كيفية إضافة معرض صور مذهل في ووردبريس
نشرت: 2024-03-08هل ترغب في إضافة معرض صور مذهل إلى موقع WordPress الخاص بك؟
يتيح لك المعرض عرض الصور بطريقة جذابة بصريًا، مما يجعل موقع الويب الخاص بك أكثر جاذبية للزائرين.
يمكن أن تساعدك المعارض في رواية قصة أو نقل رسالة من خلال الصور. سواء كنت تقوم بتوثيق حدث ما، أو عرض محفظتك، أو مشاركة شهادات العملاء، يمكن للمعارض أن تجعل المحتوى مميزًا.
سنوضح لك في هذا البرنامج التعليمي كيفية إضافة معرض إلى موقع الويب الخاص بك بسهولة - بدون الحاجة إلى برمجة، وفي أقل من 10 دقائق!
ما تحتاجه لإنشاء معرض صور WordPress
يحتوي محرر قوالب WordPress (Gutenberg) على ميزة مدمجة لإنشاء معارض الصور، مما يجعل من السهل عرض صورك أو المحتوى المرئي على موقع الويب الخاص بك. يمكنك تحديد صور متعددة وتحميلها إلى مكتبة الوسائط الخاصة بك وإدراجها في مجموعة المعرض ببضع نقرات فقط.
لكن هذه الميزة محدودة في كيفية تخصيص المعرض. ستجد نفسك تريد المزيد من التحكم في تخطيط المعارض الخاصة بك وتصميمها وسلوكها.
هذا هو المكان الذي تتدخل فيه المكونات الإضافية لمعرض الصور. فهي توفر نطاقًا أوسع من الميزات وخيارات التخصيص مقارنة بمعرض WordPress الافتراضي.
يتضمن ذلك تخطيطات المعرض الإضافية وتأثيرات العرض المبسط ومرشحات الصور وتكامل الوسائط الاجتماعية والمزيد. يمكن أن تساعدك هذه الميزات المحسنة في إنشاء معارض أكثر جاذبية وتفاعلية على موقع الويب الخاص بك.
أهم شيء هنا هو اختيار المكوّن الإضافي المناسب لمعرض صور WordPress.
نوصي بمعرض Envira.

يعد Envira Gallery أفضل مكون إضافي لمعرض WordPress. إنه سهل التثبيت ويأتي مزودًا بأداة إنشاء السحب والإفلات البديهية التي تجعل من السهل إنشاء المعارض وتخصيصها دون أي معرفة بالبرمجة. يمكنك ببساطة سحب الصور أو مقاطع الفيديو إلى المعرض وإعادة ترتيبها وضبط الإعدادات بسهولة.
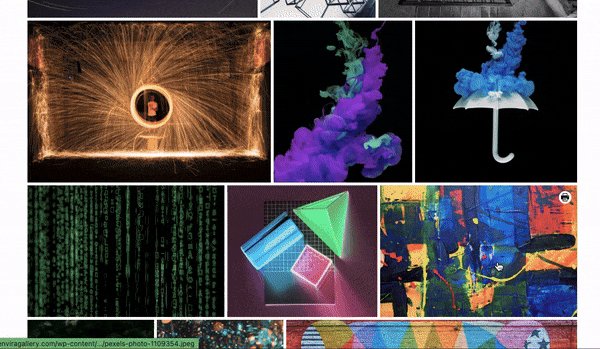
اختر من بين مجموعة من تخطيطات المعرض، بما في ذلك الشبكة والبناء والضبط وعرض الشرائح والمزيد. كل تخطيط قابل للتخصيص، بحيث يمكنك ضبط عدد الأعمدة وتباعد الصور والإعدادات الأخرى لتناسب احتياجاتك.
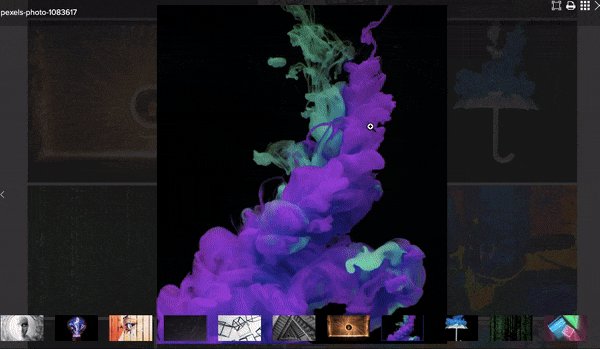
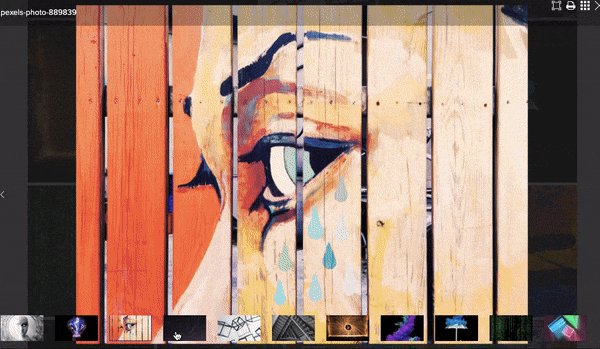
يمكنك أيضًا إضافة تأثير العرض المبسط القابل للتخصيص، مما يوفر طريقة أنيقة للمستخدمين لعرض الصور في وضع ملء الشاشة دون مغادرة الصفحة.
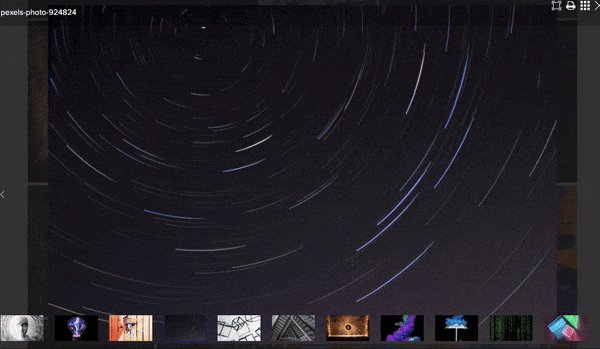
فيما يلي مثال على تأثير العرض المبسط، لذلك عندما تنقر على أي صورة في معرض صور WordPress، يتم فتحها في مربع مبسط.

