كيفية إضافة مدفوعات Klarna إلى WordPress (طريقتان سهلتان)
نشرت: 2022-09-27هل تبحث عن طريقة لتقديم مدفوعات Klarna على موقع الويب أو متجر التجارة الإلكترونية الخاص بك؟
يتيح لك Klarna إضافة خطط تمويل وتقسيط إلى موقع الويب الخاص بك. يمكنك استخدامه لتقديم خيار "اشتر الآن ، وادفع لاحقًا" وتشجيع العملاء على شراء المنتجات.
في هذه المقالة ، سنوضح لك كيفية إضافة مدفوعات Klarna إلى WordPress.

ما هو Klarna ولماذا تضيفه إلى WordPress؟
Klarna هي شركة سويدية للتكنولوجيا المالية تقدم طرق دفع عبر الإنترنت لأصحاب مواقع الويب والمتاجر عبر الإنترنت.
يمكن أن تساعد إضافة Klarna إلى متجرك عبر الإنترنت في زيادة التحويلات ومتوسط قيمة الطلب. إنه يجعل من السهل للعملاء شراء منتج باهظ الثمن أو سلع فاخرة يريدونها ودفعها بمرور الوقت.
تقدم Klarna 4 طرق يمكن للعملاء شراؤها الآن والدفع لاحقًا مقابل أحد المنتجات:
- قسّم مبلغ الشراء إلى 4 مدفوعات بدون فوائد
- استخدم بطاقة الخصم أو الائتمان لدفع المبلغ الإجمالي
- اشترِ منتجًا الآن وادفع في غضون 30 يومًا
- احصل على تمويل لعملية الشراء وادفع الأقساط على مدى 6 إلى 24 شهرًا.
ومع ذلك ، من المهم تذكر أن خيارات الدفع في Klarna تعتمد على موقع العميل. على سبيل المثال ، في الولايات المتحدة ، يمكن للعملاء الحصول على خيارات التقسيط والتمويل ، ولكن ليس القدرة على الدفع في غضون 30 يومًا أو الدفع الكامل باستخدام بطاقة الائتمان.
ومع ذلك ، دعنا نرى كيف يمكنك إضافة مدفوعات Klarna في WordPress. سنعرض لك طريقتين ، بما في ذلك WP Simple Pay و WooCommerce. يمكنك النقر فوق الروابط أدناه للانتقال إلى القسم المفضل لديك.
- الطريقة الأولى: إضافة مدفوعات Klarna باستخدام WP Simple Pay
- الطريقة الثانية: إضافة مدفوعات Klarna في WooCommerce
الطريقة الأولى: إضافة مدفوعات Klarna باستخدام WP Simple Pay
أسهل طريقة لإضافة مدفوعات Klarna في WordPress هي استخدام WP Simple Pay. إنه أفضل مكون إضافي للدفع لـ Stripe لـ WordPress ويسمح لك بجمع المدفوعات عبر الإنترنت بسهولة باستخدام Klarna ، دون الحاجة إلى إعداد عربة تسوق.
في هذا البرنامج التعليمي ، سنستخدم خطة WP Simple Pay Pro لأنها تتضمن نماذج دفع Klarna وخيار "اشتر الآن ، وادفع لاحقًا". هناك أيضًا إصدار مجاني من WP Simple Pay يمكنك استخدامه.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WP Simple Pay. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيقوم المكون الإضافي بتشغيل معالج الإعداد. يمكنك ببساطة النقر فوق الزر "لنبدأ" للمتابعة.

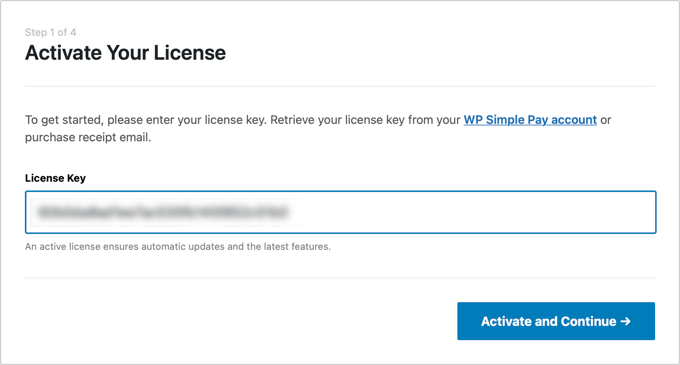
في الشاشة التالية ، ستحتاج إلى إدخال مفتاح الترخيص. يمكنك العثور على مفتاح الترخيص في منطقة حساب WP Simple Pay الخاص بك.
بعد ذلك ، امض قدمًا وانقر على الزر "تنشيط ومتابعة".

