كيفية إضافة نص نائب إلى نماذج WordPress الخاصة بك
نشرت: 2021-03-08هل تريد إضافة نص عنصر نائب للنموذج في WordPress؟
تجعل العناصر النائبة من السهل على الزائرين ملء كل حقل بشكل صحيح. يساعدك ذلك في الحصول على المعلومات الصحيحة ويقلل من إحباط زوارك.
في هذه المقالة ، سنوضح لك الطريقة السهلة لإضافة نص عنصر نائب إلى أي نوع من النماذج.
قم بإنشاء نموذج WordPress الخاص بك الآن
ما هو نص العنصر النائب؟
نص العنصر النائب هو النص الموجود داخل حقل النموذج الذي يُظهر للمستخدم ما يجب كتابته. وقد تم تقديمه في مواصفات HTML5 ، لذلك ستراه أحيانًا يُشار إليه باسم "سمة العنصر النائب HTML5".
تعتبر العناصر النائبة مفيدة لأي حقل له تنسيق معين ، مثل عنوان البريد الإلكتروني. يظهر للزائر كيفية تنسيق دخوله.

نص العنصر النائب مهم للغاية للتأكد من أن كل حقل صالح. هذا يعني أن هناك فرصة أقل للتخلي عن النموذج لأن الزائر لن يضطر إلى العودة وتصحيح ما كتبه.
إنه مفيد بشكل خاص في مجالات مثل:
- عناوين URL : يمكنك إضافة
https://example.comكنص عنصر نائب لتوضيح للزائر كيفية كتابة عنوان موقعه على الويب بشكل صحيح - أرقام الهواتف : على سبيل المثال ، إذا كنت ترغب في الحصول على رمز بلد المستخدم مع رقمه العادي ، يمكنك إضافة نص عنصر نائب لتوضيح كيفية كتابته.
- أسماء مستخدمي وسائل التواصل الاجتماعي : يمكن أن يوضح نص العنصر النائب للأشخاص كيفية كتابة اسم المستخدم الخاص بهم بشكل صحيح. على سبيل المثال ، إضافة
@exampleكنص عنصر نائب لحقل Twitter يُظهر أنك تريد منهم كتابة@example@
ربما يمكنك التفكير في طرق أخرى لاستخدام نص العنصر النائب لمساعدة زوارك.
يختلف نص العنصر النائب قليلاً عن القيمة الافتراضية. عندما يبدأ المستخدم في الكتابة في حقل باستخدام عنصر نائب ، يختفي نص العنصر النائب. في المقابل ، سيتم تقديم قيمة افتراضية مع إدخال النموذج ما لم يغيرها المستخدم.
الآن نحن نعرف كيفية استخدام سمة العنصر النائب HTML5 ، سنوضح لك الطريقة السهلة لإضافتها إلى النماذج الخاصة بك.
كيفية إضافة نص نائب إلى نماذج ووردبريس
سنوضح لك كيفية إضافة نص عنصر نائب بسهولة في الخطوات أدناه.
- قم بتثبيت البرنامج المساعد WPForms
- قم بعمل نموذج اتصال بسيط
- أضف نص عنصر نائب إلى حقل البريد الإلكتروني
- أضف نص عنصر نائب إلى حقل قائمة منسدلة
لنبدأ بتثبيت أفضل مكون إضافي منشئ النماذج لـ WordPress.
1. قم بتثبيت البرنامج المساعد WPForms
أولاً ، قم بتثبيت وتفعيل المكون الإضافي WPForms.
تتيح لك جميع إصدارات WPForms إضافة عناصر نائبة إلى حقول النموذج ، بما في ذلك WPForms Lite. ضع في اعتبارك أن إصدار Pro يتيح لك إضافة حقول متقدمة إلى النماذج الخاصة بك ، لذلك فهو أقوى بكثير من الإصدار المجاني.
قم بتنزيل الملف المضغوط من علامة التبويب التنزيلات في حساب WPForms الخاص بك وقم بتحميله على موقع WordPress الخاص بك. إليك دليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة في هذه الخطوة.
