كيفية إضافة حقول جديدة في نموذج منتج دكان
نشرت: 2022-04-03أتاحت دوكان للأشخاص غير التقنيين تصميم أسواقهم الخاصة مثل أمازون في أقل من 30 دقيقة. أصبح هذا المكون الإضافي شائعًا جدًا بسبب وظائفه بالإضافة إلى العديد من خيارات التخصيص.
بصفتك مستخدمًا لـ Dokan ، يجب أن تكون على دراية تامة بعملية المعاملات الشفافة ، والتحديثات المنتظمة التي تتوافق مع الاتجاهات ، وفريق الدعم النشط على مدار 24 ساعة طوال أيام الأسبوع ، ومجموعة غنية من الوثائق. على الرغم من كل هذه التسهيلات ، فإننا ننشر سلسلة من المدونات لمنح المزيد من الفوائد لمستخدمينا.
في هذه الاستمرارية ، سنعرض لك اليوم خطوة بخطوة كيف يمكنك إضافة حقل مخصص جديد وفقًا لاحتياجاتك في نموذج منتج دكان.
لماذا قد تحتاج إلى إضافة حقول جديدة في نموذج منتج دكان

يتيح حل Dokan متعدد البائعين لمستخدميه بناء أنواع مختلفة من الأسواق بميزات متقدمة وفريدة من نوعها. أيضًا ، ستحصل على العديد من خيارات التخصيص لمواءمة موقعك مع احتياجات عملك. واحد منهم هو إضافة حقل جديد في نموذج تحميل المنتج من دكان.
نظرًا لأنك لن تحصل على هذه الميزة افتراضيًا داخل Dokan ، فأنت بحاجة إلى كتابة القليل من التعليمات البرمجية لإضافة حقل مخصص جديد. سنعرض لك هنا العملية برمتها حتى تتمكن من تنفيذها بسهولة داخل السوق الخاص بك.
يمكنك التحقق من جميع وثائق Dokan Multi Vendor هنا!
5 خطوات لإضافة حقول جديدة في نموذج منتج دكان
فيما يلي الخطوات الخمس التي تحتاجها لإنشاء حقول جديدة في نموذج منتج دكان وإظهار القيمة من الواجهة الأمامية-
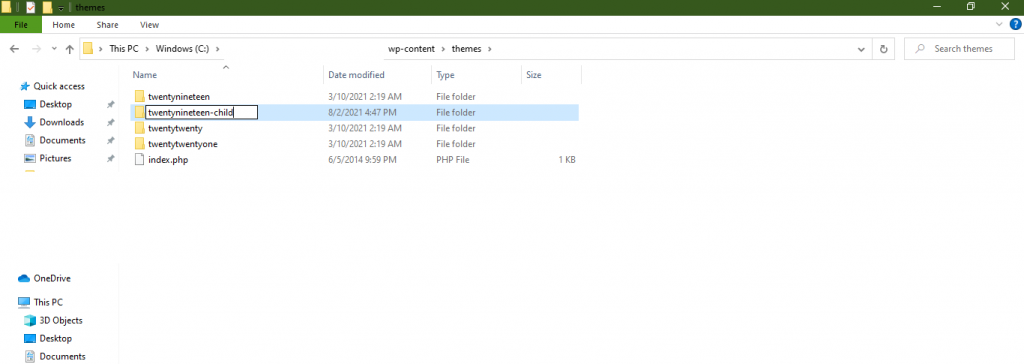
الخطوة 1: إنشاء موضوع الطفل
أولاً ، أنشئ موضوعًا فرعيًا. علاوة على ذلك ، ستحتاج إلى هذا المظهر الفرعي لإجراء تعديلات على الملف ، لأن هذا التحسين مرتبط بالموضوع.

