كيفية تضمين Instagram Feed في WordPress (باستخدام زر المشاركة)
نشرت: 2022-04-14
هل تريد طريقة سهلة لتضمين موجز Instagram في WordPress؟
من خلال إضافة موجز Instagram إلى موقع الويب الخاص بك ، يمكنك جعل المحتوى أكثر تشويقًا وجاذبية. إنها طريقة رائعة للترويج لعلامتك التجارية وتحسين تجربة المستخدم على موقعك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة موجز Instagram في WordPress خطوة بخطوة. سنوضح لك أيضًا كيفية إضافة أزرار المشاركة والإعجاب لزيادة مشاركة الوسائط الاجتماعية.
قبل ذلك ، دعنا نتعلم فوائد إضافة موجز Instagram الخاص بك إلى موقعك.
لماذا تضيف Instagram Feed في موقع WordPress؟
يعد Instagram بلا شك أحد أشهر منصات التواصل الاجتماعي في العالم. ما بدأ كتطبيق لمشاركة الصور ، أصبح الآن مركزًا للمسوقين والمؤثرين والعلامات التجارية.
من خلال المحتوى الذي ينشئه المستخدمون مثل الصور ومقاطع الفيديو والقصص على Instagram ، تصبح علامتك التجارية أكثر وضوحًا ويمكن الوصول إليها من قبل أشخاص جدد. وعندما تقوم بتضمين خلاصات Instagram هذه على موقع WordPress الخاص بك ، يمكنك زيادة التفاعل أكثر.
بالنسبة للمبتدئين ، يمكنك استخدام محتوى Instagram الخاص بك للوصول إلى جمهور أوسع من مجرد متابعي Instagram.
كما أنه يبني الثقة بين زوار موقع الويب الخاص بك ويعمل كدليل اجتماعي لعملك. إن رؤية أشخاص آخرين يستمتعون بمنتجاتك ويحبونها يجعل المستخدمين الجدد يرغبون في تجربتها أيضًا.
نظرًا لأن الصور ومقاطع الفيديو أكثر جاذبية من المحتوى النصي ، فهي تساعد على زيادة وقت الجلسة على موقع الويب الخاص بك. هذا يعني أنه يمكنك الاحتفاظ باهتمام جمهورك لفترة أطول من الوقت وهو أمر رائع لتحسين محركات البحث أيضًا.
لذلك ، هناك العديد من المزايا لتضمين موجز Instagram على موقعك. إنها أداة تسويقية رائعة لتنمية تواجدك على الإنترنت وزيادة معدلات التحويل.
ومع ذلك ، دعنا نتعلم كيف يمكنك إضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك في بضع خطوات بسيطة.
أسهل طريقة لإضافة موجز Instagram في WordPress
عادةً ما يكون تضمين موجز Instagram مهمة فنية للغاية. ستحتاج إلى تضمين رمز ، وربط ملف تعريف Instagram الخاص بك بمفتاح API ، ثم استخدام CSS مخصص لتصميم الخلاصة بحيث تبدو جيدة على موقعك.
سنقوم بتخطي كل ذلك واستخدام مكون إضافي يدير كل شيء من أجلك. لا تحتاج إلى لمس سطر من التعليمات البرمجية لعرض خلاصتك على موقع الويب الخاص بك.
في هذا البرنامج التعليمي ، سنستخدم Instagram Feed Pro بواسطة Smash Balloon.

SmashBalloon هو أفضل مكون إضافي لتغذية الوسائط الاجتماعية لبرنامج WordPress. يقدم 5 مكونات إضافية مختلفة تسمح لك بدمج المحتوى بسلاسة من منصات وسائط اجتماعية مختلفة على موقع الويب الخاص بك.
هذه المكونات الخمسة هي:
- موجز مخصص على Facebook: أضف صورًا ومنشورات ومقاطع فيديو وبث مقاطع فيديو مباشرة من Facebook على موقع WordPress الخاص بك.
- Instagram Feed: قم بإنشاء خلاصات صور Instagram وموجزات الهاشتاج والمزيد على أي صفحة WordPress. حتى أن هناك خيارًا لإنشاء خلاصات قابلة للتسوق والتي تعد رائعة لمواقع التجارة الإلكترونية.
- موجز Twitter المخصص: اعرض بطاقات Twitter والتغريدات التي تذكر حساب Twitter الخاص بك ، واسمح للمستخدمين بالتمرير لعرض المزيد من التغريدات على موقع الويب الخاص بك.
- الخلاصات على YouTube: اعرض مقاطع فيديو YouTube والبث المباشر وقائمة التشغيل المفضلة على أي منشور أو صفحة.
- الجدار الاجتماعي: اجمع الخلاصات من جميع مواقع Facebook و Twitter و Instagram و YouTube في جدار واحد.
باستخدام المكون الإضافي Instagram Feed الخاص به ، يمكنك بسهولة إنشاء خلاصات Instagram مخصصة أو استخدام علامات التصنيف لعرض المحتوى الذي تم إنشاؤه بواسطة المستخدم من Instagram. حتى أنه يضيف زر المشاركة مع صور Instagram الخاصة بك.
الآن عادةً لتوصيل تطبيقين مثل WordPress و Instagram ، ستحتاج إلى اتباع عملية تقنية للغاية. ولكن مع Smash Balloon ، يتم كل ذلك خلف الكواليس ، لذا لن تضطر إلى فعل أي شيء أكثر من النقر على بعض الأزرار للإعداد.
يوفر المكون الإضافي أيضًا العديد من خيارات التخصيص لتغيير تخطيط وتصميم خلاصات Instagram الخاصة بك. ناهيك عن أن جميع الخلاصات التي تنشئها باستخدام هذا المكون الإضافي تستجيب بشكل كامل.
وأفضل جزء هو أنه أثناء إنشاء منشورات جديدة على Instagram ، سيقوم هذا المكون الإضافي تلقائيًا بجلب المحتوى وتحديث موجز WordPress الخاص بك.
الآن بعد أن عرفت المكون الإضافي الذي يجب استخدامه ، سنوضح لك كيفية تضمين موجز Instagram الخاص بك بسهولة.
الخطوة 1: قم بتثبيت وتنشيط Instagram Feed Pro
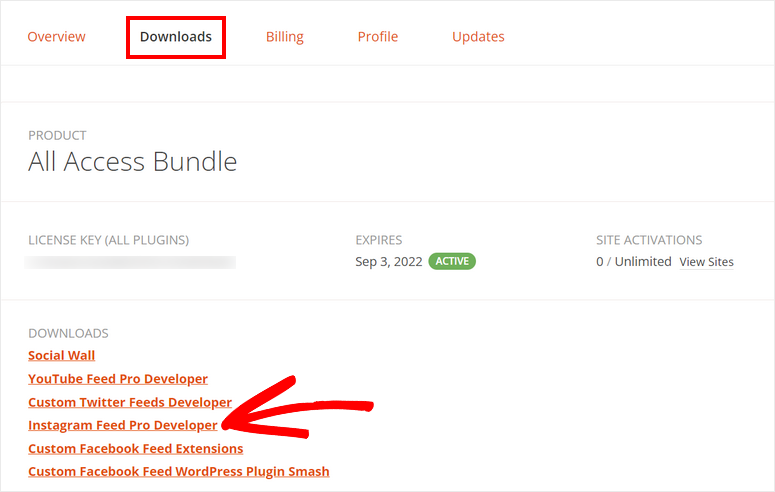
أولاً ، ستحتاج إلى التسجيل للحصول على حساب Smash Balloon. بعد ذلك ، يمكنك الوصول إلى ملف المكون الإضافي Instagram Feed Pro جنبًا إلى جنب مع مفتاح الترخيص الخاص بك على لوحة القيادة.