2. قم بعمل نموذج اتصال بسيط
بعد ذلك ، سترغب في إنشاء نموذج اتصال بسيط. في WPForms ، يمكنك إنشاء نموذج وتضمينه في أقل من 5 دقائق.

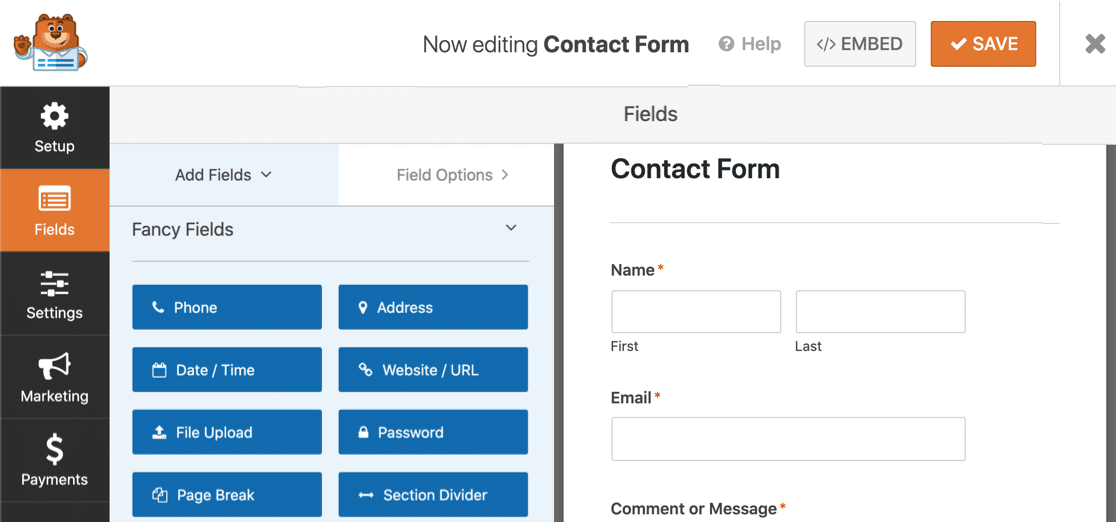
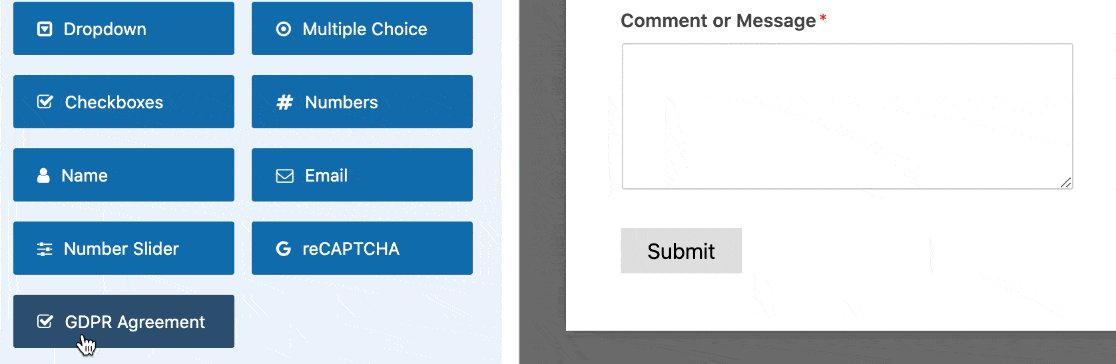
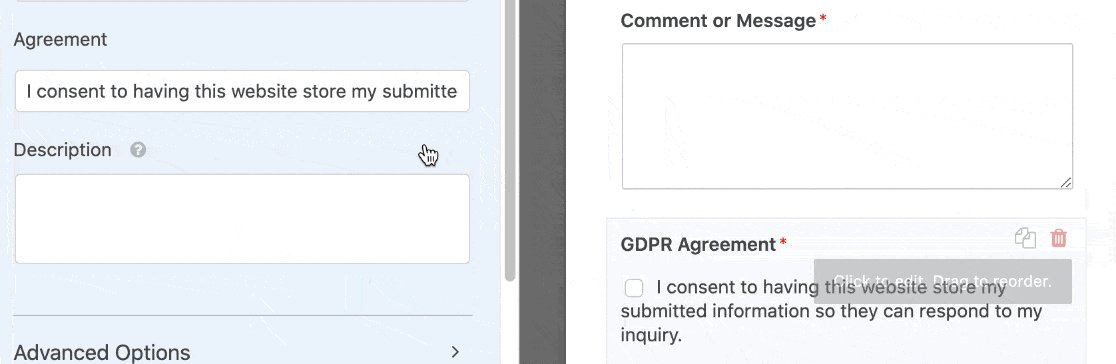
من السهل تخصيص النموذج وإضافة الحقول التي تحتاجها. يمكنك أيضًا إضافة اتفاقية GDPR بسهولة عن طريق سحب حقل GDPR إلى معاينة النموذج.