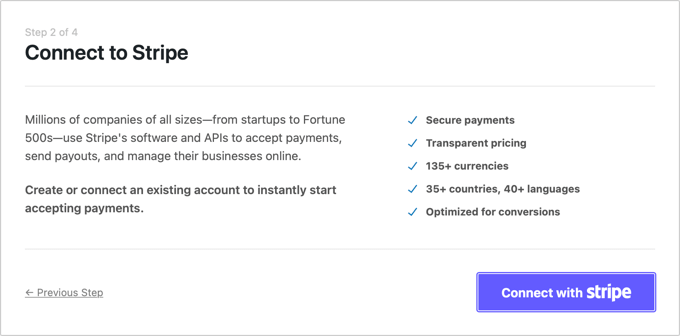
بعد ذلك ، سيطلب منك المكون الإضافي توصيل حساب Stripe الخاص بك. Stripe هي بوابة دفع تتيح لك قبول المدفوعات عبر الإنترنت بسهولة.
ما عليك سوى النقر فوق الزر "Connect with Stripe".

يمكنك الآن تسجيل الدخول إلى حساب Stripe الخاص بك واتباع التعليمات التي تظهر على الشاشة لتوصيل بوابة الدفع بـ WP Simple Pay.
إذا لم يكن لديك حساب Stripe ، فيمكنك إنشاء حساب. يمكن لأي شخص لديه عمل شرعي إنشاء حساب Stripe. بالإضافة إلى ذلك ، ستحتاج إلى تشفير SSL على موقعك. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية الحصول على شهادة SSL مجانية لموقع WordPress.
بمجرد توصيل Stripe بـ WP Simple Pay ، ستتم إعادة توجيهك إلى معالج الإعداد.
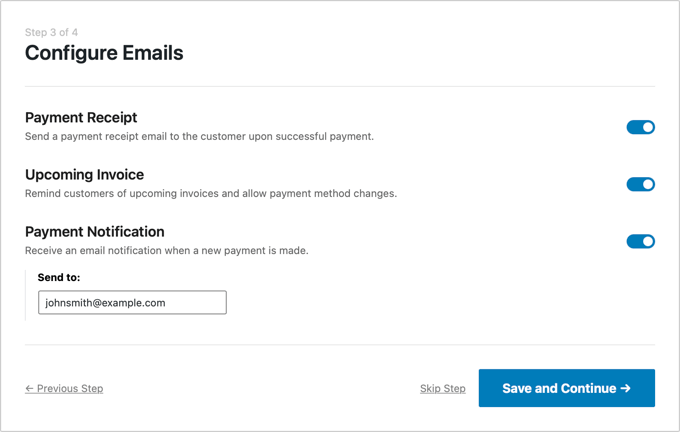
في الخطوة التالية ، سيطلب منك المكون الإضافي تكوين رسائل البريد الإلكتروني. على سبيل المثال ، يمكنك تمكين الخيارات لإرسال إيصالات الدفع للعملاء ، وإخطارهم بالفواتير القادمة ، والحصول على إشعارات الدفع.

انطلق وأدخل عنوان بريدك الإلكتروني في حقل "إرسال إلى" ثم انقر فوق الزر "حفظ ومتابعة".
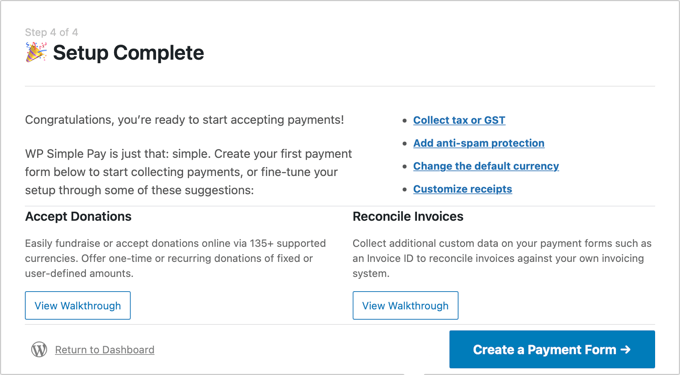
بعد ذلك ، سترى الخطوة الأخيرة في معالج الإعداد. انطلق وانقر على الزر "إنشاء نموذج دفع".