الآن ، تحتاج إلى تثبيت المكون الإضافي على موقع WordPress الخاص بك. إذا كنت تريد المساعدة في هذا الأمر ، فراجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
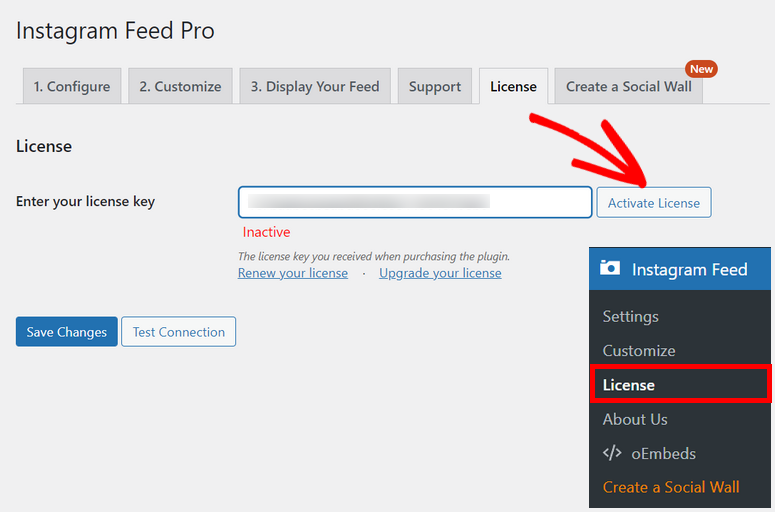
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى Instagram Feed »علامة تبويب الترخيص في لوحة إدارة WordPress. هنا ، تحتاج إلى إدخال الترخيص الخاص بك والنقر فوق الزر تنشيط الترخيص .

بمجرد التحقق من حسابك ، يمكنك توصيل حساب Instagram الخاص بك بموقعك على الويب.
الخطوة 2: قم بتوصيل حساب Instagram الخاص بك
قبل أن تتمكن من عرض موجز Instagram الخاص بك على موقعك ، يجب عليك ربط حسابك أولاً.
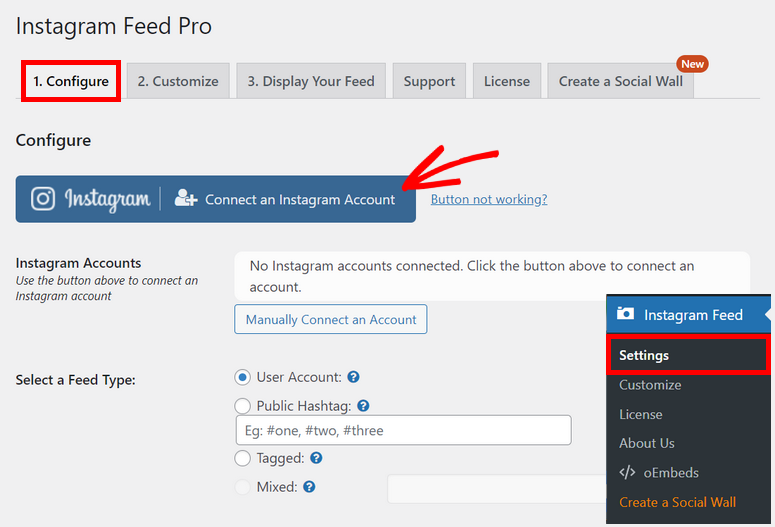
لهذا ، انتقل إلى Instagram Feed »علامة التبويب الإعدادات وسترى الزر لتوصيل حساب Instagram.

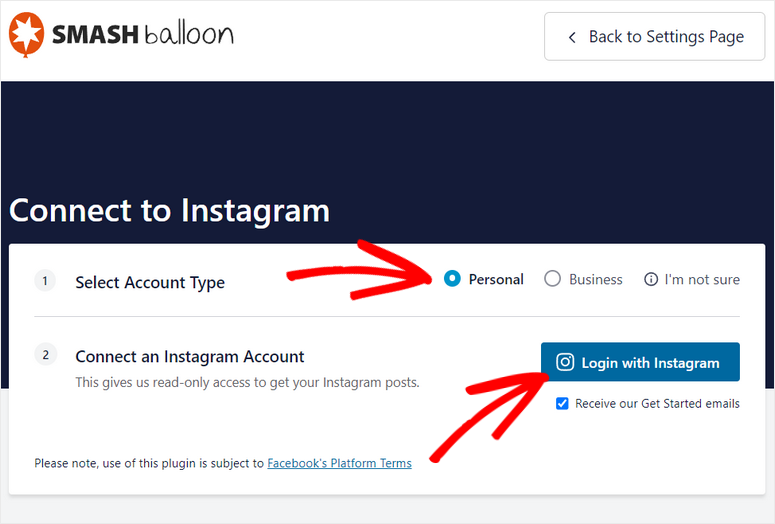
بعد النقر فوق الزر ، تحتاج إلى تحديد نوع الحساب وتسجيل الدخول إلى حسابك في الشاشة التالية.
يتيح لك اختيار الحساب الشخصي عرض الخلاصات من حساب Instagram الخاص بك فقط.
حيث أن حساب الأعمال يسمح لك بإظهار الخلاصات باستخدام علامات التصنيف وعلامات الصور والمزيد من المرشحات. ولكن ، إذا كان لديك حساب على Instagram للأعمال ، فستحتاج إلى تسجيل الدخول باستخدام Facebook أولاً.
هنا ، نختار نوع الحساب على أنه شخصي ونقوم بتسجيل الدخول باستخدام Instagram.