هل تريد المزيد من المساعدة؟ لدينا دليل مفصل يوضح كيفية إنشاء نموذج اتصال بسيط في WordPress.
عندما يكون النموذج جاهزًا ، انقر فوق حفظ في الجزء العلوي من أداة إنشاء النماذج لحفظ تقدمك حتى الآن.
3. إضافة نص عنصر نائب إلى حقل البريد الإلكتروني
نحن الآن جاهزون لإضافة نص عنصر نائب HTML5 إلى نموذج WordPress الخاص بك. سنعرض لك طريقتين مفيدتين لاستخدام هذه الميزة لتسهيل ملء النماذج الخاصة بك.
دعنا نستخدم حقل البريد الإلكتروني كمثال أول.
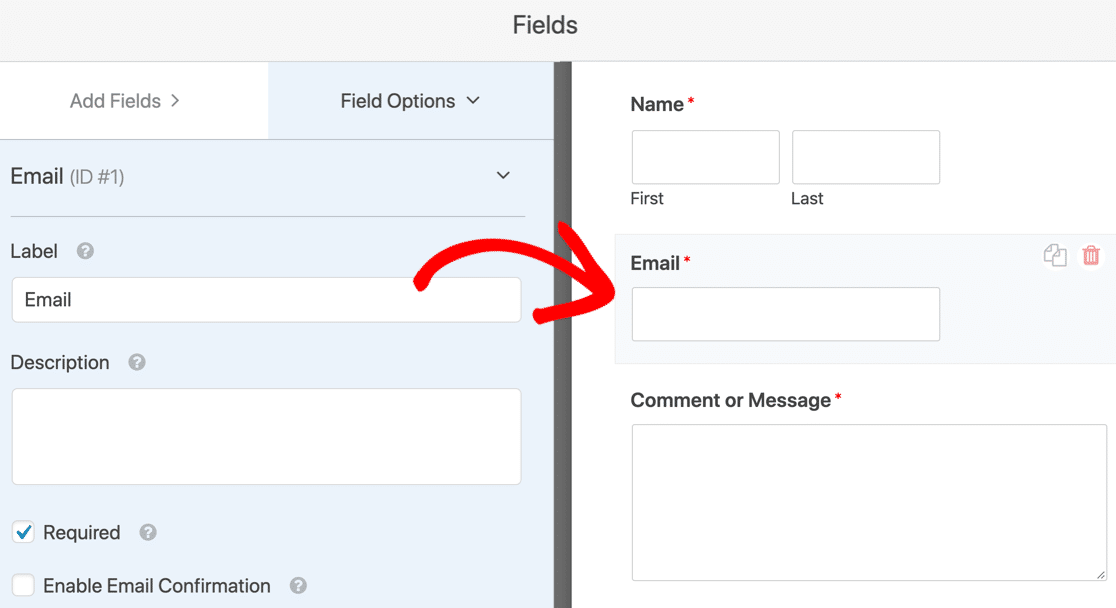
في منشئ النموذج ، انقر فوق حقل البريد الإلكتروني على اليمين لفتح الإعدادات.