يمكنك اتباع هذا الدليل لإنشاء سمة فرعية بسهولة. بدلاً من ذلك ، هناك العديد من المكونات الإضافية المتاحة داخل مستودع WordPress لإنشاء قالب فرعي. يمكنك استخدامها كذلك.
الخطوة 2: تطبيق الكود داخل موضوع طفلك
بعد ذلك ، افتح وظائف سمة الطفل .php والصق الكود أدناه-
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }هذا الرمز مكتوب في 4 خطوات-

- تمت إضافة حقل في نموذج تحميل المنتج (مع نافذة منبثقة أو بدون نافذة منبثقة)
- قيمة الحقل المحفوظة والمحدثة أثناء حفظ المنتج
- أظهر الحقل الإضافي في صفحة تحرير المنتج
- عرض بيانات الحقل الإضافية في صفحة منتج واحدة
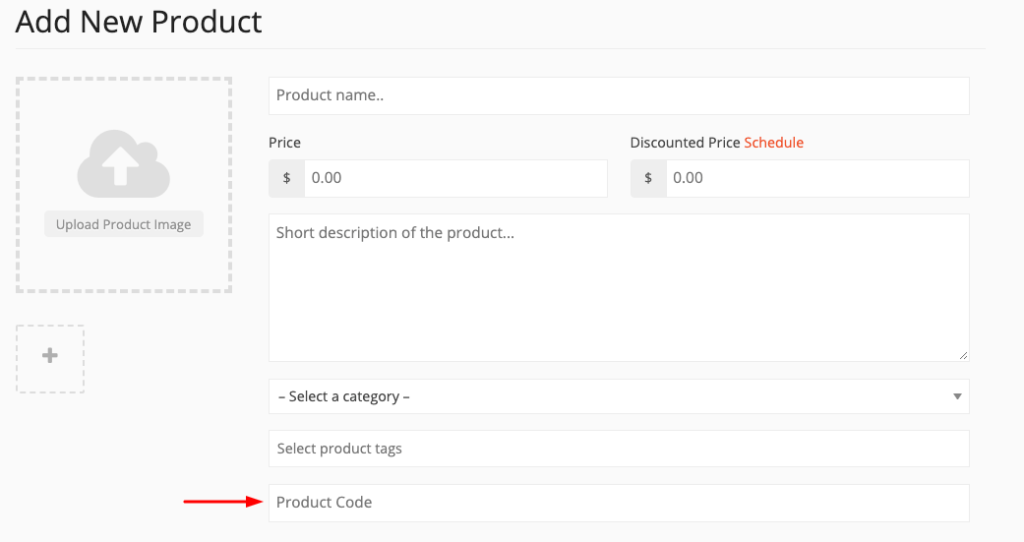
الخطوة 3: تحقق من الحقل المخصص الجديد في نموذج التحميل
الآن ، انتقل إلى نموذج تحميل المنتج. هنا يمكنك رؤية الحقل الجديد بعد حقل العلامة -

من أجل إضافة الحقل بعد حقل العلامة ، استخدمنا الإجراء-
dokan_new_product_after_product_tags .
سيضيف الحقل بعد العلامة. يمكنك إضافة حقول متعددة أيضًا.
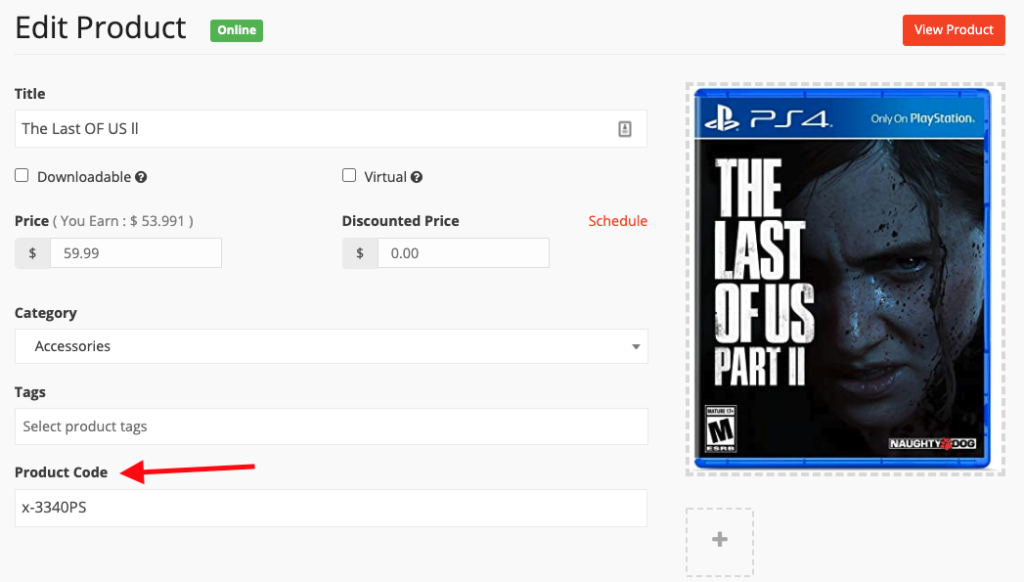
الخطوة 4: اختبر حقل المنتج الجديد في صفحة تحرير المنتج
الآن ، املأ نموذج المنتج وقم بإنشاء منتجك. سيعيد توجيهك إلى صفحة تحرير المنتج بقيمة الحقل المخصص الجديدة -

