كيفية إضافة الرسوم المتحركة لوتي في WordPress
نشرت: 2023-07-18هل تريد إضافة Lottie Animations إلى موقع الويب الخاص بك؟ هل تساءلت يومًا عن كيفية جعل موقع WordPress الخاص بك أكثر جاذبية وجاذبية؟ حسنًا ، قد تكون إضافة الرسوم المتحركة لـ Lottie مجرد تذكرة!
في منشور المدونة هذا ، سنرشدك عبر الخطوات لدمج رسوم Lottie المتحركة بسلاسة في موقع WordPress الخاص بك ، بغض النظر عن خبرتك الفنية.
لذا ، لماذا يجب أن تفكر في إضافة الرسوم المتحركة Lottie إلى موقع WordPress الخاص بك؟ تشير الإحصائيات إلى أن مواقع الويب التي تحتوي على عناصر مرئية ورسوم متحركة جذابة تتمتع بمعدلات مشاركة أعلى للمستخدم ومتوسط فترات جلسات أطول.
في الواقع ، وجدت الدراسات أن مواقع الويب التي تحتوي على رسوم متحركة يمكنها زيادة تفاعل المستخدمين بنسبة تصل إلى 80٪. من خلال دمج الرسوم المتحركة Lottie ، يمكنك جذب الزوار ومساعدتهم على التواصل مع المحتوى الخاص بك بشكل أكثر إقناعًا.
في هذه المقالة ، سنوجهك حول كيفية إضافة رسوم Lottie المتحركة إلى موقع WordPress الخاص بك. من العثور على الرسوم المتحركة المثالية إلى دمجها بسلاسة في تصميم موقعك ، سنغطي كل ما تحتاج إلى معرفته. لذلك ، دون مزيد من اللغط ، دعنا نتعمق في عالم الرسوم المتحركة Lottie وننقل موقع WordPress الخاص بك إلى المستوى التالي.
ما هي الرسوم المتحركة لوتي؟
الرسوم المتحركة Lottie هي رسوم متحركة خفيفة الوزن وتفاعلية تم إنشاؤها باستخدام Adobe After Effects وتصديرها كملفات JSON.
يمكن إضافتها بسهولة إلى موقع WordPress الخاص بك باستخدام المكون الإضافي Lottie أو إدخال الكود الذي تم إنشاؤه يدويًا.
تعمل رسوم Lottie المتحركة على إضفاء الحيوية على موقعك ويمكن تخصيصها لتناسب علامتك التجارية. إنها طريقة رائعة لإشراك الزوار وجعل موقع الويب الخاص بك جذابًا بصريًا.
إضافة الرسوم المتحركة لوتي باستخدام البرنامج المساعد وورد أوتر
تعد رسوم Lottie المتحركة طريقة شائعة لإضافة عناصر جذابة وتفاعلية إلى موقع الويب الخاص بك. هنا ، نستكشف كيفية إضافة الرسوم المتحركة Lottie إلى موقع WordPress الخاص بك باستخدام WordPress Otter Plugin كأحد أفضل المكونات الإضافية لكتل Gutenberg.
باستخدام Otter Plugin ، يمكنك دمجها بسهولة دون أي معرفة بالترميز. هيا بنا نبدأ!
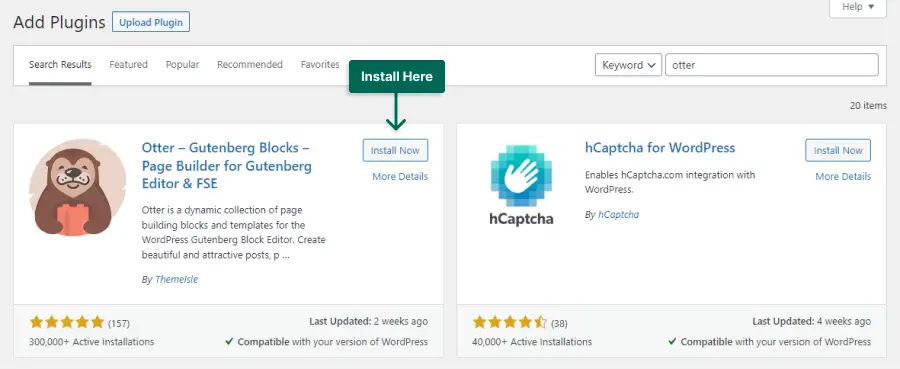
الخطوة 1: قم بتثبيت Otter Plugin من الإضافات → Add New .