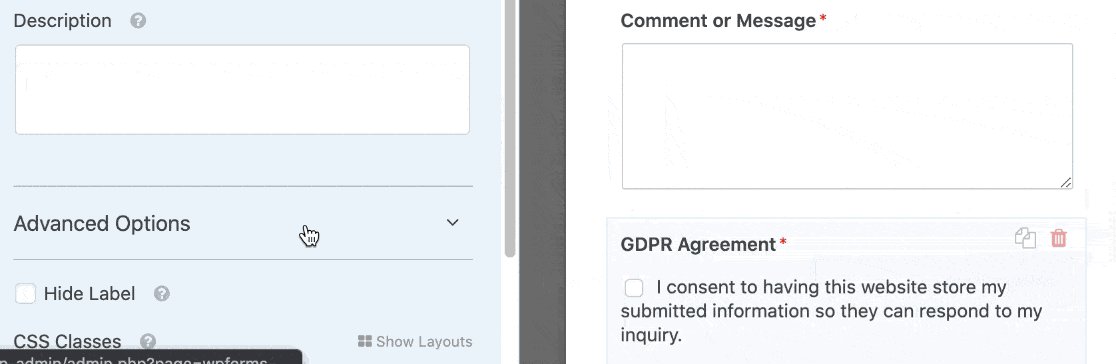
ثم على الجانب الأيسر ، قم بتوسيع القائمة الفرعية Advanced Options (خيارات متقدمة) .

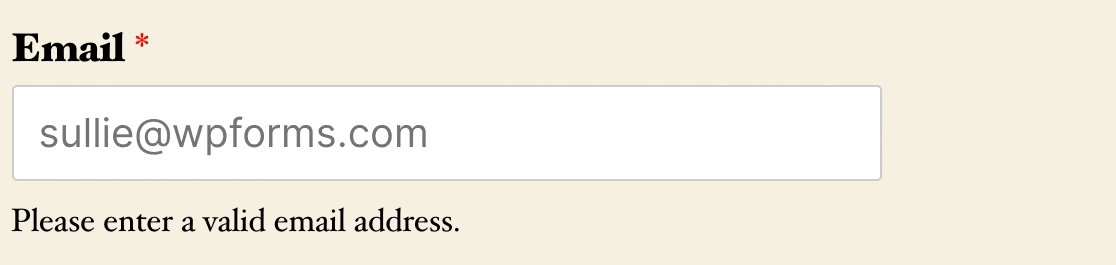
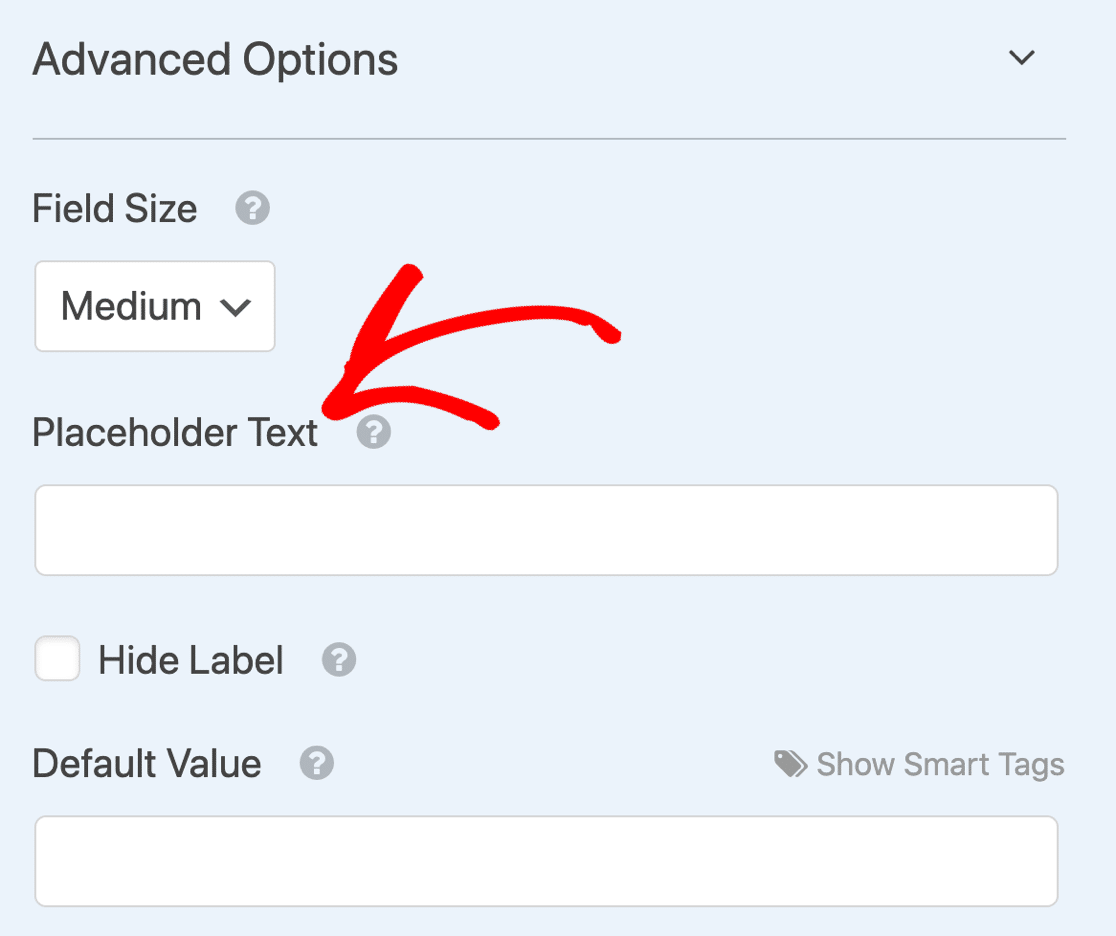
سترى حقلاً لنص العنصر النائب .

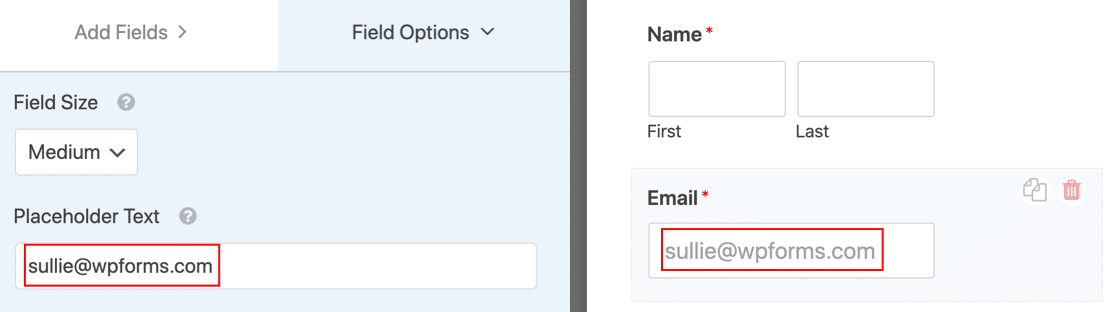