هنا ، استخدمنا هذه الإجراءات لحفظ وتحديث تعريف المنتج -
dokan_new_product_added & dokan_new_product_updated
لإظهار الحقل في صفحة تحرير المنتج ، استخدمنا هذا الإجراء -
dokan_product_edit_after_product_tags
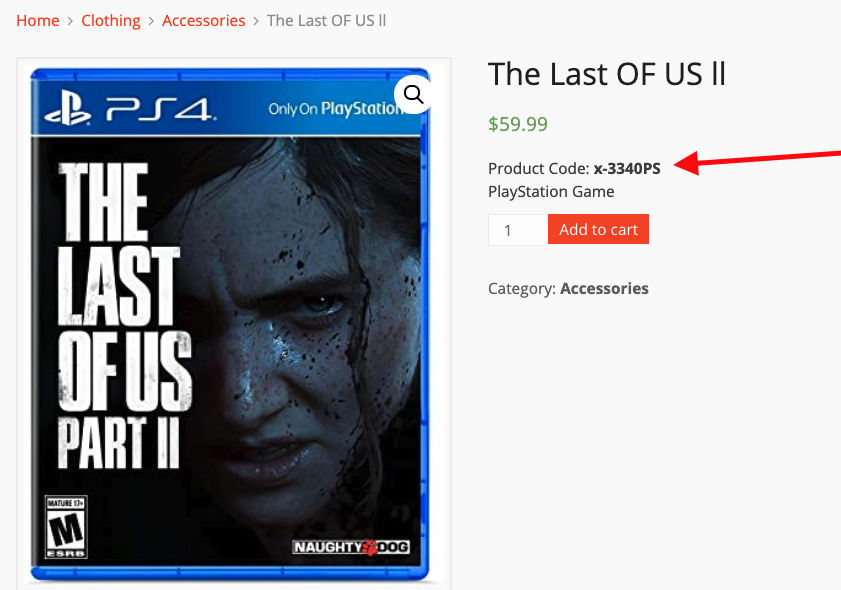
الخطوة 5: عرض بيانات الحقل الجديدة على صفحة منتج واحدة
الآن قد ترغب في إظهار بيانات الحقل الجديدة على صفحة المنتج الفردية الخاصة بك. يساعدك الجزء الأخير من الكود على القيام بذلك. لخدمة هذا الغرض ، استخدمنا الإجراء-
woocommerce_single_product_summary

يمكنك إجراء بعض التغييرات على الكود الذي قمنا بتضمينه أعلاه إذا كنت بحاجة إلى إضافة المزيد من الحقول على صفحة منتج دكان الخاصة بك.
يمكنك مشاهدة هذا الفيديو ،
قد ترغب أيضًا في قراءة: إنشاء نماذج تسجيل مذهلة قابلة للتخصيص لـ Dokan!
خاتمة
يمكن أن تكون إدارة سوق ناجحة مهمة شاقة. عليك أن تواجه العديد من التحديات. نحن مستعدون دائمًا لمساعدتك في أي مشاكل تتعلق بالسوق الذي تم تطويره مع دوكان.
الآن ، أنت تعرف عملية إضافة حقل مخصص جديد إلى نموذج منتج Dokan الخاص بك. للحصول على مزيد من المساعدة ، قم بالتعليق أدناه أو اتصل بخدمة الدعم على مدار 24 ساعة طوال أيام الأسبوع.