قم بإنشاء نموذج دفع Klarna في WP Simple Pay
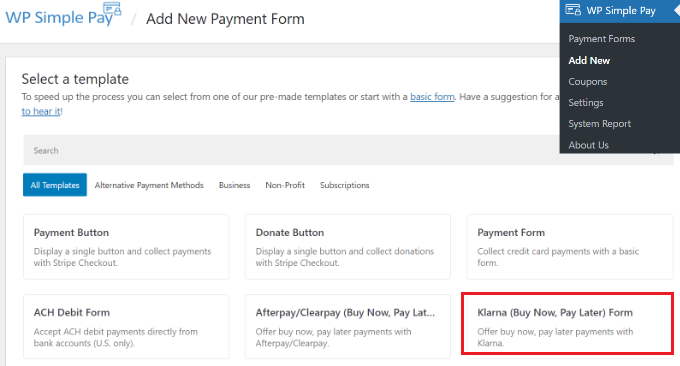
يمكنك أيضًا إنشاء نماذج دفع جديدة بالانتقال إلى WP Simple Pay »إضافة جديد من لوحة معلومات WordPress الخاصة بك.
يقدم المكون الإضافي العديد من قوالب النماذج المعدة مسبقًا. لإضافة Klarna ، امض قدمًا وحدد نموذج Klarna (اشتر الآن ، وادفع لاحقًا).

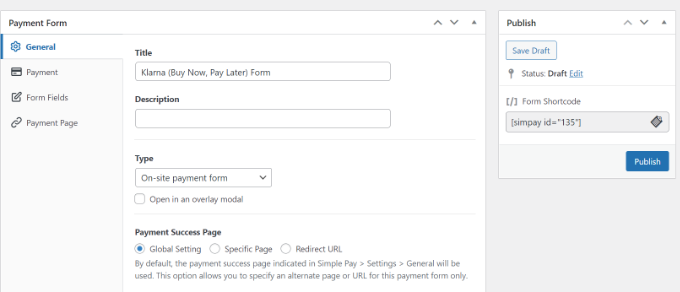
بعد ذلك ، يمكنك تخصيص نموذج الدفع الخاص بك.

على سبيل المثال ، ضمن علامة التبويب "عام" ، يمكنك الحصول على خيارات لإعادة تسمية النموذج وإضافة وصف وتحديد نوع النموذج.

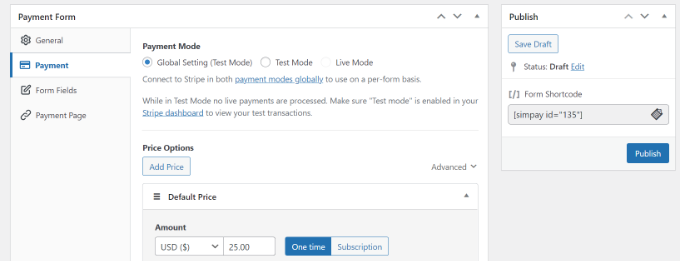
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "الدفع".
ستجد هنا إعدادات وضع الدفع وخيارات الأسعار. يتيح لك المكون الإضافي إضافة أسعار متعددة وتكلفة المنتج والعملة التي ستظهر في النموذج وما إذا كنت تريد دفعة لمرة واحدة أو اشتراكًا متكررًا.

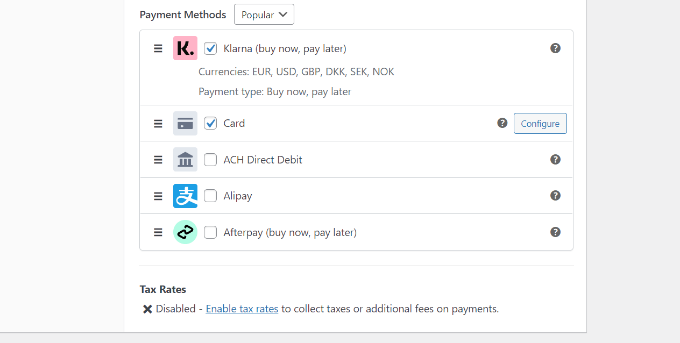
بعد ذلك ، يمكنك التمرير لأسفل واختيار طرق دفع مختلفة.
تأكد من تحديد خيار "Klarna". يمكنك أيضًا إضافة المزيد من الخيارات مثل بطاقة الائتمان والخصم المباشر من ACH.