تتميز المعارض بالاستجابة الكاملة، مما يعني أنها ستتكيف بسلاسة مع أحجام الشاشات والأجهزة المختلفة، بما في ذلك أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية.
إضافة إلى كل هذا، هناك ميزات لحماية الصور، بما في ذلك العلامة المائية وحماية كلمة المرور، للمساعدة في منع الاستخدام غير المصرح به لصورك.
هل تريد تسهيل مشاركة المستخدمين؟ يأتي البرنامج الإضافي مزودًا بأزرار مشاركة اجتماعية مدمجة، مما يسمح للزائرين بمشاركة صورك ومعارضك بسهولة على منصات الوسائط الاجتماعية الشهيرة.
يتوافق المكون الإضافي Envira Gallery مع جميع سمات WordPress الشائعة ومنشئي الصفحات ومنصات التجارة الإلكترونية وخدمات الطرف الثالث الأخرى. لذلك لا داعي للقلق بشأن هذه المشكلات على موقعك.
فيما يلي أبرز مميزات ملحق Envira Gallery Plugin
- إنشاء معارض الصور والفيديو الجميلة
- يأتي مع قوالب معدة مسبقًا
- استجابة المحمول ودية
- التكامل مع وسائل الاعلام الاجتماعية
- تدقيق الصور، حماية كلمة المرور، العلامات المائية
- التكامل مع ووكومرس
- الارتباط العميق وترقيم الصفحات
ومع ذلك، فلنبدأ في إنشاء معرض الصور.
كيفية إنشاء معرض صور في ووردبريس
ستستغرق هذه الطريقة حوالي 10 دقائق ولن تضطر أبدًا إلى لمس البرمجة لإنشاء معرض الصور الخاص بك وتخصيصه.
الخطوة 1: تثبيت معرض Envira
يعد تثبيت معرض Envira على موقع WordPress الخاص بك عملية مباشرة. هناك مكون إضافي مجاني متوفر في مستودع المكونات الإضافية لـ WordPress.
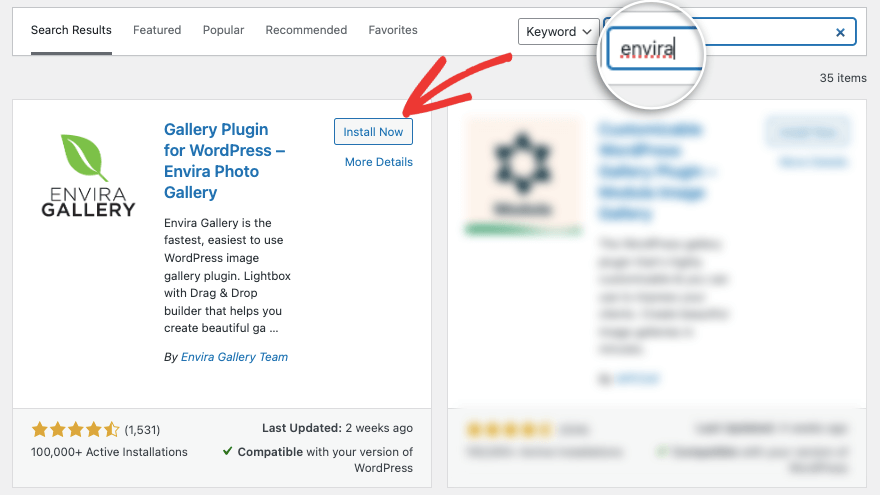
في لوحة تحكم WordPress الخاصة بك، انتقل إلى صفحة الإضافات »إضافة جديد وابحث عن 'Envira' هنا. يمكنك الآن تثبيت وتفعيل الإضافة على موقعك.