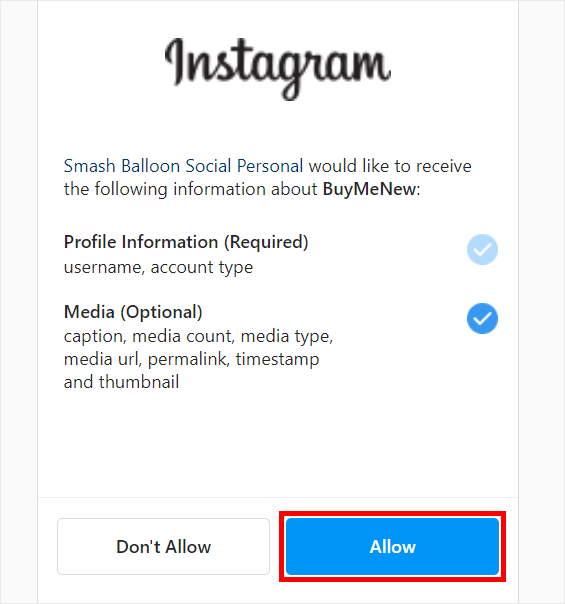
في النافذة التالية ، امنح حق الوصول إلى حساب Instagram الخاص بك عن طريق النقر فوق الزر "السماح".

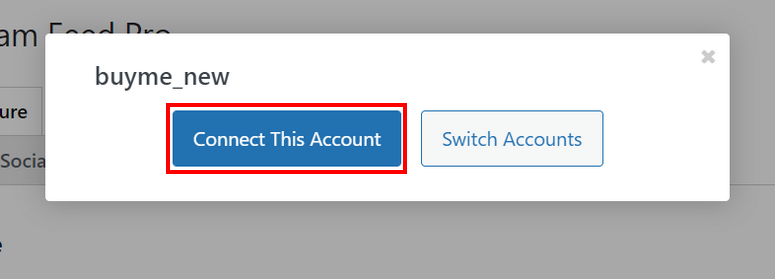
بعد ذلك ، ستتم إعادة توجيهك مرة أخرى إلى لوحة معلومات WordPress الخاصة بك حيث تحتاج إلى تأكيد حسابك بالنقر فوق الزر Connect This Account .

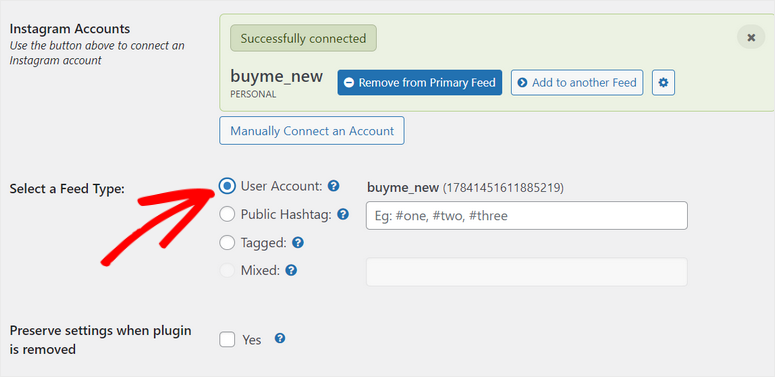
الآن ، تم ربط حسابك بنجاح بموقع WordPress الخاص بك. قم بالتمرير لأسفل لإعداد خيارات أخرى.
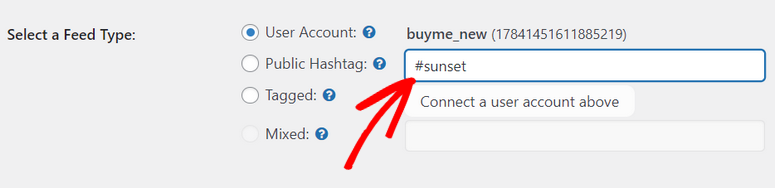
في قسم تحديد نوع الخلاصة ، هناك 4 خيارات:
- حساب المستخدم : اعرض موجزًا مباشرًا من حساب Instagram الخاص بك.
- Hashtag : إظهار جميع الأعلاف التي تحتوي على علامات التجزئة المختارة.
- تم وضع علامة عليه: أضف جميع صور Instagram التي تم وضع علامة عليها من قبل مستخدمين آخرين.
- مختلط : عرض موجز فردي يتكون من أنواع تغذية متعددة.

نظرًا لأننا ربطنا حسابًا شخصيًا ، فسنحدد خيار حساب المستخدم لهذا الغرض. ولكن يمكنك استخدام خيارات Hashtag و Tagged و Mixed إذا كنت تستخدم حساب Business.
بمجرد الانتهاء من إعدادات حسابك ، انقر فوق الزر حفظ التغييرات .
الخطوة 3: تكوين إعدادات موجز Instagram
باستخدام المكون الإضافي Instagram Feed ، يمكنك اختيار كيفية عرض الصور ومقاطع الفيديو الخاصة بك على Instagram وفقًا لتفضيلاتك.
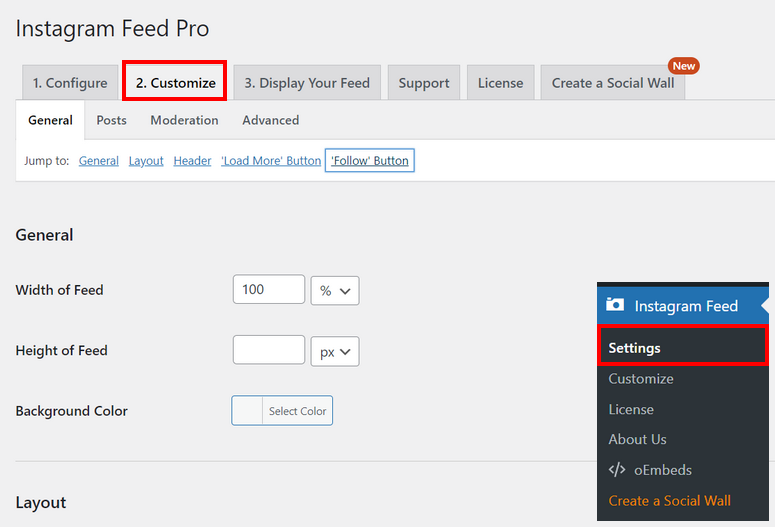
في صفحة الإعدادات ، انقر فوق علامة التبويب تخصيص في الأعلى. هنا ، يمكنك رؤية الكثير من خيارات التخصيص.
أولاً ، لديك الإعدادات العامة مثل العرض والارتفاع ولون الخلفية لخلاصة Instagram الخاصة بك.