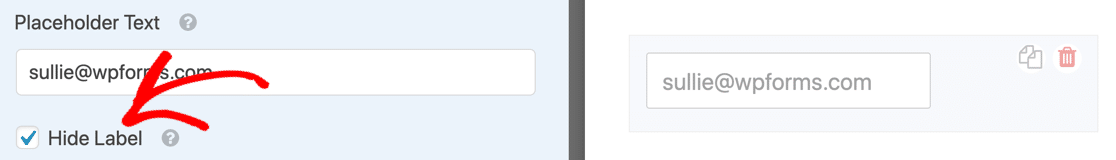
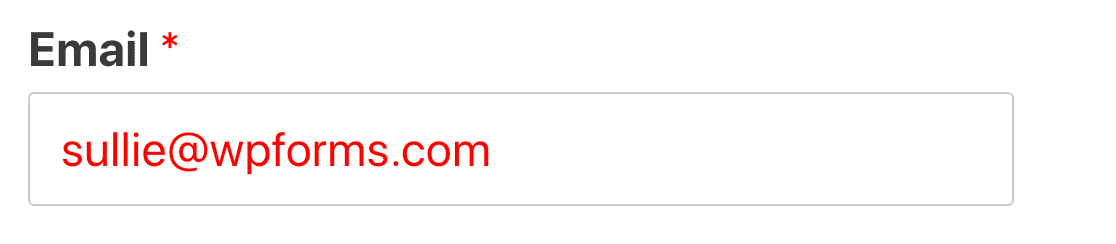
اكتب نص العنصر النائب الذي تريد استخدامه. أثناء الكتابة ، سترى نفس النص يظهر في معاينة النموذج على اليمين حتى تتمكن من رؤية الشكل الذي سيبدو عليه في نموذج WordPress الخاص بك.