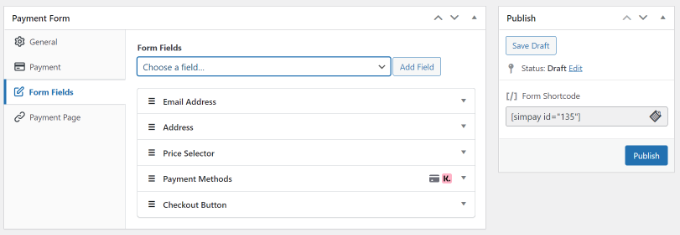
من هنا ، قم بالتبديل إلى علامة التبويب "حقول النموذج" واختر الحقول المراد إضافتها.
يمكنك أيضًا تغيير ترتيب الحقول الموجودة ببساطة عن طريق سحبها وإفلاتها. بالإضافة إلى ذلك ، هناك المزيد من حقول النموذج لإضافتها من القائمة المنسدلة في الأعلى.

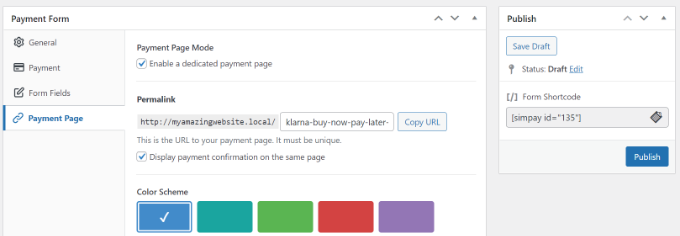
بعد تحرير حقول النموذج ، توجه إلى علامة التبويب "صفحة الدفع". يسمح لك WP Simple Pay بإنشاء صفحة دفع مخصصة لنموذج Klarna الخاص بك.
فقط تأكد من النقر فوق مربع الاختيار "تمكين صفحة دفع مخصصة".

يمكنك تغيير الرابط الثابت للصفحة ، وتحديد نظام الألوان ، وإضافة عنوان النموذج ووصفه ، وإضافة شعار ، وتغيير النص في التذييل.
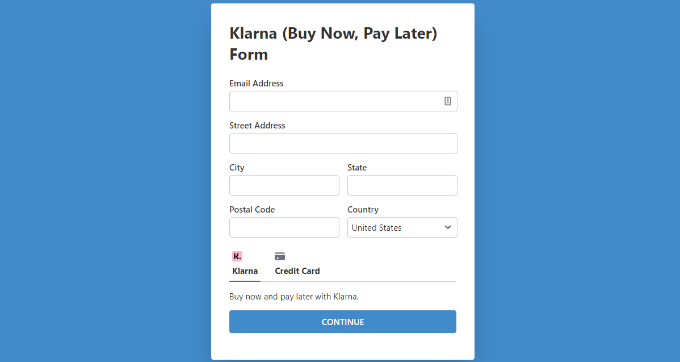
بعد إجراء التغييرات ، امض قدمًا وانشر نموذج Klarna الخاص بك. الآن ، قم بزيارة الصفحة المخصصة لمشاهدة نموذج Klarna أثناء العمل.

بدلاً من ذلك ، يمكنك تضمين الدفع في أي مكان على موقع الويب الخاص بك باستخدام كتلة WP Simple Pay.
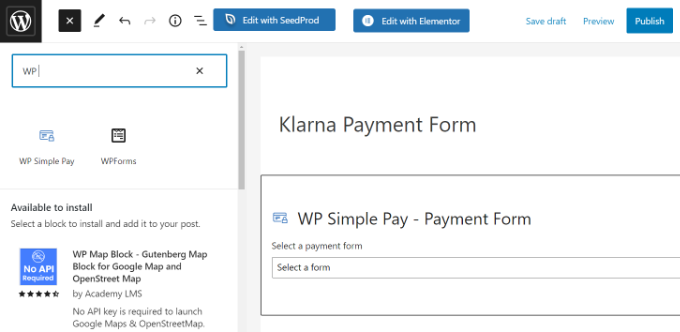
ببساطة قم بتحرير صفحة أو إضافة صفحة جديدة. بمجرد دخولك إلى محرر المحتوى ، انقر فوق الزر "+" ، ثم قم بإضافة كتلة "WP Simple Pay". بعد ذلك ، ما عليك سوى اختيار النموذج الخاص بك من القائمة المنسدلة.