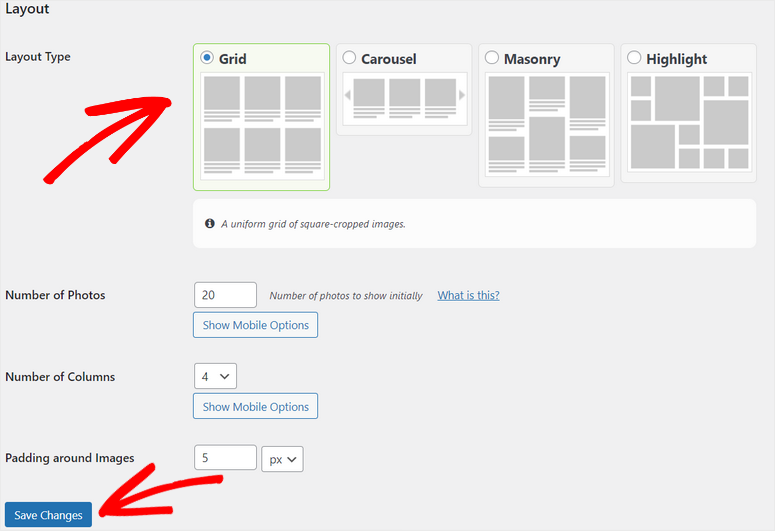
بعد ذلك ، هناك خيارات تخطيط حيث يمكنك الاختيار من بين 4 قوالب مختلفة: الشبكة ، والعرض الدائري ، والبناء ، والإبراز.

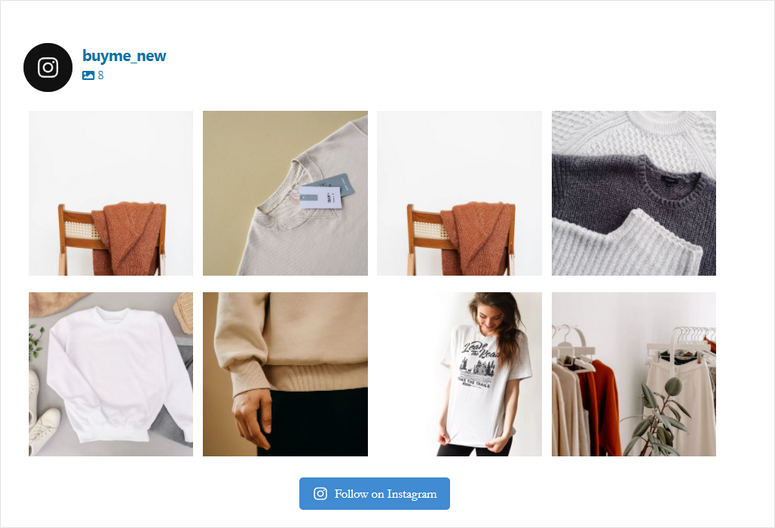
باستخدام تخطيط الشبكة ، يتم عرض محتوى Instagram الخاص بك في أعمدة مربعة الشكل.


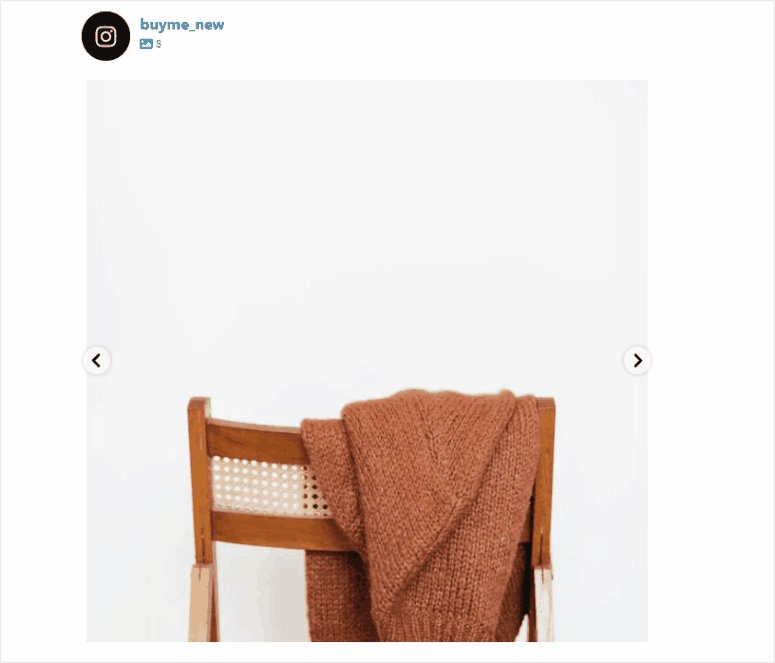
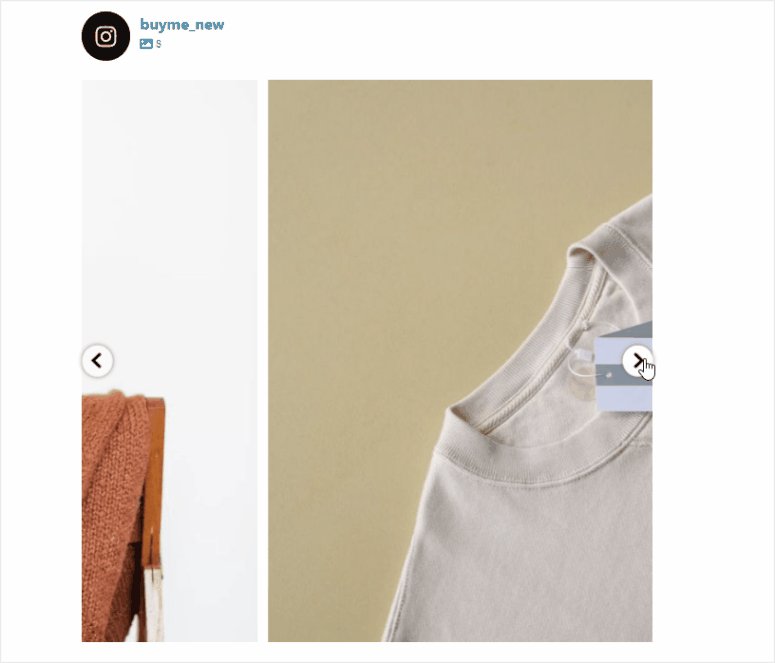
أو يمكنك اختيار تخطيط Carousel لعرض الصور ومقاطع الفيديو الخاصة بك على Instagram في شريط التمرير. هناك أيضًا خيارات لإضافة أسهم التنقل.