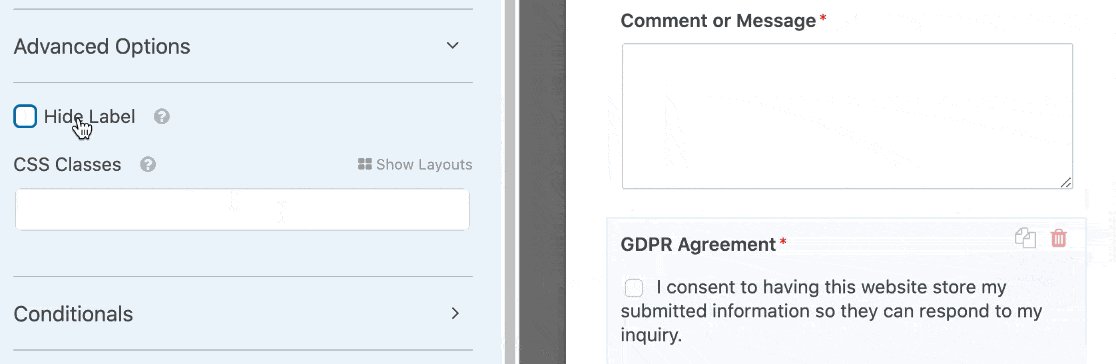
إذا كنت ترغب في ذلك ، يمكنك أيضًا النقر فوق مربع الاختيار إخفاء التسمية . سيؤدي هذا إلى إخفاء التسمية الموجودة أعلى الحقل لجعل النموذج أكثر إحكاما. ومع ذلك ، ضع في اعتبارك أن برامج قراءة الشاشة لا يمكنها قراءة سمة العنصر النائب HTML5 ، لذلك قد ترغب في ترك تسمية الحقل في مكانها لإمكانية الوصول.

في الوقت الحالي ، سنقوم بإلغاء تحديد إخفاء التسمية حتى يكون لدينا كل من التسمية ونص العنصر النائب.
4. أضف نص عنصر نائب إلى حقل قائمة منسدلة
يمكنك استخدام نص العنصر النائب في أي حقل ، لكن القائمة المنسدلة مفيدة بشكل خاص. بشكل افتراضي ، ستتحول القائمة المنسدلة افتراضيًا إلى الخيار الأول في القائمة ، ولكن يمكننا استخدام عنصر نائب لمنع ذلك.
إذا قرأت المقارنة بين WPForms Lite و Contact Form 7 ، فستعرف أن نموذج الاتصال 7 يتيح لك إضافة سطر فارغ أعلى القائمة المنسدلة. ومع ذلك ، سيظهر فقط 3 شرطات (- - -) كعنصر نائب ، ولا يمكنك تخصيص نص العنصر النائب الفعلي.
لذلك تمنحك WPForms مزيدًا من التحكم في الطريقة التي تظهر بها العناصر النائبة الخاصة بك.
