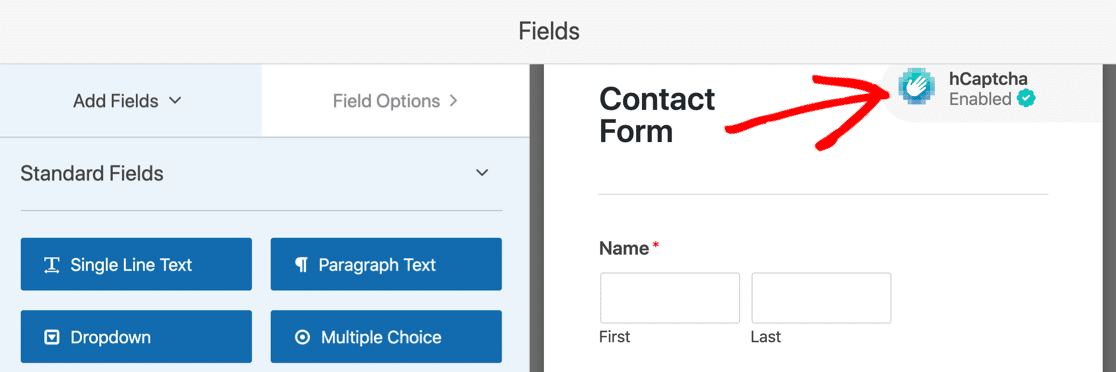
الآن للتأكيد ، سترى شعار hCaptcha في أعلى يمين النموذج.

لا تقلق يتم عرض هذا الشعار فقط في الواجهة الخلفية للنموذج ولن يظهر في النموذج المنشور. إنه فقط لتذكيرك بأن hCaptcha نشط في النموذج الخاص بك.
انقر فوق الزر " حفظ" لتسوية كل شيء.
الخطوة السادسة: اختبار hCaptcha
الخطوة الأخيرة هي الاختبار للتأكد من أن hCaptcha يعمل بشكل صحيح مع نموذج الاتصال الخاص بك أم لا.
لاختبار ذلك ، افتح نموذج الاتصال على الواجهة الأمامية لموقعك ، واملأ إدخالات النموذج وأرسله للتحقق. لمزيد من التفاصيل حول كيفية اختبار النماذج الخاصة بك ، يرجى إلقاء نظرة على قائمة الاختبار الكاملة الخاصة بنا.
ملاحظة : اختبر نموذج الاتصال في متصفح آخر أو نافذة التصفح المتخفي ، حيث لم تقم بتسجيل الدخول كمسؤول على موقعك.
الخطوات التالية: تأمين النماذج الخاصة بك عبر الإنترنت
وانت انتهيت! هذه هي الطريقة التي يمكنك بها المساعدة في مكافحة البريد العشوائي لنموذج الاتصال باستخدام WPForms و hCaptcha دون إضافة أي كود و HTML CSS. إذا كنت تبحث عن المزيد من الطرق للحفاظ على أمان النماذج الخاصة بك عبر الإنترنت ، فراجع مقالتنا حول 12 نصيحة وحيل أمان لـ WordPress لنماذجك عبر الإنترنت.
نأمل أن تساعدك هذه المقالة في فهم العملية الكاملة لتمكين hCaptcha باستخدام نماذج WordPress. بطريقة مماثلة ، يمكنك أيضًا إضافة CAPTCHA في نموذج تسجيل الدخول والتسجيل في WordPress باستخدام WPForms builder.
قد ترغب أيضًا في التحقق من منشورنا حول كيفية إنشاء نموذج تحميل ملف في WordPress (بسهولة).
لا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