الخطوة 2: اذهب إلى موقع Lottie Files.
الخطوة 3: قم بتسجيل الدخول أو الاشتراك في الموقع.
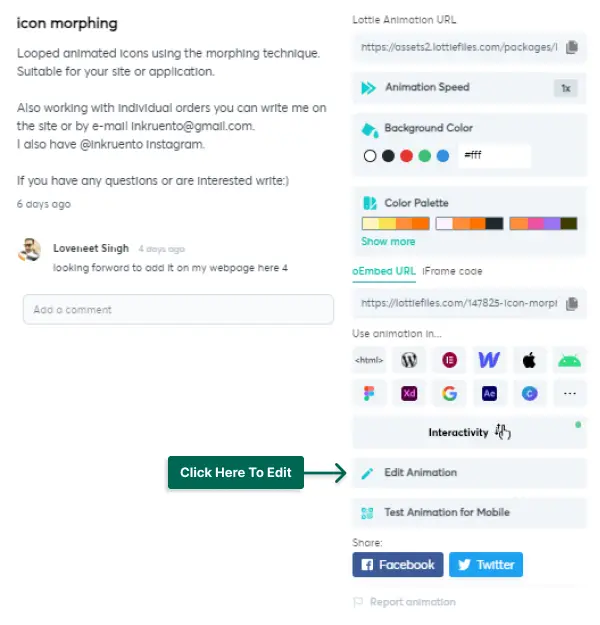
الخطوة 4: ابحث عن الرسوم المتحركة التي تريدها. انقر فوق تحرير الرسوم المتحركة لتعديل الرسوم المتحركة.

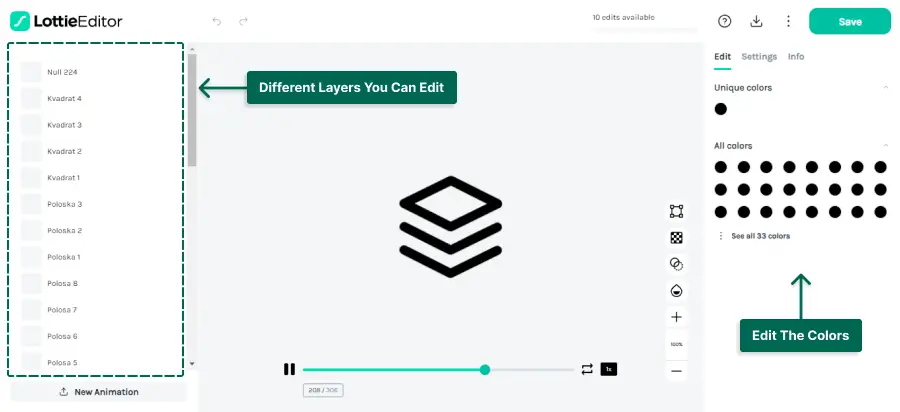
الخطوة 5: في المحرر ، يمكنك تعديل الألوان والطبقات والمزيد.