يتيح لك هذا الوصول إلى الإصدار المجاني الذي يحتوي على جميع الميزات الأساسية التي تحتاجها لإنشاء معرض على موقعك.
في هذا البرنامج التعليمي، سنستخدم الإصدار الاحترافي لنوضح لك ما يستطيع هذا المكون الإضافي فعله حقًا.
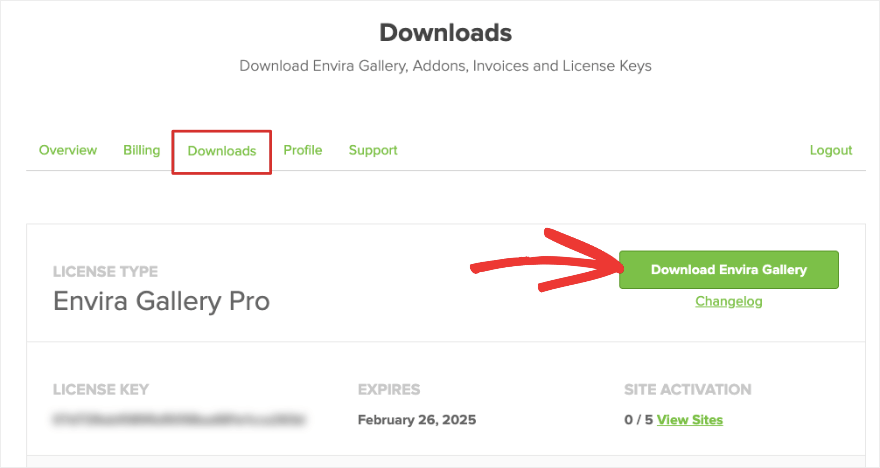
للحصول على البرنامج الإضافي الاحترافي، توجه إلى موقع Envira Gallery الإلكتروني. حدد خطتك وقم بالتسجيل للحصول على حساب. داخل حسابك، ستحصل على ملف مكون إضافي لتنزيله بالإضافة إلى مفتاح ترخيص يمكنك نسخه.

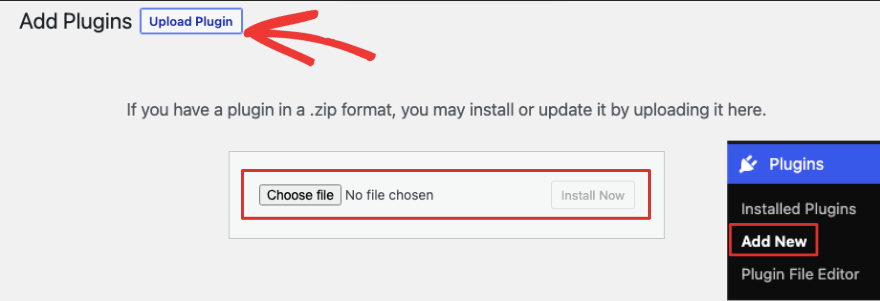
انتقل إلى لوحة إدارة WordPress الخاصة بك، وقم بتحميل المكون الإضافي ضمن خيار الإضافات »إضافة جديد» تحميل المكون الإضافي .

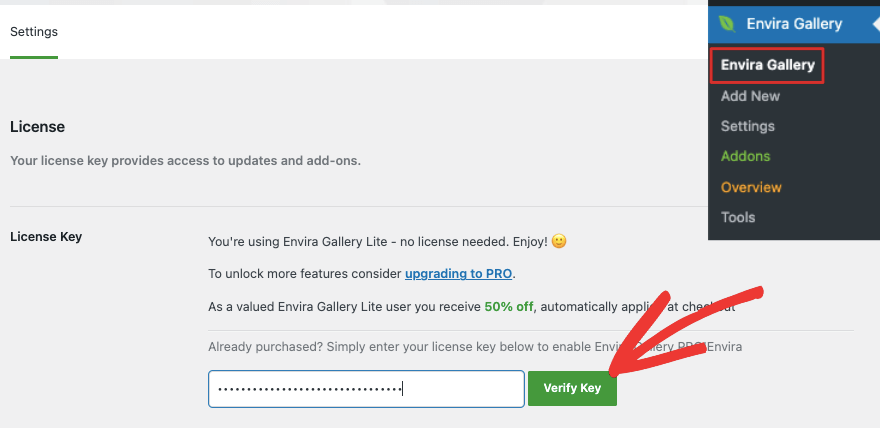
بمجرد تنشيط البرنامج الإضافي، قم بإضافة مفتاح الترخيص ضمن صفحة إعدادات معرض Envira .

