كيفية إضافة الروابط التالية / السابقة في WordPress (الدليل النهائي)
نشرت: 2022-05-10هل تريد إضافة الروابط التالية / السابقة في WordPress؟
الروابط التالية والسابقة عبارة عن روابط ديناميكية تسمح للمستخدمين بمشاهدة المنشور التالي أو السابق.
في هذه المقالة ، سنوضح لك كيفية إضافة الروابط التالية / السابقة بسهولة في WordPress وكيفية تحقيق أقصى استفادة منها.

ما هي الروابط التالية / السابقة في ووردبريس؟
الروابط التالية / السابقة هي روابط ديناميكية تمت إضافتها بواسطة سمة WordPress تتيح للمستخدمين التنقل بسهولة إلى المنشور التالي أو السابق. يمكن أن يساعد ذلك في زيادة مشاهدات الصفحة وتقليل معدل الارتداد.
بشكل افتراضي ، يتم عرض منشورات مدونة WordPress بترتيب زمني عكسي (المنشورات الأحدث أولاً).
هذا يعني أن المنشور التالي هو المنشور بعد المنشور الحالي الذي يشاهده المستخدم ، والمنشور السابق هو الذي تم نشره قبل المنشور الحالي.

تتيح الروابط التالية / السابقة للمستخدمين التنقل بسهولة في المقالات الفردية وصفحات أرشيف المدونة. يساعدك أيضًا في الحصول على المزيد من مشاهدات الصفحة لمدونتك.
تأتي معظم سمات WordPress مع روابط منشورات تالية وسابقة مضمنة يتم عرضها تلقائيًا في أسفل كل منشور. ومع ذلك ، فإن بعض السمات لا تعرضها ، أو قد ترغب في تخصيص مكان وكيفية ظهورها على موقع WordPress الخاص بك.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إضافة الروابط التالية والسابقة بسهولة في WordPress.
فيما يلي قائمة الموضوعات التي سنغطيها في هذه المقالة.
- إضافة الروابط التالية / السابقة إلى WordPress باستخدام البرنامج المساعد
- إضافة الروابط التالية / السابقة لموضوع WordPress
- تنسيق الروابط التالية / السابقة في ووردبريس
- إضافة الروابط التالية / السابقة للصفحات
- إضافة الروابط التالية / السابقة مع الصور المصغرة
- إزالة الروابط التالية / السابقة في ووردبريس
إضافة الروابط التالية / السابقة إلى WordPress باستخدام البرنامج المساعد
هذه الطريقة أسهل ويوصى بها للمبتدئين الذين لا يشعرون بالراحة عند إضافة كود إلى مواقعهم على الإنترنت.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي CBX Next Previous Article. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
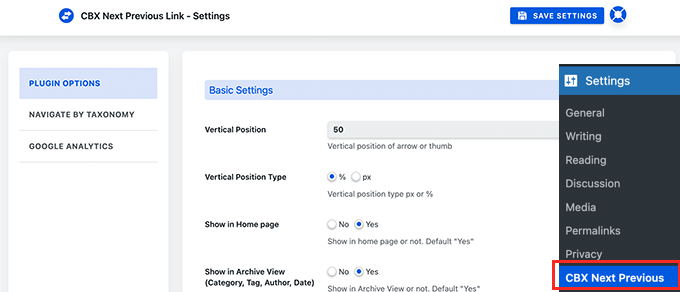
عند التنشيط ، تحتاج إلى زيارة الإعدادات »CBX Next Previous page. من هنا ، يمكنك اختيار المكان الذي تريد إظهار الروابط التالية والسابقة فيه على موقع الويب الخاص بك.

يسمح لك المكون الإضافي بإظهار سهمي الارتباط التالي والسابق في المنشورات الفردية والصفحات وصفحات الأرشيف والمزيد.
لجعل الروابط التالية والسابقة أكثر صلة بالموضوع ، يمكنك أيضًا اختيار عرض المنشورات التالية والسابقة من نفس الفئة أو العلامة.
يسمح لك الإصدار المجاني من البرنامج المساعد فقط بعرض الأسهم للمقالات التالية والسابقة. يمكنك الترقية إلى الإصدار المحترف لإلغاء تأمين خيارات العرض الأخرى مثل النافذة المنبثقة المنزلقة.