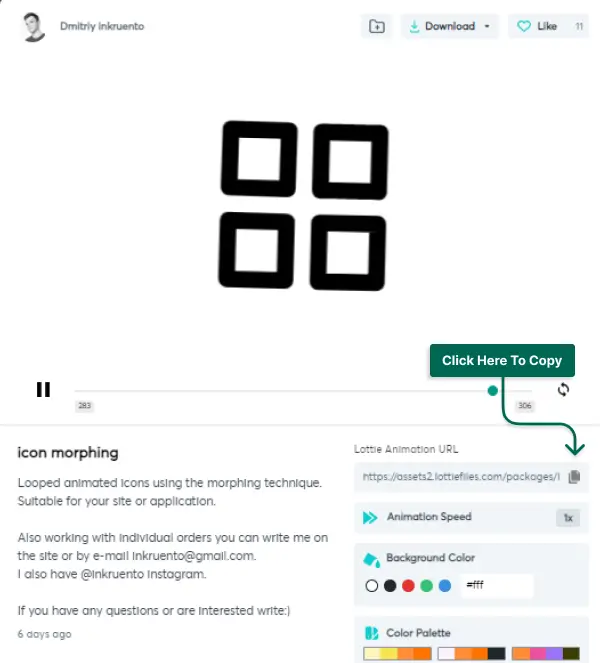
الخطوة 6: بمجرد الرضا عن الرسوم المتحركة ، احفظ التغييرات وانسخ الرابط.

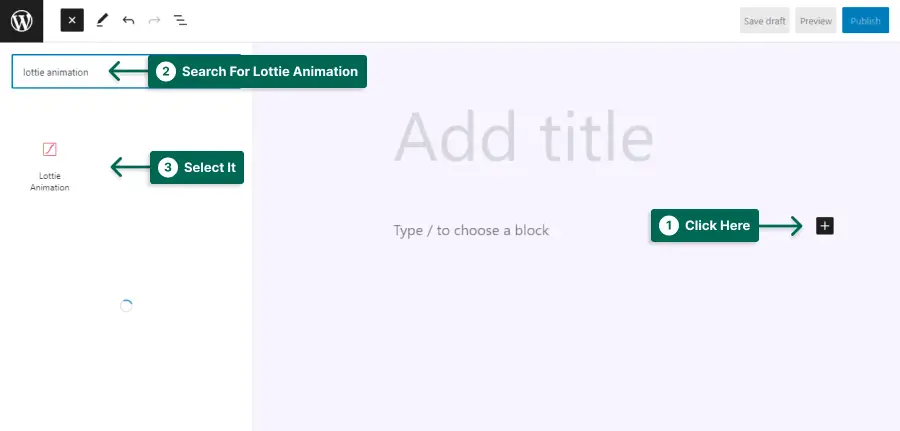
الخطوة 7: ارجع إلى WordPress وافتح المنشور أو الصفحة. انقر فوق الزر إضافة كتلة (+) ؛ ابحث وحدد Lottie Animation Block.

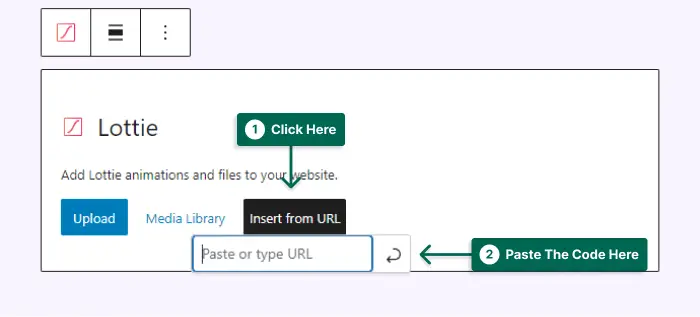
الخطوة 8: انقر فوق الزر Insert From URL والصق رمز الرسوم المتحركة.

الخطوة 9: احفظ التغييرات وقم بمعاينة التغييرات.
يجعل البرنامج المساعد WordPress Otter من السهل للغاية دمج الرسوم المتحركة Lottie الجذابة في موقع WordPress الخاص بك.
من خلال بضع خطوات بسيطة ، يمكنك التفاعل مع زوارك وتحسين تجربة المستخدم الإجمالية. لذا انطلق وجربها ، وشاهد موقع الويب الخاص بك ينبض بالحياة من خلال الرسوم المتحركة الآسرة!