مثل هذا ، يمكنك تجربة تخطيطات أخرى مثل Masonry و Highlight أيضًا. تتضمن إعدادات الخلاصة الأخرى عدد الصور والأعمدة والمساحة المتروكة للصورة.
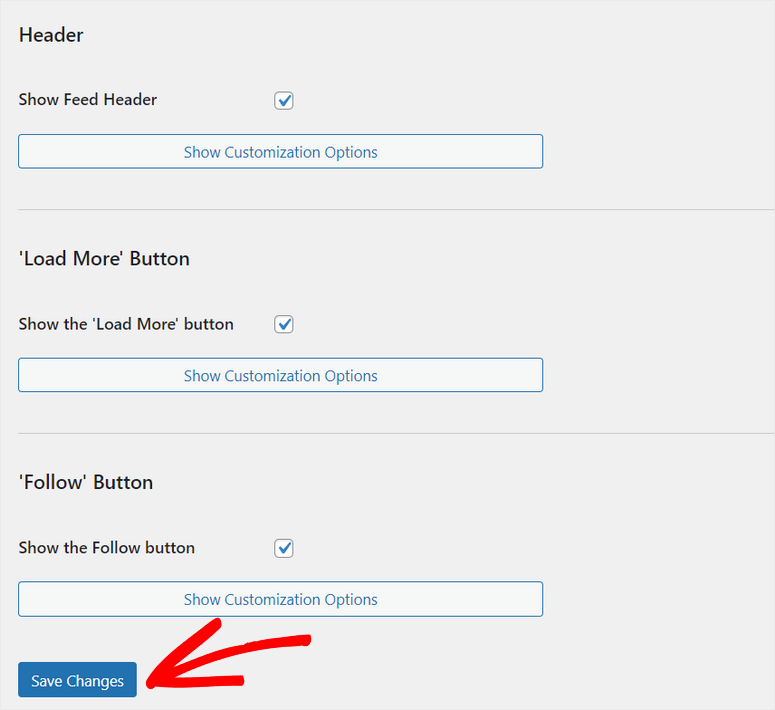
إذا قمت بالتمرير لأسفل أكثر ، فسترى خيارات التخصيص الخاصة بـ Feed Header و Load More Button و Follow.

بعد الانتهاء من تخصيص التخطيط والإعدادات للخلاصة ، انقر فوق الزر " حفظ التغييرات ".
إذا كنت ترغب في إضافة وتخصيص محتوى من إنشاء المستخدم باستخدام علامات التصنيف ، فانتقل إلى علامة التبويب الإعدادات »تكوين وإضافة علامات التجزئة العامة الخاصة بك. احفظ إعداداتك بعد الانتهاء.

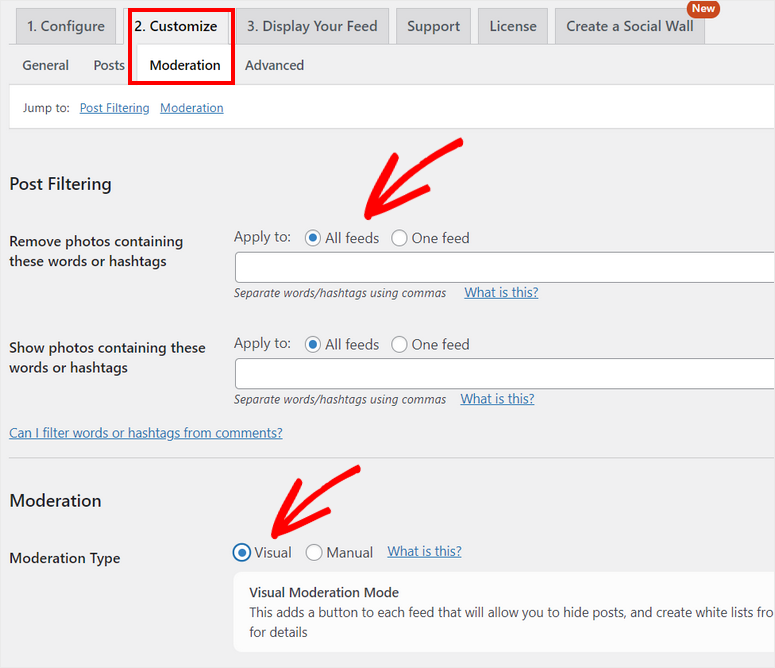
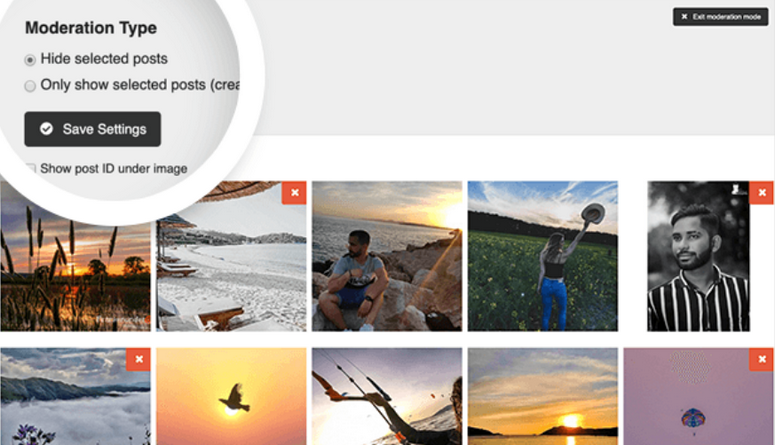
بعد ذلك ، افتح علامة التبويب " الإشراف " في صفحة " التخصيص ". فيما يلي خيارات لإظهار الصور ومقاطع الفيديو أو إزالتها من خلاصة Instagram باستخدام علامات التصنيف.
علاوة على ذلك ، يوفر المكون الإضافي خيارًا لتعديل الخلاصة التي ينشئها المستخدم من الواجهة الأمامية لموقعك. في قسم "الإشراف" ، اختر نوع الإشراف مثل " مرئي ".

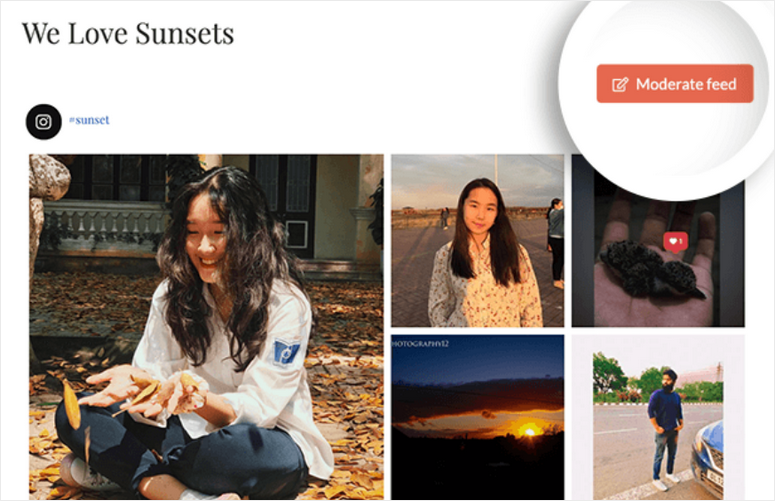
بعد حفظ الإعدادات الخاصة بك ، ستتمكن من إضافة أو حذف أي صور أو مقاطع فيديو من خلاصة الهاشتاج Instagram على الواجهة الأمامية.

يكون خيار الإشراف مرئيًا فقط للمستخدمين الذين قاموا بتسجيل الدخول والذين لديهم امتيازات المسؤول. ستحتاج إلى النقر فوق الزر Moderate Feed لتحديد الصور التي تريد إخفاءها أو إظهارها.