أنت الآن جاهز لإنشاء معرض الصور الأول الخاص بك.
الخطوة 2: إضافة معرض جديد
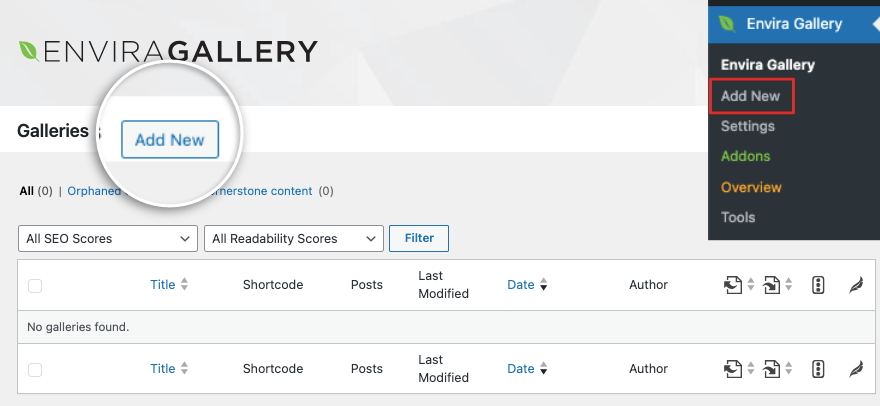
انتقل إلى قائمة معرض Envira في لوحة تحكم WordPress الخاصة بك. هنا يمكنك اختيار زر "إضافة جديد" لإنشاء معرض جديد.

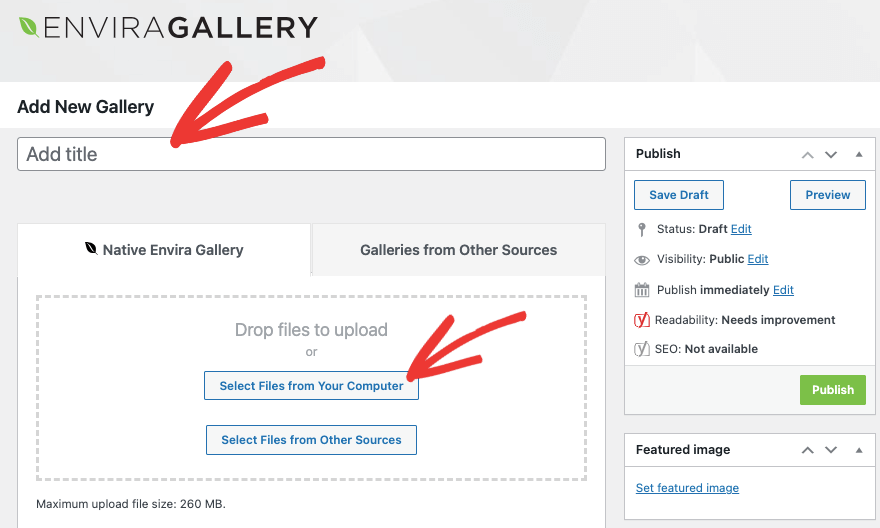
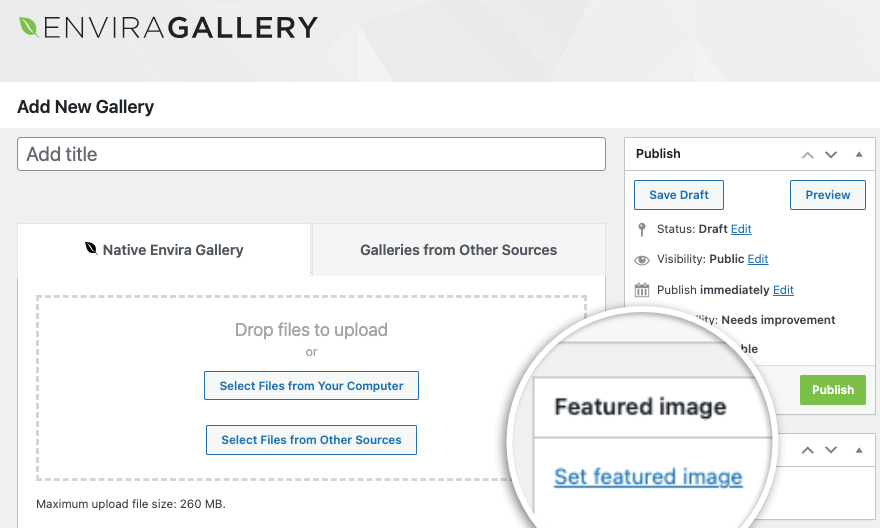
سيؤدي هذا إلى فتح منشئ معرض الصور. تم تصميم المنشئ ليكون مشابهًا لواجهة WordPress، لذا لا يوجد منحنى تعليمي له.
أولا، دعونا نضيف عنوانا لمعرض الصور الخاص بك. ثم حدد الصور التي تريد إضافتها. يمكنك إما تحميل الصور من جهاز الكمبيوتر الخاص بك أو من مصادر أخرى.