أين يمكنني أن أجد أنيميشن لوتي وتنزيلها؟
في هذا القسم ، سوف نستكشف أين يمكنك العثور على رسوم Lottie المتحركة وتنزيلها لموقع WordPress الخاص بك.

فيما يلي قائمة بالمصادر والأنظمة الأساسية الموثوقة حيث يمكنك اكتشاف مجموعة متنوعة من الرسوم المتحركة الجذابة Lottie لتعزيز المظهر المرئي لموقعك:
1. LottieFiles: LottieFiles هي منصة شهيرة عبر الإنترنت تقدم مجموعة كبيرة من الرسوم المتحركة Lottie التي أنشأها مصممين موهوبين.
يمكنك البحث عن رسوم متحركة محددة أو تصفح مكتبتهم الواسعة للعثور على الصور المثالية لموقعك على الويب.
يمكنك معاينة وتنزيل الرسوم المتحركة بتنسيقات JSON و Lottie ، مما يجعلها ملائمة بشكل لا يصدق لمستخدمي WordPress.
2. AnimatedImages.org: إذا كنت تبحث عن مجموعة من رسوم Lottie المتحركة المجانية ، فإن AnimatedImages.org هو مورد ممتاز للتحقق.
إنها توفر مجموعة واسعة من الرسوم المتحركة المصممة مسبقًا والتي يمكنك تنزيلها ودمجها في موقع WordPress الخاص بك دون أي تكلفة.
تتوفر هذه الرسوم المتحركة بتنسيق Lottie ، مما يضمن التوافق والتكامل السلس مع موقع الويب الخاص بك.
3. Envato Elements: تشتهر Envato Elements بمجموعة واسعة من الأصول الرقمية ، بما في ذلك الرسوم المتحركة Lottie.
تقدم هذه المنصة نموذجًا قائمًا على الاشتراك يتيح لك الوصول إلى الآلاف من الرسوم المتحركة المتميزة Lottie وغيرها من الموارد الإبداعية.
إنه خيار رائع إذا كنت ترغب في استكشاف مجموعة واسعة من الرسوم المتحركة عالية الجودة لجعل موقع WordPress الخاص بك أكثر جاذبية وجاذبية بصريًا.
4. UpLabs: UpLabs هي عبارة عن منصة يقودها المجتمع حيث يشارك المصممون أعمالهم الإبداعية ، بما في ذلك الرسوم المتحركة Lottie.
يمكنك العثور على مجموعة منسقة من الرسوم المتحركة Lottie التي أنشأها فنانون موهوبون على هذه المنصة.
في حين أن بعض الرسوم المتحركة على UpLabs مجانية ، فقد يتطلب البعض الآخر الشراء أو الإسناد بناءً على شروط المصمم الفردي.
5. المصممون والمطورون المستقلون: إذا كان لديك متطلبات رسوم متحركة محددة أو تريد رسومًا متحركة لوتي مخصصة لموقعك على الويب ، فإن الاستعانة بمصمم أو مطور مستقل يمكن أن يكون خيارًا رائعًا.
تتيح لك مواقع الويب مثل Upwork و Fiverr و Freelancer التواصل مع محترفين مهرة يمكنهم إنشاء رسوم متحركة فريدة مصممة خصيصًا لاحتياجاتك.
يتيح لك العمل المباشر مع موظف مستقل نقل رؤيتك والتعاون بشكل وثيق لتحقيق النتيجة المرجوة.
عندما يتعلق الأمر بالعثور على الرسوم المتحركة Lottie وتنزيلها لموقع WordPress الخاص بك ، فإن هذه المصادر والأنظمة الموثوقة توفر وفرة من الخيارات للاختيار من بينها.
سواء كنت تفضل الرسوم المتحركة المجانية أو ترغب في الاستثمار في الموارد المتميزة ، يمكنك تحسين الجماليات المرئية لموقعك من خلال رسوم Lottie المتحركة الجذابة التي تأسر جمهورك.