تأكد من حفظ التغييرات بمجرد أن تشعر بالرضا عن تصميم وتخطيط موجز Instagram الخاص بك.
الآن ، أنت جاهز لعرض موجز Instagram الخاص بك على موقع WordPress الخاص بك.
الخطوة 4: عرض موجز Instagram الخاص بك
يسمح لك Smash Balloon بعرض موجز Instagram المخصص الخاص بك على موقعك باستخدام الرموز القصيرة وكتلة Gutenberg.
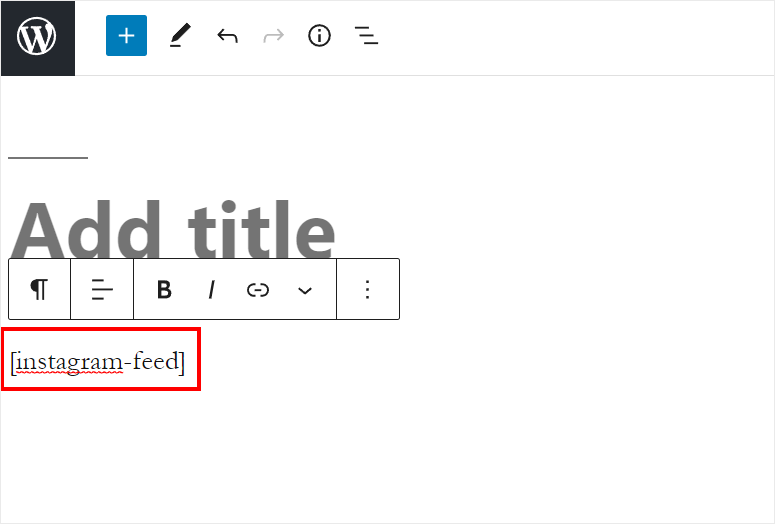
أولاً ، سنوضح لك كيفية إضافة خلاصتك باستخدام كتلة Instagram Feed المخصصة على الصفحة. في قائمة wp-admin ، افتح صفحة جديدة بالانتقال إلى Pages »إضافة خيار جديد .
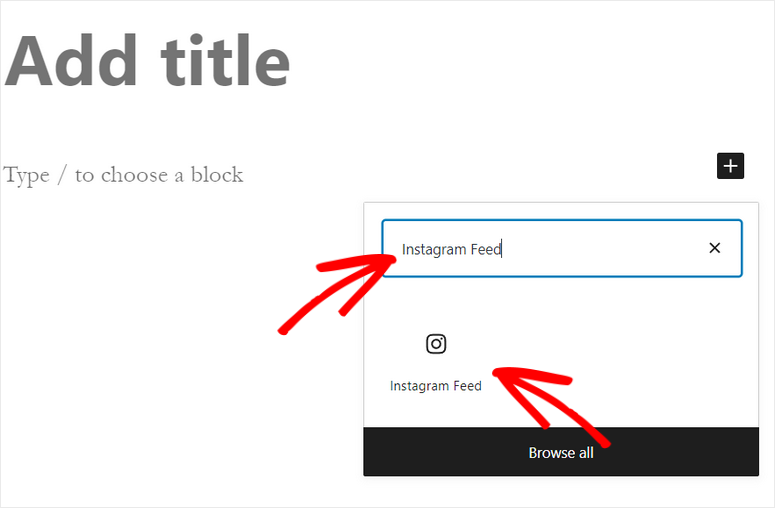
في محرر الكتلة ، أضف كتلة جديدة وابحث عن كتلة Instagram Feed . عند تحديده ، يتم إدراج خلاصتك تلقائيًا في محرر الصفحة.

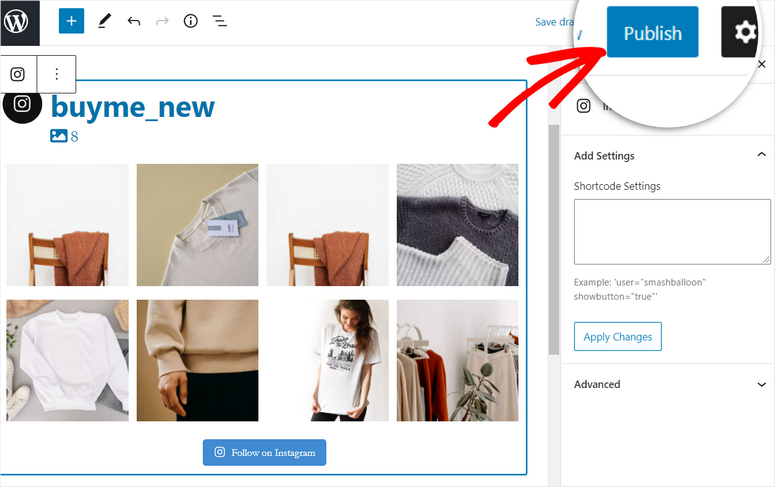
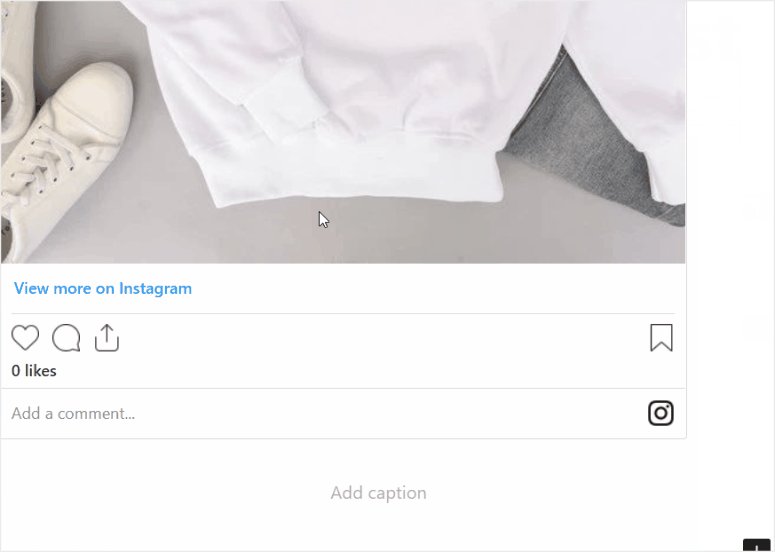
بعد ذلك ، كل ما عليك فعله هو النقر فوق الزر " نشر " لعرض موجز Instagram على موقع WordPress الخاص بك. يمكنك معاينة موجز Instagram ومعرفة كيف تبدو في الواجهة الأمامية لموقعك.