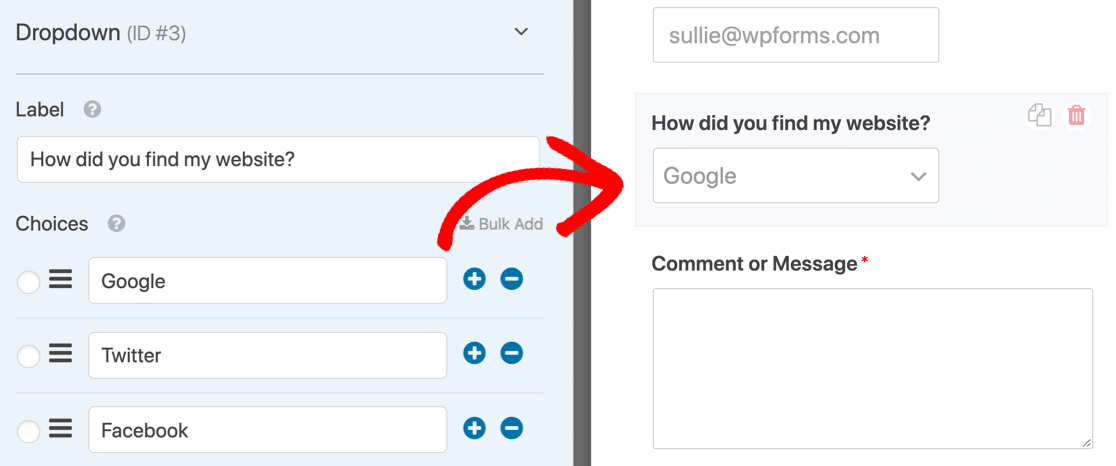
لنبدأ بمثال منسدلة. أضفنا 3 خيارات للإجابة إلى هذه القائمة المنسدلة.

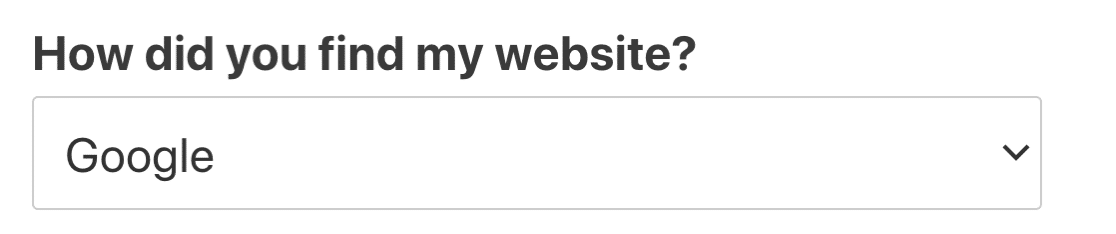
عندما ننشر النموذج ، سيكون الخيار الأول هو الاختيار الافتراضي. يمكن للزائر إرسال هذا النموذج دون النقر فوق القائمة المنسدلة لتغييره.

يمكن أن يكون هذا مشكلة في أي شكل ، وخاصة في نماذج الاستبيانات والاستبيانات. في أي نوع من الاستبيانات ، تريد التأكد من أن الزائر قد اختار إجابة بوعي.
يمكننا حل هذه المشكلة بسهولة عن طريق إضافة عنصر نائب إلى حقل القائمة المنسدلة.
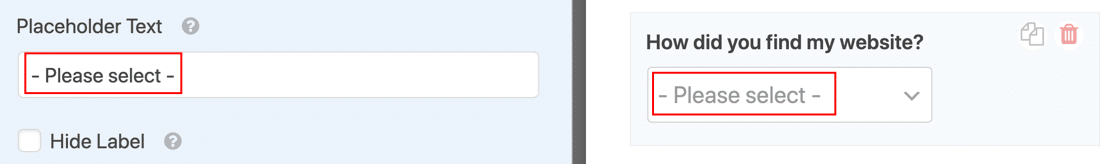
ضمن الخيارات المتقدمة ، قمنا بكتابة نص العنصر النائب على اليسار. يظهر التغيير على الفور في المعاينة على اليمين.