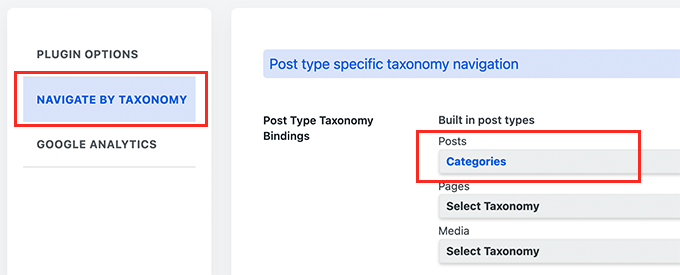
إذا اخترت عرض المنشورات التالية / السابقة من نفس التصنيف ، فأنت بحاجة إلى التبديل إلى علامة التبويب التنقل حسب التصنيف.
من هنا ، تحتاج إلى اختيار التصنيف الذي تريد استخدامه لتحديد الروابط التالية والسابقة.

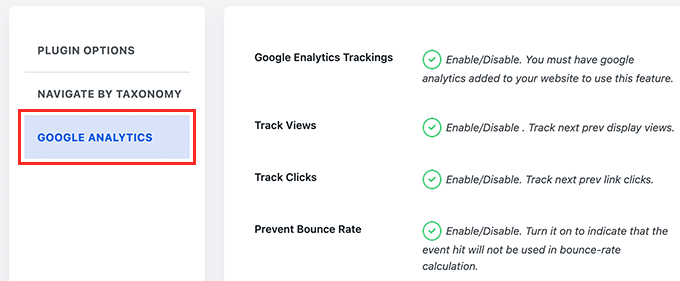
اختياريًا ، يسمح لك المكون الإضافي أيضًا بتتبع النقرات باستخدام Google Analytics. لاستخدام هذه الميزة ، ستحتاج أولاً إلى تثبيت Google Analytics في WordPress.
بعد ذلك ، قم بالتبديل إلى علامة التبويب Google Analytics في إعدادات البرنامج المساعد وتمكين خيارات تتبع النقرات.

بمجرد الانتهاء ، لا تنس النقر فوق الزر حفظ الإعدادات لتخزين تغييراتك.
يمكنك الآن زيارة موقع WordPress الخاص بك لمشاهدة الروابط التالية / السابقة قيد التشغيل.

هذه الطريقة أسهل لكنها لا تمنحك مرونة كبيرة. على سبيل المثال ، لا يعرض الإصدار المجاني عنوان المنشور التالي أو السابق.
إذا كنت بحاجة إلى مزيد من المرونة ، فاستمر في القراءة.
إضافة الروابط التالية / السابقة لموضوع WordPress
لهذه الطريقة ، ستحتاج إلى تعديل ملفات سمة WordPress الخاصة بك. إذا لم تكن قد قمت بذلك من قبل ، فقم بإلقاء نظرة على دليلنا حول كيفية نسخ ولصق الكود في WordPress.
بعد ذلك ، ستحتاج إلى الاتصال بموقع WordPress الخاص بك باستخدام عميل FTP أو باستخدام تطبيق File Manager في لوحة تحكم استضافة WordPress.
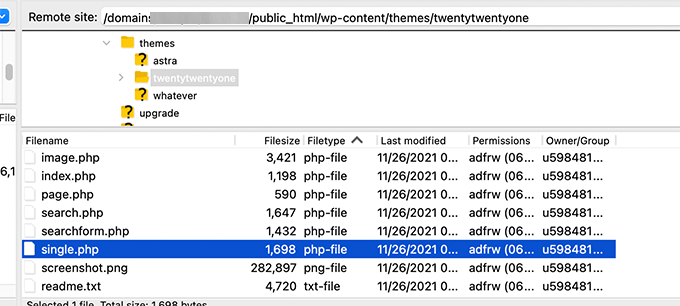
بمجرد الاتصال ، ستحتاج إلى الانتقال إلى المجلد / wp-content / theme / your-current-theme / folder.