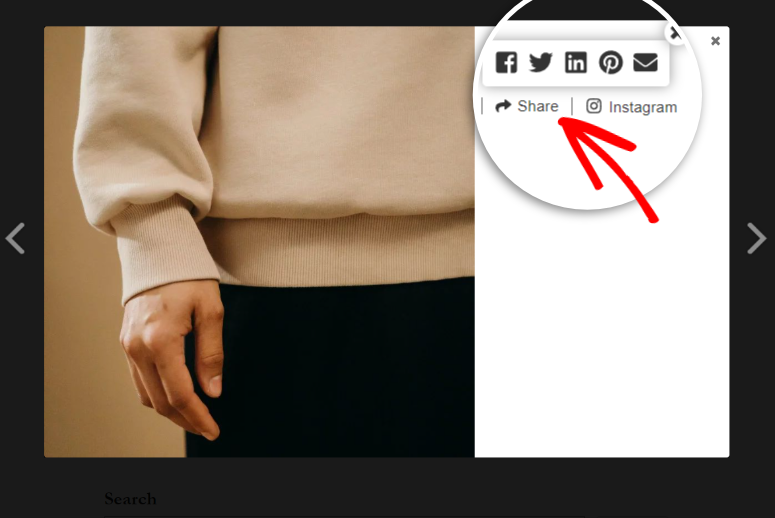
عندما ينقر المستخدمون على أي صورة فردية من خلاصتك ، يمكنهم رؤية زر Instagram لعرض المنشور على Instagram.
بالإضافة إلى ذلك ، يوجد زر مشاركة يسمح للمستخدمين بمشاركة المنشور على منصات مختلفة مثل Facebook و Twitter و Pinterest والمزيد.

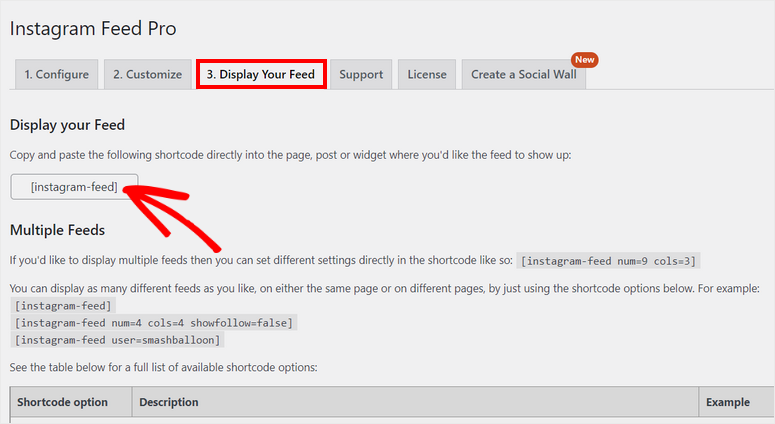
بالتناوب ، يمكنك إضافة موجز Instagram الخاص بك في WordPress باستخدام الرموز المختصرة للمكون الإضافي. انتقل إلى Instagram Feed »علامة التبويب" الإعدادات "وانقر فوق علامة التبويب" عرض خلاصتك " .
ستجد هنا خيارات الرموز المختصرة لعرض خلاصتك.

في هذا البرنامج التعليمي ، نحتاج فقط إلى الرمز المختصر [instagram-feed]. لذلك ، يمكنك ببساطة نسخ هذا الرمز القصير ولصقه في أي صفحة أو منشور أو منطقة عناصر واجهة المستخدم (مثل الشريط الجانبي أو التذييل).

المكافأة: تضمين منشورات Instagram في WordPress باستخدام أسرة
هناك طريقة أخرى رائعة لتضمين موجز Instagram الخاص بك في WordPress وهي استخدام oEmbeds.
لكن للأسف ، توقف WordPress عن دعم Facebook و Instagram oEmbeds. لذا أنت الآن بحاجة إلى رمز وصول لجعلها تعمل.
والخبر السار هو أن Smash Balloon يمنحك خيار استخدام oEmbeds دون الحاجة إلى إعداده يدويًا.
ما عليك سوى ربط حسابك على Facebook. نظرًا لأن Instagram جزء من Facebook ، فلن تحتاج إلى إعداد حساب Instagram الخاص بك من أجله.
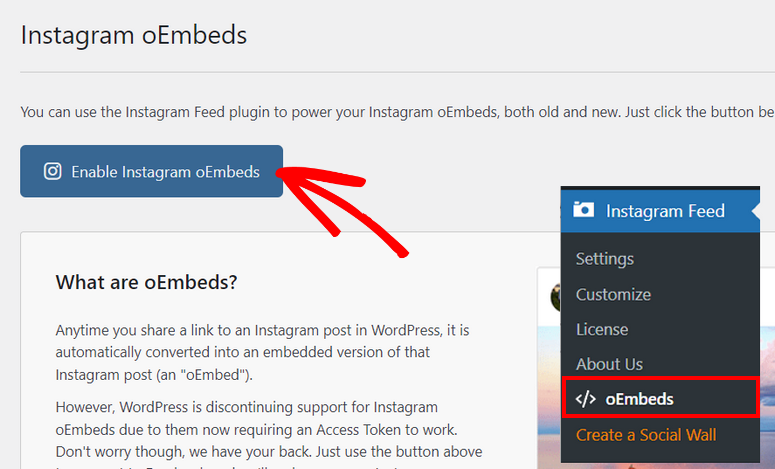
لإعداد oEmbed ، انتقل إلى Instagram Feed »علامة التبويب oEmbeds في لوحة معلومات WordPress الخاصة بك. هنا ، انقر فوق الزر Enable Instagram oEmbeds .

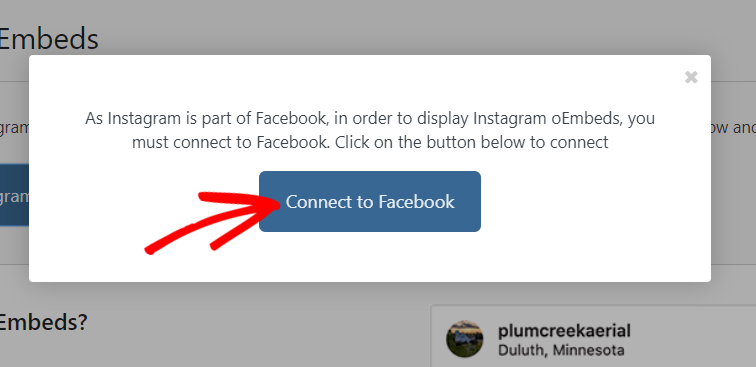
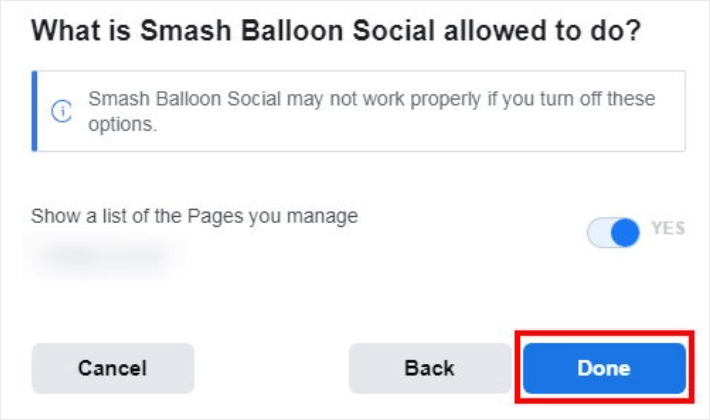
بعد ذلك ، تحتاج إلى النقر فوق الزر Connect to Facebook . في الشاشة التالية ، يجب عليك تحديد الصفحة التي تريد إضافتها.