التعليمات
إضافة الرسوم المتحركة Lottie في WordPress نسيم! تحتاج إلى استخدام المكون الإضافي Otter الذي يوفر مجموعة Lottie Animation. أضف رمز الرسوم المتحركة Lottie إلى الكتلة ، وستظهر الرسوم المتحركة على موقع الويب الخاص بك.
نعم ، من المهم مراعاة الأداء عند استخدام رسوم Lottie المتحركة في WordPress. هنا بعض النصائح:
الحد من عدد الرسوم المتحركة لكل صفحة: قد يؤدي وجود عدد كبير جدًا من رسوم Lottie المتحركة على صفحة واحدة إلى إبطاء سرعة تحميلها. استخدم الرسوم المتحركة بحكمة وفقط عند الضرورة.
اختر مكتبة Lottie خفيفة الوزن: قد تكون بعض مكتبات Lottie أكثر كثافة للموارد من غيرها. قم ببعض البحث واختر مكتبة تقدم أفضل توازن بين الوظائف والأداء.
باتباع هذه النصائح ، يمكنك التأكد من أن الرسوم المتحركة Lottie تضيف لمسة مبهجة إلى موقع WordPress الخاص بك دون التأثير سلبًا على أدائه.
Lottie هو تنسيق ملف يسمح لك بدمج الرسوم المتحركة الغنية التي تم إنشاؤها في Adobe After Effects في مواقع الويب والتطبيقات والأنظمة الأساسية الرقمية الأخرى بسلاسة. ملفات Lottie خفيفة الوزن وقابلة للتطوير وسهلة العمل معها ، مما يجعلها خيارًا شائعًا بين المطورين والمصممين.
هناك العديد من الأسباب التي تجعلك تفكر في استخدام Lottie Animations في WordPress:
1. تجربة مستخدم محسّنة: يمكن أن تضيف Lottie Animations لمسة من التفاعل والمشاركة إلى موقع الويب الخاص بك ، وتجذب انتباه زوارك وتجعل تجربتهم أكثر إمتاعًا.
2. جاذبية بصرية: رسوم Lottie المتحركة مذهلة بصريًا ويمكن أن تساعدك في إنشاء موقع ويب لافت للنظر.
3. سهولة التكامل: باستخدام البرنامج المساعد LottieFiles ، يمكنك بسهولة دمج Lottie Animations في موقع WordPress الخاص بك دون أي ترميز معقد.
4. خفيف الوزن وسريع الاستجابة: تم تحسين ملفات Lottie للويب والجوال ، مما يضمن تحميل الرسوم المتحركة بسرعة وتبدو رائعة على أي جهاز.
باستخدام Lottie Animations ، يمكنك إضفاء الحيوية على موقع WordPress الخاص بك وجعله متميزًا عن المنافسة.
خاتمة
لتلخيص ، في هذه المقالة ، ناقشنا كيفية إضافة الرسوم المتحركة Lottie إلى موقع WordPress الخاص بك. لقد غطينا فوائد استخدام الرسوم المتحركة Lottie ، وخطوات تثبيت وتفعيل المكون الإضافي Otter ، وكيفية تخصيص وإضافة الرسوم المتحركة إلى موقعك.
يمكن أن تعزز الرسوم المتحركة لـ Lottie المظهر المرئي لموقع الويب وتجربة المستخدم ، لذا جربها!
إذا كنت ترغب في البقاء على اطلاع بأحدث البرامج التعليمية والنصائح ، فاتبع BetterStudio على Facebook و Twitter. نحن نشارك بانتظام محتوى قيمًا لمساعدتك في تحقيق أقصى استفادة من موقع WordPress الخاص بك.
شكرا لك على الوقت الذي قضيته في قراءة هذا المقال. إذا كانت لديك أي أسئلة أو واجهت أي مشاكل أثناء إضافة رسوم Lottie المتحركة إلى موقع WordPress الخاص بك ، فلا تتردد في ترك تعليق في القسم أدناه. فريقنا والمجتمع هنا لمساعدتك. الرسوم المتحركة سعيدة!