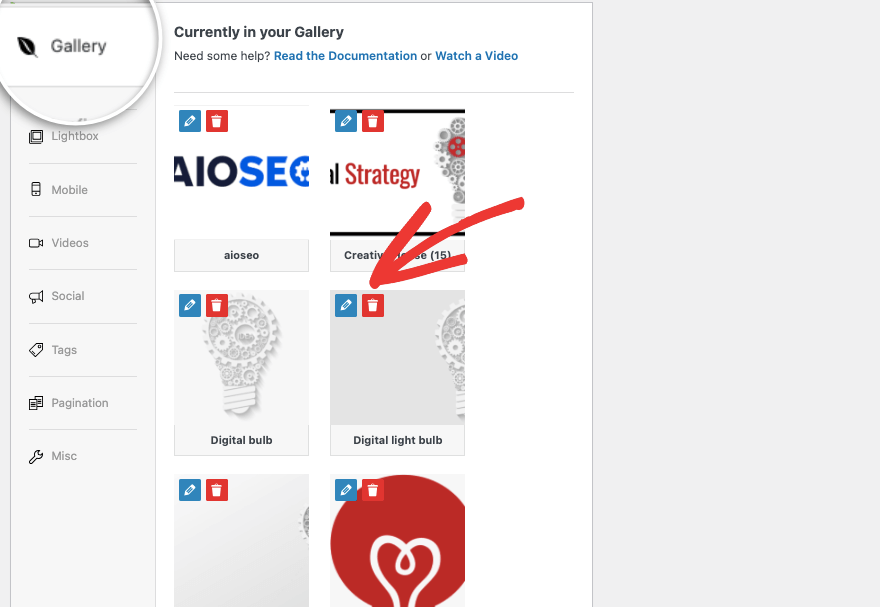
من المفترض الآن أن ترى الصور التي قمت بتحميلها تظهر أسفل هذا القسم كما يلي:

يمكنك اختيار تعديل أو حذف الصور هنا.
لكل صورة، يمكنك
هناك أيضًا قائمة إعدادات على اليسار، لذلك دعونا نستكشف ذلك أكثر.
الخطوة 3: تكوين إعدادات معرض الصور
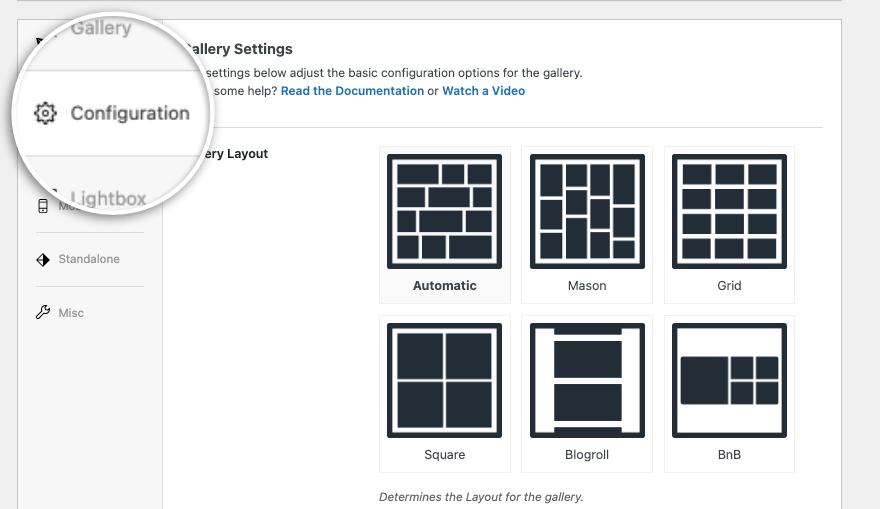
ضمن علامة التبويب "التكوين" ، يمكنك اختيار تخطيط المعرض الذي تريده لصورك. يمكنك السماح لـ Envira بعرض الصور تلقائيًا بأفضل تخطيط ممكن.
إذا كنت تستخدم أبعادًا محددة لصورك، فقد تفضل البناء أو الشبكة أو المربع أو BnB. إذا كنت تريد أن يتمكن المستخدمون من التمرير بشكل لا نهائي عبر الصور، فإن قالب Blogroll هو الأفضل.