الآن ، ستحتاج إلى تحديد موقع ملف single.php. هذا هو الملف المسؤول عن عرض عناصر المنشور الفردي على موقع الويب الخاص بك.
قد تشير بعض سمات WordPress إلى ملفات أخرى داخل ملف single.php. تسمى هذه الملفات بأجزاء القالب وتقع داخل مجلد أجزاء القالب لموضوع WordPress الخاص بك.
لمزيد من التفاصيل ، راجع مقالتنا حول الملفات المراد تعديلها في قالب WordPress.
بعد ذلك ، ما عليك سوى نسخ الكود التالي ولصقه في الموقع في ملف القالب حيث تريد عرض الروابط التالية والسابقة.
<?php the_post_navigation(); ?>
يمكنك الآن حفظ التغييرات وزيارة موقع الويب الخاص بك لمشاهدة ارتباطات التالي / السابق قيد التشغيل.

ستعرض علامة القالب أعلاه ببساطة رابط المنشورات التالية والسابقة مع عنوان المنشور كنص الرابط. لا يذكر أن هذه هي الروابط إلى المقالات التالية والسابقة.
دعنا نغير هذا قليلاً ونوفر للمستخدمين بعض السياق حول هذه الروابط. سنفعل ذلك عن طريق إضافة المعلمات المتاحة the_post_navigation .
ببساطة استبدل الكود أعلاه بما يلي:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
يمكنك الآن حفظ التغييرات ومعاينة موقع الويب الخاص بك.
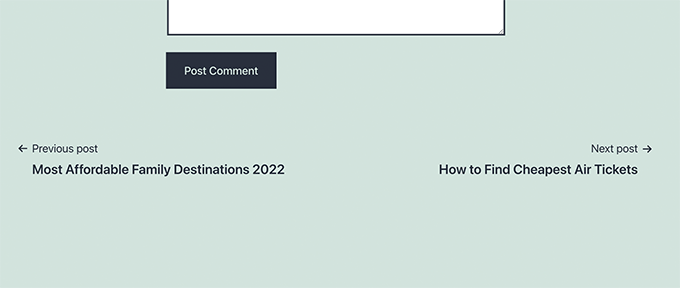
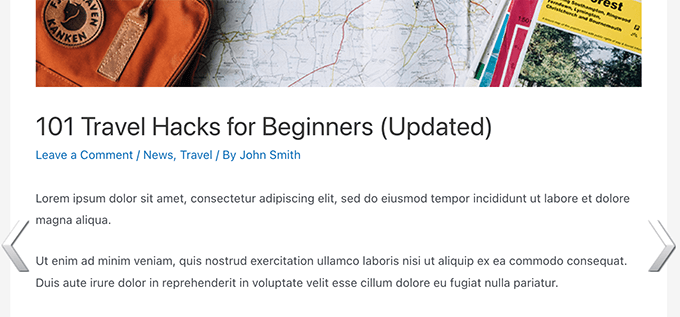
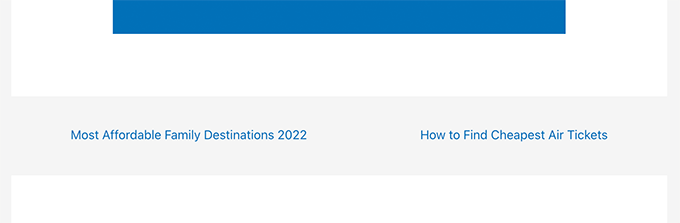
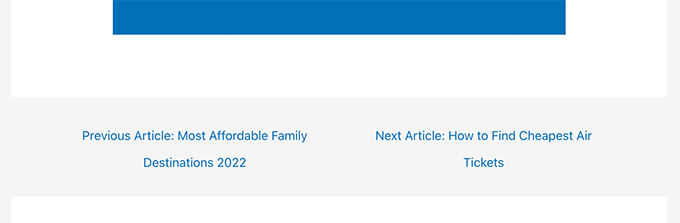
إليك كيف بدت على موقع الاختبار الخاص بنا:

يمكنك أيضًا استخدام الأحرف والأسهم الخاصة جنبًا إلى جنب مع عناوين المنشورات التالية والسابقة.
ببساطة استبدل الكود بما يلي:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
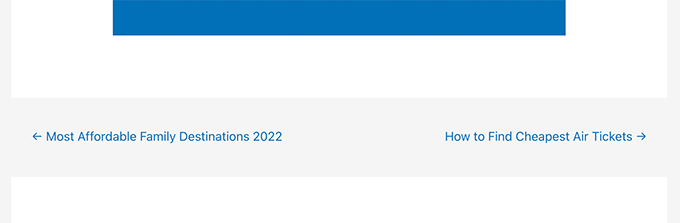
إليك كيفية ظهور هذا الرمز على موقع الاختبار الخاص بنا:

لنفترض الآن أنك تريد جعل الروابط التالية والسابقة أكثر صلة بالمقال الذي يشاهده المستخدم حاليًا.
يمكنك القيام بذلك من خلال إظهار الروابط التالية والسابقة من نفس الفئة أو العلامات.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
يخبر هذا الرمز WordPress بعرض المنشورات التالية والسابقة في نفس الفئة. يمكنك تغيير معلمة التصنيف إلى علامات أو أي تصنيف مخصص آخر إذا لزم الأمر.
تنسيق الروابط التالية / السابقة في ووردبريس
الآن بعد أن تعلمنا كيفية إضافة الروابط التالية / السابقة في WordPress ، دعنا نلقي نظرة على كيفية تصميمها بشكل صحيح.
بشكل افتراضي ، يضيف WordPress تلقائيًا العديد من فئات CSS الافتراضية إلى روابط التنقل في المنشور. يمكنك استخدام فئات CSS هذه في قالب WordPress الخاص بك لتصميم هذه الروابط.
إليك بعض CSS الأساسية التي يمكنك إضافتها إلى قالبك.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
يعرض CSS الأساسي هذا الروابط التالية والسابقة بجوار بعضها البعض ولكن على جوانب مختلفة من نفس السطر.
يمكنك أيضًا جعل روابط التنقل مميزة عن طريق إضافة لون الخلفية وتأثير التمرير والمزيد.
إليك بعض نماذج كود CSS التي يمكنك استخدامها كنقطة بداية.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
يقوم هذا الرمز بتصميم نص الرابط وإضافة بعض لون الخلفية وتأثير التمرير لجعل الروابط التالية والسابقة أكثر بروزًا.


إضافة الروابط التالية / السابقة إلى صفحات ووردبريس
عادةً ، تُستخدم روابط التنقل في المنشورات في منشورات المدونة في WordPress. ذلك لأن هذه العناصر تم نشرها بترتيب زمني معكوس.
من ناحية أخرى ، لا يتم نشر صفحات WordPress بشكل عام بترتيب زمني. لمزيد من التفاصيل ، راجع دليلنا حول الفرق بين المنشورات والصفحات في WordPress.
ومع ذلك ، قد يحتاج بعض المستخدمين إلى عرض التنقل في الصفحة حتى يتمكن المستخدمون من العثور على الصفحة التالية بسهولة.
لحسن الحظ ، يمكنك استخدام نفس الرمز الذي استخدمناه سابقًا للصفحات. ومع ذلك ، ستحتاج إلى إضافة الكود داخل قالب page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
إليك كيفية ظهوره على موقعنا التجريبي:

إضافة الروابط التالية / السابقة في ووردبريس مع الصور المصغرة
هل تريد أن تجعل روابطك التالية والسابقة أكثر وضوحًا؟ الصور هي أسهل طريقة لجذب انتباه المستخدم وجعل هذه الروابط أكثر جاذبية.
دعنا نضيف الروابط التالية والسابقة مع الصورة المصغرة للنشر أو الصورة المميزة بجانبها.
أولاً ، تحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالنسق أو البرنامج المساعد الخاص بالموقع.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
ينشئ هذا الرمز ببساطة وظيفة تعرض المشاركات التالية والسابقة مع الصور المميزة أو نشر الصور المصغرة.
بعد ذلك ، تحتاج إلى إضافة وظيفة wpb_posts_nav() إلى ملف single.php الخاص بالسمة حيث تريد عرض الروابط.
إذا كان قالبك يحتوي بالفعل على الروابط التالية والسابقة ، فقد ترغب في العثور على السطر الذي يحتوي على وظيفة_post_navigation () وحذفه.