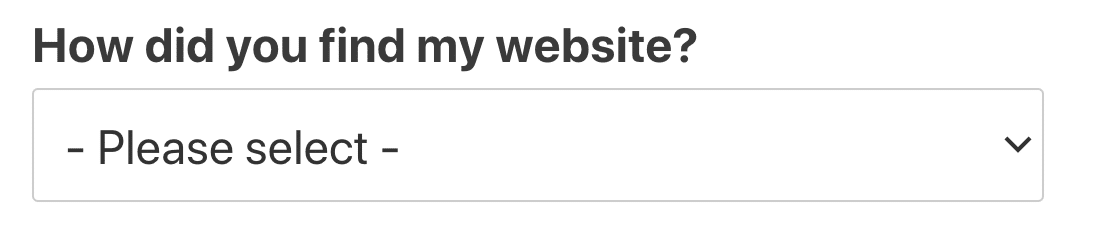
سيُظهر النموذج الآن العنصر النائب بدلاً من الخيار الأول.

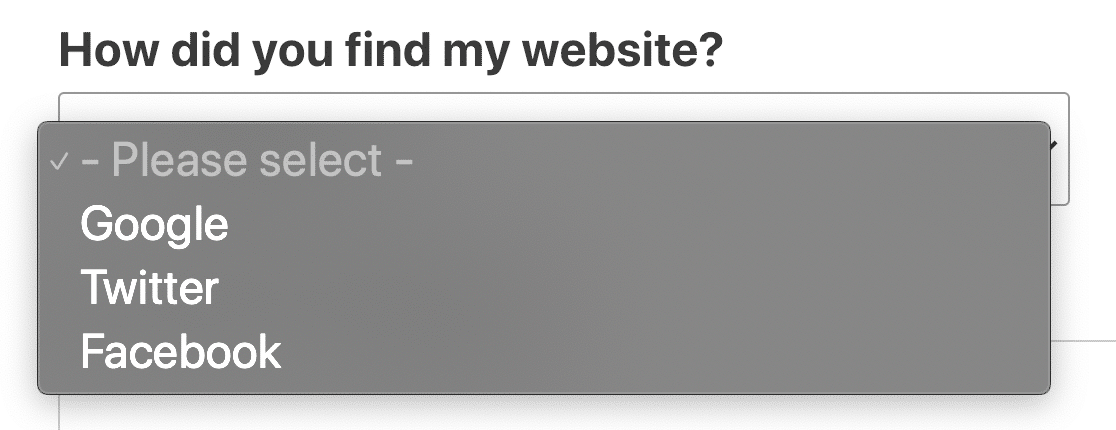
عندما يتم توسيع القائمة ، يمكنك أن ترى أن نص العنصر النائب أصبح رماديًا لإظهار أنه ليس تحديدًا صالحًا.

إذا كنت لا تريد استخدام نص العنصر النائب ، ولكنك تريد سطرًا فارغًا أعلى القائمة المنسدلة ، يمكنك ترك العنصر النائب فارغًا. فقط اضغط على مسافة في حقل نص العنصر النائب . سيعرض هذا حقل القائمة المنسدلة فارغًا حتى يقوم الزائر بالاختيار.
وهذا كل شيء! أنت الآن تعرف كيفية إضافة نص نائب مفيد إلى نماذج WordPress الخاصة بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
الخطوة التالية: صمم نص العنصر النائب الخاص بك
بشكل افتراضي ، سيكون نص العنصر النائب لنموذج جهة اتصال WordPress باللون الرمادي. إذا كنت ترغب في إضافة بعض التباين ، يمكنك استخدام CSS لتصميمه.

تحقق من مقتطفات التعليمات البرمجية في وثائقنا: كيفية تصميم نص العنصر النائب. لدينا أيضًا بعض الأمثلة الرائعة لصفحات الاتصال بنا إذا كنت ترغب في الحصول على بعض الإلهام في التصميم.
ألست متأكدًا من كيفية إضافة CSS في WordPress؟ اقرأ هذا الدليل لإضافة مقتطفات التعليمات البرمجية دون كسر موقعك.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