بعد ذلك ، انقر فوق الزر تم لإنهاء اتصالك.

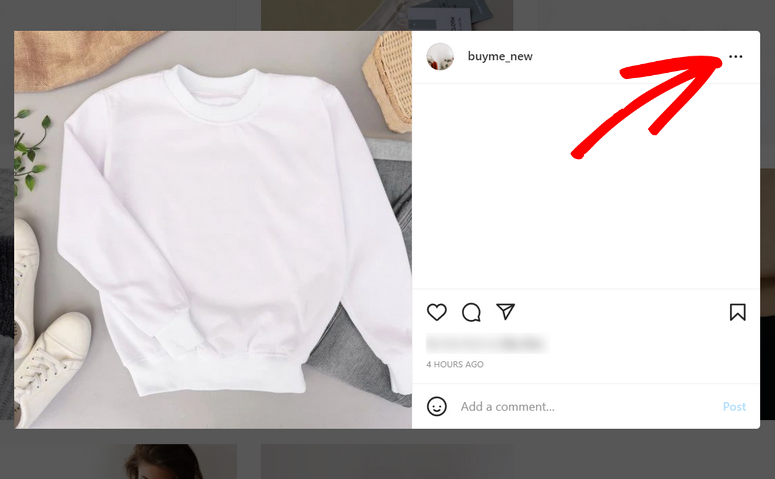
الآن ، يمكنك بسهولة تضمين موجز Instagram في WordPress باستخدام أسرة. للقيام بذلك ، انتقل إلى لوحة معلومات Instagram وافتح المنشور الذي تريد إدراجه ، وانقر على النقاط الثلاث في الزاوية اليمنى العليا.

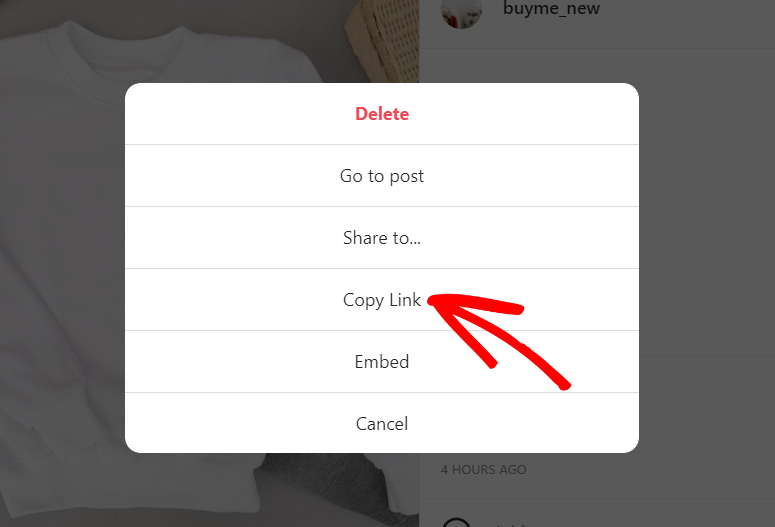
ثم حدد خيار نسخ الرابط من القائمة.

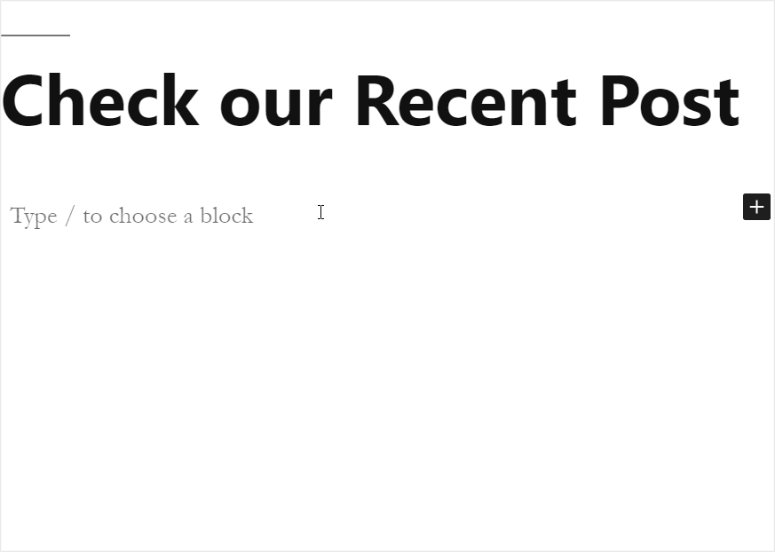
الآن ، عد إلى لوحة معلومات WordPress الخاصة بك وافتح الصفحة أو النشر حيث تريد إضافة الصورة.
باستخدام Smash Balloon ، يمكنك فقط لصق الرابط في محرر النصوص وسيقوم تلقائيًا بتضمين منشور Instagram الخاص بك هناك. يمكنك المضي قدمًا ونشر المنشور على موقع الويب الخاص بك.

تهاني! لقد تعلمت بنجاح كيفية تضمين موجز Instagram الخاص بك على WordPress.
باستخدام المكون الإضافي Instagram Feed بواسطة Smash Balloon ، يمكنك إضافة موجز Instagram في WordPress ببضع نقرات. يتيح لك هذا الوصول إلى عدد أكبر من الأشخاص مقارنة بمستخدمي Instagram.
يمنحك المكون الإضافي حرية إنشاء وتخصيص موجز Instagram الخاص بك.
أيضًا ، يمكنك تعديل التخطيط واختيار المشاركات التي تريد تضمينها أو إخفاؤها بسهولة.
الآن بعد أن عرفت مدى سهولة استخدام Smash Balloon ، يمكنك أيضًا معرفة كيفية إظهار موجز Facebook الخاص بك في WordPress.
و هذا كل شيء! نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية تضمين موجز Instagram في WordPress بسهولة باستخدام أزرار المشاركة.
لخطواتك التالية ، يمكنك التحقق من هذه الموارد:
- أدوات لا تصدق لأتمتة وسائل التواصل الاجتماعي
- 12 طريقة لاستخدام وسائل التواصل الاجتماعي لزيادة عدد المشتركين في البريد الإلكتروني
- أفضل رابط في أدوات Bio Instagram
ستساعدك هذه المنشورات على أتمتة تكامل الوسائط الاجتماعية وتنمية قوائم بريدك الإلكتروني. سيساعدك الأخير في إنشاء رابط Instagram في صفحة السيرة الذاتية لزيادة حركة المرور على موقعك.