بعد ذلك ، انطلق وانشر صفحتك.
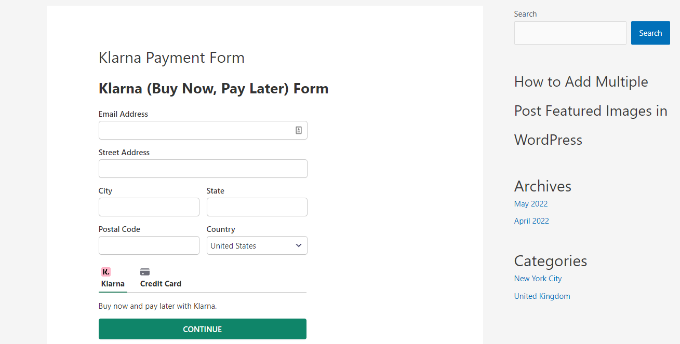
يمكنك الآن زيارة موقع WordPress الخاص بك للاطلاع على نموذج الدفع Klarna قيد التنفيذ.

الطريقة الثانية: إضافة مدفوعات Klarna في WooCommerce
يمكنك أيضًا إضافة مدفوعات Klarna في WordPress باستخدام المكون الإضافي WooCommerce. WooCommerce هي أشهر منصة للتجارة الإلكترونية في العالم ، وهي مبنية على WordPress.
يحتوي على خيارات دفع مضمنة ، ولكن يمكنك إضافة امتداد مجاني لمدفوعات Klarna لمتجرك عبر الإنترنت.
قبل أن تتمكن من استخدام Klarna في WooCommerce ، عليك أولاً التأكد من قيامك بإعداد متجر عبر الإنترنت باستخدام WooCommerce.
بعد ذلك ، ستحتاج إلى تثبيت وتفعيل مدفوعات Klarna لـ WooCommerce. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
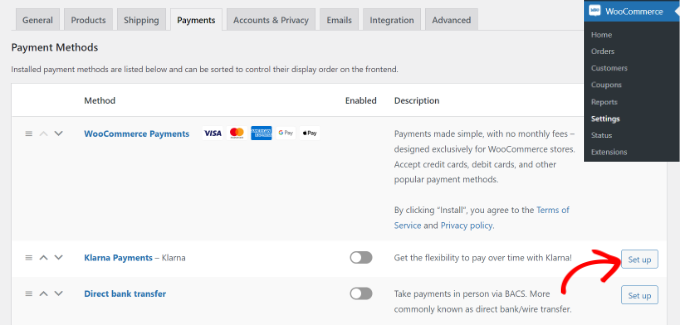
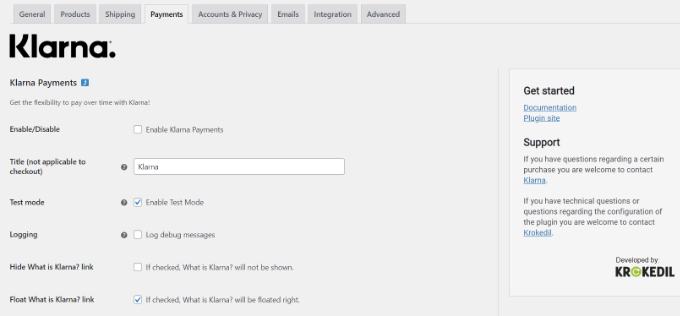
عند التنشيط ، يمكنك الانتقال إلى WooCommerce »الإعدادات من لوحة معلومات WordPress الخاصة بك والنقر فوق علامة التبويب" المدفوعات ".

هنا ، سيكون لديك خيارات دفع مختلفة تقدمها WooCommerce ، بما في ذلك مدفوعات Klarna. ما عليك سوى النقر فوق الزر "إعداد" الموجود أمام مدفوعات Klarna.
بعد ذلك ، يمكنك التحقق من "تمكين مدفوعات Klarna" لتنشيط خدمة الدفع في WooCommerce.
إلى جانب ذلك ، هناك أيضًا خيارات لتغيير العنوان ، وتمكين وضع الاختبار ، وإظهار ارتباط لعملائك بما هو Klarna ، والمزيد.

عند الانتهاء ، لا تنس حفظ التغييرات.
بعد ذلك ، يمكنك الانتقال إلى متجر WooCommerce الخاص بك وزيارة صفحة الخروج لرؤية Klarna كخيار دفع.

من المهم ملاحظة أن Klarna Payments تعمل مع حسابات التجار وهي متاحة فقط في أستراليا والنمسا وبلجيكا وكندا والدنمارك وألمانيا وفنلندا وفرنسا وإيطاليا وهولندا والنرويج ونيوزيلندا والسويد وإسبانيا وسويسرا والمملكة المتحدة ، والولايات المتحدة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة مدفوعات Klarna إلى WordPress. قد ترغب أيضًا في الاطلاع على دليلنا النهائي حول WordPress SEO ودليل المبتدئين حول كيفية بدء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