أضف الآن الكود التالي لعرض الروابط التالية والسابقة المخصصة الخاصة بك.
<?php wpb_posts_nav(); ?>
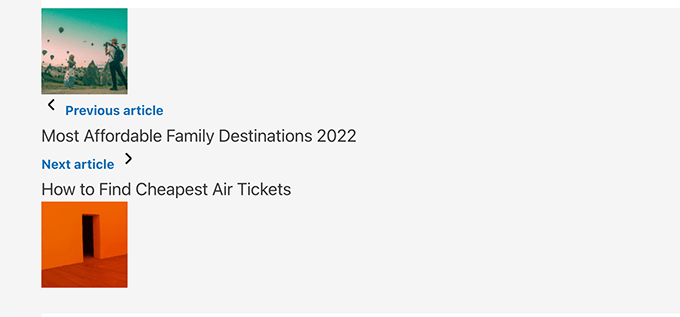
بعد إضافة الرمز ، لا تنس حفظ التغييرات وزيارة موقع الويب الخاص بك لمشاهدة الروابط قيد التشغيل.

الآن ، قد تلاحظ أن هذه الروابط لا تبدو نظيفة للغاية.
دعنا نغير ذلك عن طريق إضافة بعض CSS المخصصة لتصميمها.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
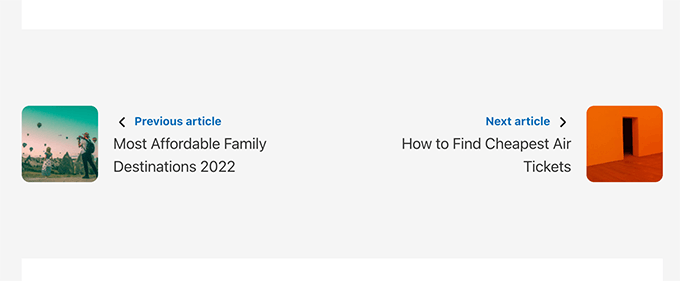
يمكنك الآن حفظ التغييرات وزيارة موقع الويب الخاص بك لعرض الروابط التالية والسابقة بالصور المصغرة.
إليك كيف بدت على موقع الاختبار الخاص بنا:

لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية إضافة الصور المصغرة إلى روابط النشر السابقة والتالية.
المكافأة: إزالة الروابط التالية والسابقة في WordPress
قد يرغب بعض المستخدمين في إزالة الروابط التالية والسابقة في WordPress.
على سبيل المثال ، قد يجد بعض المستخدمين أن هذه الروابط أقل فائدة. قد يرغب البعض في عرض المنشورات ذات الصلة أو المنشورات الشائعة بدلاً من ذلك.
هناك طريقتان يمكنك من خلالهما إزالة الروابط التالية والسابقة في WordPress.
الطريقة الأولى: حذف الكود الموجود في قالب WordPress الخاص بك
لإزالة الروابط التالية والسابقة في WordPress ، ستحتاج إلى إزالة الكود المسؤول عن عرض الروابط في قالب WordPress الخاص بك.
تكمن مشكلة هذا الأسلوب في أنه بمجرد تحديث المظهر الخاص بك ، سيعود الرمز المحذوف.
لتجنب ذلك ، ستحتاج إلى إنشاء سمة فرعية.
بعد ذلك ، تحتاج إلى العثور على الكود المسؤول عن عرض الروابط التالية والسابقة في نسقك الرئيسي.
عادة ، يتم العثور عليها داخل قوالب single.php أو content-single.php.
في الأساس ، سوف تبحث عن الكود الذي يتضمن الوظيفة التالية.
<?php the_post_navigation() ?>
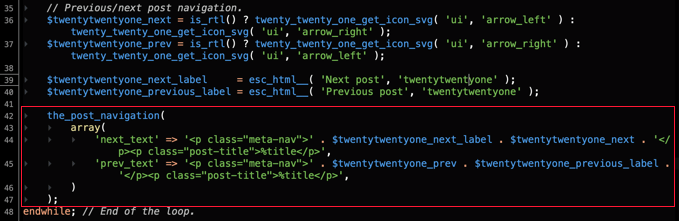
قد يكون لهذا الرمز تنسيق ومعلمات مختلفة قليلاً. على سبيل المثال ، في موقع الاختبار الخاص بنا ، استخدم الموضوع هذا الرمز لعرض الروابط:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
إذا كنت تستخدم قالبًا فرعيًا ، فأنت بحاجة إلى تكرار هذا القالب المحدد في نسق الطفل الخاص بك ثم حذف الأسطر المستخدمة لعرض الروابط التالية أو السابقة.
إذا كنت تفضل حذفه في المظهر الرئيسي الخاص بك ، فيمكنك القيام بذلك أيضًا.
سيؤدي حذف الرمز إلى منع WordPress من عرض الروابط التالية والسابقة.
الطريقة الثانية. إخفاء روابط المنشورات التالية والسابقة
هذه الطريقة لا تزيل الروابط التالية والسابقة حقًا. بدلاً من ذلك ، يجعلها غير مرئية للقراء البشريين.
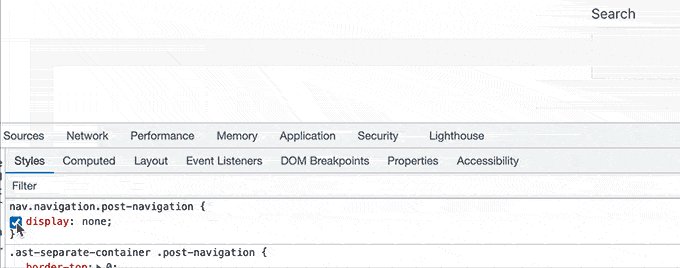
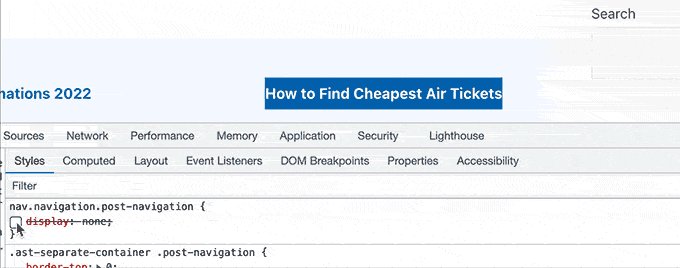
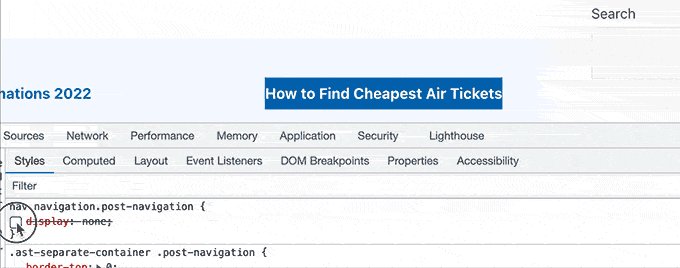
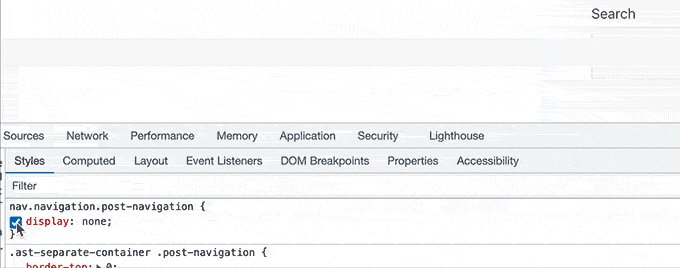
ما عليك سوى إضافة CSS المخصص التالي إلى قالب WordPress الخاص بك.
nav.navigation.post-navigation {
display: none;
}
لا تنس حفظ التغييرات وزيارة موقع الويب الخاص بك لرؤية روابط التنقل تختفي.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الروابط التالية والسابقة بسهولة في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل برامج تصميم الويب ، أو مقارنة الخبراء لدينا لأفضل مسجلي المجال.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