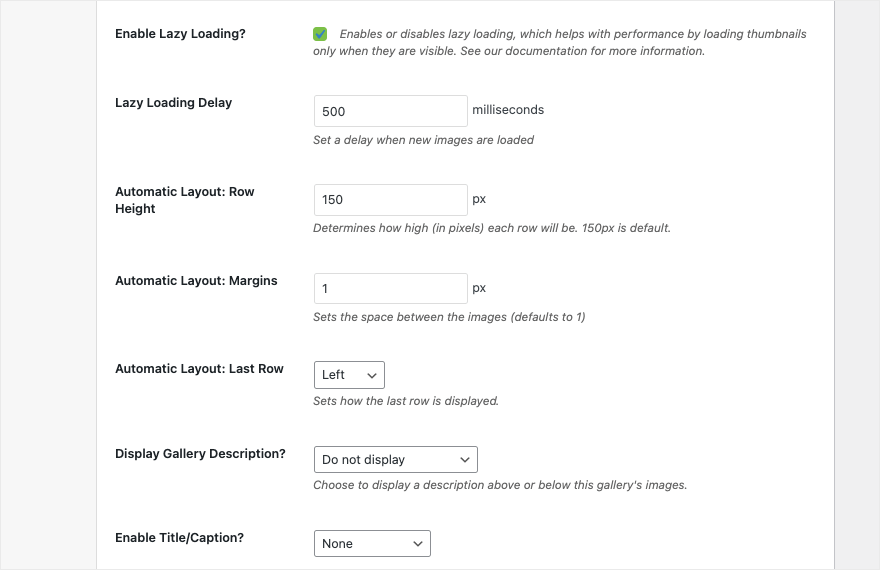
إذا قمت بالتمرير إلى أسفل الصفحة، فستحصل على المزيد من الخيارات لتحسين المعرض. أولاً، هناك التحميل البطيء. من خلال تمكين هذا، سيقوم معرض Envira بتحميل الصور المصغرة فقط عندما تكون مرئية على شاشة المستخدم. سيساعد هذا في تحسين وقت تحميل الصفحة وتجربة المستخدم.


يمكنك أيضًا الحصول على خيارات لتعيين ارتفاع الصف والهوامش وإظهار/إخفاء وصف المعرض والعنوان والمزيد. عندما تقوم بإجراء تغييرات هنا، يقوم Envira بحفظها تلقائيًا.
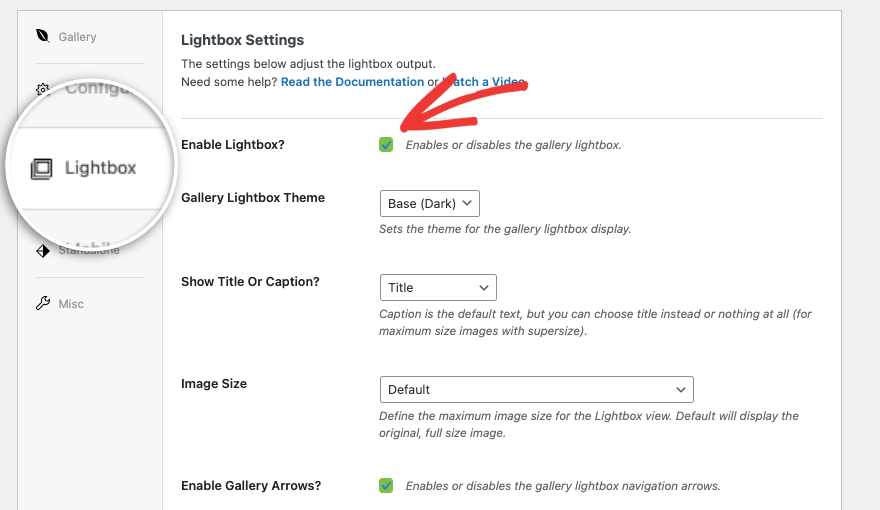
بالانتقال إلى علامة التبويب Lightbox التالية، يمكنك تمكين أو تعطيل تأثير العرض المبسط في معرض الصور الخاص بك بنقرة واحدة فقط.

يمكنك تحديد نوع القاعدة التي تريدها للعرض المبسط، وما إذا كنت تريد إظهار العنوان أو التسمية التوضيحية، وحجم الصورة.
يمكنك أيضًا الحصول على خيار عرض الأسهم على جوانب الصور حتى يتمكن الأشخاص من الانتقال إلى الصورة السابقة أو التالية بسهولة.
ضمن علامة تبويب الهاتف المحمول ، يمكنك ضبط الإعدادات للتأكد من استجابة معرض الصور الخاص بك. ضع في اعتبارك أنك لا تحتاج إلى تعديل هذه الإعدادات حيث يتم ضبط معارض Envira تلقائيًا لتناسب أحجام الشاشات المختلفة. قم بإجراء التغييرات هنا فقط في حالة الضرورة القصوى.
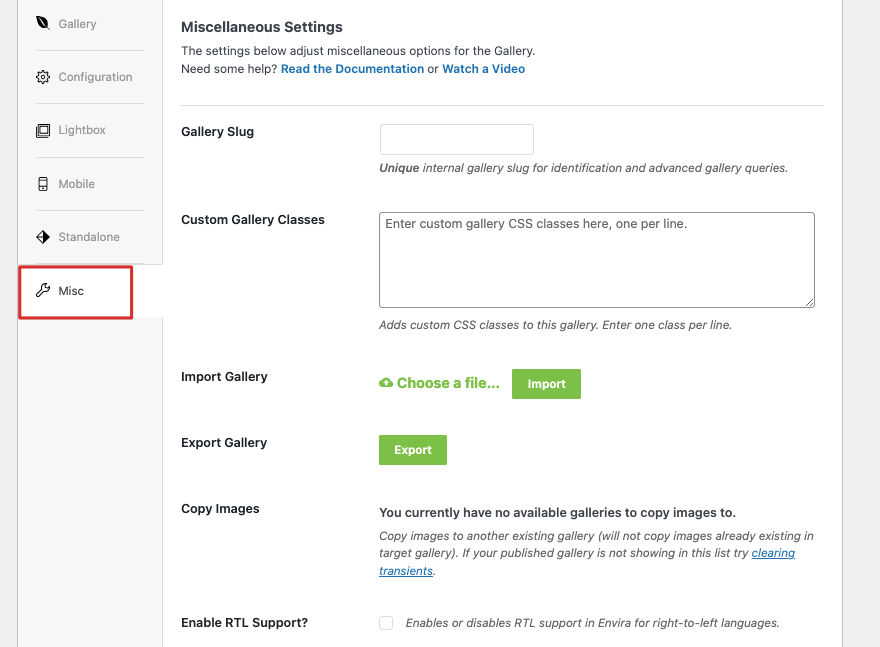
بعد ذلك، ضمن علامة التبويب Misc ، يمكنك إضافة ارتباط ثابت لمعرض الصور الخاص بك وإضافة فئات CSS مخصصة. يمكنك أيضًا استيراد وتصدير معرض الصور الخاص بك.

هذا كل ما في الأمر! كل ما تبقى عليك فعله هو نشر معرض الصور الذي تم إنشاؤه حديثًا.
الخطوة 4: نشر معرض الصور
في نفس الصفحة، قم بالتمرير إلى الأعلى وسترى قائمة على اليمين تشبه شاشة تحرير منشور WordPress. يمكنك تعيين صورة مميزة تمامًا كما تفعل مع منشور مدونة. وبعد ذلك يمكنك حفظ المعرض كمسودة ومعاينته ونشره.

بمجرد الضغط على زر النشر، سيتم نشر المعرض على موقعك. هذا كل شيء. لقد تعلمت كيفية إنشاء معرض صور مذهل في WordPress.
يأتي كل معرض تقوم بإنشائه مزودًا برمز قصير "لإدراج المعرض" في أي مكان على موقع الويب الخاص بك بما في ذلك الصفحات والمشاركات والأشرطة الجانبية الجديدة.
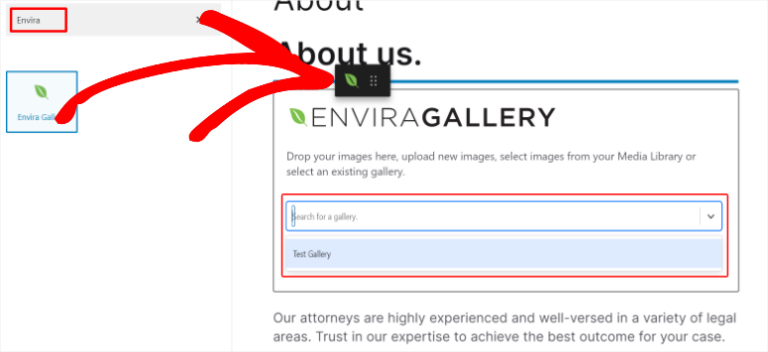
يحتوي معرض Envira أيضًا على عنصر واجهة المستخدم الجاهز الخاص به داخل محرر الكتل. يمكنك ببساطة إضافة كتلة جديدة والبحث عن "Envira" وستظهر لك نافذة منبثقة.

ثم استخدم القائمة المنسدلة لتحديد المعرض الذي قمت بإنشائه.
عند إنشاء معرض WordPress، إذا كنت تضيف الكثير من الصور عالية الدقة، فقد يؤدي ذلك إلى إبطاء موقع الويب الخاص بك. تحتاج إلى التأكد من تحسين الصور بحيث يعمل كل شيء بسلاسة وسرعة.
نوصي بتحسين الصور باستخدام أدوات مثل TinyPNG واستخدام مكون إضافي للتخزين المؤقت على موقعك.
الإضافات البديلة لمعرض الصور
إذا كنت تبحث عن بديل لـ Envira، فهذه هي المكونات الإضافية الأكثر شيوعًا التي نوصي بها:
معرض الجيل القادم

يعد NextGEN Gallery أحد المكونات الإضافية لمعرض الصور الأكثر استخدامًا في WordPress. فهو يوفر ميزات قوية مثل إدارة الألبومات وتأثيرات العرض المبسط والعلامات المائية للصور والمزيد. إنها قابلة للتخصيص بدرجة كبيرة ومناسبة للمبتدئين والمصورين والفنانين وغيرهم من المحترفين المبدعين.
مناجاة النفس

Soliloquy هو مكون إضافي منزلق سريع الاستجابة يمكن استخدامه أيضًا لإنشاء معارض الصور. وهو يوفر ميزات مثل إعادة ترتيب الشرائح بالسحب والإفلات، واقتصاص الصور، وشرائح التمرير الديناميكية بناءً على الصور المميزة أو أنواع المنشورات المخصصة.
سحق بالون

يقدم Smash Balloon مكونات إضافية مصممة خصيصًا لدمج معارض صور الوسائط الاجتماعية في مواقع WordPress. يمكنك ربط موقعك بـ Instagram وTwitter وFacebook وYouTube.
يمكنك أيضًا جلب تقييمات أعمالك من مواقع خارجية مثل Yelp وGoogle. وبعد ذلك يمكنك عرضها في معرض أنيق ليتصفحه المستخدمون.
يمكنك إنشاء معارض مخصصة أو مفلترة حسب نوع المنشور وعلامة التصنيف ونوع الوسائط والمزيد. اختر من بين خيارات وميزات التخطيط المتنوعة، مثل النوافذ المنبثقة للعرض المبسط والشبكة والعرض الدائري. إنه سهل الاستخدام وسهل الإعداد. بمجرد الانتهاء من ذلك، سيقوم البرنامج الإضافي تلقائيًا بجلب المحتوى الجديد وعرضه.
الأسئلة الشائعة حول إضافة معرض الصور في WordPress
كيف يمكنني إضافة نص بديل إلى الصور في المعرض؟
لإضافة نص بديل إلى الصور في المعرض، ما عليك سوى النقر على الصورة الموجودة في المعرض، وسترى خيارات في القائمة اليمنى لإضافة نص بديل إلى الصور. يمكنك أيضًا استخدام زر "استبدال" للوصول إلى صفحة مرفقات الصورة، ويمكنك إدخال النص البديل في الحقل المناسب.
ماذا علي أن أفعل لتحسين الصورة داخل المعرض؟
تتضمن بعض أفضل الممارسات لتحسين الصور داخل المعرض استخدام أسماء ملفات وصفية، وضغط الصور لتقليل حجم الملف، وتحسين أبعاد الصورة لعرضها على الويب. وهذا يساعد على تحسين أداء الموقع وتحسين محركات البحث.
كيف يمكنني تحسين الصور لتحسين محركات البحث داخل المعرض؟
لتحسين الصور لتحسين محركات البحث داخل المعرض، فكر في استخدام مكون إضافي مثل AIOSEO الذي يحتوي على وظيفة إضافية مخصصة لتحسين محركات البحث للصور. تأكد أيضًا من إضافة نص بديل وصفي لكل صورة. يساعد النص البديل محركات البحث على فهم موضوع الصورة، مما يؤدي إلى تحسين تحسين محركات البحث لموقعك.
كيف أقوم بإنشاء معرض صور في ووردبريس؟
- في WordPress، انتقل إلى المنشور أو الصفحة التي تريد إضافة المعرض إليها.
- أضف كتلة جديدة وابحث عن "المعرض".
- الآن قم بإدراج كتلة المعرض.
- اختر تحميل الصور أو تحديد ملفات الوسائط من مكتبتك.
- اضغط على زر "إنشاء معرض جديد" لإدراج المعرض.
هل يمكنني اقتصاص الصور مباشرة ضمن ميزة المعرض
لا، لا يمكنك اقتصاص الصور مباشرةً ضمن ميزة المعرض في WordPress. ومع ذلك، يمكنك اقتصاص الصور في الصفحة المرفقة لكل صورة. نوصي باستخدام برامج تحرير الصور مثل Adobe أو Affinity أو Canva لاقتصاص الصور قبل تحميلها على موقع WordPress الخاص بك.
هذا كل ما لدينا. إذا كنت مهتمًا بمعرفة المزيد عن WordPress من خلال دروس فيديو سهلة، فاطلع على الدورة التدريبية الخاصة بنا:
قم بالتسجيل في ووردبريس 101 »
قلق بشأن الالتزام؟ مع ضمان استرداد الأموال بدون مخاطر لمدة 14 يومًا، لن تخسر شيئًا وستكسب كل شيء.
نأمل أن تجد هذا البرنامج التعليمي مفيدًا. قد ترغب أيضًا في رؤية أدلةنا الأخرى:
- كيفية إضافة نموذج منبثق في ووردبريس (برنامج تعليمي خطوة بخطوة)
- كيفية إنشاء مسابقة ناجحة في ووردبريس (5 خطوات سهلة)
- كيفية عمل نسخة احتياطية لموقع WordPress الخاص بك (الطريقة الصحيحة!)
ستساعدك دروس WordPress المجانية هذه على جعل موقعك أكثر تفاعلية واكتساب المزيد من العملاء المحتملين والمبيعات. يعلمك الأخير كيفية عمل نسخة احتياطية لموقعك حتى لا تفقد تقدمك أو بياناتك أبدًا.
